让每一个人都有自己的地图!
水经微图(简称“微图”)新版已上线,在该版本中主要新增了点线面图层分组样式设置、图层排序并按序绘制、KML支持矢量符号的存储、KML支持态势标绘要素存储和新增历史地图文本样式等。
现在,为你分享一下本轮迭代的主要新增功能,以及部分功能的效果展示。
当前版本
当前版本号为:1.6.0-beta
如果你发现该版本中存在问题,请及时反馈给我们修订。
关于我们产品的版本控制,请参阅《水经注语义化版本控制规范1.2.0版》一文中的详细说明。
你可以通过打开以下网址体验新功能。
https://map.wemapgis.com新增功能
微图Web版1.5.0上线的功能主要包括:
(1)新增(点、线、面)图层分组设置样式;
(2)新增调整图层顺序后,按新的顺序显示图层;
(3)新增矩形、正矩形、圆、椭圆、扇形、自由线、曲面等绘制;
(4)新增KML矢量符号的存储;
(5)新增KML态势标绘要素存储;
(6)新增“历史地图”文本样式;
(7)新增框选放大时支持拖动视图;
(8)新增复合图层支持we_x,we_y,we_length,we_area等系统字段;
(9)新增Esc键取消窗口显示;
(10)优化字段选择导出功能;
(11)优化符号库功能;
(12)优化属性表功能;
(13)优化气泡功能;
(14)其它bug修改及功能优化。
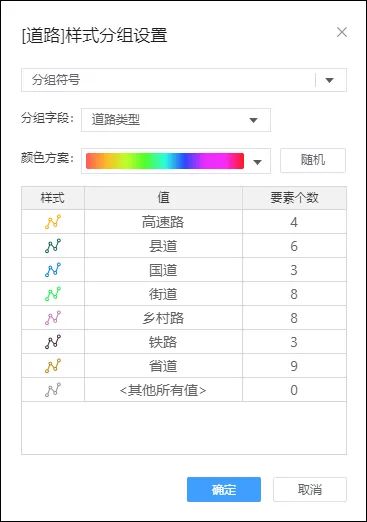
样式分组设置
在点、线、面图层中,支持对某一个字段类型进行分组配置图例,如基于餐饮类型、道路类型或建筑类型对要素进行分类等。

点图层样式分组

线图层样式分组

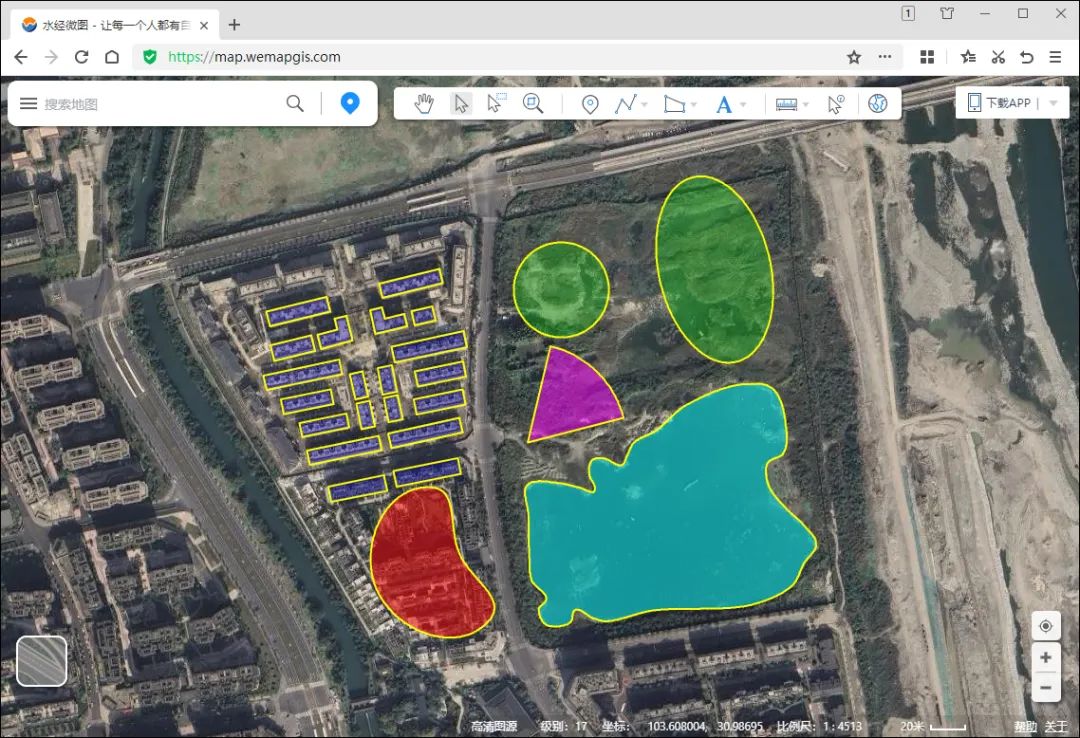
面图层样式分组
新增要素绘制
在要素绘制功能中,新增矩形、正矩形、圆、椭圆、扇形、自由线和曲面等要素的绘制。

新增要素绘制
历史地图文本样式
在文本符号样式设置功能中,新建了历史地图样式的文本配置。

历史地图文本样式
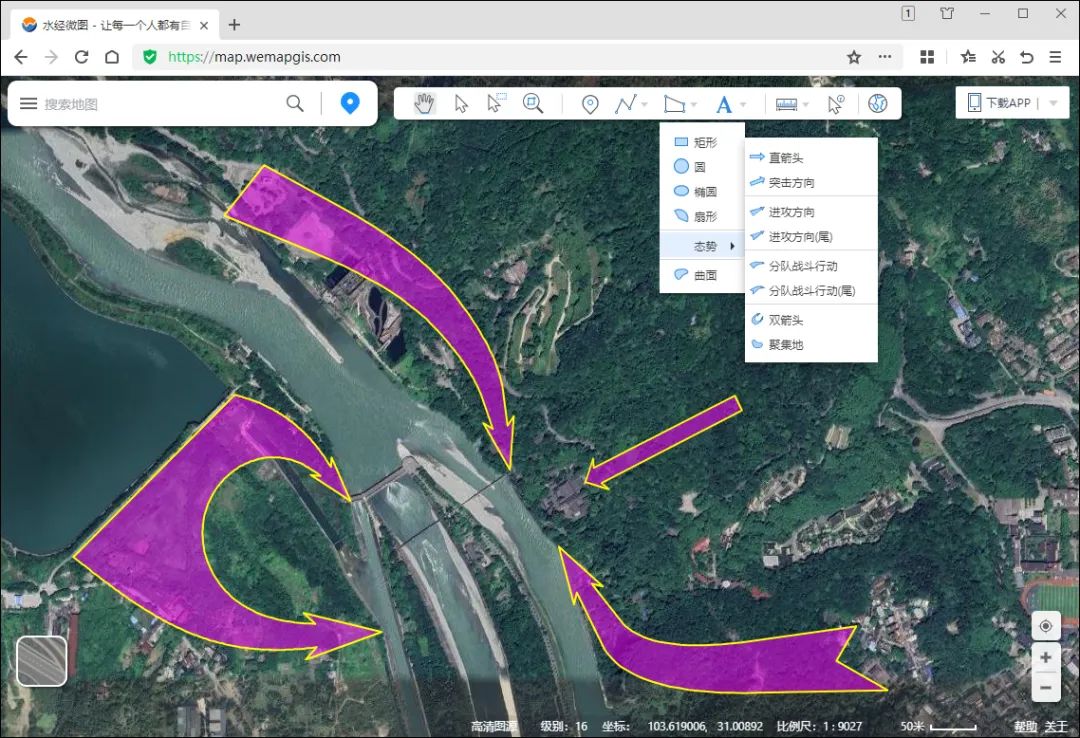
KML存储态势要素
态势箭头要素绘制之后,支持将其导出为KML文件。

态势箭头绘制
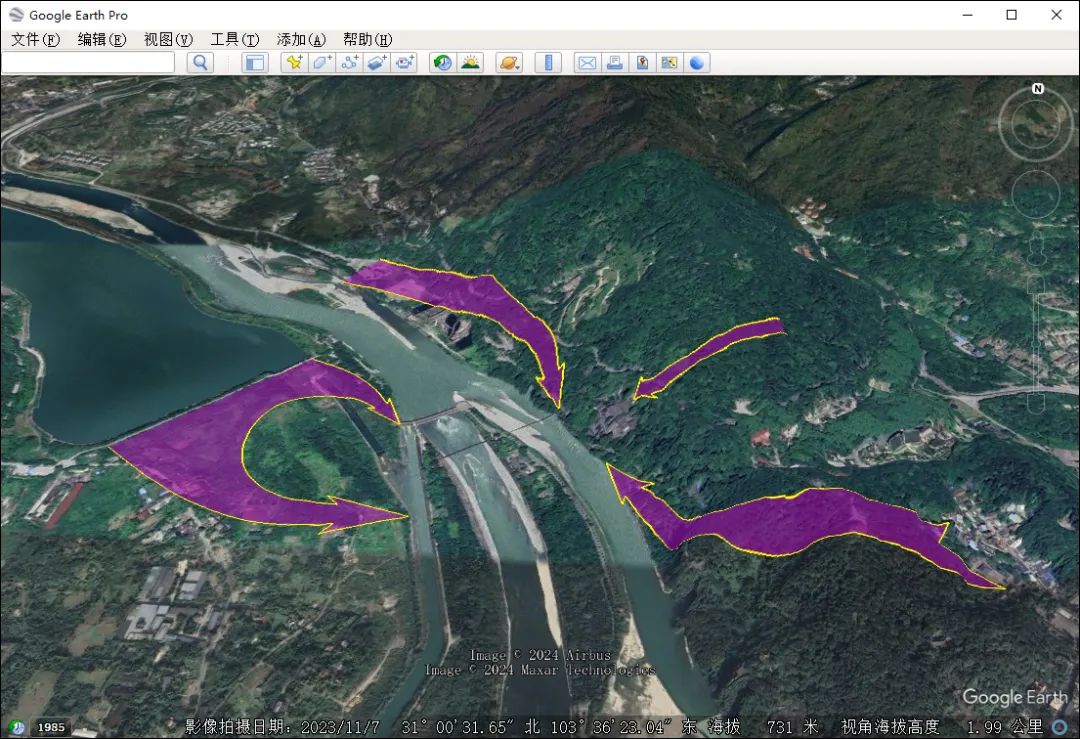
导出KML文件之后,可以在Google Earth中打开进行查看。

Google Earth中查看
需要说明的是,在Google Earth中打开之后,不再支持箭头节点的编辑。
但将KML重新导入到微图Web中之后,是可以再次通过关键节点对态势箭头进行编辑的。
写在最后
本文分享了微图Web版1.6.0的新增及优化功能,希望这些功能对你有用。








)







算法技术总结-实战篇)


面试题)