CSS常用属性
1. 像素的概念
- 概念:我们的电脑屏幕是,是由一个一个“小点”组成的,每个“小点”,就是一个像素(px)。
- 规律:像素点越小,呈现的内容就越清晰、越细腻。
注意点:如果电脑设置中开启了缩放,那么就会影响一些工具的测量结果,但这无所谓,因为我们工作中都是参考详细的设计稿,去给元素设置宽高。
2. 颜色的表示
2.1 表示方式一:颜色名
- 编写方式:直接使用颜色对应的英文单词,编写比较简单,例如:
color : red;
具体颜色名参考 MDN 官方文档
2.2 表示方式二:rgb 或 rgba
- 编写方式:使用 红、绿、蓝 这三种光的三原色进行组合。
- r表示红色,g表示绿色,b表示蓝色,a表示透明度。
- 举例:
/* 使用 0~255 之间的数字表示一种颜色 */
color: rgb(255, 0, 0);/* 红色 */
color:rgba(255, 0, 0, 0.5);/* 半透明的红色 *//* 也可以使用百分比表示一种颜色(用的少) */
color: rgb(100%, 0%, 0%);/* 红色 */
color: rgba(100%, 0%, 0%,50%);/* 半透明的红色 */
- 小规律:
- 若三种颜色值相同,呈现的是灰色,值越大,灰色越浅。
- rgb(0, 0, 0) 是黑色, rgb(255, 255,255) 是白色。
- 对于 rbga 来说,前三位的 rgb 形式要保持一致,要么都是 0~255 的数字,要么都是百分比 。
2.3 表示方式三:HEX 或 HEXA
HEX 的原理同与 rgb 一样,依然是通过:红、绿、蓝色 进行组合,只不过要用 6位(分成3组) 来表达,
格式为:# rrggbb
每一位数字的取值范围是: 0 ~ f ,即:( 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, a, b, c,d, e, f )
所以每一种光的最小值是: 00 ,最大值是: ff
- 举例:
color: #ff0000;/* 红色 *//* 如果每种颜色的两位都是相同的,就可以简写*/
color: #ff9988;/* 可简为:#f98 *//* 但要注意前三位简写了,那么透明度就也要简写 */
color: #ff998866;/* 可简为:#f986 */
注意点: IE 浏览器不支持 HEXA ,但支持 HEX 。
2.4 表示方式四:HSL 或 HSLA
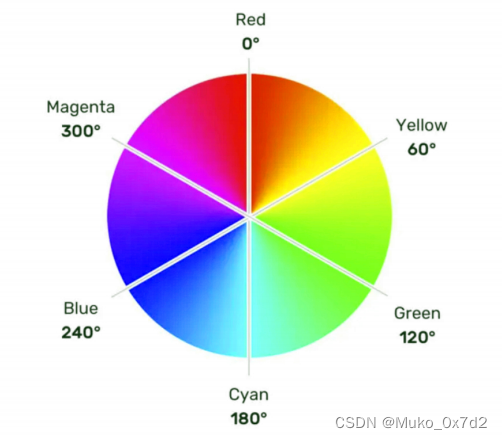
- HSL 是通过:色相、饱和度、亮度,来表示一个颜色的,格式为: hsl(色相,饱和度,亮度)
- 色相:取值范围是 0~360 度,具体度数对应的颜色如下图:

- 饱和度:取值范围是 0%~100% 。(向色相中对应颜色中添加灰色, 0% 全灰, 100% 没有灰)
- 亮度:取值范围是 0%~100% 。( 0% 亮度没了,所以就是黑色。 100% 亮度太强,所以就是白色了)
- 色相:取值范围是 0~360 度,具体度数对应的颜色如下图:
- HSLA 其实就是在 HSL 的基础上,添加了透明度。
3. CSS字体属性
3.1 字体大小
- 属性名: font-size
- 作用:控制字体的大小。
- 语法:
div {font-size: 40px;
}
- 注意点:
- Chrome 浏览器支持的最小文字为 12px ,默认的文字大小为 16px ,并且 0px 会自动消失。
- 不同浏览器默认的字体大小可能不一致,所以最好给一个明确的值,不要用默认大小。
- 通常以给 body 设置 font-size 属性,这样 body 中的其他元素就都可以继承了。
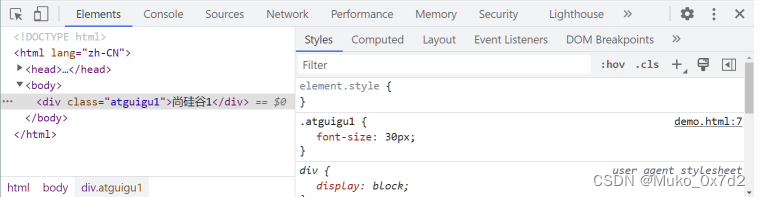
- 借助控制台看样式:

###3.2 字体族 - 属性名: font-family
- 作用:控制字体类型。
- 语法:
div {font-family: "STCaiyun","Microsoft YaHei",sans-serif
}
- 注意:
- 使用字体的英文名字兼容性会更好,具体的英文名可以自行查询,或在电脑的设置里去寻找。
- 如果字体名包含空格,必须使用引号包裹起来。
- 可以设置多个字体,按照从左到右的顺序逐个查找,找到就用,没有找到就使用后面的,且通常在最后写上 serif (衬线字体)或 sans-serif (非衬线字体)。
- windows 系统中,默认的字体就是微软雅黑。
3.3 字体风格
- 属性名: font-style
- 作用:控制字体是否为斜体。
- 常用值:
- normal :正常(默认值)
- italic :斜体(使用字体自带的斜体效果)
- oblique :斜体(强制倾斜产生的斜体效果)
实现斜体时,更推荐使用 italic 。
- 语法:
div {font-style: italic;
}
3.4 字体粗细
- 属性名: font-weight
- 作用:控制字体的粗细。
- 常用值:
- 关键词:
- lighter :细
- normal : 正常
- bold :粗
- bolder :很粗 (多数字体不支持)
- 数值:
- 100~1000 且无单位,数值越大,字体越粗 (或一样粗,具体得看字体设计时的精确程度)。
- 100~300 等同于 lighter , 400~500 等同于 normal , 600 及以上等同于bold 。
- 关键词:
- 语法:
div {font-weight: bold;
}
div {font-weight: 600;
}
3.5 字体复合写法
- 属性名: font ,可以把上述字体样式合并成一个属性。
- 作用:将上述所有字体相关的属性复合在一起编写。
- 编写规则:
- 字体大小、字体族必须都写上。
- 字体族必须是最后一位、字体大小必须是倒数第二位。
- 各个属性间用空格隔开。
- 实际开发中更推荐复合写法,但这也不是绝对的,比如只想设置字体大小,那就直接用 font-size 属性。
4. CSS文本属性
4.1 文本颜色
- 属性名: color
- 作用:控制文字的颜色。
- 可选值:
- 颜色名
- rgb 或 rgba
- HEX 或 HEXA (十六进制)
- HSL 或 HSLA
开发中常用的是: rgb/rgba 或 HEX/HEXA (十六进制)。
- 举例:
div {color: rgb(112,45,78);
}
4.2 文本间距
- 字母间距: letter-spacing
- 单词间距: word-spacing (通过空格识别词)
- 属性值为像素( px ),正值让间距增大,负值让间距缩小。
4.3 文本修饰
- 属性名: text-decoration
- 作用:控制文本的各种装饰线。
- 可选值:
- none : 无装饰线(常用)
- underline :下划线(常用)
- overline : 上划线
- line-through : 删除线
- 可搭配如下值使用:
- dotted :虚线
- wavy :波浪线
- 也可以指定颜色
- 举例:
a {text-decoration: none;
}
4.4 文本缩进
- 属性名: text-indent 。
- 作用:控制文本首字母的缩进。
- 属性值: css 中的长度单位,例如: px
- 举例:
div {text-indent:40px;
}
后面我们会学习 css 中一些新的长度单位,目前我们只知道像素( px )。
4.5 文本对齐_水平
- 属性名: text-align 。
- 作用:控制文本的水平对齐方式。
- 常用值:
- left :左对齐(默认值)
- right :右对齐
- center :居中对齐
- 举例:
div {text-align: center;
}
4.6 细说 font-size
- 由于字体设计原因,文字最终呈现的大小,并不一定与 font-size 的值一致,可能大,也可能小。
例如: font-size 设为 40px ,最终呈现的文字,可能比 40px 大,也可能比 40px小。
- 通常情况下,文字相对字体设计框,并不是垂直居中的,通常都靠下 一些。
4.7 行高
- 属性名: line-height
- 作用:控制一行文字的高度。
- 可选值:
- normal :由浏览器根据文字大小决定的一个默认值。
- 像素( px )。
- 数字:参考自身 font-size 的倍数(很常用)。
- 百分比:参考自身 font-size 的百分比。
- 备注:由于字体设计原因,文字在一行中,并不是绝对垂直居中,若一行中都是文字,不会太影响观感。
- 举例:
div {line-height: 60px;line-height: 1.5;line-height: 150%;
}
-
行高注意事项:
- line-height 过小会怎样?—— 文字产生重叠,且最小值是 0 ,不能为负数。
- line-height 是可以继承的,且为了能更好的呈现文字,最好写数值。
- line-height 和 height 是什么关系?
- 设置了 height ,那么高度就是 height 的值。
- 不设置 height 的时候,会根据 line-height 计算高度。
-
应用场景:
- 对于多行文字:控制行与行之间的距离。
- 对于单行文字:让 height 等于 line-height ,可以实现文字垂直居中。
备注:由于字体设计原因,靠上述办法实现的居中,并不是绝对的垂直居中,但如果一行中都是文字,不会太影响观感。
4.8 文本对齐_垂直
-
- 顶部:无需任何属性,在垂直方向上,默认就是顶部对齐。
-
- 居中:对于单行文字,让 height = line-height 即可。
问题:多行文字垂直居中怎么办?—— 后面我们用定位去做。
-
- 底部:对于单行文字,目前一个临时的方式:
让 line-height = ( height × 2 ) - font-size - x 。
备注: x 是根据字体族,动态决定的一个值。
- 底部:对于单行文字,目前一个临时的方式:
问题:垂直方向上的底部对齐,更好的解决办法是什么?—— 后面我们用定位去做。
4.9 vertical-align
- 属性名: vertical-align 。
- 作用:用于指定同一行元素之间,或 表格单元格 内文字的 垂直对齐方式。
- 常用值:
- baseline (默认值):使元素的基线与父元素的基线对齐。
- top :使元素的顶部与其所在行的顶部对齐。
- middle :使元素的中部与父元素的基线加上父元素字母 x 的一半对齐。
- bottom :使元素的底部与其所在行的底部对齐。
特别注意: vertical-align 不能控制块元素。
5. CSS列表属性
列表相关的属性,可以作用在 ul 、 ol 、 li 元素上。

6. CSS表格属性
1. 边框相关属性(其他元素也能用):

注意:
1. 以上 4 个边框相关的属性,其他元素也可以用,这是我们第一次遇见它们。
2. 在后面的盒子模型中,会详细讲解边框相关的知识。
2. 表格独有属性(只有 table 标签才能使用):

以上 5 个属性,只有表格才能使用,即: table标签。
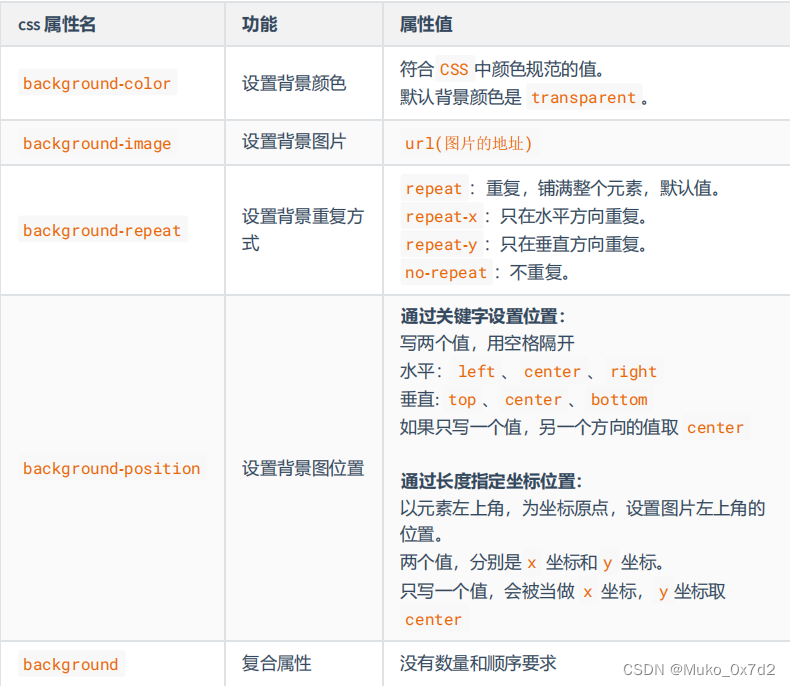
7. CSS背景属性

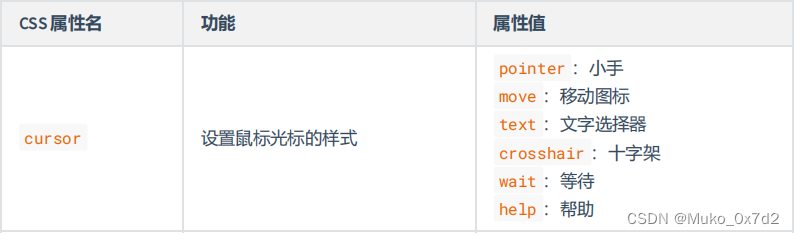
8. CSS鼠标属性

扩展:自定义鼠标图标:
/* 自定义鼠标光标 */
cursor: url("./arrow.png"),pointer;



)




)




、322. 零钱兑换、279.完全平方数)





