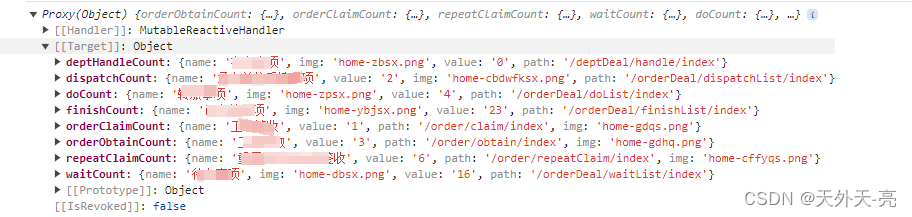
使用vue3.0时,因为底层是使用proxy进行代理的所以当我们打印一些值的时候是proxy代理之后的,是Proxy
对象,Proxy对象里边的[[Target]]才是真实的对象。也是我们需要的

第一种获取target值的方式:
import { toRaw } from 'vue';
let route = toRaw(routeList);
第二种方法:通过json序列化取出数据
let route = JSON.parse(JSON.stringify(routeList));








| 海蟒鳗鱼 |数学建模完整代码+建模过程全解全析)




)





)