-mini
https://github.com/zx490336534/pytest-mini
微信小程序自动化测试pytest插件/工具
基于MiniTest进行pytest改造
使用方法
准备测试小程序
根据miniprogram-demo项目介绍运行一次项目
成功运行后关闭
安装&更新
pip install pytest-mini --upgrade
引入插件
新建conftest.py文件
from pytest_mini import pluginspytest_plugins = plugins("待测试的小程序项目路径","微信开发者工具路径"
)
例如demo/cases/conftest.py
from pytest_mini import pluginspytest_plugins = plugins("/Users/zhongxin/github/miniprogram-demo", # 待测试的小程序项目路径"/Applications/wechatwebdevtools.app/Contents/MacOS/cli" # 微信开发者工具路径
)
编写页面对象
在demo/pages/components_page.py编写元素定位
from pytest_mini import Mini, Locatorclass ComponentsPage(Mini):view_container = Locator('view', inner_text='视图容器', desc='组件页-视图容器')
在conftest.py中添加
import pytest
from pages.components_page import ComponentsPage@pytest.fixture(scope="session")
def components_page(mini):yield ComponentsPage(driver=mini.driver)
编写测试代码
demo/cases/test_home.py
import allurefrom pytest_mini import compose@compose(feature="小程序官方组件展示", story="组件", title='容器视图操作')
def test_view_container(components_page):with allure.step("点击容器视图"):components_page.click(components_page.view_container)assert False, "故意失败,查看报告截图"
编写执行&报告展示脚本
demo/cases/allure_debug.py
import os
import pytest
from pytest_mini.constant import Constanttest_cases = ["test_home.py"] # 执行的脚本main_list = ['-s', '-v',*test_cases,'--durations=0', '--clean-alluredir','--alluredir', f'{Constant().REPORT_PATH}/allure_results'
]
pytest.main(main_list)
if not os.getenv("BUILD_URL"):os.system(f"{Constant.ALLURE_TOOL} serve {Constant().REPORT_PATH}/allure_results") # 本地执行
执行测试
运行allure_debug.py文件
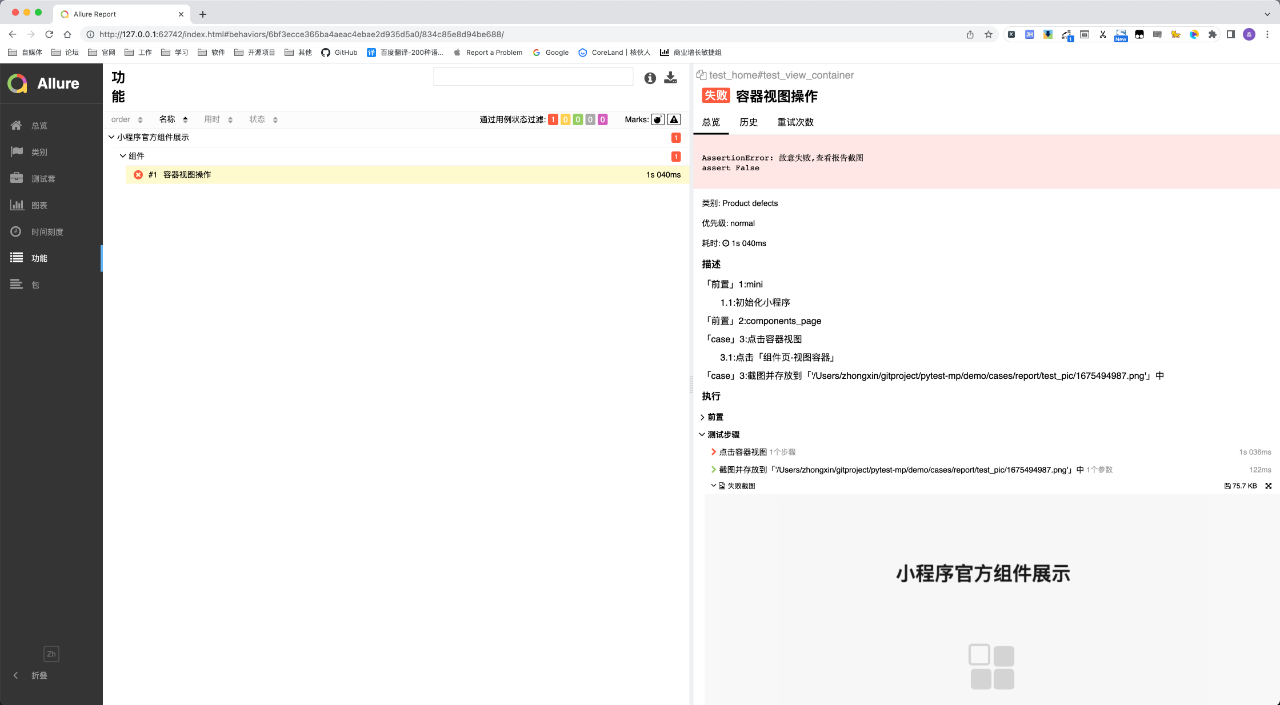
查看报告

报告截图
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走:
这些资料,对于【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴上万个测试工程师们走过最艰难的路程,希望也能帮助到你!





![[数据集][图像分类]零售行业商品分类数据集256016张357类别](http://pic.xiahunao.cn/[数据集][图像分类]零售行业商品分类数据集256016张357类别)






的设想及百度AI答问 之1)








