Visual Studio Code运行 java 起来似乎比 IDEA 更轻量、比 eclipse 更友好,是不可多得的现代编译法宝。
安装好官方推荐的 java 扩展包后,就可以运行 java 代码了。功能 比 code runner 强,支持 gradle、maven、普通java项目,运行起来和真正的ide差不多,可以调试。需要整个项目编译起来,然后运行。
与 eclipse 一样,支持部分代码出错的情况下运行其余完好的代码,于是就可以像脚本一样使用java了。奈丝!
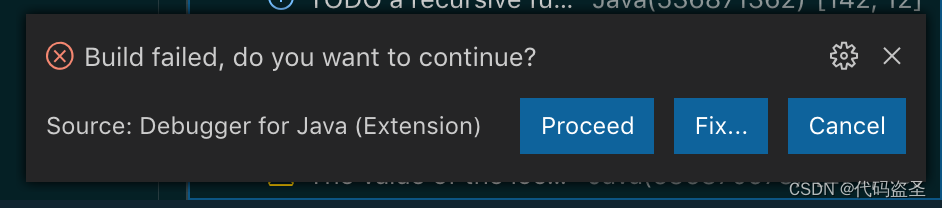
美中不足的是,如果部分代码有问题,就会弹窗,而不是直接运行:

需要手动点“proceed”才运行。
如何绕过呢?
很简单。
因为vscode界面基于electron,而electron本质上就是chrome浏览器,而浏览器的界面外观都是可以更改的 —— 通过自定义用户脚本、用户样式的形式。
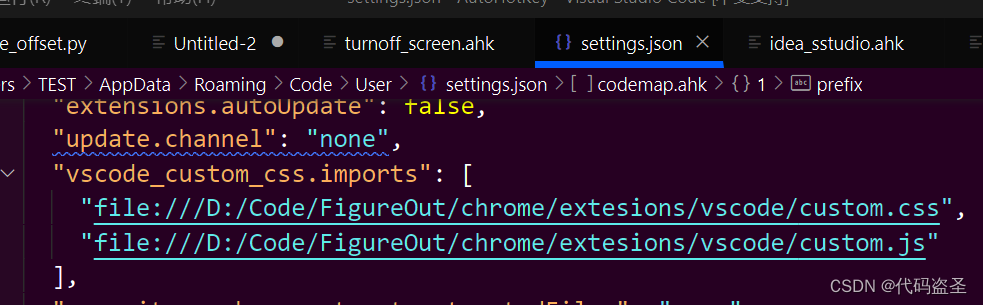
安装 custom css 插件,然后(通过vscode的命令面板)打开设置 json,注入用户脚本文件:
settings.json

编辑用户脚本:
custom.js
function gc(e,n){return (n||d).getElementsByClassName(e)[0]};
// Create an observer instance
var observerNewDom = new MutationObserver(function(mutations) {mutations.forEach(function(mutation) {if (mutation.type === 'childList') {// toast(mutation.target.tagName + " " + mutation.target.className)console.log('New element added:', mutation.target);var msg = gc("notification-list-item-message", mutation.target)var btn = gc("monaco-button monaco-text-button", mutation.target)console.log(' :', btn, msg);if(btn && btn.innerText=='Proceed' && msg.innerText.includes("Build failed")) {btn.click()}}});
});var notimer = setInterval(()=>{// Configuration of the observerNewDom:var target = gc("notifications-toasts");if(target) {clearInterval(notimer)// toast(target)observerNewDom.observe(target, { childList: true });}
}, 5000);
这段代码也很简单,就是用了 MutationObserver ,来监听右下角的通知弹窗,然后自动点击“proceed”按钮。
保存后命令面板重载自定义css/js即可。使用这个插件时,建议手动备份 workbench.html(具体路径用everything搜索),不然损坏了的话,vscode一片空白。
![[云原生] Prometheus之部署 Alertmanager 发送告警](http://pic.xiahunao.cn/[云原生] Prometheus之部署 Alertmanager 发送告警)
-2024年3月15日)



: std::vector的使用)

)

死锁及解决措施)

)



)



-音频焦点2)