idea
jdk17
spring boot 3.0.7
mysql 8.0
orm 框架 是否支持xml 是否支持 Lambda 对比版本 mybatis ☑️ ☑️ 3.5.4 sqltoy ☑️ ☑️ 5.2.98 lazy ✖️ ☑️ 1.2.4-JDK17-SNAPSHOT mybatis-flex ☑️ ☑️ 1.8.0
CREATE TABLE ` sys_user` ( ` column_name` varchar ( 255 ) COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '额外字段' , ` create_time` datetime DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '创建时间' , ` id` bigint NOT NULL AUTO_INCREMENT COMMENT '用户ID' , ` is_deleted` tinyint ( 1 ) DEFAULT NULL COMMENT 'null' , ` password` varchar ( 255 ) COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '密码' , ` scope` varchar ( 255 ) COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT 'null' , ` status` tinyint ( 1 ) DEFAULT NULL COMMENT '状态' , ` update_time` datetime DEFAULT CURRENT_TIMESTAMP ON UPDATE CURRENT_TIMESTAMP COMMENT '更新时间' , ` username` varchar ( 255 ) COLLATE utf8mb4_general_ci DEFAULT NULL COMMENT '用户名' , PRIMARY KEY ( ` id` ) USING BTREE , UNIQUE KEY ` s_u` ( ` scope` , ` username` )
) ENGINE = InnoDB AUTO_INCREMENT = 9223371632070323791 DEFAULT CHARSET = utf8mb4 COLLATE = utf8mb4_general_ci;
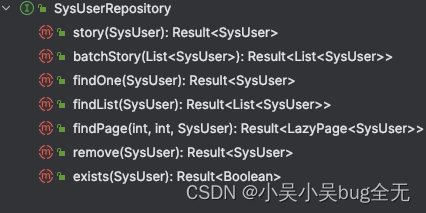
声明 SysUserRepository 接口提供对应增删改查方法
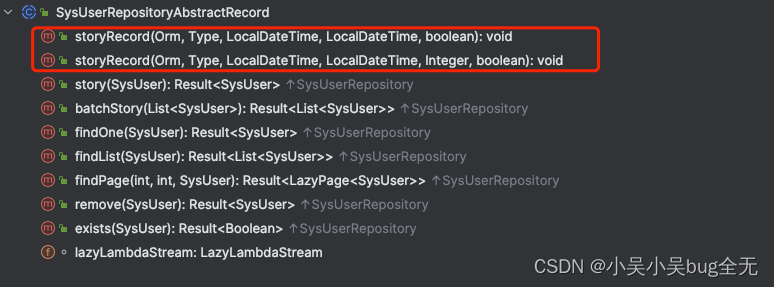
声明抽象类 SysUserRepositoryAbstractRecord 继承 SysUserRepository 并且提供对应的框架执行结果存储
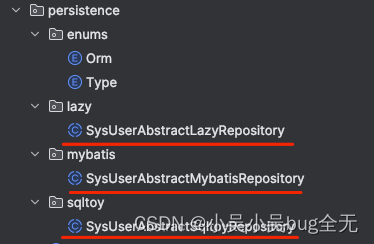
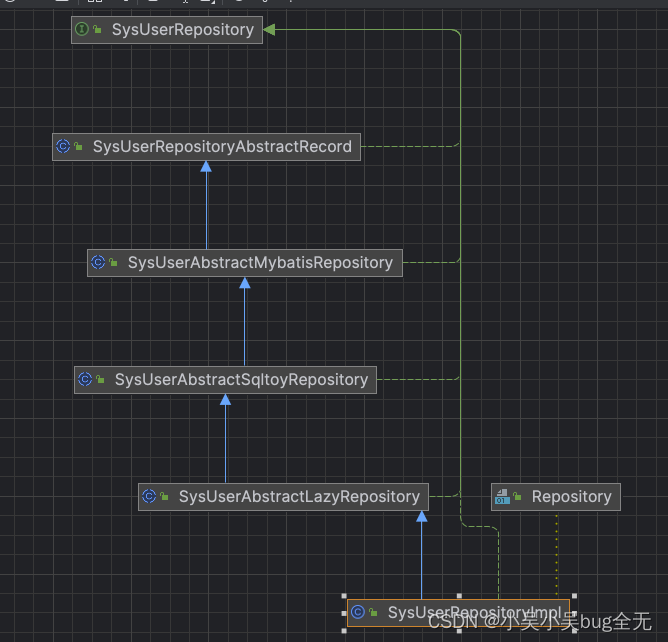
三种框架mybatis、sqltoy、Lazy 创建SysUserRepository 的实现
不同 ORM 操作数据的实现
项目启动后使用浏览器打开 http://localhost:1003/sys/user/run-compare
清空需要插入表中所有数据
通过三种ORM框架进行数据批量新增、而后进行分页查询,记录消耗时间,输出md文档
MYBATIS_FLEX(batchStory) 影响行数:10 影响行数:100 影响行数:1000 影响行数:10000 影响行数:100000 执行时间: 9毫秒 15毫秒 122毫秒 621毫秒 5505毫秒
MYBATIS(batchStory) 影响行数:10 影响行数:100 影响行数:1000 影响行数:10000 影响行数:100000 执行时间: 37毫秒 54毫秒 96毫秒 689毫秒 5656毫秒
LAZY(batchStory) 影响行数:10 影响行数:100 影响行数:1000 影响行数:10000 影响行数:100000 执行时间: 27毫秒 48毫秒 304毫秒 1062毫秒 4158毫秒
SQLTOY(batchStory) 影响行数:10 影响行数:100 影响行数:1000 影响行数:10000 影响行数:100000 执行时间: 47毫秒 69毫秒 204毫秒 896毫秒 7978毫秒
MYBATIS_FLEX(findPage) 影响行数:10 影响行数:100 影响行数:1000 影响行数:10000 影响行数:100000 执行时间: 40毫秒 12毫秒 22毫秒 96毫秒 782毫秒
MYBATIS(findPage) 影响行数:10 影响行数:100 影响行数:1000 影响行数:10000 影响行数:100000 执行时间: 1064毫秒 983毫秒 989毫秒 973毫秒 976毫秒
LAZY(findPage) 影响行数:10 影响行数:100 影响行数:1000 影响行数:10000 影响行数:100000 执行时间: 53毫秒 9毫秒 18毫秒 70毫秒 653毫秒
SQLTOY(findPage) 影响行数:10 影响行数:100 影响行数:1000 影响行数:10000 影响行数:100000 执行时间: 51毫秒 32毫秒 45毫秒 106毫秒 335毫秒
一万条数据以内 性能由高到低 mybatis-flex 、mybatis、sqltoy、lazy 其中mybatis和mybatis-flex 耗时基本相当 十万数据时,处理时间由快到慢依次是: lazy、mybatis、mybatis-flex、sqltoy 一万条数据以内 性能由高到低 lazy、mybatis-flex 、sqltoy、mybatis 十万数据时,处理时间由快到慢依次是: sqltoy、lazy、mybatis-flex、mybatis 








![[每周一更]-(第89期):开源许可证介绍](http://pic.xiahunao.cn/[每周一更]-(第89期):开源许可证介绍)




![[AIGC] Java注解的生效时机详解](http://pic.xiahunao.cn/[AIGC] Java注解的生效时机详解)






)

)