富文本编辑器CKEditor4简单使用-02(常用插件安装及使用)
- 1. CKEditor4 入门
- 2. 下载并安装常用插件——Language插件
- 2.1 下载插件
- 2.2 下载并安装 Language 插件
- 2.2.1 下载 Language 插件
- 2.2.2 下载 Menu Button插件以及后续的各依赖插件
- 2.2.3 安装下载的Language插件及各依赖插件
- 2.2.4 查看效果
- 2.2.4.1 启用插件
- 2.2.4.2 查看效果
- 2.2.4.3 存在的问题(待定)
- 3. 下载并安装常用插件——Quicktable插件
- 3.1 对比使用与不使用Quicktable插件的效果
- 3.1.1 没有使用Quicktable插件时效果
- 3.1.2 使用Quicktable插件时效果
- 3.2 下载Quicktable插件及所需的依赖插件
- 3.3 安装Quicktable插件
- 3.3.1 解压 quicktable_1.0.6.zip
- 3.3.2 启用 Quicktable插件
- 3.3.3 看效果
- 3.4 Quicktable的常用设置
- 3.4.1 配置方法
- 3.4.1 配置后效果
- 4. 开发自定义插件并安装
1. CKEditor4 入门
- 入门请看上篇文章,如下:
富文本编辑器CKEditor4简单使用-01(入门).
2. 下载并安装常用插件——Language插件
2.1 下载插件
- 根据所需进行搜索并下载即可,下载地址如下:
https://ckeditor.com/cke4/addons/plugins/all.

2.2 下载并安装 Language 插件
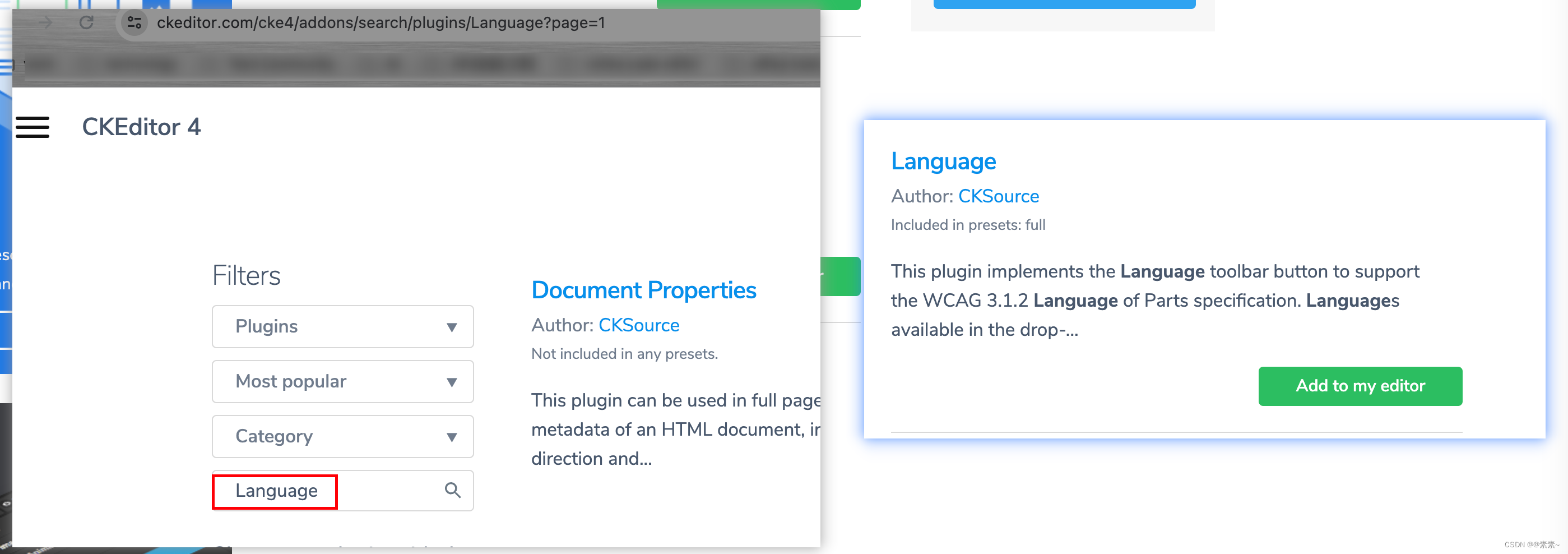
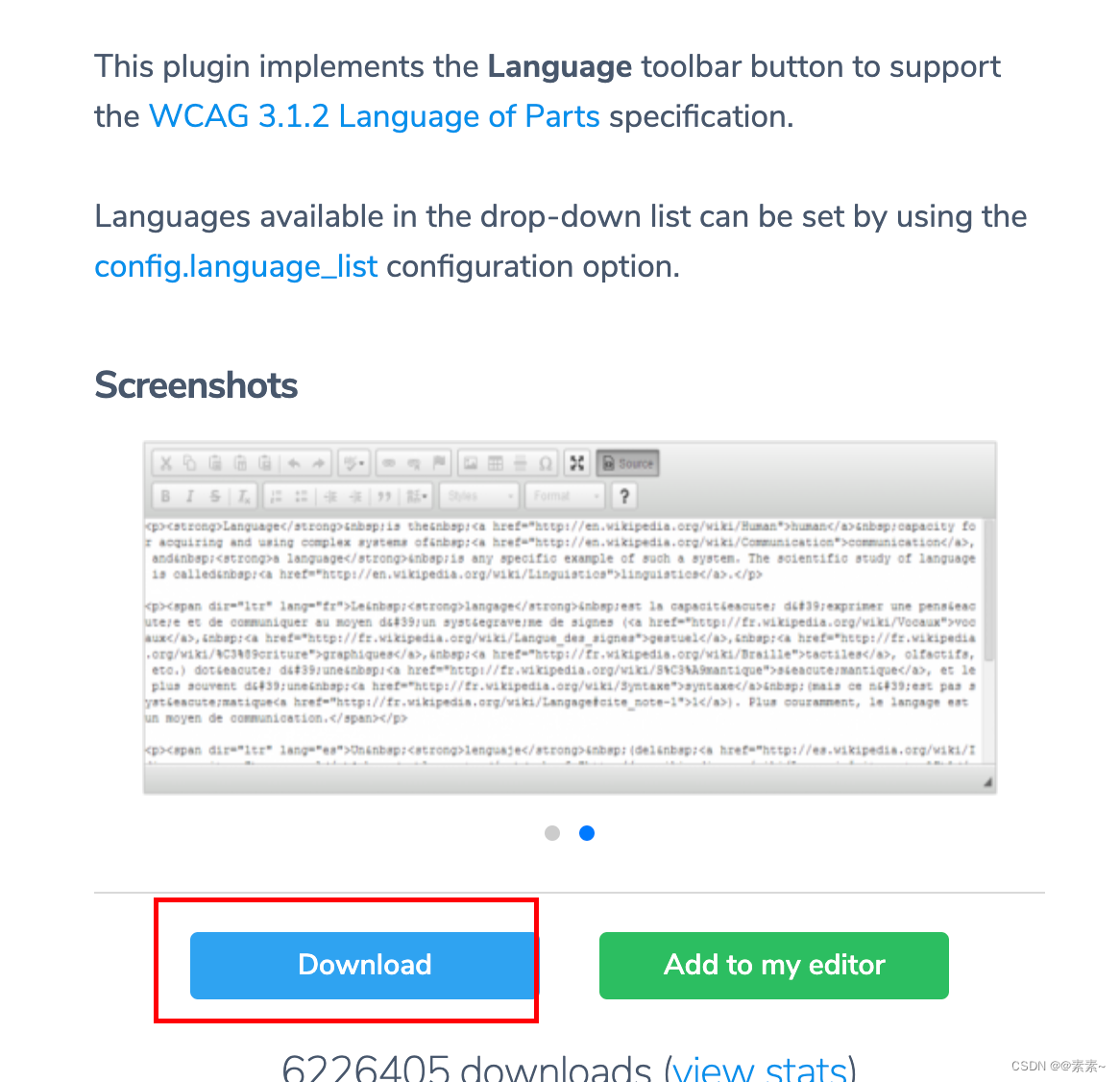
2.2.1 下载 Language 插件
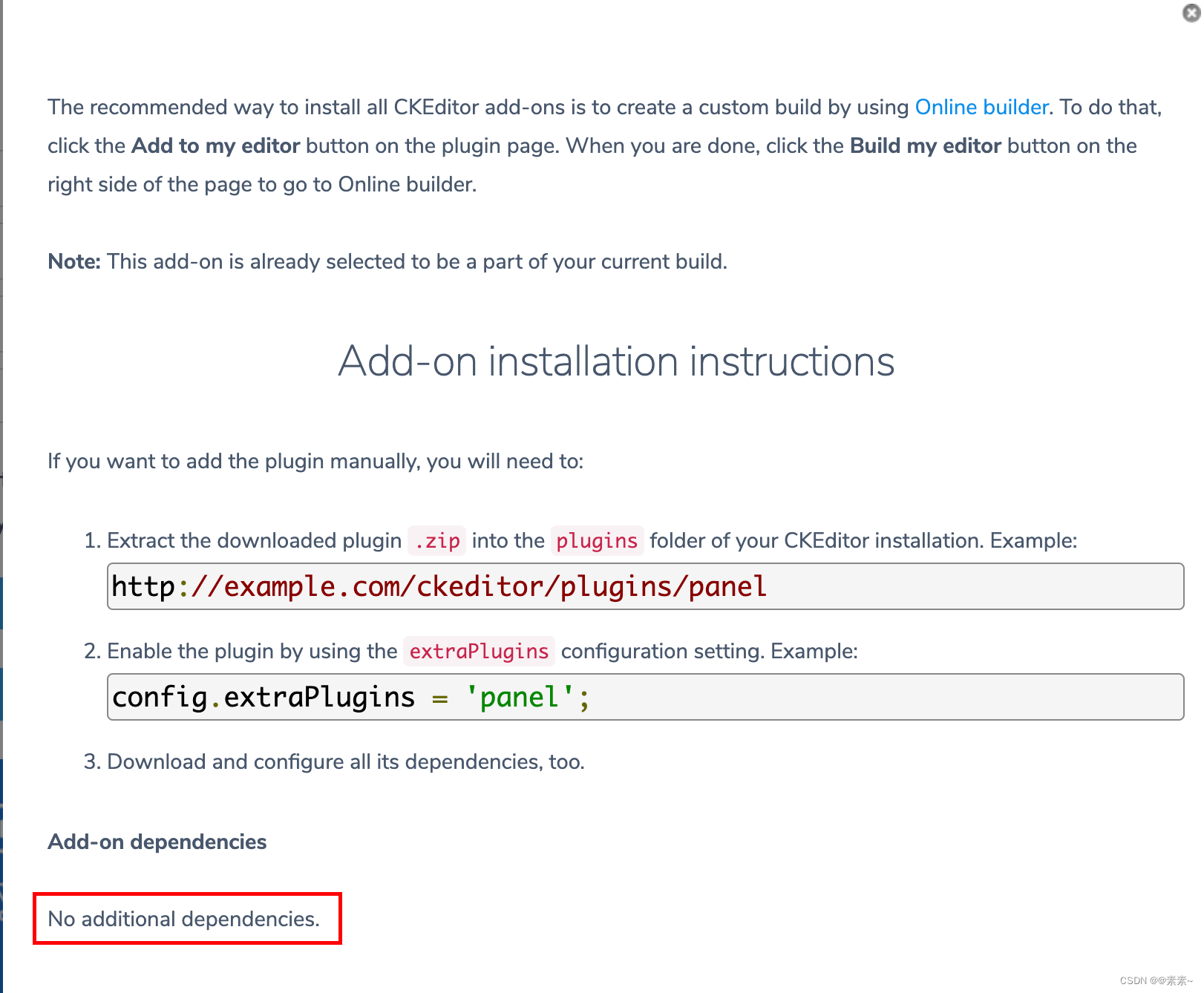
- 如下:


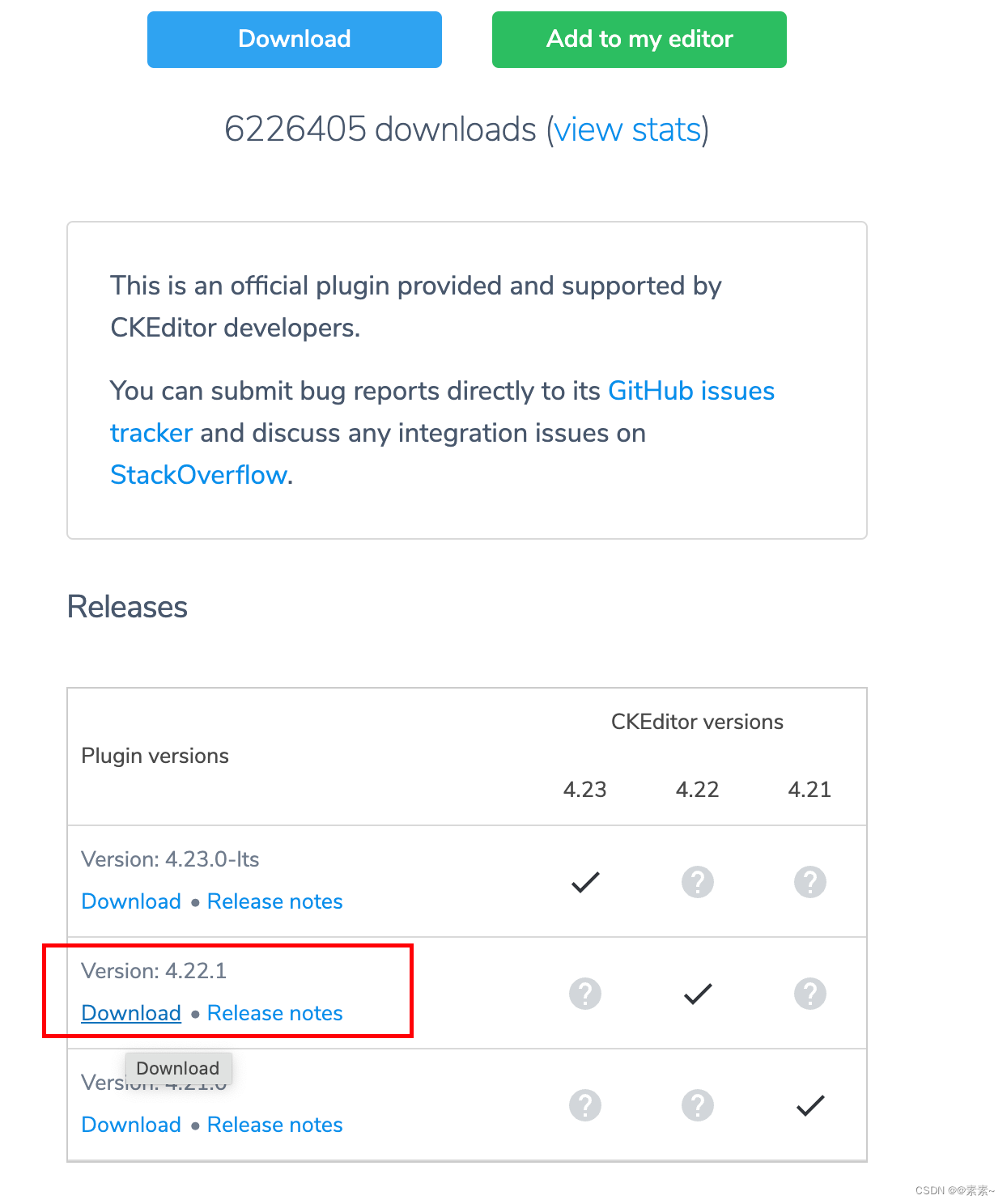
- 注意:默认下载的版本可能不是自己需要的,下载时记得选择自己所需的版本(要和下载的CKEditor4版本保持一致),我这里的
CKEditor4是4.22.1,所以,我下载时选择的是4.22.1,如下:

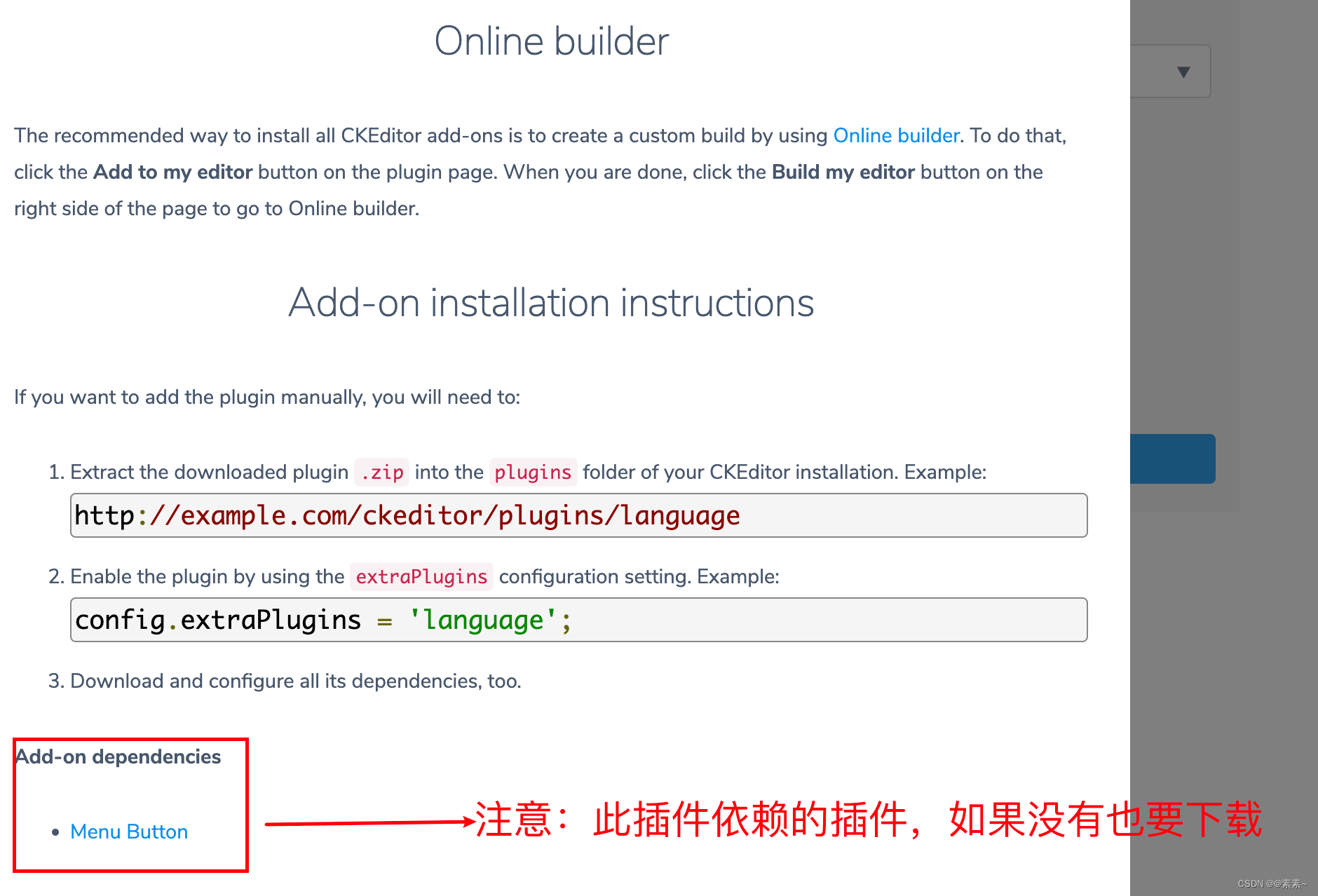
2.2.2 下载 Menu Button插件以及后续的各依赖插件
- 下载
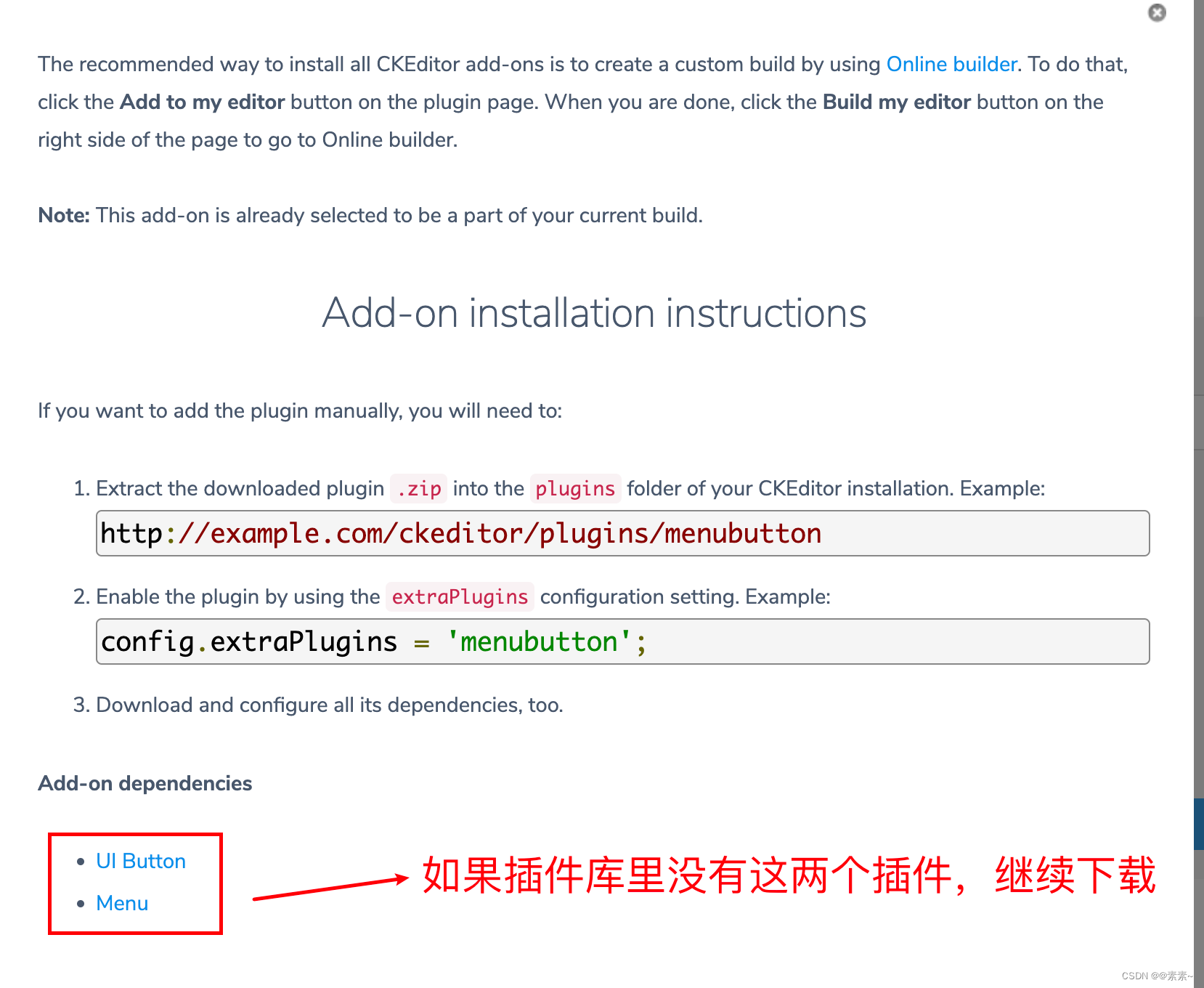
Language 插件的依赖插件Menu Button 插件,如下:

- 下载
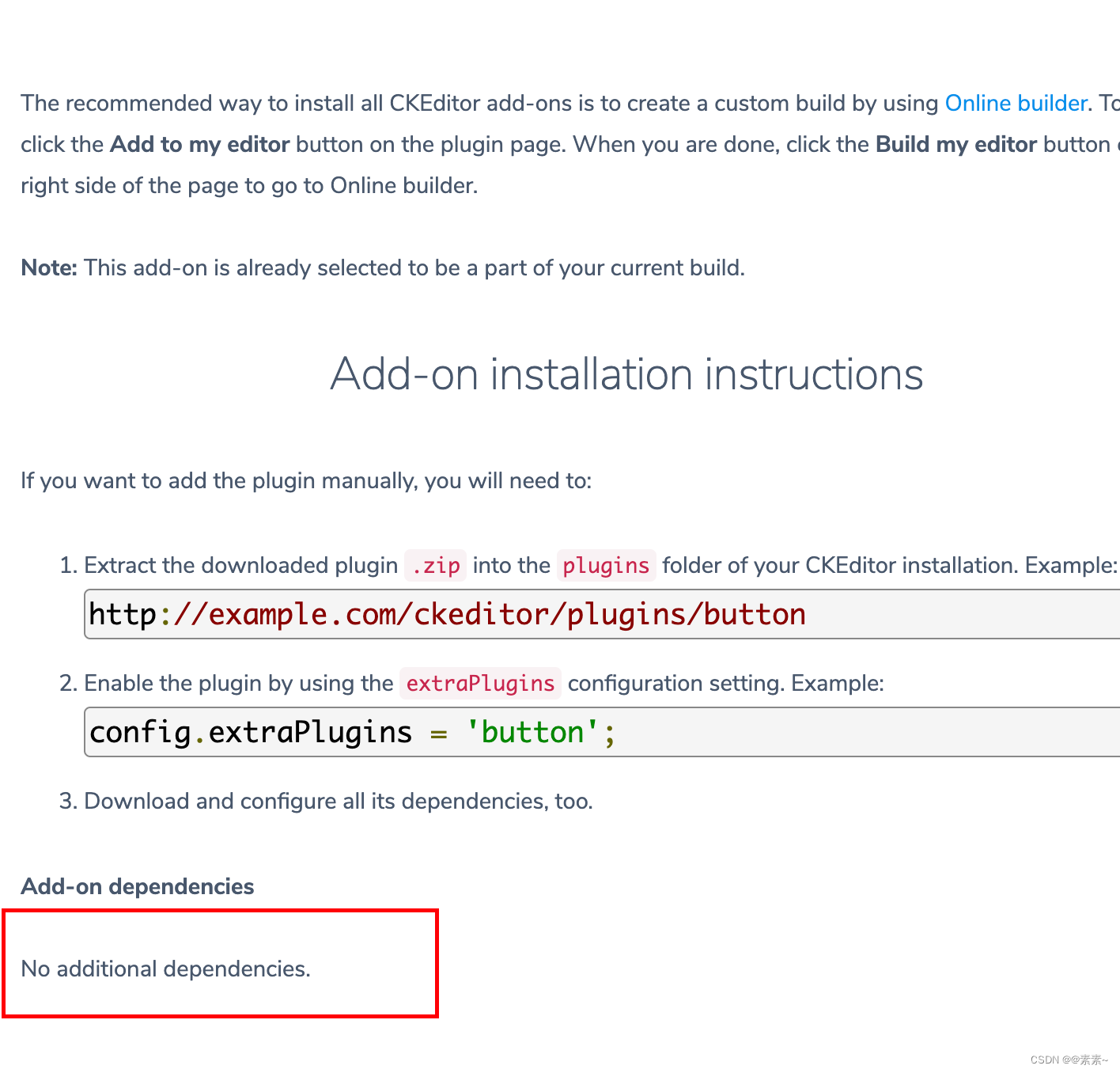
Menu Button插件的依赖插件UI Button插件,如下:

- 下载
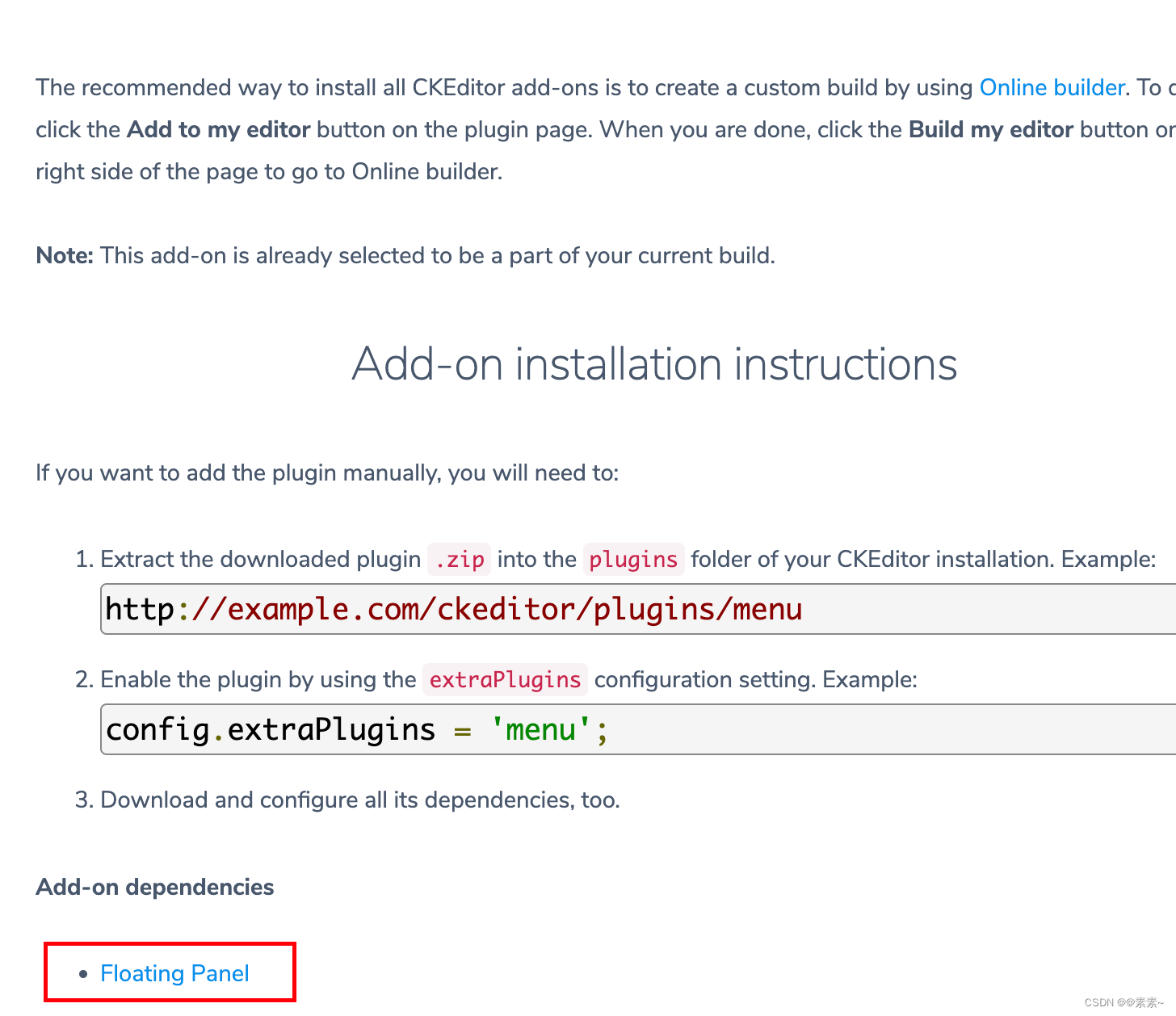
Menu Button插件的依赖插件Menu插件,如下:

- 下载
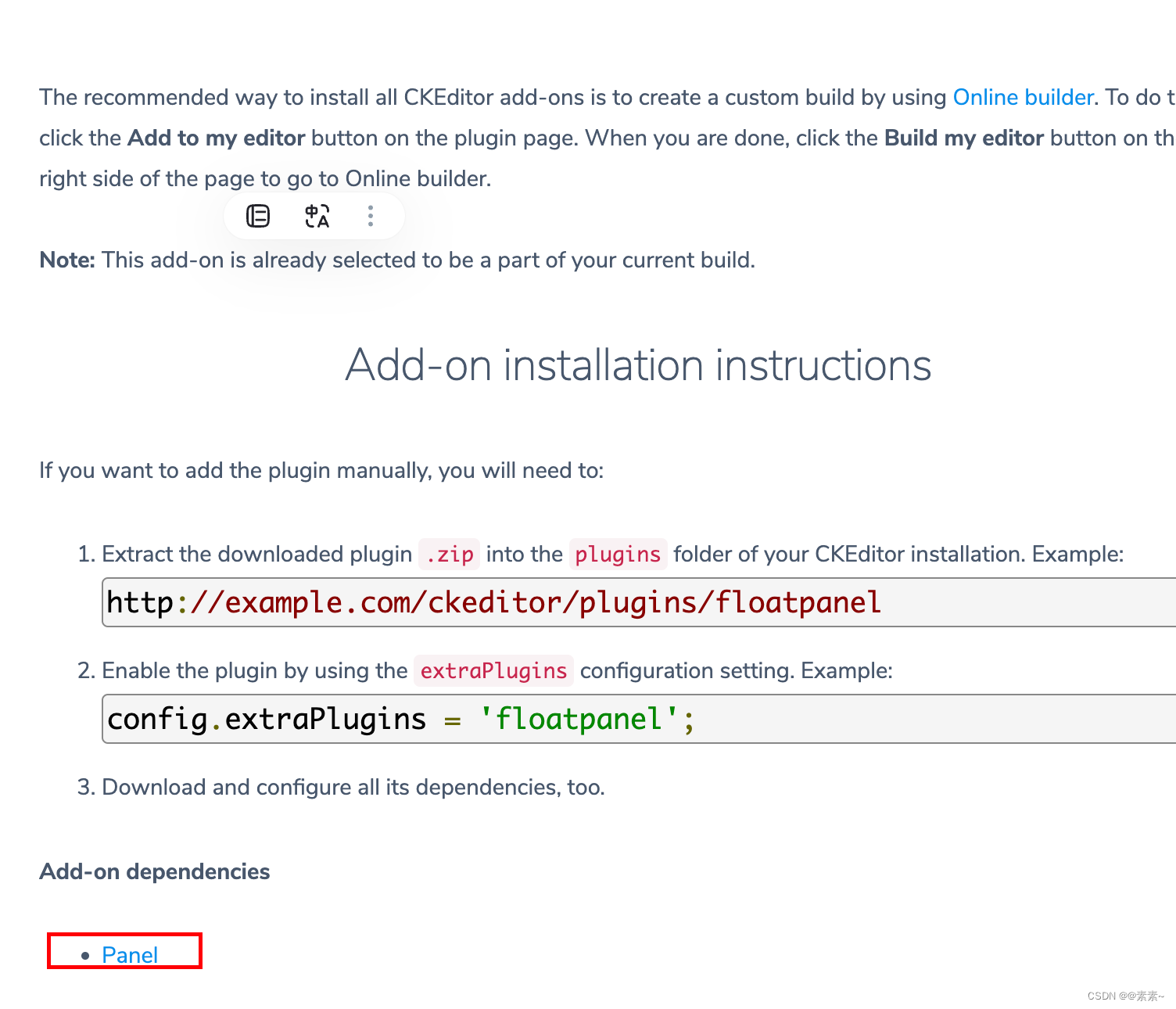
Menu插件的依赖插件Floating Panel插件,如下:

- 下载
Floating Panel插件的依赖插件Panel插件,如下:

2.2.3 安装下载的Language插件及各依赖插件
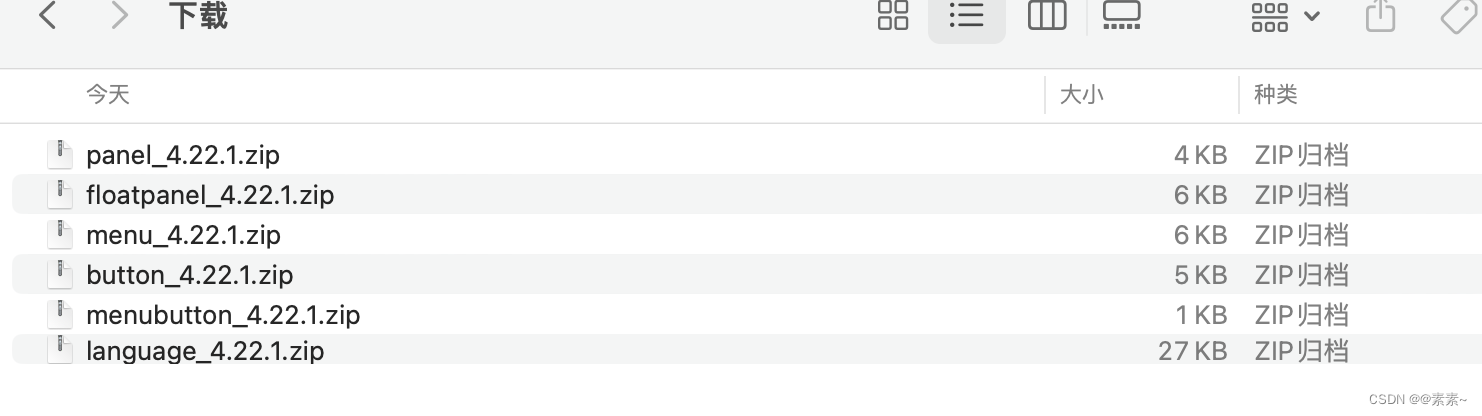
- 下载的相关插件如下(检查是否缺插件):

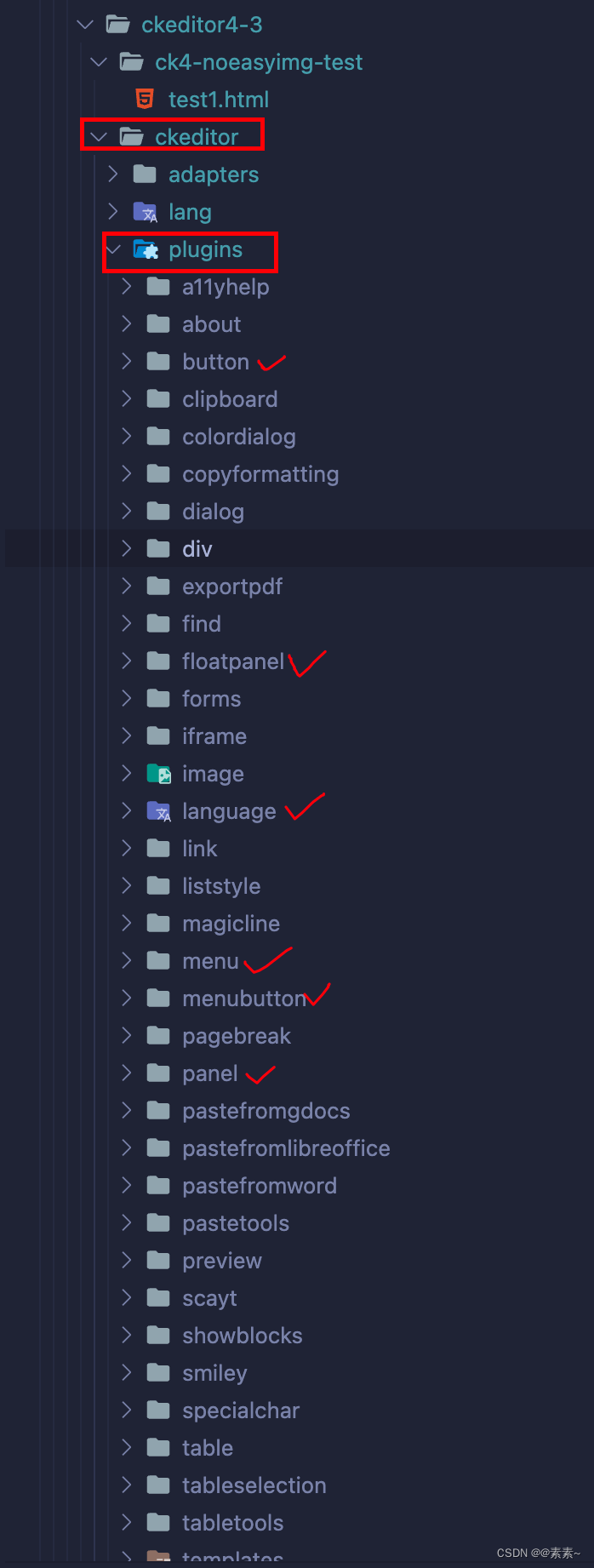
- 解压、并复制到
plugins目录下即可,如下:

2.2.4 查看效果
2.2.4.1 启用插件
- 如下:
// 启用插件。使用 extraPlugins 设置将插件添加到您的配置中: config.extraPlugins = 'language';
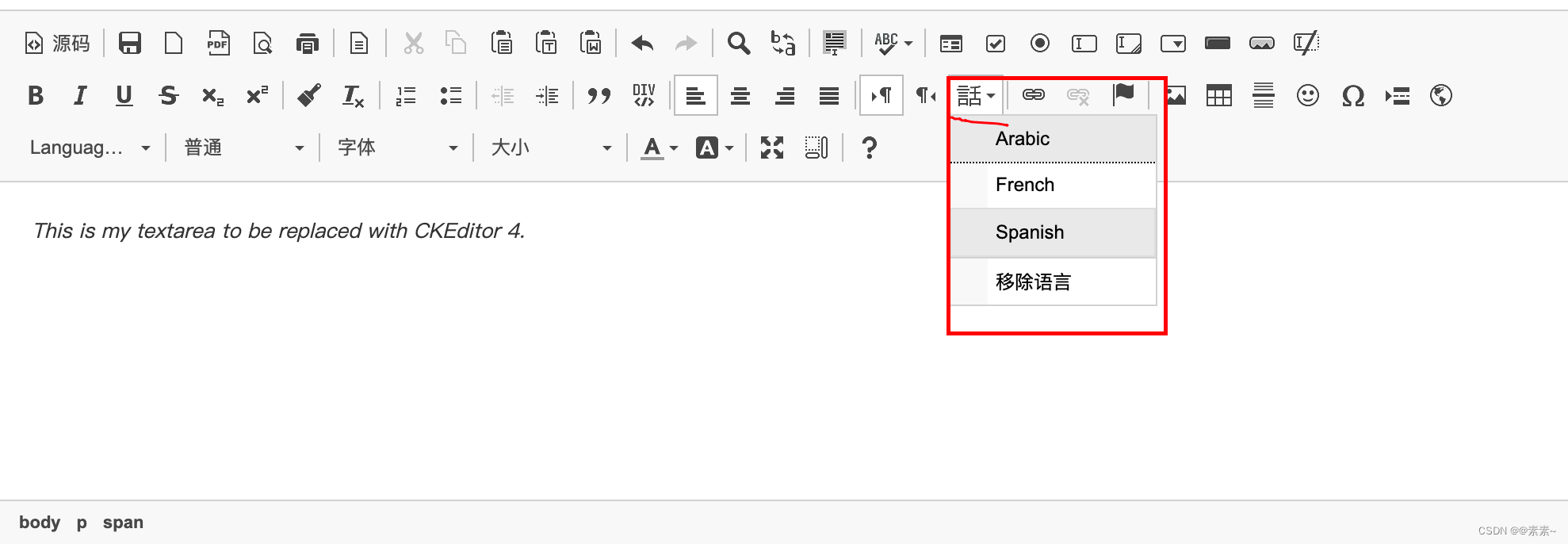
2.2.4.2 查看效果
- 好像没有看到language的按钮

2.2.4.3 存在的问题(待定)
- 插件好像没有生效,不知道是系统不支持还是别的,问题留着,再试试别的插件看生效不,继续往下……
3. 下载并安装常用插件——Quicktable插件
3.1 对比使用与不使用Quicktable插件的效果
3.1.1 没有使用Quicktable插件时效果
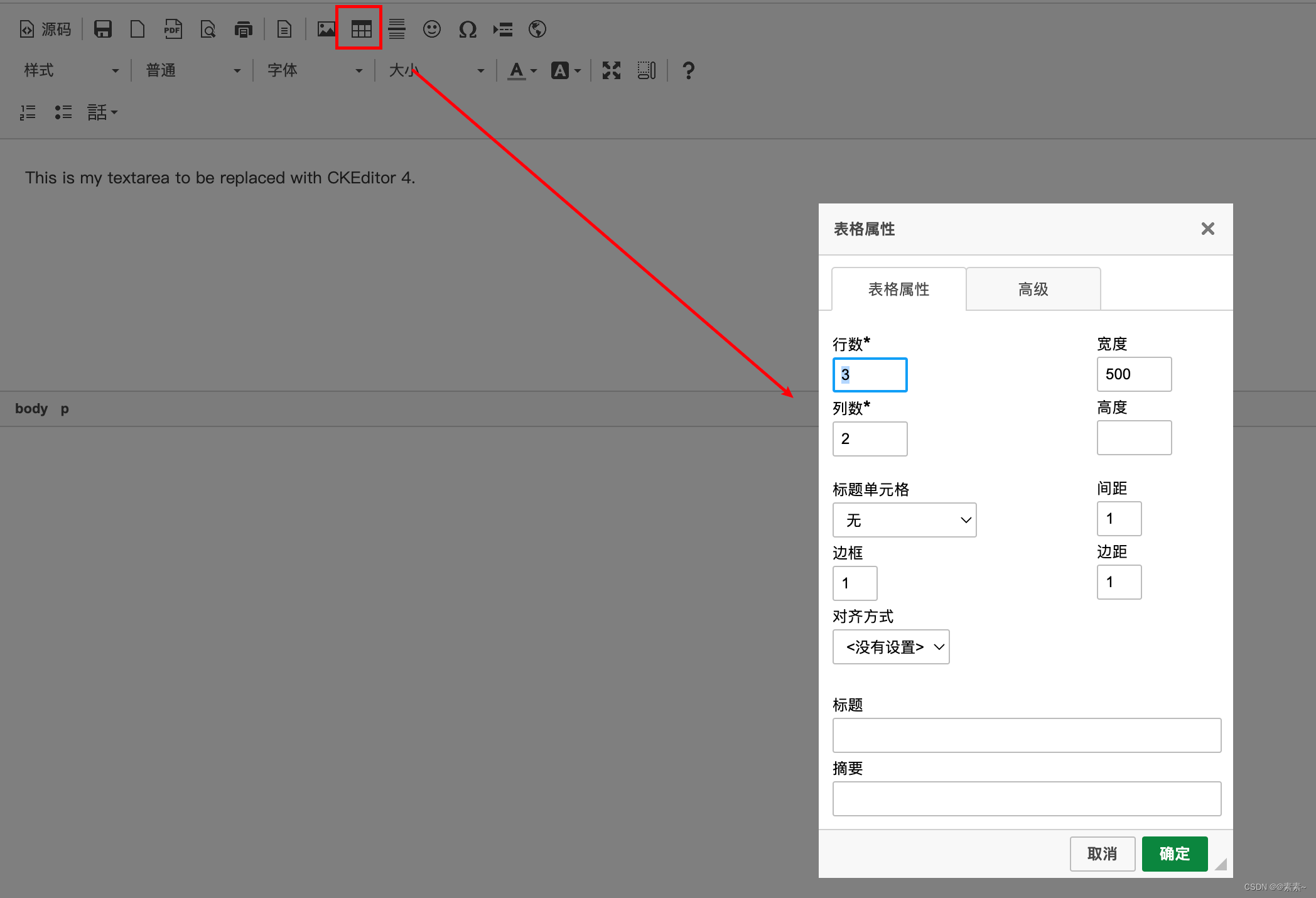
- 如果不使用快捷创建表格,效果如下:

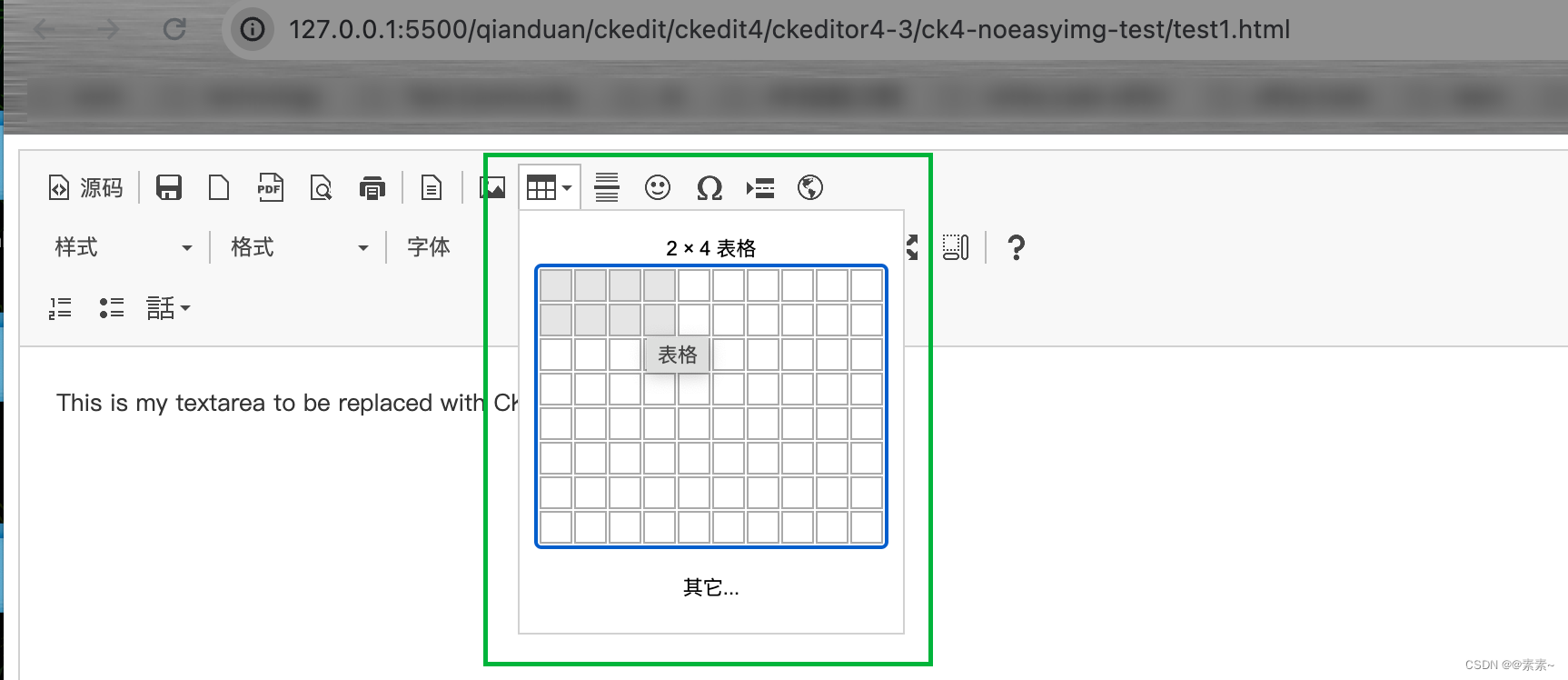
3.1.2 使用Quicktable插件时效果
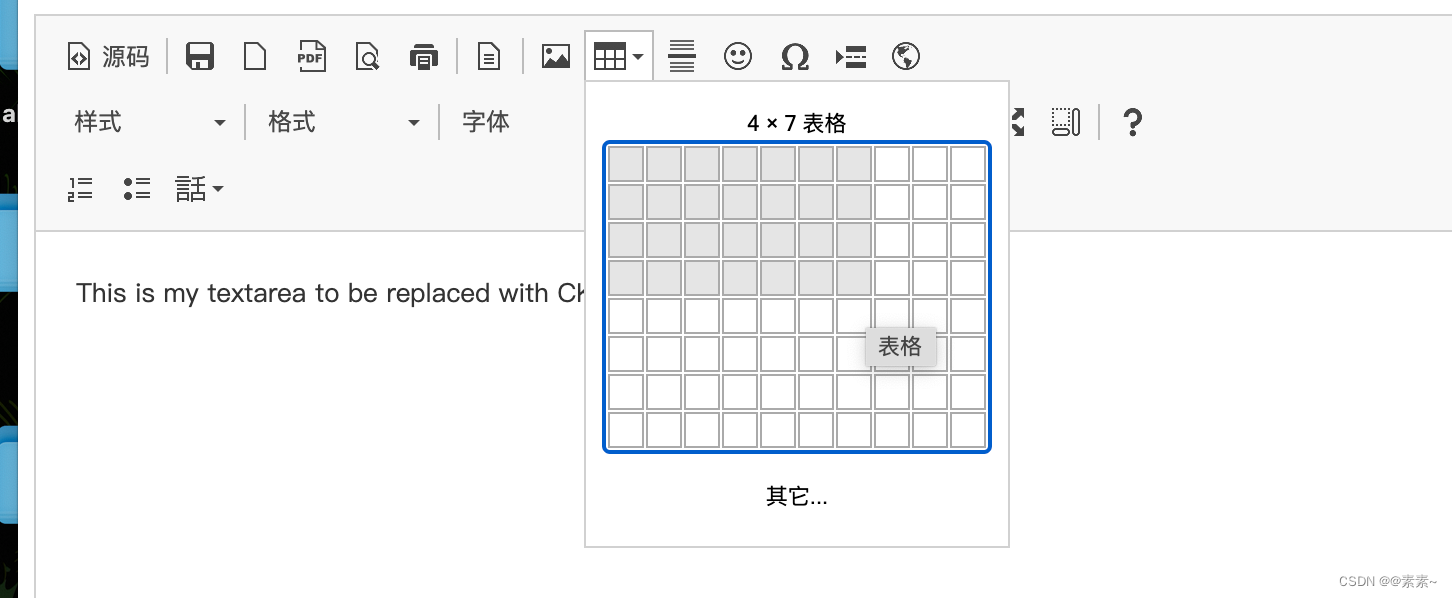
- 明显方便很多,如下:

3.2 下载Quicktable插件及所需的依赖插件
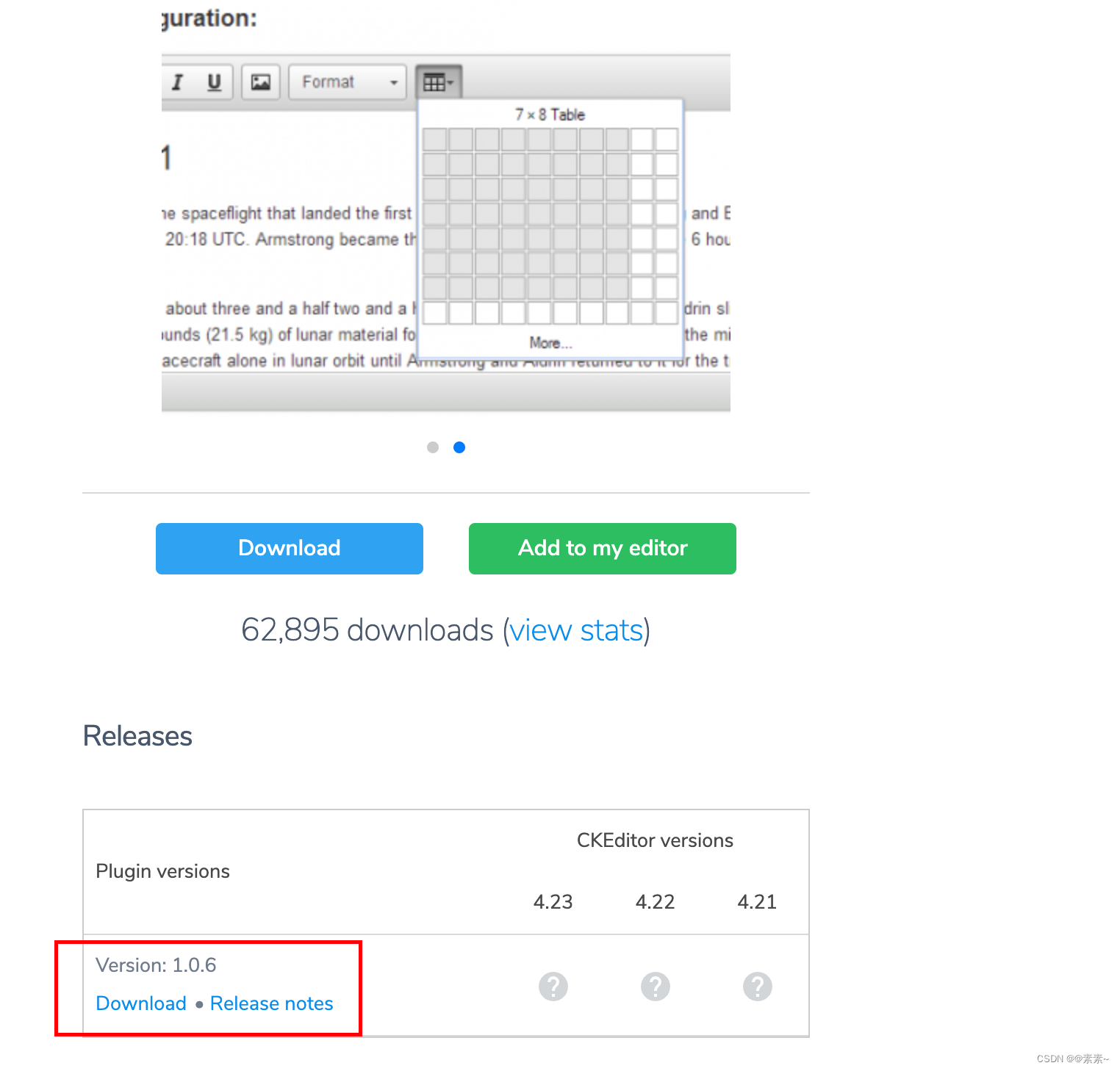
- 下载方法同上,不做介绍,就是这个不分版本,直接下载,如下:

- 依赖插件,略……,就是一步一步下载即可
3.3 安装Quicktable插件
3.3.1 解压 quicktable_1.0.6.zip
- 解压复制到
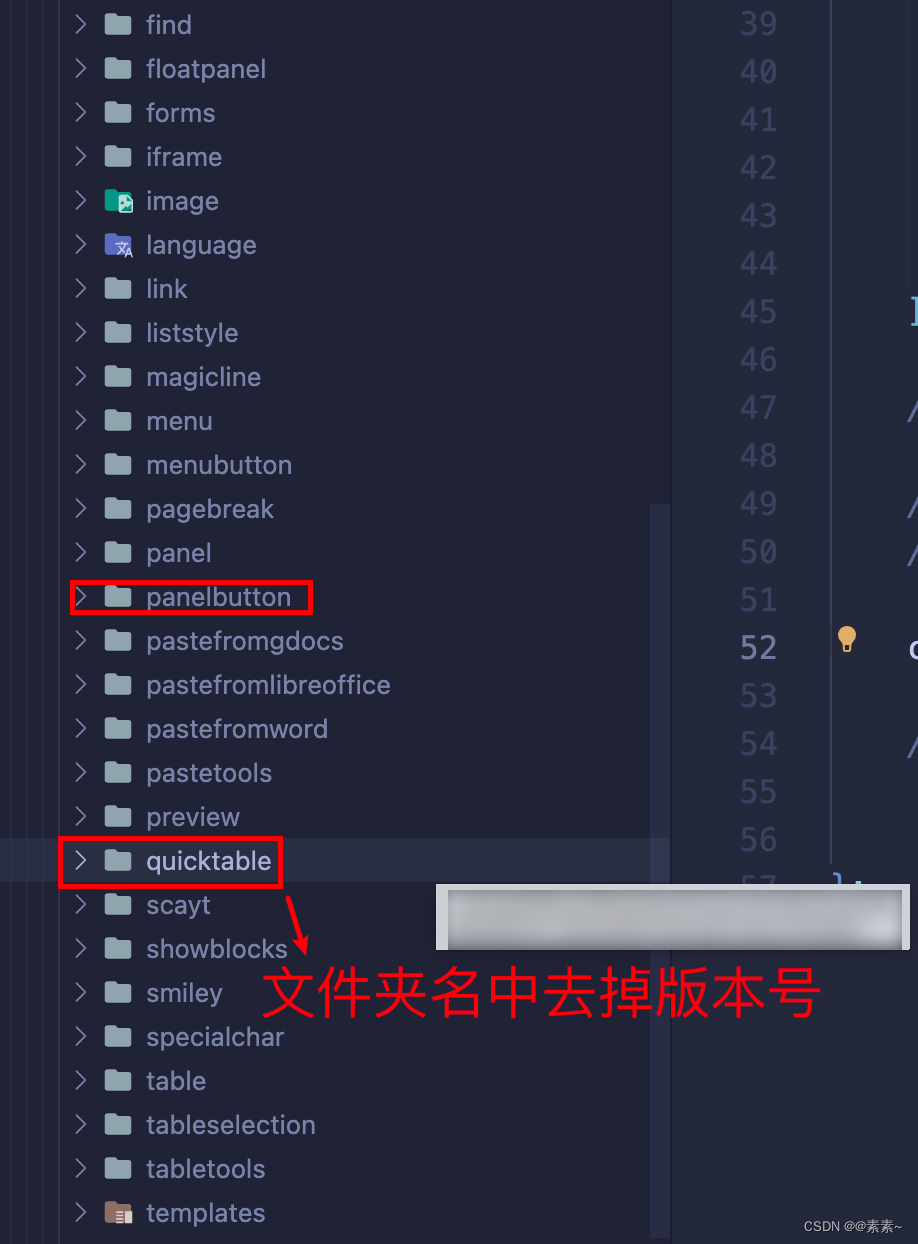
plugins目录下即可,需要注意的是:解压之后的文件夹带版本号,需要把版本号去掉!!!,否则报错!,如下:

3.3.2 启用 Quicktable插件
- 如下:
// 启用插件。使用 extraPlugins 设置将插件添加到您的配置中: config.extraPlugins = 'quicktable';
3.3.3 看效果
- 如下:

3.4 Quicktable的常用设置
3.4.1 配置方法
- 直接在
html中配置如下:<!DOCTYPE html> <html lang="en"><head><meta charset="utf-8"><title>A Simple Page with CKEditor 4</title><!-- Make sure the path to CKEditor is correct. --><script src="../ckeditor/ckeditor.js"></script></head><body><form><textarea name="editor1" id="editor1" rows="10" cols="80">This is my textarea to be replaced with CKEditor 4.</textarea><script>// Replace the <textarea id="editor1"> with a CKEditor 4// instance, using default configuration.// CKEDITOR.replace( 'editor1' );CKEDITOR.replace( 'editor1', {qtRows: 20, // Count of rowsqtColumns: 20, // Count of columnsqtBorder: '1', // Border of inserted tableqtWidth: '90%', // Width of inserted tableqtStyle: { 'border-collapse' : 'collapse' },qtClass: 'test', // Class of tableqtCellPadding: '0', // Cell padding tableqtCellSpacing: '0', // Cell spacing table// qtPreviewBorder: '4px double black', // preview table border qtPreviewSize: '4px', // Preview table cell size qtPreviewBackground: '#c8def4' // preview table background (hover)});</script></form></body> </html> - 在
config.js中配置如下:/*** @license Copyright (c) 2003-2023, CKSource Holding sp. z o.o. All rights reserved.* For licensing, see https://ckeditor.com/legal/ckeditor-oss-license*/CKEDITOR.editorConfig = function( config ) {// Define changes to default configuration here. For example:// config.language = 'fr';// config.uiColor = '#AADC6E';// 1. 工具栏配置// 1.1 工具栏配置组(一般配置)// config.toolbarGroups = [// { name: 'document', groups: [ 'mode', 'document', 'doctools' ] },// { name: 'clipboard', groups: [ 'clipboard', 'undo' ] },// { name: 'editing', groups: [ 'find', 'selection', 'spellchecker', 'editing' ] },// { name: 'forms', groups: [ 'forms' ] },// '/',// { name: 'basicstyles', groups: [ 'basicstyles', 'cleanup' ] },// { name: 'paragraph', groups: [ 'list', 'indent', 'blocks', 'align', 'bidi', 'paragraph' ] },// { name: 'links', groups: [ 'links' ] },// { name: 'insert', groups: [ 'insert' ] },// '/',// { name: 'styles', groups: [ 'styles' ] },// { name: 'colors', groups: [ 'colors' ] },// { name: 'tools', groups: [ 'tools' ] },// { name: 'others', groups: [ 'others' ] },// { name: 'about', groups: [ 'about' ] }// ];// // 1.2 工具栏中移除不需要的按钮工具// config.removeButtons = 'Strike,Subscript,Superscript,Outdent,Language';// 2. 工具栏配置(高级配置)config.toolbar = [{ name: 'document', items: [ 'Source', '-', 'Save', 'NewPage', 'ExportPdf', 'Preview', 'Print', '-', 'Templates' ] },{ name: 'insert', items: [ 'Image', 'Table', 'HorizontalRule', 'Smiley', 'SpecialChar', 'PageBreak', 'Iframe' ] },'/',{ name: 'styles', items: [ 'Styles', 'Format', 'Font', 'FontSize' ] },{ name: 'colors', items: [ 'TextColor', 'BGColor' ] },{ name: 'tools', items: [ 'Maximize', 'ShowBlocks' ] },{ name: 'about', items: [ 'About' ] },'/',{name: 'paragraph', items: ['NumberedList', 'BulletedList', 'Language']}];// config.skin = 'office2013';// 启用插件。使用 extraPlugins 设置将插件添加到您的配置中:// config.extraPlugins = 'language';config.extraPlugins = 'quicktable';// 快速创建表格其他配置config.qtRows = 20, // Count of rowsconfig.qtColumns = 20, // Count of columnsconfig.qtBorder='1', // Border of inserted tableconfig.qtWidth= '60%', // Width of inserted table 占浏览器的宽度比config.qtStyle= { 'border-collapse' : 'collapse' },config.qtClass= 'test', // Class of tableconfig.qtCellPadding='0', // Cell padding tableconfig.qtCellSpacing= '0', // Cell spacing table// config.qtPreviewBorder= '4px double black', // preview table border config.qtPreviewSize= '8px', // Preview table cell size config.qtPreviewBackground= '#c8def4' // preview table background (hover)};
3.4.1 配置后效果
- 效果如下:

- 更多配置参考,如下:
https://ckeditor.com/cke4/addon/quicktable.
4. 开发自定义插件并安装
- 目前插件够用,不需要自定义插件,如果单纯感兴趣的话,可自行研究:
https://ckeditor.com/docs/ckeditor4/latest/guide/plugin_sdk_sample.html.
)
安装配置和ElasticSearch的Rest命令测试)














![从[redis:LinkedList]中学习链表](http://pic.xiahunao.cn/从[redis:LinkedList]中学习链表)


