你好,我是云桃桃。
HTML 代码注释是用来在 HTML 源代码中添加一些说明性文字,而不会显示在页面中的内容。它们不会在浏览器中显示或渲染。
现在我们一起来看看它的语法,用途和注意事项吧。
注释语法
HTML 注释的基本语法格式是:
<!-- 注释内容 -->
它在编辑器里效果,如下图。

在大多数代码编辑器中,HTML注释通常会以灰色文本显示,并且不会被浏览器解析和显示在页面上。这使得注释可以在代码中提供额外的说明和解释,而不会影响页面的外观或功能。
无论是注释多行代码,还是单行,在 vscode 里,可以直接通过ctrl + /快捷键来出现注释,但多行的时候,要先选中再注释。
使用场景
HTML 代码注释,在什么时候使用呢?主要有以下几种使用情况:
1、隐藏不需要显示的代码:可以使用 HTML 注释把一些调试代码或不需要输出的代码注释掉,但还保留在源代码中。
尤其在多人协作的时候,一串代码可能现在不需要,但后续又需要了,这时候,删除不是最好的方法,隐藏是最佳的。
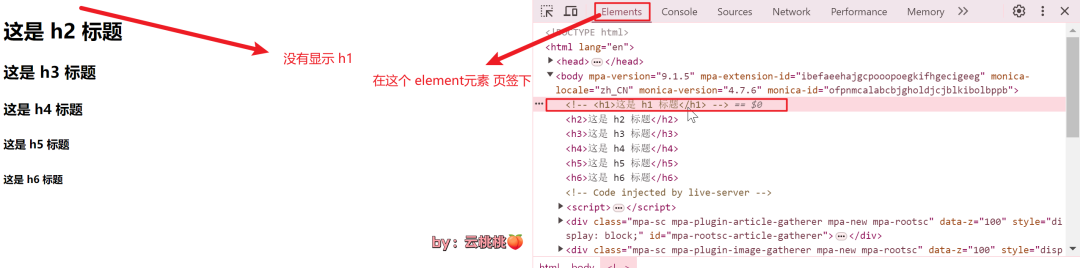
例如,我暂时不需要h1大标题了。
<!-- <h1>大标题</h1> -->
然后按 F12,在浏览器预览页面,就不会出现这个内容了。

2、说明代码的作用:使用注释来说明某段代码的目的或者功能,增强代码的可读性和可维护性。这在新手阶段,特别需要,尤其我们以后网页布局内容越来越多的时候。
例如,标识区块开始结束:
<!-- 导航栏开始 -->
<div class="nav">...</div>
<!-- 导航栏结束 -->此时注释就像是,你在一本书的页边写下了一些私人笔记或备注,这些注释不会在书的正文中显示,但它们可以帮助你在以后阅读时更好地理解书中的内容,或者在需要时提醒你注意一些重要的细节。
再例如,单行注释解释意思:
<thead><tr><th rowspan="2">姓名</th><!-- 姓名单元格占2行 --><th colspan="3">地址</th><!-- 地址单元格跨3列 --></tr><tr><!-- <th></th> 这个注释掉,因为,姓名单元格已经占住这一个单元格了--><th>省份</th><th>市区</th><th>详细地址</th></tr>
</thead>3、标记待修复的代码:可以使用注释标记一些计划需要修复或优化的代码。
例如:
<!-- TODO: 此处图片大小响应式,需修复 -->
4、标注作者和创建时间等信息:通常在一个文件的开头。标注作者、创建时间、最后修改时间等信息。
例如:
<!-- 作者:云桃桃 创建时间:2024-01-02 -->
5、注释掉 IE 条件注释内容:当不需要支持 IE 时,可以注释掉 IE 条件注释代码。
例如:
<!--[if IE]><p>You are using Internet Explorer</p>
<![endif]-->
另外,使用 HTML 注释,需要注意以下几点:
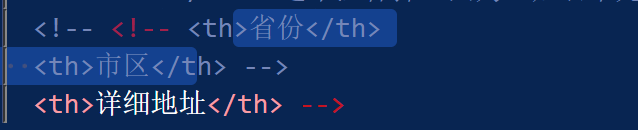
1、注释不能嵌套,一个注释标签内不能再放置注释标签。比如,下面这样,就是嵌套了。

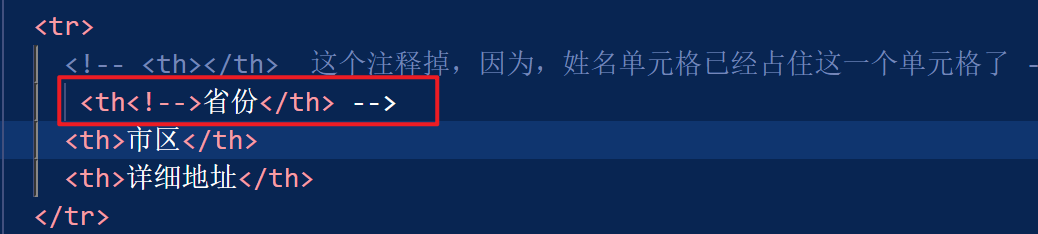
2、注释标签不能出现在 HTML 标签中间,否则会导致 HTML 解析错误。比如下图这样,就是错误写法。

3、尽量简洁明了地表达注释的目的,避免写太多容易引起误会的文字。
4、不要注释大段的代码,这会隐藏源代码中的逻辑,降低可维护性。
5、合理使用注释,太多无用注释也会增加页面代码体积,拖慢加载速度。
新手最常见的问题是,按注释语法写了,预览后却没起效,那就很有可能是1,2的问题,做下修改即可。
总结
综上,HTML 注释如果合理使用,可以很好地提高代码的可读性和可维护性。
尤其对于我们新手来说,注释一下方便看出来各个结构之间的关系以及写法作用,尤其是写上百行代码的时候。写注释对前端新手来说有 以下 3 点作用——
1、解释代码功能: 注释可以帮助新手理解代码的功能和逻辑,特别是在面对复杂的代码结构或算法时,注释可以提供关键的解释和指导。
2、记忆和学习: 通过编写注释,新手可以加深对代码的记忆和理解。将思路和解决问题的方法写下来,有助于加深印象,并在以后遇到类似问题时能够更快地解决。
3、代码维护: 随着项目的发展和代码的修改,注释可以帮助开发者快速定位和理解需要修改的部分,从而提高代码的可维护性和可读性。
总之,写注释是提高代码质量、加速学习和提升团队合作效率的重要手段,尤其对于前端新手来说,注释是学习和成长的利器。
好了,以上,本文完。
排版:云桃桃 | 图片设计:云桃桃

作者介绍:
云桃桃,在写作的程序媛。终身学习者,陪你一起编程,一起写作❤️

如果你的朋友也在编程,写作,
可以转发分享给TA~感谢你呀


)

ALGO-976 P0804字符串压缩)










)



