扩展鸿蒙textinput组件,支持快速扩展展性,标题文本等,文本内容双向绑定、文本组件快速复用。


组件代码
/*** 单选文本*/
@Component
export default struct DiygwInput{//绑定的值@Link value:string;//未选中图标@State labelImg: Resource = $r('app.media.user');//是否文本图片@State isLabelImg: boolean = false;@State labelImgWidth: number = 20;@State labelImgHeight: number = 20;//标题文本@State label:string = '文本';//水平状态时,文本占大小@State labelWidth:number = 80;//是否标题文本换行@State isWrapLabel:boolean = false;//是否标题文本@State isLabel:boolean = true;//标题颜色@State labelColor:string = "#333333";//自动标题长度@State isLabelAuto:boolean = false;//文本字体大小@State textSize:number = 14;//选中图版本大小@State imgSize:number = 28;//每个占比@State itemWidth:string = '33%';//组件内边距@State leftRightPadding:number = 16;@State topBottomPadding:number = 6;@State placeHolder:string = '请输入'@State placeHolderColor:string = '#fff'@State inputRadius:number = 2;@State textHeight:number = 30@State isBorder:boolean = true;@State inputType:InputType = InputType.Normalbuild() {Flex({alignItems:this.isWrapLabel?ItemAlign.Start:ItemAlign.Center,direction:this.isWrapLabel?FlexDirection.Column:FlexDirection.Row,justifyContent:FlexAlign.Start}){if(this.isLabel){Row(){if(this.isLabelImg){Image(this.labelImg).width(this.labelImgWidth).height(this.labelImgHeight).margin({ left:3 }).flexShrink(0)}if(this.isLabelAuto){Text(this.label).flexShrink(0).fontColor(this.labelColor).fontSize(this.textSize).margin({bottom:this.isWrapLabel?10:0,right:10,}).textAlign(TextAlign.Start);}else{Text(this.label).fontColor(this.labelColor).width(this.isWrapLabel?'100%':this.labelWidth).fontSize(this.textSize).margin({bottom:this.isWrapLabel?10:0}).textAlign(TextAlign.Start);}}.margin({top:this.isWrapLabel?10:0})}TextInput({ placeholder: this.placeHolder,text:this.value }).fontSize(this.textSize).type(this.inputType).borderRadius(this.inputRadius).padding({ left:this.isWrapLabel?3:10 }).placeholderColor(this.placeHolderColor).backgroundColor(Color.White).fontWeight(FontWeight.Normal).fontStyle(FontStyle.Normal).fontColor(Color.Black).height(this.textSize+15).width('100%') .onChange((value: string) => {this.value = value;})}.borderWidth({bottom: this.isBorder?1:0}).borderColor({bottom: "#eee"}).borderStyle(BorderStyle.Solid).borderStyle(BorderStyle.Solid).height(this.textSize+(this.isWrapLabel?20:0)+30+this.topBottomPadding*2).padding({left:this.leftRightPadding,right:this.leftRightPadding,top:this.topBottomPadding,bottom:this.topBottomPadding})// .onAppear(() => {// this.initCheck()// })}
}
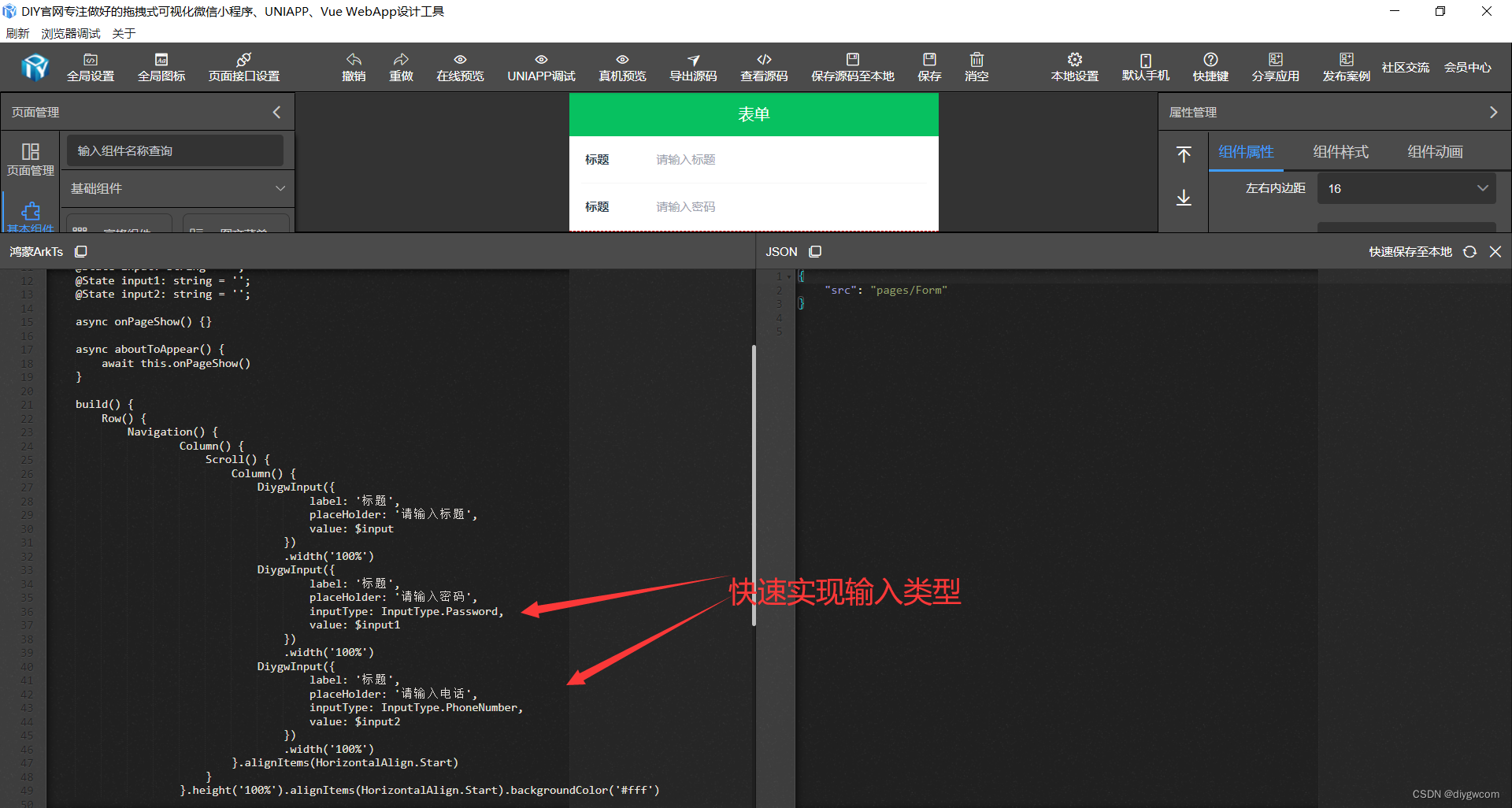
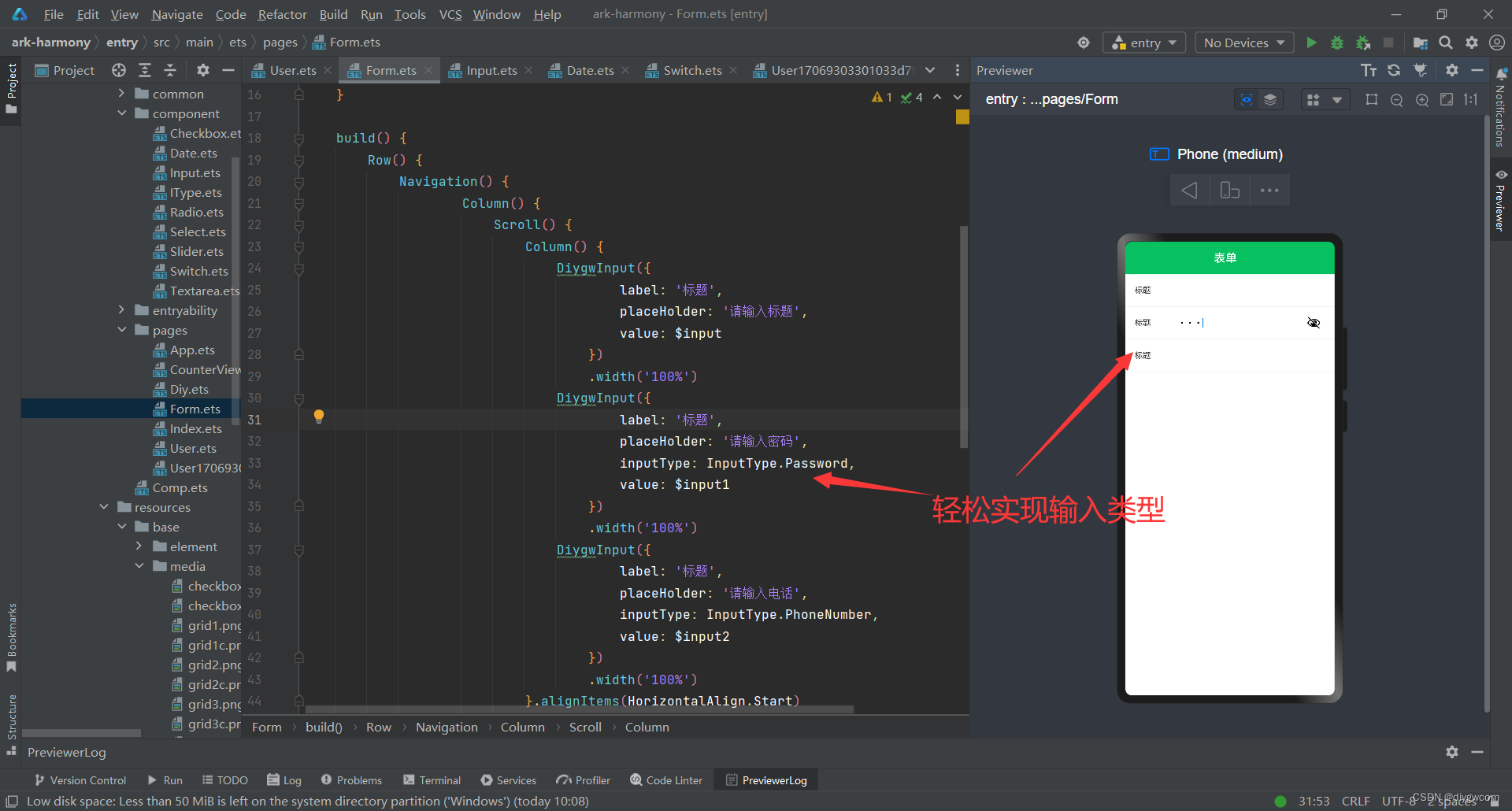
快速实现输入组件调用代码
import {navigateTo
} from '../common/Page'
import {IDynamicObject
} from '../component/IType';
import DiygwInput from '../component/Input'
@Entry
@Component
export struct Form {@State input: string = '';@State input1: string = '';@State input2: string = '';async onPageShow() {}async aboutToAppear() {await this.onPageShow()}build() {Row() {Navigation() {Column() {Scroll() {Column() {DiygwInput({label: '标题',placeHolder: '请输入标题',value: $input}).width('100%')DiygwInput({label: '标题',placeHolder: '请输入密码',inputType: InputType.Password,value: $input1}).width('100%')DiygwInput({label: '标题',placeHolder: '请输入电话',inputType: InputType.PhoneNumber,value: $input2}).width('100%')}.alignItems(HorizontalAlign.Start)}}.height('100%').alignItems(HorizontalAlign.Start).backgroundColor('#fff')}.width('100%').height('100%').backgroundColor('#07c160').title(this.NavigationTitle()).titleMode(NavigationTitleMode.Mini).align(Alignment.Center).hideBackButton(true)}.width('100%').height('100%')}@BuilderNavigationTitle() {Column() {Text('表单').width('100%').textAlign(TextAlign.Center).height('28vp').fontSize('20fp').fontWeight(500).fontColor('#fff')}}}




)







| LlamaIndex高级检索(三):句子窗口检索)






)