1.先下载nuxt脚手架
yarn create nuxt-app <项目名>,记得安装完项目,npm i,下载node包

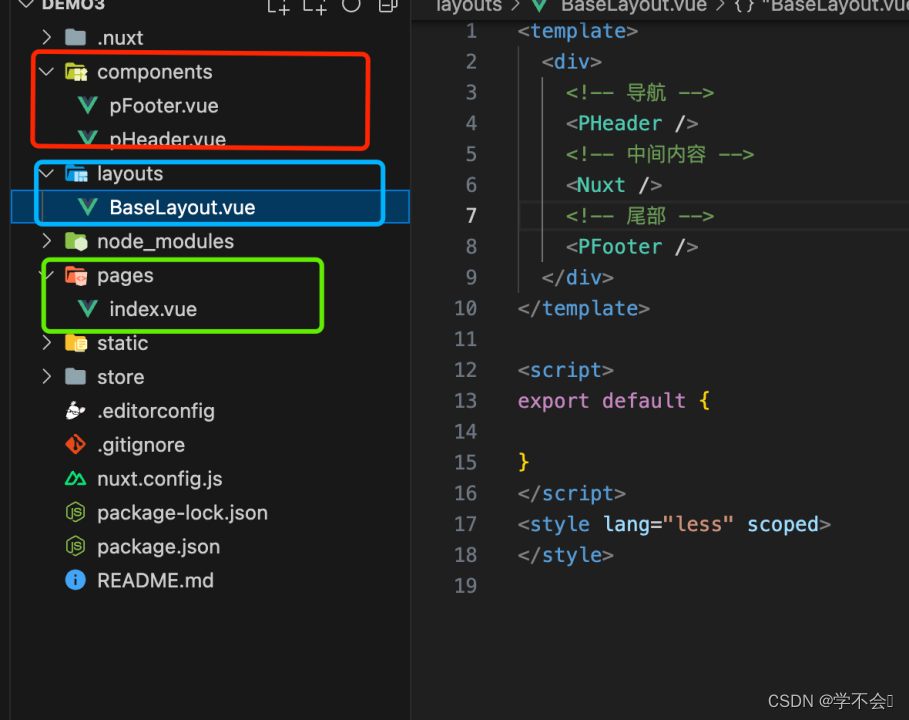
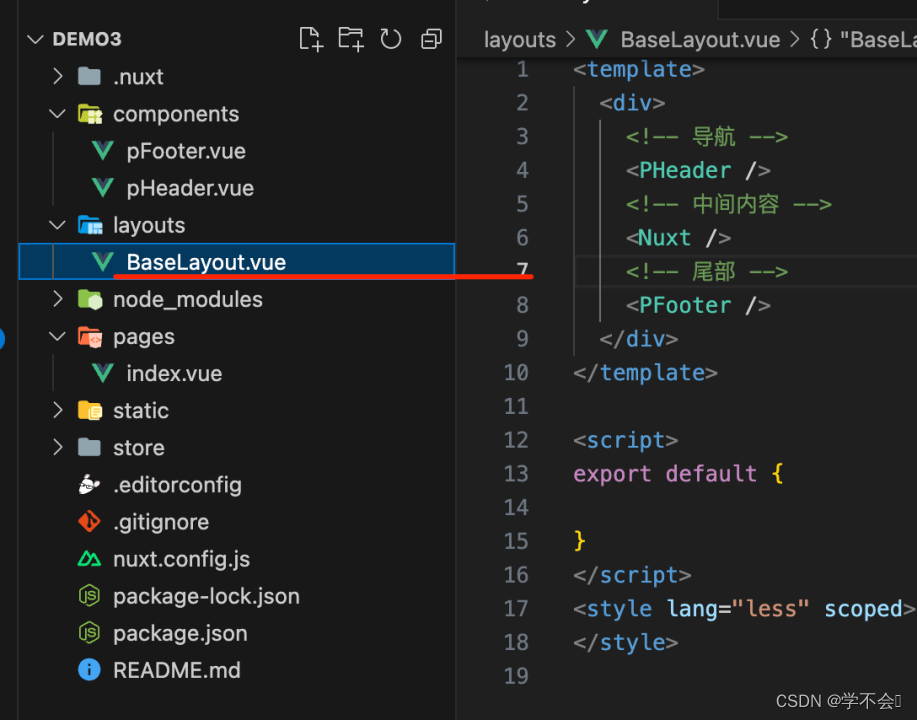
目录介绍

components
存放组件分别是头部(包含导航)和底部
layouts
页面布局,实现一个页面整体架构规则,头部,主体,底部组件放在layouts 中实现页面的整体布局
pages
存放主体的内容文件
2.在根目录创建layouts文件夹,调用头部,主体,底部

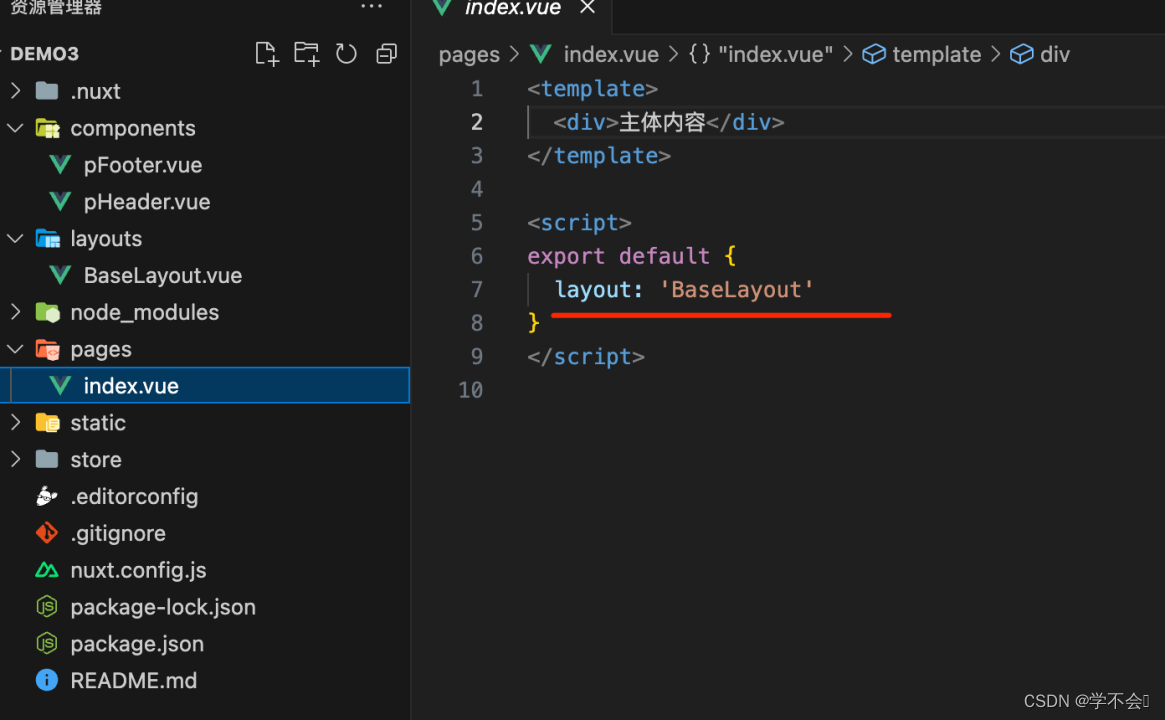
3.在pages文件下的index.vue中加入 layout: 'BaseLayout',才会展示头部和尾部内容,注意,主体内容文件,都需要加layout: 'BaseLayout',不加会导致页面展示不完整

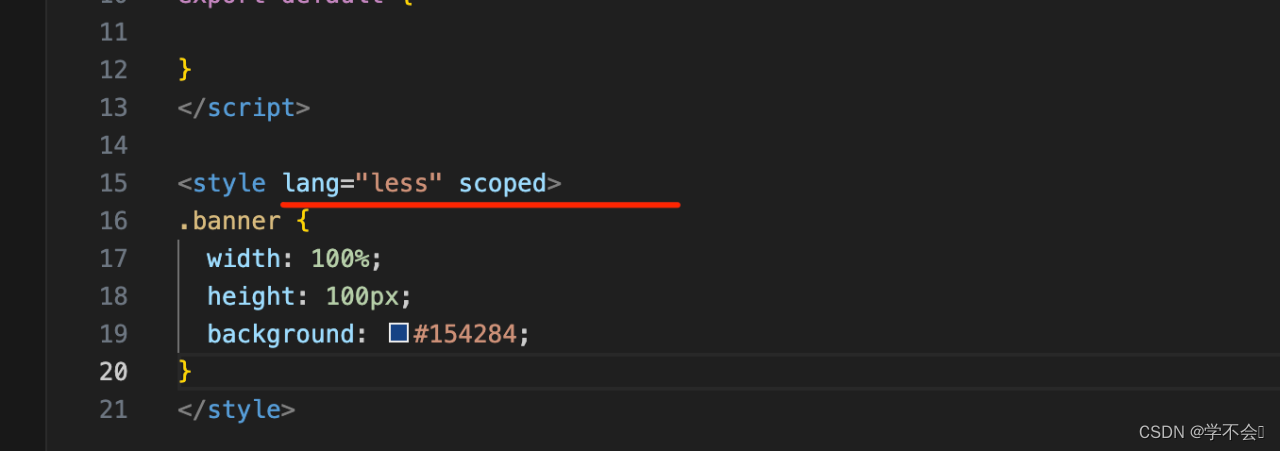
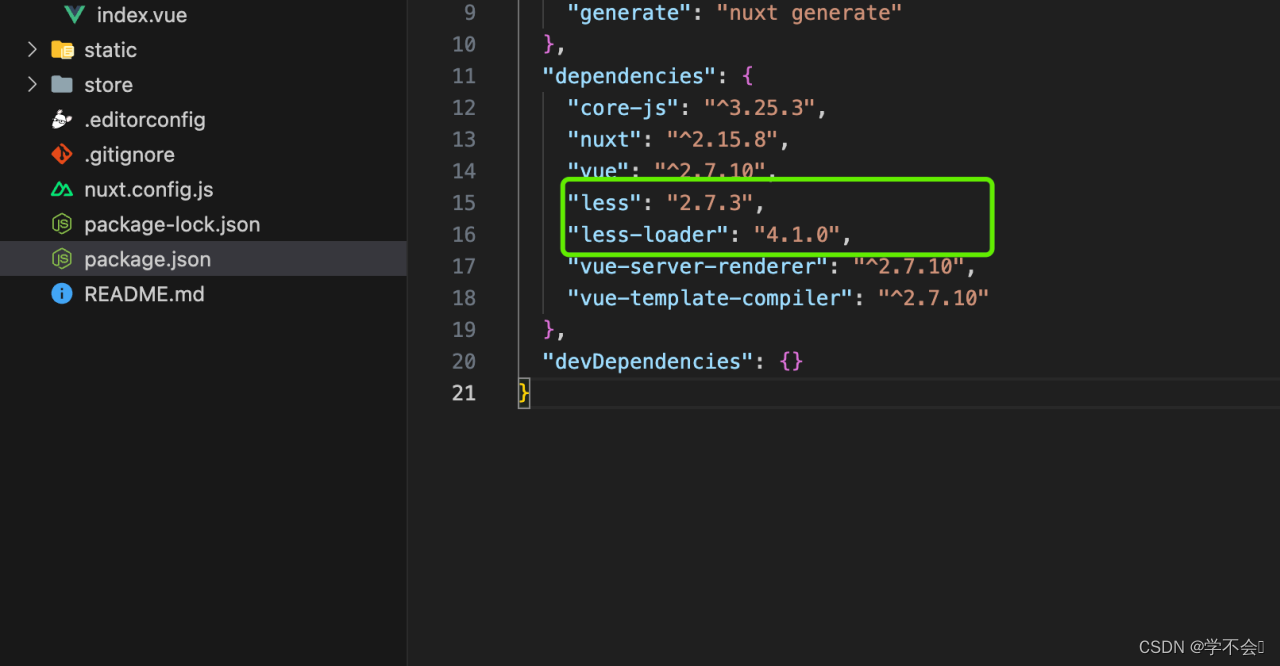
4.样式用 less页面报错

在package.json中加入这两行代码,删除node包,重新npm i 下载node包

头部文件中写入,语言切换,不同语言展示,不同的语言导航
主体,引入不用语言的组件,展示不同的语言内容
另一个地址文章写的特别清晰,可以浏览
Nuxt 学习笔记_nuxt笔记-CSDN博客





丢鸡蛋问题(Egg Dropping Puzzle)的三种算法与源代码)




)




)



![[TCP] TCP/IP 基础知识词典(3)](http://pic.xiahunao.cn/[TCP] TCP/IP 基础知识词典(3))