
npm install慢解决方法:删掉nodel_modules。
5.0.3:表示安装指定的5.0.3版本
~5.0.3:表示安装5.0X中最新的版本
^5.0.3: 表示安装5.x.x中最新的版本。
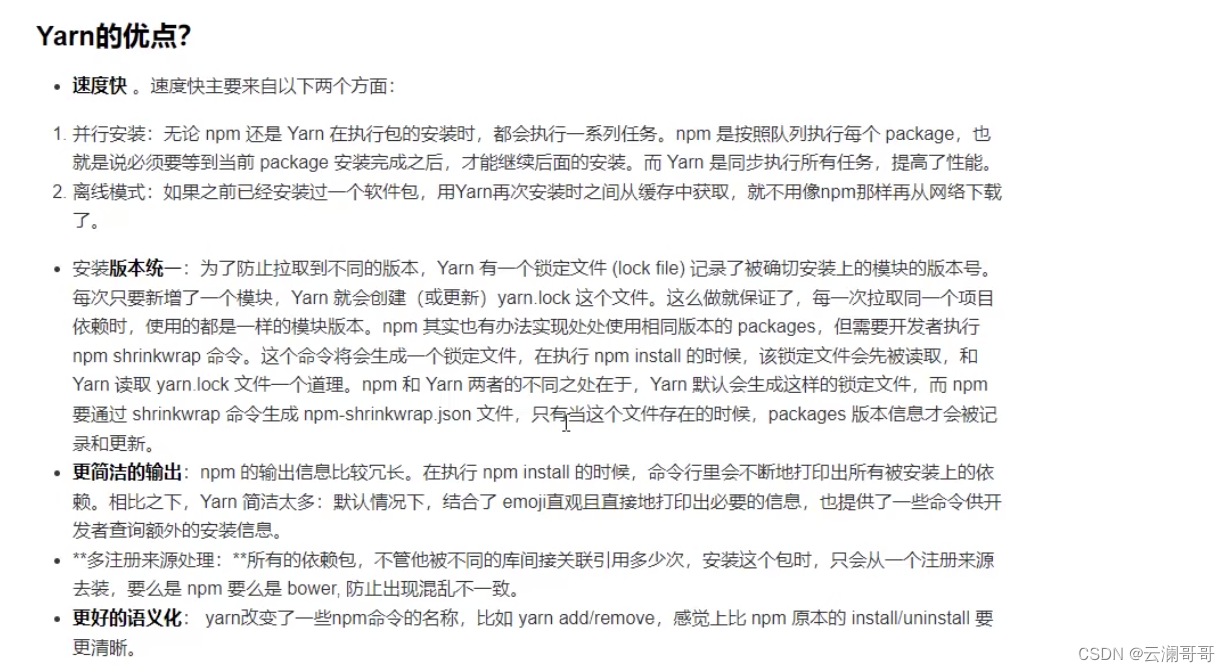
yarn的优点:
1.速度快,可以并行安装
2.安装版本统一

项目搭建:
- 安装nodejs
- 查看node版本:node -v
- 安装vue clie : npm install -g @vue/cli
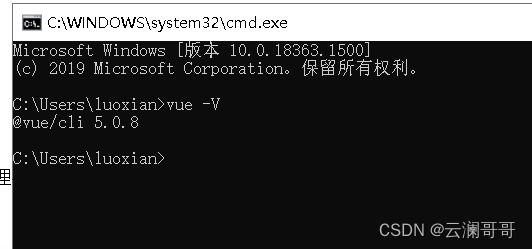
- 查看vue版本:vue -V

- 使用vue ui 搭建项目:
-
cd E:\work\gitee\vue-backend-1 vue create vue-backend-1 选择vue2 [等待即可] 运行:npm run serve,浏览器可访问localhost:8080 学习饿了么UI: Element - The world's most popular Vue UI framework 项目安装饿了么UI依赖:npm i element-ui -S 
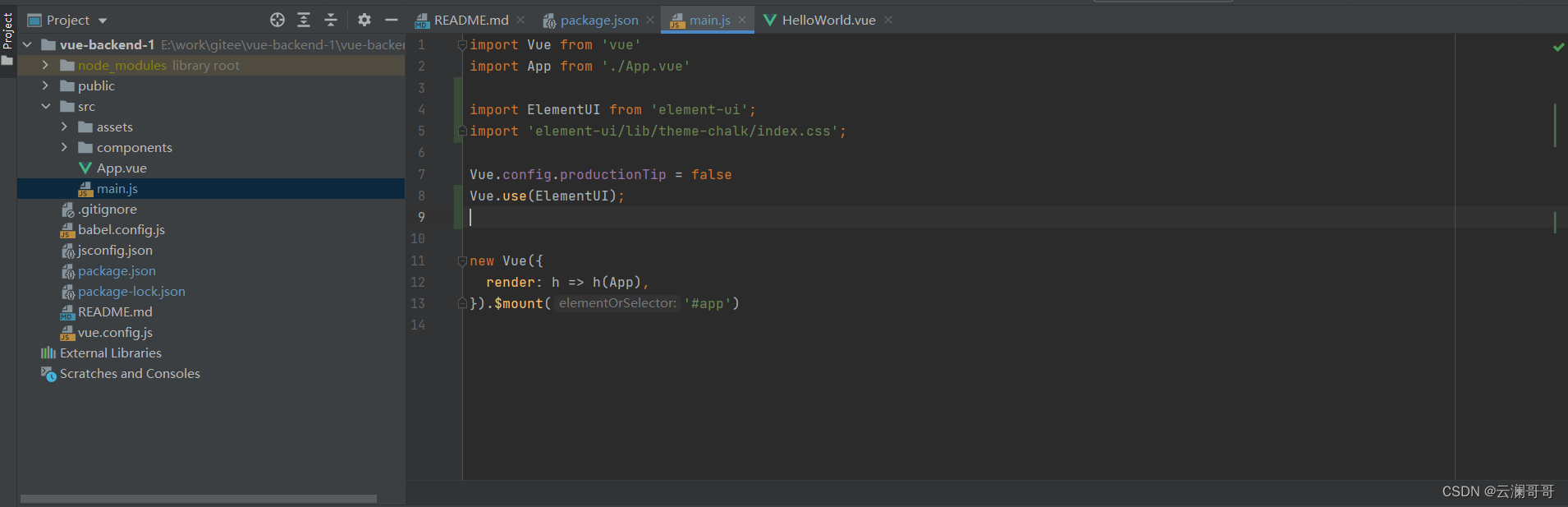
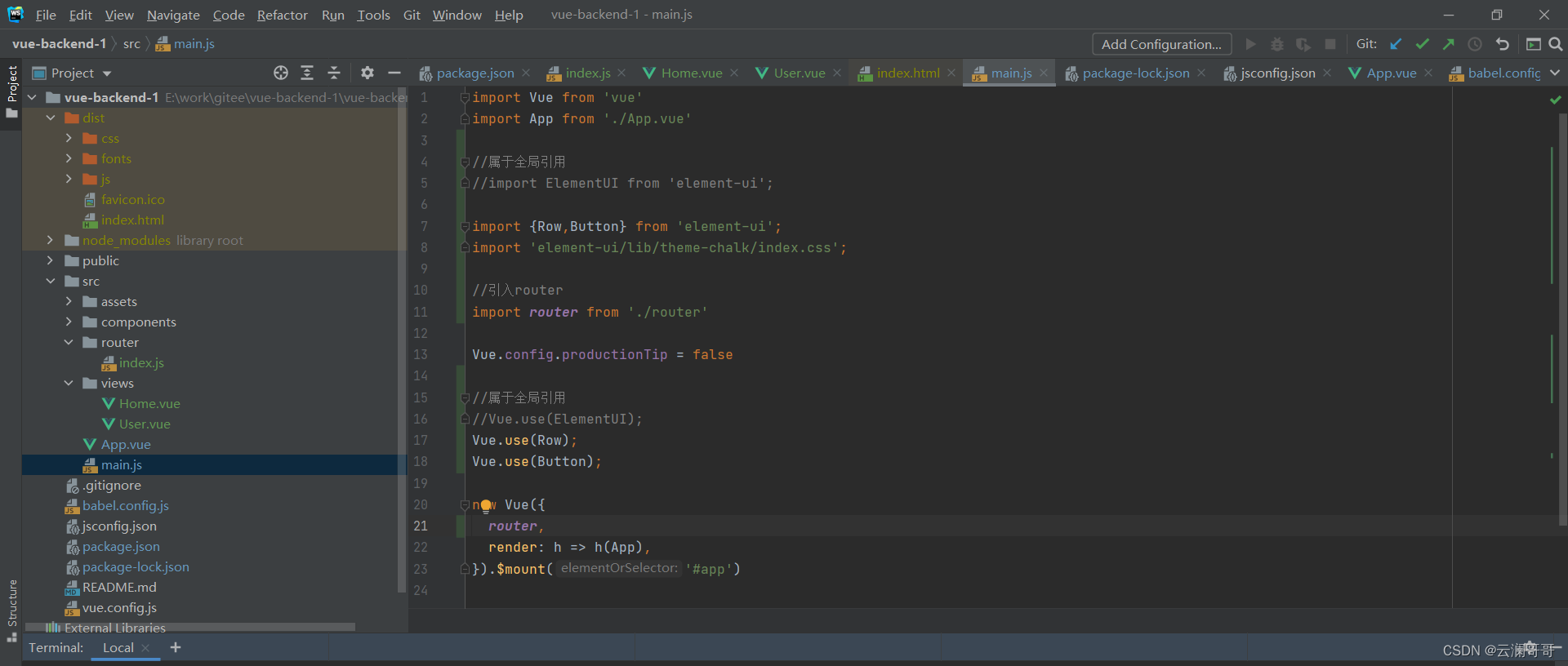
引用element-UI:main.js引入3行代码[全局引用]

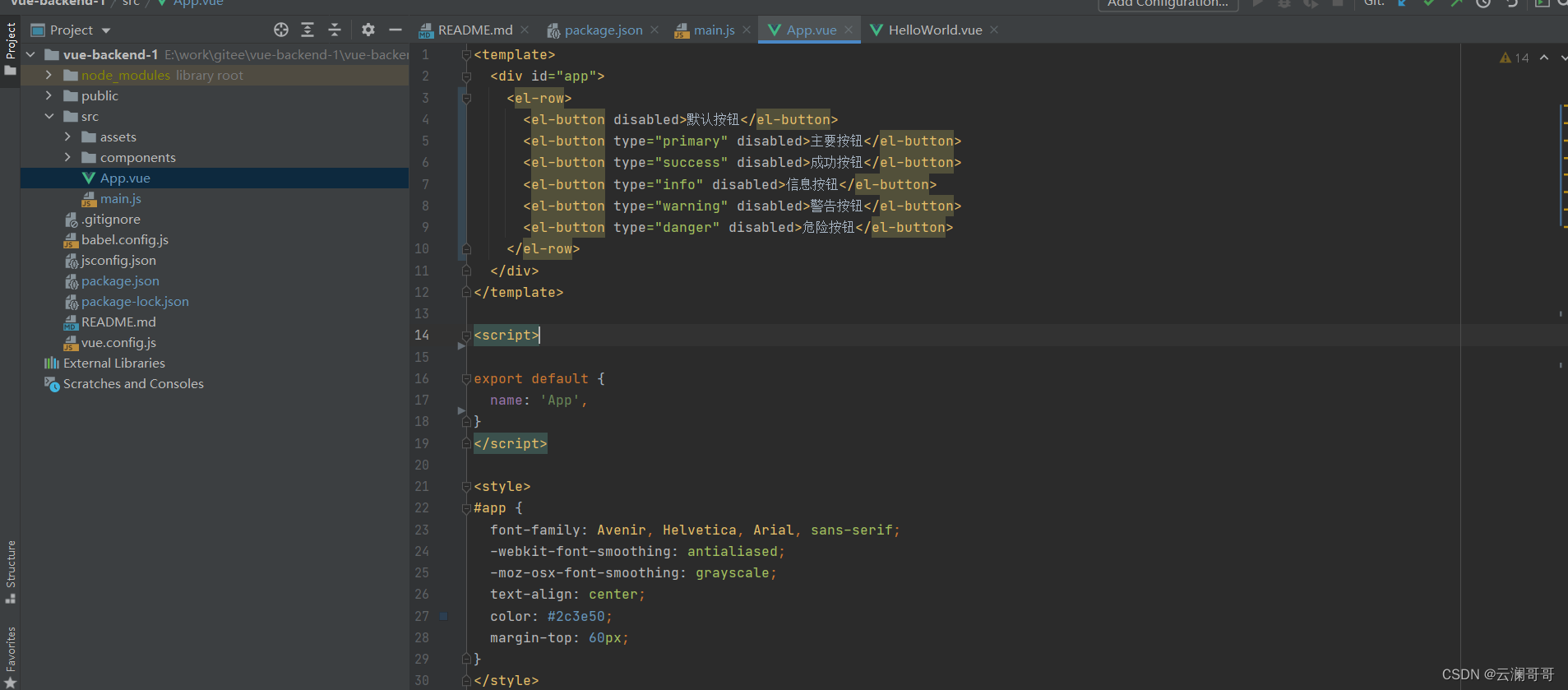
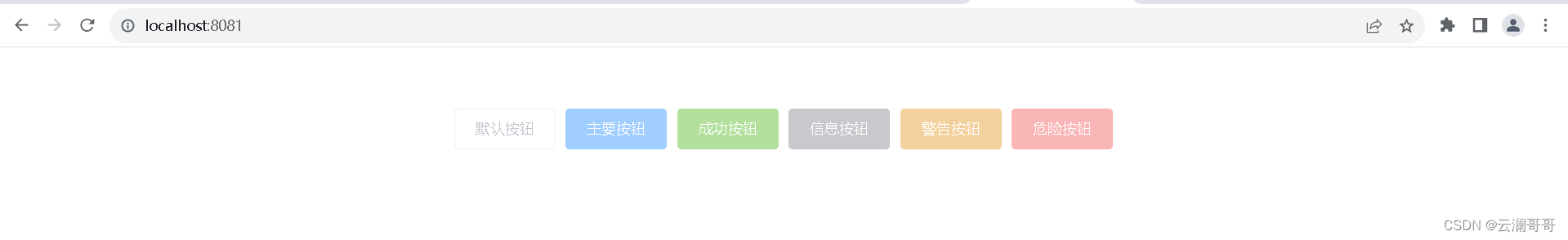
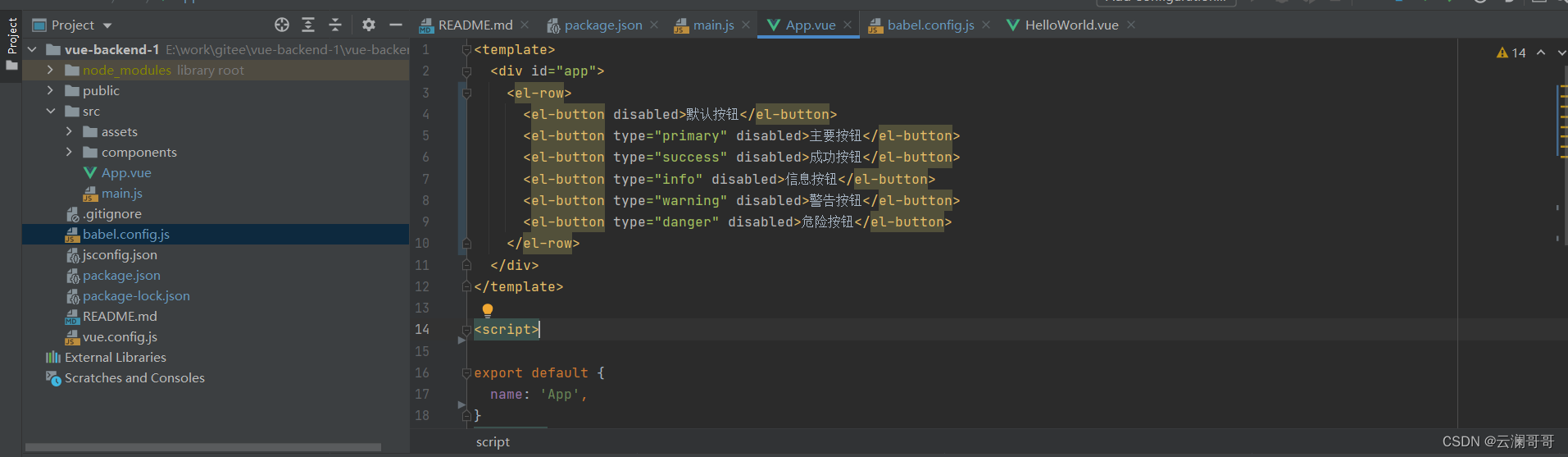
简单使用element-ui:拷贝代码到项目中,运行试试效果


npm run server:

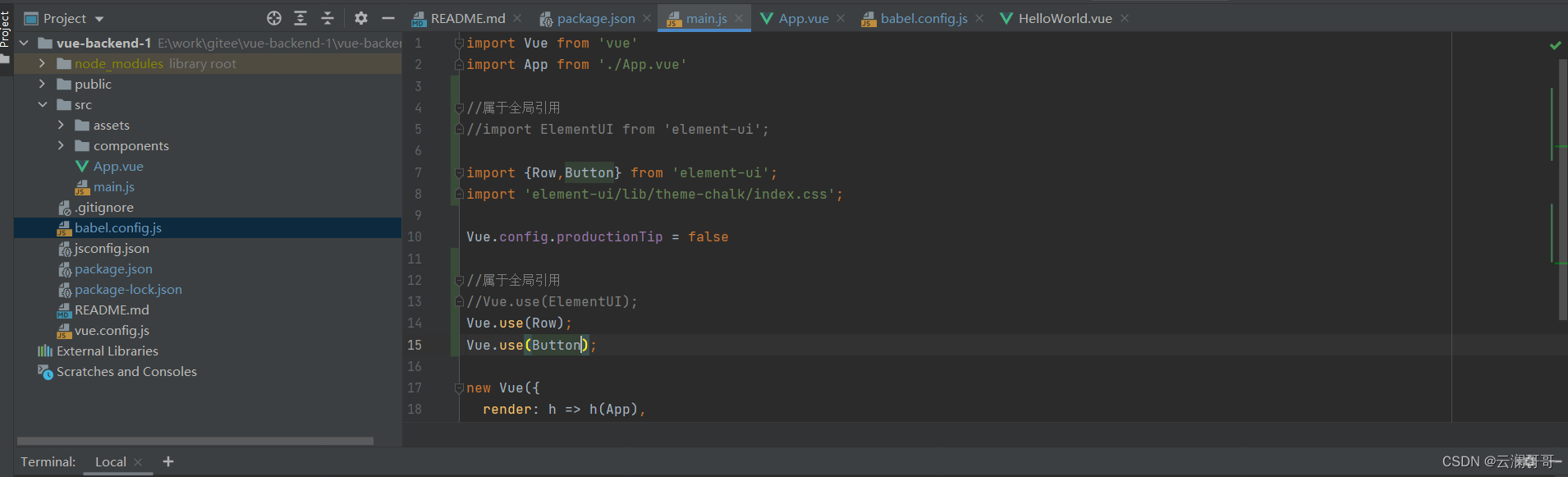
按需引用:安装插件

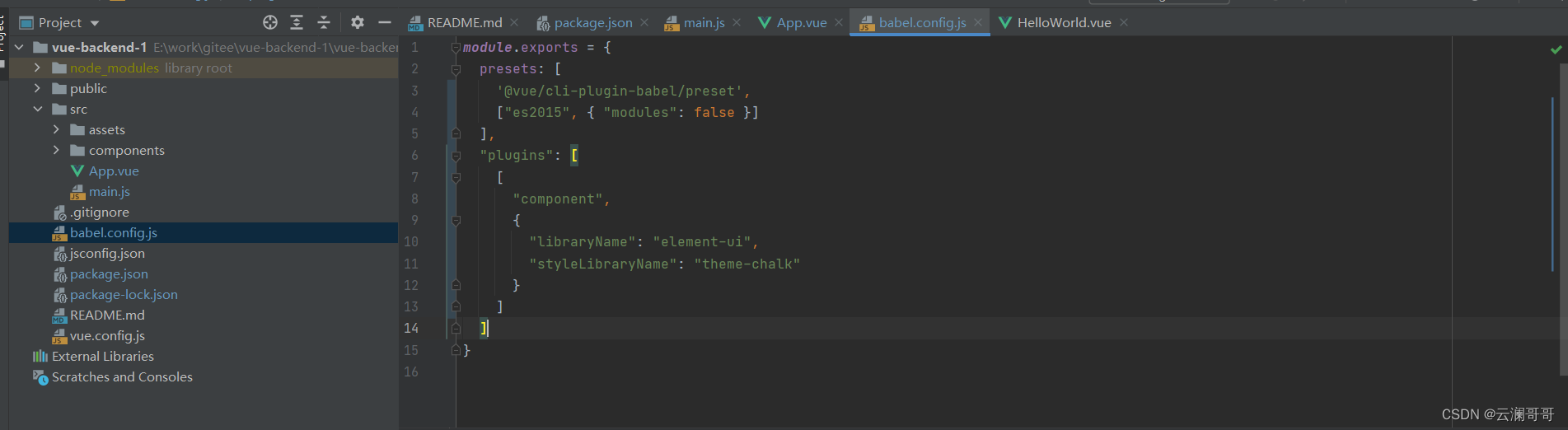
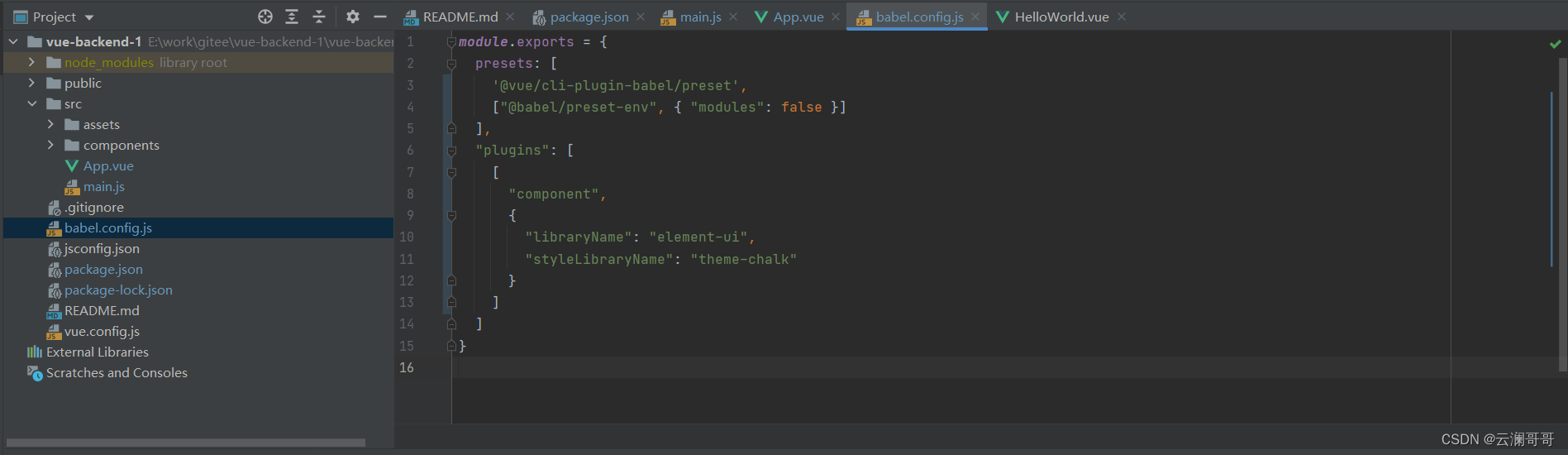
修改配置文件:

vue 页面有el-row,el-button 组件:

所以main按需引用就是把Row和button 引入

配置文件第4行需要修改为:
["@babel/preset-env", { "modules": false }]
项目启动:npm run server 发现效果等同于全局引用
总结:按需引用的好处是使项目体积变小
项目打包:npm run build, 打包后会多一个dist文件,项目发布也是发布的dist文件

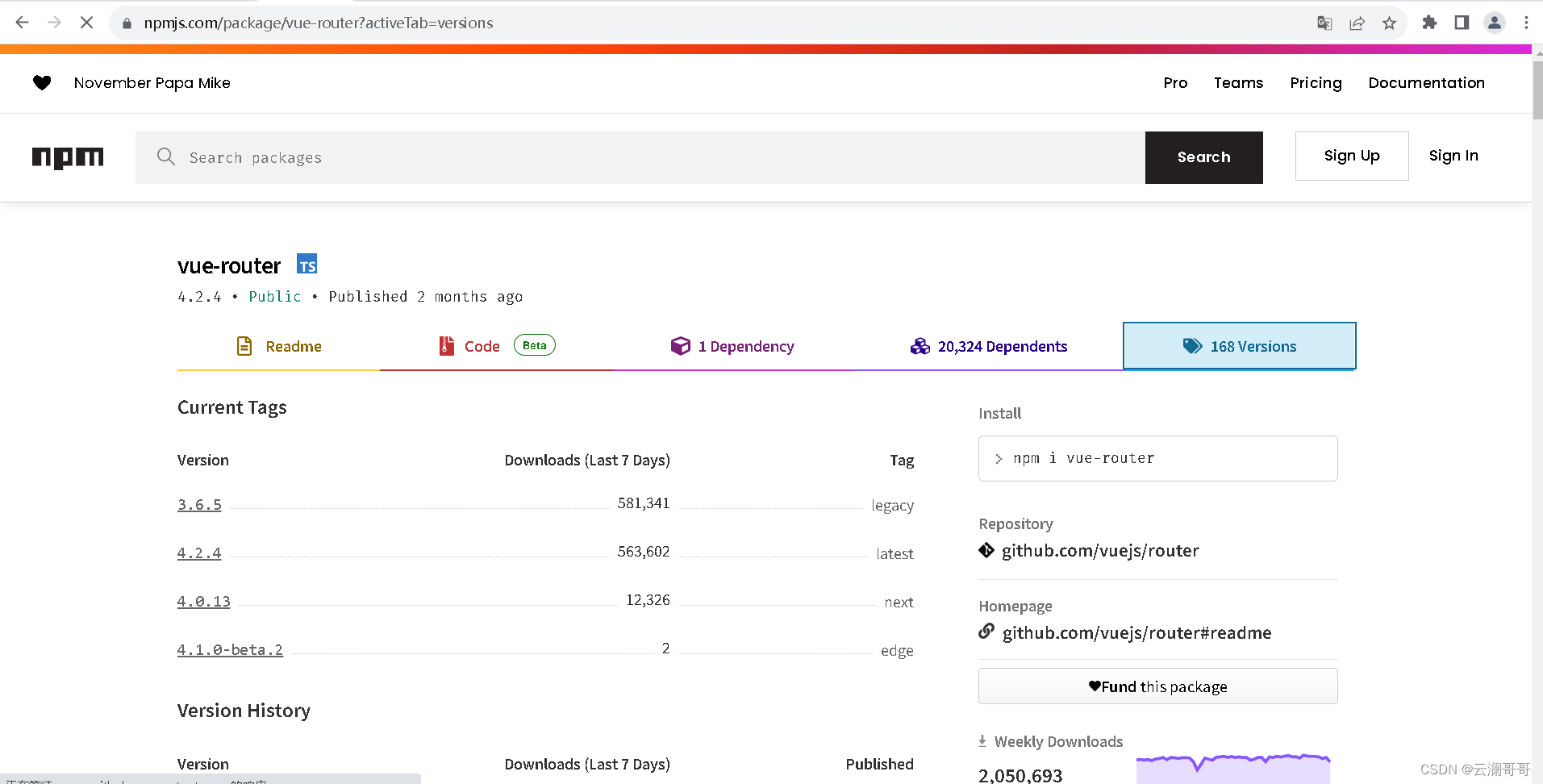
vue Router路由学习:Vue Router | Vue.js 的官方路由 查看npm 里面的router 版本:router - npm search

安装vue-router: npm i vue-router@3.6.5

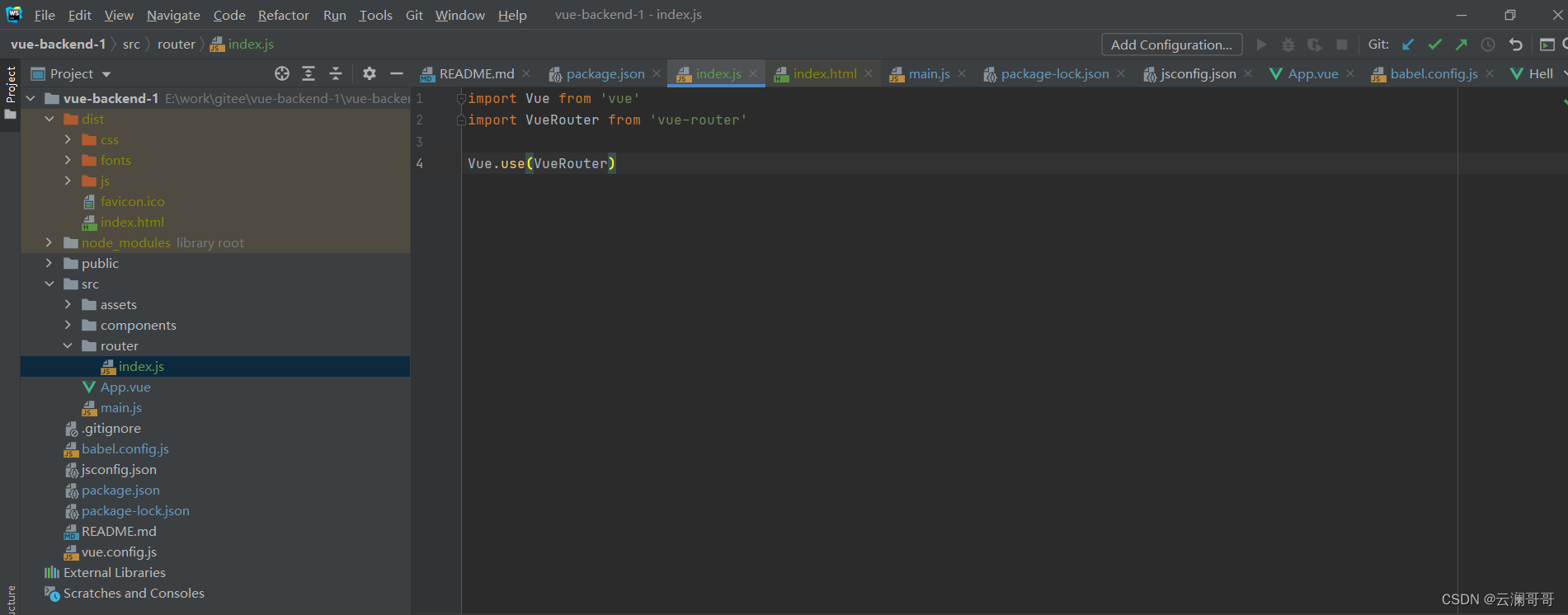
在src 下创建router文件夹和index.js 文件,并启用router

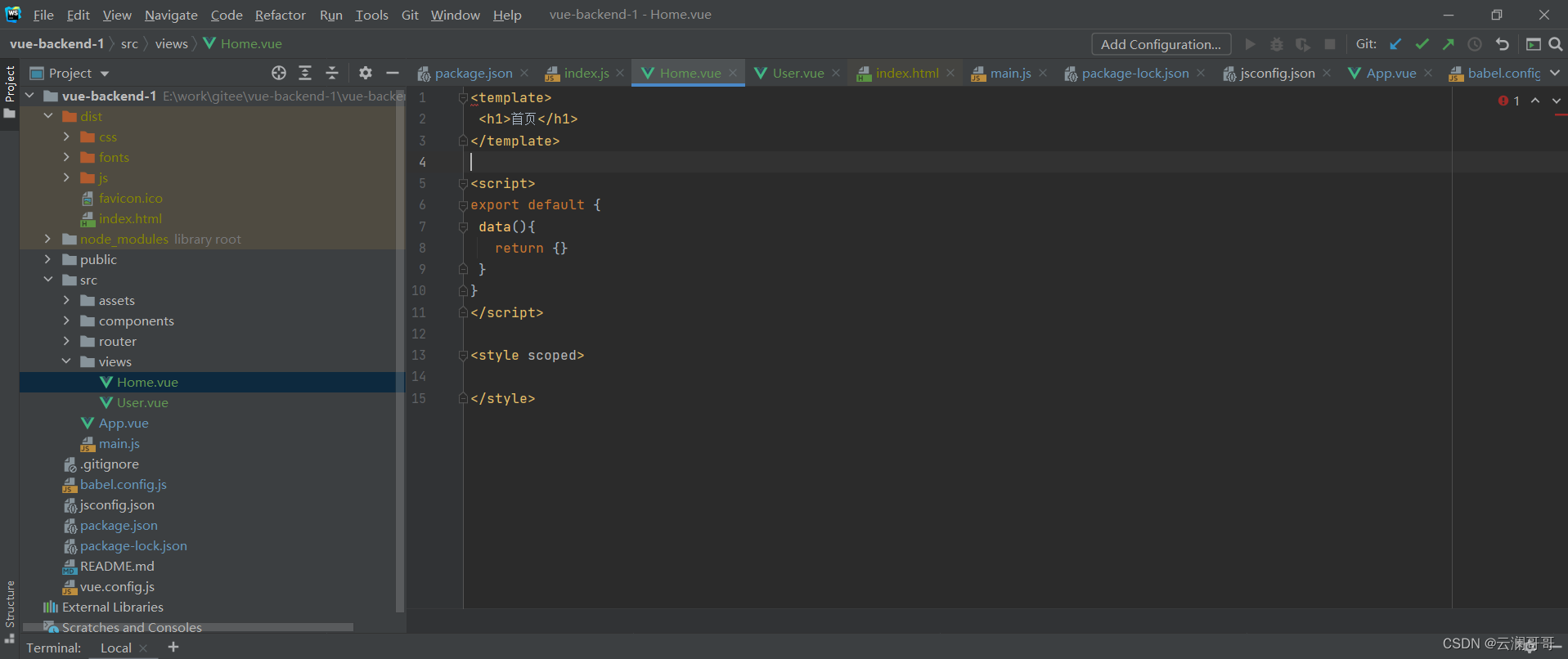
创建views文件夹,同时在下面创建两个组件

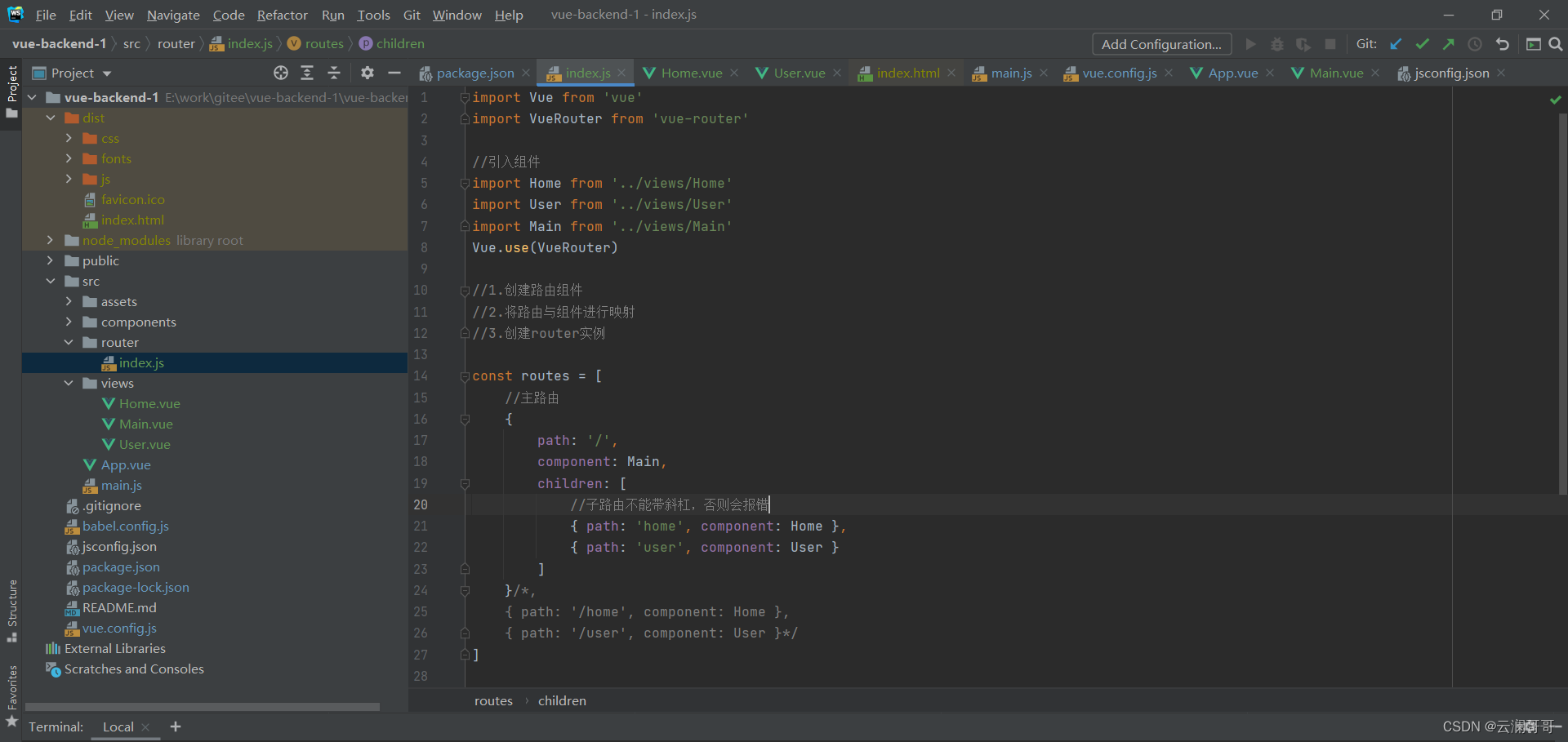
在router 文件夹中的index 引入组件

在main.js中引入路由,配置路由[第11行第21行]:

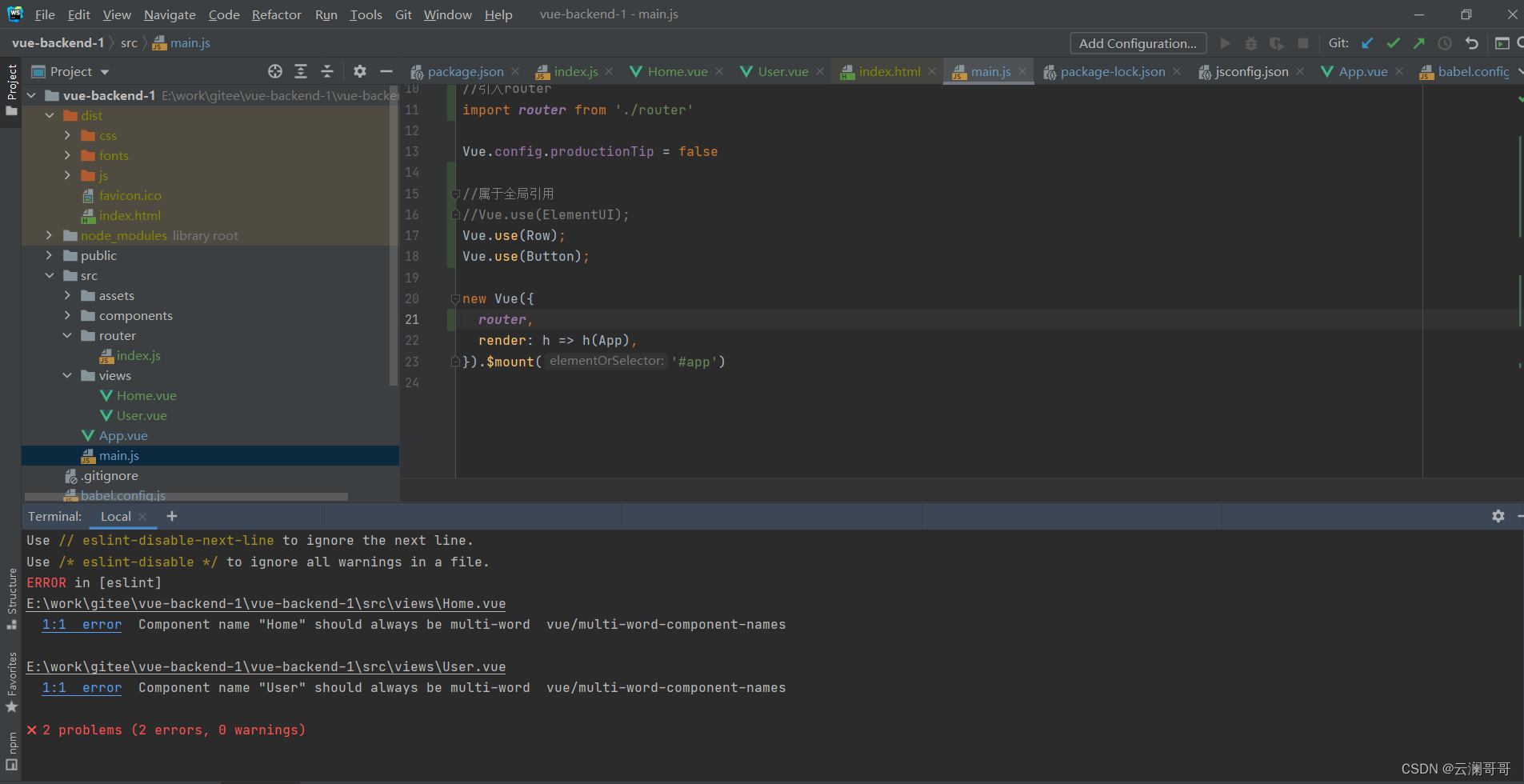
启动项目报错npm run server:是因为代码规范问题,关闭即可

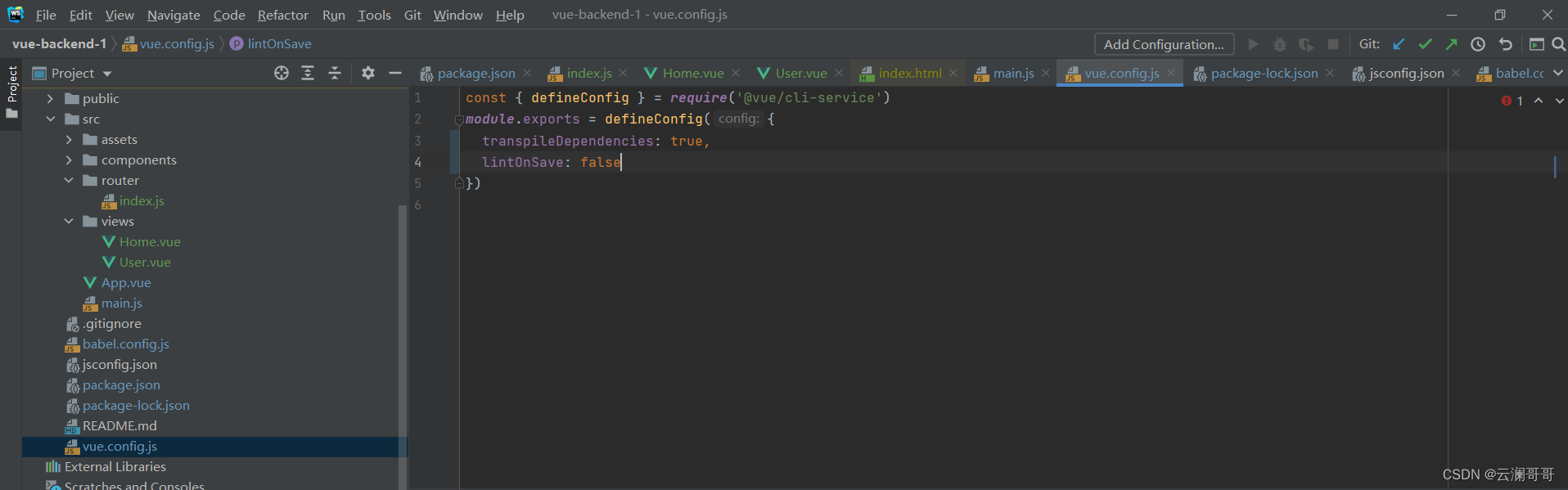
关闭代码校验开关:

配置路由出口:

重新启动即可:npm run server
嵌套路由学习[引入组件Main,修改嵌套路由组件]:

配置路由出口:
的使用)

应用开发单一手势(二))







)

)



)


