一、背景介绍
简单讲一下历程,幻兽帕鲁从在1月19日上线,24小时内在线人数峰值便突破200万,作为2024年第一款现象级游戏,《幻兽帕鲁》上线后,由于人数太多,频现服务器过载导致游戏卡顿掉线的情况。为了能够正常流畅的体验《幻兽帕鲁》,不少玩家搭建了《幻兽帕鲁》服务器(私服)。这时候云服务器就承担了承上启下的作用,稳定的服务器才能让伙伴们享受到游戏的乐趣,也避免一些别有用心的人破坏游戏体验,所以如果有伙伴,还是建议买服务器哈。
各个大厂纷纷开始价格厮杀,鹅厂和阿里云和菊厂的最新报价如下:
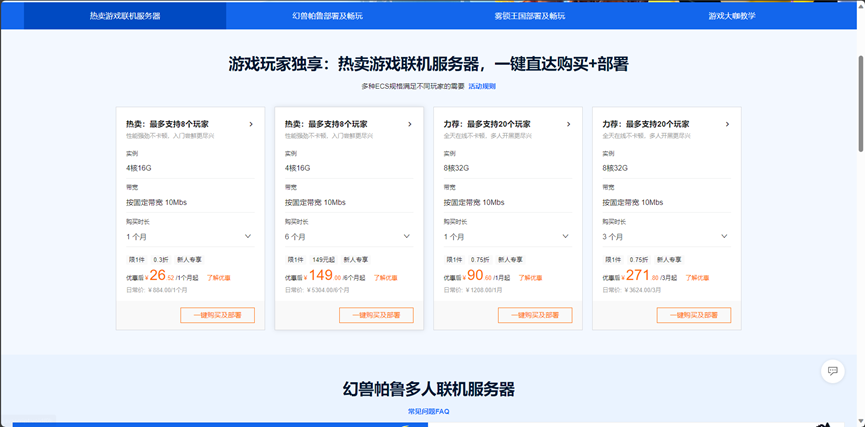
鹅厂

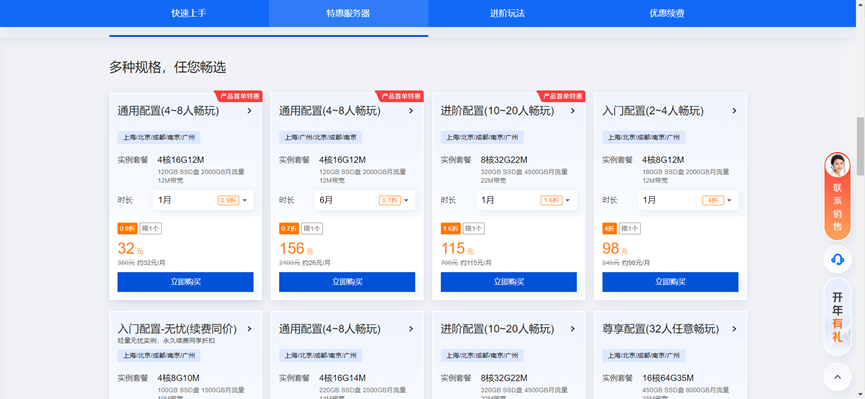
阿里云

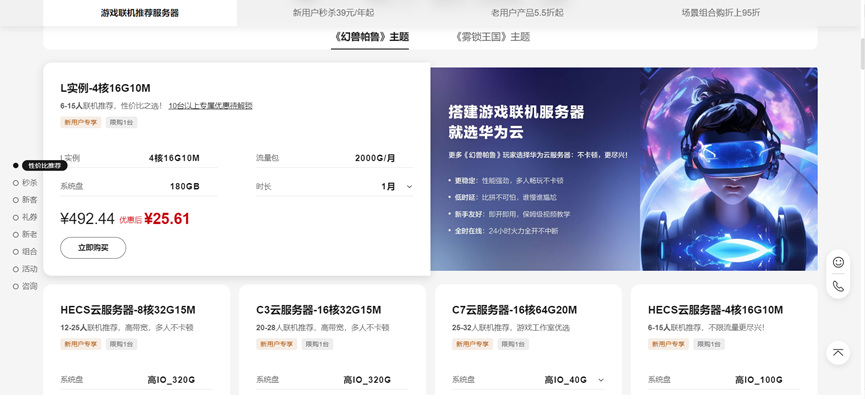
菊厂

| 服务器厂 | 各自优势 | 各自劣势 |
| 鹅厂 | 选择多,品类多 | 价格高,优势不明显 |
| 阿里云 | 价格低,选择多,品类多 | 对老用户不太友好 |
| 菊厂 | 价格最低 | 高配价格过高,选择不多 |
良心说一句,游戏不吃宽带,吃的是内存和CPU,10M网速和12M基本没啥区别,何况鹅厂和菊厂的还有流量限制,阿里云的价格还是非常合适的,同时阿里云的高校计划,还有300元的免费额度,真的比腾讯云不知道香多少了,所以我建议用阿里云做幻兽帕鲁服务器,同时提供的是经济型e实例服务器,经济型e实例是阿里云面向个人开发者、学生、小微企业,在中小型网站建设、开发测试、轻量级应用等场景推出的全新入门级云服务器,采用Intel® Xeon® Platinum架构处理器,支持1:1、1:2、1:4多种处理器内存配比,弹性伸缩,自动扩缩容,这样才能享受到极致的游戏体验。
只要你跟我这样部署,基本一年免费白嫖,当然我们不用心疼阿里云,毕竟也是有社会责任的,只要大家工作或者学习的时候需要服务器了,可以选择阿里系就好了,选服务器地址:
https://developer.aliyun.com/topic/ecs/huanshou?userCode=2s3mpno6
二、部署过程
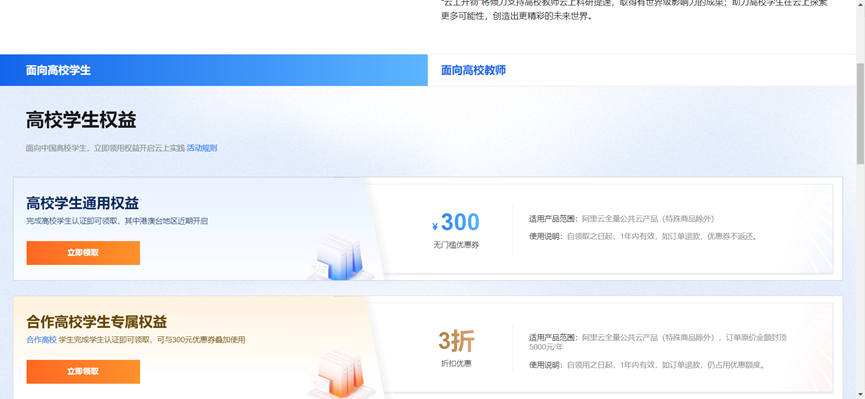
首先我们还是要该白嫖就得嫖的,我们先点开阿里云的云工开物:https://university.aliyun.com/?spm=5176.28623341.J_4VYgf18xNlTAyFFbOuOQe.173.68654519xYLs0b&scm=20140722.M_10076475._.V_1

领取面向高校学生的优惠券,300元无门槛,注意了,这里是无门槛!!!!
算一下哈,149六个月,300块钱正好一年,这能不香嘛,快点看看你的折扣是不是这样的:https://developer.aliyun.com/topic/ecs/huanshou?userCode=2s3mpno6
而且目前支持一键购买和部署,其实对一些不懂服务器的小白来说,真的是一步到位
部署步骤如下:
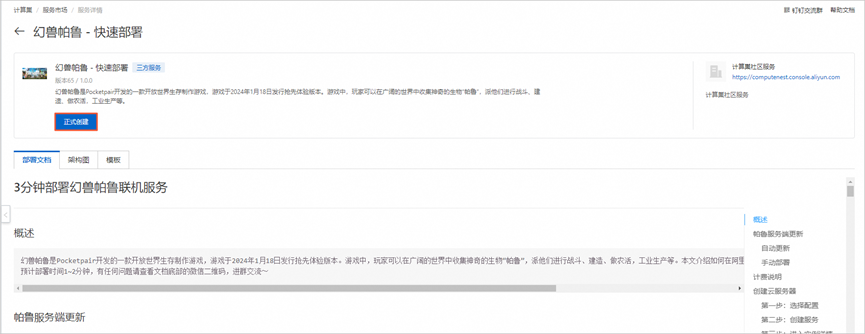
通过上述链接点击一键购买及部署,前往计算巢控制台。在服务市场页面,在搜索框中输入并搜索幻兽帕鲁,单击幻兽帕鲁 - 快速部署。

在幻兽帕鲁 - 快速部署页面,单击正式创建。

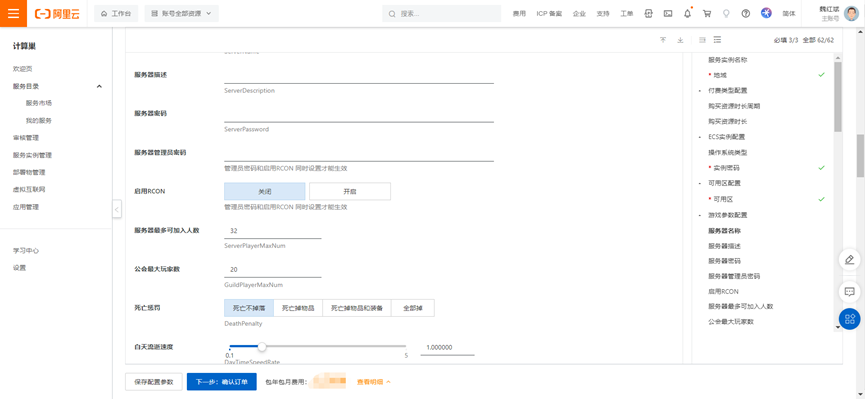
在创建服务实例页面,选择要创建的规模,然后单击下一步:确认订单,右上角有必填项确认,非常人性化,只需要自己创建实例密码,就可以,同时也可以选择一些配置,方便进入游戏的时候进行限制用户。


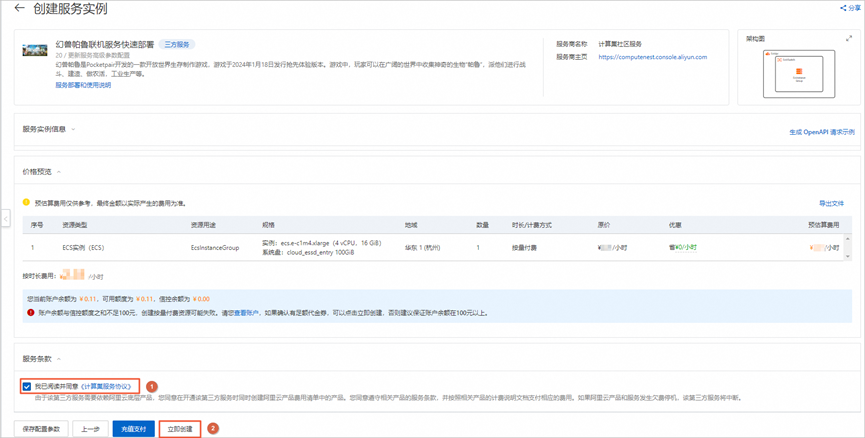
在确认订单页面,确认订单费用后,选中我已阅读并同意《计算巢服务协议》,然后单击立即创建。

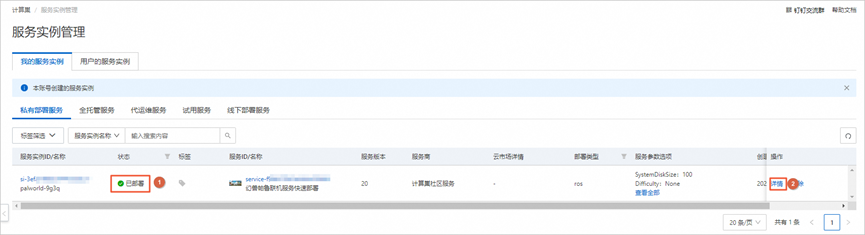
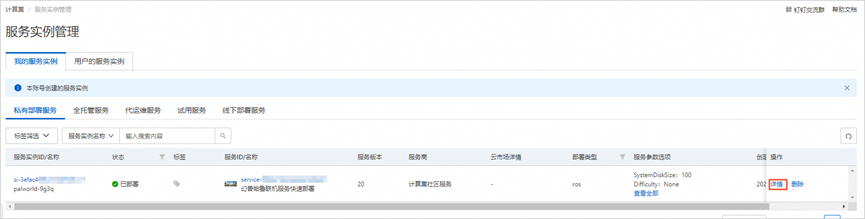
在服务实例管理页面的私有部署服务页签,可以看到刚刚创建的服务实例以及服务部署进度,耐心等待服务部署完成,等待状态变为已部署后,单击右侧操作列下的详情。

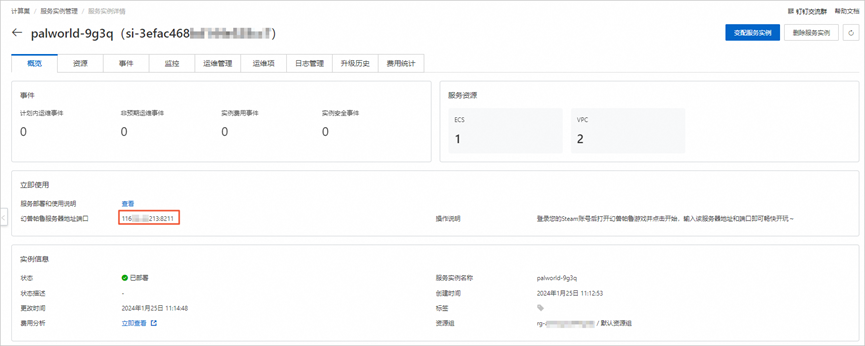
在概览页签,可以看到幻兽帕鲁服务器地址端口,这个就是您搭建服务器的IP地址和端口号,在下一步登录游戏的操作中会使用到。

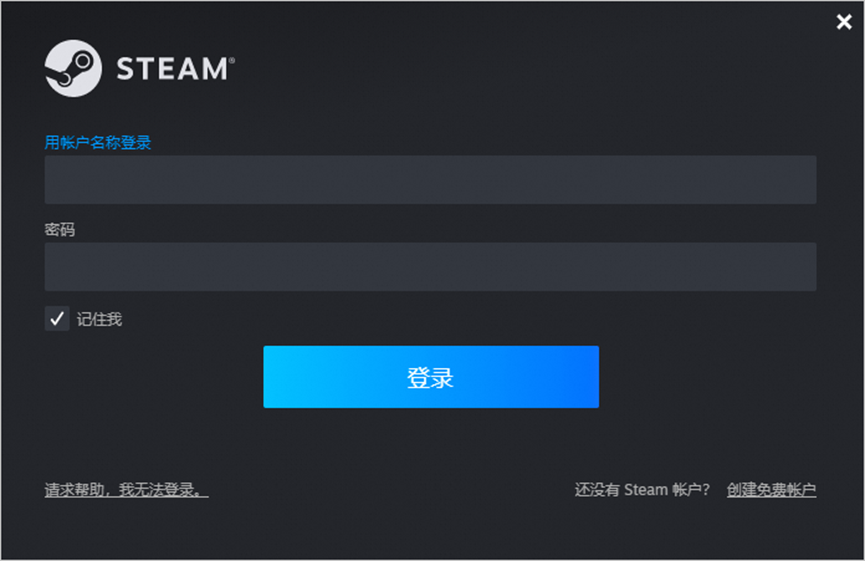
首先需要在Steam购买幻兽帕鲁(Palworld)108人民币,国外好像是24.99美元。登录Steam账号,没买的可以借账号玩,淘宝也有资源,自己斟酌情况吧。

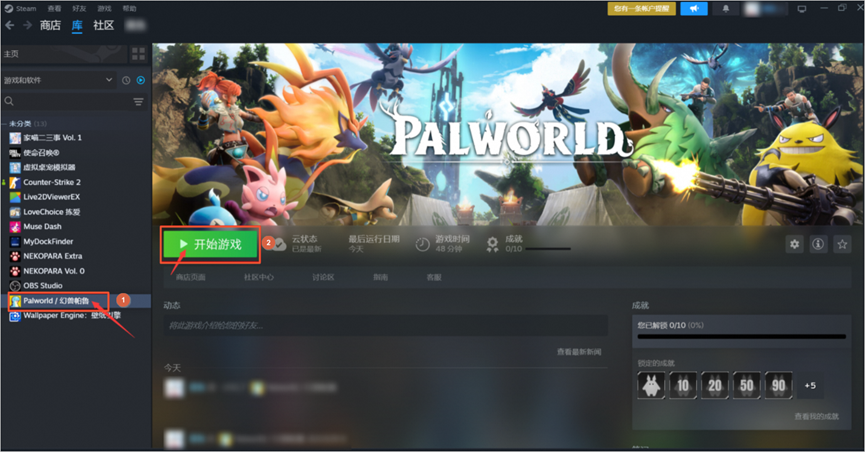
在库中找到幻兽帕鲁,单击开始游戏。

在游戏菜单中,单击加入多人游戏(专用服务器)。

玩家只需要输入您已部署的计算巢服务实例的幻兽帕鲁服务器地址端口,单击联系,即可畅快开玩
客户端更新问题
通过计算巢控制台,自动更新幻兽帕鲁服务端版本。前往计算巢控制台。在服务市场页面,单击服务实例管理。在服务实例管理页面的私有部署服务页签,找到幻兽帕鲁服务实例,单击其右侧操作列下的详情。

在概览页签,单击运维管理。在运维管理页签,单击升级服务端版本。

在创建自定义任务面板,单击下一步。在创建自定义任务面板,单击确定。在运维管理页签,您可以看到升级服务端版本的任务正在运行中,耐心等待服务端版本升级完成在运维管理页签,当升级服务端版本的任务的状态为成功,表示服务端版本升级完成。

自动存档
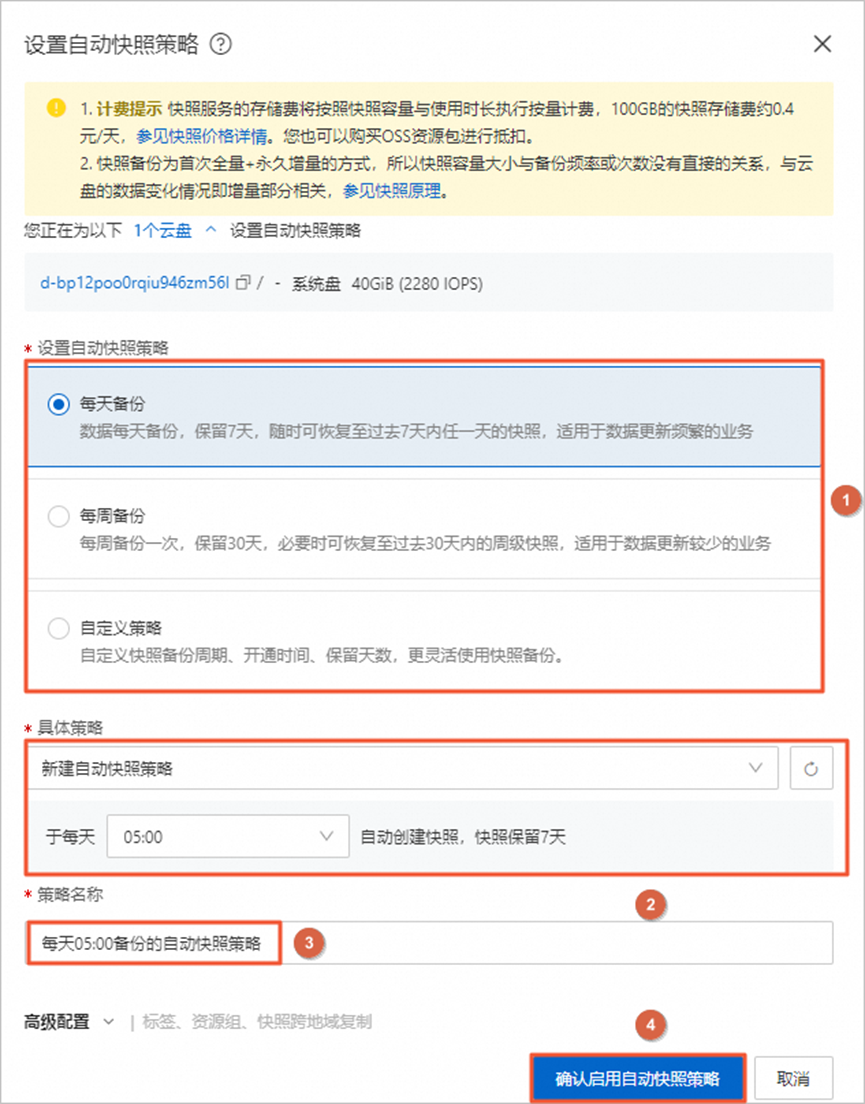
在云盘页签,找到云服务器ECS挂载的云盘,单击其右侧操作列下的设置快照策略。在设置快照策略面板,设置自动快照策略、具体策略、策略名称、单击启用自动快照策略。

老户部署视频展示(只展示部署过程和常见问题,后续游戏过程看上述教程,我是提前买了服务器,然后私有化部署到计算巢上):
一键部署幻兽帕鲁服务器
三、部署感受
也不知道为啥,年底了各个大厂开始卷游戏服务器了,不过确实缝合怪是了解大家需求,宝可梦算是让帕鲁给圆梦了,打工人终成被打工人,阿里云的服务器还是非常不错的,之前我也测评过e实例的服务器,相关文章可以点击此处:https://developer.aliyun.com/article/1405243?spm=a2c6h.24874632.expert-profile.132.6d4a180edEFzGD阿里云经济型实例规格族e(economy)是一个性价比高的云计算解决方案,特别适合预算有限且对性能稳定性要求不高的中小型企业或个人开发者,简单来说可以满足大家组团打游戏的需求,希望大家不要嫌弃共享型,他也是有梦想的,弹性伸缩也不是随便说说的,最后祝大家新年快乐,测评估计今年就做到这了,请大家多多支持阿里云,支持国产,年底打游戏的直接搂它:一键选游戏服务器,高校服务免费的该拿还是拿:天工开物

















上)

(更新中....))
用法)