表单域
# 表单域是一个包含 表单元素 的区域
在 HTML 标签中, <form> 标签 用于定义表单域, 以实现用户信息的收集和传递
简单通俗讲, 就是 <form> 会把它范围内的表单元素信息提交给后台(服务器)

对于上面讲到的 “ 范围 ” 即 表单域的范围 ,我们做一解释 :
你看上示 红色方框,比如 你此时的 表单域就是这么大,诶,对,范围就是这么
大( 那范围又是由什么确定呢 ? 当然和你写代码有关系了,代码里范围是多大
就是多大 )
我们就比如是上示 红色方框 那么大,那就是说 这个红色方框里 所包含的 表单元
素,再提交后,就会传给 后台服务器, 而没在这个 红色方框的 表单元素,在提
交后就不会 传到 后台服务器里去。
那一般来讲,我们网页里的 一个页面,我们就把 表单域 会做的大一点,会把所
有的表单元素都给包含进去,这样,在提交后,就会把 表单元素 全部给 传到后
台去了,就不会 落下了 ( 如果 你表单域 做的小的话 )
语法规范
表单域 是通过 <form> 标签来定义的, 是一个双标签
===>>>
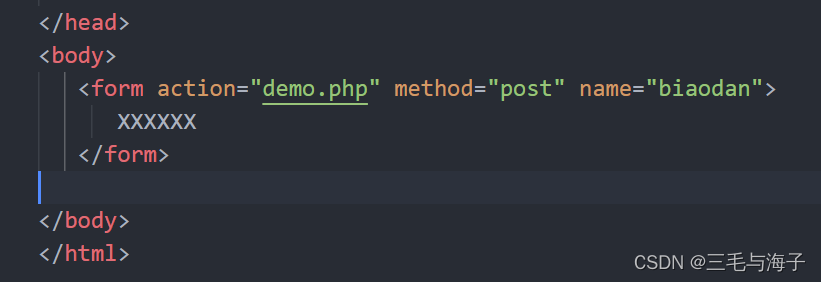
<form action="url地址" method="提交方式" name="表单域名称" >
各种表单元素控件
</form>

action 就是说 把我们表单域里的 表单元素 给送到哪里去了 ( 你得给个地址呗,就是后台服务
器要处理这个 表单元素,得有个地址呀 )
name 就是 表单域的名字, 因为 表单域 可能有好多个,所以得用 名字 来做以区分
后台也会知道是哪一个 表单域 送来的 表单元素 信息
示例 :

上示的 XXXX 就代表 表格元素 ,做以省略
注 :
对于现在我们讲基础来说
# 暂时不用表单域 提交数据,只需要写上 form 标签即可
# 在我们写表单元素之前,应该要有个 表单域 把他们进行 包含
)




![[Django 0-1] Core.Email 模块](http://pic.xiahunao.cn/[Django 0-1] Core.Email 模块)

![[数据集][目标检测]番茄成熟度检测数据集VOC+YOLO格式277张3类别](http://pic.xiahunao.cn/[数据集][目标检测]番茄成熟度检测数据集VOC+YOLO格式277张3类别)





---摄像机几何)


)


)