在Uniapp中,路由默认使用的是hash模式,即在URL中添加#符号。如果你不想在URL中显示#,可以切换为使用history模式。
要在Uniapp中使用history模式,可以按照以下步骤进行操作:

- 打开
manifest.json文件。 - 在
"app"节点下添加一个"router"节点。 - 在
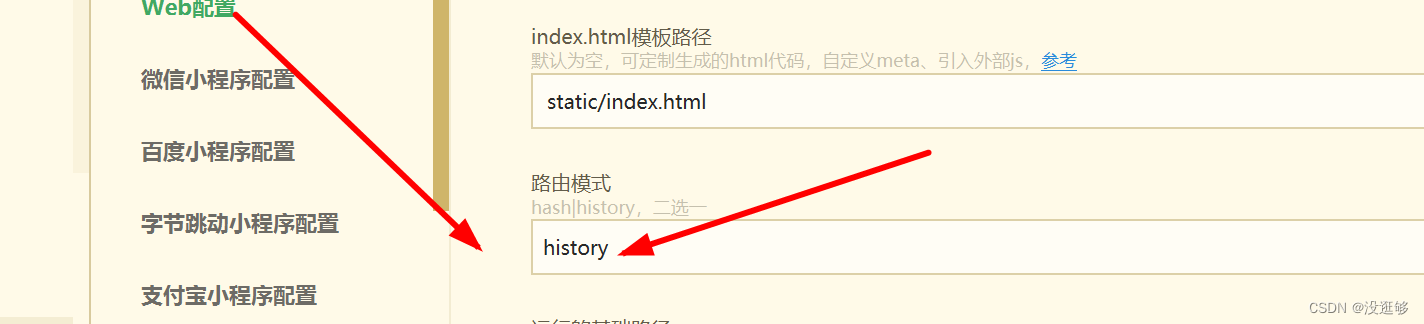
"router"节点下添加一个"mode"属性,并将其值设置为"history"。
或者代码设置
示例:
{"app": {"router": {"mode": "history"}}
}
切换到history模式后,Uniapp将使用HTML5的history.pushState方法来管理路由,而不再使用hash模式。这样,在URL中就不会显示#符号了。
请注意,使用history模式需要后端服务器的支持。你需要在服务器上进行相应的配置,以确保在刷新页面或直接访问路由时能正确地返回对应的页面。
另外,切换到history模式后,你需要确保在打包或部署应用时,服务器能正确地处理路由请求,以避免404错误。具体的配置方式取决于你使用的服务器和后端框架。






)










)

-- 程序异常追踪(CmBacktrace 和 segger rtt))