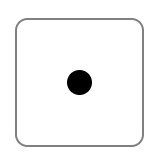
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" /> < metaname = " viewport" content = " width=device-width, initial-scale=1.0" /> < title> </ title> < style> .box { margin : 20px; height : 100px; width : 100px; border : 2px solid grey; border-radius : 10px; display : flex; justify-content : center; } .point { border-radius : 50%; height : 20px; width : 20px; background : black; align-self : center; } </ style> </ head> < body> < divclass = " box" > < divclass = " point" > </ div> </ div> </ body> </ html>
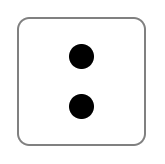
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" /> < metaname = " viewport" content = " width=device-width, initial-scale=1.0" /> < title> </ title> < style> .box { margin : 20px; height : 100px; width : 100px; border : 2px solid grey; border-radius : 10px; display : flex; flex-direction : column; justify-content : space-evenly; align-items : center; } .point { border-radius : 50%; height : 20px; width : 20px; background : black; } </ style> </ head> < body> < divclass = " box" > < divclass = " point" > </ div> < divclass = " point" > </ div> </ div> </ body> </ html>
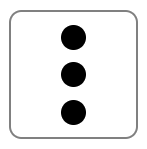
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" /> < metaname = " viewport" content = " width=device-width, initial-scale=1.0" /> < title> </ title> < style> .box { margin : 20px; height : 100px; width : 100px; border : 2px solid grey; border-radius : 10px; display : flex; flex-direction : column; justify-content : space-evenly; align-items : center; } .point { border-radius : 50%; height : 20px; width : 20px; background : black; } </ style> </ head> < body> < divclass = " box" > < divclass = " point" > </ div> < divclass = " point" > </ div> < divclass = " point" > </ div> </ div> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" /> < metaname = " viewport" content = " width=device-width, initial-scale=1.0" /> < title> </ title> < style> .box { margin : 20px; height : 100px; width : 100px; border : 2px solid grey; border-radius : 10px; padding : 10px; box-sizing : border-box; display : flex; justify-content : space-between; } .point { border-radius : 50%; height : 20px; width : 20px; background : black; } .point:nth-child(2) { align-self : center; } .point:nth-child(3) { align-self : flex-end; } </ style> </ head> < body> < divclass = " box" > < divclass = " point" > </ div> < divclass = " point" > </ div> < divclass = " point" > </ div> </ div> </ body> </ html>
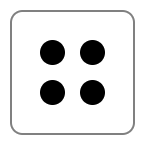
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" /> < metaname = " viewport" content = " width=device-width, initial-scale=1.0" /> < title> </ title> < style> .box { margin : 20px; height : 100px; width : 100px; border : 2px solid grey; border-radius : 10px; padding : 10px; box-sizing : border-box; display : flex; flex-direction : column; justify-content : space-evenly; } .row { display : flex; justify-content : space-evenly; } .point { border-radius : 50%; height : 20px; width : 20px; background : black; } </ style> </ head> < body> < divclass = " box" > < divclass = " row" > < divclass = " point" > </ div> < divclass = " point" > </ div> </ div> < divclass = " row" > < divclass = " point" > </ div> < divclass = " point" > </ div> </ div> </ div> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" /> < metaname = " viewport" content = " width=device-width, initial-scale=1.0" /> < title> </ title> < style> .box { margin : 20px; height : 100px; width : 100px; border : 2px solid grey; border-radius : 10px; padding : 10px 16px; box-sizing : border-box; display : flex; flex-direction : column; justify-content : space-evenly; } .row1 { display : flex; justify-content : space-between; } .row2 { display : flex; justify-content : center; } .point { border-radius : 50%; height : 20px; width : 20px; background : black; } </ style> </ head> < body> < divclass = " box" > < divclass = " row1" > < divclass = " point" > </ div> < divclass = " point" > </ div> </ div> < divclass = " row2" > < divclass = " point" > </ div> </ div> < divclass = " row1" > < divclass = " point" > </ div> < divclass = " point" > </ div> </ div> </ div> </ body> </ html>
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" /> < metaname = " viewport" content = " width=device-width, initial-scale=1.0" /> < title> </ title> < style> .box { margin : 20px; height : 100px; width : 100px; border : 2px solid grey; border-radius : 10px; padding : 10px 16px; box-sizing : border-box; display : flex; flex-direction : column; justify-content : space-between; } .row { display : flex; justify-content : space-evenly; } .point { border-radius : 50%; height : 20px; width : 20px; background : black; } </ style> </ head> < body> < divclass = " box" > < divclass = " row" > < divclass = " point" > </ div> < divclass = " point" > </ div> </ div> < divclass = " row" > < divclass = " point" > </ div> < divclass = " point" > </ div> </ div> < divclass = " row" > < divclass = " point" > </ div> < divclass = " point" > </ div> </ div> </ div> </ body> </ html> 












:滚动弹幕的设计与实现)












