知识引入
1.认识盒子模型
在浏览网站时我们会发现内容都是按照区域划分的。这使得网页很工整、美观。在页面中,每一块区域分别承载不同的内容,使得网页的内容虽然零散,但是在版式排列上依然清晰有条理。如图1

图1
*承载内容的区域称为盒子模型。盒子模型就是把HTML页面中的元素看作是一个方形的盒子,也就是一个盛装内容的容器。每个方形都由元素的内容、内边距(padding)、边框(border)、外边距(margin)组成。
注意:虽然每个元素都有内边距、外边距、边框、宽高这些基本属性,但是并不要求一定要全部设置这些属性。
2.div标签
(1)div的全英文是division,中文意思是“分割、区域”。<div>标签就是一个块标签,可以实现网页的规划和布局。在HTML文档中,页面会被划分为很多区域。不同区域显示不同的内容,例如导航栏、内容区等,这些区块一般都由<div>标签进行分隔。
(2)可以在<div>标签中设置外边距、内边距、宽和高,同时内部可以容纳段落、标题、表格、图像等各种网页内容,也就是说绝大多数HTML元素都可以被嵌套在<div>标签中,<div>标签还可以嵌套很多个<div>标签。
(3)<div>标签非常强大,通过与id、class属性结合设置CSS样式,可以替代大多数块级的文本标签。下面通过一个案例来演示一下<div>标签的使用方法。
先写代码,如图2
 图2
图2
保存并运行如图3

图3
*注意:(1)<div>标签最大的意义在于与浮动属性float属性结合,实现网页的布局,即常说的DIV+CSS网页布局。
(2)<div>可以替代块级元素<p>、<h>等,但它们在语义上有很大的区别是。例如<div>只是一个通用的块级标签,主要用于布局,而<h>具有特殊的含义,语义较重,代表着标题。
3.边框属性(border)
(1)为了分割页面中不同的盒子,常常需要给元素设置边框效果。在CSS中边框属性包括边框样式属性(border-style)、边框宽度属性(border-width)、边框颜色属性(border-color)、单侧边框的属性、边框的综合属性,如表4-1.
表4-1 CSS边框属性
| 设置内容 | 样式属性 | 常用属性值 |
| 上边框 | border-top-style:样式; | |
| border-top-color:颜色样式; | ||
| border-top-width:宽度样式; | ||
| border-top:宽度样式颜色; | ||
| 下边框 | border-bottom-style:样式; | |
| border-bottom-color:颜色样式; | ||
| border-bottom-width:宽度样式; | ||
| border-bottom:宽度样式颜色; | ||
| 左边框 | border-left-style:样式; | |
| border-left-color:颜色样式; | ||
| border-left-width:宽度样式; | ||
| border-left:宽度样式颜色;; | ||
| 右边框 | border-right-style:样式; | |
| border- right -color:颜色样式; | ||
| border- right -width:宽度样式; | ||
| border- right:宽度样式颜色; | ||
| 样式综合设置 | border-style:上边 [右边 下边 左边]; | none(默认)、solid、dashed、dotted、double |
| 宽度综合设置 | border-width:上边 [右边 下边 左边]; | 像素值 |
| 颜色综合设置 | border-color:上边 [右边 下边 左边]; | 颜色英文单词、#十六进制颜色值、rgb(r,g,b)、rgb(r%,g%,b%) |
| 边框综合属性 | border:四边宽度,四边颜色,四边样式; |
.下面对表中一些样式进行分析。
(2)边框样式
用于定义页面中边框的风格,在CSS属性中,border-style属性用于设置边框样式,其常用属性值如下。
none:没有边框,即忽略所有的边框宽度(默认值)。
solid:边框为单实线。
dashed:边框为虚线。
dotted:边框为点线。
double:边框为双实线。
例如:想要边框为双实线,可以写以下代码。
border-style:double;
在设置边框样式时,可以对盒子的单边进行设置,具体格式如下:
border-top-style:上边框样式;
border-right-style:右边框样式;
border-left-style:左边框样式;
border-bottom-style:下边框样式;
当然也可以综合设置四条边的样式,具体格式如下。
border -style:上边框样式 右边框样式 下边框样式 左边框样式;
border-style:上边框样式 左右边框样式 下边框样式;
border-style:上下边框样式 左右边框样式;
border-style:上下左右边框样式;
*注意:观察上面的代码我们可以发现综合样式属性可以设置1~4个属性值,设置后边框样式会按照上、右、下、左的顺序依次排列。当省略某个属性值时,边框样式会按照上、左右、下的顺序依次排列。当省略掉两个属性值时,边框样式会按照上下、左右的顺序依次排列。当只设置一个属性值时,边框样式会按照上下左右的顺序依次排列。
下面我们通过一个案例来演示一下border边框样式的属性方法。
先写代码,如图4

图4
保存并运行如图5

图5
(3)边框宽度
border-width属性用于设置边框的宽度,其常用取值单位为像素(px)。与边框样式一样,边框宽度也可以对四条边进行设置或者综合设置四条边的宽度,具体代码如下。
border-top-width:上边框宽度;
border-right-width:右边框宽度;
border-bottom-width:下边框宽度;
border-left-width:左边框宽度;
border-width:上边框宽度 [右边框宽度 下边框宽度 左边框宽度];
综合设置四边宽度必须按照上右下左的顺序采用值复制,即一个值为四边,两个值为上下和左右,三个值为上、左右、下,四个值为上、右、下、左。
*下面通过一个案例演示border-width的使用方法。
先写代码,如图6

图6
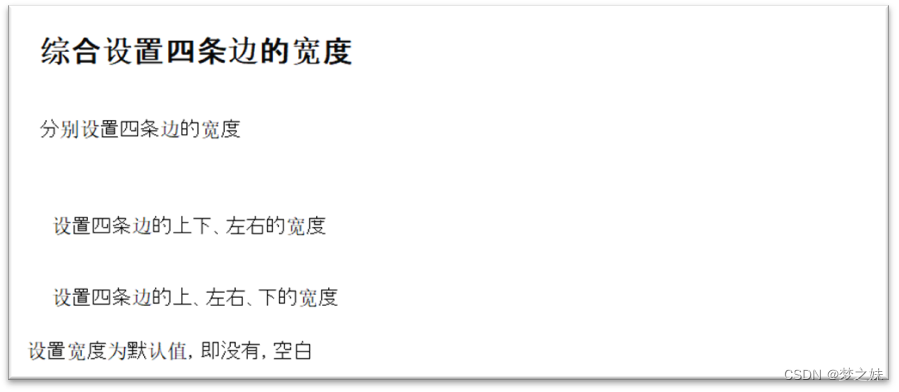
保存并运行如图7

图7
(4)边框颜色
border-color属性用于设置边框的颜色,其常用取值为颜色的单词、#十六进制颜色值、RGB模式、rgb(r%,g%,b%)。与边框宽度、边框样式一样,边框颜色也可以对四条边进行设置或者综合设置四条边的颜色,具体代码如下。
border-top-color:上边框颜色;
border-right- color:右边框颜色;
border-bottom- color:下边框颜色;
border-left- color:左边框颜色;
border-width:上边框颜色 [右边框颜色 下边框颜色 左边框颜色];
综合设置四边颜色必须按照上右下左的顺序采用值复制,即一个值为四边,两个值为上下和左右,三个值为上、左右、下,四个值为上、右、下、左。
*下面通过一个案例演示border-color的使用方法。
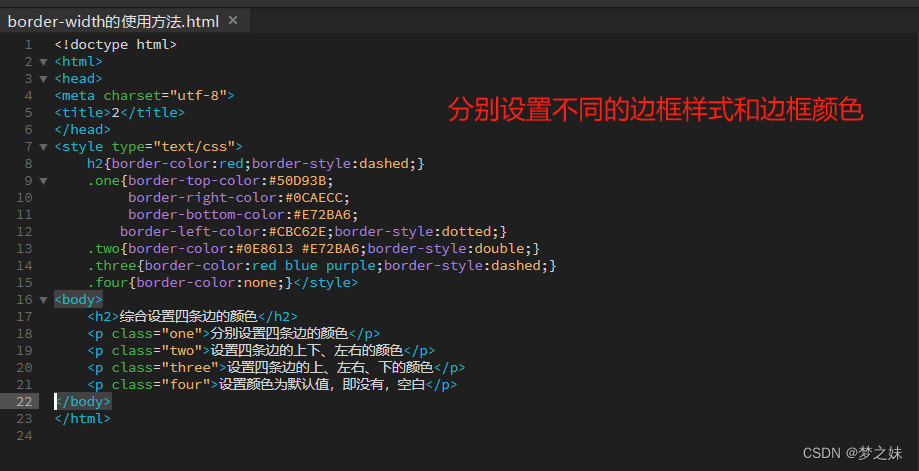
先写代码,如图8

图8
保存并运行如图9

图9
*注意:设置边框颜色的时候必须设置边框样式,如果未设置边框样式或者设置为none,会导致边框的其它属性无效。使用RGB模式时,如果括号里面的数值为百分比,必须把0也加上百分号,即0%。
(4)综合设置边框
使用border-style、border-width、border-color虽然可以实现丰富的边框效果。但是代码太过繁琐,不方便阅读,因此我们可以将它进行综合设置,简化代码,方便阅读。
具体设置方法为:
border-top:上边框宽度样式颜色;
border-right:右边框宽度样式颜色;
border-bottom:下边框宽度样式颜色;
border-left:左边框宽度样式颜色;
border:四边宽度样式颜色;
***注意:1.如果单独定义某一侧的边框属性时,代码如下:
p{border-top:2px solid red;}
2.如果想分别定义上边框的属性,代码如下:
p{ border-top-style:solid;
border-top-width:2px;
border-top-color:red;
}
3.当四条边的边框样式都相同时,代码如下:
p{border:3px solid red;}
4.像border、border-top等这样能够用一个属性定义元素的多种样式,在CSS中称为复合属性。常用的复合属性有:font、border、margin、padding、background等。实际工作中常使用复合属性可以让代码简化,方便阅读,提高代码运行的速度,但是如果只设置一个样式值,最好不要使用复合属性,以免不兼容。
下面写一个案例演示一下综合设置的方法。
先写代码,如图10

图10
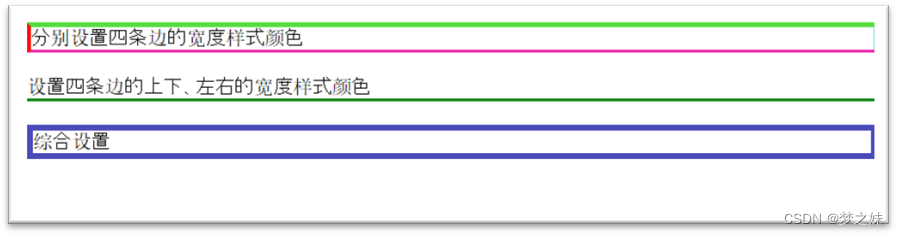
保存并运行如图11

图11
4.以上就是盒子模型的内容了,下期我们讲用盒子模型内容实现的案例。




)



)
)






)


