
文章目录
- 1. Qt Hello World 程序
- 1.1 通过图形化界面的方式
- 1.2 通过代码的方式实现
- 2. Qt 的编码问题
- 3. 使用输入框实现hello world
- 4. 使用按钮实现hello world
- 5. Qt 编程注意事项
- 6. 查询文档的方式
- 7. 认识Qt坐标系
1. Qt Hello World 程序

1.1 通过图形化界面的方式
我们先讲解第一种方式,用图形化界面的方式,我们先打开widget.ui进入Qt designer:

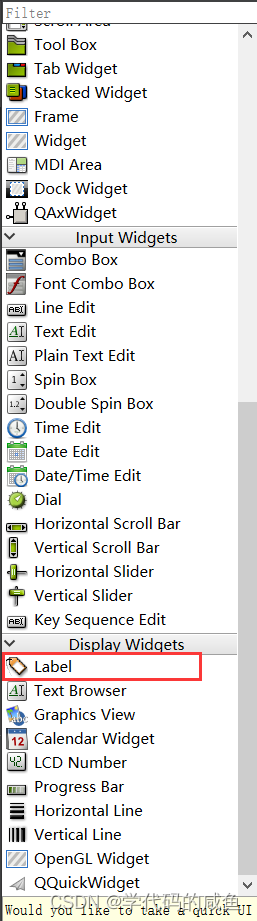
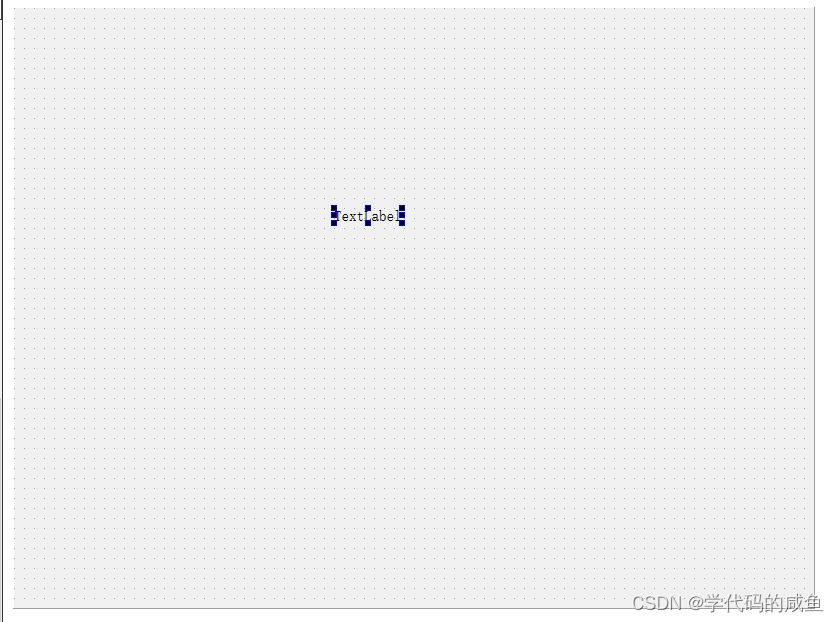
进入之后,我们可以拖拽Label这个控件:

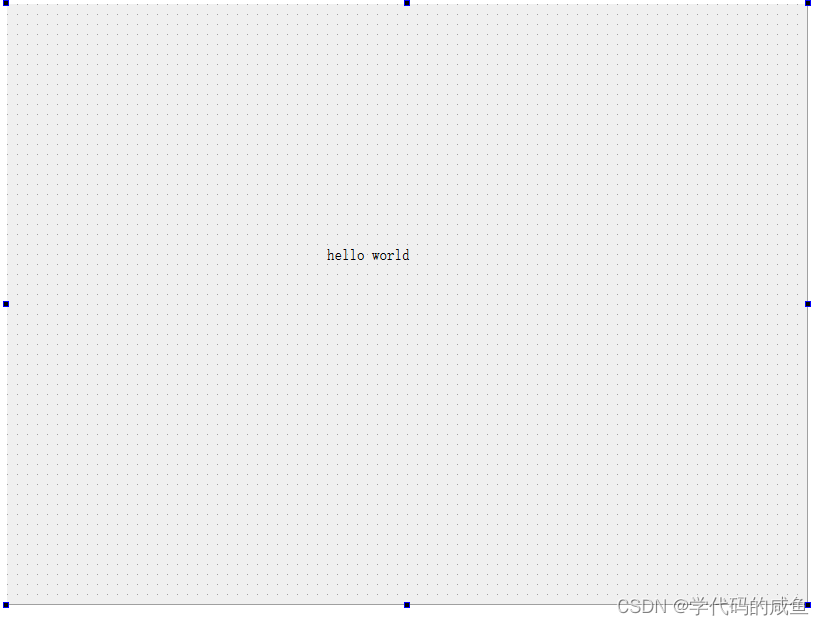
然后我们可以拉伸这个控件,敲出我们的hello world



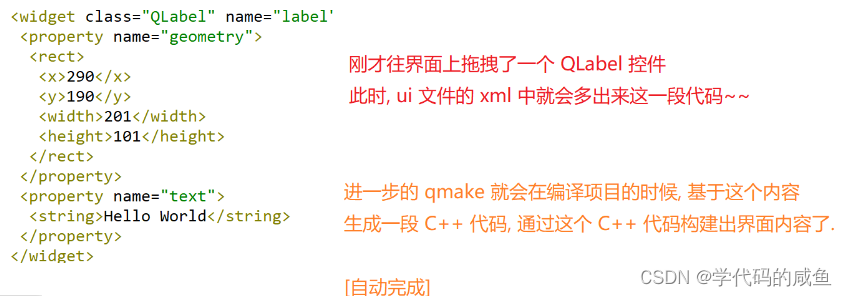
然后在我们的widget.ui中就有我们的Label标签:

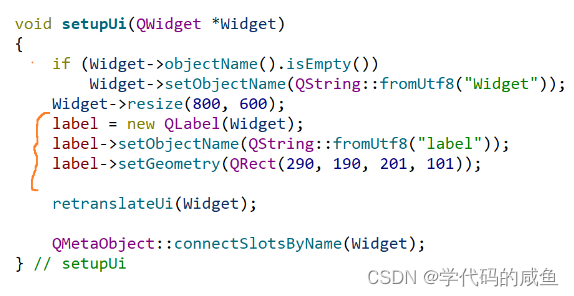
此时在setupUi里就有了lable的相关设置:

1.2 通过代码的方式实现
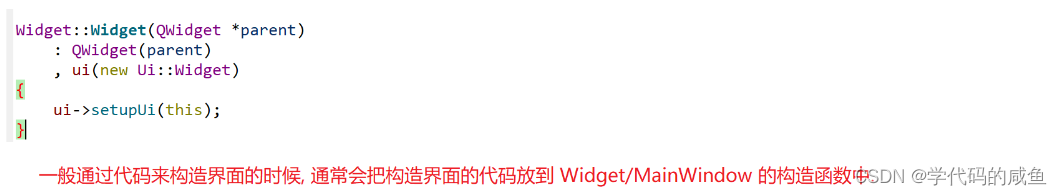
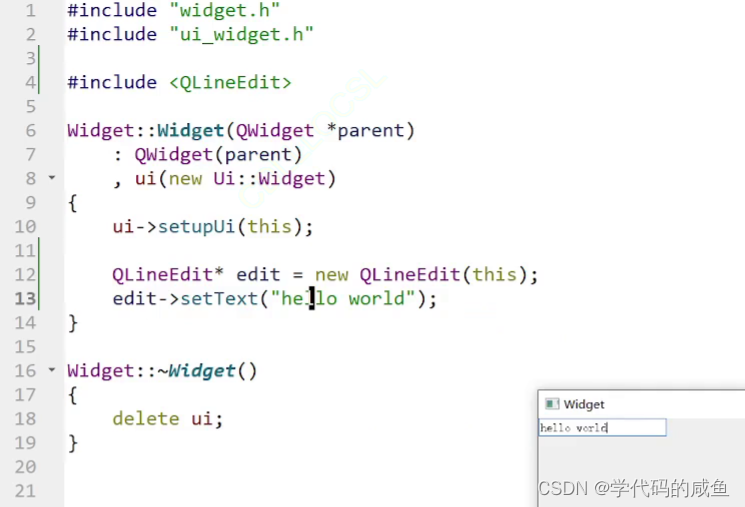
我们先打开widget.cpp:

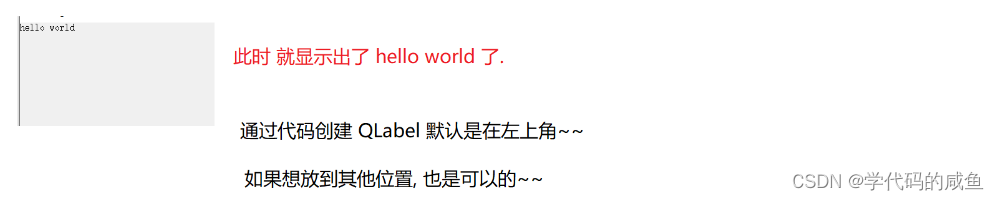
那么我们需要在这里面去构建我们的Label:

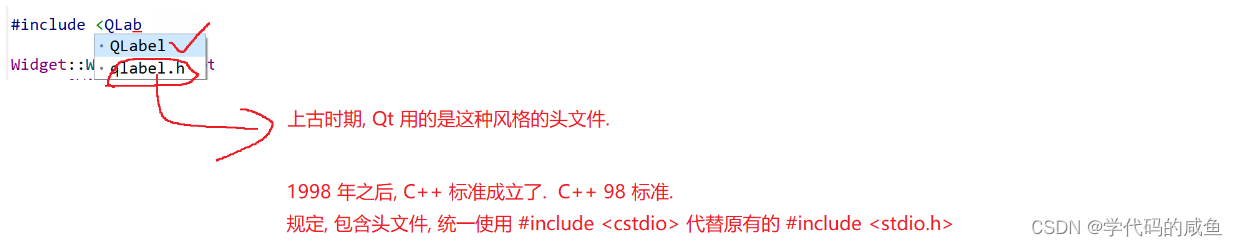
可以看到出现了错误,因为Qt中每个类都有对应的同名头文件。我们需要包含头文件:

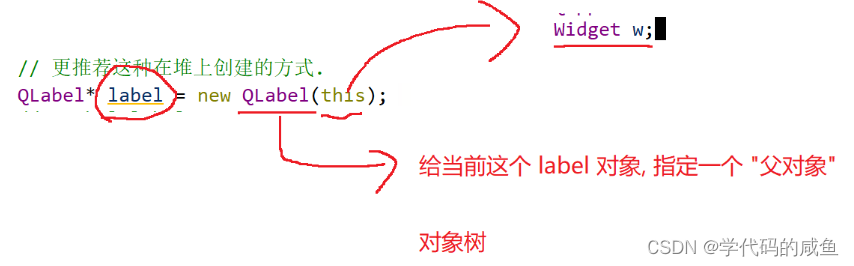
创建对象的时候,我们可以在堆上创建,也可以直接在栈上创建。但是建议在堆上创建更好。

给当前的对象指定一个父对象,让这个对象知道自己在哪。

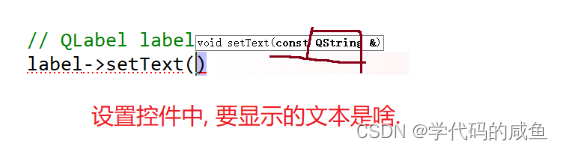
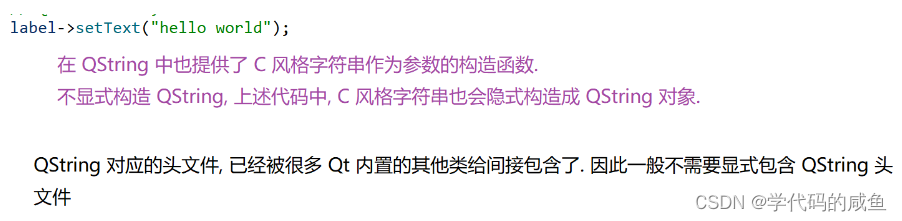
这里的QString是什么呢?





上述代码,在Qt中不会产生内存泄漏,label对象会在合适的时候自动被析构释放。之所以能把对象释放掉,主要是因为把这个对象挂到了对象树上。对象树主要是一个N叉树,把界面上的各种元素组织起来了。

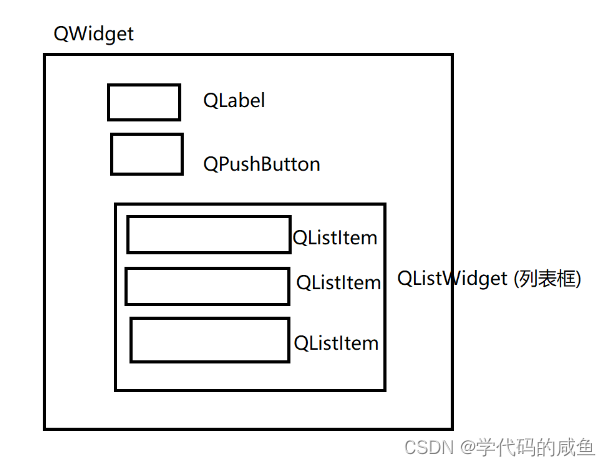
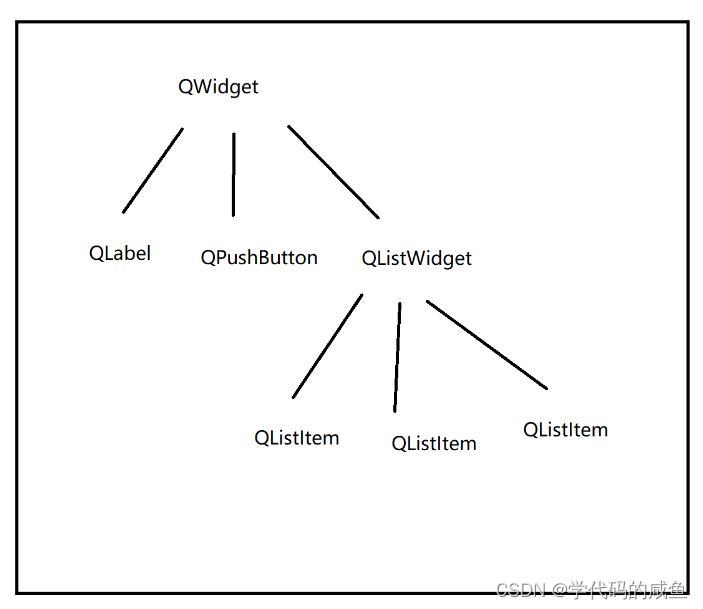
假设我们要布局一个这样的界面,那么它的对象树如下:

使用对象树,把这些内容组织起来,最主要的目的,就是为了能够在合适的时机(窗口关闭/销毁),把这些对象统一进行释放。

所以,我们更加建议通过new的方式创建对象,也就是把这个对象的生命周期交给Qt的对象树来统一管理。如果这个对象是在栈上创建,就可能会存在一些"提前释放"的问题。
2. Qt 的编码问题

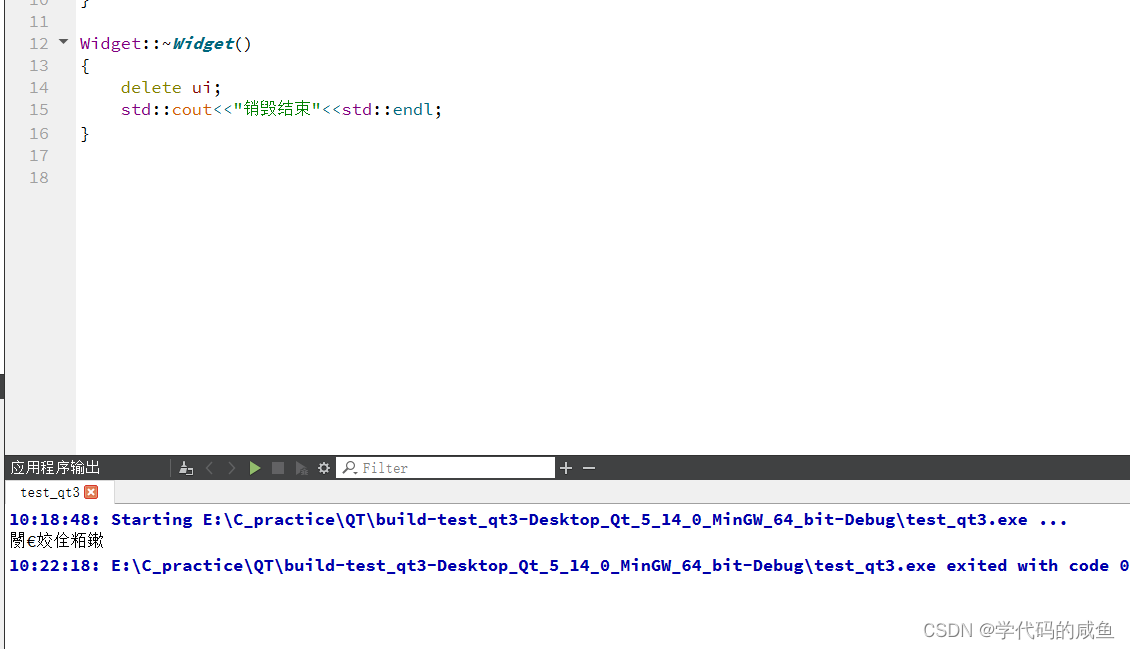
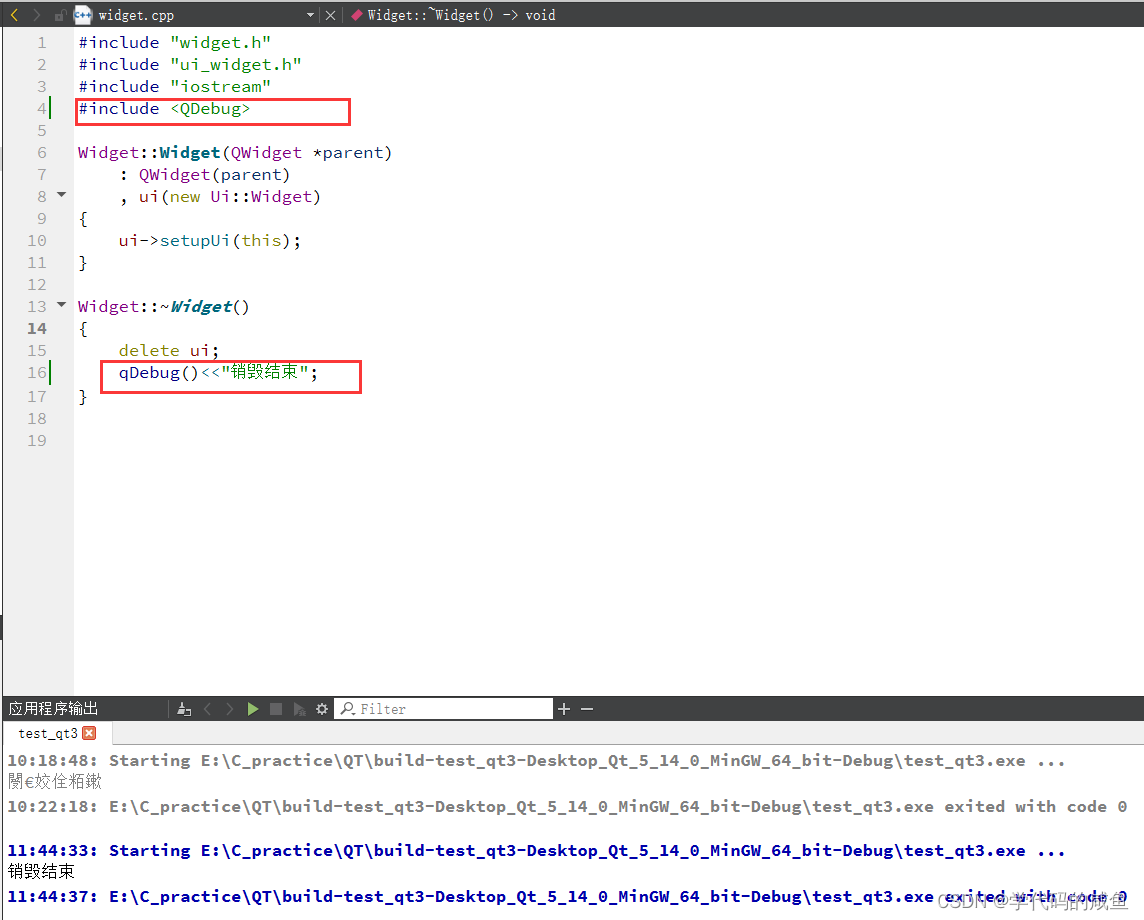
可以看到,当析构打印的时候,它是乱码的。
在计算机中,一个汉字,占几个字节?
对于这个问题,只要你回答出一个具体的数字,就一定是错的。因为中文编码有很多种。计算机存的是二进制数字,英文字母可以用一个ASCII码表来表示:规定了每个字符,都有一个对应的数字来表示。
那么中文我们也是采用了一个大表格,给每个汉字,分配一个整数。
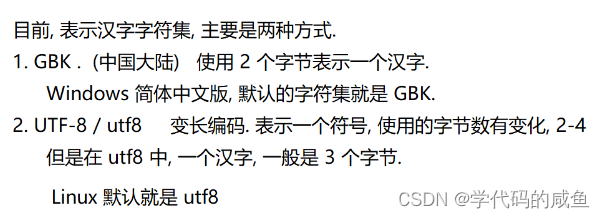
字符集:表示汉字的字符集,其实有很多种的。不同的字符集,表示同一个汉字,使用的数字不相同。


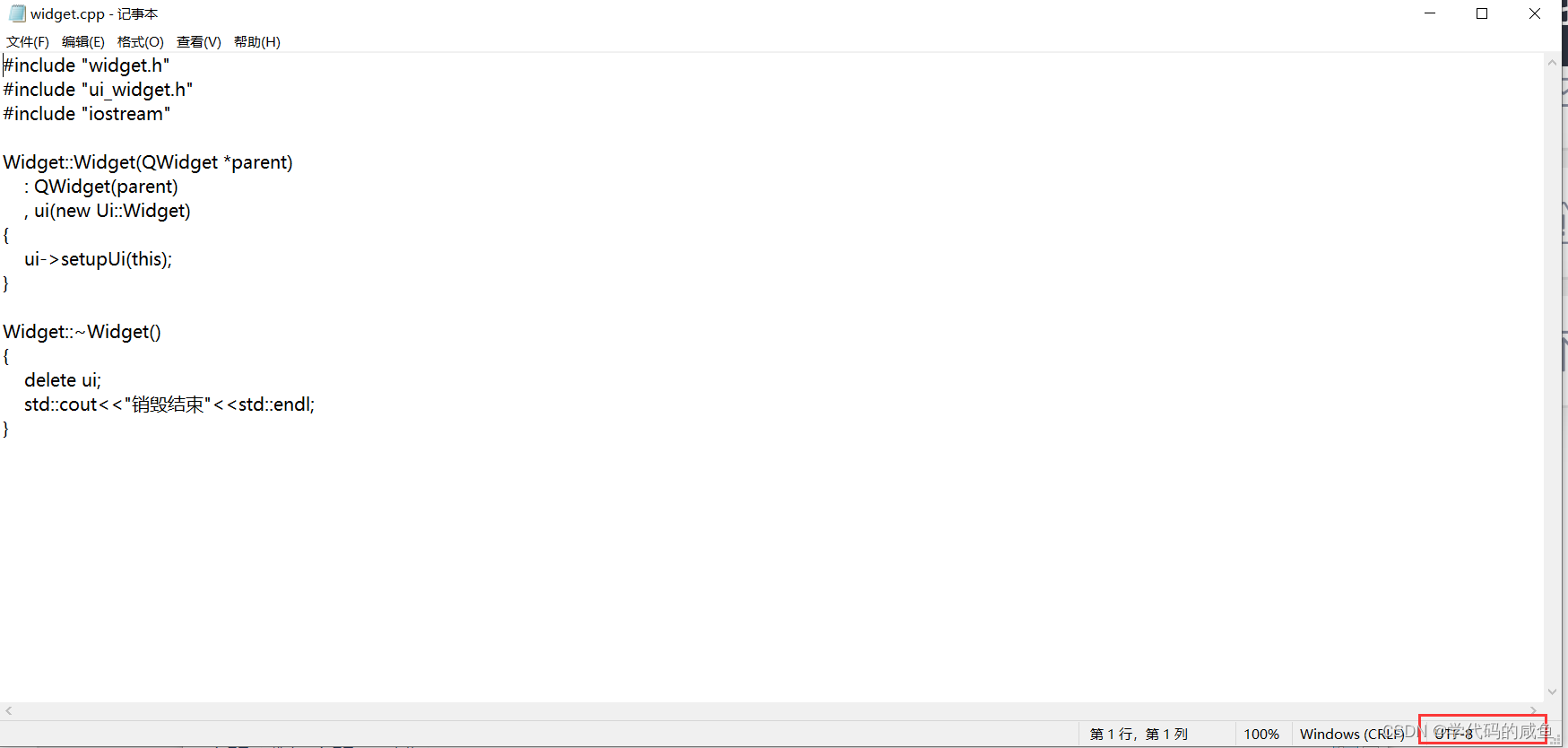
可以看到这个文件采用的是UTF-8来进行编码的。



现在就可以正常打印了。


3. 使用输入框实现hello world

因为只打印hello world所以,使用单行编辑器就行。

我们把这个控件拖拽就可以编辑了。

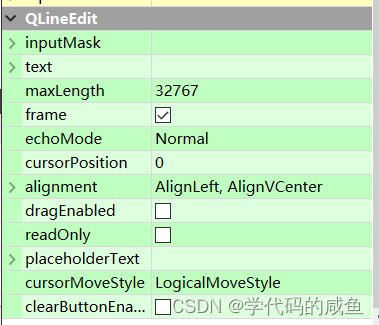
右边可以修改这个编辑框的属性。


代码的方式:

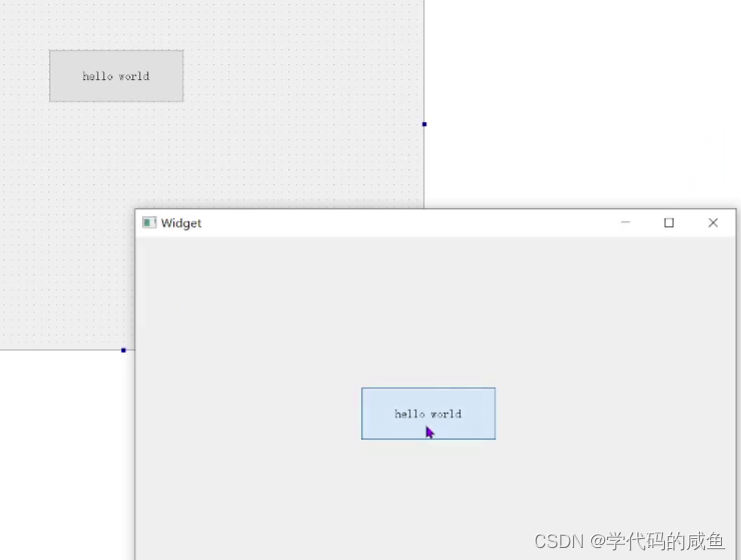
4. 使用按钮实现hello world


但是这里点击没有反应,需要和信号槽机制相关。

在Qt中,需要使用一个叫做connect函数:



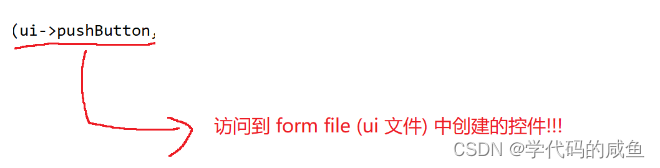
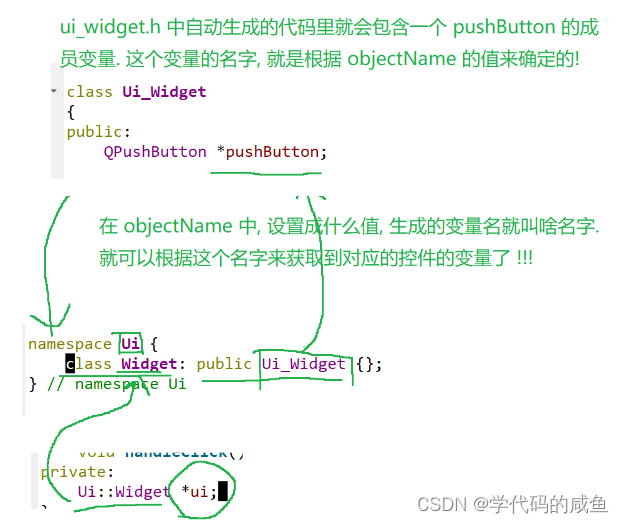
比如在上面的widget.ui中,有一个属性:


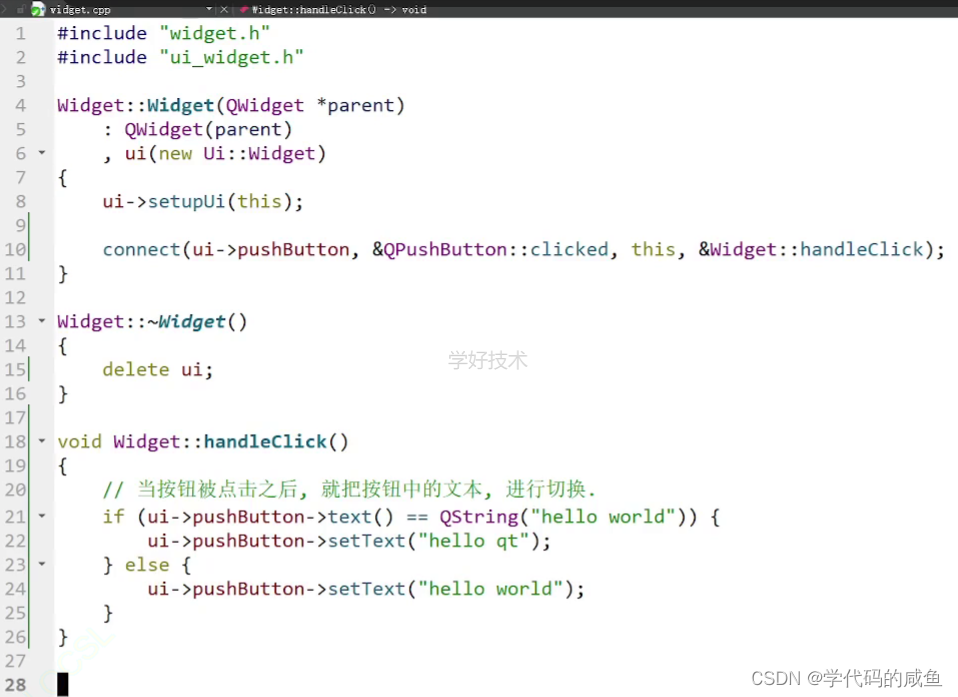
下面进行一个演示:

这样的代码就可以进行按钮的切换。


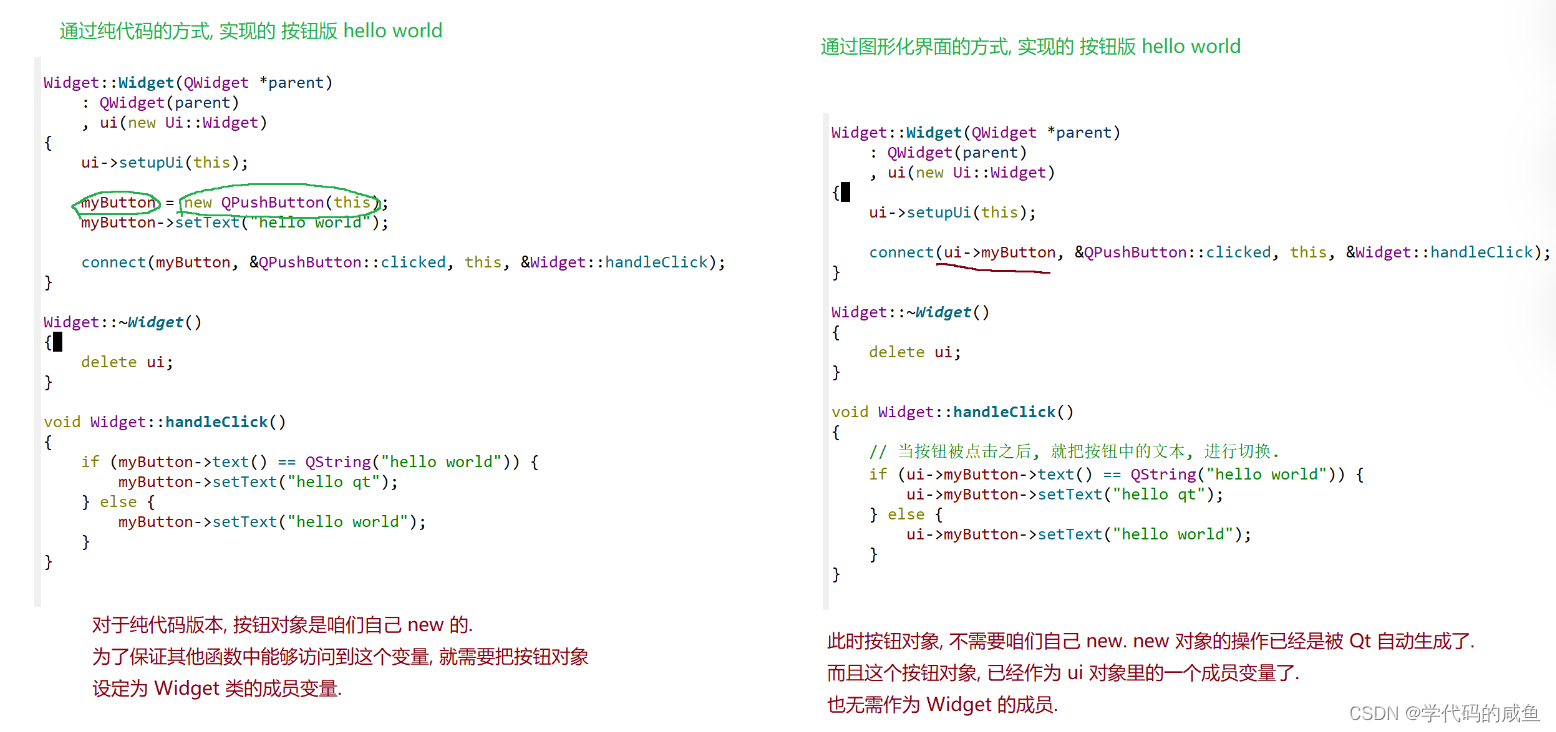
代码方法:


5. Qt 编程注意事项
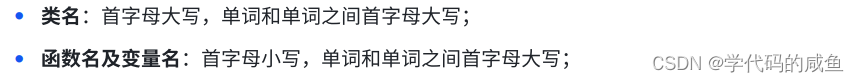
Qt 偏好驼峰命名法:

举个例子:

Qt Creator 中的快捷键:

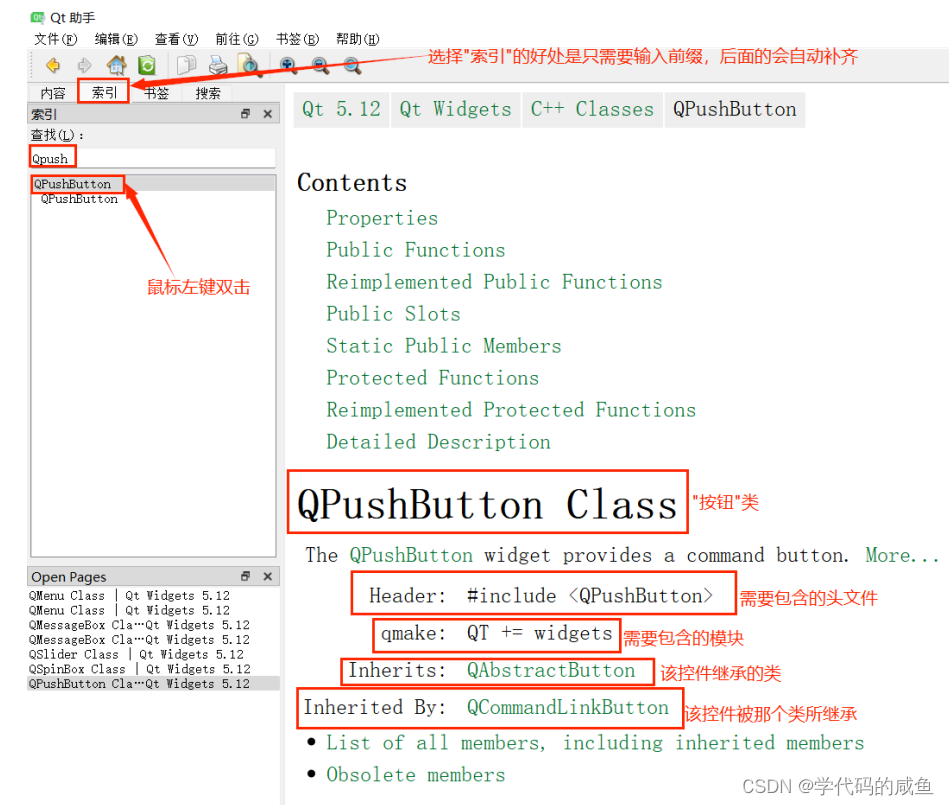
6. 查询文档的方式
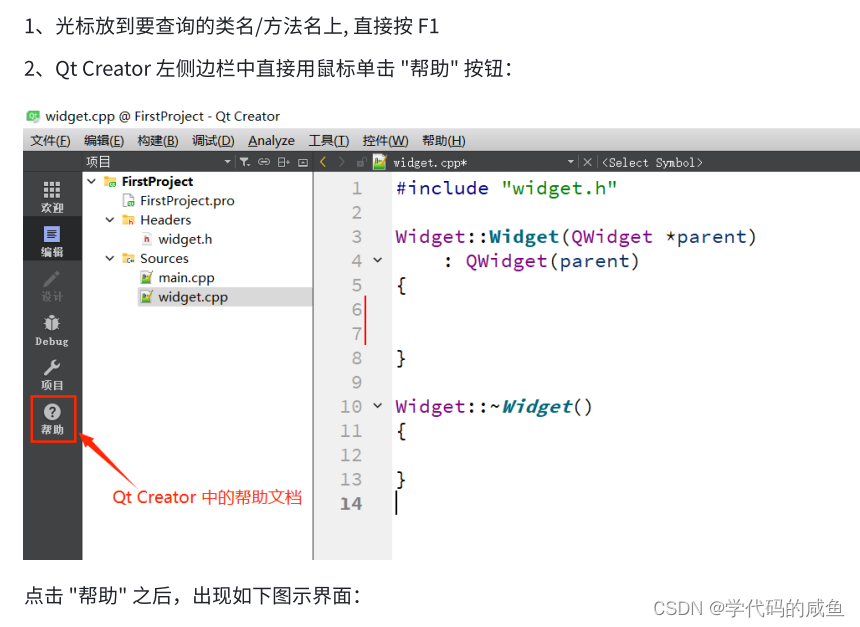
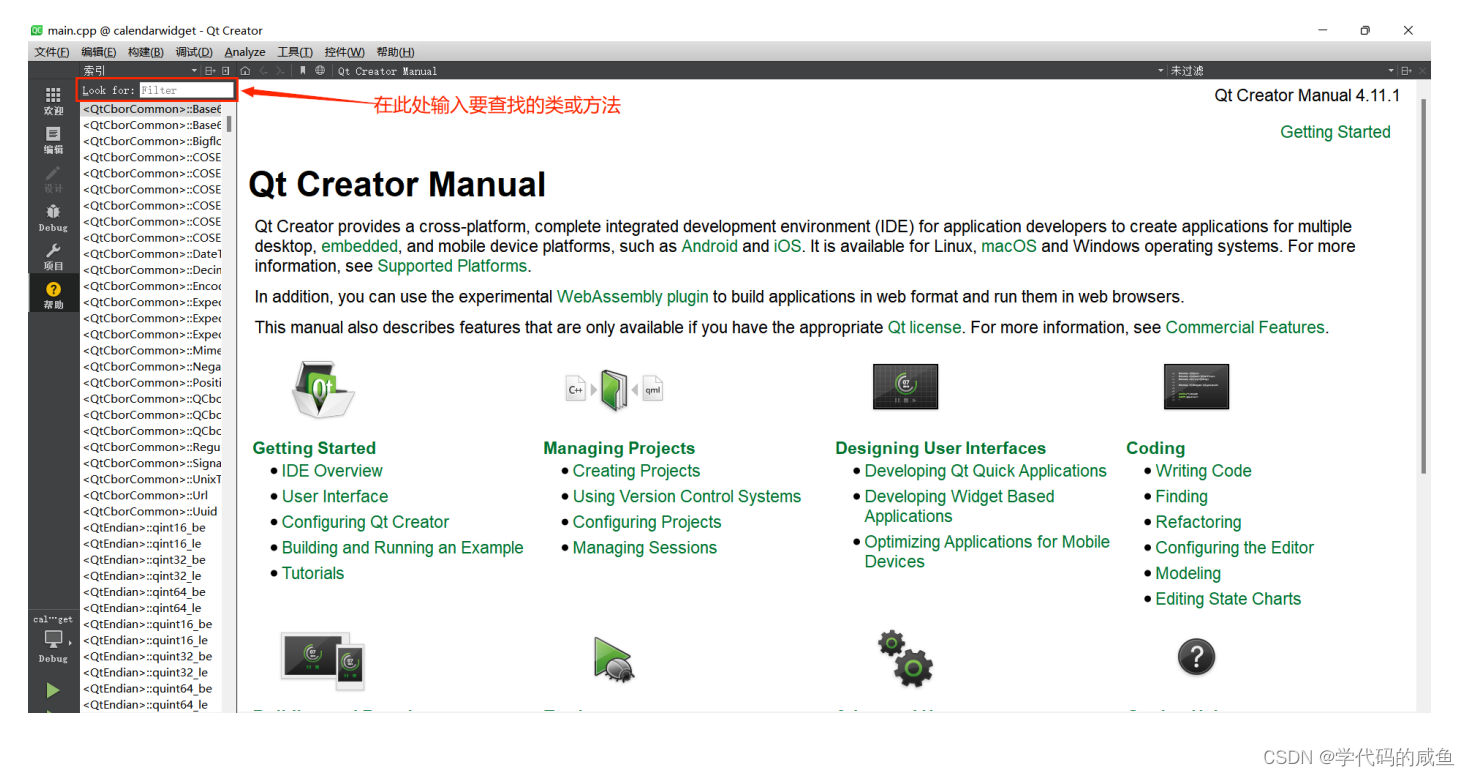
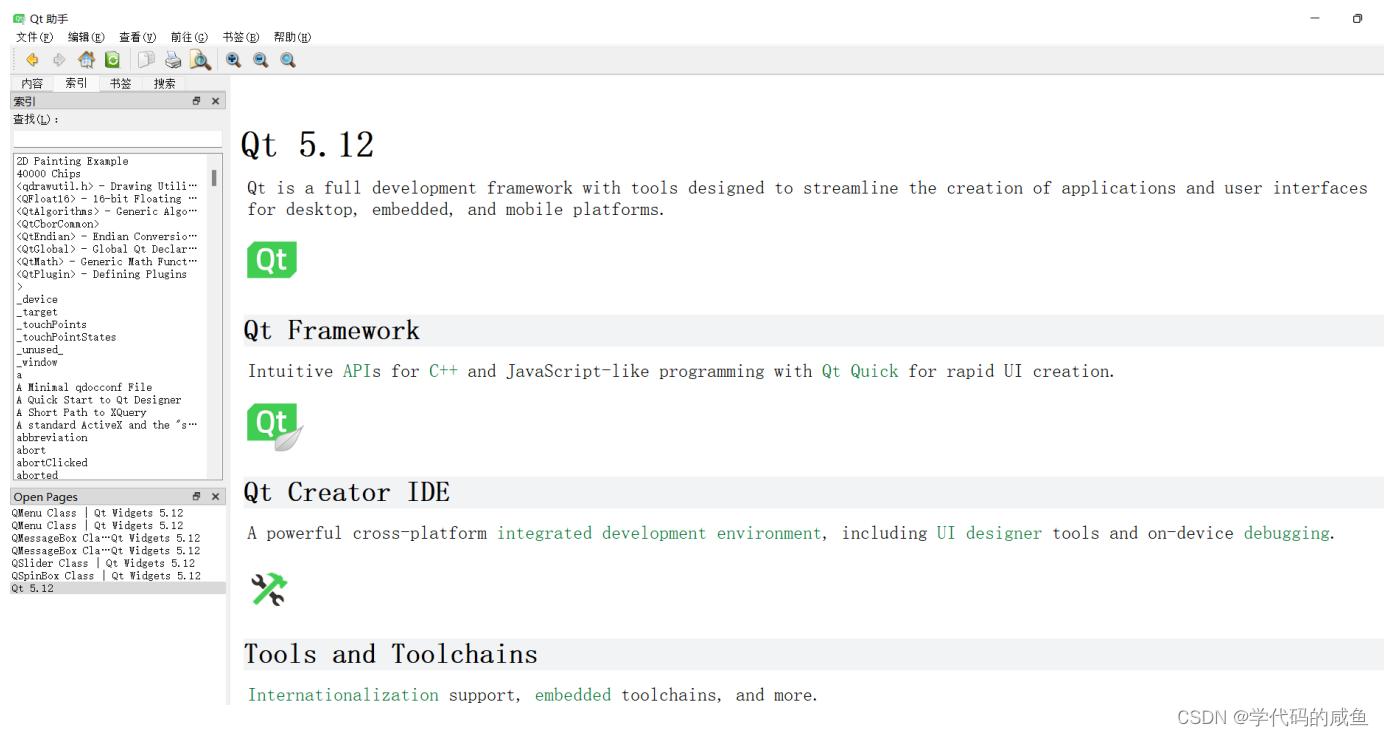
打开帮助⽂档有三种⽅式:


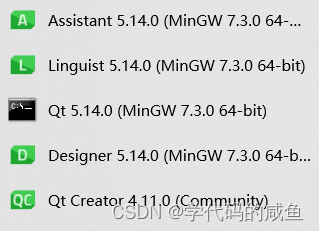
3、找到 Qt Creator 的安装路径,找到 assistant.exe,双击打开;



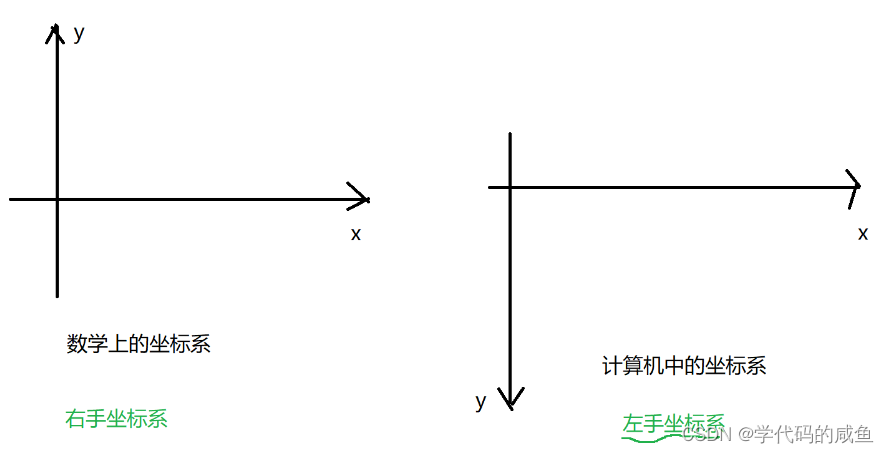
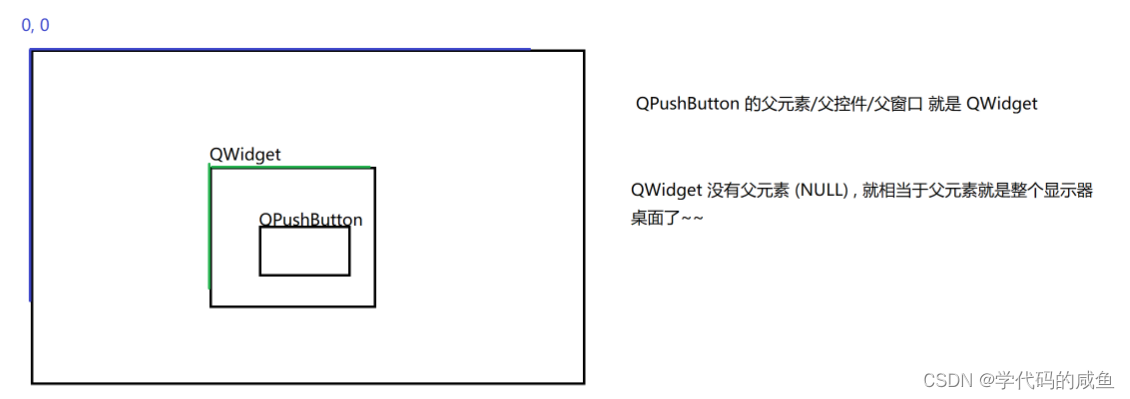
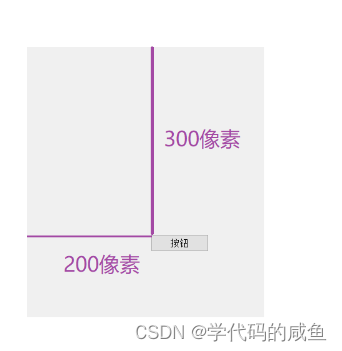
7. 认识Qt坐标系

在计算机中的坐标系,X向右增加,Y向下增加。

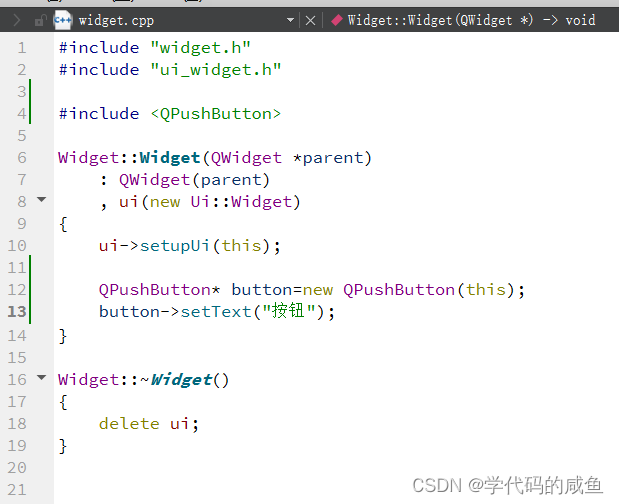
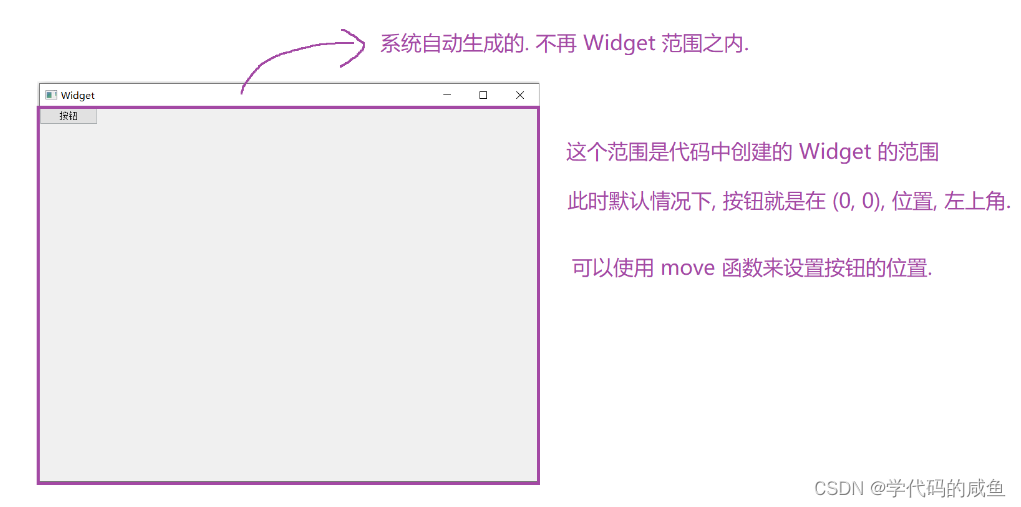
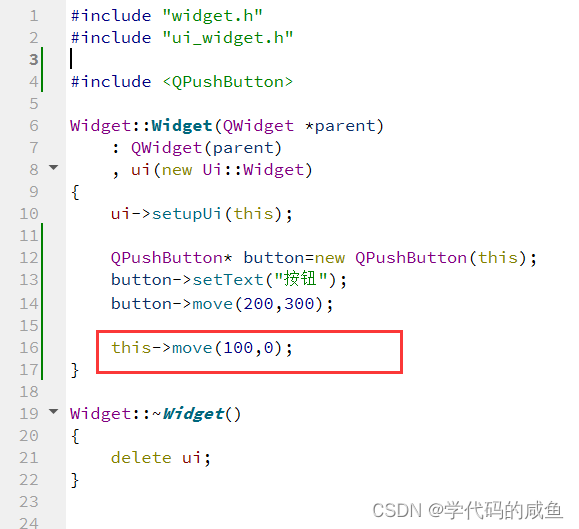
举个例子:




这里坐标的单位是像素。


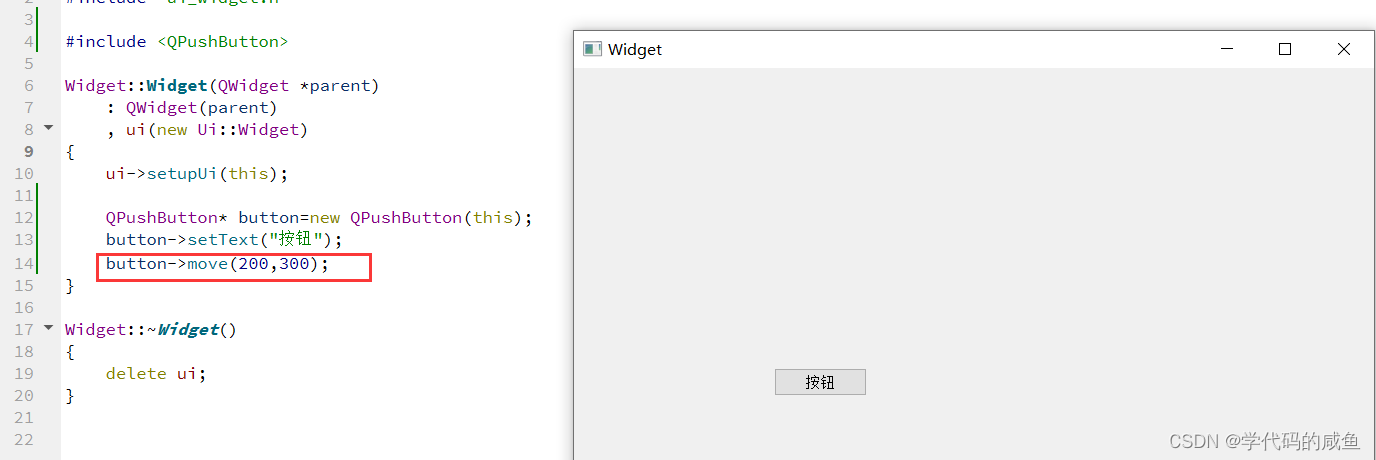
这里我们也可以设置窗口的位置。



 详解及使用)


:玩个花活_控规指标块生成)












