web基础
1.系统架构
- B/S :Browser/Server 网站
界面层(UI)
业务逻辑层(业务)
数据访问层(数据库)
静态网页:和服务器没有数据交互
动态网页:网页数据可以和服务器进行数据交互
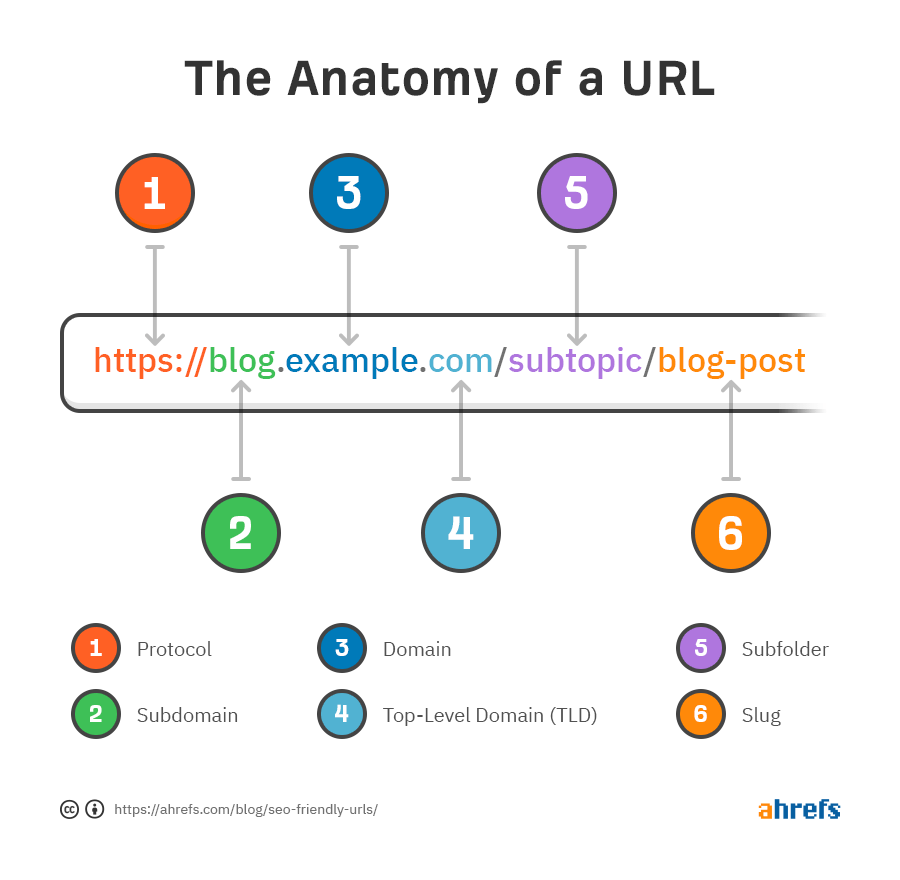
URL 统一资源定位符
URL格式: schema://host[:port]path [query # frament]
https://www.baidu.com/s?wd=霍格沃茨测试学院&rsv_spt=1&rsv_iqid=0x85a0d0b9000677ee

image100%75%50%
URI:统一资源标志符,在某一规则下能把一个资源独一无二标识出来
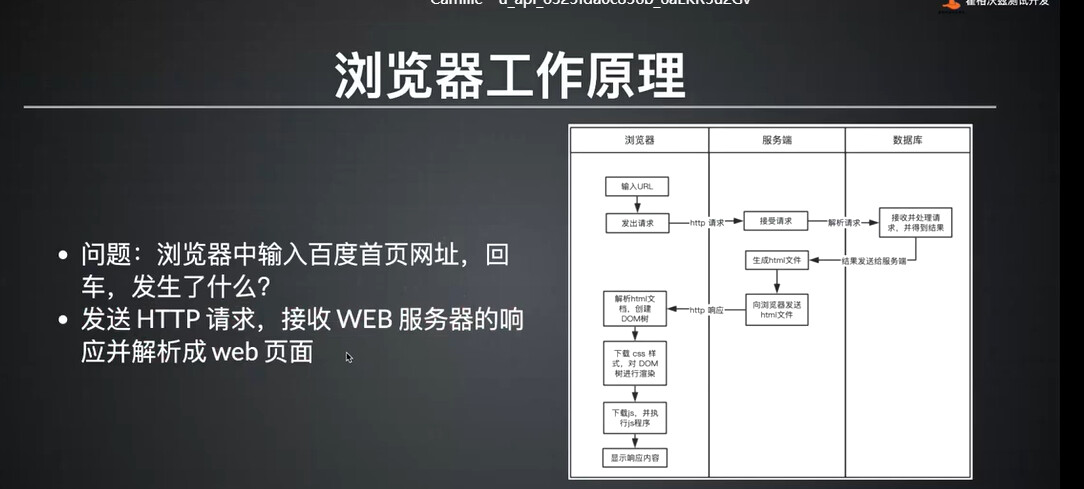
http协议

image100%75%50%
DNS解析
WEB服务器
Apache
Tomcat
Nginx
IIS
- C/S :Client/Server APP
2.HTML
javascript行为、html内容、css布局
基本概念:
web 网站服务 俗称www 全球广域网
网站-多个网页组合在一起而形成一种服务
web前端负责一个网站当中前台网页里的内容
网页由HTML语言编写
超文本标记语言,描述网页语言
传输最简单的文字内容,可以表达文字内容之外的语言
H5
浏览器–开发者工具
基本结构:
#声明 #编码 Title
主体
基本标签
a.标签属性
基本格式: <标签名 属性1=“属性值1 属性2=“属性值2”></标签>
标签可以有多个属性
属性必须写在标签中,位于标签名后面
全局属性:
class:规定元素的类名
id:规定元素的唯一id
lang:设置元素中内容的语言代码
style: 规定元素的行内样式
title:规定元素的额外信息
事件属性-窗口事件
事件属性-表单事件
事件属性-键盘事件
事件属性-鼠标事件
事件属性-多媒体事件
注释标签:
标签:
标签:
标题标签
全局属性,段落属性
容器标签
图像标签 超链接标签 属性:href规定链接的目标URL 列表标签-无序列表
- ...
- ..
列表标签-有序列表 表格标签: 表格
行 单元格 表单域 action服务器url地址 method数据提交方式 name:指定表单名称
浏览器控制
打开浏览器
import time
from selenium import webdriver
def open_browser():
driver = webdriver.Chrome()
# 调用get 方法时需要传递浏览器的URL
driver.get(" 测试人社区 - 软件测试开发爱好者的交流社区,交流范围涵盖软件测试、自动化测试、UI测试、接口测试、性能测试、安全测试、测试开发、测试平台、开源测试、测试教程、测试面试题、appium、selenium、jmeter、jenkins ")
time.sleep(2)
# 刷新浏览器
driver.refresh()# 通过get 跳转到baidu首页
# driver.get(" https://www.baidu.com/ ")# 返回百度之前的页面,也就是测试大页面
driver.back()# 最大化
driver.maximize_window()
time.sleep(2)
# 最小化
driver.minimize_window()
time.sleep(2)
if name == ‘main’:
# 1.打开浏览器
# 2.刷新浏览器
open_browser()
常见控件定义方法
HTML铺垫
标签:
属性 : href
类属性:class
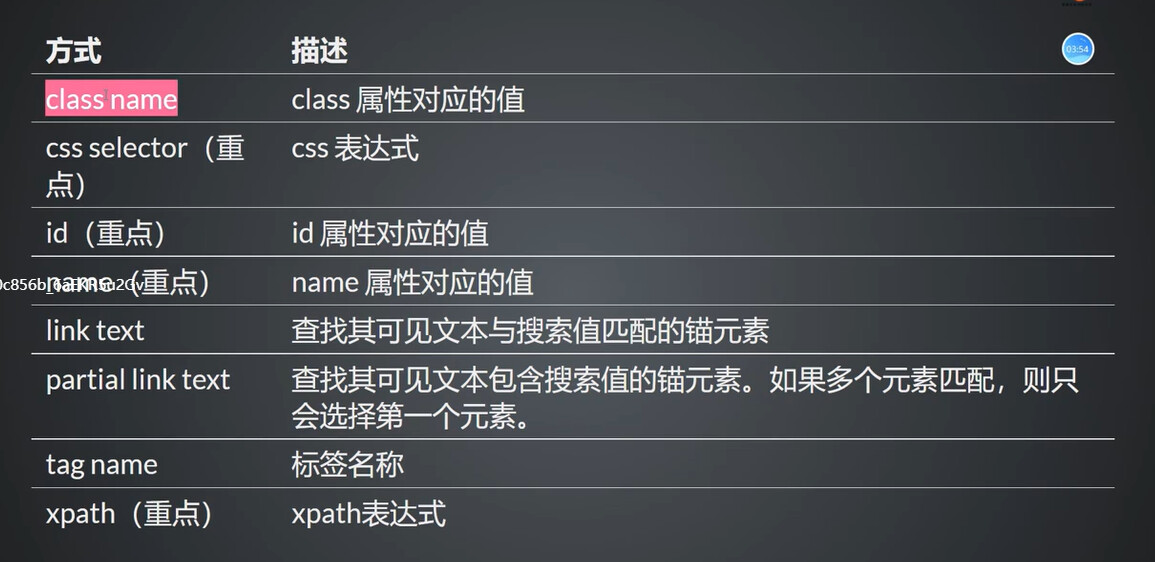
八大定位方式

image100%75%50%
常用定位方式练习
from selenium import webdriver
from selenium.webdriver.common.by import By
def web_locate():
# 首先需要实例化driver对象.chrome()一定要加括号
driver = webdriver.Chrome()
# 打开一个网页
driver.get(" 霍格沃兹测试开发 ")
# 定位,第一个参数传递定位方式,第二参数传递定位元素,调用这个方法的返回值为 WebElement
# 1.id定位
# web_element = driver.find_element(By.ID, “locate_id”)
# web_element = driver.find_element_by_id(“locate_id”)
# 2.name定位
# 如果没有报错,说明元素已经找到了
# 如果报错 no such element 代表,元素定位可能出现错误
# web_element = driver.find_element(By.NAME, “locate1111”)
# web_element = driver.find_element(By.NAME, “locate”)
# 3.css 选择器定位(复制绝对定位)
# web_element = driver.find_element(By.CSS_SELECTOR, “#locate_id > a > span”)
# 4.xpath 复制绝对定位
web_element = driver.find_element(By.XPATH, ‘//*[@id=“locate_id”]/a/span’)
# 5.通过链接文本的方式:a.元素一定是a标签 b.输入的元素为标签内的文本
driver.find_element(By.PARTIAL_LINK_TEXT, “元素定位”).click()
print(web_element)
if name == ‘main’:
web_locate()
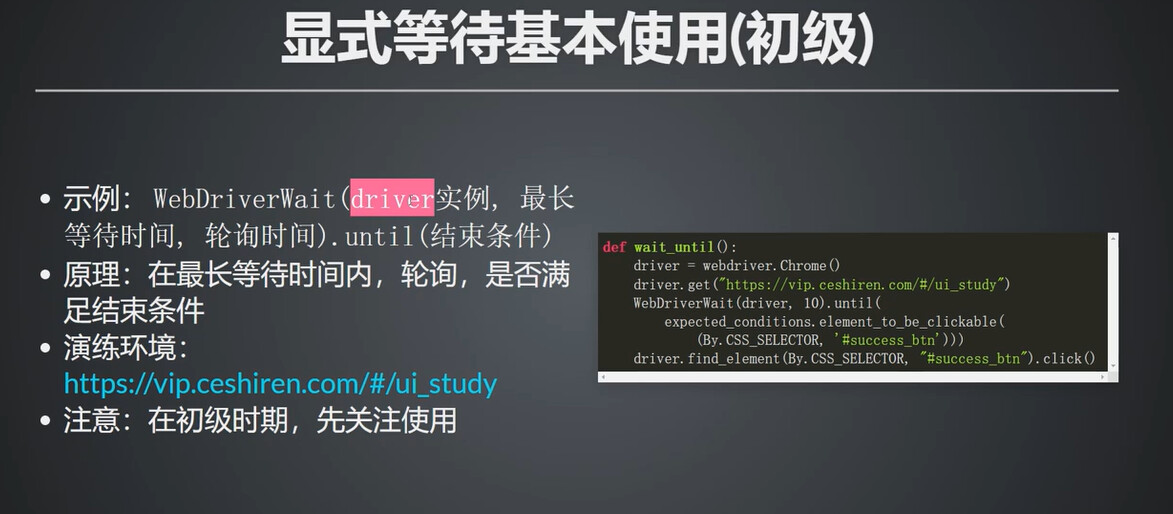
显试等待和隐试等待

image100%75%50%
from selenium import webdriver
from selenium.webdriver.chrome.webdriver import WebDriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
def wait_sleep():
“”"
如果直接执行,不添加任何等待,可能会报错
“”"
driver = webdriver.Chrome()
# 调用get 方法时需要传递浏览器的URL
driver.get(" 霍格沃兹测试开发 “)
# 不加等待, 可能因为网络等原因产生报错
# **********************强制等待使用
# =============报错: no such element:Unable to locate element
# =============原因: 页面未加载完成,就去查询元素,此时这个元素没有加载出来
# =============解决方案;在 no such element:unable to locate element 报错之前添加强制等待,等待页面渲染完成
# 如果没有报错,证明就是页面渲染速度导致得问题,如果添加了强制等待还报错,那么可能是别的问题,比如定位错误
# time.sleep(3)
# *******隐式等待
# 强制等待的问题:
# 不确定页面的加载时间,可能会因为等待时间过长,而影响用例的执行效率
# 不确定页面的加载时间,可能会因为等待时间过短,依然会导致代码报错
# 使用方法:
# 1.在代码一开始运行的时候就添加隐式等待的配置,注意,隐式等待是全局生效,所以在所在的find_element动作之前就执行此代码
# 2.注意: 隐式等待只能解决元素查找的问题,不能解决元素交互的问题
driver.implicitly_wait(3)
driver.find_element(By.XPATH, "//[text()=‘个人中心’]")
driver.find_element(By.XPATH, "//[text()=‘题库’]”)
def wait_show():
driver = webdriver.Chrome()
driver.get(‘霍格沃兹测试开发’)
driver.find_element(By.ID, “success_btn”).click()
# driver.implicitly_wait(5)
# 问题:元素可以找到,但是点击效果确没有触发
# 原因:
# 第一个参数是driver,第二个参数是最长等待时间,util方法内需要结合expected_conditions或者自己封装的方法进行使用
# expected_conditions的参数传入的都是一个元组,即多一层小括号
WebDriverWait(driver, 10).until(expected_conditions.element_to_be_clickable((By.ID, “success_btn”)))
driver.find_element(By.ID, “success_btn”).click()
# time.sleep(5)
if name == ‘__main()’:
# wait_sleep()
wait_show()
常见控件交互方法
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
def element_interaction():
“”"
元素的操作,点击/输入/清空
:return:
“”"
# 1.实例化driver 对象
driver = webdriver.Chrome()
# 2.打开一个网页
driver.get(“搜狗搜索引擎 - 上网从搜狗开始”)
# 3. 定位到输入框进行输入操作
driver.find_element(By.ID, “query”).send_keys(“霍格沃兹测试开发”)
# 4. 对输入框进行清空
driver.find_element(By.ID, “query”).clear()
time.sleep(2)
# 5.再次输入
driver.find_element(By.ID, “query”).send_keys(“霍格沃兹测试开发2”)
time.sleep(2)
# 6.点击搜索
driver.find_element(By.ID, “stb”).click()
time.sleep(2)
获取元素属性
def element_get_attr():
# 1. 实例化driver
driver = webdriver.Chrome()
# 2. 打开网页
driver.get(“霍格沃兹测试开发”)
# 3.定位一个元素
web_element = driver.find_element(By.ID, “locate_id”)
# 4.打印这个元素对象
# 断断点打在想看的对象的下一行
print(web_element)
# 5.获取元素的文本信息(不是每个元素都含有文本信息的)
print(web_element.text)
# 6.获取元素的属性信息
res = web_element.get_attribute(“name”)
print(res)
if name == ‘main’:
# element_interaction()
element_get_attr()
自动化测试定位策略
定位方式
通用场景-通用web定位方式、js定位(CSS)
特殊场景-弹框-alert()、日期控件、文件上传、其他场景
通用web定位方式:
class name 通过class属性定位元素
css selector 通过匹配css seletor定位元素
id 通过-id属性匹配元素
name 通过name属性定位元素
link text 通过text标签中间的text文本定位元素
partial link text 通过text标签中间的text文本的部分内容定位元素
tag name 通过tag名称定位元素
xpath 通过xpath表达式匹配元素
选择定位器通用原则
1.与研发约定的属性优先,class属性:[name=‘locate’]
2.身份属性id,name(web定位)
3.复杂场景使用组合定位 xpath,css、属性动态变化(id,text)、重复元素属性(id、text、class)、父子定位(子定位父)
4.js定位
Web弹框定位
基于web页面alert弹框
需要使用driver.switchTo().alert()处理
基于input标签文件上传
需要使用send_keys()方法
【实战】测试人论坛搜索功能自动化测试
产品分析
测试用例分析
编写脚本
脚本优化
产品:测试人论坛 https://ceshiren.com
功能:搜索
“”"
author = ‘霍格沃兹测试开发学社’
desc = ‘更多测试开发技术探讨,请访问:测试开发技术探讨 - 测试课程 - 测试人社区’
“”"
结合pytest测试框架
用例标题=文件名+类名+方法名
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
class TestCeshiren:
def test_search(self):
“”"
前提条件: 进入测试人论坛的搜索页面
测试步骤: 1. 输入搜索关键词
2. 点击搜索按钮
预期结果/实际结果
:return:
“”"
# 打开浏览器
driver = webdriver.Chrome()
driver.implicitly_wait(3)
# 打开被测地址
driver.get(“'' 的搜索结果 - 测试人社区”)
# 定位到搜索输入框,并输入搜索内容
driver.find_element(By.CSS_SELECTOR, “[placeholder=‘搜索’]”).send_keys(“appium”)
# 定位到搜索按钮,并点击
driver.find_element(By.CSS_SELECTOR, “.search-cta”).click()
#断言
web_element=driver.find_element(By.CSS_SELECTOR, “.topic-title”)、
assert “appium” in web_element.text.lower()
- 前置:
setup- 初始化浏览器驱动
- 后置:
teardown-
关闭浏览器
测试用例
def test_search(self):
# 访问测试人社区 self.browser.get("https://ceshiren.com/")# 点击搜索按钮 search_button = self.browser.find_element(By.ID, "search-button") search_button.click()# 输入搜索关键词 search_input = self.browser.find_element(By.ID, "search-term") search_input.clear() search_input.send_keys("hogwarts")# 点击搜索结果项 result_items = self.browser.find_elements(By.CSS_SELECTOR, "div.user-titles") top_item = result_items[0] top_item_name = top_item.find_element(By.CSS_SELECTOR, "span.name").text top_item.click()
-
新增断言
import logging
import time
import allure
from selenium import webdriver
from selenium.webdriver.common.by import By
class TestCeshirenLinear:
# 前置处理:初始化
def setup(self):self.driver = webdriver.Chrome()self.driver.implicitly_wait(10)self.driver.maximize_window()# 后置处理:收尾
def teardown(self):self.driver.quit()# 测试用例
def test_search(self):# 访问测试人社区self.driver.get("https://ceshiren.com/")# 点击搜索按钮logging.info("点击搜索按钮")search_button = self.browser.find_element(By.ID, "search-button")search_button.click()# 输入搜索关键词logging.info("输入搜索关键词")search_input = self.browser.find_element(By.ID, "search-term")search_input.clear()search_input.send_keys("霍格沃兹测试学院官方")logging.info("点击搜索结果项")xpath_expr = "//div[@class='user-titles']/span[contains(text(), '霍格沃兹测试学院官方')]"target_item = self.browser.find_element(By.XPATH, xpath_expr)target_item.click()# 测试断言logging.info("测试断言")full_name = self.browser.find_element(By.CSS_SELECTOR, "h2.full-name").textassert "霍格沃兹测试学院官方" == full_name
执行方法:或者在命令行:
指定模块:pytest -vs ./testcase/test_day1.py
指定目录:pytest -vs ./testcase
高级定位CSS:
支持web产品
支持APP端的webview
直接右键复制-绝对定位
CSS 相对定位的优点
可维护性更强
语法更加简洁
解决各种复杂的定位场景
CSS 定位的调试方法
进入浏览器的console
输入:
$(“css表达式”)
或者$$(“css表达式”)
$(“[id=‘search-button’]”)
$$(“[id=‘search-button’]”)
CSS 基础语法
标签 标签名
类 .class属性值
ID #id 属性值
属性 [属性名=‘属性值’]
//标签名
$(‘input’)
//类属性值
$(‘.s_ipt’)
//[属性名=属性值]
$(‘[name=“wd”]’)
类型 格式
并集 元素,元素
邻居兄弟(了解即可) 元素+元素
兄弟(了解即可) 元素1~元素2
父子 元素>元素
CSS顺序关系
父子关系+顺序 元素 元素
父子关系+标签类型+顺序 元素元素
后代 元素元素
高级定位xpath
基本概念
在XML文档中查找信息的语法
使用场景
web/app自动化测试
语法和实战
可维护性更强
语法更贱简洁
相比于CSS可以支持更多的方式
浏览器-console
$x(“xpath表达式”)
浏览器-elements
ctrl+f输入xpath或者css
Xpath 基础语法(包含关系)
表达式 结果
/ 从该节点的子元素选取
// 从该节点的子孙元素选取
-
通配符
nodename 选取当前节点的字节点
… 选取当前节点的父节点
@ 选取属性
Xpath高级用法
[last()]选取最后一个
[@属性名=‘属性值’ and @属性名=‘属性值’]: 与关系
[@属性名=‘属性值’ or @属性名=‘属性值’]: 或关系
[text()=‘文本信息’ ]:根据文本信息定位
[contains(text(),‘文本信息’)]:根据文本信息包含定位
注意:所有的表达式都需要和结合
显示等待高级使用
在代码中定义等待一定条件发生后再进一步执行代码
在最长等待时间内循环执行结束条件的函数
WebDriverWait(driver 实例,最长等待时间,轮询时间).until(结束条件函数)
import time
from selenium.webdriver.support.wait import WebDriverWait
if name == ‘main’:
driver = “aaa”
def fake_conditions(driver):print("当前的时间为", time.time())# until 传入的参数为一个函数对象,不是函数的调用
# WebDriverWait(driver, 10, 2).until(fake_conditions())
WebDriverWait(driver, 10, 2).until(fake_conditions, "霍格沃茨测试开发")
显示等待-expected_conditions
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
def wait_until():
driver = webdriver.Chrome()
driver.get(“霍格沃兹测试开发”)
ele1 = WebDriverWait(driver, 10).until(
expected_conditions.element_to_be_clickable(
(By.CSS_SELECTOR, ‘#success_btn’))).click()
ele2 = driver.find_element(By.CSS_SELECTOR, “#success_btn”)
print(ele1)
if name == ‘main’:
wait_until()
常见expected_conditions
类型 示例方法 说明
element element_to_be_clickable() 针对于元素,比如判断元素是否可以点击,或者元素是否可见
url url_contains() 针对于url
titile title_is() 针对于标题
frame frame_to_be_available 针对于frame
alert alert_is_present() 针对于弹窗
显示等待原理
- 在代码中定义等待一定条件发生后再进一步执行代码
- 在最长等待时间内循环执行结束条件的函数
- WebDriverWait(driver示例,最长等待时间,轮询时间).until(结束条件函数)
screen = None
stacktrace = None
end_time =time.time()+self._timeout #设置超时时间(当前时间+超时时间)
while True:
try:
value = method(self._driver)
if value:
return value #执行传入的函数参数,获取执行结果。如果返回为真,则返回函数执行结果
except InvalidSelectorException as e:
raise e
except self._ignored_exceptions as exc:
screen = getattr(exc,‘screen’,None)
stacktrace= getattr(exc, ‘stacktrace’,None)
time.sleep(self._poll) #每次循环间隔多久
if time.time() > end.time: #如果超时退出循环
break
raise TimeoutException(messge,screen,stacktrace) #循环正常结束,超时异常
封装显示等待:
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support import expected_conditions
from selenium.webdriver.support.wait import WebDriverWait
def wait_until():
driver = webdriver.Chrome()
driver.get(“霍格沃兹测试开发”)
# 确定返回值是否为webelement对象要点到condition中的源码进行查看,千万不要生搬硬套
# 不是所有的expected-conditions的返回值都是 webelement对象
ele1 = WebDriverWait(driver, 10).until(
expected_conditions.element_to_be_clickable(
(By.CSS_SELECTOR, ‘#success_btn’))).click()
ele2 = driver.find_element(By.CSS_SELECTOR, “#success_btn”)
# time.sleep(5)
print(ele1,ele2)
if name == ‘main’:
wait_until()
封装显示等待
import time
from selenium import webdriver
from selenium.webdriver.common.by import By
from selenium.webdriver.support.wait import WebDriverWait
如果没有完全掌握也没有关系,这一块对代码能力要求比较高
输入一:点击的目标按钮 输入二:下一个页面的某个元素
def muliti_click(target_element, next_element):
def _inner(driver):
driver.find_element(*target_element).click()
# 第一种结果为找到,return内容为webelement对象
# 第二种结果为未找到,driver.find_element(*next_element)报错
# 但是被 until中的异常捕获逻辑捕获异常,继续循环
return driver.find_element(*next_element)
return _inner
def wait_until():
driver = webdriver.Chrome()
driver.get(“霍格沃兹测试开发”)
# 问题: 使用官方提供的expected condition 已经无法满足需求
# 解决方案: 自己封装期望条件
# 期望条件的设计: 需求: 一直点击按钮,直到下一个页面出现为止
WebDriverWait(driver, 10).until(
element_to_be_clickable(
(By.ID, “primary_btn”),
(By.XPATH, “//*[text()=‘’]”)
)
)
time.sleep(5)
#自己封装显示等待
if name == ‘main’:
wait_until()
#高级控件交互方法
![]()
Selenium

Actions API
A low-level interface for providing virtualized device input actions to the web browser.
使用场景:
使用场景 对应事件
复制粘贴 键盘事件
拖动元素到某个位置 鼠标事件
鼠标悬停 鼠标事件
滚动到某个元素 滚动事件
使用触控笔点击 触控笔事件(了解即可)
ActionChains解析
#实例化类ActionChains,参数为driver实例
#中间可以有多个操作
.perform()代表确定执行
ActionChains(self.driver).操作.perform()
#按下、释放键盘键位
#结合send_keys回车
https://www.seleium.dev/documentation/webdriver/actions_api/keyboard1-1
Sorry, we were unable to generate a preview for this web page, because the server 'www.seleium.dev' could not be found. Instead of a preview, only a link will appear in your post.

键盘事件-使用shift实现大写
ActionChains(self.driver):实例化ActionChains类
#key_down(Keys.SHIFT,ele):按下shift键实现大写
#send_keys(“selenium”):输入大写的selenium
#perform():确认执行

)
)

)












![[SwiftUI]使用UIActivityViewController来实现系统分享功能](http://pic.xiahunao.cn/[SwiftUI]使用UIActivityViewController来实现系统分享功能)

![[机缘参悟-142] :一个软件架构师对佛学的理解 -6- 从计算机和数学的角度理解佛家的“因果”与十二因缘](http://pic.xiahunao.cn/[机缘参悟-142] :一个软件架构师对佛学的理解 -6- 从计算机和数学的角度理解佛家的“因果”与十二因缘)