Winform界面TablLayout是常用的控件之一
可以实现界面任意位置布局,在表格中添加其他控件默认只能占用一个单元格,如果想跨任意数量行列需要使用两个函数设置,下面举例
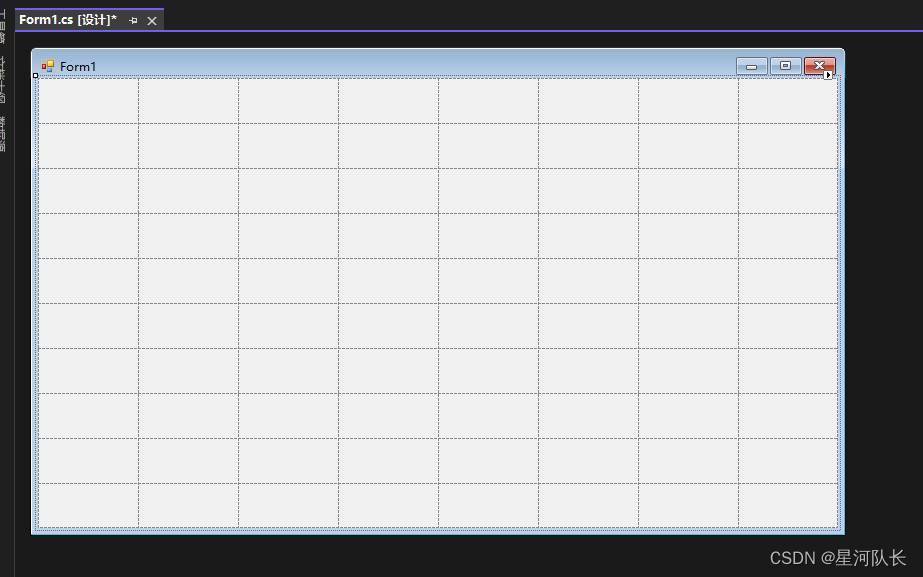
新建Tab表

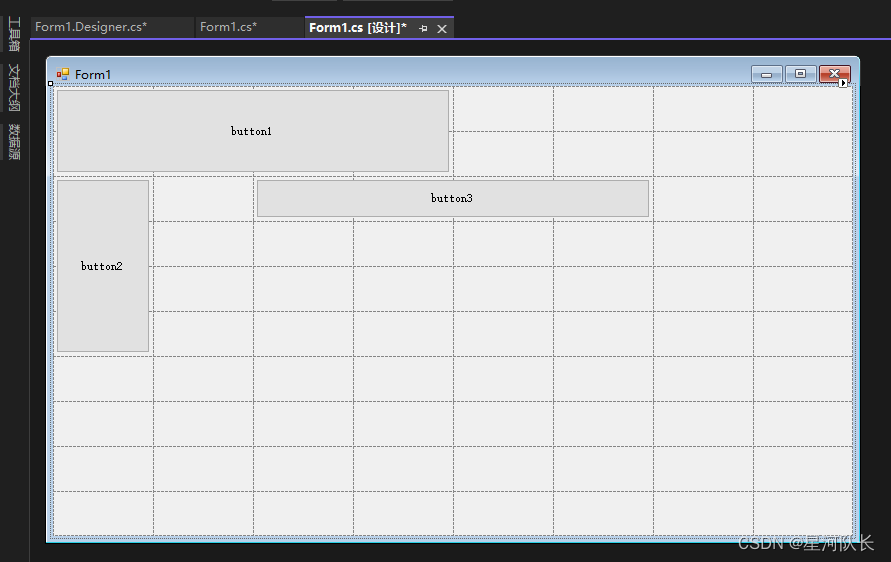
设置插入按钮布局
//
// button1
//
this.tableLayoutPanel1.SetColumnSpan(this.button1, 4);
this.button1.Dock = System.Windows.Forms.DockStyle.Fill;
this.button1.Location = new System.Drawing.Point(3, 3);
this.button1.Name = “button1”;
this.tableLayoutPanel1.SetRowSpan(this.button1, 2);
this.button1.Size = new System.Drawing.Size(394, 84);
this.button1.TabIndex = 0;
this.button1.Text = “button1”;
this.button1.UseVisualStyleBackColor = true;
//
// button2
//
this.button2.Dock = System.Windows.Forms.DockStyle.Fill;
this.button2.Location = new System.Drawing.Point(3, 93);
this.button2.Name = “button2”;
this.tableLayoutPanel1.SetRowSpan(this.button2, 4);
this.button2.Size = new System.Drawing.Size(94, 174);
this.button2.TabIndex = 1;
this.button2.Text = “button2”;
this.button2.UseVisualStyleBackColor = true;
//
// button3
//
this.tableLayoutPanel1.SetColumnSpan(this.button3, 4);
this.button3.Dock = System.Windows.Forms.DockStyle.Fill;
this.button3.Location = new System.Drawing.Point(203, 93);
this.button3.Name = “button3”;
this.button3.Size = new System.Drawing.Size(394, 39);
this.button3.TabIndex = 2;
this.button3.Text = “button3”;
this.button3.UseVisualStyleBackColor = true;

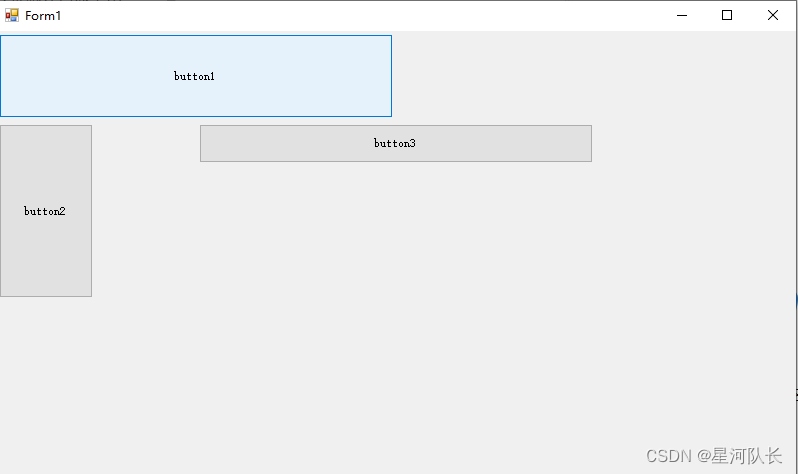
显示效果















![[es6] symbol 是个啥东西,具体有什么用,有哪些应用场景,js内置的对于symbol 的应用有哪些](http://pic.xiahunao.cn/[es6] symbol 是个啥东西,具体有什么用,有哪些应用场景,js内置的对于symbol 的应用有哪些)




