文章目录
- 一、报错问题
- 二、问题背景
- 三、原因分析
- 四、解决方案
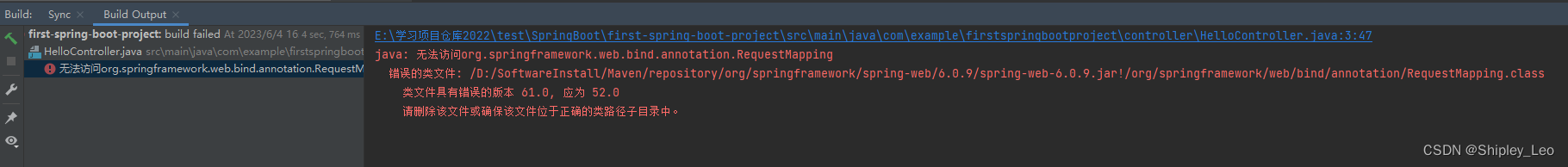
一、报错问题
java: 无法访问org.springframework.web.bind.annotation.RequestMapping 错误的类文件: /D:/SoftwareInstall/Maven/repository/org/springframework/spring-web/6.0.9/spring-web-6.0.9.jar!/org/springframework/web/bind/annotation/RequestMapping.class 类文件具有错误的版本 61.0, 应为 52.0 请删除该文件或确保该文件位于正确的类路径子目录中。

二、问题背景
版本信息:spring boot:3.1.0,jdk:1.8
pom.xml
<parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>3.1.0</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.example</groupId><artifactId>first-spring-boot-project</artifactId><version>0.0.1-SNAPSHOT</version><name>first-spring-boot-project</name><description>first-spring-boot-project</description><properties><java.version>1.8</java.version></properties>
三、原因分析
SpringBoot使用了3.0或者3.0以上,因为Spring官方发布从Spring6以及SprinBoot3.0开始最低支持JDK17,所以仅需将SpringBoot版本降低为3.0以下即可(或者将JDK版本升级为17及以上)。
Spring Boot 3.0 最低要求 Java 17,并向上兼容支持 Java 19。
四、解决方案
方案1:升级JDK版本,将JDK版本升级为JDK17及以上版本。如下所示。
pom.xml
<parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>3.1.0</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.example</groupId><artifactId>first-spring-boot-project</artifactId><version>0.0.1-SNAPSHOT</version><name>first-spring-boot-project</name><description>first-spring-boot-project</description><properties><java.version>17</java.version></properties>
方案2:降低SpringBoot版本,将SpringBoot版本降低为3.0以下。如下所示。
pom.xml
<parent><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-parent</artifactId><version>2.7.6</version><relativePath/> <!-- lookup parent from repository --></parent><groupId>com.example</groupId><artifactId>first-spring-boot-project</artifactId><version>0.0.1-SNAPSHOT</version><name>first-spring-boot-project</name><description>first-spring-boot-project</description><properties><java.version>1.8</java.version></properties>




(4))

跳跃游戏Ⅱ)

)
)
![练习 3 Web [ACTF2020 新生赛]Upload](http://pic.xiahunao.cn/练习 3 Web [ACTF2020 新生赛]Upload)
面经)






)
)