前文
第一篇
第二篇
基础操作
上篇博客我们知道了如何获取Session内容以及传输数组,json,对象,集合等的传送和获取
这节课我们可以从上篇的结束开始,其实Spring对Session进行了进一步的封装,我们可以使用其他的方式也可以读取和设置Session(更简洁的方式)
1.直接使用HTTPSession
@RequestMapping("/r16")public String getR(HttpSession session) {String name = (String) session.getAttribute("name");return "name:"+name;}
2.使用注解方式
@RequestMapping("/r17")public String getR2(@SessionAttribute("name")String name) {return "name:"+name;}
3.获取Header信息
@RequestMapping("/r18")public String getHeader(HttpServletRequest request){String UserAgent = request.getHeader("User-Agent");return "获取信息UserAgent:"+UserAgent;}
4.@Controller与@RestController的区别与演示
我们可以理解为@RestController = @Controller + @ResponseBody
这里我们又要谈到MVC的事情了
我们知道这里的C指的是Controller
@RestController是一个复合注解
@Controller 含义是定义一个控制器,交给Spring管理
@ResponseBody 表示返回的是一个非视图内容,可以是html/text内容
我们可以理解为Controller默认是返回一个视图html页面
然后加上@ResponseBody注解时返回一个html/text内容
所以我们之前使用@RestController返回的就是一个text内容
我们可以先尝试一下
我们如果直接使用RequestController来修饰类,这里显示就是默认使用text表示
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Title</title> </head> <body><h1>这是一个测试</h1> </body> </html>@RequestMapping("/r19")public String getIndex(){return "index_test.html";}
这里如果我们去掉@RequestBody这里就可以看到一个正常的html页面
@Controller public class RequestController1 {@RequestMapping("/r20")public String hello() {return "/index_test.html";}
这里如果使用的@Controller就是直接返回一个html页面,如果找不到文件就直接报错
@Controller public class RequestController1 {@RequestMapping("/r20")public String hello() {return "/idex_test.html";} }
我们只是将文件名修改了一下,并没有返回字符串而是直接报错了
注:这里如果放的是html代码也会被识别
5.返回json对象
@RequestMapping("r21")@ResponseBodypublic HashMap<String,String> getJson() {HashMap<String,String> map = new HashMap<>();map.put("a","b");map.put("c","d");map.put("e","f");return map;}注意:这里的@RequestBody一定要加上
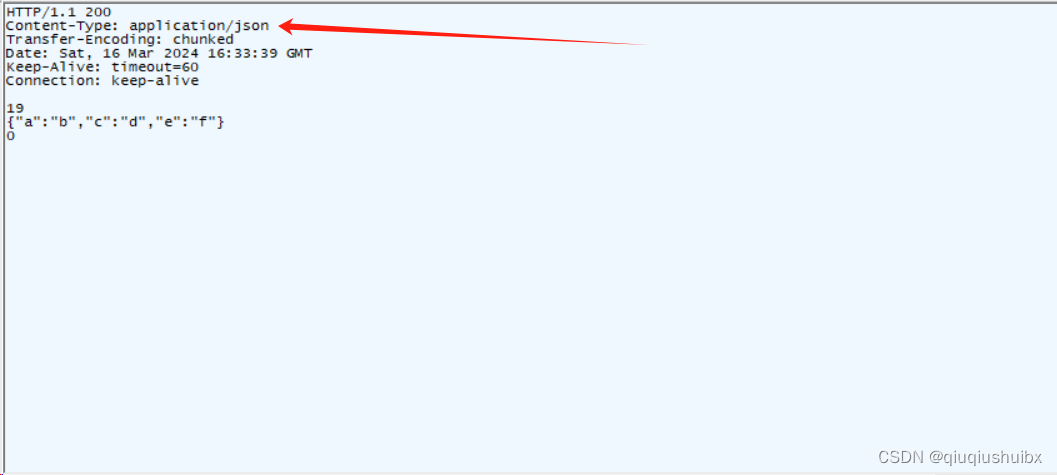
这里是我们抓包的结果
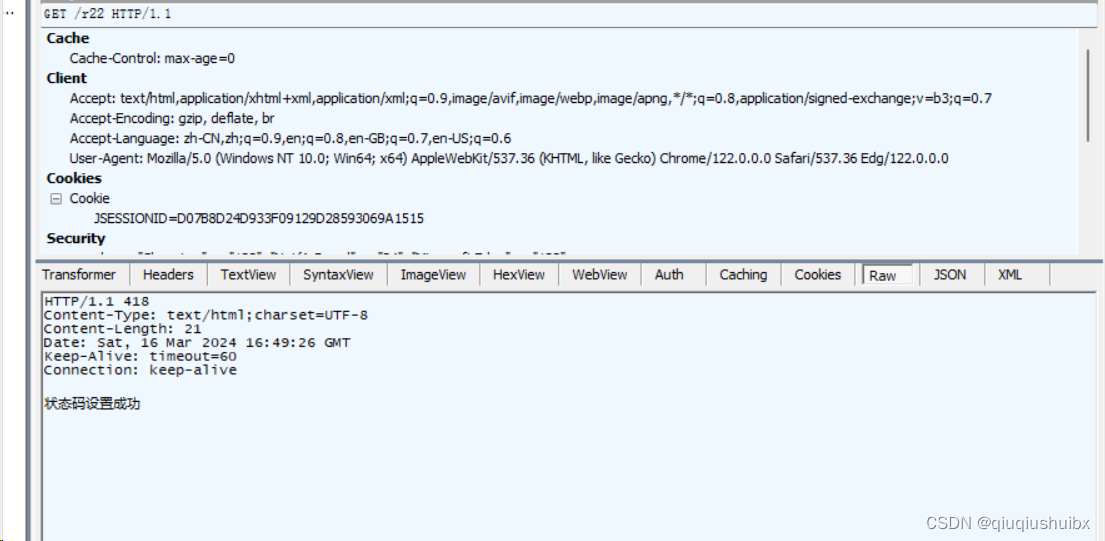
6.设置状态码
其实我们可以看到平常200OK的页面情况可以转成任意的状态码
这里我们也可以侧面知道状态码是不一定靠谱的
这里其实是设置成功的,却返回了这个内容
这也就意味着我们设置header中的任何字段其实都是可以获取的
2.简单前后端交互小练习
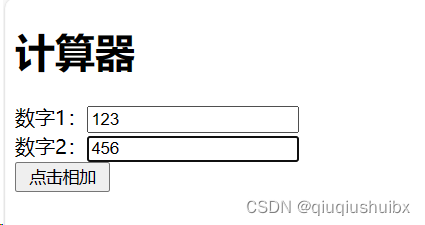
1.加法器
开始是这个页面
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><form action="calc/sum" method="post"><h1>计算器</h1>数字1:<input name="num1" type="text"><br>数字2:<input name="num2" type="text"><br><input type="submit" value=" 点击相加 "></form> </body></html>我们希望可以得到返回一个结果的页面
这里涉及到的最重要的就是设计URL,设计参数等等,也就是接口设计
我们这里设计URL为 /calc/sum
参数则是两个Integer数字,接下来我们开始从后端实现接口
@RequestMapping("/calc") @RestController public class CalcController {@RequestMapping("/sum")public String sum(Integer num1, Integer num2) {Integer sum = num1 + num2;return "计算结果是"+sum;}
2.实现登录页面的跳转
设计接口
后端只负责返回数据
首先我们这里是为了实现一个html页面的跳转,设置账号密码都是admin,最后来进行跳转
输入成功则
输入失败则
我们先来实现后端代码
1.设计接口
对于第一个前端页面
设置url : /user/login
参数 userName,password
返回 true false 表示密码正确或者失败
对于第二个前端页面
url:/user/index
无参数
返回值是userName
2.编写代码
后端主要是获取两个输入框中的值进行判断,然后提供一个用户名信息
所以这里我们使用session来进行传递,session进行获取就行
后端代码
@RestController @RequestMapping("/user") public class UserController {@RequestMapping("/login")public Boolean login(String userName, String password, HttpSession session){if(!StringUtils.hasLength(userName) || !StringUtils.hasLength(password)) {return false;}//判断账号密码是否正确if("admin".equals(userName) && "admin".equals(password)) {//设置Sessionsession.setAttribute("userName",userName);return true;}return false;}@RequestMapping("/index")public String getUserName(@SessionAttribute("userName") String userName) {return userName;} }<!DOCTYPE html> <html lang="en"><head><meta charset="UTF-8"><title>登录页面</title> </head><body><h1>用户登录</h1>用户名:<input name="userName" type="text" id="userName"><br>密码:<input name="password" type="password" id="password"><br><input type="button" value="登录" onclick="login()"><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>function login() {$.ajax({url:"user/login",type:"post",data:{userName:$("#userName").val(),password:$("#password").val()},//http响应成功回调函数success:function(result){if(result==true){location.href="index.html"}else {alert("用户名或密码错误");}}});}</script> </body></html>另一个页面只需要接收返回数据即可
<!doctype html> <html lang="en"><head><meta charset="UTF-8"><meta name="viewport"content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>用户登录首页</title> </head><body>登录人: <span id="loginUser"></span><script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.4/jquery.min.js"></script><script>$.ajax({url:"user/index",type:"get",success:function (result){$("#loginUser").text(result)}});</script> </body></html>然后我们就可以得到想要的结果了














![[春招面试题] 当有多个环境特定的配置文件时,Spring Boot会如何处理属性值的覆盖?](http://pic.xiahunao.cn/[春招面试题] 当有多个环境特定的配置文件时,Spring Boot会如何处理属性值的覆盖?)

)








 正在尝试其它镜像。解决办法)





)
