六、审批管理模块
审批管理模块包括审批类型和审批模板,审批类型如:出勤、人事、财务等,审批模板如:加班、请假等具体业务。
6.1 引入依赖
在项目中引入activiti7的相关依赖:
<!--引入activiti的springboot启动器 --><dependency><groupId>org.activiti</groupId><artifactId>activiti-spring-boot-starter</artifactId><version>7.1.0.M6</version><exclusions><exclusion><artifactId>mybatis</artifactId><groupId>org.mybatis</groupId></exclusion></exclusions></dependency>
在配置文件中加入如下配置:
spring: activiti:# false:默认,数据库表不变,但是如果版本不对或者缺失表会抛出异常(生产使用)# true:表不存在,自动创建(开发使用)# create_drop: 启动时创建,关闭时删除表(测试使用)# drop_create: 启动时删除表,在创建表 (不需要手动关闭引擎)database-schema-update: true#监测历史表是否存在,activities7默认不开启历史表db-history-used: true#none:不保存任何历史数据,流程中这是最高效的#activity:只保存流程实例和流程行为#audit:除了activity,还保存全部的流程任务以及其属性,audit为history默认值#full:除了audit、还保存其他全部流程相关的细节数据,包括一些流程参数history-level: full#校验流程文件,默认校验resources下的process 文件夹的流程文件check-process-definitions: true
启动程序,会自动创建activiti所需要的表,要注意,如果数据源的任意库中存在activiti的表,那么就不会执行建表语句,就会报表不存在的错误信息。我这里由于有一个之前用于测试activiti的库,所以建表语句没有执行,导致出错:

只需要在配置文件的MySQL的URL链接中添加以下代码即可解决:nullCatalogMeansCurrent=true
在启动项目后,控制台可能会一直打印JDBC信息,在配置文件中加入如下代码即可解决:spring: activiti: async-executor-activate: false
6.1 审批类型
6.1.1 建表
首先在数据库建立对应表:
CREATE TABLE `oa_process_type` (`id` BIGINT(20) NOT NULL AUTO_INCREMENT COMMENT 'id',`name` VARCHAR(20) NOT NULL DEFAULT '' COMMENT '类型名称',`description` VARCHAR(255) DEFAULT NULL COMMENT '描述',`create_time` TIMESTAMP NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',`update_time` TIMESTAMP NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',`is_deleted` TINYINT(3) NOT NULL DEFAULT '0' COMMENT '删除标记(0:不可用 1:可用)',PRIMARY KEY (`id`)
) ENGINE=INNODB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8 COMMENT='审批类型';
6.1.2 代码生成器
使用代码生成器生成mapper等文件。
为了将审批相关的控制器等与权限管理区分开,在yunshangoffice包下面新建一个auth包,并将权限相关内容放在auth包下,再创建一个process包,用于存放流程控制相关内容。
代码生成器之前已经使用过很多次,这里就不再赘述。

6.1.3 创建实体类
@Data
@ApiModel(description = "ProcessType")
@TableName("oa_process_type")
public class ProcessType extends BaseEntity {private static final long serialVersionUID = 1L;@ApiModelProperty(value = "类型名称")@TableField("name")private String name;@ApiModelProperty(value = "描述")@TableField("description")private String description;//暂时不用//@TableField(exist = false)//private List<ProcessTemplate> processTemplateList;
}
6.1.4 ProcessTypeController
/*** <p>* 审批类型 前端控制器* </p>** @author beiluo* @since 2024-03-18*/
@Api(tags = "审批类型")
@RestController
@RequestMapping("/admin/process/processType")
public class ProcessTypeController {@Autowiredprivate ProcessTypeService processTypeService;/*** 分页查询所有审批类型*/@ApiOperation("分页查询审批类型")@GetMapping("/{page}/{limit}")public Result getPageList(@PathVariable Long page,@PathVariable Long limit){Page<ProcessType> processTypePage = new Page<>(page, limit);Page<ProcessType> page1 = processTypeService.page(processTypePage);return Result.ok(page1);}/*** 根据id获取类型*/@ApiOperation("根据id获取审批类型")@GetMapping("/get/{id}")public Result getProcessTypeById(@PathVariable Long id){return Result.ok(processTypeService.getById(id));}/*** 新增类型*/@ApiOperation("新增类型")@PostMapping("/save")public Result save(@RequestBody ProcessType processType){processTypeService.save(processType);return Result.ok();}/*** 根据id修改类型*/@ApiOperation("根据id修改类型")@PutMapping("/update")public Result updateProcessTypeById(@RequestBody ProcessType processType){processTypeService.updateById(processType);return Result.ok();}/*** 根据id删除类型*/@ApiOperation("根据id删除类型")@DeleteMapping("/remove/{id}")public Result removeProcessTypeById(@PathVariable Long id){processTypeService.removeById(id);return Result.ok();}}6.1.5 前端
动态路由无需添加路由,只需要数据库中有相应的菜单信息,或者在前端页面添加新菜单就可以有相应的路由信息了。
创建src/api/process/processType.js文件:
import request from '@/utils/request'const api_name = '/admin/process/processType'export default {getPageList(page, limit) {return request({url: `${api_name}/${page}/${limit}`,method: 'get'})},getById(id) {return request({url: `${api_name}/get/${id}`,method: 'get'})},save(role) {return request({url: `${api_name}/save`,method: 'post',data: role})},updateById(role) {return request({url: `${api_name}/update`,method: 'put',data: role})},removeById(id) {return request({url: `${api_name}/remove/${id}`,method: 'delete'})}
}
创建views/processSet/processType/list.vue:
<template><div class="app-container"><!-- 工具条 --><div class="tools-div"><el-button type="success" icon="el-icon-plus" size="mini" @click="add" :disabled="$hasBP('bnt.processType.add') === false">添 加</el-button></div><!-- banner列表 --><el-tablev-loading="listLoading":data="list"stripeborderstyle="width: 100%;margin-top: 10px;"><el-table-columntype="selection"width="55"/><el-table-columnlabel="序号"width="70"align="center"><template slot-scope="scope">{{ (page - 1) * limit + scope.$index + 1 }}</template></el-table-column><el-table-column prop="name" label="类型名称"/><el-table-column prop="description" label="描述"/><el-table-column prop="createTime" label="创建时间"/><el-table-column prop="updateTime" label="更新时间"/><el-table-column label="操作" width="200" align="center"><template slot-scope="scope"><el-button type="text" size="mini" @click="edit(scope.row.id)" :disabled="$hasBP('bnt.processType.update') === false">修改</el-button><el-button type="text" size="mini" @click="removeDataById(scope.row.id)" :disabled="$hasBP('bnt.processType.remove') === false">删除</el-button></template></el-table-column></el-table><!-- 分页组件 --><el-pagination:current-page="page":total="total":page-size="limit":page-sizes="[5, 10, 20, 30, 40, 50, 100]"style="padding: 30px 0; text-align: center;"layout="sizes, prev, pager, next, jumper, ->, total, slot"@current-change="fetchData"@size-change="changeSize"/><el-dialog title="添加/修改" :visible.sync="dialogVisible" width="40%"><el-form ref="flashPromotionForm" label-width="150px" size="small" style="padding-right: 40px;"><el-form-item label="类型名称"><el-input v-model="processType.name"/></el-form-item><el-form-item label="描述"><el-input v-model="processType.description"/></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false" size="small">取 消</el-button><el-button type="primary" @click="saveOrUpdate()" size="small">确 定</el-button></span></el-dialog></div>
</template>
<script>
import api from '@/api/process/processType'const defaultForm = {id: '',name: '',description: ''
}
export default {data() {return {listLoading: true, // 数据是否正在加载list: null, // banner列表total: 0, // 数据库中的总记录数page: 1, // 默认页码limit: 10, // 每页记录数searchObj: {}, // 查询表单对象dialogVisible: false,processType: defaultForm,saveBtnDisabled: false}},// 生命周期函数:内存准备完毕,页面尚未渲染created() {this.fetchData()},// 生命周期函数:内存准备完毕,页面渲染成功mounted() {},methods: {// 当页码发生改变的时候changeSize(size) {console.log(size)this.limit = sizethis.fetchData(1)},// 加载列表数据fetchData(page = 1) {this.page = pageapi.getPageList(this.page, this.limit, this.searchObj).then(response => {this.list = response.data.recordsthis.total = response.data.total// 数据加载并绑定成功this.listLoading = false})},// 重置查询表单resetData() {console.log('重置查询表单')this.searchObj = {}this.fetchData()},// 根据id删除数据removeDataById(id) {this.$confirm('此操作将永久删除该记录, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => { // promise// 点击确定,远程调用ajaxreturn api.removeById(id)}).then((response) => {this.fetchData(this.page)this.$message.success(response.message)}).catch(() => {this.$message.info('取消删除')})},add() {this.dialogVisible = truethis.processType = Object.assign({}, defaultForm)},edit(id) {this.dialogVisible = truethis.fetchDataById(id)},fetchDataById(id) {api.getById(id).then(response => {this.processType = response.data})},saveOrUpdate() {this.saveBtnDisabled = true // 防止表单重复提交if (!this.processType.id) {this.saveData()} else {this.updateData()}},// 新增saveData() {api.save(this.processType).then(response => {this.$message.success(response.message || '操作成功')this.dialogVisible = falsethis.fetchData(this.page)})},// 根据id更新记录updateData() {api.updateById(this.processType).then(response => {this.$message.success(response.message || '操作成功')this.dialogVisible = falsethis.fetchData(this.page)})}}
}
</script>
6.3 审批模板
6.3.1 建表
CREATE TABLE `oa_process_template` (`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT '角色id',`name` varchar(20) NOT NULL DEFAULT '' COMMENT '模板名称',`icon_url` varchar(100) DEFAULT NULL COMMENT '图标路径',`process_type_id` varchar(255) DEFAULT NULL,`form_props` text COMMENT '表单属性',`form_options` text COMMENT '表单选项',`process_definition_key` varchar(20) DEFAULT NULL COMMENT '流程定义key',`process_definition_path` varchar(255) DEFAULT NULL COMMENT '流程定义上传路径',`process_model_id` varchar(255) DEFAULT NULL COMMENT '流程定义模型id',`description` varchar(255) DEFAULT NULL COMMENT '描述',`status` tinyint(3) NOT NULL DEFAULT '0',`create_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',`update_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',`is_deleted` tinyint(3) NOT NULL DEFAULT '0' COMMENT '删除标记(0:不可用 1:可用)',PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=4 DEFAULT CHARSET=utf8 COMMENT='审批模板';
6.3.2 代码生成器
使用代码生成器生成相应代码。

6.3.3 实体类
@Data
@ApiModel(description = "审批模板")
@TableName("oa_process_template")
public class ProcessTemplate extends BaseEntity {private static final long serialVersionUID = 1L;@ApiModelProperty(value = "模板名称")@TableField("name")private String name;@ApiModelProperty(value = "图标路径")@TableField("icon_url")private String iconUrl;@ApiModelProperty(value = "processTypeId")@TableField("process_type_id")private Long processTypeId;@ApiModelProperty(value = "表单属性")@TableField("form_props")private String formProps;@ApiModelProperty(value = "表单选项")@TableField("form_options")private String formOptions;@ApiModelProperty(value = "描述")@TableField("description")private String description;@ApiModelProperty(value = "流程定义key")@TableField("process_definition_key")private String processDefinitionKey;@ApiModelProperty(value = "流程定义上传路process_model_id")@TableField("process_definition_path")private String processDefinitionPath;@ApiModelProperty(value = "流程定义模型id")@TableField("process_model_id")private String processModelId;@ApiModelProperty(value = "状态")@TableField("status")private Integer status;@TableField(exist = false)private String processTypeName;
}
写完模板实体类后,记得将审批类型实体类中的注释去掉。
6.3.4 OaProcessTemplateController
/*** <p>* 审批模板 前端控制器* </p>** @author beiluo* @since 2024-03-19*/
@Api("审批模板")
@RestController
@RequestMapping("/admin/process/processTemplate")
public class OaProcessTemplateController {@Autowiredprivate OaProcessTemplateService processTemplateService;/*** 分页查询*/@ApiOperation("分页查询审批模板")@GetMapping("/{page}/{limit}")public Result getPageList(@PathVariable Long page,@PathVariable Long limit){return Result.ok(processTemplateService.getPageList(page,limit));}/*** 添加模板*/@ApiOperation("添加模板")@PostMapping("/save")public Result save(@RequestBody ProcessTemplate processTemplate){processTemplateService.save(processTemplate);return Result.ok();}/*** 修改模板*/@ApiOperation("修改模板")@PutMapping("/update")public Result updateProcessTemplate(@RequestBody ProcessTemplate processTemplate){processTemplateService.updateById(processTemplate);return Result.ok();}/*** 根据id获取模板*/@ApiOperation("根据id获取模板")@GetMapping("/get/{id}")public Result getProcessTemplateById(@PathVariable Long id){ProcessTemplate byId = processTemplateService.getById(id);return Result.ok(byId);}/*** 根据id删除模板*/@ApiOperation("根据id删除模板")@DeleteMapping("/remove/{id}")public Result removeProcessTemplate(@PathVariable Long id){processTemplateService.removeById(id);return Result.ok();}}6.3.5 前端
新建src/api/process/processTemplate.js文件
import request from '@/utils/request'const api_name = '/admin/process/processTemplate'export default {getPageList(page, limit) {return request({url: `${api_name}/${page}/${limit}`,method: 'get'})},getById(id) {return request({url: `${api_name}/get/${id}`,method: 'get'})},save(role) {return request({url: `${api_name}/save`,method: 'post',data: role})},updateById(role) {return request({url: `${api_name}/update`,method: 'put',data: role})},removeById(id) {return request({url: `${api_name}/remove/${id}`,method: 'delete'})}
}
新建views/processSet/processTemplate/list.vue:
<template><div class="app-container"><!-- 工具条 --><div class="tools-div"><el-button type="success" icon="el-icon-plus" size="mini" @click="add()" :disabled="$hasBP('bnt.processTemplate.templateSet') === false">添加审批设置</el-button></div><!-- 列表 --><el-tablev-loading="listLoading":data="list"stripeborderstyle="width: 100%;margin-top: 10px;"><el-table-columnlabel="序号"width="70"align="center"><template slot-scope="scope">{{ (page - 1) * limit + scope.$index + 1 }}</template></el-table-column>iconPath<el-table-column prop="name" label="审批名称"/><el-table-column label="图标"><template slot-scope="scope"><img :src="scope.row.iconUrl" style="width: 30px;height: 30px;vertical-align: text-bottom;"></template></el-table-column><el-table-column prop="processTypeName" label="审批类型"/><el-table-column prop="description" label="描述"/><el-table-column prop="createTime" label="创建时间"/><el-table-column prop="updateTime" label="更新时间"/><el-table-column label="操作" width="250" align="center"><template slot-scope="scope"><el-button type="text" size="mini" @click="edit(scope.row.id)" :disabled="$hasBP('bnt.processTemplate.templateSet') === false">修改审批设置</el-button><el-button type="text" size="mini" @click="removeDataById(scope.row.id)" :disabled="$hasBP('bnt.processTemplate.remove') === false">删除</el-button></template></el-table-column></el-table><!-- 分页组件 --><el-pagination:current-page="page":total="total":page-size="limit":page-sizes="[5, 10, 20, 30, 40, 50, 100]"style="padding: 30px 0; text-align: center;"layout="sizes, prev, pager, next, jumper, ->, total, slot"@current-change="fetchData"@size-change="changeSize"/></div>
</template>
<script>
import api from '@/api/process/processTemplate'export default {data() {return {listLoading: true, // 数据是否正在加载list: null, // banner列表total: 0, // 数据库中的总记录数page: 1, // 默认页码limit: 10, // 每页记录数searchObj: {} // 查询表单对象}},// 生命周期函数:内存准备完毕,页面尚未渲染created() {this.fetchData()},// 生命周期函数:内存准备完毕,页面渲染成功mounted() {},methods: {// 当页码发生改变的时候changeSize(size) {this.limit = sizethis.fetchData(1)},// 加载banner列表数据fetchData(page = 1) {// 异步获取远程数据(ajax)this.page = pageapi.getPageList(this.page, this.limit, this.searchObj).then(response => {this.list = response.data.recordsthis.total = response.data.total// 数据加载并绑定成功this.listLoading = false})},// 重置查询表单resetData() {this.searchObj = {}this.fetchData()},// 根据id删除数据removeDataById(id) {this.$confirm('此操作将永久删除该记录, 是否继续?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => { // promise// 点击确定,远程调用ajaxreturn api.removeById(id)}).then((response) => {this.fetchData(this.page)this.$message.success(response.message)}).catch(() => {this.$message.info('取消删除')})},add() {this.$router.push('/processSet/templateSet')},edit(id) {this.$router.push('/processSet/templateSet?id=' + id)}}
}
</script>
6.3.6 添加审批模板
添加审批模板功能由三个部分组成:
- 填写基本信息,如模板类型等;
- 表单设置,添加实现模板需要的表单;
- 上传流程定义。
6.3.6.1 集成form-create
本项目中的表单生成使用form-create,下面在项目中集成form-create。
- 在package.json文件中添加依赖:
"@form-create/element-ui": "^2.5.17",
"@form-create/designer": "^1.0.8",
- 在main.js中加入如下内容:
import formCreate from '@form-create/element-ui'
import FcDesigner from '@form-create/designer'
Vue.use(formCreate)
Vue.use(FcDesigner)
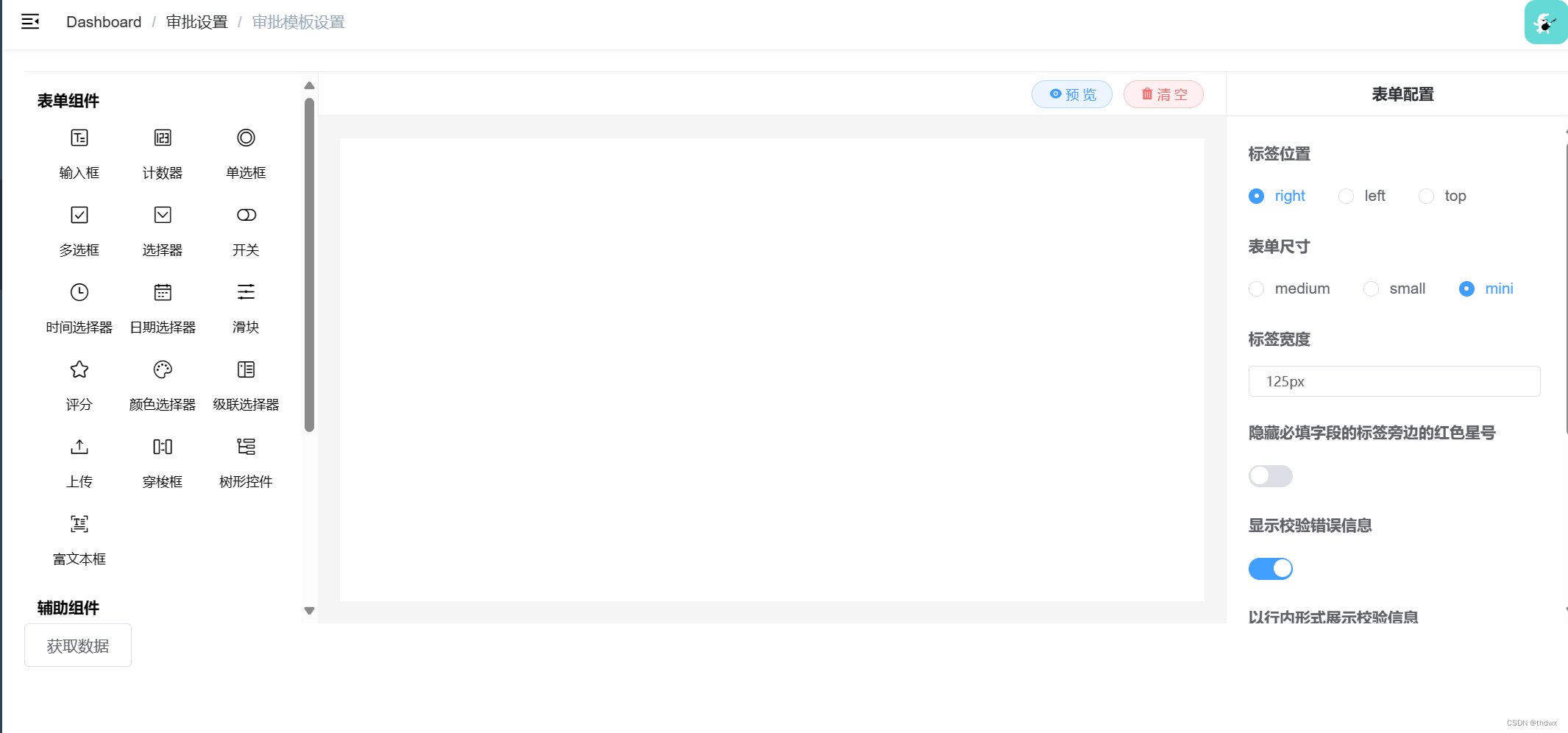
- 新建views/processSet/processTemplate/templateSet.vue文件:
<template><div class="app-container"><div id="app1"><fc-designer class="form-build" ref="designer"/><el-button @click="save">获取数据</el-button></div></div>
</template><script>export default {data() {return {}},created() {},methods: {save() {console.log(this.$refs.designer.getRule())console.log(this.$refs.designer.getOption())}}
}
</script>
启动项目,点击添加审批模板,就会出现以下页面:

6.3.6.2 获取全部审批类型
/*** 获取全部审批类型,用于添加审批模板时选择类型*/@ApiOperation("获取全部审批类型")@GetMapping("/getAll")public Result getAll(){return Result.ok(processTypeService.list());}
//添加前端接口
findAll() {return request({url: `${api_name}/findAll`,method: 'get'})
}
6.3.6.3 流程定义上传接口
/*** 流程定义上传* @RequestBody注解用于将请求体中的JSON数据映射到入参* 如果前端使用param参数,那么就不会以JSON的形式发送数据,可以直接使用相应类型的参数接收,而不用@RequestBody注解* 文件类型在请求体中也不是JSON形式,所以不要使用@RequestBody注解*/@ApiOperation("流程定义上传")@PostMapping("uploadProcessDefinition")public Result uploadProcessDefinition(MultipartFile multipartFile) throws FileNotFoundException {String classpath = new File(ResourceUtils.getURL("classpath:").getPath()).getAbsolutePath();String originalFilename = multipartFile.getOriginalFilename();File file = new File(classpath + "/processes/");//如果该目录不存在,则创建目录if(!file.exists()){file.mkdir();}//如果目录存在,则创建新文件,并将上传文件放在该目录下File file1 = new File(classpath + "/processes/" + originalFilename);try {multipartFile.transferTo(file1);} catch (IOException e) {e.printStackTrace();return Result.fail();}//后面的逻辑一会再写return Result.ok();}
6.3.6.4 添加模板前端完整代码
用以下代码替换views/processSet/processTemplate/templaeteSet.vue文件内容:
<template><div class="app-container"><el-steps :active="stepIndex" finish-status="success"><el-step title="基本设置"></el-step><el-step title="表单设置"></el-step><el-step title="流程设置"></el-step></el-steps><div class="tools-div"><el-button v-if="stepIndex > 1" icon="el-icon-check" type="primary" size="small" @click="pre()" round>上一步</el-button><el-button icon="el-icon-check" type="primary" size="small" @click="next()" round>{{stepIndex == 3 ? '提交保存' : '下一步'}}</el-button><el-button type="primary" size="small" @click="back()">返回</el-button></div><!-- 第一步 --><div v-show="stepIndex == 1" style="margin-top: 20px;"><el-form ref="flashPromotionForm" label-width="150px" size="small" style="padding-right: 40px;"><el-form-item label="审批类型"><el-select v-model="processTemplate.processTypeId" placeholder="请选择审批类型"><el-option v-for="item in processTypeList" :label="item.name" :value="item.id"></el-option></el-select></el-form-item><el-form-item label="审批名称"><el-input v-model="processTemplate.name"/></el-form-item><el-form-item label="审批图标"><el-select v-model="processTemplate.iconUrl" placeholder="请选择审批图标"><el-option v-for="item in iconUrlList" :label="item.iconUrl" :value="item.iconUrl"><img :src="item.iconUrl" style="width: 30px;height: 30px;vertical-align: text-bottom;"></el-option></el-select></el-form-item><el-form-item label="描述"><el-input v-model="processTemplate.description"/></el-form-item></el-form></div><!-- 第二步 --><div v-show="stepIndex == 2" style="margin-top: 20px;"><!--表单构建器--><fc-designer class="form-build" ref="designer"/></div><!-- 第三步 --><div v-show="stepIndex == 3" style="margin-top: 20px;"><el-uploadclass="upload-demo"dragaction="/dev-api/admin/process/processTemplate/uploadProcessDefinition":headers="uploadHeaders"multiple="false":before-upload="beforeUpload":on-success="onUploadSuccess":file-list="fileList"><i class="el-icon-upload"></i><div class="el-upload__text">将Activiti流程设计文件拖到此处,或<em>点击上传</em></div><div class="el-upload__tip" slot="tip">只能上传zip压缩文件,且不超过2048kb</div></el-upload></div></div>
</template><script>
import api from '@/api/process/processTemplate'
import processTypeApi from '@/api/process/processType'
import store from '@/store'const defaultForm = {id: '',name: '',iconUrl: '',formProps: '',formOptions: '',processDefinitionKey: '',processDefinitionPath: '',description: ''
}
export default {data() {return {stepIndex: 1,processTypeList: [],processTemplate: defaultForm,iconUrlList: [{ iconUrl: 'https://gw.alicdn.com/tfs/TB1t695CFYqK1RjSZLeXXbXppXa-102-102.png', tag: '请假' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB1bHOWCSzqK1RjSZFjXXblCFXa-112-112.png', tag: '出差' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB1cbCYCPTpK1RjSZKPXXa3UpXa-112-112.png', tag: '机票出差' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB1cbCYCPTpK1RjSZKPXXa3UpXa-112-112.png', tag: '机票改签' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB1e76lCOLaK1RjSZFxXXamPFXa-112-112.png', tag: '外出' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB1Yfa0CG6qK1RjSZFmXXX0PFXa-112-112.png', tag: '补卡申请' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB1Y8PlCNjaK1RjSZKzXXXVwXXa-112-112.png', tag: '加班' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB11X99CNTpK1RjSZFKXXa2wXXa-102-102.png', tag: '居家隔离' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB1_YG.COrpK1RjSZFhXXXSdXXa-102-102.png', tag: '请假' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB13ca1CMDqK1RjSZSyXXaxEVXa-102-102.png', tag: '调岗' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB1U9iBCSzqK1RjSZPcXXbTepXa-102-102.png', tag: '离职' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB11pS_CFzqK1RjSZSgXXcpAVXa-102-102.png', tag: '费用申请' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB1t695CFYqK1RjSZLeXXbXppXa-102-102.png', tag: '用章申请' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB13f_aCQzoK1RjSZFlXXai4VXa-102-102.png', tag: '携章外出' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB1_YG.COrpK1RjSZFhXXXSdXXa-102-102.png', tag: '学期内分期' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB1_YG.COrpK1RjSZFhXXXSdXXa-102-102.png', tag: '特殊学费' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB1Yfa0CG6qK1RjSZFmXXX0PFXa-112-112.png', tag: '充值卡申领' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB1e76lCOLaK1RjSZFxXXamPFXa-112-112.png', tag: '礼品申领' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB1FNG.CMHqK1RjSZFgXXa7JXXa-102-102.png', tag: '邮寄快递申请' },{ iconUrl: 'https://gw.alicdn.com/imgextra/i3/O1CN01LLn0YV1LhBXs7T2iO_!!6000000001330-2-tps-120-120.png', tag: '合同审批' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB1e76lCOLaK1RjSZFxXXamPFXa-112-112.png', tag: '合同借阅' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB1e76lCOLaK1RjSZFxXXamPFXa-112-112.png', tag: '魔点临时开门权限' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB1bHOWCSzqK1RjSZFjXXblCFXa-112-112.png', tag: '北京科技园车证审批' },{ iconUrl: 'https://gw.alicdn.com/tfs/TB1e76lCOLaK1RjSZFxXXamPFXa-112-112.png', tag: '魔点访客提前预约审批' }],uploadHeaders: {'token': store.getters.token},fileList: []}},created() {let id = this.$route.query.idconsole.log(id)if (id > 0) {this.fetchDataById(id)}this.fetchProcessTypeData()},methods: {pre() {this.stepIndex -= 1},next() {if (this.stepIndex === 2) {this.processTemplate.formProps = JSON.stringify(this.$refs.designer.getRule())this.processTemplate.formOptions = JSON.stringify(this.$refs.designer.getOption())console.log(JSON.stringify(this.processTemplate))}if (this.stepIndex === 3) {this.saveOrUpdate()}this.stepIndex += 1},fetchProcessTypeData() {processTypeApi.findAll().then(response => {this.processTypeList = response.data})},fetchDataById(id) {api.getById(id).then(response => {this.processTemplate = response.data// 给表单设计器赋值this.$refs.designer.setRule(JSON.parse(this.processTemplate.formProps))this.$refs.designer.setOption(JSON.parse(this.processTemplate.formOptions))this.fileList = [{name: this.processTemplate.processDefinitionPath,url: this.processTemplate.processDefinitionPath}]})},saveOrUpdate() {this.saveBtnDisabled = true // 防止表单重复提交if (!this.processTemplate.id) {this.saveData()} else {this.updateData()}},// 新增saveData() {api.save(this.processTemplate).then(response => {this.$router.push('/processSet/processTemplate')})},// 根据id更新记录updateData() {api.updateById(this.processTemplate).then(response => {this.$router.push('/processSet/processTemplate')})},// 文件上传限制条件beforeUpload(file) {const isZip = file.type === 'application/x-zip-compressed'const isLt2M = file.size / 1024 / 1024 < 2if (!isZip) {this.$message.error('文件格式不正确!')return false}if (!isLt2M) {this.$message.error('上传大小不能超过 2MB!')return false}return true},// 上传成功的回调onUploadSuccess(res, file) {// 填充上传文件列表this.processTemplate.processDefinitionPath = res.data.processDefinitionPaththis.processTemplate.processDefinitionKey = res.data.processDefinitionKey},back() {this.$router.push('/processSet/processTemplate')}}
}
</script>
6.3.7 查看审批模板
查看审批的基本信息和表单信息。
在views/processSet/processTemplate/list.vue文件中进行修改:
<!--添加按钮-->
<el-button type="text" size="mini" @click="show(scope.row)">查看审批设置</el-button>
<!--定义data-->
rule: [],
option: {},
processTemplate: {},
formDialogVisible: false
<!--定义显示方法-->
show(row) {this.rule = JSON.parse(row.formProps)this.option = JSON.parse(row.formOptions)this.processTemplate = rowthis.formDialogVisible = true
}
<!--定义弹出层,用于显示模板信息-->
<el-dialog title="查看审批设置" :visible.sync="formDialogVisible" width="35%"><h3>基本信息</h3><el-divider/><el-form ref="flashPromotionForm" label-width="150px" size="small" style="padding-right: 40px;"><el-form-item label="审批类型" style="margin-bottom: 0px;">{{ processTemplate.processTypeName }}</el-form-item><el-form-item label="名称" style="margin-bottom: 0px;">{{ processTemplate.name }}</el-form-item><el-form-item label="创建时间" style="margin-bottom: 0px;">{{ processTemplate.createTime }}</el-form-item></el-form><h3>表单信息</h3><el-divider/><div><form-create:rule="rule":option="option"></form-create></div><span slot="footer" class="dialog-footer"><el-button @click="formDialogVisible = false" size="small">取 消</el-button></span>
</el-dialog>
6.3.8 发布审批模板
//OaProcessTemplateController方法/*** 发布审批模板*/@ApiOperation("发布审批模板")@GetMapping("/publish/{id}")public Result publishProcessDefinition(@PathVariable Long id){processTemplateService.publishProcessDefinition(id);return Result.ok();}
//OaProcessTemplateServiceImpl@Overridepublic void publishProcessDefinition(Long id) {//模板status为1表示已发布,所以第一步先将状态设置为1ProcessTemplate processTemplate = baseMapper.selectById(id);processTemplate.setStatus(1);baseMapper.updateById(processTemplate);//部署流程定义后续再实现}
//在src/api/process/processTemplate.js文件中添加
publish(id) {return request({url: `${api_name}/publish/${id}`,method: 'get'})
}
<!--在views/processSet/processTemplate/list.vue中添加-->
<!--添加按钮-->
<el-button v-if="scope.row.status == 0" type="text" size="mini" @click="publish(scope.row.id)" :disabled="$hasBP('bnt.processTemplate.publish') === false">发布</el-button>
<!--添加方法-->
publish(id) {api.publish(id).then(response => {this.$message.success('发布成功')this.fetchData(this.page)})
}
6.4 审批管理
用于管理提交的审批内容。
6.4.1 建表
CREATE TABLE `oa_process` (`id` bigint(20) NOT NULL AUTO_INCREMENT COMMENT 'id',`process_code` varchar(50) NOT NULL DEFAULT '' COMMENT '审批code',`user_id` bigint(1) NOT NULL DEFAULT '0' COMMENT '用户id',`process_template_id` bigint(20) DEFAULT NULL COMMENT '审批模板id',`process_type_id` bigint(20) DEFAULT NULL COMMENT '审批类型id',`title` varchar(255) DEFAULT NULL COMMENT '标题',`description` varchar(255) DEFAULT NULL COMMENT '描述',`form_values` text COMMENT '表单值',`process_instance_id` varchar(255) DEFAULT NULL COMMENT '流程实例id',`current_auditor` varchar(255) DEFAULT NULL COMMENT '当前审批人',`status` tinyint(3) DEFAULT NULL COMMENT '状态(0:默认 1:审批中 2:审批通过 -1:驳回)',`create_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP COMMENT '创建时间',`update_time` timestamp NOT NULL DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间',`is_deleted` tinyint(3) NOT NULL DEFAULT '0' COMMENT '删除标记(0:不可用 1:可用)',PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=2 DEFAULT CHARSET=utf8 COMMENT='审批类型';
6.4.2 代码生成器
使用代码生成器生成代码。
6.4.3 分页查询方法
//controller/*** 条件分页查询*/@ApiOperation("条件分页查询")@GetMapping("/{page}/{limit}")public Result getPageList(@PathVariable Long page,@PathVariable Long limit,ProcessQueryVo processQueryVo){return Result.ok(processService.getPageList(page,limit,processQueryVo));}
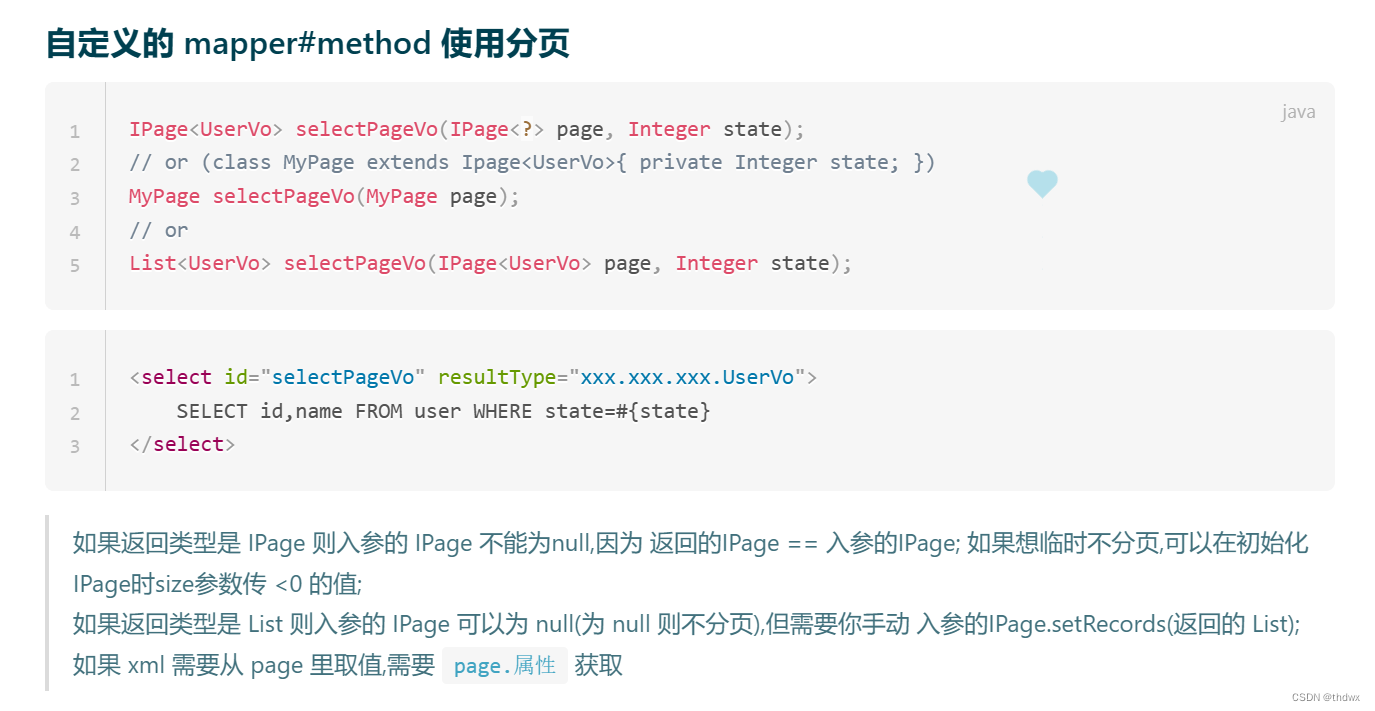
//serviceimpl/*** 分页查询需要多表联查,所以需要自定义sql* @param page* @param limit* @param processQueryVo* @return*/@Overridepublic IPage<Process> getPageList(Long page, Long limit, ProcessQueryVo processQueryVo) {Page<Process> processPage = new Page<>(page, limit);IPage<Process> ret = baseMapper.selectPageList(processPage,processQueryVo);return ret;}
//mapper
IPage<Process> selectPageList(Page<Process> processPage, @Param("processQueryVo") ProcessQueryVo processQueryVo);
要注意,在工程打包时,java目录下的文件只会打包.java,xml文件不会被打包,所以会检测不到自定义的sql语句,可以通过在配置文件中配置扫描路径解决,或者直接将xml文件放在resources目录下更方便。
需要重新定义一个类用于存储查询结果。

//创建完成后,将相应方法中的Process都改为ProcessVo
@Data
@ApiModel(description = "Process")
public class ProcessVo {private Long id;private Date createTime;@ApiModelProperty(value = "审批code")private String processCode;@ApiModelProperty(value = "用户id")private Long userId;private String name;@TableField("process_template_id")private Long processTemplateId;private String processTemplateName;@ApiModelProperty(value = "审批类型id")private Long processTypeId;private String processTypeName;@ApiModelProperty(value = "标题")private String title;@ApiModelProperty(value = "描述")private String description;@ApiModelProperty(value = "表单属性")private String formProps;@ApiModelProperty(value = "表单选项")private String formOptions;@ApiModelProperty(value = "表单属性值")private String formValues;@ApiModelProperty(value = "流程实例id")private String processInstanceId;@ApiModelProperty(value = "当前审批人")private String currentAuditor;@ApiModelProperty(value = "状态(0:默认 1:审批中 2:审批通过 -1:驳回)")private Integer status;private String taskId;}
<mapper namespace="pers.beiluo.yunshangoffice.process.mapper.OaProcessMapper"><!--自定义分页查询--><select id="selectPageList" resultType="package pers.beiluo.yunshangoffice.vo.process.ProcessVo">selecta.id,a.process_code,a.user_id,a.process_template_id,a.process_type_id,a.title,a.description,a.form_values,a.process_instance_id,a.current_auditor,a.status,a.create_time,a.update_time,b.name as processTemplateName,c.name as processTypeName,d.namefrom oa_process aleft join oa_process_template b on b.id = a.process_template_idleft join oa_process_type c on c.id = a.process_type_idleft join sys_user d on d.id = a.user_id<where><if test="vo.keyword != null and vo.keyword != ''">and (a.process_code like CONCAT('%',#{vo.keyword},'%') or a.title like CONCAT('%',#{vo.keyword},'%') or d.phone like CONCAT('%',#{vo.keyword},'%') or d.name like CONCAT('%',#{vo.keyword},'%'))</if><if test="vo.userId != null and vo.userId != ''">and a.user_id = #{vo.userId}</if><if test="vo.status != null and vo.status != ''">and a.status = #{vo.status}</if><if test="vo.createTimeBegin != null and vo.createTimeBegin != ''">and a.create_time >= #{vo.createTimeBegin}</if><if test="vo.createTimeEnd != null and vo.createTimeEnd != ''">and a.create_time <= #{vo.createTimeEnd}</if></where>order by id desc</select></mapper>
6.4.4 整合前端
//创建src/api/process/process.js
import request from '@/utils/request'const api_name = '/admin/process'export default {getPageList(page, limit, searchObj) {return request({url: `${api_name}/${page}/${limit}`,method: 'get',params: searchObj // url查询字符串或表单键值对})}
}
<!--创建views/processMgr/process/list.vue-->
<template><div class="app-container"><div class="search-div"><el-form label-width="70px" size="small"><el-row><el-col :span="8"><el-form-item label="关 键 字"><el-input style="width: 95%" v-model="searchObj.keyword" placeholder="审批编号/标题/手机号码/姓名"></el-input></el-form-item></el-col><el-col :span="8"><el-form-item label="状态"><el-selectv-model="searchObj.status"placeholder="请选状态" style="width: 100%;"><el-optionv-for="item in statusList":key="item.status":label="item.name":value="item.status"/></el-select></el-form-item></el-col><el-col :span="8"><el-form-item label="操作时间"><el-date-pickerv-model="createTimes"type="datetimerange"range-separator="至"start-placeholder="开始时间"end-placeholder="结束时间"value-format="yyyy-MM-dd HH:mm:ss"style="margin-right: 10px;width: 100%;"/></el-form-item></el-col></el-row><el-row style="display:flex"><el-button type="primary" icon="el-icon-search" size="mini" :loading="loading" @click="fetchData()">搜索</el-button><el-button icon="el-icon-refresh" size="mini" @click="resetData">重置</el-button></el-row></el-form></div><!-- 列表 --><el-tablev-loading="listLoading":data="list"stripeborderstyle="width: 100%;margin-top: 10px;"><el-table-columnlabel="序号"width="70"align="center"><template slot-scope="scope">{{ (page - 1) * limit + scope.$index + 1 }}</template></el-table-column><el-table-column prop="processCode" label="审批编号" width="130"/><el-table-column prop="title" label="标题" width="180"/><el-table-column prop="name" label="用户"/><el-table-column prop="processTypeName" label="审批类型"/><el-table-column prop="processTemplateName" label="审批模板"/><el-table-column prop="description" label="描述" width="180"/><el-table-column label="状态"><template slot-scope="scope">{{ scope.row.status === 1 ? '审批中' : scope.row.status === 2 ? '完成' : '驳回' }}</template></el-table-column><el-table-column prop="createTime" label="创建时间" width="160"/><el-table-column label="操作" width="120" align="center"><template slot-scope="scope"><el-button type="text" size="mini" @click="show(scope.row.id)">查看</el-button></template></el-table-column></el-table><!-- 分页组件 --><el-pagination:current-page="page":total="total":page-size="limit":page-sizes="[5, 10, 20, 30, 40, 50, 100]"style="padding: 30px 0; text-align: center;"layout="sizes, prev, pager, next, jumper, ->, total, slot"@current-change="fetchData"@size-change="changeSize"/></div>
</template><script>
import api from '@/api/process/process'export default {data() {return {listLoading: true, // 数据是否正在加载list: null, // banner列表total: 0, // 数据库中的总记录数page: 1, // 默认页码limit: 10, // 每页记录数searchObj: {}, // 查询表单对象statusList: [{ 'status': '1', 'name': '进行中' },{ 'status': '2', 'name': '已完成' },{ 'status': '-1', 'name': '驳回' }],createTimes: []}},// 生命周期函数:内存准备完毕,页面尚未渲染created() {console.log('list created......')this.fetchData()},// 生命周期函数:内存准备完毕,页面渲染成功mounted() {console.log('list mounted......')},methods: {// 当页码发生改变的时候changeSize(size) {console.log(size)this.limit = sizethis.fetchData(1)},// 加载banner列表数据fetchData(page = 1) {console.log('翻页。。。' + page)// 异步获取远程数据(ajax)this.page = pageif (this.createTimes && this.createTimes.length === 2) {this.searchObj.createTimeBegin = this.createTimes[0]this.searchObj.createTimeEnd = this.createTimes[1]}api.getPageList(this.page, this.limit, this.searchObj).then(response => {this.list = response.data.recordsthis.total = response.data.total// 数据加载并绑定成功this.listLoading = false})},// 重置查询表单resetData() {console.log('重置查询表单')this.searchObj = {}this.fetchData()},show(id) {console.log(id)}}
}
</script>
6.4.5 完善流程定义部署
@Overridepublic void publishProcessDefinition(Long id) {//模板status为1表示已发布,所以第一步先将状态设置为1ProcessTemplate processTemplate = baseMapper.selectById(id);processTemplate.setStatus(1);baseMapper.updateById(processTemplate);//部署流程定义deployProcess(processTemplate.getProcessDefinitionPath());}/*** 定义流程部署方法*/private void deployProcess(String path){InputStream resourceAsStream = this.getClass().getClassLoader().getResourceAsStream(path);ZipInputStream zipInputStream = new ZipInputStream(resourceAsStream);repositoryService.createDeployment().addZipInputStream(zipInputStream).deploy();}
<!--添加按钮判断,当流程定义发布后,就不能再修改或删除-->
<el-button type="text" v-if="scope.row.status == 0" size="mini" @click="edit(scope.row.id)" :disabled="$hasBP('bnt.processTemplate.templateSet') === false">修改审批设置</el-button>
<el-button type="text" v-if="scope.row.status == 0" size="mini" @click="removeDataById(scope.row.id)" :disabled="$hasBP('bnt.processTemplate.remove') === false">删除</el-button>














-过滤器与拦截器)




)