QT助手
为什么大家都说QT简单,第一点就是确实简单(bushi)。
我个人觉得最关键的点就是人家QT官方就给你准备好了文档,甚至还有专门的IDE——QtCreator,在QTCreator里面还有很多示例代码,只要你会C++的语法以及一点点对于QT的认识,你就可以依靠着手册以及百度去开发Qt程序。
什么?你不会不知道QT给你准备了文档吧?下面是我的路径,可以去参考一下。也就是先找到你安装QT的地方,找到一个写着版本号的文件夹,里面随便选一个(貌似是一样的)文件夹再点进去,找到bin目录,然后就能看到QT助手的exe可执行文件了。
E:\QT\5.15.2\msvc2019_64\bin\assistant.exe
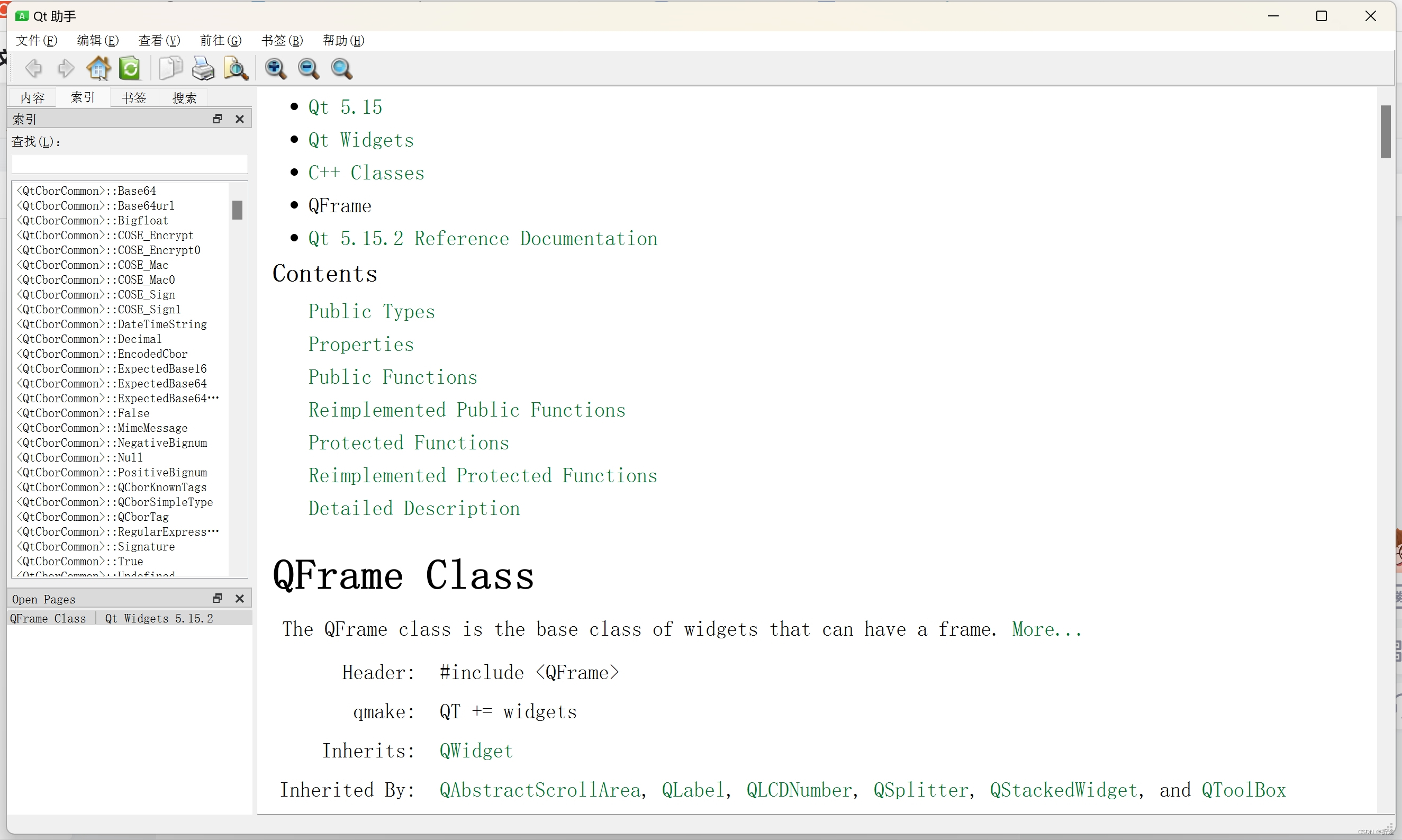
就是这个东西。

本来快速上手QT系列的第二篇是要写信号和槽的,但是感觉学会查询QT助手也是很重要的,因此往后推一推。
学会查询

左边有搜索栏,我们直接搜索即可,右边的主界面就会更新我们要查询的组件的内容。
现在还有一个问题,也是我初学QT时的问题,那就是查是会查了但是还不会查。
也就是说,比如我要一个按钮组件,那么我该搜索什么呢,我只知道在这边搜索但是不知道应该搜索什么。
这个时候就轮到QtDesigner登场了。
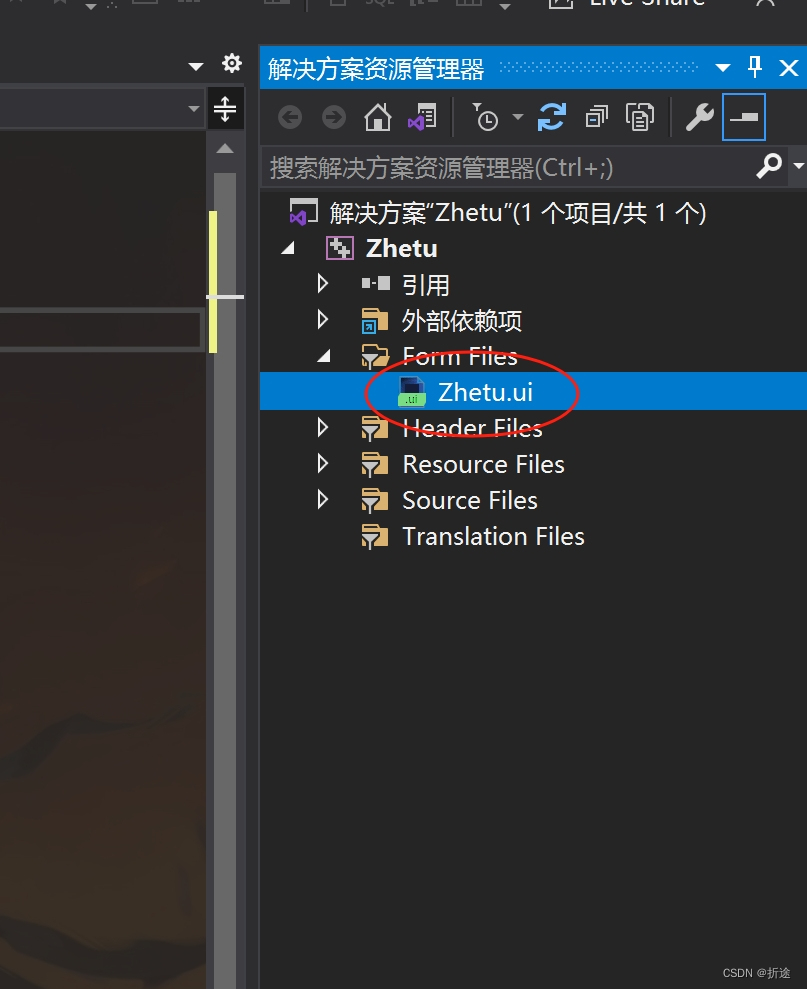
VS中我们找到.ui文件双击即可进入。

可能有熟悉我的小伙伴会说,你不是说你不喜欢用QtDesigner吗。那这个又是另外一回事了,我们这边的使用是指我们可以通过QtDesigner的图形化界面去选择我们要用的组件。
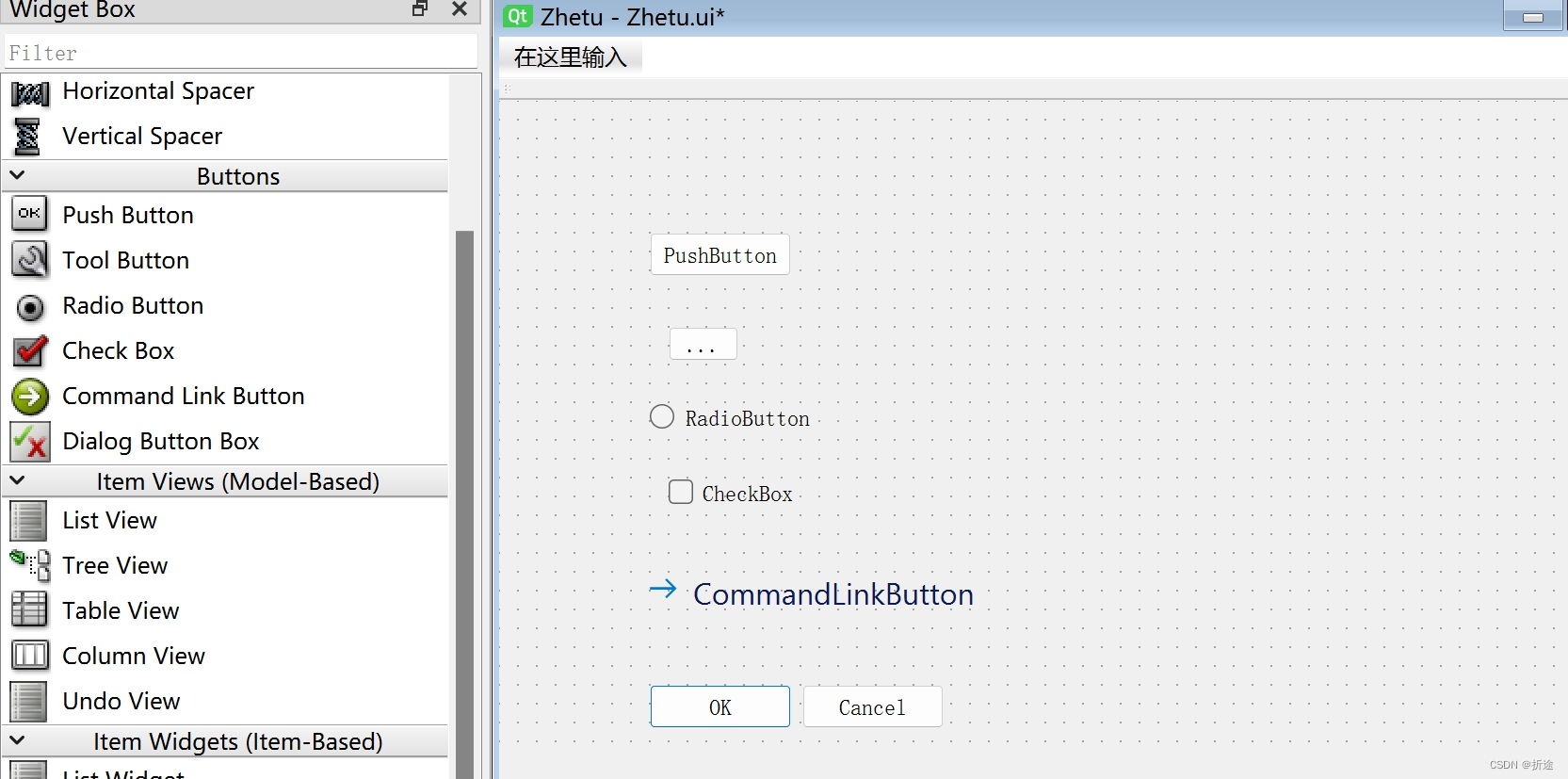
比如我们要找按钮,那么我们从左边那边选择一个按钮即可。

我们还可以拖拽到右边看看效果,货比三家,看看哪一种更适合我们。

一般按钮我们选择Push Button,选中对应组件之后我们还可以在QtDesigner的右侧去查看它拥有的属性,甚至包括它的父类的属性。

那么知道我们要用这个组件之后我们就可以去QT助手里搜索对应的用法了。
在QtDesigner里我们知道它是Push Button了,那么在搜索的时候我们却不能直接输入Push Button搜素,我们需要在它的名字前加个大写的Q然后再写上它的名字,并且把中间的空格去掉。
例如:
Push Button -> QPushButton
List View -> QListView
List Widget -> QListWidget
那么经过上面的例子,相信各位小伙伴就知道该如何挑选组件并且通过QT助手去搜索了。
以QPushButton为例通过QT助手寻找需要的信息
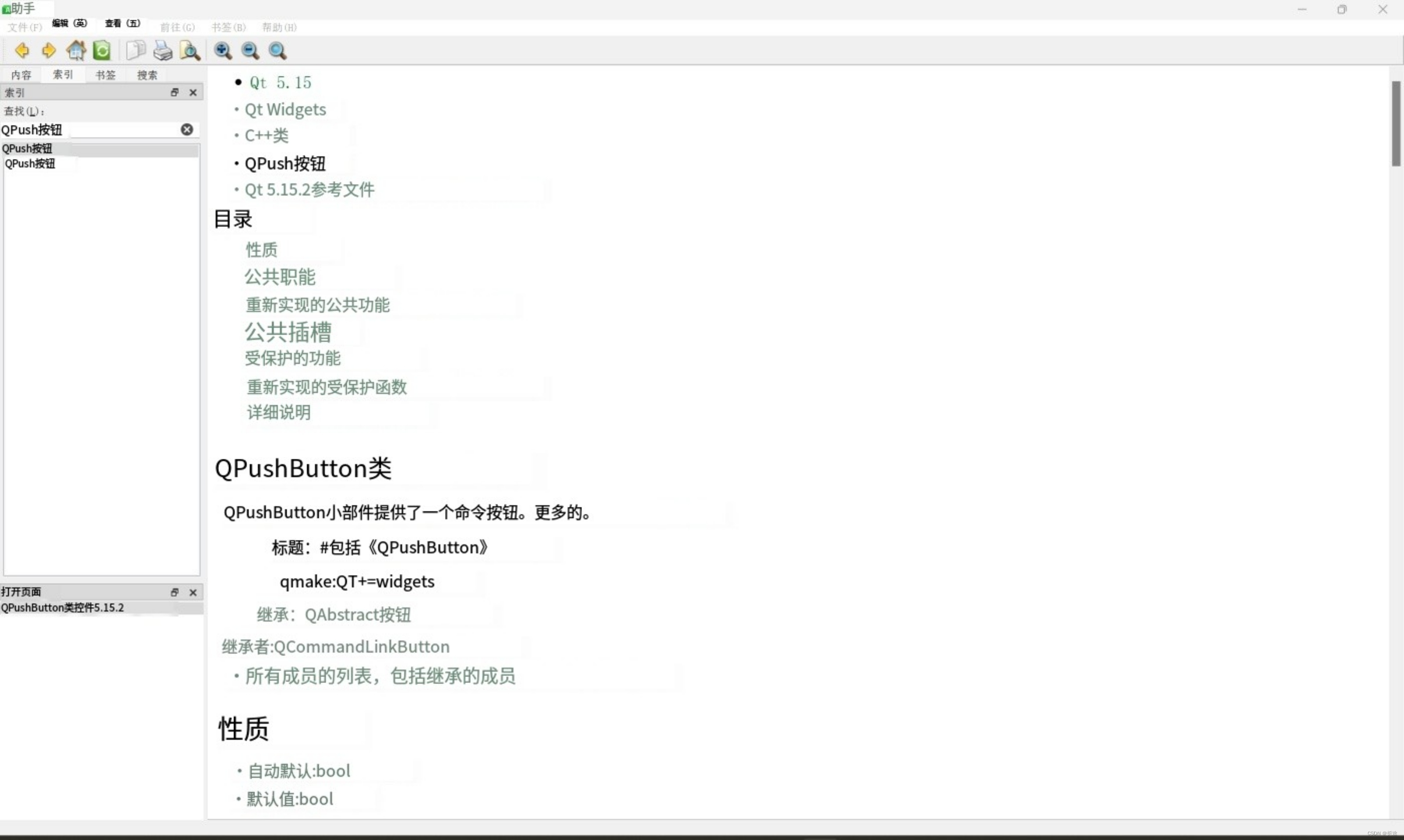
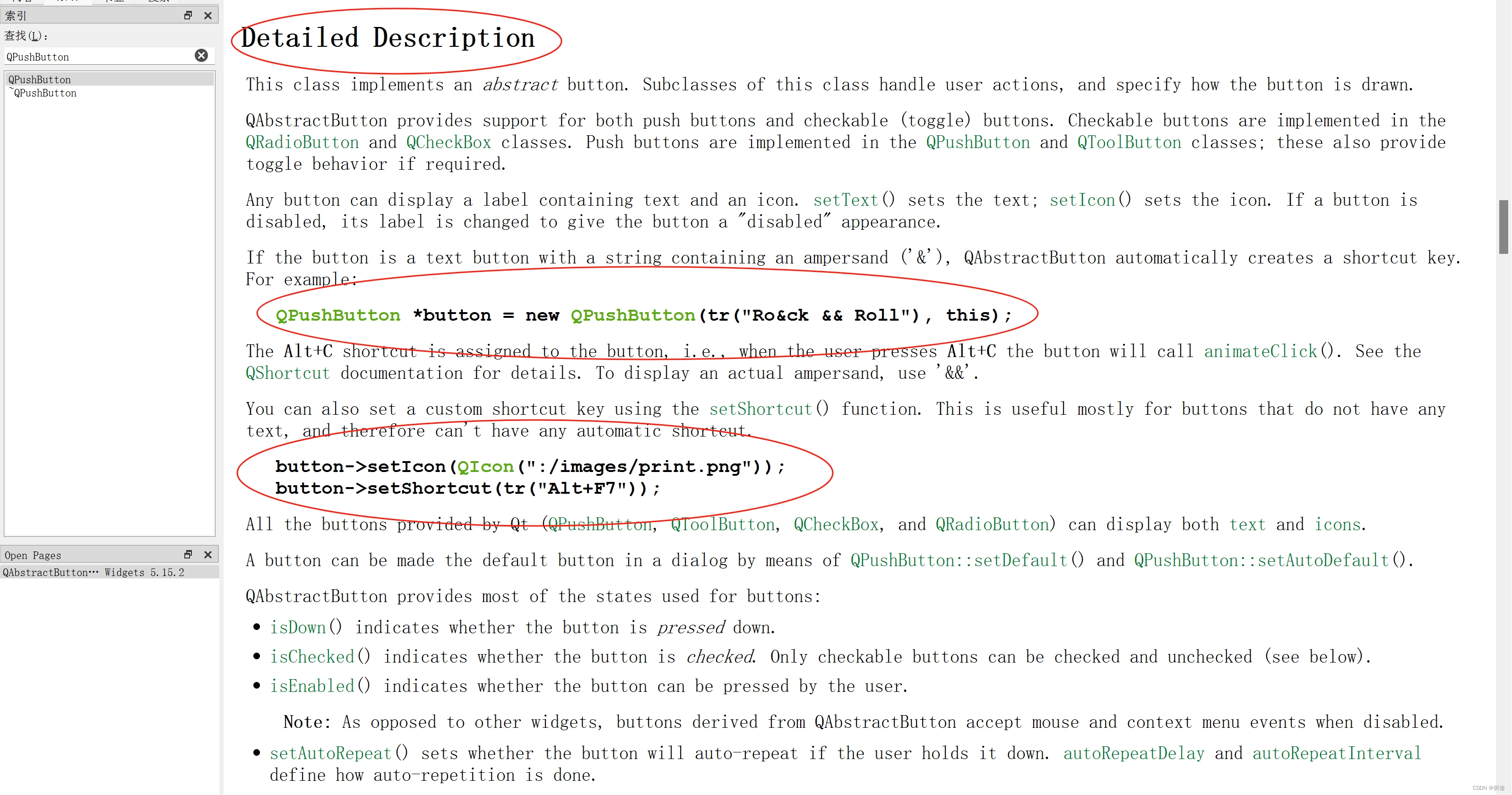
搜素之后我们可以得到下面的界面。

第一次看可能看不明白,会被这密密麻麻的英文吓到,但是没关系,我们先简单的翻译一下。

目录
头几行可以忽略,目录也可以先忽略,因为不管你搜索啥组件,目录那块基本上是一样的。
但是我们第一次用QT助手去搜索组件,还是简单的看看目录吧,目录有的信息是不是就是我们可以通过QT助手查到的信息。
那么第一个性质,就是告诉我们这个组件的成员变量有什么,以及是什么类型的。
第二个公共职能,翻译的不好,实际上就是公共函数,也就是以publish修饰的成员函数,这个是我最常用的。
第三个重新实现的公共功能,应该也好理解,也就是重写父类的公共函数。
第四个公共插槽,这个比较重要,是这个组件拥有的槽函数,关于什么是槽函数,这个后续讲信号和槽函数的时候会讲解(或许就是下一篇文章)。
第五个受保护的功能,也就是以protect修饰的成员函数。
第六个重新实现的受保护函数,也就是重写父类的保护函数。
最后一个详细说明我基本上不看,因为全是英文。
我们可以通过点击目录上的超链接跳转到对应的位置去查询,这个在我们后期熟练使用QT助手之后就会用的很顺手了。
类简介
我认为的一个很重要的东西却不在目录里,就是下面这个。

它在目录的下面,目录里第一条的上面。
从这里我们可以了解到很多。
比如第一行就告诉了我们QPushButton大概是个什么(虽然是英文)。
Header告诉我们应该要包含什么头文件,我们要使用QPushButton,那么就需要包含对应的头文件。
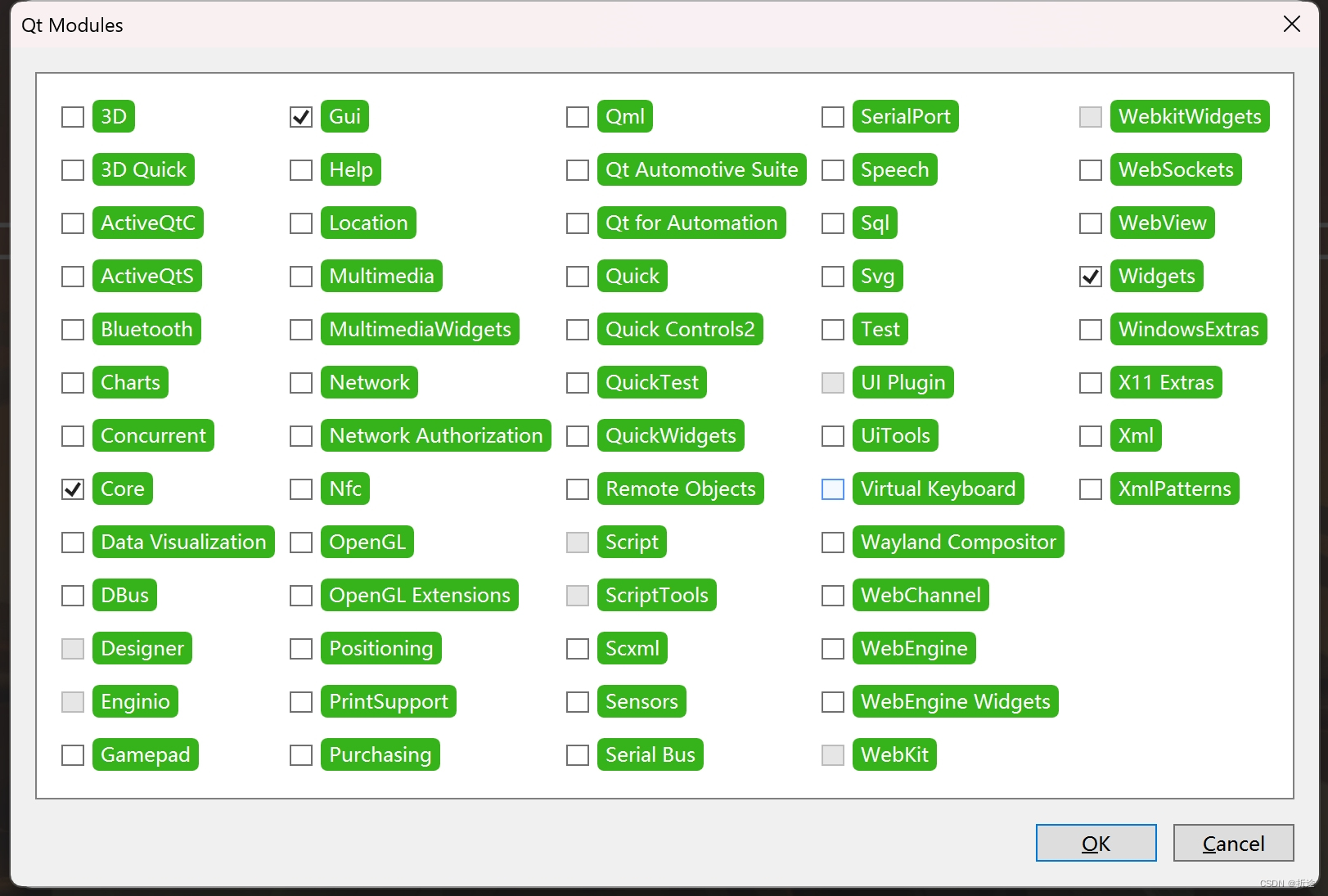
#include <QPushButton> qmake中是我们需要配置的东西,如果是VS的话,我们需要按照我下面的步骤去配置。



使用QTCreator的小伙伴就在.pro的配置文件里的对应位置加上QT += widgets即可。
除了头文件和qmake以外,我们还可以很清晰的看到这个组件继承于谁又是被谁继承。
主要还是看它继承谁。
因为有时候我们在该组件的介绍里找不到我们需要的函数,那么很有可能我们需要的函数就是在它的父类甚至是祖宗类中。
比如说在QtDesigner中我们可以看到属性中有个text,对应的就是按钮上的文本。

那么我们要修改它,按照正常猜想,设置text,那么对应的英文是不是setText,就算不是,那么函数名里肯定也沾个text,所以我们要修改text,我们就去找找QPushButton有没有对应的函数可以使用。
我们找过之后就会发现没有,根本找不到。那么此时我们要做的就是往它的父类去找,也就是QAbstractButton,我们点击最开始的简介中的链接便可以直接跳转过去。
在QAbstractButton的公共函数中我们还真就找到了
void setText(const QString &text)
其实在QtDesigner中我们就可以知道设置text属性的函数不属于QPushButton了。

所以虽然我不喜欢用QtDesigner来布局,但是使用QtDesigner可以让我们很方便地查阅对应组件的相关信息。
经验之谈
如果我们要查阅某个组件的属性是什么,那么大概率这个组件会有和属性名相同的函数会返回这个属性的值,我们可以通过那个函数去获取属性的值。
如果我们要设置某个组件的属性,那么大概率设置的函数名就会是“set”再加上属性名。
如果看了QtDesigner和QT助手还是不清楚组件该怎么使用,那么可以在QT助手中对应组件的界面的目录的最后一项——详细描述,一般是会有小例子去说明如何使用。

如果还是不行,那么好吧,我们直接百度。
)
项目方舟框架(ArkUI)之Divider组件)




)


![第四节课[XTuner微调]作业](http://pic.xiahunao.cn/第四节课[XTuner微调]作业)







)

