在进行wpf 开发工作过程中遇到字体图标无法预览的问题,特此记录。
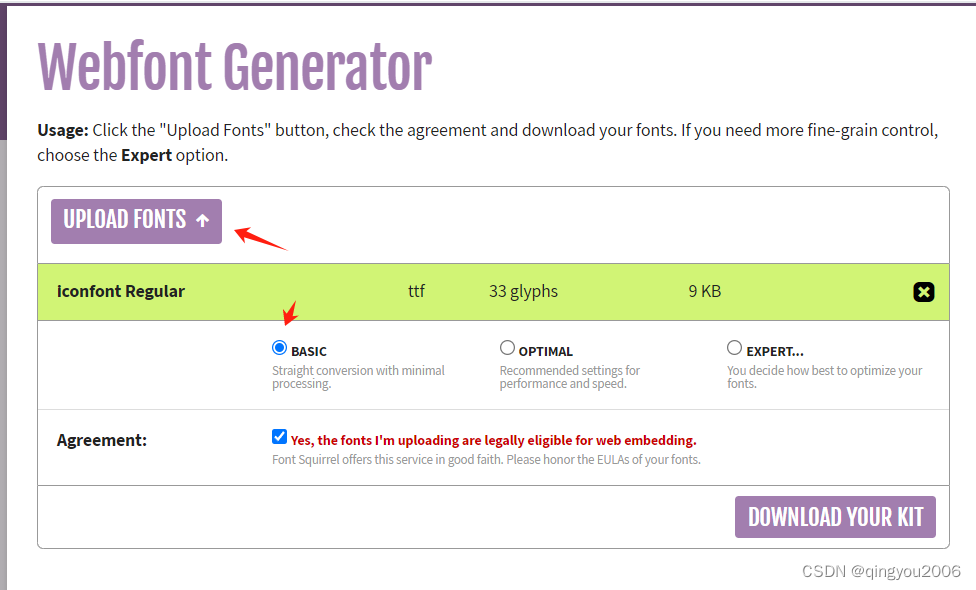
1、把需要预览的字体文件上传到网站上进行转换
Create Your Own @font-face Kits » Font Squirrel 2、下载文件后进行解压。
2、下载文件后进行解压。
3、找到 Glyph Chart 查看字体html字符编码 4、在wpf中直接使用即可
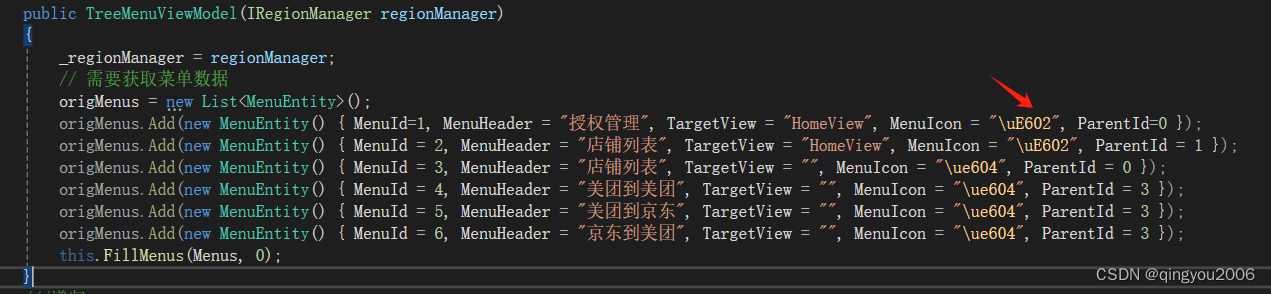
4、在wpf中直接使用即可
<TextBlock Text="" FontFamily="{StaticResource Iconfont}" VerticalAlignment="Center" HorizontalAlignment="Center"RenderTransformOrigin="0.5,0.5" Name="arrow">5、在代码中动态加载时,HTML字符无法识别,需要使用unicode编码。开发时需要进行编码转换。js转换代码
let desc= 58884;
let hex= desc.toString(16);
let unicode = "\\u"+hex;
console.log(unicode);运行结果:

6、看下最终效果





函数)
 字节推出了国内版的 Coze 扣子;ChatGemini-使用 Google 的生成式 AI 来生成对您的消息的响应)

)
:Practical Deep Raw Image Denoising on Mobile Devices)







![[嵌入式软件][启蒙篇][仿真平台] STM32F103实现SPI控制OLED屏幕](http://pic.xiahunao.cn/[嵌入式软件][启蒙篇][仿真平台] STM32F103实现SPI控制OLED屏幕)


