最近使用自己搭建的脚手架写了一个简易管理系统,使用webpack+react+antd,搭建脚手架参考:
使用Webpack5搭建项目(react篇)_babel-preset-react-app-CSDN博客


搭建的思路:
1. 基建布局,使用antd的Layout布局。
2.左侧Sider的路由控制,搭配tab组件,以及面包屑,完成路由各种情况的跳转。这块比较复杂,包括(主要用到redux):
左侧菜单控制tab以及面包屑;
tab控制Sider菜单以及面包屑,包括左右跳转以及关闭全部;
路由的变化控制tab,sider菜单以及面包屑。
3.路由拦截,登录页面是不可以出现在layout布局中的
4.处理非系统路由,进入500页面,也不出现在layout中。
5.登录的简单验证。
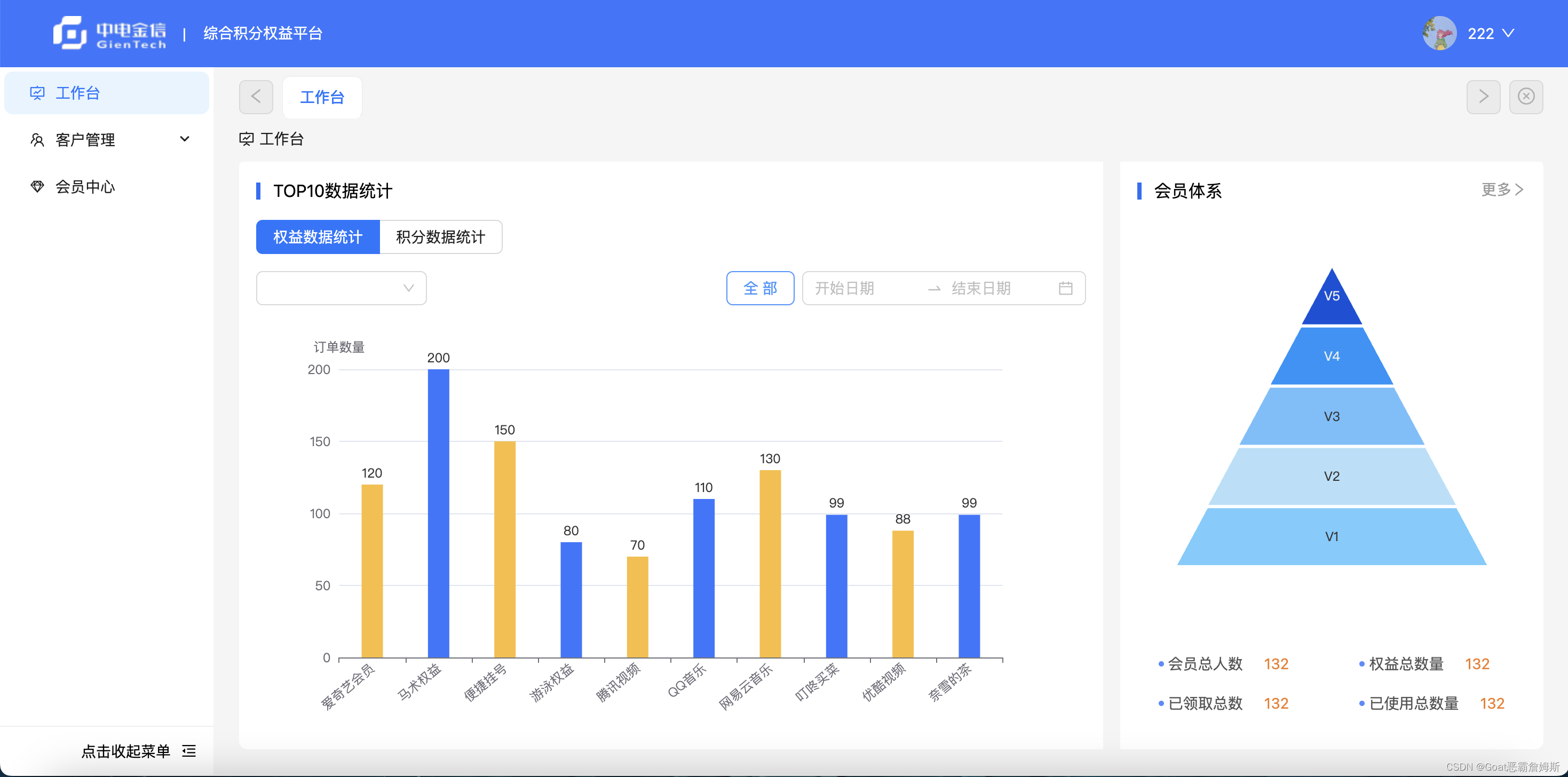
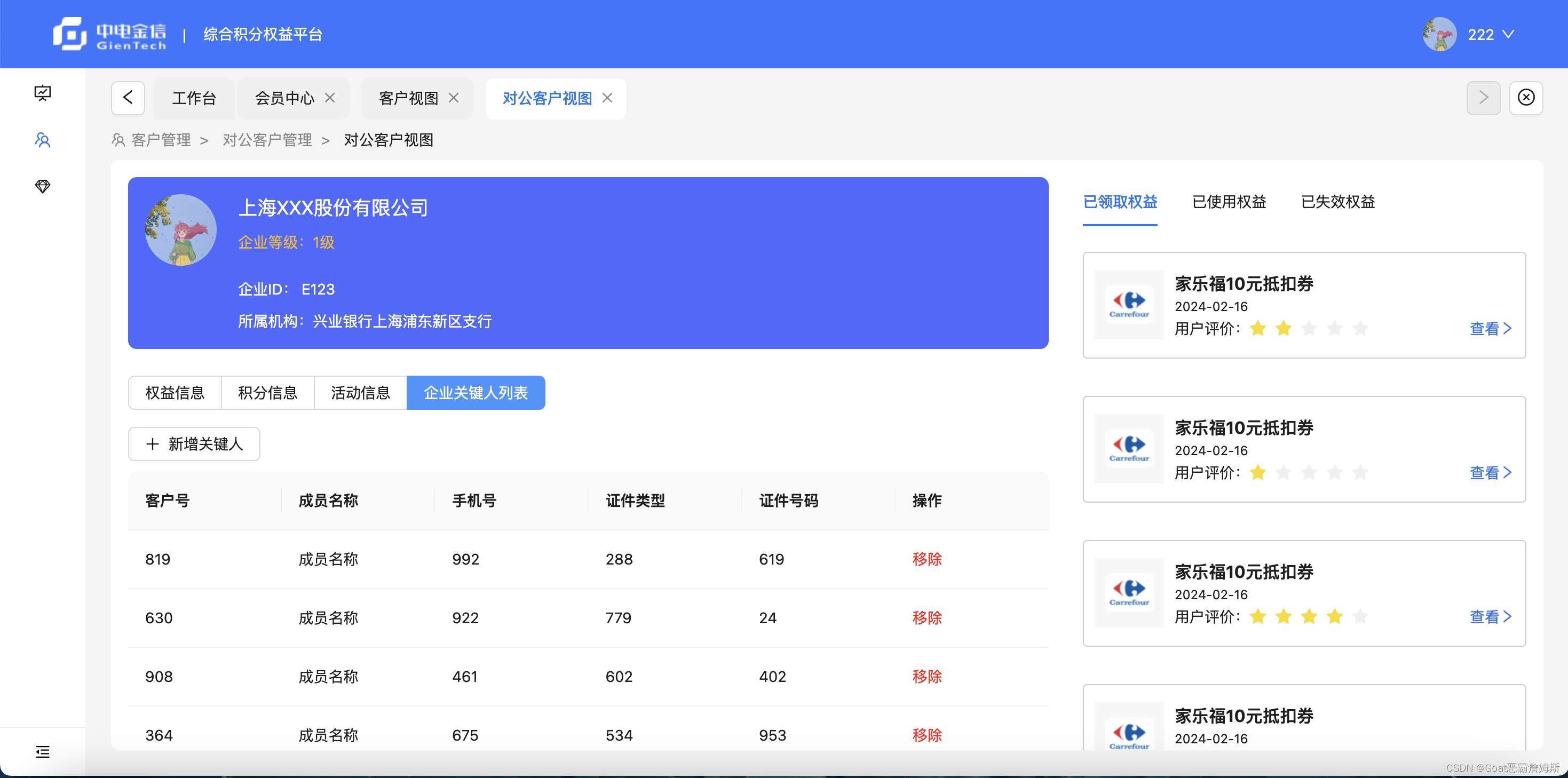
6.页面开发,主要使用antd,echarts等工具,假数据使用mock假数据。
代码:GitHub - liuchen112233/reactManageSys: kaohe
![代码随想录算法训练营第二十五天 | 216.组合总和III,17.电话号码的字母组合 [回溯篇]](http://pic.xiahunao.cn/代码随想录算法训练营第二十五天 | 216.组合总和III,17.电话号码的字母组合 [回溯篇])


















:DataGrid过滤)