什么是CSS
-
CSS是层叠样式表。它是一种用于描述网页或者文档外观和样式的标记语言。
-
层级样式表:就是给HTML标签加样式的。
-
如果说HTML是个游戏英雄 、那么CSS就是游戏皮肤。
【一】注释语法
/* 注释 */
【二】CSS的语法结构
选择符 {样式属性: 样式属性值;样式属性: 样式属性值;样式属性: 样式属性值, 样式属性值, 样式属性值;
}
【三】CSS的三种引入方式
-
注意:CSS的三种引入方式都是放在<head>标签内部或 <body>标签内部。
行内样式
-
行内式是在标记的style属性中设定CSS样式。不推荐大规模使用。因此,行内式通常放在
<body>标签内部。例如:
<body><p style="color: red; font-size: 14px;">这是一段红色字体,字号为14像素的文本。</p> </body>
内部样式
-
嵌入式是将CSS样式集中写在网页的标签对的标签对中。格式如下:位于
<head>标签内部。因此,嵌入式样式应该放在<head>标签内部。例如:
<head><style>p {color: red;font-size: 14px;}</style>
</head>
<body><p>这是一段红色字体,字号为14像素的文本。</p>
</body>
外部样式
-
外部样式表:外部样式表是将CSS样式定义在独立的CSS文件中,并通过HTML文档的
<link>标签引用。<link>标签通常放在<head>标签内部。例如:
<head><link rel="stylesheet" type="text/css" href="styles.css"> </head> <body><!-- HTML内容 --> </body>
文件内容
p {color:blue;}
/*注释*/
注释一般都使用来描述后面这段css代码是给页面上哪一个板块用的
/*标题样式*/
xxxxx
/*个人中心设置*/
<link>标签用于在HTML文档中引入外部资源,最常见的用途是引入CSS样式表。除了引入CSS样式表,<link>标签还可以用于引入其他资源,如图标文件、字体文件和其他网页文件。
下面是<link>标签的基本语法:
<link rel="stylesheet" type="text/css" href="styles.css">
-
rel属性:指定链接的关系,当引入CSS样式表时,应将rel属性设置为stylesheet。 -
type属性:指定链接的资源类型,当引入CSS样式表时,应将type属性设置为text/css。 -
href属性:指定要引入的外部资源的路径,可以是相对路径或绝对路径。
例如,下面的代码片段演示了如何使用<link>标签引入名为styles.css的外部样式表:
<head><link rel="stylesheet" type="text/css" href="styles.css"> </head>
通过这样的引入方式,浏览器会加载并应用styles.css文件中定义的样式规则。
<link>标签的使用
<link>标签还可以用于引入其他资源。例如,你可以使用<link>标签引入一个图标文件作为网页的图标:
<head><link rel="icon" href="favicon.ico" type="image/x-icon"> </head>
在上面的例子中,rel属性被设置为icon,href属性指定了图标文件的路径,type属性指定了图标文件的MIME类型。
【四】基本选择器
选择器的优先级
-
内联样式 > id选择器 > 类选择器 > 元素选择器。

基本选择器是 CSS 中最基础的选择器,用于根据元素的类型、类名、ID 和属性选择元素。以下是一些常见的基本选择器:
-
元素选择器:
通过元素的标签名称选择元素。标签选择器直接使用标签名称。
p {color: blue;font-size: 16px;
}

上述将选择所有的 <p> 元素,并将它们的文本颜色设置为蓝色,字体大小设置为 16 像素。
-
类选择器:
使用元素的class属性来选择元素。类选择器以"."符号开头,后面跟着类名。
.highlight {background-color: yellow;font-weight: bold;
}

上述将选择具有 highlight 类名的所有元素,并将它们的背景颜色设置为黄色,字体加粗。
-
ID 选择器:
使用元素的ID属性来选择元素。ID选择器以"#"符号开头,后面跟着ID的名称。
#header {text-align: center;background-color: gray;
}

上述将选择具有 header ID 的元素,并将它们的文本居中对齐,背景颜色设置为灰色。
4.行内选择器(内联选择器):直接将样式规则应用于HTML元素的style属性。行内选择器直接写在元素的HTML标签中。
<p style="color: red;">这是一个红色的段落。</p>
分组(多个选择器逗号分隔)
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p {color: red;
}
总之:就是要先定义选择器里面的信息在用选择器的便签进行编辑。
【五】组合选择器
组合选择器是指将多个选择器组合在一起,以选择更具体的元素或元素组合。通过组合选择器,可以更精确地选择和应用样式。
以下是一些常见的组合选择器:
-
同时选择多个元素(Multiple Elements):使用逗号将多个选择器分隔开。
h1, h2, h3 {color: red;
}
上述将选择所有的 <h1>、<h2> 和 <h3> 元素,并将它们的文本颜色设置为红色。
-
选择具有多个类名的元素(Multiple Classes):将多个类选择器连续使用。
.button.primary {background-color: blue;color: white;
}
上述具有 button 和 primary 两个类名的元素,并将它们的背景颜色设置为蓝色,文本颜色设置为白色。
-
选择具有多个属性的元素(Multiple Attributes):将多个属性选择器连续使用。
input[type="text"][required] {border: 1px solid red;
}
上述具有 type 属性值为 text 并且具有 required 属性的 <input> 元素,并将它们的边框设置为红色实线。
-
选择特定关系的元素组合(Combined Relationships):将不同的关系选择器组合使用。
div p:first-child {font-weight: bold;
}
上述 <div> 元素内的第一个 <p> 元素,并将它的字体加粗。
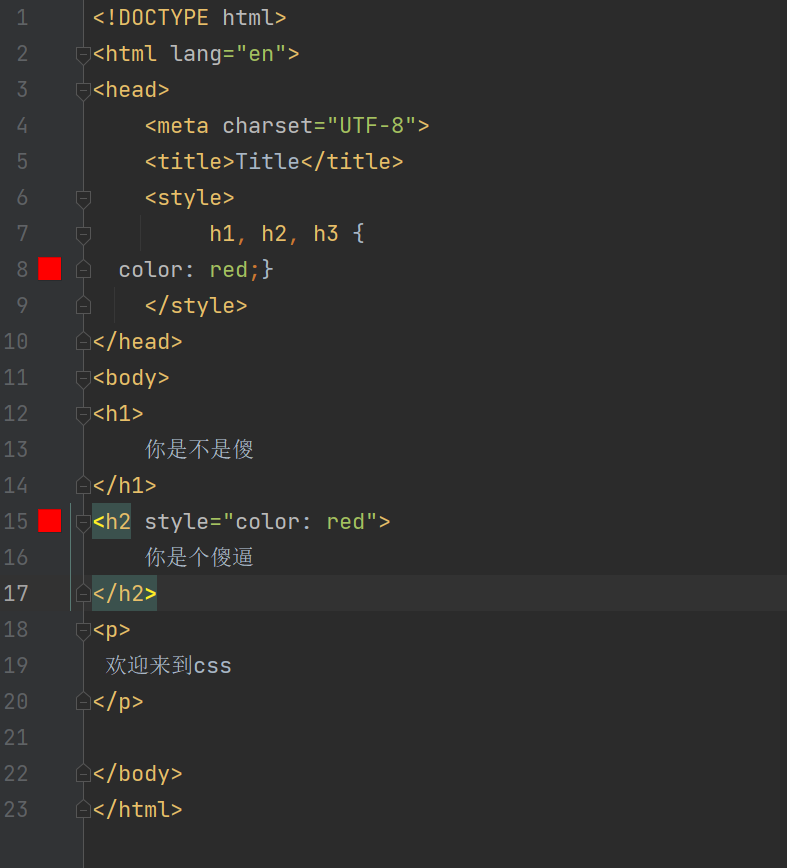
【1】具体示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>h1, h2, h3 {color: red;}</style>
</head>
<body>
<h1>你是不是傻
</h1>
<h2 style="color: red">你是个傻逼
</h2>
<p>欢迎来到css
</p></body>
</html>
请注意,组合选择器的使用需要谨慎,尽量保持选择器的简洁和可读性,避免过度嵌套和冗长的选择器链。
属性选择器
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>组合选择器</title>
{# <style>#}
{# /* 弟弟选择器 */#}
{# div~span {#}
{# color: #430d5e;#}
{# }#}{#/* 儿子选择器 */#}{#div>span {#}{# color: red;#}{#}#}{#/* 毗邻选择器 */#}{#span+div {#}{# color: #430d5e;#}{#}#}
{# /* 弟弟选择器 */#}
{##}
{##}
{# </style>#}<style>[username]{color: pink;}</style></head>
<body><input type="text" username><input type="text" username="json"><input type="text" username="xiao"><input type="text" username="mao"><div username = 'json'>英雄</div><p username = 'xiao'>垃圾老师</p><span username = 'mao'>没心情</span><div>div标签<span>span</span><span>span</span><p>div p</p><p>div p<span>div p span标签</span></p><span>span</span><span>span</span></div>
<span>你好1</span><span>你好2</span>
</body>
</html>
【2】标签关系
<div>div1<div>div2<p>p1</p></div><p>p2<span>span1</span></p><span>span2</span>
</div>-
通过嵌套层级来表示亲属关系
-
1.对于div1来说:div2、p2、span2都是儿子
-
2.对于div2、p2、span2来说:div1就是父亲
-
3.对于p1来说:div2是父亲 div1是爷爷(可以将div1和div2统称为祖先)
-
4.对于span2来说:div2、p2是哥哥 span2是弟弟
-
5.div1内部所有的标签无论层级都可以称之为是div1的后代
-
【六】CSS之属性
-
/* 块级标签无法设置长度和宽度,就算写了也不会生效 */
CSS属性有很多,每个属性都有不同的功能和用途。以下是一些常见的CSS属性及其功能的示例:
-
color:设置文本的颜色。
color: blue;
-
font-size:设置文本的字体大小。
font-size: 16px;
-
background-color:设置元素的背景颜色。
background-color: #f1f1f1;
-
width和height:设置元素的宽度和高度。
width: 200px; height: 100px;
-
margin和padding:设置元素的外边距和内边距。
margin: 10px; padding: 20px;
-
border:设置元素的边框样式、宽度和颜色。
border: 1px solid black;
-
display:设置元素的显示方式。
display: block;
-
position:设置元素的定位方式。
position: absolute; top: 0; left: 0;
-
text-align:设置文本的对齐方式。
text-align: center;
-
transition:设置元素的过渡效果。
transition: width 1s ease;
具体示例
<!DOCTYPE html>
<html>
<head><style>/* 设置文本的字体 */.box {font-family: Arial, sans-serif;}/* 设置文本的颜色和字体大小 */.box {color: blue;font-size: 20px;}/* 设置元素的背景颜色、宽度和高度 */.box {background-color: #f1f1f1;width: 200px;height: 100px;}/* 设置元素的外边距和内边距 */.box {margin: 10px;padding: 20px;}/* 设置元素的边框样式、宽度和颜色 */.box {border: 1px solid black;}/* 设置元素的显示方式 */.box {display: block;}/* 设置元素的定位方式 */.box {position: absolute;top: 0;left: 0;}/* 设置文本的对齐方式 */.center {text-align: center;}/* 设置元素的过渡效果 */.box {transition: width 1s ease;}/* 鼠标悬停时改变元素的背景颜色 */.box:hover {background-color: yellow;}</style>
</head>
<body><div class="box center">你好</div>
</body>
</html>【7】盒子模型

【1】定义
-
CSS盒子模型是用来描述元素在页面布局中所占空间的模型。
-
每个HTML元素被看作是一个矩形的盒子。
-
这个盒子包括内容区域、内边距、边框和外边距四个部分。
盒子模型并不仅仅是内容与边界的距离,而是包括了内容、内边距、边框和外边距,这些部分共同构成了一个元素在页面中所占据的空间。
【2】盒子模型的要素:
-
内容区域(Content):指的是元素中实际包含内容的部分,比如文本、图片等。
-
内边距(Padding):围绕在内容区域外部的空白区域,可以用来控制内容与边框之间的间距。
-
边框(Border):内边距的外部是边框,用于包围内容区域和内边距。
-
外边距(Margin):围绕在边框外部的空白区域,用来控制元素与其他元素之间的间距。
在 CSS 中,可以通过设置不同的属性来控制盒子模型的各个部分,例如:
-
width和height:用于设置内容区域的宽度和高度。 -
padding:用于设置内边距。 -
border:用于设置边框样式、宽度和颜色。 -
margin:用于设置外边距。
【3】盒子模型的核心思想
-
元素是盒子:每个 HTML 元素都被看作是一个矩形的盒子,而不仅仅是其包含的内容。这样的抽象模型简化了页面布局的处理和控制。
-
四个部分:每个盒子包括:
-
内容区域(Content)、
-
内边距(Padding)、
-
边框(Border)、
-
外边距(Margin)
-
四个部分,每个部分都可以通过 CSS 属性进行控制。
-
-
相互影响:这四个部分之间相互影响,比如设置内边距会影响内容区域的大小,设置边框会影响整个盒子的大小等。开发者需要综合考虑它们之间的关系来实现期望的布局效果。
【4】元素的计算公式
-
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
-
元素的总高度最终计算公式是这样的:
-
总元素的高度=高度+顶部填充+底部填充+上边框+下边框+上边距+下边距
【5】具体示例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>.box{width:100px;height:50px;padding:10px;border:5px solid #ffcc;margin:30px;background-color:#0000;box-sizing: border-box;
}</style>
</head>
<body><p class='box'>盒子模型</p></body>
</html>
万能搭配
-
内容居中对齐:
-
设置
margin: 0 auto;来使元素水平居中对齐。 -
使用
text-align: center;来使元素内部文本水平居中对齐。
-
-
等高列布局:
-
将多个列元素放在一个父容器中。
-
设置
display: flex;和align-items: stretch;来使列元素等高。
-
-
两栏布局:
-
将两个栏目元素放在一个父容器中。
-
设置一个栏目的宽度,另一个栏目使用剩余空间,可以使用
flex或者float属性来实现。
-
-
响应式布局:
-
使用
max-width和min-width来设置元素的最大和最小宽度,以实现在不同屏幕尺寸下的自适应布局。 -
使用媒体查询(media queries)来根据屏幕尺寸应用不同的样式。
-
【6】溢出属性
-
溢出属性(overflow property)用于控制当内容超出容器尺寸时的表现方式。
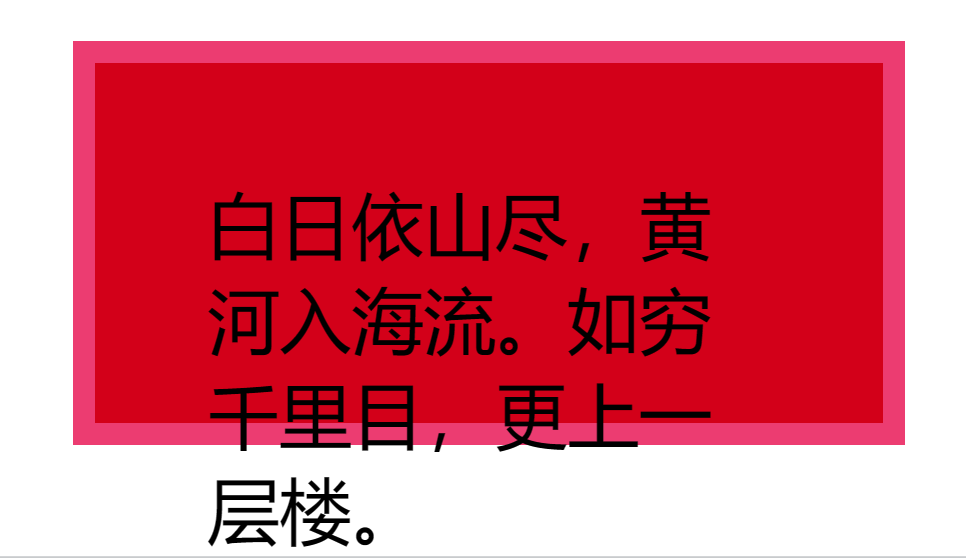
如果像我输入的文本信太多就会出现下面的结果。属性溢出也是我们要解决的。
<p class="box-three"> 白日依山尽,黄河入海流。如穷千里目,更上一层楼。</p>

它有以下几个常用的取值:
-
visible(默认值): 当内容超出容器尺寸时,会显示在容器外部,可能会覆盖其他元素。
-
hidden: 当内容超出容器尺寸时,会被裁剪隐藏,不显示在容器外部。
-
scroll: 当内容超出容器尺寸时,会显示滚动条,允许用户滚动查看内容。
-
auto: 当内容超出容器尺寸时,会根据需要显示滚动条。如果内容未超出容器尺寸,则不显示滚动条。
/* overflow: visable 默认是可见,溢出还是展示 */
/*overflow: hidden; !* 溢出部分直接隐藏 *!*/
/*overflow: scroll; !* 字体内容可以滚动 *!*/
overflow: auto; /* 自动 */这些取值可以应用于具有固定尺寸的容器,例如 <div> 元素。以下是一个示例:
.container {width: 200px;height: 200px;overflow: scroll;
}在上面的示例中,.container 类的元素具有固定的宽度和高度,且当内容超出容器尺寸时,会显示滚动条。
除了上述取值外,还有一些其他的取值可以用于特殊情况,例如 overflow-x 和 overflow-y 可以分别控制水平和垂直方向上的溢出表现。此外,还可以使用 overflow-wrap 和 word-wrap 来控制文本内容的换行方式。
溢出属性是一种非常有用的工具,可以帮助您控制容器中内容的显示方式,确保页面布局的合理性和用户体验。
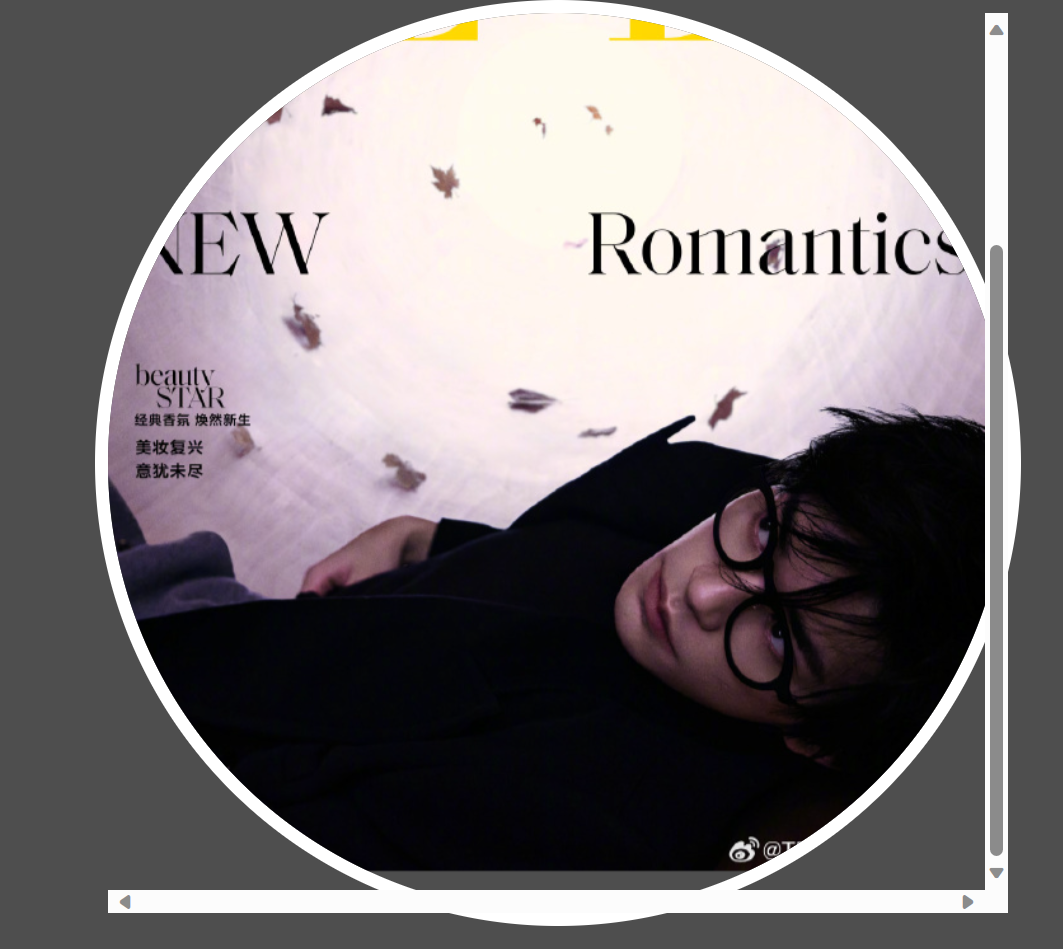
具体案例
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title><style>body {margin: 0;background-color: #4e4e4e;}#d1 {height: 200px;width: 200px;border-radius: 50%;border: 3px solid white;margin: 0 auto;overflow: hidden;}#d1 > img {width: 100%; /* 占标签100%比例 */}</style>
</head>
<body>
<div id="d1"><img src="https://wx2.sinaimg.cn/mw690/003XddEhly1hn0zb7296yj61x82i81kx02.jpg" alt="">
</div>
</body>
</html>
【8】定位方式
CSS 提供了四种定位方式,它们分别是:
-
静态定位(Static):这是所有元素的默认定位方式。在静态定位下,元素遵循正常的文档流排列,不受 top、bottom、left、right 属性的影响。
-
<div style="background-color: lightblue;">这是一个静态定位的文字:山不见我,我来见山。 </div>

-
-
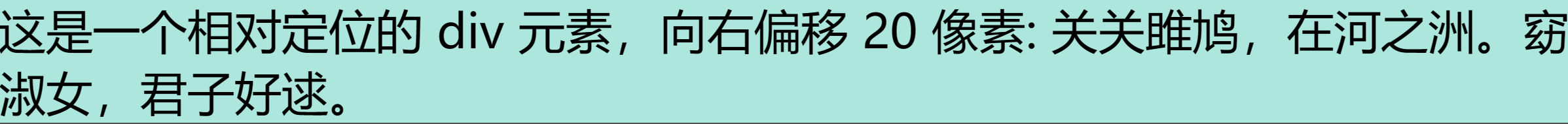
相对定位(Relative):相对定位是相对于元素在正常文档流中的位置进行定位。通过设置 top、bottom、left、right 属性,可以使元素相对于自身原来的位置进行偏移,但是在文档流中仍占据原来的空间。
-
<div style="position: relative; left: 20px;">这是一个相对定位的 关关雎鸠,在河之洲。窈窕淑女,君子好逑。 </div>

-
-
绝对定位(Absolute):绝对定位是相对于最近的具有定位属性(非 static)的祖先元素进行定位。如果没有符合条件的祖先元素,那么元素会相对于初始包含块进行定位。绝对定位的元素脱离了文档流,不再占据原来的空间,可以通过设置 top、bottom、left、right 属性来确定其位置。
-
<div style="position: absolute; top: 50px; left: 50px; background-color: lightcoral;">嗟乎!时运不齐,命途多舛。 </div>

-
-
固定定位(Fixed):固定定位是相对于浏览器窗口进行定位的。无论页面滚动与否,固定定位的元素始终保持在窗口的固定位置。也是通过设置 top、bottom、left、right 属性来控制位置。
-
<div style="position: fixed; top: 10px; right: 10px; background-color: lightgreen;">这是一个固定定位:唧唧复唧唧,木兰当户织。不闻机杼声,唯闻女叹息。 </div>
-

总结:
-
相对定位
-
相对于标签原来的位置移动 relative
-
-
绝对定位(常用)
-
相对于已经定位过的父标签做移动,如果没有父标签那么就以body为父标签
-
当你不知道页面其他标签的位置和参数,只给了你一个父标签的参数,让你基于该标签做定位
-
-
固定定位(常用)
-
相对于浏览器窗口固定在某个位置
-
【9】浮动
【1】传统网页布局的三种方式
-
网页布局的本质 —— 用 CSS 来摆放盒子。把盒子摆到相应位置.
-
普通留 (标准流)
-
浮动
-
定位
-
这三种布局方式都是用来摆放盒子的,盒子摆到合适位置,布局自然就完成了。
【2】标准流 (普通流 / 文档流)
所谓的标准流:就是标签按照规定好默认方式排列。
-
块级元素会独占一行,从上向下顺序排列。
-
常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
-
-
行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行。
-
常用元素:span、a、i、em 等
-
以上都是标准流布局,我们前面学习的就是标准流,标准流是最基本的布局方式。
【3】 为什么需要浮动?
总结:有很多的布局效果,标准流没有办法完成,此时就可以利用浮动完成布局。因为浮动可以改变元素标签默认的排列方式。
浮动最典型的应用:可以让多个块级元素一行内排列显示。
网页布局第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。
网页布局第二准则:先设置盒子大小,之后设置盒子的位置。
【4】什么是浮动?
float 属性用于创建浮动框,将其移动到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
浮动(float)是 CSS 的一个属性,用于控制元素的浮动行为。其语法如下:
/* 选择器 { float: 属性值; } */
selector {float: value;
}
-
selector:选择器,用于选中要应用浮动的元素。 -
value:取值可以是left、right或none。其中:属性值 描述 none 元素不浮动(默认值) left 元素向左浮动 right 元素向右浮动
示例:
/* 将 .box 元素向左浮动 */
.box {float: left;
}/* 将 #sidebar 元素向右浮动 */
#sidebar {float: right;
}
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>浮动</title><style>div{width: 100px;height: 100px;border: 2px solid green;margin:3px 0;}.d2{float: left;border: 2px solid red;}.d3{float: right;}.d4{float: right;}</style>
</head>
<body>
<div class="d1">1</div><div class="d2">2</div><div class="d3">3</div><div class="d4">4</div>
</body>
</html>
【5】清除浮动
当使用浮动布局时,可能会遇到一些问题,如父容器塌陷、相邻元素排列不正常等。这时,我们可以使用浮动的清除(clearfix)来解决这些问题。
清除浮动的方法有多种,以下是其中两种常见的方法:
-
使用空的伪元素清除浮动:
.clearfix::after {content: "";display: table;clear: both;
}在需要清除浮动的容器上添加 clearfix 类,并使用 ::after 伪元素来清除浮动。这样可以确保容器的高度适应其内部浮动元素。
示例用法:
<style>.clearfix::after {content: "";display: table;clear: both;}
</style><div class="clearfix"><!-- 浮动元素 --><div class="float-left">浮动元素1</div><div class="float-right">浮动元素2</div>
</div>-
使用额外的空元素清除浮动:
.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;
}
同样,在需要清除浮动的容器上添加 clearfix 类,并使用一个空元素(如 <div>)来清除浮动。通过设置 clear: both; 属性,确保容器的高度适应其内部浮动元素。
示例用法:
<style>.clearfix::after {content: "";display: block;height: 0;clear: both;visibility: hidden;}
</style><div class="clearfix"><!-- 浮动元素 --><div class="float-left">浮动元素1</div><div class="float-right">浮动元素2</div><div style="clear: both;"></div> <!-- 清除浮动 -->
</div>
这些方法可以帮助解决浮动布局可能带来的问题,确保页面元素按预期进行布局和排列。
【10】z-index模态框
-
前端界面其实是一个三维坐标系 z轴指向用户
-
动态弹出的分层界面 我们也称之为叫模态框
z-index 是一个 CSS 属性,用于控制元素的堆叠顺序。通过设置不同的 z-index 值,我们可以改变元素在垂直方向上的层叠顺序。
要创建一个模态框(Modal)并设置其堆叠顺序,可以按照以下步骤进行操作:
-
创建 HTML 结构,包含模态框的内容和遮罩层:
<div class="modal-overlay"><div class="modal"><!-- 模态框内容 --></div> </div>
在上述代码中,我们使用了一个外层容器 .modal-overlay 来作为遮罩层,并在其中嵌套了一个 .modal 容器来放置模态框的内容。
-
添加 CSS 样式,设置模态框的样式和层叠顺序:
.modal-overlay {position: fixed;top: 0;left: 0;width: 100%;height: 100%;background-color: rgba(0, 0, 0, 0.5);z-index: 9999; /* 设置遮罩层的层叠顺序 */
}.modal {position: relative;background-color: #fff;width: 400px;height: 200px;margin: 100px auto;z-index: 10000; /* 设置模态框的层叠顺序 */
}
在上述代码中,我们设置了 .modal-overlay 的 position 为 fixed,使其覆盖整个视口。通过设置 z-index 属性,我们可以控制遮罩层和模态框的层叠顺序。较高的 z-index 值会使元素显示在较低的 z-index 值之上。
-
添加 JavaScript 代码,以便在需要时显示或隐藏模态框:
const modalOverlay = document.querySelector('.modal-overlay');function openModal() {modalOverlay.style.display = 'block';
}function closeModal() {modalOverlay.style.display = 'none';
}
在上述代码中,我们定义了 openModal 和 closeModal 函数,分别用于打开和关闭模态框。通过操作 modalOverlay 元素的 display 属性,我们可以控制模态框的显示和隐藏。
通过以上步骤,你可以创建一个具有正确层叠顺序的模态框。可以通过调整 z-index 的值来适应你的需求,并根据实际情况进行样式和交互的调整。
【11】定位position标签的使用方式
-
静态
-
所有的标签默认都是静态的static,无法改变位置
-
-
相对定位(了解即可)
-
相对与标签原来的位置做为移动relative
-
-
绝对定位(常用)
-
相对于已经定位过的父标签做移动(如果没有父标签那么就以为body为参照)
-
-
固定定位(常用)
-
相对于浏览器窗口固定在某个位置
-
<!-- position定位 --> <!-- 使用方法 -->
-
static:默认值。元素在文档流中正常排列,不受定位影响,即没有特定的定位行为。top、right、bottom和left属性对static元素无效。 -
relative:相对定位。元素相对于其正常位置进行定位,通过设置top、right、bottom和left属性来调整元素的位置。相对定位不会影响其他元素的布局,即元素在文档流中仍然占据原来的空间。 -
absolute:绝对定位。元素相对于其最近的已定位(非static)父元素进行定位,如果没有已定位的父元素,则相对于文档的初始包含块进行定位。通过设置top、right、bottom和left属性来确定元素的位置。绝对定位会从文档流中脱离,其他元素不会受其影响,绝对定位的元素不占据空间。 -
fixed:固定定位。元素相对于视口进行定位,始终保持在固定的位置,即使页面滚动也不会改变其位置。通过设置top、right、bottom和left属性来确定元素的位置。固定定位的元素也不会占据空间。 -
sticky:粘性定位。元素根据用户滚动的位置进行定位。在元素到达指定的阈值位置之前,它表现为相对定位,之后表现为固定定位。通过设置top、right、bottom和left属性以及position: sticky;来确定元素的位置。粘性定位的元素在文档流中占据空间,直到触发阈值后才变为固定定位。
这些定位属性值可以与其他 CSS 属性(如 top、right、bottom 和 left)一起
CSS属性相关
【1】宽和高
-
width属性可以为元素设置宽度。
-
height属性可以为元素设置高度。
-
块级标签才能设置宽度,内联标签的宽度由内容来决定。
【2】字体属性
文字字体
-
font-family 可以把多个字体名称作为一个“回退”系统来保存。如果浏览器不支持第一个字体,则会尝试下一个。浏览器会使用它识别的第一个值
<style>p {font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif
}</style>

字体大小
<style>body {font-size: 14px;}</style>

字重(粗细)
<style>p {font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif;font-weight: bold;}</style>
| 值 | 描述 |
|---|---|
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,而700等同于bold |
| inherit | 继承父元素字体的粗细值 |
文本颜色
颜色属性被用来设置文字的颜色。
颜色是通过CSS最经常指定。
-
十六进制值 - 如: #FF0000 #前两位是表示红,中间两位表示绿,后面两位表示蓝,F是最高级别,0表示最低级别(无色)
-
一个RGB值 - 如: RGB(255,0,0) #红绿蓝就是RGB的意思,第一个参数是红,最高255,最低0
-
颜色的名称 - 如: red
-
还有rgba(255,0,0,0.3),第四个值为alpha, 指定了色彩的透明度/不透明度,它的范围为0.0到1.0之间。
<style>body {color: #000000;}</style>
文字属性
文字对齐
<style>p {font-family: "Microsoft Yahei", "微软雅黑", "Arial", sans-serif;font-weight: bold;color: #daade6;text-align: center; <!-- 对齐方式 -->}</style>
-
text-align 属性规定元素中的文本的水平对齐方式
-
值 描述 left 左边对齐 默认值 right 右对齐 center 居中对齐 justify 两端对齐
文字装饰
-
text-docoration 属性用来给文字添加特殊效果
-
值 描述 none 默认。定义标准的文本。 underline 定义文本下的一条线。 overline 定义文本上的一条线。 line-through 定义穿过文本下的一条线。 inherit 继承父元素的text-decoration属性的值。
<style>
a {text-decoration: none;
}
</style>
首行缩进
<style>
p {text-indent: 32px; #首行缩进两个字符,因为我记得一个字在页面上的默认大小为16px
}
</style>
【3】背景属性
/*背景颜色*/
background-color: red;
/*背景图片*/
background-image: url('1.jpg');
#url里面是图片路径,如果和你的html文件在一个目录下,使用这种相对路径就行了,来个葫芦娃图片试一下
background-repeat: no-repeat;
/* 背景重复 repeat(默认):背景图片沿着x轴和y轴重复平铺,铺满整个包裹它的标签 repeat-x:背景图片只在水平方向上平铺 repeat-y:背景图片只在垂直方向上平铺 no-repeat:背景图片不平铺*//*背景位置*/
background-position: right top;/*background-position: 200px 200px;*/ #200px 200px 是距离父级标签的左边和上边的距离,以前大家都用雪碧图,就是将很多的网页上需要的小图片组合成一个大图,用这个图中哪个位置的小图片,就通过这个参数来调整,看下面的示例操作,现在很少用这个了
不透明度/透明度

div {background-color: green;opacity: 0.3; /* opacity 属性指定元素的不透明度/透明度。取值范围为 0.0 - 1.0。值越低,越透明: */
}
把背景图片放在右上角:
body {background-image: url("tree.png");background-repeat: no-repeat;background-position: right top;
}
在Web开发中,可以使用CSS来设置背景图片的属性。以下是一些常用的背景图片属性:
-
background-image: 用于设置元素的背景图片。可以指定一个图片的URL,也可以使用线性渐变或径向渐变来创建背景效果。
-
background-repeat: 用于设置背景图片的重复方式。常见的取值包括:
-
repeat(默认值):背景图片在水平和垂直方向上平铺重复。
-
repeat-x:背景图片在水平方向上平铺重复。
-
repeat-y:背景图片在垂直方向上平铺重复。
-
no-repeat:背景图片不进行重复。
-
-
background-position: 用于设置背景图片的位置。可以使用关键词(如top、bottom、left、right)或者百分比值(如50% 50%)来指定背景图片在元素中的位置。
-
background-size: 用于设置背景图片的尺寸。常见的取值包括:
-
auto(默认值):保持背景图片的原始尺寸。
-
cover:将背景图片等比缩放,使其完全覆盖元素,并保持宽高比例。
-
contain:将背景图片等比缩放,使其完全包含在元素内,并保持宽高比例。
-
-
background-attachment: 用于设置背景图片的滚动方式。常见的取值包括:
-
scroll(默认值):背景图片会随着元素内容的滚动而滚动。
-
fixed:背景图片固定在元素的位置,不会随着滚动而滚动。
-
这些属性可以通过CSS样式表中的选择器来设置,例如:
.d1 {background-image: url('image.jpg');background-repeat: no-repeat;background-position: center;background-size: cover;background-attachment: fixed; /**/
}






+ 测试结果)




+.NET6 打包运行到银河麒麟V10桌面系统)
)


--提升模型鲁棒性)
)


)