复习自用,若有错漏,欢迎一起交流一下~~
一、高频面试题记录
uri 和 url 的区别 ?
dns 是啥工作原理,主要解析过程是啥?
用户输入网址到显示对应页面的全过程是啥?
http 头部包含哪些信息?
http 方法了解哪些?
http 状态码了解哪些?
get 和 post 的区别?
https 和 https 的区别?
https 的加密方式?
http 是不保存状态的协议,如何保存用户状态?
http 不同版本的区别?
用户输入网址到最后看到返回,经历了什么
二、web(万维网)和域名
万维网:www = world wide web,我们一般称之为web。
是一种信息系统,使文档和其他web资源能够通过Internet访问。
网络上的资源必须有唯一标识,才可以在网络上被访问。
2.1 URI、URL、URM
uri(uniform resource identifier) 统一资源标识符。
url(uniform resource location) 统一资源定位符,统指绝对路径。【用的最多】
urn(uniform resource name) 统一资源名。【未大范围使用】
URL由三部分组成:
*注意:URL是否以/结尾,意义不同,服务器自动处理了差异所以用户一般无感知
【访问资源使用的协议类型(如http://)】【服务器的web地址,可以是域名(如nihao) 或 IP地址+端口号(localhost:8080),不添加默认为 80 ,这是访问域名不用加端口号的原因 】【web服务器上的某个资源(如abc/read)】
http://nihao.com/abc/read
2.2 常见应用程序体系架构
- C/S((client/server):客户端向服务端发送和请求数据,服务器要一直开机,主要应用在大型互联网
如:魔兽世界端游(C/S)、Google(B/S)、也有既可以又可以的应用哦~比如outlook; - P2P(peer to
peer):对等通信,不需要数据中心,应用程序在间断连接的主机对之间直接通信。主要应用在流量密集型应用。比如:迅雷,bitTorrent,或者在局域网的文件内部共享应用中。
2.3 web
web不仅仅有client和server的简单请求响应,还包含特殊的server
- 代理:位于客户端和服务端之间,可转发web流量,可以对请求和响应进行过滤。(比如用于校园网,过滤不良内容);
- 网关:链接其他应用程序的特殊web服务器,常用于将http流量转化为其他协议,客户端对此无感知。
- 隧道:
- DNS(域名):支持中文字符,结构是xxx.xxx.xxx,分层树状结构:二级域名(csdn)+顶级域名(cn-中国、edu-教育组织、com-商业or公司实体、net-网络)
三、DNS
3.1 DNS原理
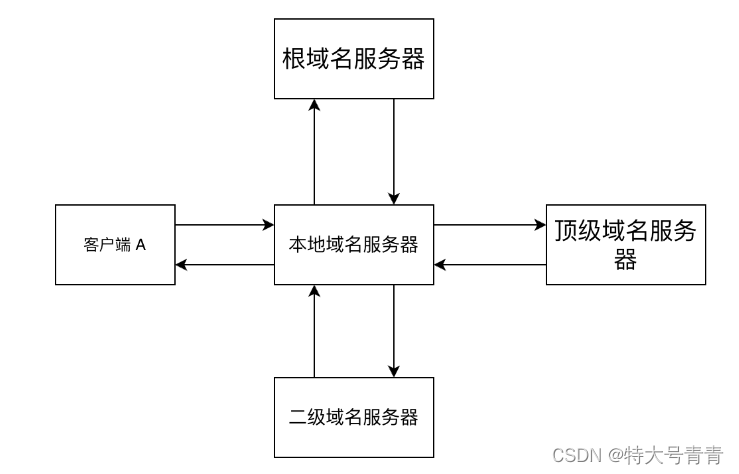
*客户端 A 向本地域名服务器查询为递归查询,本地域名服务器向根域名服务器查询为迭代查询。

客户端A-查询本地hosts文件(没有映射关系下一步)-查找本次DNS解析缓存(没有下一步)-根据tcp/ip参数查找设置好的首选DNS服务器IP地址(本次dns服务器,没有下一步)-本地dns访问根服务器,根据后缀名查找定级域名服务器的ip,以此向下查找域名服务器IP,查找网址映射关系,直到找到为止。
3.2 DNS数据传输
- dns既采用UDP协议,也采用tcp协议;
- dns通过53端口进行通信,默认采用udp协议进行数据传输(或者说大多数情况);
- 当返回的响应超过512字节,会使用tcp传输(udp最大只支持512字节的数据);
- 当主域名服务器向辅助域名服务器传送变化的那部分数据(区域传送),会使用tcp传输;
- 注意: tcp 协议和 udp 协议是可以同时绑定同一个端口的。
- 区域传输: dns 服务器中数据不总是一成不变的,域名数量是不断增加,而且一些域名对应着的服务器的也是在变化的,所以其实 dns服务器中的数据是不断增加的,并且随时流动的,所以可以将区域传输简单理解为 dns 服务器之间进行的数据传输。
3.3 DNS域名服务器
- 根域名服务器:最高层次的域名服务器,所有的根域名服务器都知道所有的顶级域名服务器的ip地址,全球有 13 个根域名服务器。
- 顶级域名服务器:负责处理所有顶级域名,提供到权威域服务器的映射。
- 授权(权威)域名服务器:提供主机名到 IP 地址间的映射服务
- 主域名服务器:一个或多个区域域名解析工作的主要域名服务器,通常也是一个或多个区域的授权域名服务器。
- 辅助域名服务器:协助主域名服务器提供域名查询服务,在主机很多的情况下,可以有效分担主域名服务器的压力。当主域名服务器故障时,辅助域名服务器能够在数据有效期内继续为主机提供域名解析服务。
3.4 网页解析全过程(重要)
用户输入网址(浏览器获得一个域名)-DNS解析(通过dns服务器将域名解析为IP地址)-TCP连接(向web服务器发起tcp连接请求)-发送http请求(在建立起的tcp连接中,按照http协议标准发送一个索要网页的请求)-处理请求并返回(服务器获取到请求后,根据请求内容来决定如何获取对应文件,并将文件发送给浏览器)-浏览器渲染(先解析HTML文件,构建DOM树,然后解析CSS文件,构建渲染树,构建完成后,浏览器开始布局渲染树并将其绘制到屏幕)-TCP断开(客户端和服务器断开连接)




)




airtest操作)




)




