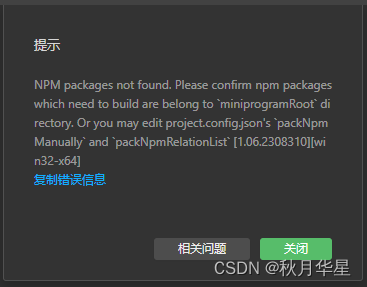
安装完所需要的依赖后,在微信开发者工具菜单栏中选择:“工具” -> “构建 npm”,但是失败。

解决方法:修改 project.config.json
开发者工具创建的项目,miniprogramRoot 默认为 miniprogram,package.json 在其外部,npm 构建无法正常工作。
需要手动在 project.config.json 内添加如下配置,使开发者工具可以正确索引到 npm 依赖的位置。
{..."setting": {..."packNpmManually": true,"packNpmRelationList": [{"packageJsonPath": "./package.json","miniprogramNpmDistDir": "./"}]}
}
然后重新构建npm即可。
补充:
如果依赖部分组件样式混乱:
原因:小程序的新版基础组件强行加上了许多样式,难以覆盖。
解决:将 app.json 中的 "style": "v2" 去除。
SEO:
NPM packages not found. Please confirm npm packages which need to build are belong to `miniprogramRoot` directory. Or you may edit project.config.json's `packNpmManually` and `packNpmRelationList`
没有找到可以构建的 NPM 包,请确认需要参与构建的 npm 都在 `miniprogramRoot` 目录内,或配置 project.config.json 的 packNpmManually 和 packNpmRelationList 进行构建。



)
学习)










)



