目录
- 1. 流式布局(百分比布局)
- 2. flex弹性布局(强烈推荐)
- 2.1 介绍
- 2.2 Flex容器常见属性
- 2.2.1 flex-direction
- 2.2.2 justify-content
- 2.2.3 flex-wrap
- 2.2.4 align-items
- 2.2.5 align-content
- 2.2.6 flex-flow
- 2.3 Flex项目常见属性
- 2.3.1 flex
- 2.3.2 align-self和order
1. 流式布局(百分比布局)
- 流式布局,也称百分比布局,不给盒子的宽度和高度设定固定的像素,而是将盒子的宽度和高度设置为父盒子宽度和高度的百分比,达到根据屏幕的宽度来伸缩
- 为了防止盒子无限伸缩,可以给盒子设定最小、最大宽度和高度
min-width: 400px;: 最小宽度max-width: 800px;: 最大宽度min-height: 400px;: 最小高度max-height: 800px;: 最大高度
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"><title>Title</title><style>* {margin: 0;padding: 0;}section {width: 100%;max-width: 800px;min-width: 400px;margin: 0 auto;}section div {float: left;width: 50%;height: 100px;}section div:nth-child(1) {background-color: pink;}section div:nth-child(2) {background-color: purple;}</style>
</head><section><div></div><div></div></section>
</html>
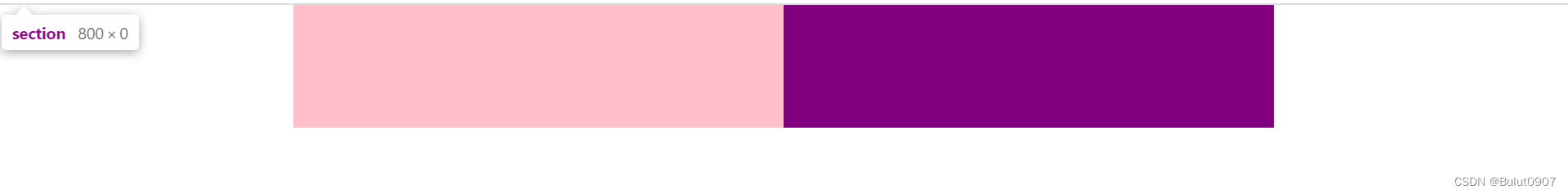
- 当设备足够宽时,section盒子最大为800px宽,如下所示:

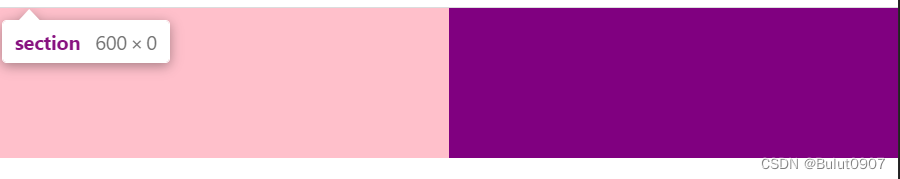
- 当设备的宽度只有600px时,section盒子自适应宽度100%为600px,如下所示
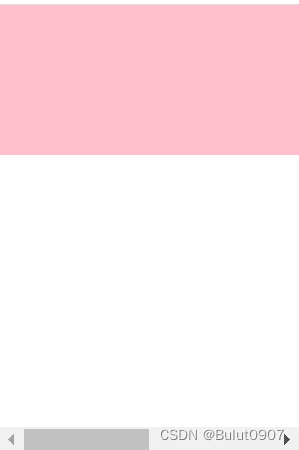
 3. 设备的宽度只有200px时,section盒子最小宽度为400px。设备出现滚动条,需要拖动才能看整个页面。如下所示
3. 设备的宽度只有200px时,section盒子最小宽度为400px。设备出现滚动条,需要拖动才能看整个页面。如下所示

2. flex弹性布局(强烈推荐)
2.1 介绍
特点:
- 布局极为简单,移动端应用很广泛
- PC端浏览器支持情况较差,特别是IE 11或更低版本,不支持或仅部分支持
原理:
- 为盒状模型提供最大的灵活性,任何一个容器都可以指定为flex布局
- 当我们为父盒子设为flex布局以后,子元素的float、clear和vertical-align属性将失效
- 采用Flex布局的元素,称为Flex容器。它的所有子元素自动成为容器成员,称为Flex项目。项目可以设置宽和高
2.2 Flex容器常见属性
2.2.1 flex-direction
默认主轴水平向右,辅轴垂直向下。设置主轴的方向(即项目排列的方向),另一个轴就是辅轴。可选的值有row(默认,从左到右)、row-reverse(从右到左)、column(从上到下)、column-reverse(从下到上)
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><title>Title</title><style>div {display: flex;width: 600px;height: 400px;background-color: pink;flex-direction: column-reverse;}div span {width: 150px;height: 100px;background-color: yellow;}</style>
</head>
<body><div><span>1</span><span>2</span><span>3</span></div>
</body>
</html>
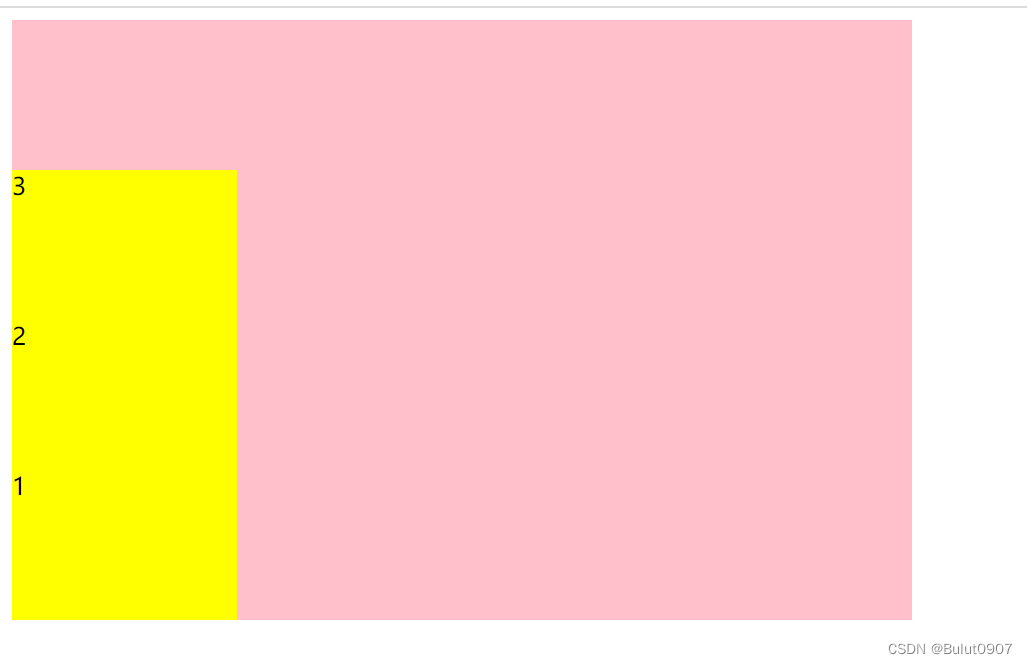
效果如下。盒子竖着从下往上排列

2.2.2 justify-content
设置主轴上的子元素排列方式。可选参数如下表:
| 属性 | 默认值 |
|---|---|
| flex-start | 默认值。从方向的头部开始排列 |
| flex-end | 从方向的尾部开始排列。如果主轴是x轴向左,则靠左排列 |
| center | 在主轴居中对齐 |
| space-around | 平分剩余空间 |
| space-between | 先两边贴边,再平分剩余空间 |
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><title>Title</title><style>div {display: flex;width: 600px;height: 400px;background-color: pink;justify-content: flex-end;}div span {width: 150px;height: 100px;background-color: yellow;}</style>
</head>
<body><div><span>1</span><span>2</span><span>3</span></div>
</body>
</html>
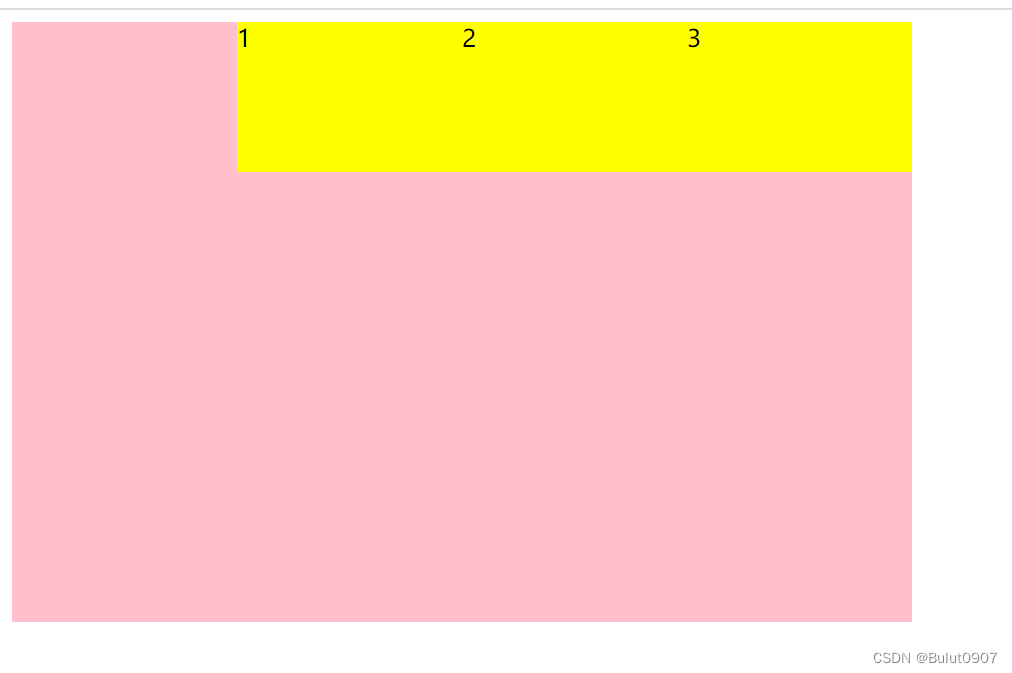
效果如下。靠方向的尾部排列

2.2.3 flex-wrap
设置子元素是否换行。默认nowrap(不换行,放不下会将子元素宽度或高度进行压缩进行自适应); 另一个可选择wrap(换行),如果侧轴是y轴,换行成两行,则将父元素分成上下两块
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><title>Title</title><style>div {display: flex;width: 600px;height: 400px;background-color: pink;flex-wrap: nowrap;}div span {width: 150px;height: 100px;background-color: yellow;}</style>
</head>
<body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span></div>
</body>
</html>
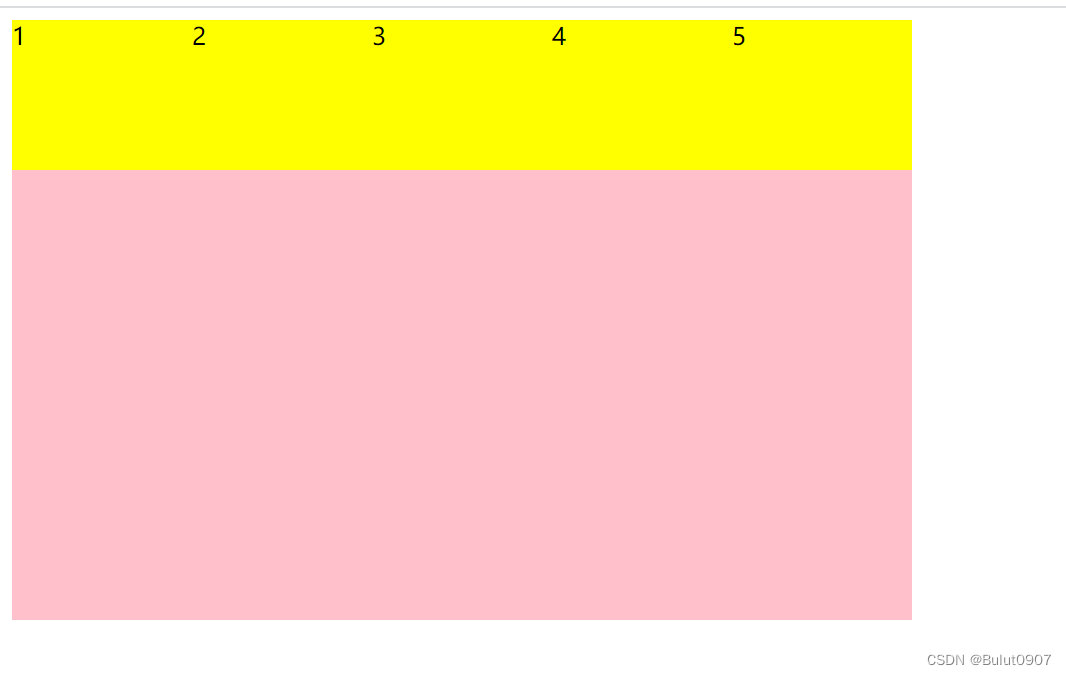
效果如下。父盒子宽度为600,子盒子宽度为150。其实是放不下5个的,nowrap让盒子宽度自适应到120进行排列显示

2.2.4 align-items
- 在子项为单行的时候使用,设置侧轴上的子元素排列方式
- 如果没有设置
align-content,将每一行当作单行,align-items也有效果 - 对于多行,如果同时设置了
align-items和align-content,则align-content优先
| 属性值 | 说明 |
|---|---|
| flex-start | 从上到下。如果子元素有了宽度或高度,则默认是这个 |
| flex-end | 从下到上 |
| center | 垂直居中 |
| stretch | 拉伸(默认值)。子元素设置了宽度或高度,则不会拉伸至父元素的宽度或高度 |
示例:
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><title>Title</title><style>div {display: flex;width: 600px;height: 400px;background-color: pink;align-items: center;}div span {width: 150px;height: 100px;background-color: yellow;}</style>
</head>
<body><div><span>1</span><span>2</span><span>3</span></div>
</body>
</html>
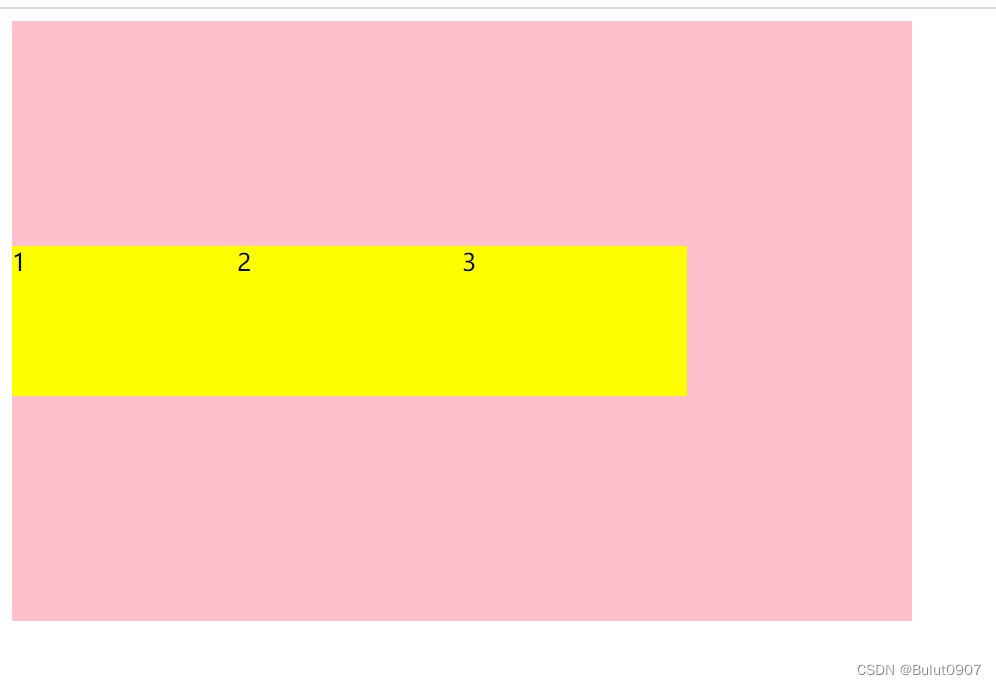
效果如下。子盒子在侧轴居中排列

2.2.5 align-content
在子项为换行成多行的时候使用,对单行无效,设置侧轴上的子元素的排列方式
| 属性值 | 说明 |
|---|---|
| flex-start | 在侧轴的头部开始排列。如果子元素有了宽度或高度,则默认是这个 |
| flex-end | 在侧轴的尾部开始排列 |
| center | 在侧轴中间显示 |
| space-around | 子项在侧轴平分剩余空间 |
| space-between | 子项在侧轴先分布在两头,再平分剩余空间 |
| stretch | 设置子项元素高度平分父元素高度(默认值)。子元素设置了宽度或高度,则不会平分父元素的宽度或高度 |
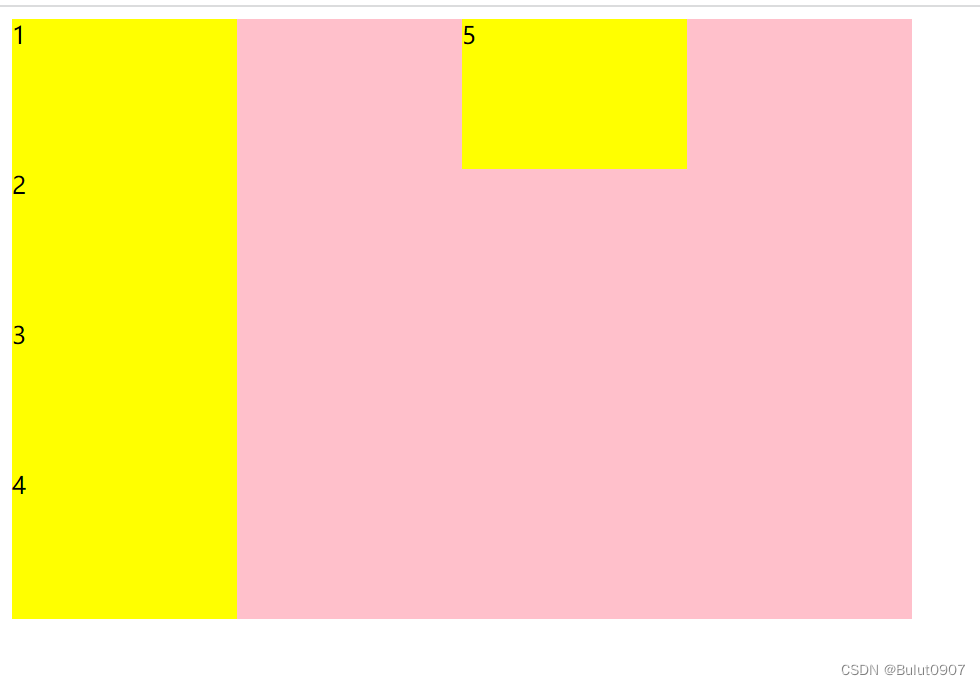
示例
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><title>Title</title><style>div {display: flex;width: 600px;height: 400px;background-color: pink;flex-wrap: wrap;align-content: space-between;}div span {width: 150px;height: 100px;background-color: yellow;}</style>
</head>
<body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span></div>
</body>
</html>
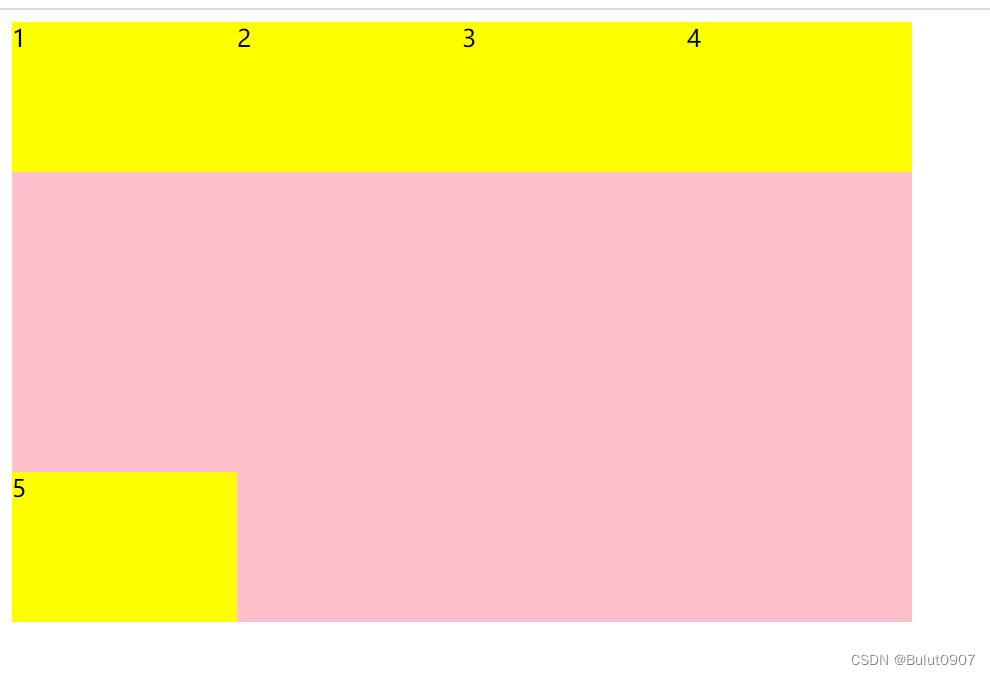
效果如下。两行贴着两头

2.2.6 flex-flow
复合属性,相当于同时设置了flex-direction和flex-wrap
示例
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><title>Title</title><style>div {display: flex;width: 600px;height: 400px;background-color: pink;flex-flow:column wrap;}div span {width: 150px;height: 100px;background-color: yellow;}</style>
</head>
<body><div><span>1</span><span>2</span><span>3</span><span>4</span><span>5</span></div>
</body>
</html>
效果如下:

2.3 Flex项目常见属性
2.3.1 flex
各子项目使用flex定义分配父盒子主轴剩余空间的份数,就能得到总份数,和子项目所占的百分比。flex默认是0
也可以使用flex: 20%;,直接表示子盒子分配父盒子的百分比。如有10个子盒子,每个子盒子宽度分配20%,则分两行排列
示例
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><title>Title</title><style>div {display: flex;width: 600px;height: 400px;background-color: pink;}div span {flex: 1;height: 100px;background-color: yellow;}div span:nth-child(2) {flex: 2;background-color: red;}</style>
</head>
<body><div><span>1</span><span>2</span><span>3</span></div>
</body>
</html>
效果如下。子盒子没有给宽度,1号和3号盒子占一份,2号盒子占两份,三个盒子平分主轴剩余空间

2.3.2 align-self和order
- align-self: 单独控制某个子项自在侧轴的排列方式,覆盖
align-items属性。默认为auto,表示继承父元素的align-items - order: 属性定义子项目的排列顺序。数值越小,排列越靠前,默认为0
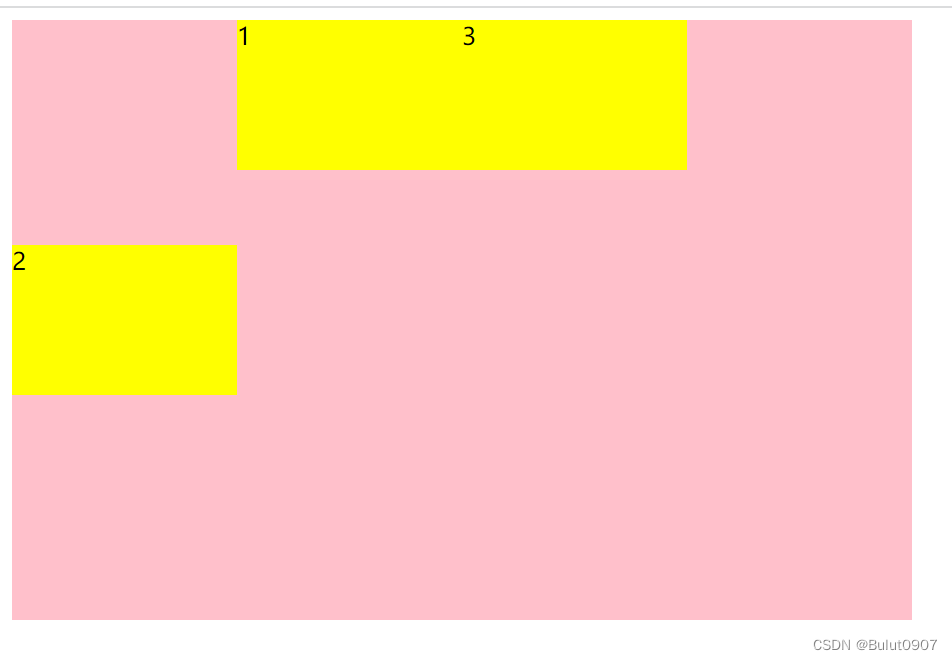
示例
<!DOCTYPE html>
<html lang="zh-CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0"><title>Title</title><style>div {display: flex;width: 600px;height: 400px;background-color: pink;}div span {width: 150px;height: 100px;background-color: yellow;}div span:nth-child(2) {align-self: center;order: -1;}</style>
</head>
<body><div><span>1</span><span>2</span><span>3</span></div>
</body>
</html>
效果如下。2号盒子单独居中排列,2号盒子排列在最前面


)





- Wi-F的高级使用)

)









