需求描述
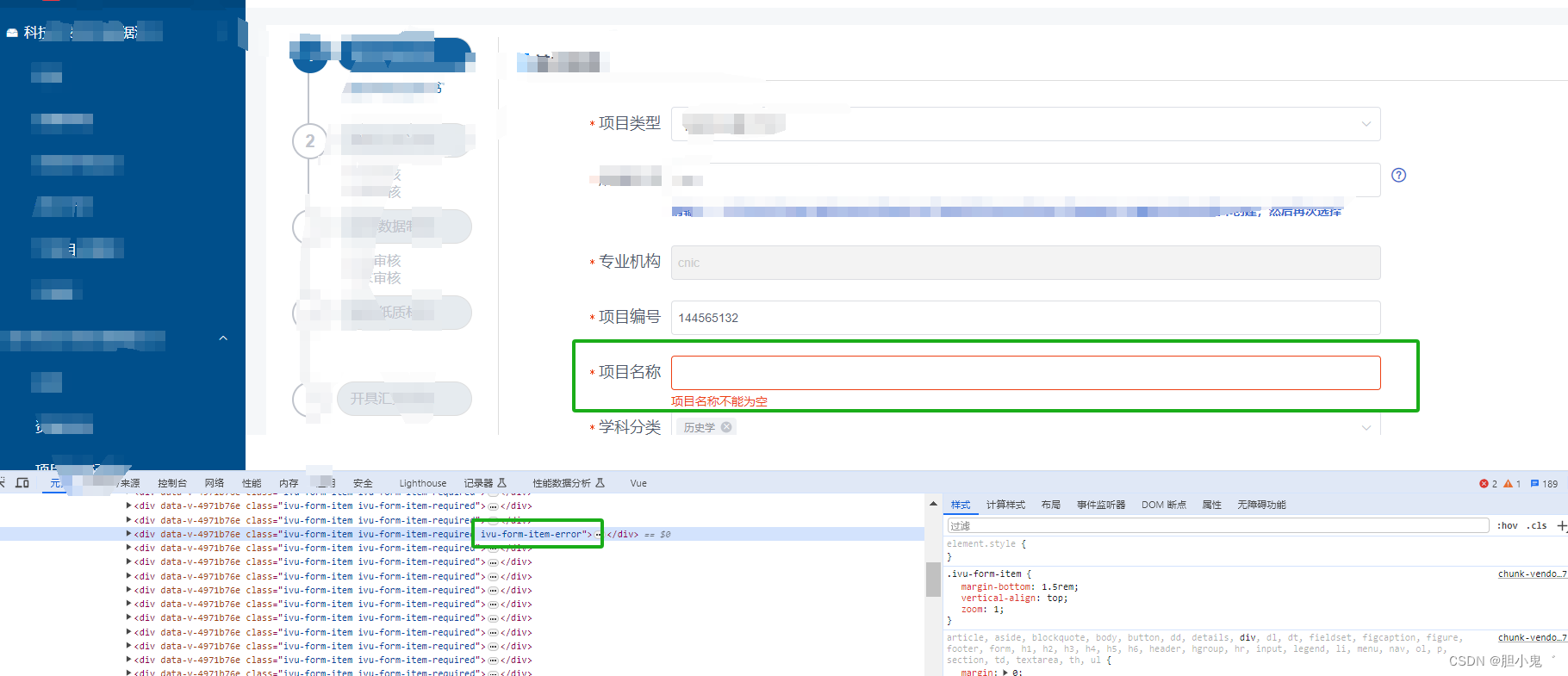
由于需要填写的表单项太多,提交的时候校验不通过,
如果没填写的表单项在最上面,用户看不到不知道发生了啥,
所以需要将页面滚动定位到第一个报错的表单项位置,提升用户体验
实现步骤
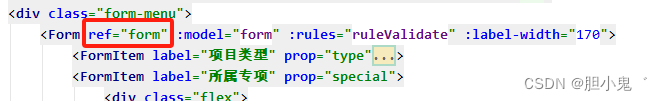
1. 给form表单添加ref
2. 检查error的类名(elementUI同理)
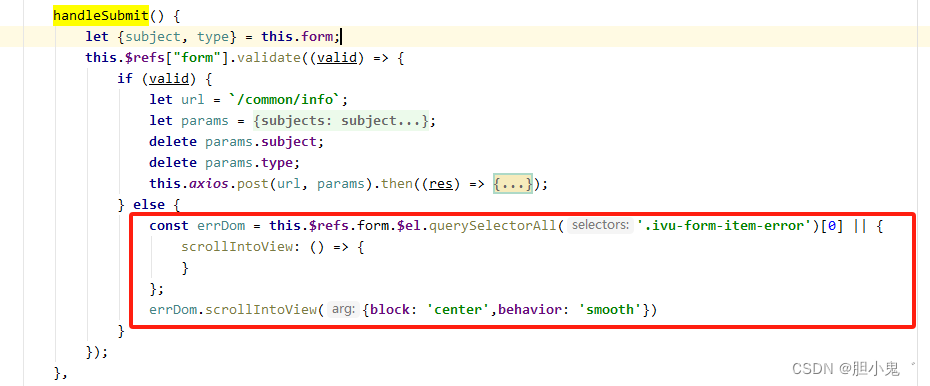
3. 校验失败的时候获取第一个error的元素位置并滚动到该位置
4. 由于我这里外层也有滚动条,发现这么写导致外层滚动条也动了,时间关系,直接把{ block: “center” }改成了{ block: “nearest” })

{ block: “center” }可以让报错位置处于页面中间,用户友好;
但是外层滚动条不动比较重要!所以先用了{ block: “nearest” }
后面再改吧。





)









——点对点传输场景方案)



)