WPF LinearGradientBrush立体效果
渐变方向
1. 默认是左上角到右下角
2.从左到右
<Border Height="35" Width="120"><Border.Background><LinearGradientBrush EndPoint="1,0"><GradientStop Color="Yellow"Offset="0.1" /><GradientStop Color="Green"Offset="1.0" /></LinearGradientBrush></Border.Background>
</Border>效果:

3.人上到下
<Border Height="35" Width="120"><Border.Background><LinearGradientBrush StartPoint="0,0" EndPoint="0,1"><GradientStop Color="Yellow"Offset="0.1" /><GradientStop Color="Green"Offset="1.0" /></LinearGradientBrush></Border.Background>
</Border>效果:

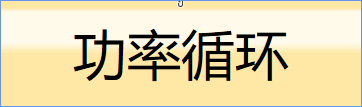
4.立体效果
<Border Height="35" Width="120"><Border.Background><LinearGradientBrush StartPoint="0,0" EndPoint="0,1"><GradientStop Color="#FFE8A6" Offset="0.07" /><GradientStop Color="#FFFAEA" Offset="0.1" /><GradientStop Color="#FFFAEA" Offset="0.4" /><GradientStop Color="#FFE8A6" Offset="0.5" /></LinearGradientBrush></Border.Background><TextBlock Text="功率循环" VerticalAlignment="Center" HorizontalAlignment="Center" FontSize="18"/>
</Border>效果:

)
)






并使用30行代码实现人脸识别)


![[力扣 Hot100]Day50 二叉树中的最大路径和](http://pic.xiahunao.cn/[力扣 Hot100]Day50 二叉树中的最大路径和)







