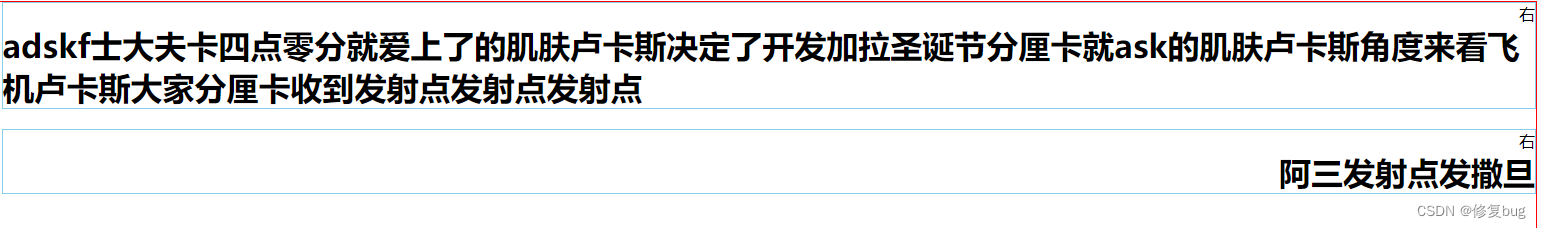
利用 inline-block 可以根据内容宽度变化的特性
如果内容多到折行了,那自身的宽度会和父级同宽,同宽后,产生折行,这时候就生效了…
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>* {margin: 0;padding: 0;}body {padding: 100px;}.box {width: 200px;padding: 3px;border: 1px solid #dbdbdb;text-align: right;}.inner {display: inline-block;text-align: left;}</style>
</head>
<body><div class="box"><div class="inner">测试的文字测试的文字测试的文字</div></div>
</body>
</html>






)



(24))








)
