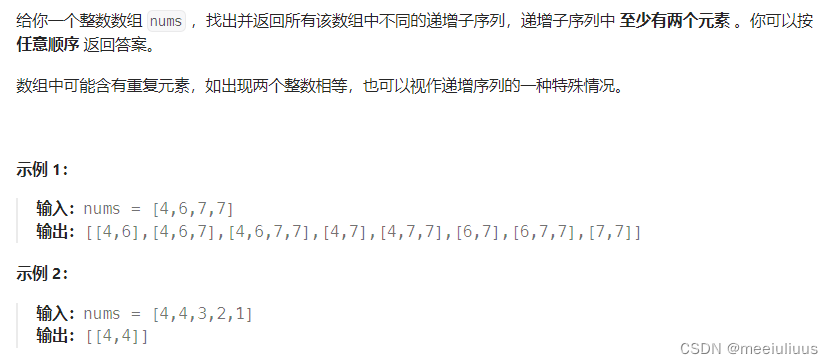
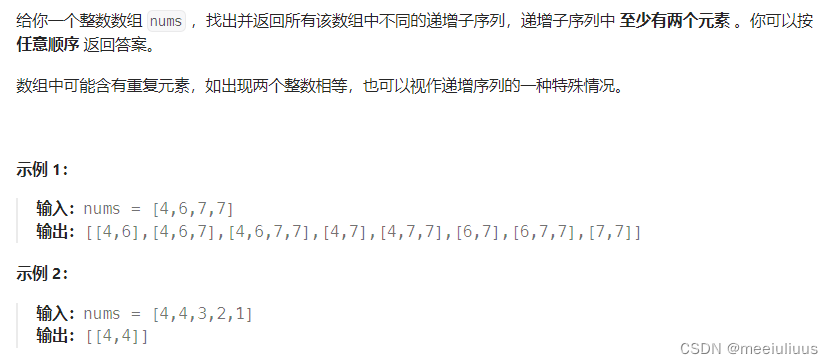
题目:

代码(首刷看解析 2024年2月3日):
class Solution {
private:vector<vector<int>> res;vector<int> path;
public:void backtracking(vector<int>& nums, int startIndex) {if (path.size() > 1) {res.push_back(path);}unordered_set<int> uset;for (int i = startIndex; i < nums.size(); ++i) {if (!path.empty() && nums[i] < path.back() ||uset.find(nums[i]) != uset.end()) {continue;}uset.insert(nums[i]);path.push_back(nums[i]);backtracking(nums, i + 1);path.pop_back();}}vector<vector<int>> findSubsequences(vector<int>& nums) {backtracking(nums, 0);return res;}
};


















![[晓理紫]每日论文分享(有中文摘要,源码或项目地址)--强化学习、模仿学习、机器人](http://pic.xiahunao.cn/[晓理紫]每日论文分享(有中文摘要,源码或项目地址)--强化学习、模仿学习、机器人)

