文章目录
- 背景与边框
- 半透明边框
- 多重边框
- `box-shadow`
- `outline`
- 背景定位
- `background-position`
- `background-origin`
- calc()
- 条纹背景
- 水平条纹
- 形状
- 圆形
- 圆柱
- 自适应的椭圆
- 半椭圆
- 四分之一椭圆
背景与边框
半透明边框
目标:给一个容器设置一层白色背景和一道半透明白色边框

写法:
border:10px solid hsla(0,0%,100%,.5);
background:white;
效果:

原因:默认情况下,背景会延伸到边框所在的区域下层,所以在半透明白色边框处透出了这个容器自己的纯白实色背景,实际效果跟纯白实色的边框完全一样。
解决:background-clip属性的初始值是border-box,意味着背景会被元素的border box(边框的外沿框)裁切掉。如果不希望背景侵入边框所在的范围,需要把该值设为padding-box,这样浏览器就会用内边距的外沿来把背景裁切掉:
border:10px solid hsla(0,0%,100%,.5);
background:white;
background-clip:padding-box;
多重边框
box-shadow
box-shadow:接受第四个参数(称作“扩张半径”),通过指定正值或负值,可以让投影面积加大或者减小。一个正值的扩张半径加上两个为零的偏移量以及为零的模糊值,得到的“投影”其实就像一道实线边框:
background:yellowgreen;
box-shadow:0 0 0 10px #655;

box-shadow支持逗号分隔语法,我们可以创建任意数量的投影。因此,我们可以非常轻松地在上面的示例中再加上一道deeppink颜色的“边框”:
background:yellowgreen;
box-shadow:0 0 0 10px #655, 0 0 0 15px deeppink;

为“边框”的底下再加一层常规的投影:
background:yellowgreen;
box-shadow:0 0 0 10px #655,0 0 0 15px deeppink,0 2px 5px 15px rgba(0,0,0,.6);
⚠️注意:
box-shadow是层层叠加的,第一层投影位于最顶层,所以,在前面的代码中,我们想在外圈再加一道5px的外框,那就需要指定扩张半径的值为15px(10px+5px)- 投影的行为跟边框(border)不一样,它不影响布局,也不受
box-sizing属性的影响。不过,你还是可以通过内边距或外边距(这取决于投影是内嵌和还是外扩的)来额外模拟出边框所需要占据的空间。- 上述方法所创建出的假“边框”出现在元素的外圈。它们并不会响应鼠标事件,比如悬停或点击。如果这一点非常重要,你可以给
box-shadow属性加上inset关键字,来使投影绘制在元素的内圈。请注意,此时你需要增加额外的内边距来腾出足够的空隙。- 只能模拟实线边框
outline
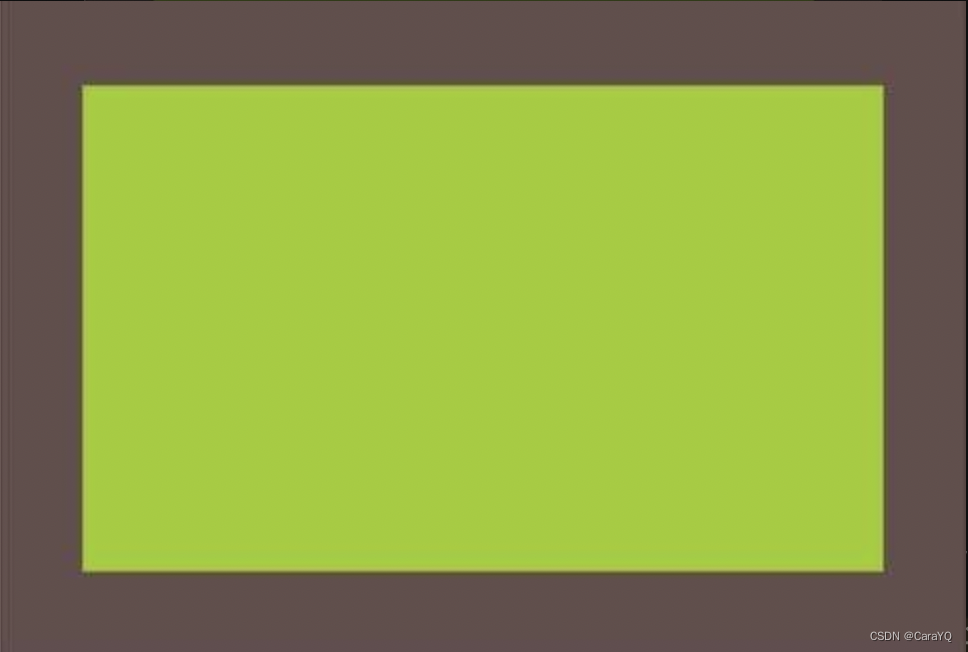
如果只需要两层边框,那就可以先设置一层常规边框,再加上outline(描边)属性来产生外层的边框,如果想得到上图【双重边框的效果】,outline代码如下:
background:yellowgreen;
border:10px solid #655;
outline:5px solid deeppink;
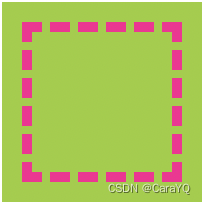
outline可以模拟虚线边框,outline-offset属性来控制它跟元素边缘之间的间距,接受负值。对一层dashed(虚线)描边使用负的outline-offset后,可以得到简单的缝边效果:
background:yellowgreen;
outline:5px dashed deeppink;
outline-offset: -15px;
如下图所示:

背景定位
background-position
目标:针对容器某个角对背景图片做偏移定位,比如让背景图片跟右边缘保持20px的偏移量,同时跟底边保持10px的偏移量,如下图所示:(背景图片即虚线框框出来的范围)

解决办法:background-position允许我们指定背景图片距离任意角的偏移量,只要我们在偏移量前面指定关键字:
background:url(code-pirate.svg) no-repeat #58a;
background-position:right 20px bottom 10px;
问题在不支持background-position扩展语法的浏览器中,背景图片会紧贴在左上角(背景图片的默认位置),而且它会干扰到文字的可读性,因此需要在代码中提供一个回退方案,把老套的bottom right定位值写进background的简写属性中即可:
background:url(code-pirate.svg) no-repeat bottom right #58a;# 但是这种方式存在的问题是:背景图片无法指定距离容器底部、右部的距离
background-position:right 20px bottom 10px;
background-origin
目标:针对容器某个角对背景图片做偏移定位,且偏移量与容器的内边距一致,比如容器内边距10px,背景图片距离容器底部10px,距离容器右边10px,依前述,代码应为:
padding:10px;
background:url(code-pirate.svg) no-repeat #58a;
background-position:right 10px bottom 10px;
问题:每次改动内边距的值都需要在三个地方更新这个值!能否让背景图片自动地跟着我们设定的内边距走,不用另外声明偏移量的值?
解决方案:每个元素身上都存在三个矩形框:border box(边框的外沿框)、padding box(内边距的外沿框)和content box(内容区的外沿框)。

默认情况下,background-position是以padding box为准的,这样边框才不会遮住背景图片。因此,top left默认指的是padding box的左上角。我们可以使用background-origin来改变这种现象,background-origin默认值为padding-box,如果把它的值改成content-box,那么在background-position属性中使用的边角关键字将会以内容区的边缘作为基准(也就是说,此时背景图片距离边角的偏移量就跟内边距保持一致了):
padding:10px;
background:url("code-pirate.svg") no-repeat #58abottom right; /* 或 100% 100% */
background-origin:content-box;
如果想让偏移量与内边距稍稍有些不同(比如稍微收敛或超出),那么可以在使用
background-origin: content-box的同时,再通过background-position的扩展语法来设置这些额外的偏移量。
calc()
目标:把背景图片定位到距离底边10px且距离右边20px的位置。
解决方案:如果我们仍然以左上角偏移的思路来考虑,其实就是希望有一个100% -20px的水平偏移量,以及100% -10px的垂直偏移量(这里其实不太懂,我理解为:background-position: calc(100%) calc(100%);就是背景图片位于容器右下方,然后各自向右边便宜20px,向上偏移10px,所以就是:background-position:calc(100% - 20px)calc(100% - 10px);)
background:url("code-pirate.svg") no-repeat;
background-position:calc(100% - 20px)calc(100% - 10px);
⚠️注意:在使用
calc()时,不要忘记在calc()函数内部的-和+运算符的两侧各加一个空白符
条纹背景
水平条纹
目标:使用css实现条纹
解决方案:
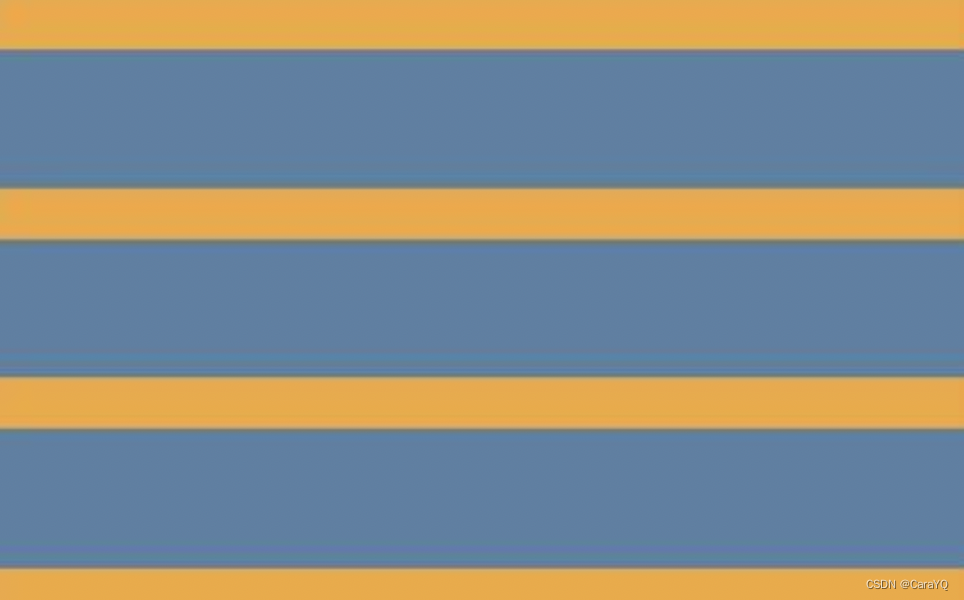
- 生成等宽条纹
background:linear-gradient(#fb3 50%,#58a 50%);
background-size:100% 30px;
/* background-size:宽 高; */

- 创建不等宽的条纹,只需调整色标的位置值即可:
background:linear-gradient(#fb3 30%,#58a 0);
background-size:100% 30px;
height: 200px;

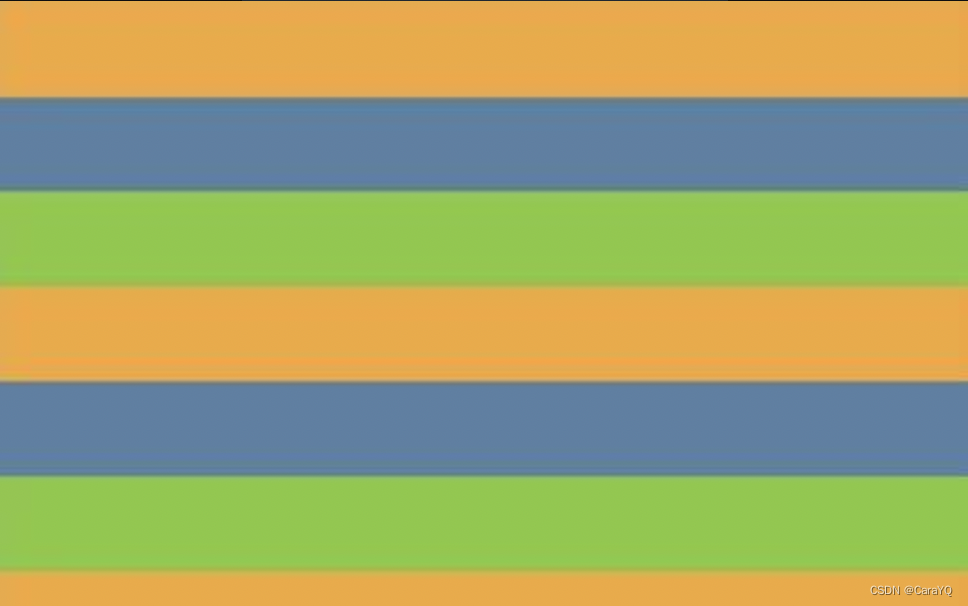
- 生成三种颜色的水平条纹:
background:linear-gradient(#fb3 33.3%,#58a 0,#58a 66.6%,yellowgreen 0);
background-size:100% 45px;
height: 200px;

linear-gradient(颜色 颜色终止位置),那么linear-gradient(#fb3 20%,#58a 80%)表示:容器顶部的20%区域被填充为#fb3实色,底部20%区域被填充为#58a实色,中间为二者过度区域
形状
圆形
容器宽高固定且相等,为其设置border-radius,border-radius的值大于等于容器宽高可以得到一个圆形:
background:#fb3;
width:200px;
height:200px;
border-radius: 100px; /* >= 正方形边长的一半 */
圆柱
容器宽高固定且不相等,为其设置border-radius,border-radius的值大于等于容器宽高可以得到一个圆柱:
background:#fb3;
width:300px;
height:200px;
border-radius: 100px;
自适应的椭圆
如果我们有一个尺寸为200px×150px的元素,就可以把它圆角的两个半径值分别指定为元素宽高的一半,从而得到一个精确的椭圆:
background:#fb3;
width:200px;
height:150px;
border-radius: 100px /75px; /* 容器宽高的一半 */
自适应的椭圆:
background:#fb3;
width:200px;
height:150px;
border-radius: 50%; /* 圆角的宽高始终为容器宽高的一半 */
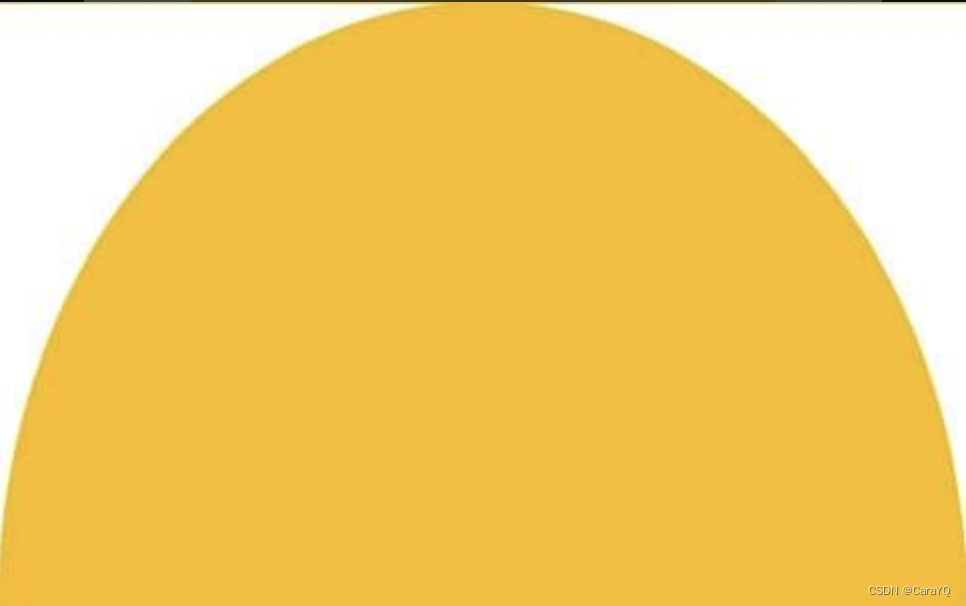
半椭圆
目标:

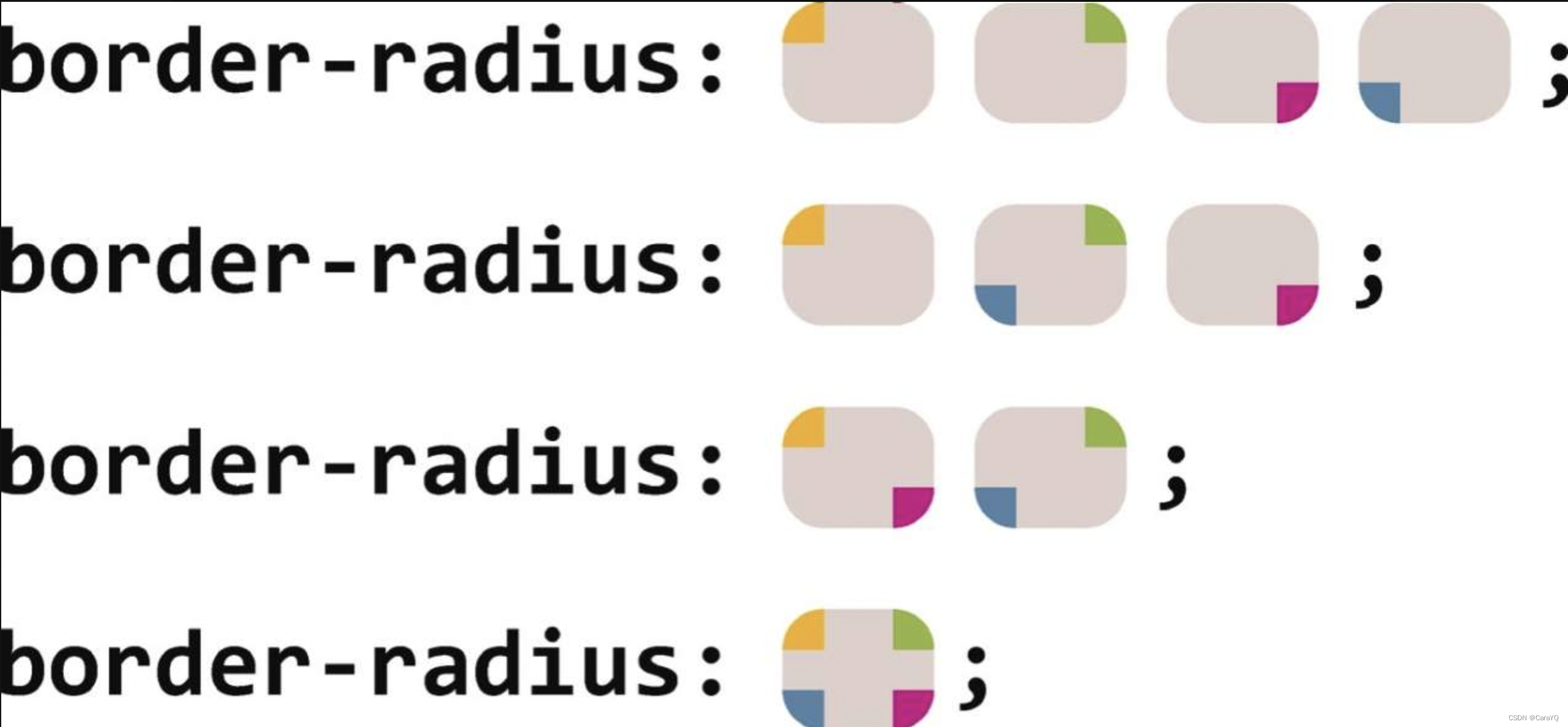
基础知识:border-radius其实是一个简写属性。我们可以为元素的每个角指定不同的值
- 如果我们传给它四个值,这四个值就会被分别从左上角开始以顺时针顺序应用到元素的各个拐角。
- 如果只提供了三个值,则意味着第四个值与第二值相同;
- 如果只有两个值,则意味着第三个值与第一个相同

我们甚至可以为所有四个角提供完全不同的水平和垂直半径,方法是在斜杠前指定1~4个值,在斜杠后指定另外1~4个值。请注意这两组值是单独展开为四个值的。例如,当border-radius的值为10px / 5px 20px时,其效果相当于10px 10px 10px 10px / 5px20px 5px 20px。
还可以使用border-radius所对应的各个展开式属性:border-top-left-radius、border-top-right-radius、border-bottom-right-radius、border-bottom-left-radius来指定各个角的大小
思路:
- 这个形状是垂直对称的,这意味着左上角和右上角的半径值应该是相同的;与此类似,左下角和右下角的半径值也应该是相同的。
- 顶部边缘并没有平直的部分(也就是说,整个顶边都是曲线),这意味着左上角和右上角的半径之和应该等于整个形状的宽度。
- 基于前两条观察,我们可以推断出,左半径和右半径在水平方向上的值应该均为50%。
- 再看看垂直方向,似乎顶部的两个圆角占据了整个元素的高度,而且底部完全没有任何圆角。因此,在垂直方向上border-radius的合理值似乎就是100%100% 0 0。
- 因为底部两个角的垂直圆角是零,那么它们的水平圆角是多少就完全不重要了,因为此时水平圆角总是会被计算为零。
实现方案:border-radius:50% /100% 100% 0 0;
四分之一椭圆



)

)
)







扩写)

:pytorch 实现简单 diffusion)

)

