目录
- 1 前言
- 2 什么是http的一次交互?
- 3 理解“协议”二字
- 4 认识URL
- 4.1 简介
- 4.2 URL的编码和解码(urlencode和urldecode)
- 5 抓包工具 fiddler
- 6 http和https的区别
- 7 http 头
- 8 HTTP 状态码
- 9 常见的 Http 服务器
1 前言
为什么要了解Http原理呢?因为http原理是学习web的基础、Servlet的前置条件。前端仅是用来展现页面的,而后端是用来存储信息接口的,用来提供数据的;而前后端之所以能够进行交流,依靠的就是http协议来实现通讯的。
Http的全称叫做超文本传输协议(里面的重点二字是传输,刚巧web的重点也是传输)。
2 什么是http的一次交互?
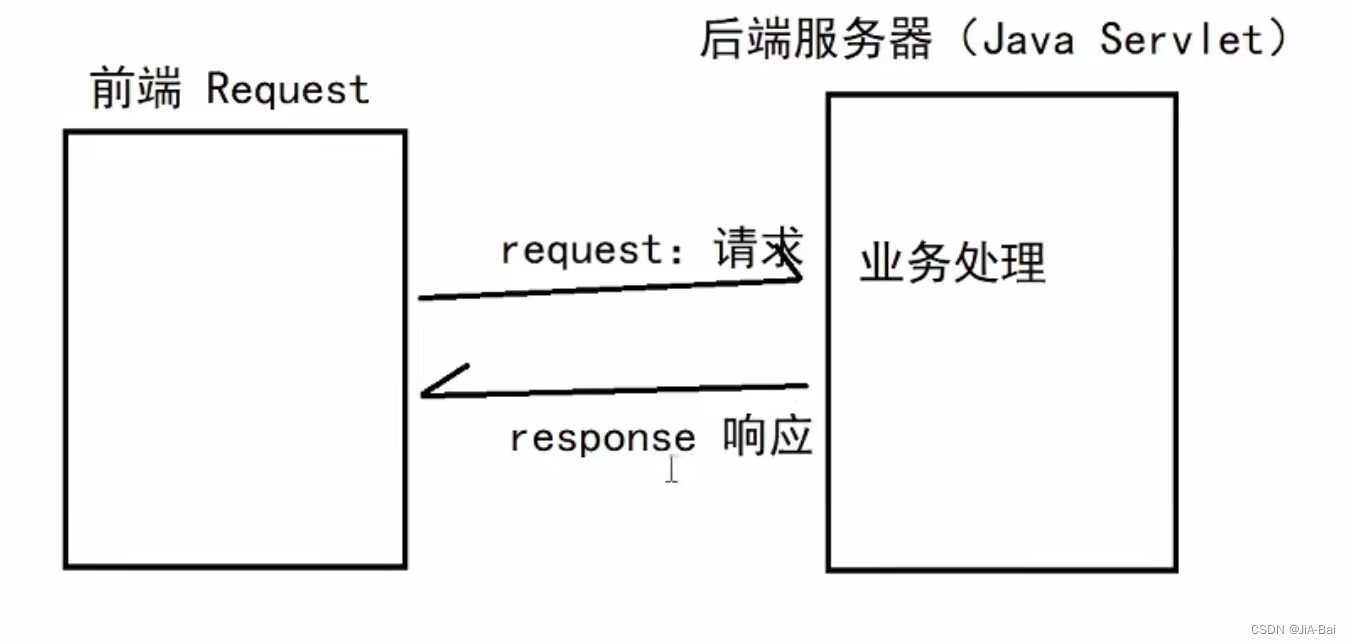
web网站分为前端(Request) 和后端服务器(这里举例为Java Servlet)两个角色。
前端的每一次交互都是一个请求(Request) ,一次交互相当于一次信息的触发;服务器接收到前端请求的参数之后,做相应的业务处理;处理结束后服务器端返回一个响应(response)给前端,前端页面拿到这个响应之后通过浏览器进行解析再展现给用户,这样就实现了一次交互,这也就是http的一个交互。

3 理解“协议”二字
了解完Http的交互(也就是传输)之后,再谈 “协议”,那如何理解协议呢?其实它就相当于我们买东西的说明书,"协议"它的本质就是一个规范。
其实这个协议我们看到的是什么东西呢?我们看到的是在浏览器上输入了一个网址(url),这个url进行了一次交互。
4 认识URL
4.1 简介
平时我们俗称的 “网址” 其实就是所说的 URL。例如下面这个网址:
https://www.baidu.com/s?ie=utf-8&f=8&rsv_bp=1&srcqid=8313749030690810143&tn=50000021_hao_pg&wd=111&oq=111&rsv_pq=97913337000f5d72&rsv_t=7443eNPUCxB%2B61kl8lgTRtVEUTSnsfPeZzLk5qgvQOYoIHFWQcBx%2BUWiXsxqW8NvlbO%2BM%2Bc0&rqlang=cn&rsv_dl=tb&rsv_enter=0&rsv_sug3=1&rsv_sug1=1&rsv_sug7=100&rsv_btype=t&prefixsug=111&rsp=0&rsv_sug4=674 中的https是协议(https协议是基于http协议的);www.baidu.com是域名(为什么会有域名呢?其实我们最早访问的时候使用的是ip,但是因为ip的可记性太差了,总记不住,于是就起了一个域名。其实访问的本质:我们在访问服务器的时候,它还是拿ip去找的。因为其实我们每个服务器都有一个域名,在访问地址的时候,首先它会通过域名服务器找到这个域名所对应的ip,然后通过这个ip才能去访问这台服务器),但其实这里是域名+端口号,只不过这里的端口号使用的是https协议的默认端口号(443),所以把它省略了,就相当于你把这块修改为https://www.baidu.com:443/s?ie=utf-8&f=8&rsv_bp=1&srcqid=8313749030690810143&tn=50000021_hao_pg&wd=111&oq=111&rsv_pq=97913337000f5d72&rsv_t=7443eNPUCxB%2B61kl8lgTRtVEUTSnsfPeZzLk5qgvQOYoIHFWQcBx%2BUWiXsxqW8NvlbO%2BM%2Bc0&rqlang=cn&rsv_dl=tb&rsv_enter=0&rsv_sug3=1&rsv_sug1=1&rsv_sug7=100&rsv_btype=t&prefixsug=111&rsp=0&rsv_sug4=674 ,它的作用也是一样的,同时我们需要知道http协议的默认端口号是80;s是目录(或目录+文件名,也就是目录地址/页面地址);?问号之后的统一称之为参数(参数的作用就是和服务器进行交互的一个响应,通过这个参数网页才知道你要干啥,比如你要搜索的内容是123呀),这个参数是以?开始的键值对(键值对就是key=value的形式),键值对是以&进行分隔的。
总结: http(或https) : //服务器地址(ip、域名):端口号(默认端口号可以省略)/目录地址/页面地址?参数(参数格式:以?开始的多个参数使用&进行分隔,每个键值对使用=进行分隔的)#片段修饰符(用来直接定位页面元素的,可有可没有,大部分情况是没有的)
4.2 URL的编码和解码(urlencode和urldecode)
- URL编码和解码是什么?

- 为什么需要编码和解码?
像 / ? : 等这样的字符, 已经被url当做特殊意义理解了,因此这些字符不能随意出现。所以为了维护URL参数格式的正确性,需要编码和解码。
格式:是以?开始,以&进行分隔多个参数的,以=来区分key和value的。
urlencode编码:
比如, 某个参数中需要带有这些特殊字符, 就必须先对特殊字符进行转义。
转义的规则如下: 将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位做一位,前面加上%,编码成%XY格式。
例如:“+” 被转义成了 “%2B”。

urldecode解码:
urldecode就是urlencode的逆过程。
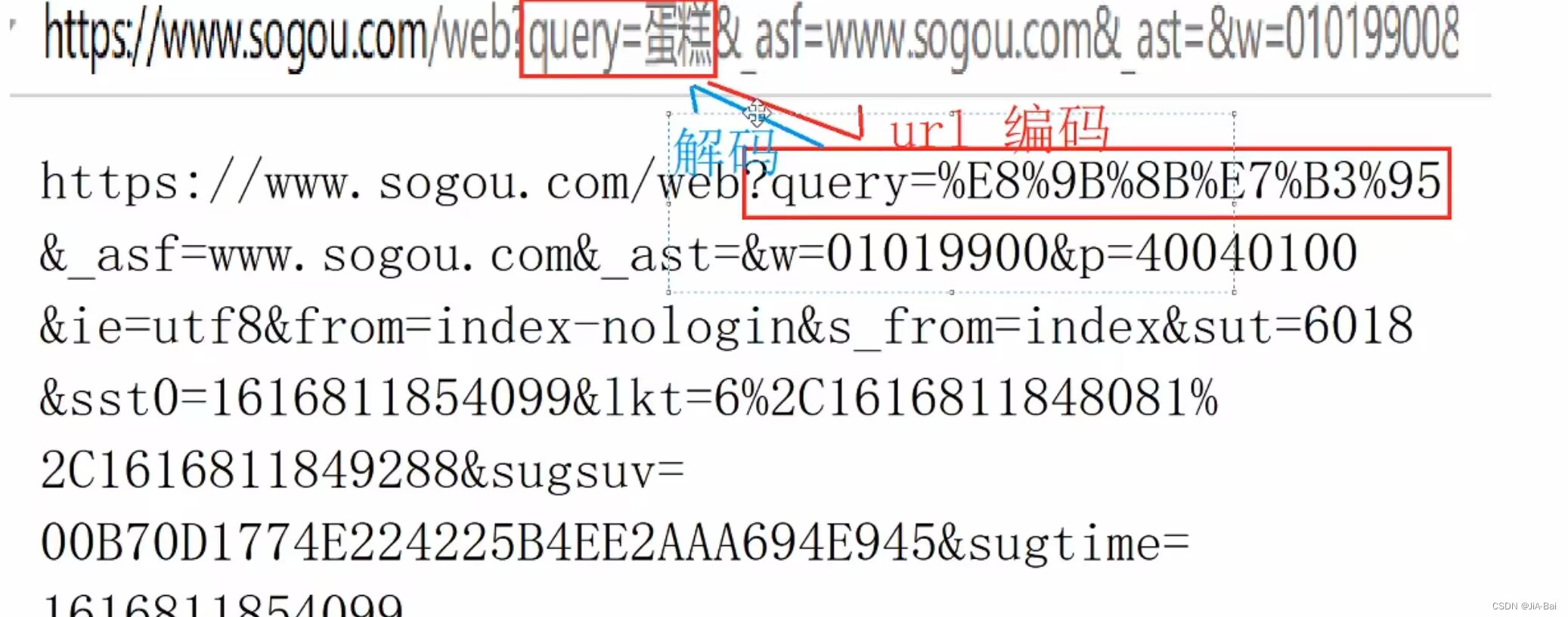
同时,我们可以通过在浏览器的控制台上直接编写JS代码进行编码和解码。例如:
//编码
encodeURI("蛋糕")
//解码
decodeURI("%E8%9B%8B%E7%B3%95")
5 抓包工具 fiddler
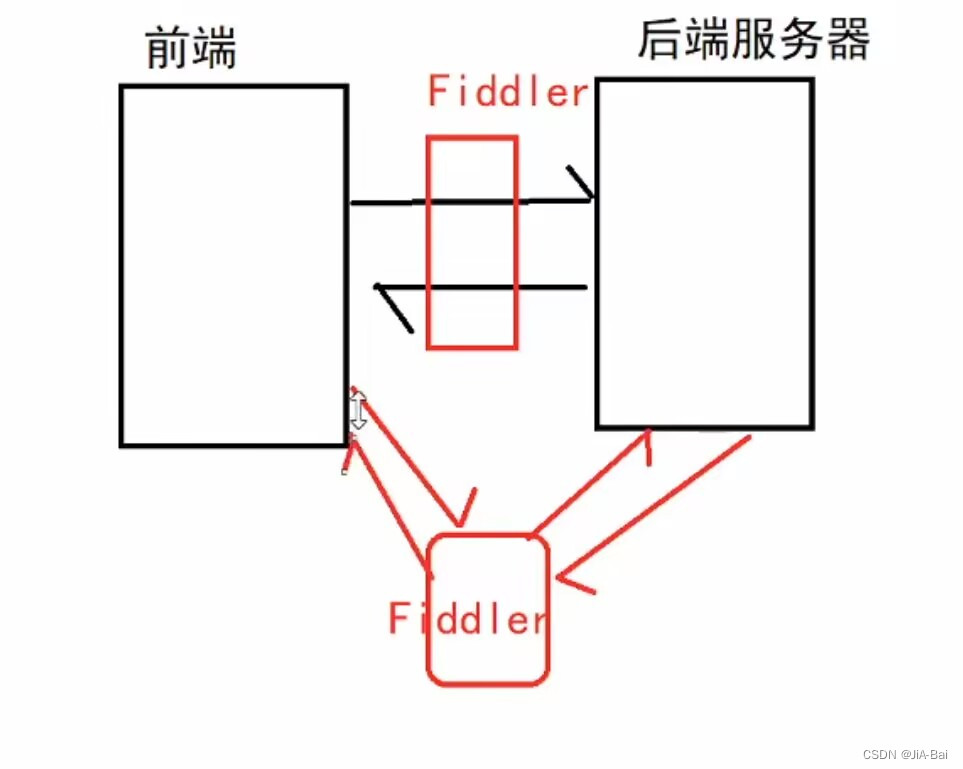
之前说过http的请求(交互),但是这个交互的过程我们看不到,我们为了研究http这个交互过程(也就是它里面交互的内容到底是什么 [主要是request和response,状态码,以及后续的cookie和session]),就需要在这个中间设置一个代理fiddler。
然后交互过程就变成了前端先去访问fiddler,然后fiddler再将这个包转发给后端服务器;同样后端在返回的时候fiddler先抓到这个包,再返回给前端。

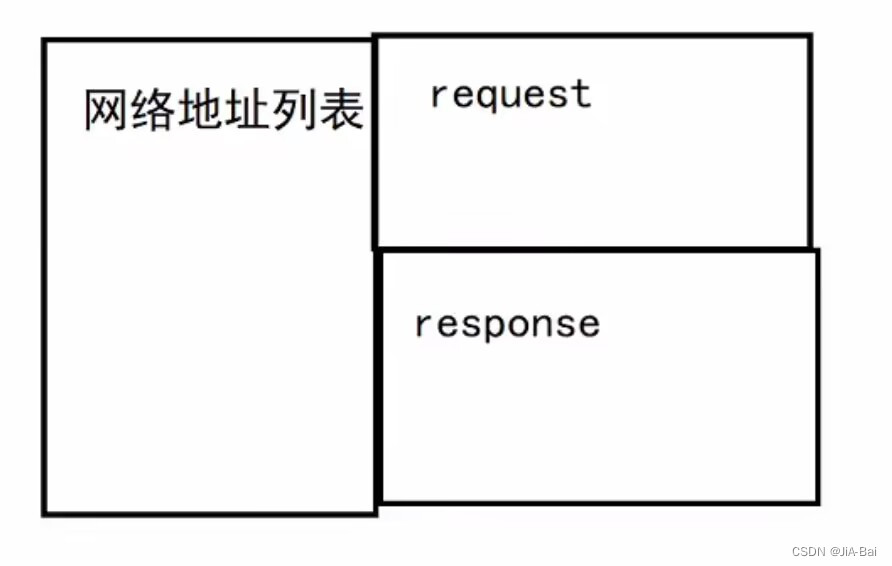
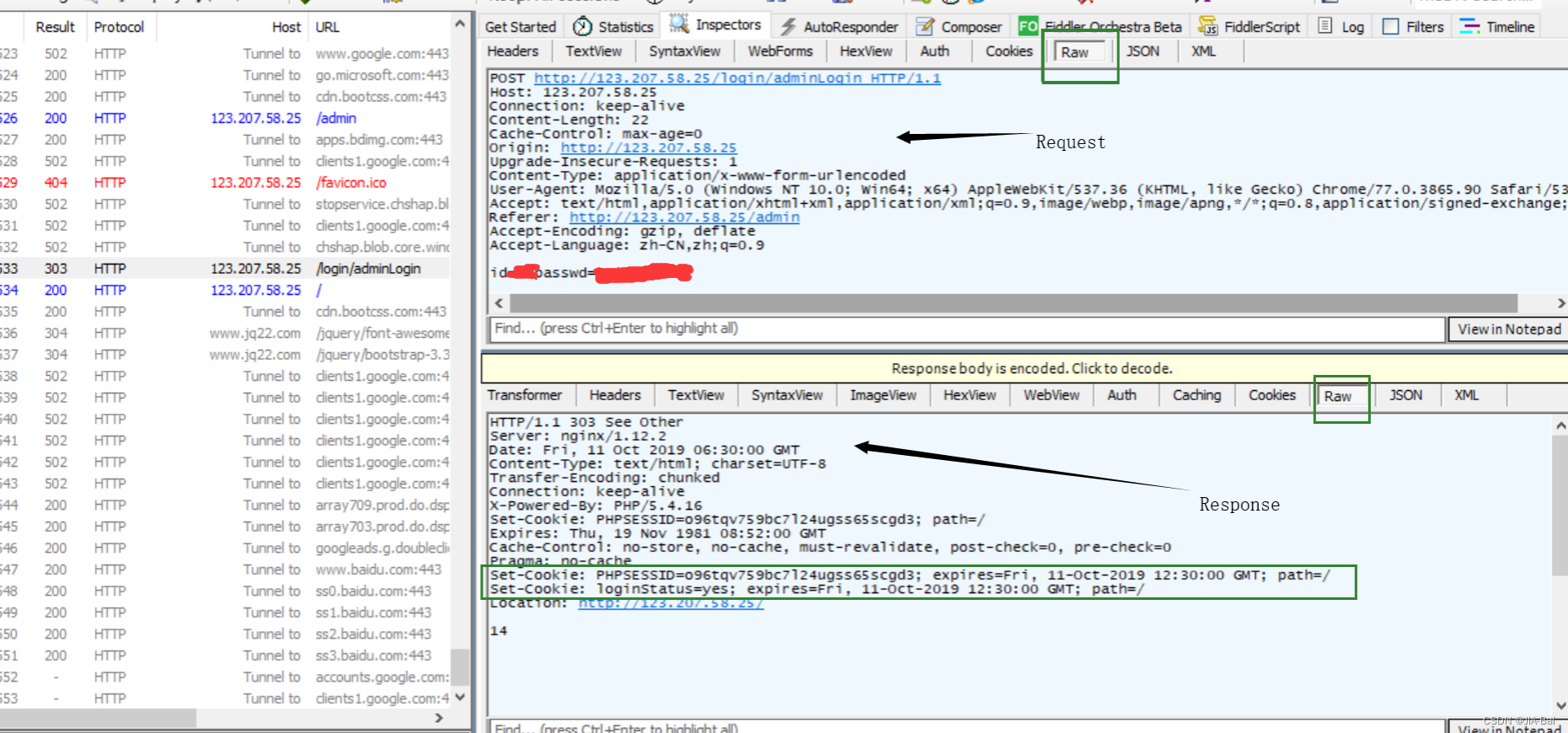
下载安装好fiddler工具后,fiddler工具打开页面分为如下图所示的三部分,就可以直接进行使用了。


注意:
- 点击左下角的Capturing按钮可以实现停止和继续抓包。
- 点击Raw查看原生的请求和响应头信息。
6 http和https的区别
https可以看成是基于http实现的,只是http在双方通讯的时候它是明文传输的,而明文传输就造成可能被拦截的现象,拦截之后就会被别人进行破解,破解之后相当于你的传输的内容就暴露了,为了解决这个问题就引入了https。
而https简单来说就是它先在客户端完成加密操作,再把这个信息通过加密的内容进行传输,这个时候即使你把我传输的内容进行了拦截,你拿到的内容也是加密过的,而加密过的内容你拿到也是无任何作用的,读不懂里面的内容到底是什么。客户端那边会有一个公钥进行加密,而服务器端会有一个私钥进行解密。
简单理解就是http传送数据(包括账号和密码),都是明文传送,很容易被窃取或者侦听,在现有的互联网应用中,很明显有不安全因素,所以有了https,可以简单理解成https多了一层加密解密层,在发送前加密,在收到后解密,在网络里传输的都是经过加密的数据。
7 http 头
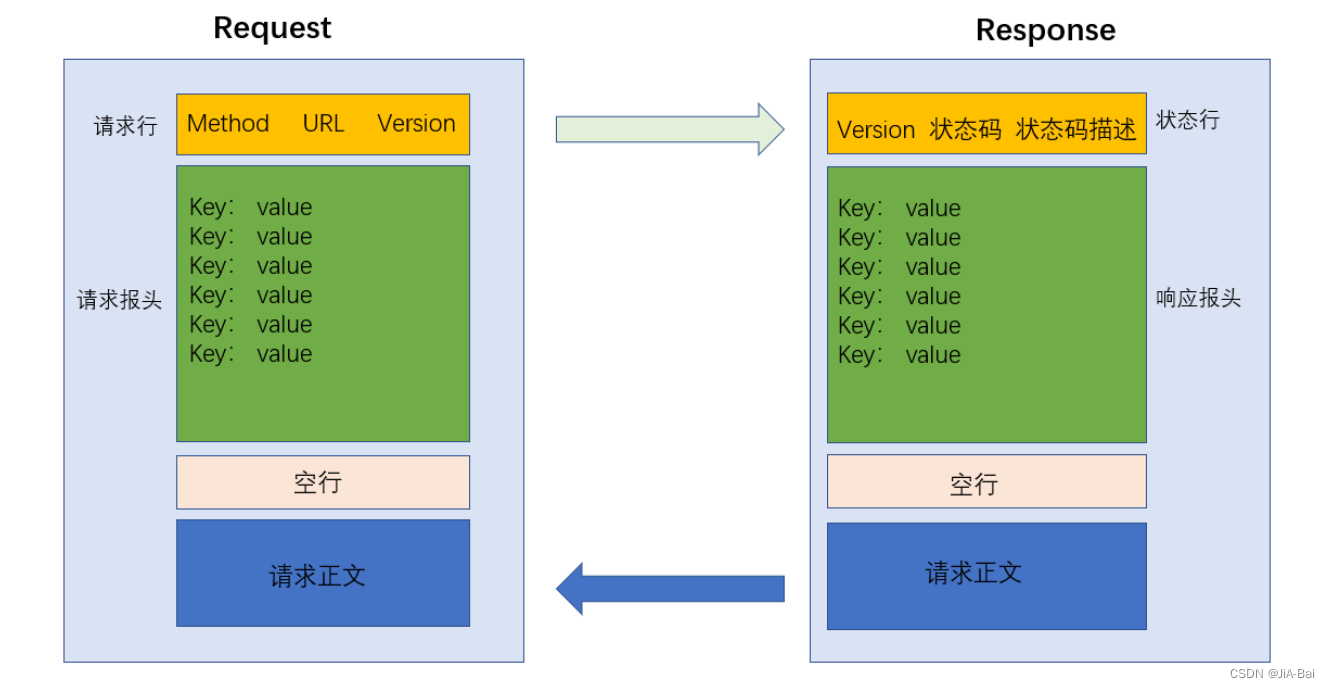
http头分为两部分,分别是请求头(也就是Request请求端的头部信息)和响应头(Response响应头)。
当我们输入一个地址后,前后端就建立起来链接,可以进行通信了。如何进行通信呢?依靠的就是http的两个头。
请求头是客户端浏览器发送给服务器的信息,而响应头是服务器端响应给客户端的内容。

请求头里有四部分内容:
- 头信息,也就是首行信息
首行信息里有三个内容:
(1)方法类型,分为 [GET / POST]类型。
这种https://so.csdn.net/so/search?spm=1010.2135.3001.4498&q=1&t=&u=在url中直接传参的方式是GET请求;而使用form表单(包含多个参数的容器)给后端传输数据的方式是POST请求(即使用的是隐藏的方式来提交参数的)。
(2) URL,即请求的地址。
(3) 版本号,即这里指的是http的版本号,我们目前用的最多的版本号是http/1.1。 - header,也就是请求头
它是多个键值对,多个键值对使用\n进行分隔,每个键值对的格式是key:value。 - 空行
它的作用是标志着header的结束。 - body,也就是正文
空行后面的内容都是body,它放的是参数。如果是GET请求方式,那么body是没有值的,因为在get请求的时候就会把参数直接拼接到url中去;如果是POST请求方式,那么body才有值。
Body里面可能会有多个参数,多个参数使用&进行分隔,每个参数使用=进行分隔。
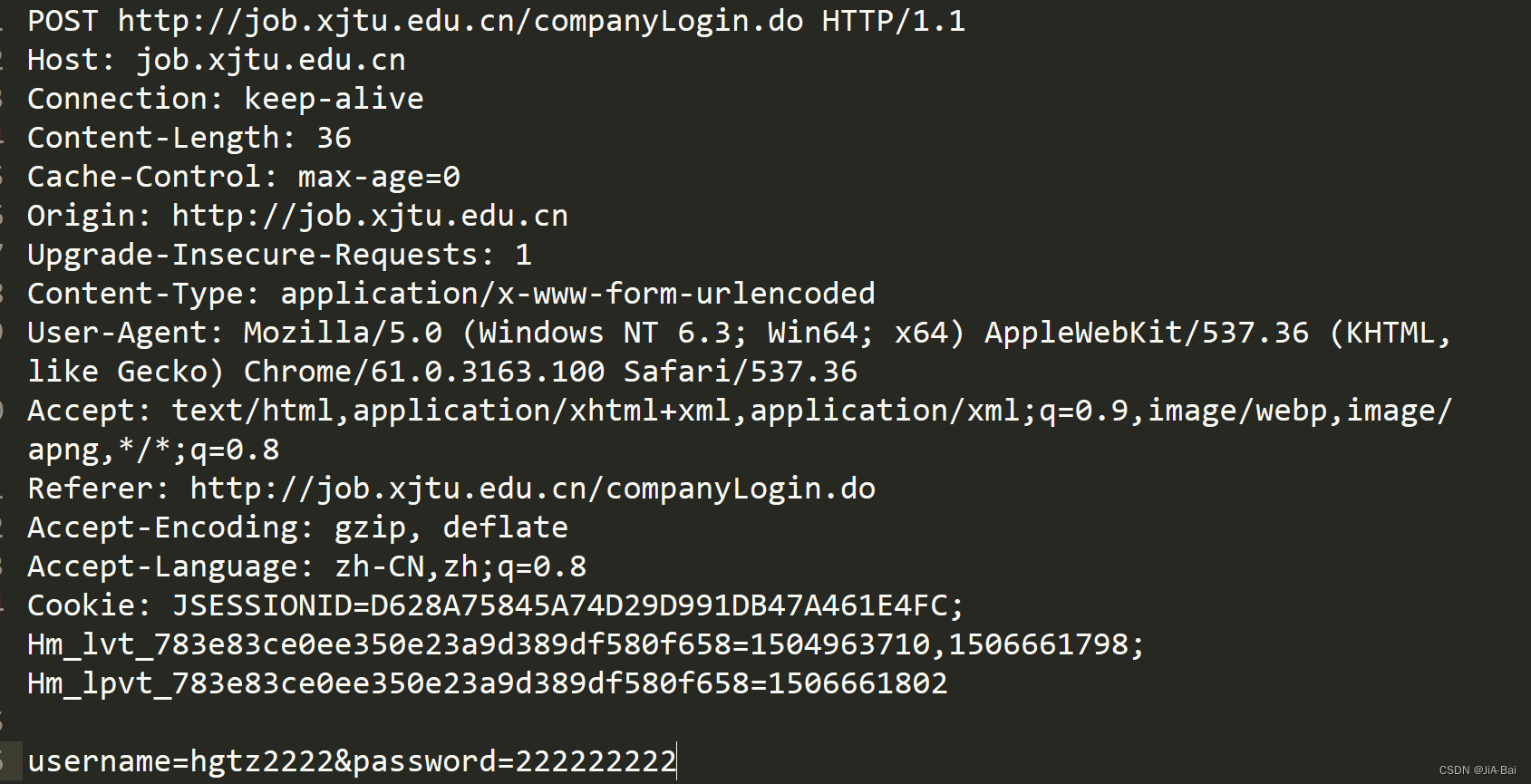
http请求头 — 抓包结果示例:

- 首行: [方法] + [url] + [版本],也就是头信息。
- Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束。
- Body: 空行后面的内容都是Body。Body允许为空字符串。如果Body存在, 则在Header中会有一个Content-Length属性来标识Body的长度。
- 常见的请求头信息:User-Agent(客户端的设备信息,也就是用户系统信息,声明用户的操作系统和浏览器版本信息等内容)、Cookie(客户端和服务器端保持身份识别的信息,也就是用于在客户端存储少量信息,通常用于实现会话session的功能)、Content-Type(用户告诉对方,自己的请求类型是啥?这个数据类型有很多,比如:text/html是告诉我发送给服务器端或者说服务器端响应给客户端的类型是一个html页面;text/css表示请求或响应的类型是css;application/javascript表示请求或响应的类型是js;image/png表示请求或响应的类型是png图片)、Content-Length(Body的长度)、Host(客户端告知服务器, 所请求的资源是在哪个主机的哪个端口上)、referer(当前页面是从哪个页面跳转过来的)、location(搭配3xx状态码使用, 告诉客户端接下来要去哪里访问)。
响应头里也有四部分内容:
- 头信息,也就是首行信息
首行信息里有三个内容:
(1)版本号,即这里指的是http的版本号,我们目前用的最多的版本号是http/1.1。
(2)状态码,即客户端拿到这个状态码之后就可以知道服务器端响应的结果是啥。
每种状态码对应的响应是不同的(如果是200,则表示服务器端告诉客户端,我的响应是正常的)。
(3)状态码描述。 - header,也就是响应头
它是多个键值对,多个键值对使用\n进行分隔,每个键值对的格式是key:value。 - 空行
它的作用是标志着header的结束。 - body,也就是正文
空行后面的内容都是body,它放的是参数。
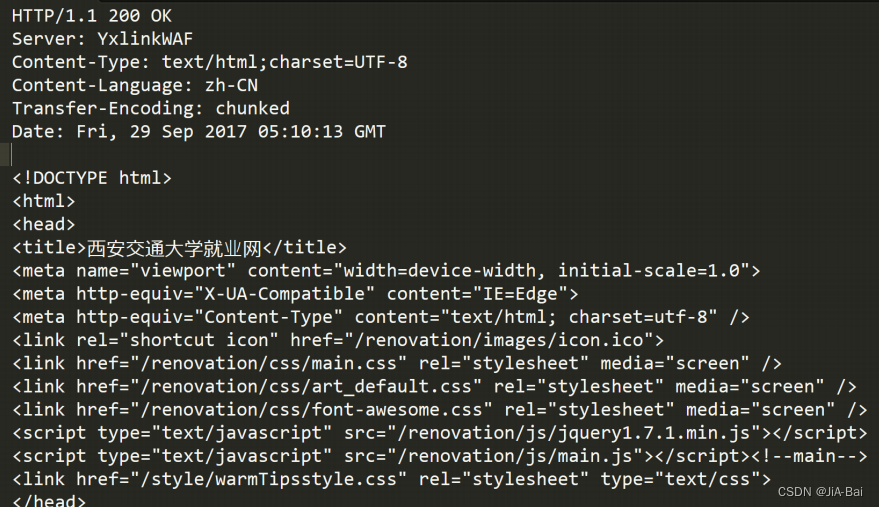
http响应头 — 抓包结果示例:
- 首行: [版本号] + [状态码] + [状态码解释]
- Header: 请求的属性, 冒号分割的键值对;每组属性之间使用\n分隔;遇到空行表示Header部分结束
- Body: 空行后面的内容都是Body。Body允许为空字符串。如果Body存在,则在Header中会有一个Content-Length属性来标识Body的长度; 如果服务器返回了一个html页面, 那么html页面内容就是在body中。
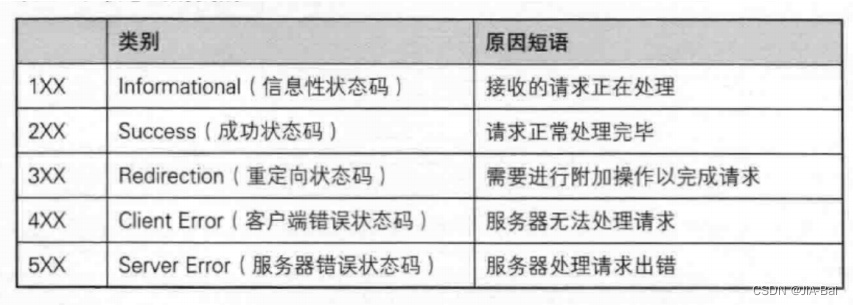
- 常用状态码(如下图所示分为5类):

最常见的状态码, 比如 200(OK), 404(Not Found), 403(Forbidden), 302(Redirect, 重定向), 504(BadGateway)。
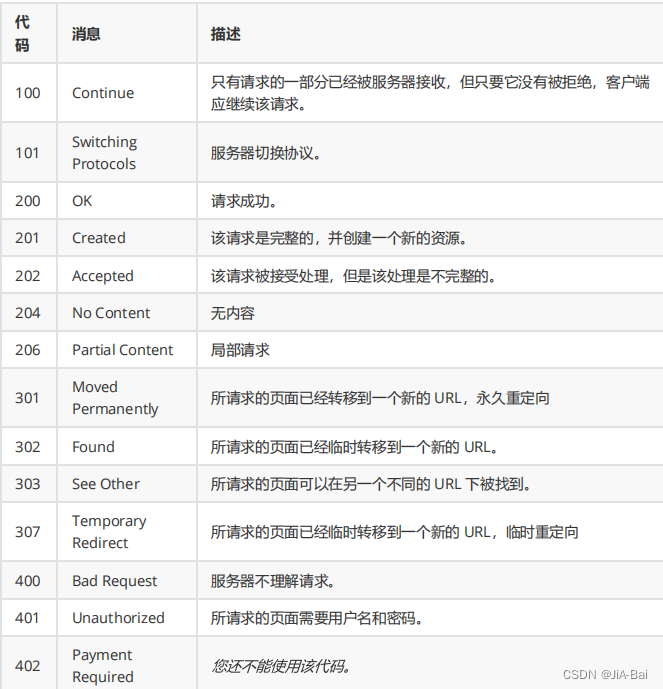
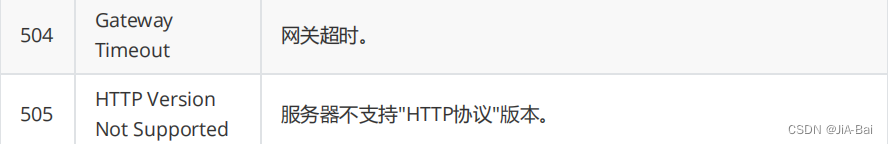
8 HTTP 状态码
以下是可能从 Web 服务器返回的 HTTP 状态码的列表:



但要注意: 301和302的收录权重相比的话,301收录权重比较高,而302收录的权重比较低。
9 常见的 Http 服务器
市场上常见的 Http 服务器:
- Tomcat(web 应用服务器)
它的主要核心使用人群是Java。
针对的是单台服务器的发布。 - Nginx
- Apache
- Lighttpd









:搭建环境)

)




)
)

