
本文是前端是vite + element-plus
后端 springBoot
部署整个项目主要分为3个步骤,
1. 部署nginx,主要是配置nginx.conf
2.打包前端代码
3.打包后端代码
1.安装nginx
安装手顺:
linux安装nginx_linux安装nginx需要gcc还是gcc-c++-CSDN博客
|
|
配置nginx.conf文件报错:
nginx: [emerg] unknown directive “ “ in /etc/nginx/conf.d/XXX.conf:122”
问题解决:“nginx: [emerg] unknown directive “ “ in /etc/nginx/conf.d/XXX.conf:122”_nginx: [emerg] unknown directive "passenger_root" -CSDN博客
访问nginx出现403错误
https://blog.csdn.net/hzp666/article/details/136299416
2.部署前端应用
主要就是打包,然后把dist打个包,扔到服务器上,然后把压缩包解压到 nginx.conf中配置的前端工程位置中。
这里使用 pnpm 和 vite 打包
执行命令 pnpm run build
报错:
1. >sdinopharm-dashboardao.0.0 build C: \doc\myProject\sinopharm-hr-schedule-frontend
> run-p type-check "build-only @r” -
run-p’不是内部或外部命令,也不是可运行的程序
或批处理文件

解决方法:pnpm i
2. 部署后发现vue页面没有显示完全,
可能原因:element-plus没有打进包里
解决办法:引入element-plus
基于 Vite + Vue3 项目中三种引入 Element Plus 方式的对照说明-CSDN博客
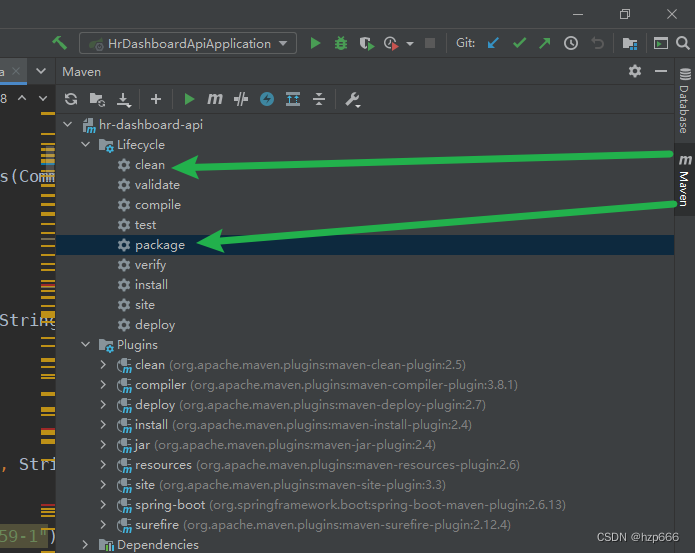
3.部署后端应用
在idea中,先clean 再package
项目打包:
springboot项目打包成jar_springboot打包成jar-CSDN博客
linux下:
1查看当前jar的pid
ps -ef|grep jar包名
2.终止当前jar
kill -9 pid
3、启动指定项目
nohup java -jar jar包名 --server.port=指定端口号 > 日志文件.log 2>&1 &
nohup 和 & 是保证后台运行不终止的意思,2>&1是将错误输出定位到左边的文件中
报错:
1. maven-compiler-plugin报红,Plugin 'org.apache.maven.plugins:maven-compiler-plugin:3.8.1' not found
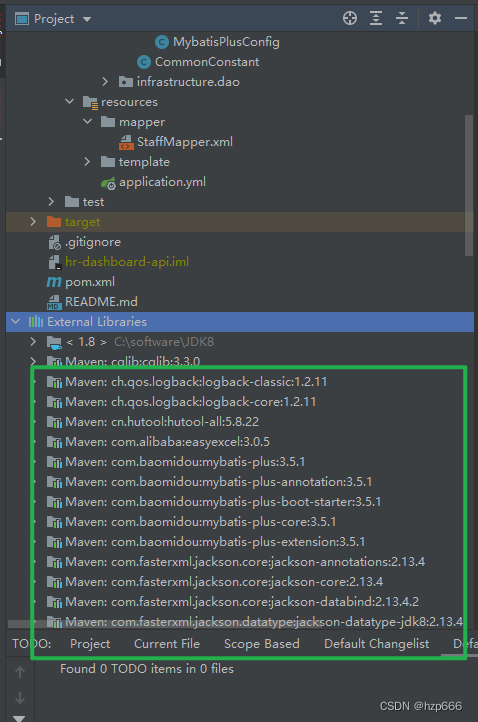
maven导入依赖报错的原因,极有可能是你通过maven下载这些依赖的时候网络发生错误,导致你本地的的文件并不完整,所以会报错,但是因为已经下载好了一部分,你这个时候刷新maven并不会重新下载,会一直使用该半成品文件,所以会一直报错。
解决方法:为根据idea提示的报错路径在maven本地仓库中找到该文件,删除后刷新maven重新下载就可以了!
https://blog.csdn.net/Aiden_Jay/article/details/132227469
把下图中的包全部删掉

以上完工!

















)

