其他样式操作的属性
clientWidth(只读):获取元素的"可见宽度",包括内容区和内边距(返回的是一个数字,不带px,可直接进行计算)。
clientHeight(只读):获取元素的"可见高度",包括内容区和内边距(返回的是一个数字,不带px,可直接进行计算)。
offsetWidth(只读):获取元素的"整个宽度",包括内容区、内边距、边框(返回的是一个数字,不带px,可直接进行计算)。
offsetHeight(只读):获取元素的"整个高度",包括内容区、内边距、边框(返回的是一个数字,不带px,可直接进行计算)。
offsetParent(只读):获取到离当前元素最近的"开启了定位的祖先元素"(如果所有的祖先元素没有开启定位,则返回body)。
offsetLeft(只读):当前元素相对于其定位父元素的"水平偏移量"。
offsetTop(只读):当前元素相对于其定位父元素的"垂直偏移量"。scrollWidth(只读):获取元素"整个滚动区域的宽度"。
scrollLeft(只读):获取水平滚动条"滚动的距离"。
当满足:scrollWidth - scrollLeft = clientWidth 时,说明水平滚动条滚动到底。scrollHeight(只读):获取元素"整个滚动区域的高度"。
scrollTop(只读):获取垂直滚动条"滚动的距离"。
当满足:scrollHeight - scrollTop = clientHeight 时,说明垂直滚动条滚动到底(较常用)。注意:以上属性都是只读,不能修改。
元素滚动条滚动事件:
元素.onscroll:该事件会在元素的滚动条滚动时触发。示例:
<!DOCTYPE html>
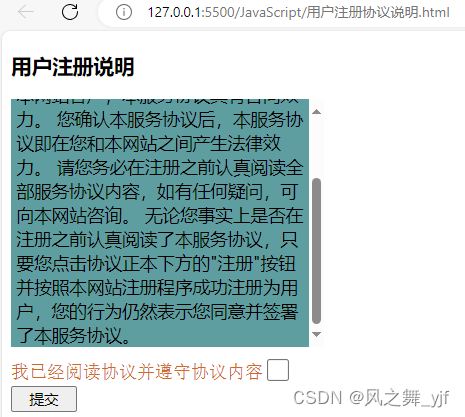
<html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>用户注册协议说明</title><style>p {background-color: cadetblue;width: 280px;height: 220px;padding-left: 5px;padding-top: 5px;overflow: auto;}span {display: inline-block;font-family: 'Courier New', Courier, monospace;color: chocolate;}.box1 {position: relative;top: -5px;}#checkbox {position: absolute;width: 20px;height: 20px;top: -3px}#submit {position: absolute;width: 60px;margin-top: 3px}</style><script>window.onload = function () {var p = document.getElementsByTagName("p")[0];var input = document.getElementsByTagName("input");// 元素的滚动条滚动时触发该事件。p.onscroll = function () {// 当垂直滚动条接近滚动到底时,表单项恢复正常使用。if (p.scrollHeight - p.scrollTop < 1.2*(p.clientHeight)) {// true为禁用 false为非禁用。input[0].disabled = false;input[1].disabled = false;}} }</script>
</head><body><h3>用户注册说明</h3><p>尊敬的客户,欢迎您注册成为本网站用户。 在注册前请您仔细阅读如下服务条款: 本服务协议双方为本网站与本网站客户,本服务协议具有合同效力。 您确认本服务协议后,本服务协议即在您和本网站之间产生法律效力。请您务必在注册之前认真阅读全部服务协议内容,如有任何疑问,可向本网站咨询。无论您事实上是否在注册之前认真阅读了本服务协议,只要您点击协议正本下方的"注册"按钮并按照本网站注册程序成功注册为用户,您的行为仍然表示您同意并签署了本服务协议。</p><div class="box1"><span>我已经阅读协议并遵守协议内容</span><!-- disabled:设置或返回checkbox是否被禁用,禁用则表单项不可选中,变为不可用状态--><input type="checkbox" id="checkbox" disabled="disabled"><br><input type="submit" id="submit" disabled="disabled"></div>
</body></html>




来指导工作和生活)




)


—— 并发编程之生产者消费者)







