前言:在vue框架里面, 以往大家都是习惯用命令行 vue create 、vue init webpack创建新前端项目,而vue ui是一个可视化的图形界面,对于新手来说更加友好了,不但可以创建、管理、还可以更新vue项目,也可以下载各种需要的插件,比如elmentui、axios、vuex等,图形化更加直观的看到所安装的各种插件,以及安装卸载不用记命令写命令,鼠标点击web页面即可,下面就来介绍,如何使用vue ui创建新web项目。
Vue CLI 是官方提供的基于 Webpack 的 Vue 工具链,它现在处于维护模式。

一、先配置node环境
1.1、参考使用nvm管理多个node.js版本
使用nvm管理nodejs环境,注意nodejs和npm的版本对应_npm和node版本对应-CSDN博客
npm install -g vue
npm ERR! Arborist is not a constructor
1.2、更换node版本
nvm ls
* 16.20.2 (Currently using 64-bit executable)
12.22.12
11.15.0
10.24.1
8.7.0
nvm use 11.15.0
Now using node v11.15.0 (64-bit)
npm install -g vue
npm WARN vue@3.4.21 requires a peer of typescript@* but none is installed. You must install peer dependencies yourself.
+ vue@3.4.21
added 20 packages from 44 contributors in 1.746s
npm install -g @vue/cli
npm WARN deprecated shortid@2.2.16: Package no longer supported. Contact Support at https://www.npmjs.com/support for more info.
npm WARN deprecated vue@2.7.16: Vue 2 has reached EOL and is no longer actively maintained. See https://v2.vuejs.org/eol/ for more details.
......
+ @vue/cli@5.0.8
updated 1 package in 15.315s
npm list vue -g
E:\MySoftWare\NvmNode\npm\npm_global
+-- @vue/cli@5.0.8
| `-- vue@2.7.16
`-- vue@3.4.21
npm config list
; cli configs
metrics-registry = "https://registry.npmmirror.com/"
scope = ""
user-agent = "npm/6.7.0 node/v11.15.0 win32 x64"
; userconfig C:\Users\admin\.npmrc
cache = "E:\MySoftWare\NvmNode\npm\npm_cache"
prefix = "E:\MySoftWare\NvmNode\npm\npm_global"
registry = "https://registry.npmmirror.com/"
; node bin location = E:\MySoftWare\NvmNode\nodejs\node.exe
; cwd = F:\code\SmartWaterConservancy
; HOME = C:\Users\admin
; "npm config ls -l" to show all defaults.
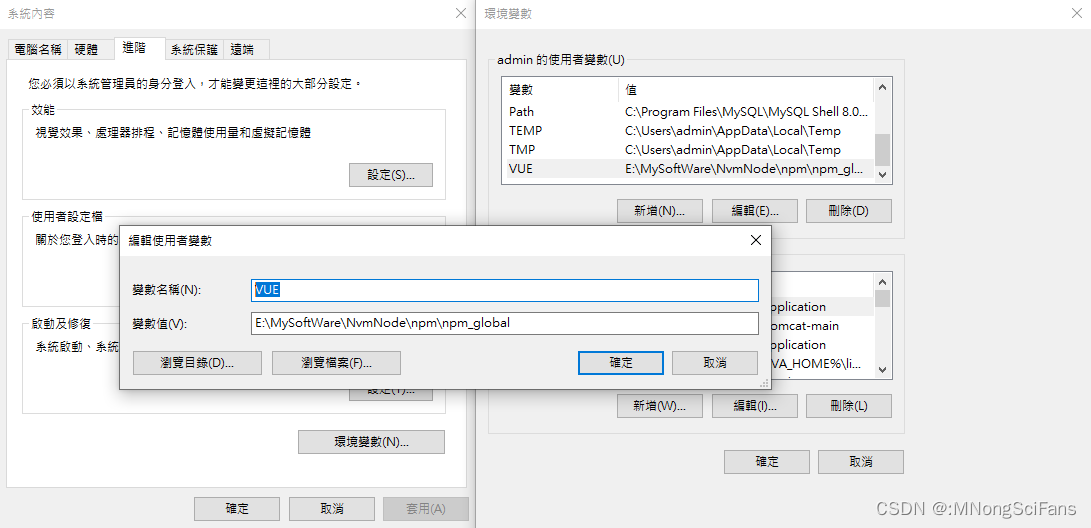
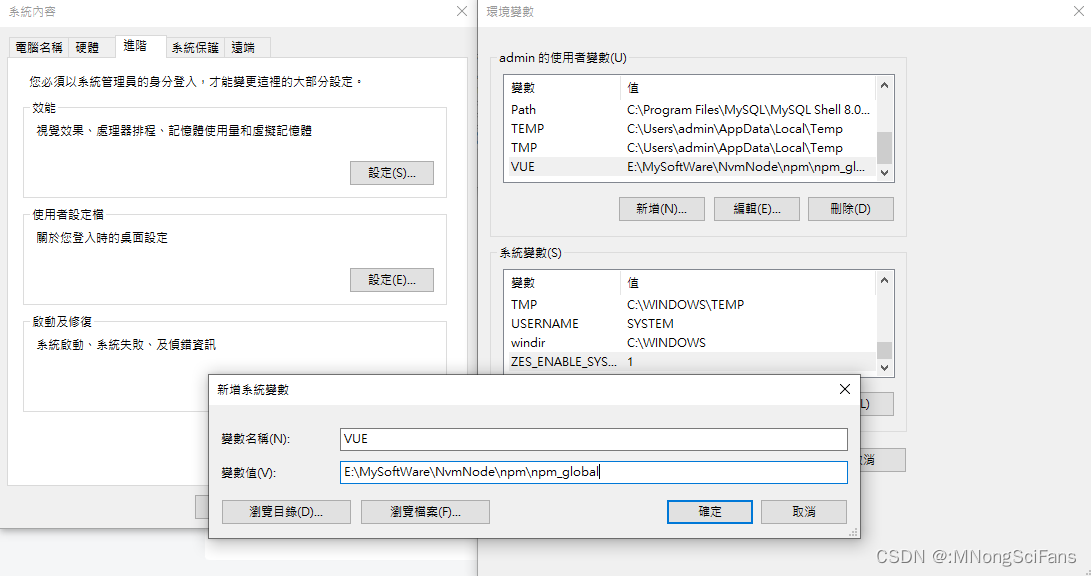
1.3、在用户变量中新建变量,变量名为vue ,变量值为 prefix 目录下对应的路径。

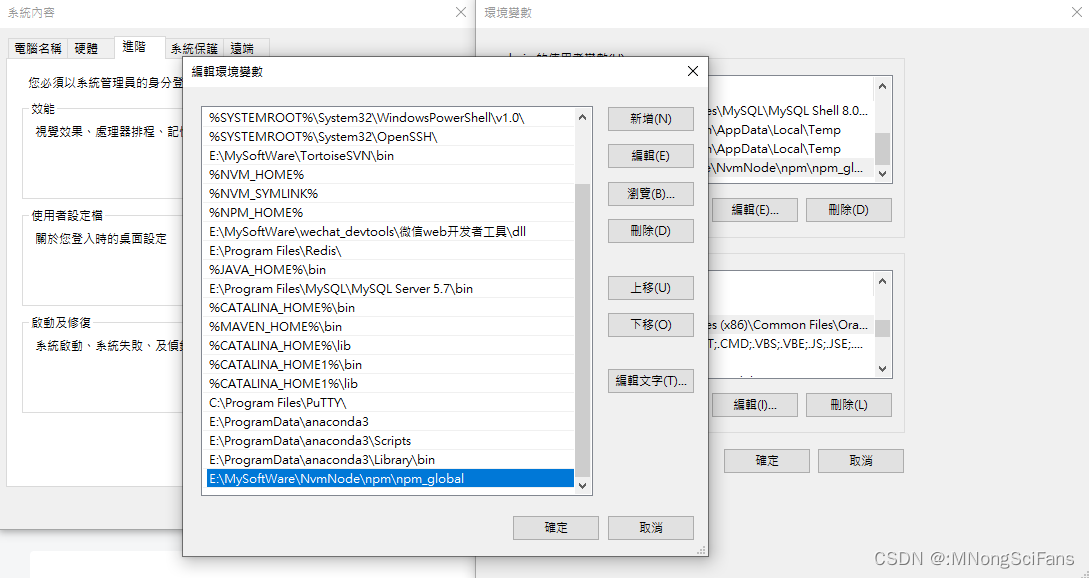
1.4、点击系统变量的 Path 变量,增加prefix 目录下对应的路径


npm config set prefix ""
vue -V
You are using Node v11.15.0, but this version of @vue/cli requires Node ^12.0.0 || >= 14.0.0.
Please upgrade your Node version.
nvm ls
16.20.2
12.22.12
* 11.15.0 (Currently using 64-bit executable)
10.24.1
8.7.0
nvm use 12.22.12
Now using node v12.22.12 (64-bit)
1.5、环境配置完成
vue -V
@vue/cli 5.0.8
二、使用UI指令创建新web项目
使用命令行cmd,先用管理员进入选择想要创建项目的文件夹,再运行 vue ui,就会出现图形化管理web界面。
2.1、执行 vue ui创建指令
vue ui
🚀 Starting GUI...
🌠 Ready on http://localhost:8000
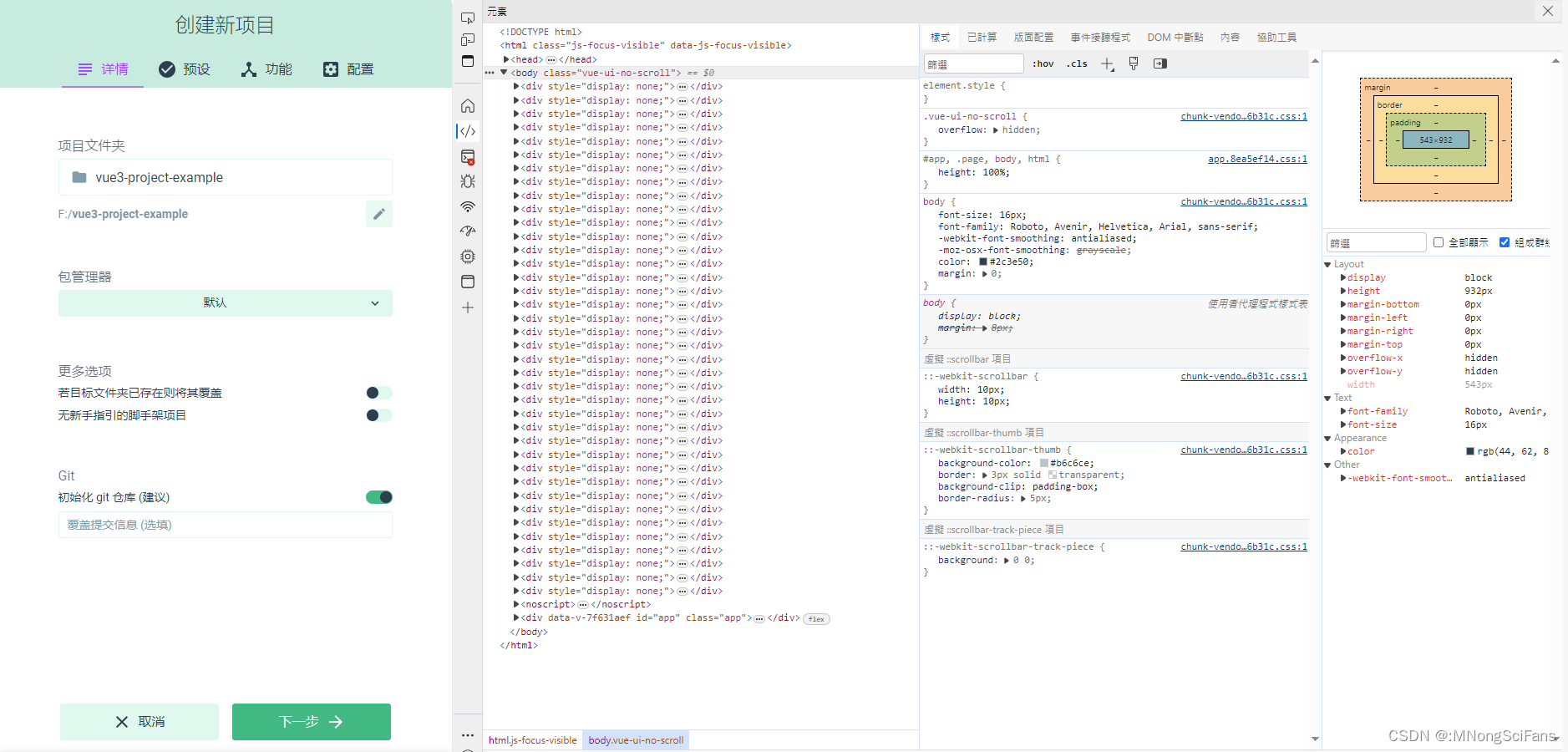
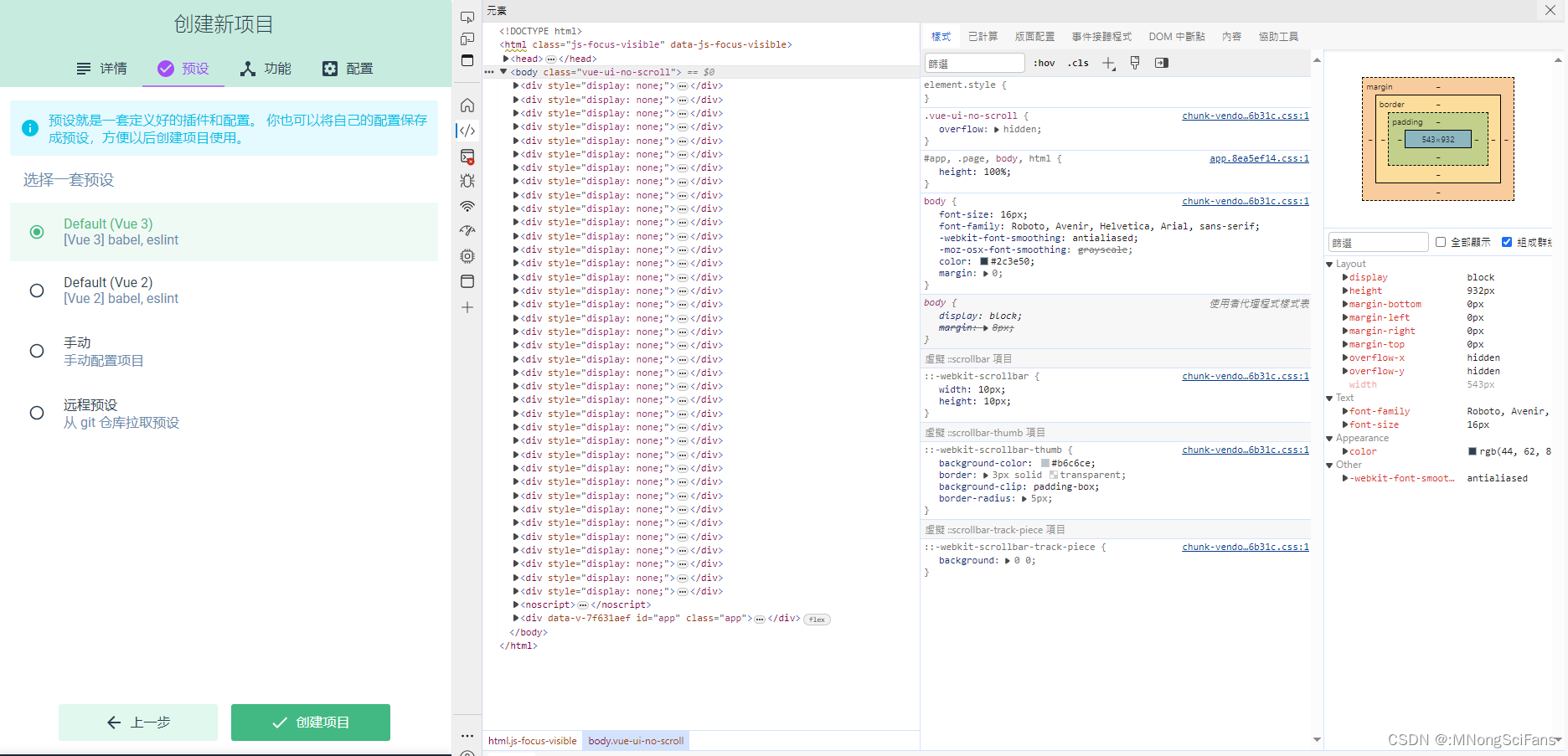
[Beta] 创建新项目 - Vue CLI




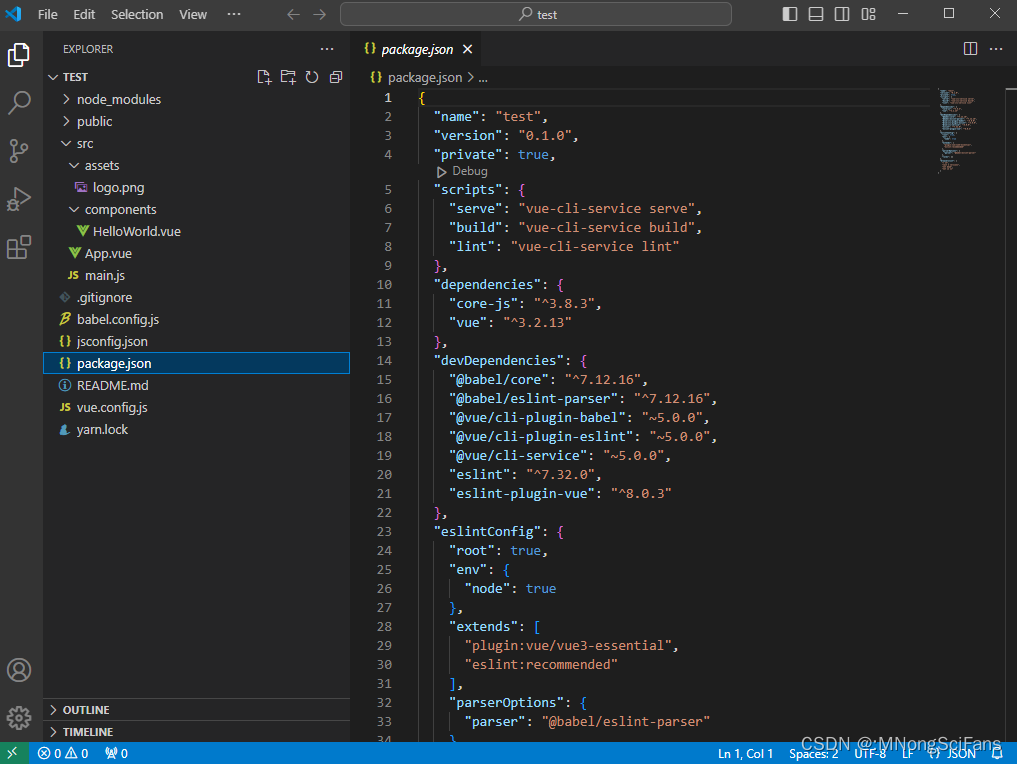
2.2、新web项目创建成功


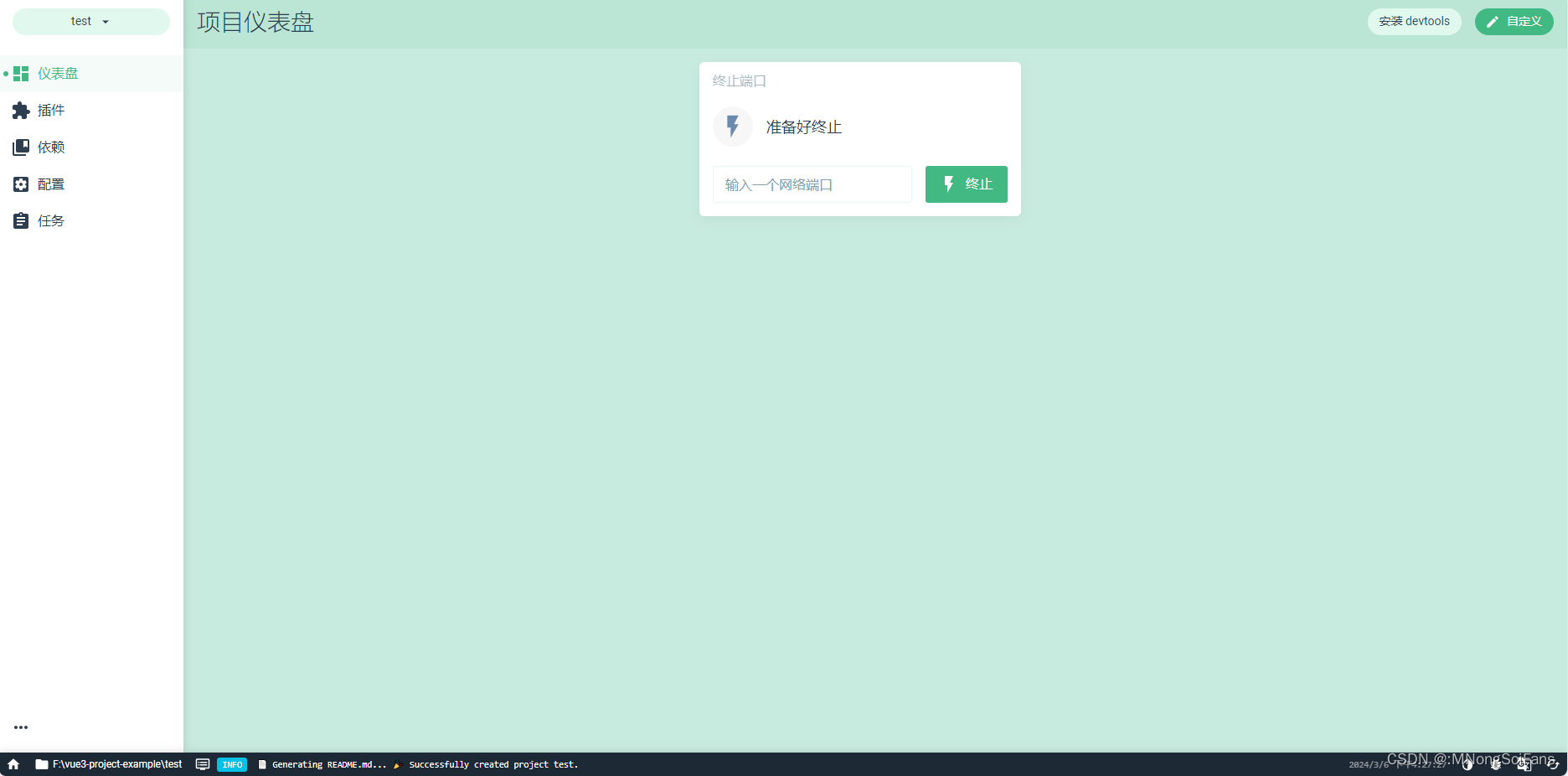
2.3、项目仪表盘

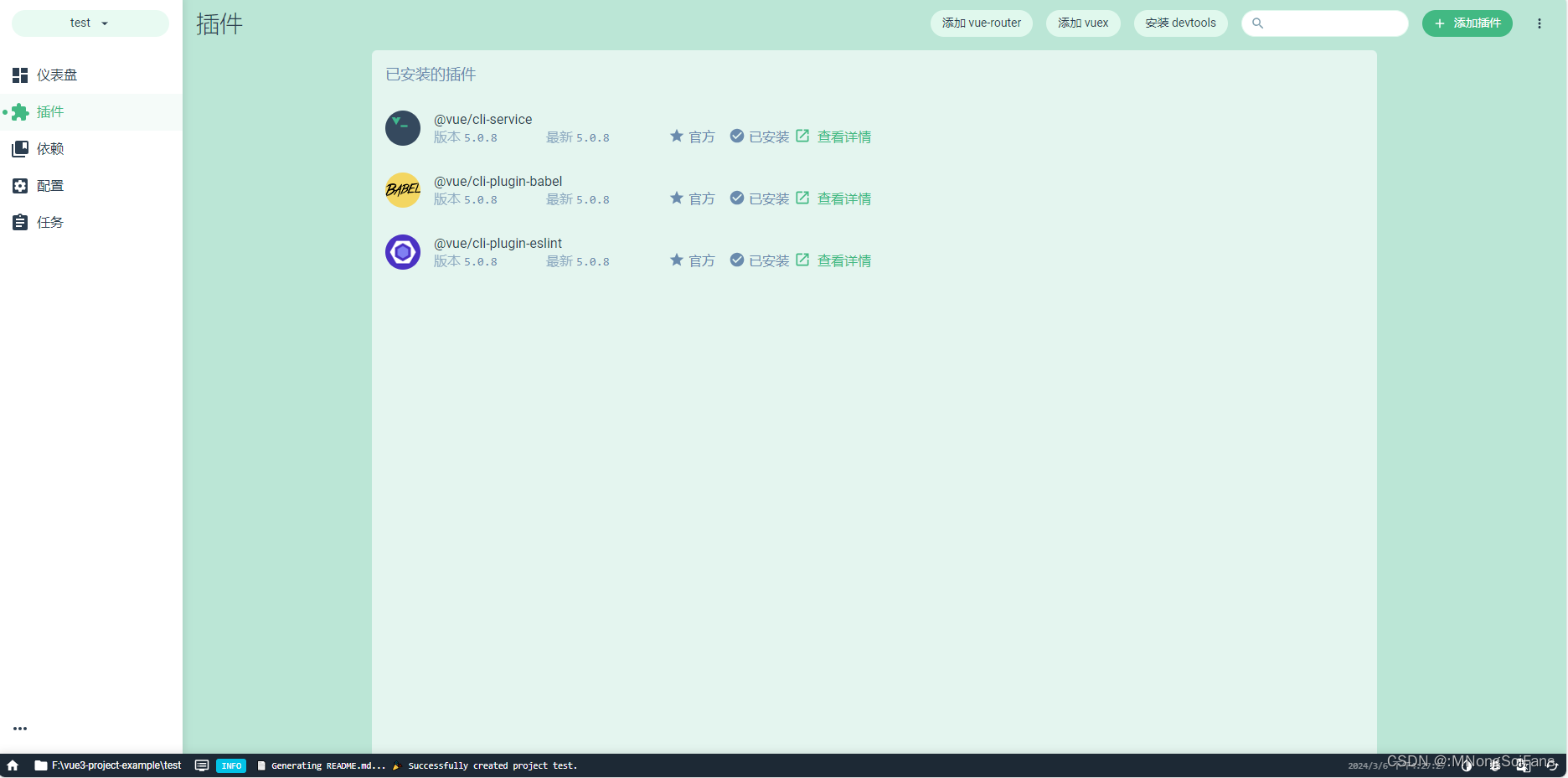
2.4、项目插件

2.5、项目依赖

2.6、项目配置

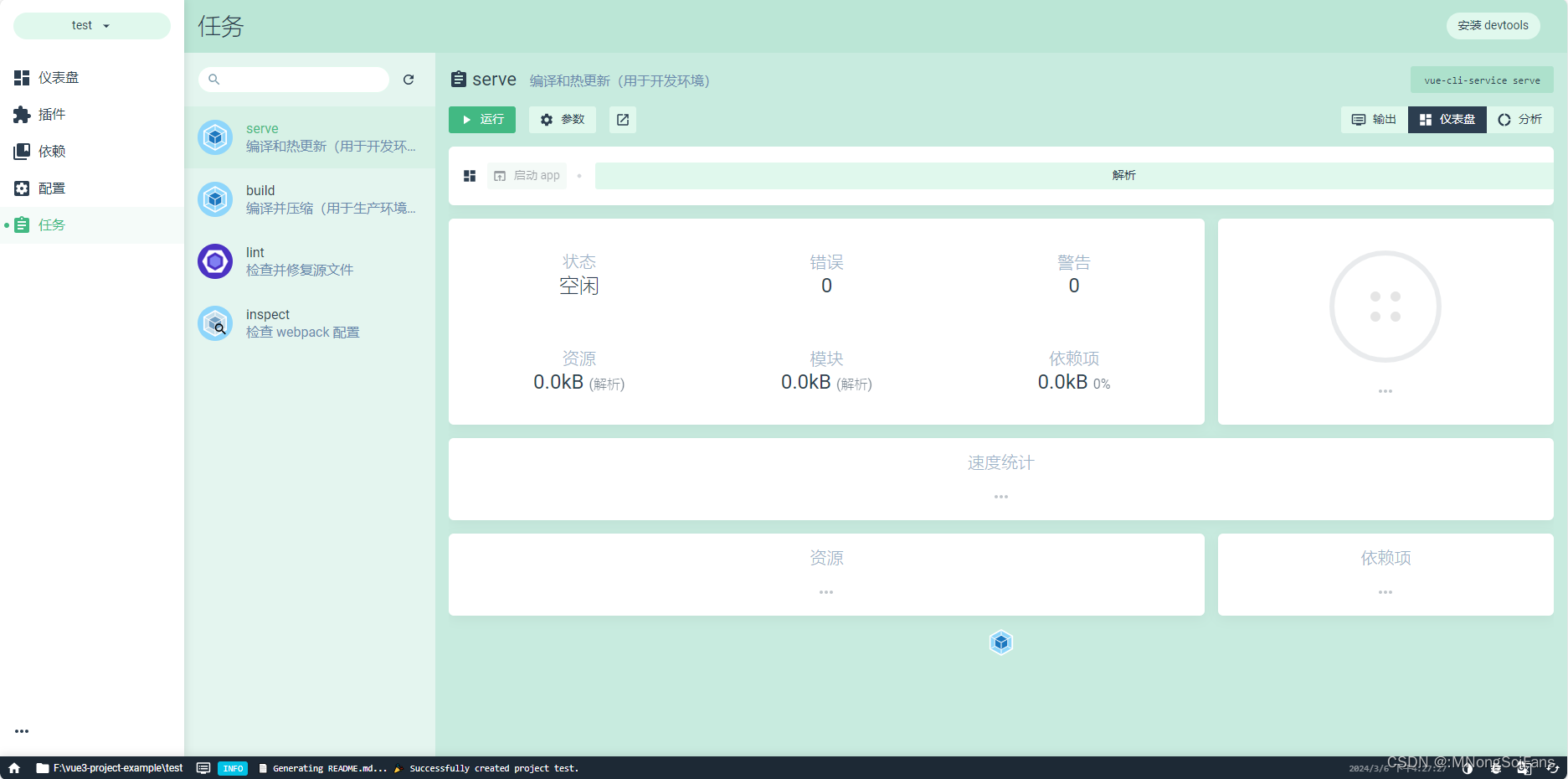
2.7、项目任务

参见:
Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org)
Home | Vue CLI (vuejs.org)
工具链 | Vue.js
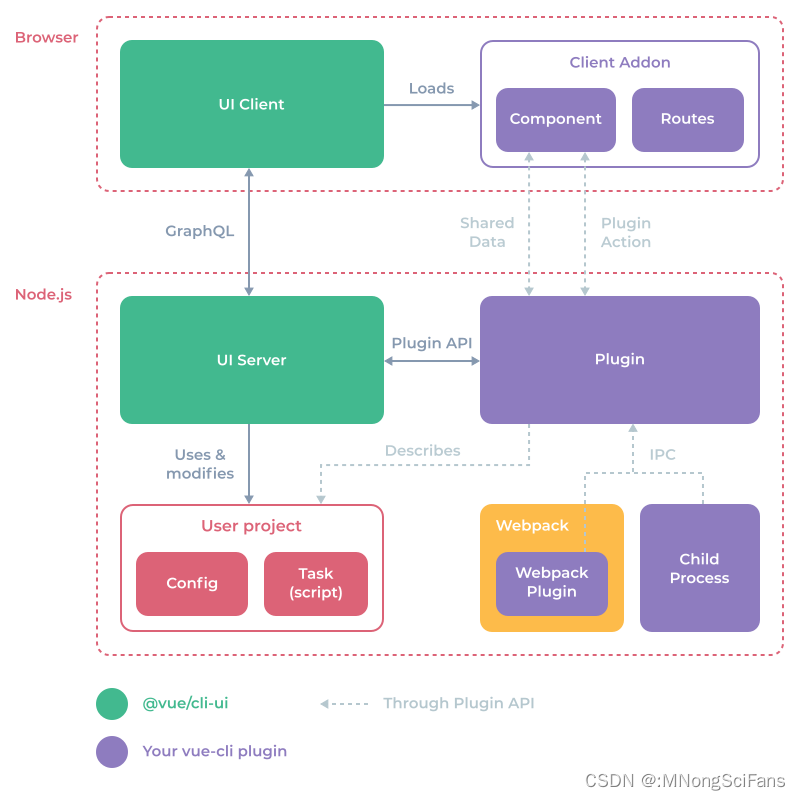
插件开发指南 | Vue CLI
UI 插件 API | Vue CLI
 Noise仿真)




)










——Gamma调试)

)
)