前言
程序员向的初探Cocos Creator结和FairyGUI的使用,会比较偏向FairyGUI一点,默认各位读者都熟练掌握Cocos Creator以及js/ts脚本编写。
初探门径,欢迎大佬指教,欢迎在评论区或私信与本人交流,谢谢!
下载和安装
都不需要科学上网,非常友好。
- 下载fgui:https://www.fairygui.com/

- 下载Cocos Creator并安装编辑器:https://www.cocos.com/creator-download
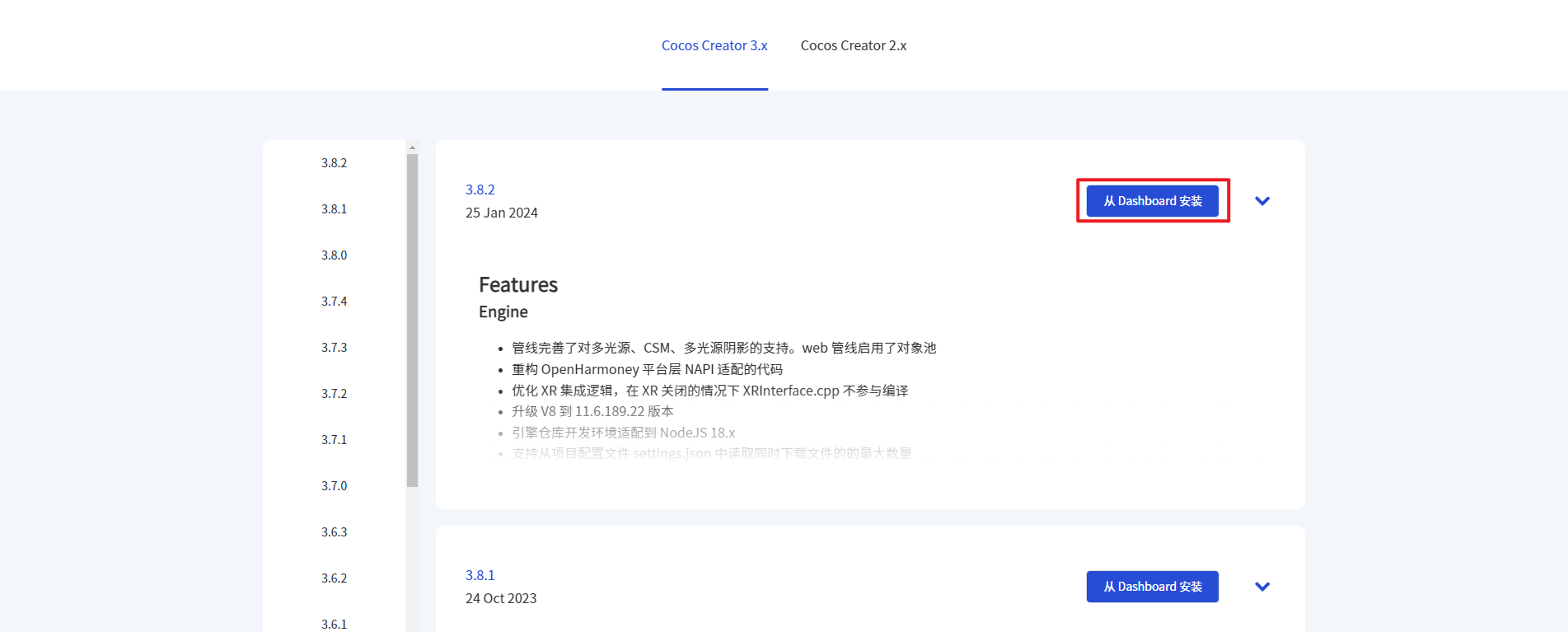
下下来后是一个 Cocos Dashboard,在Dashboard里面可以安装各个版本的Cocos Creator编辑器。
- fgui自带文档:https://www.fairygui.com/docs/editor
fgui自带demo(虽然没有在文档里直接给出链接,但是在github上搜索fariygui即可搜到)https://github.com/fairygui/FairyGUI-cocoscreator - Cocos Creator自带文档:https://docs.cocos.com/creator/manual/zh/
- 本文对应demo:https://gitcode.net/qq_36286039/fgui_cocos_240 (这是我的个人仓库,还是推荐看官方的)
第一个fgui项目
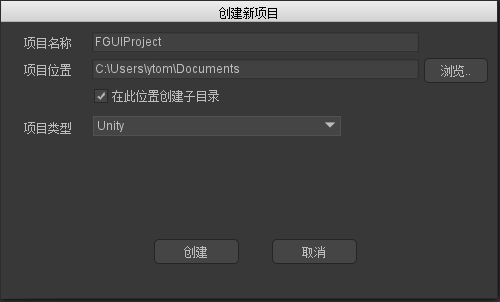
1. 新建项目

在指定位置创建一个新的UI项目。
- 项目名称: 项目名称。可以使用中文,创建后也可以随便修改。
- 项目位置: 项目位置。注意:请不要使用带中文的路径。
- 在此位置创建新目录: 如果勾选,将在指定的路径创建名称为项目名称的子目录。如果不勾选,则在指定的路径直接创建项目。
- 项目类型: UI项目类型,即UI实际运行的平台。不同的平台在显示效果、发布结果上有一定的差别。不过不需要担心这里选择错了项目类型,在项目创建后可以随时调整UI项目类型,操作位置在菜单“文件->项目设置”里。
FairyGUI的项目在文件系统的结构为:
assets: 包内容放置目录。package1: 每个包一个目录。目录名就是包名。assets_xx: 分支内容放置目录,xx是分支名称。多个分支则存在多个类似名称的目录。settings: 配置文件放置目录。.objs: 内部数据目录。注意:不要加入版本管理,因为这里的内容是不需要共享的。test.fairy: 项目标识文件。文件名就是项目名称,可以随便修改。
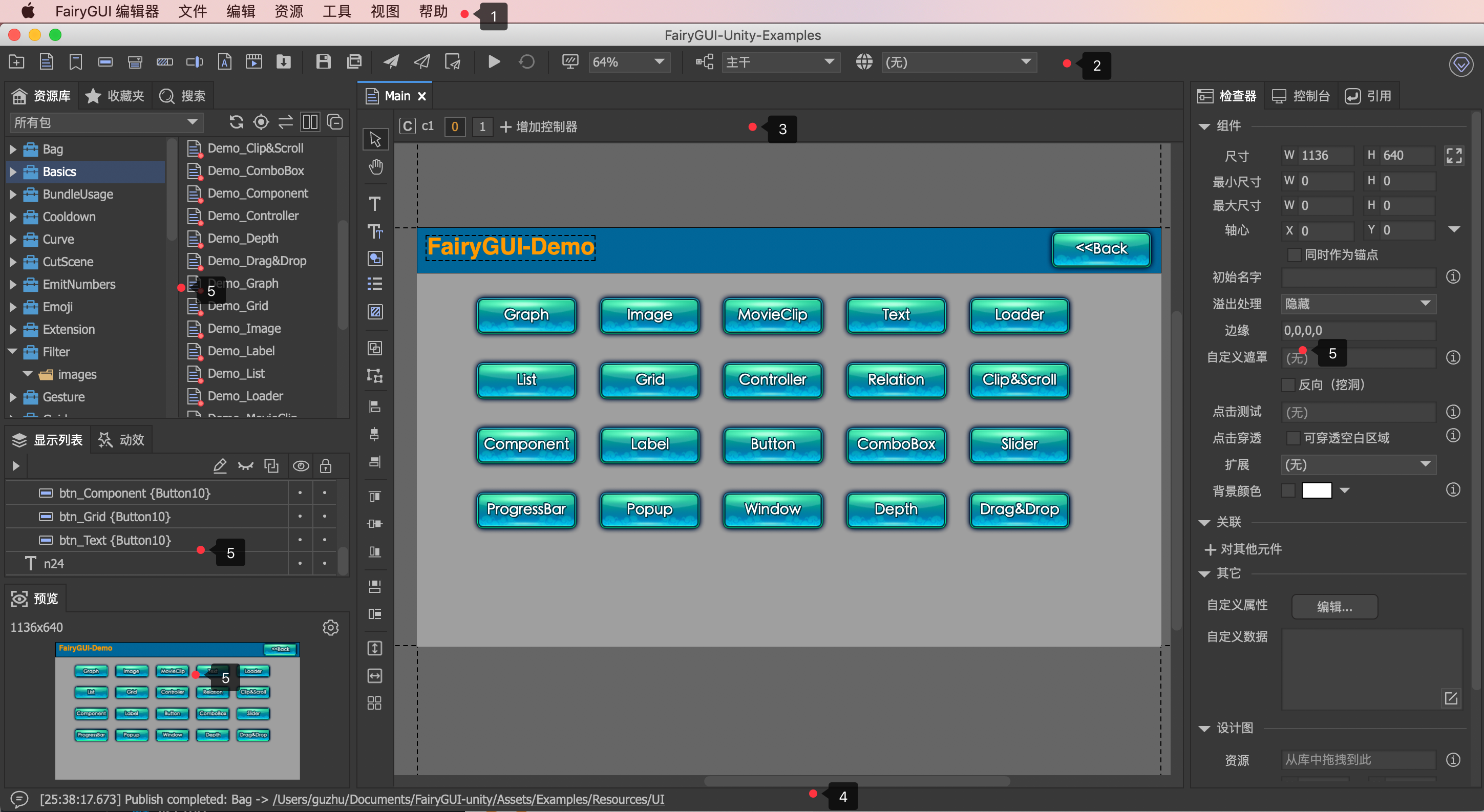
2. 编辑器基础

编辑器主界面由以下几个部分组成:
- 主菜单。在Mac系统里,主菜单和Mac应用程序菜单集成;在Windows系统里,主菜单显示在主界面最上方。
- 主工具栏。常用的功能按钮。
- 文档视图。包括已打开的文档的列表,侧工具栏和舞台区域。
- 状态栏。显示控制台输出的最后一条信息。点击可以打开控制台。
- 各个功能视图。用户可以按使用习惯将它们拖动到不同位置,也可以关闭。右键点击面板的标题栏,在右键菜单中选择“关闭”即可。如果要重新打开,在“主菜单->视图”里操作。
多余的描述我就不在这里赘述了,看fgui的官方文档吧,相信各位都很快能够明白每个按钮的意义,不会的查下官方文档,这篇文章只挑和Cocos比较不一样的或需要注意的地方讲。
3. 包
官方文档:https://www.fairygui.com/docs/editor/package
fgui的包的定义和Cocos Creator里的subpackage的定义类似,因此做好包内资源的管理是很重要的。
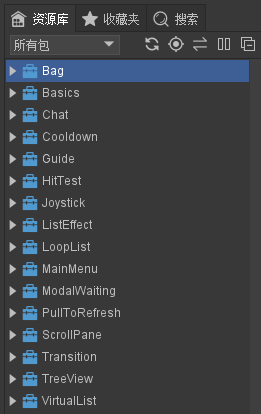
看一下fgui的demo里分的包:

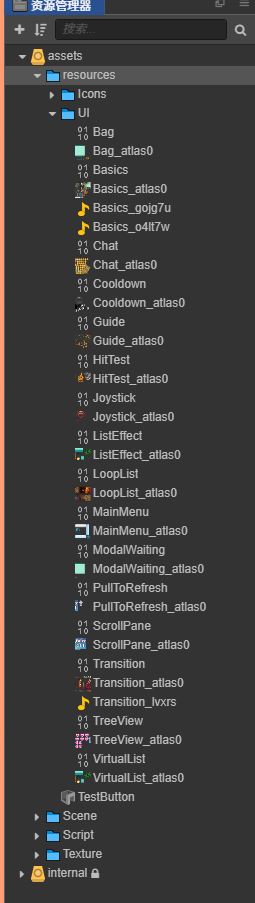
在Cocos Creator里显示的样式:

在BasicsDemo.ts里调用的有关包的加载和卸载:
onLoad() {//......fgui.UIPackage.loadPackage("UI/Basics", this.onUILoaded.bind(this));
}
onUILoaded() {this._view = fgui.UIPackage.createObject("Basics", "Main").asCom;//......
}
onDestroy() {//......fgui.UIPackage.removePackage("Basics");
}
4. 制作第一个组件
新建fgui项目之后,改一下包名和组件的名字,引入一张图片。

将画布大小改为720*1600(也可以不改,按个人习惯来就好)

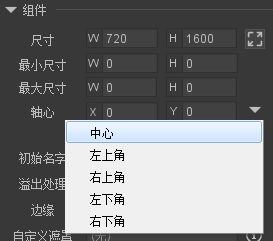
和Cocos Creator不同的是,fgui里锚点默认在左上角,而不是正中心,如果想要锚点在中心,需要设置一下。
同样,这里也是按照自己的习惯来就好,我还是比较习惯锚点在中心一点。


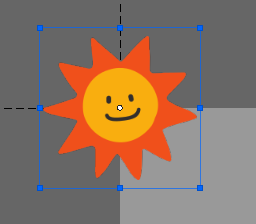
将图片放入舞台


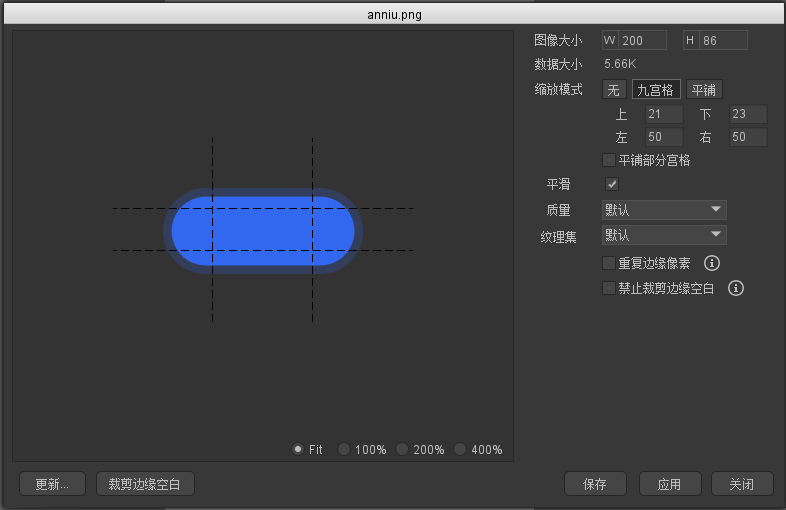
使用九宫图片
官方文档:https://www.fairygui.com/docs/editor/image
双击图片,进入图片编辑,选择九宫格。

缩放图片即可看见效果。

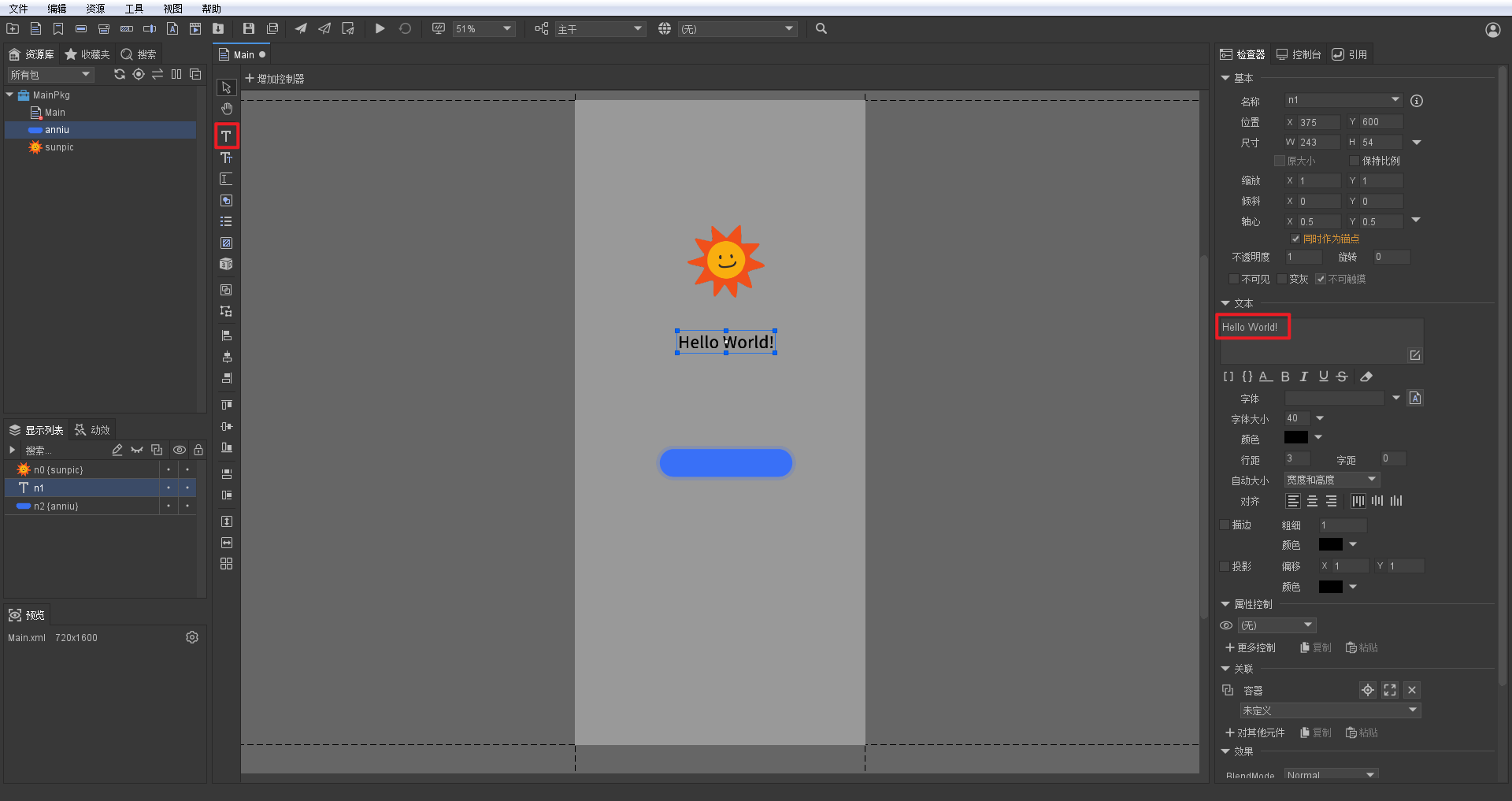
添加文本

在按钮上添加文本
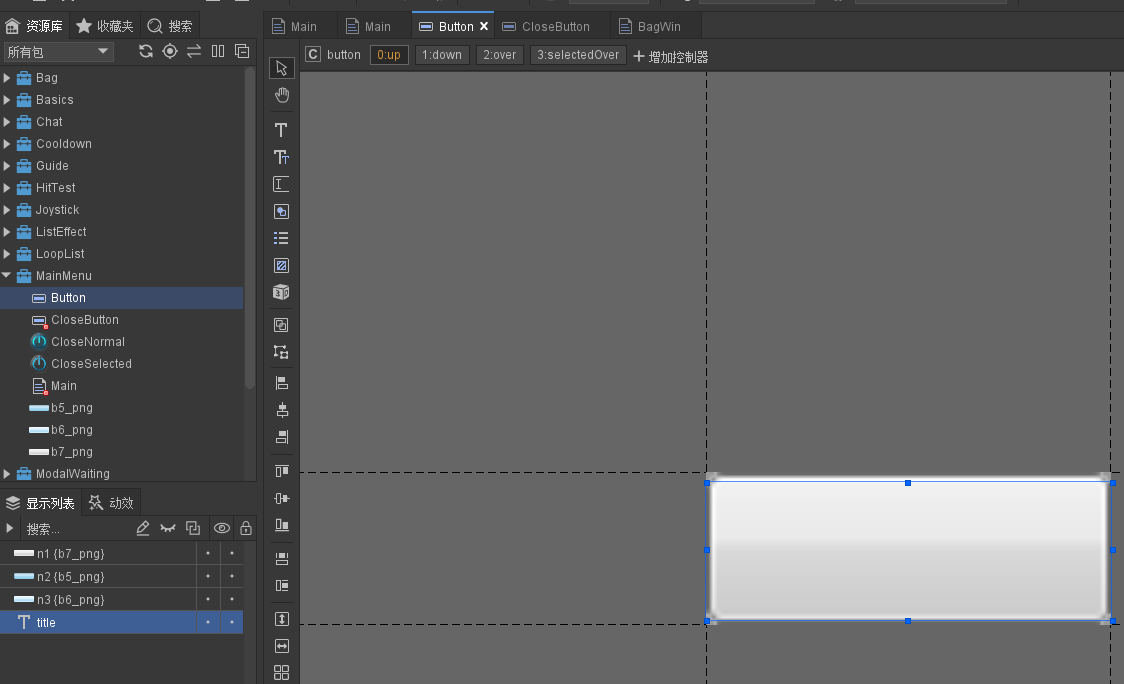
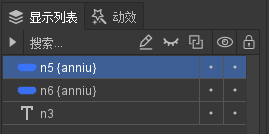
当我们需要添加一个文本在按钮上时,不能直接这么往上摆,需要让他们有父子关系。观察一下demo里的按钮都是怎么做的:

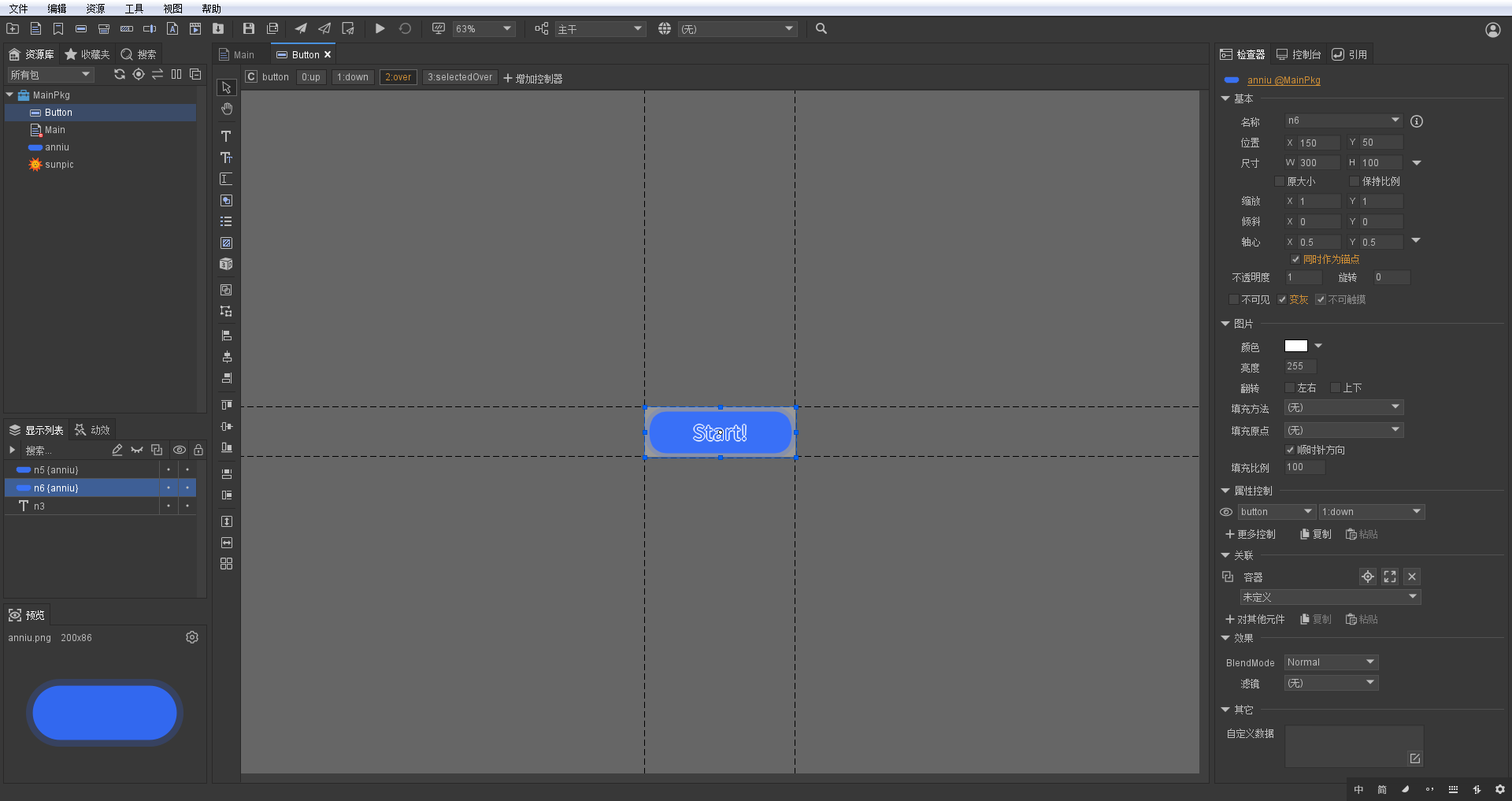
button被单独拎出来了,而且上面有一个title文本,我们也照做一个。
点击上方 新建一个按钮。
新建一个按钮。
设置尺寸300*100

将原本的矩形换成我们自定义的图片

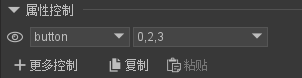
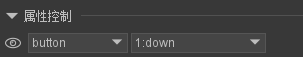
在这里控制显示样式


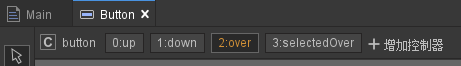
在这里切换按钮状态查看按钮样式

做好后应该这样

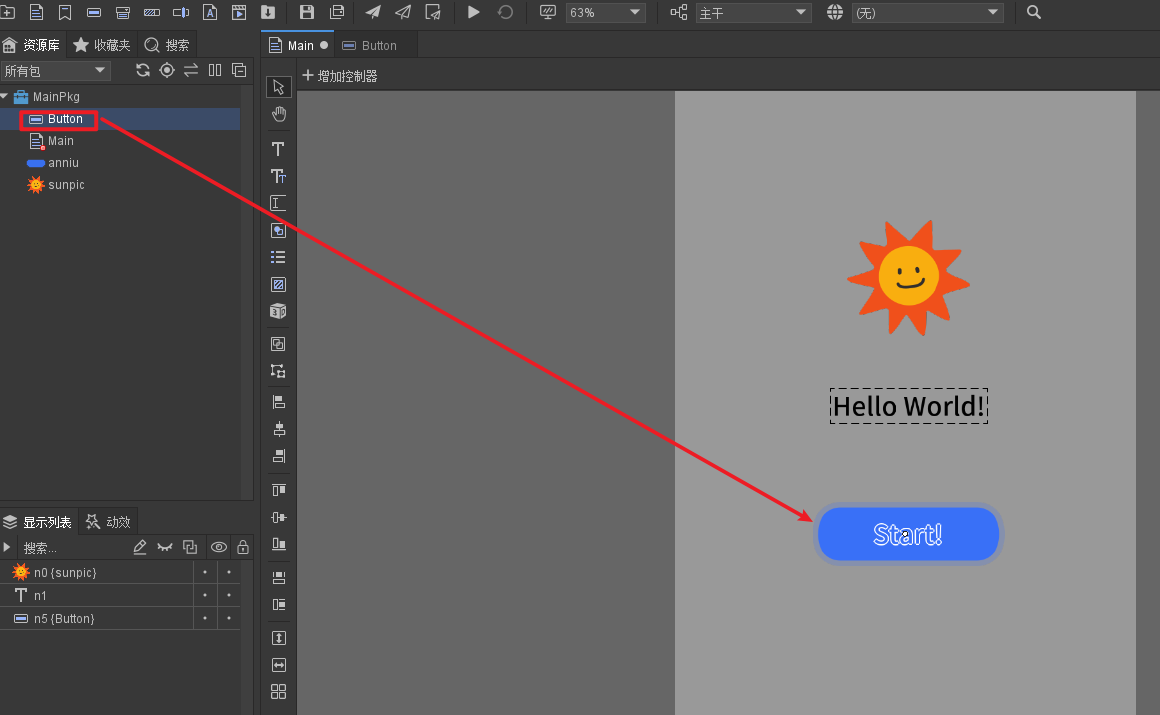
ctrl+s保存,回到Main
将按钮拖入,改一下位置,保存。

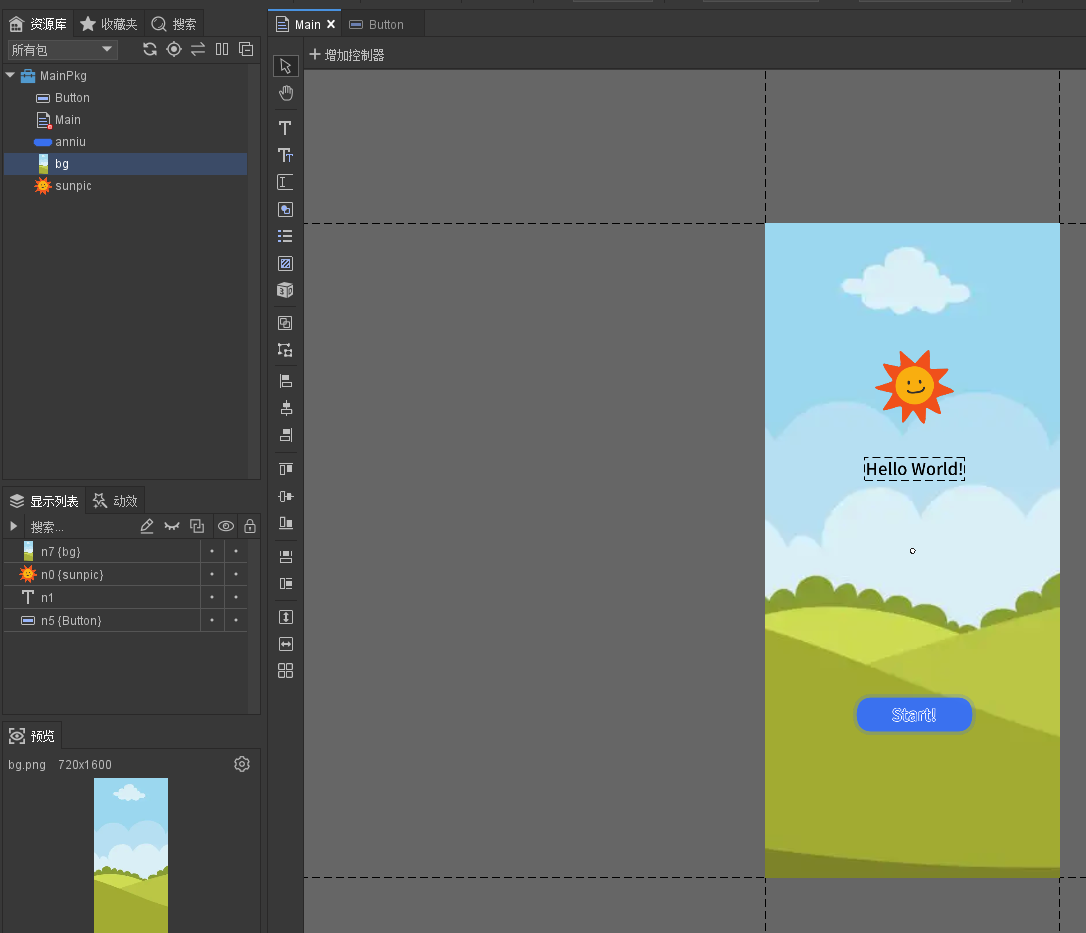
加一个简单的背景,这个场景就算做完了

发布
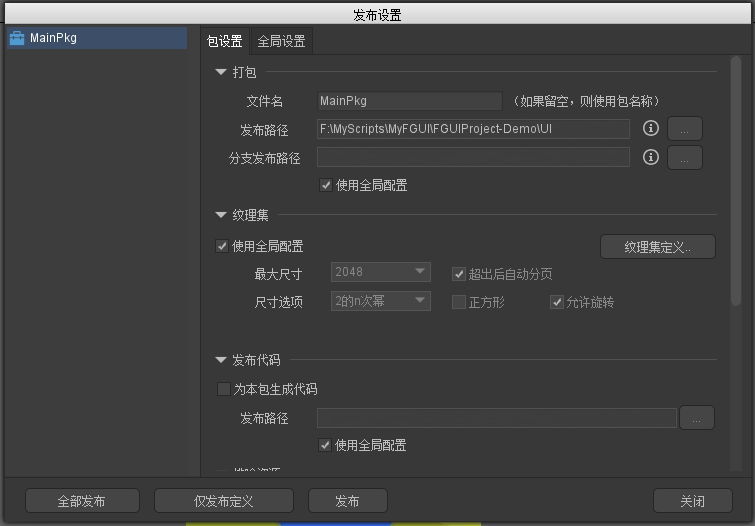
官方文档:https://www.fairygui.com/docs/editor/publish
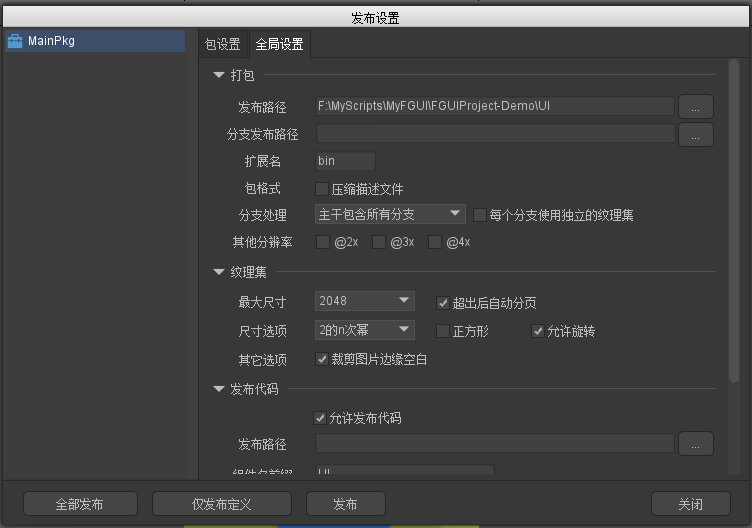
打开demo的发布设置看一眼,照葫芦画瓢填一下


坐等发布

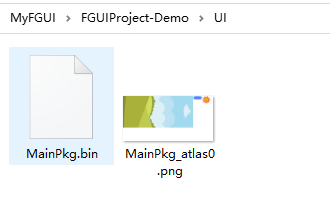
发布后可以在相应路径看到

在Cocos里使用
官方文档:https://www.fairygui.com/docs/sdk/creator
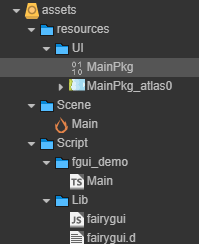
新建一个Cocos项目,按如下路径导入资源,并新建一个场景。
这里建议新建一个Cocos 2.4.0的项目,以保证和demo一样。
看demo知道,核心库是fairygui.js,因此我们把它复制粘贴进来。

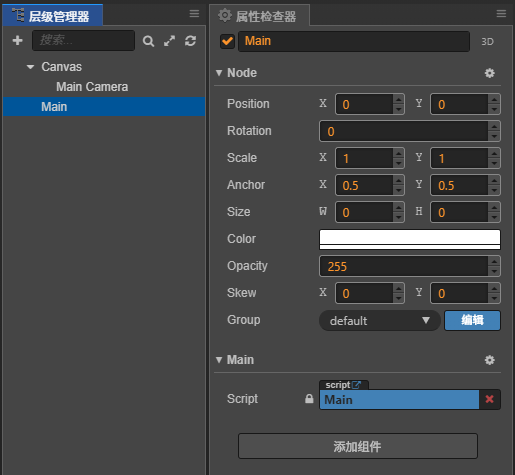
新建一个常驻节点,编写一个脚本Main.ts

const { ccclass, property } = cc._decorator;@ccclass
export default class Main extends cc.Component {private _view: fgui.GComponent;onLoad() {fgui.GRoot.create();fgui.UIPackage.loadPackage("UI/MainPkg", this.onUILoaded.bind(this));}onUILoaded() {fgui.UIPackage.addPackage("UI/MainPkg");this._view = fgui.UIPackage.createObject("MainPkg", "Main").asCom;this._view.makeFullScreen();fgui.GRoot.inst.addChild(this._view);}onDestroy() {this._view.dispose();}}运行,可以看到界面已经出来了,且没有报错,就是位置有点偏,因为我们没有设widget。

加了居中之后,我们的画面居中了


加了宽高关联之后,可以看到已经铺满了


结语
本教程到此结束,本人萌新一枚,由于能搜到的fgui×Cocos Creator的资料很少(大部分都是unity的),特分享学习经验。如有这方面的大佬,欢迎与我讨论技术~
至此,第一个场景以及做好,更多内容,请自行阅读官方提供的demo。






)













