4 Cordova项目
Cordova是一个开源项目,能够提供将Web网页打包成本地应用格式的可运行文件。读者可能对Cordova项目陌生,但是大家可能对它的前身非常熟悉,那就是PhoneGap项目,它后来被Adobe公司收购。
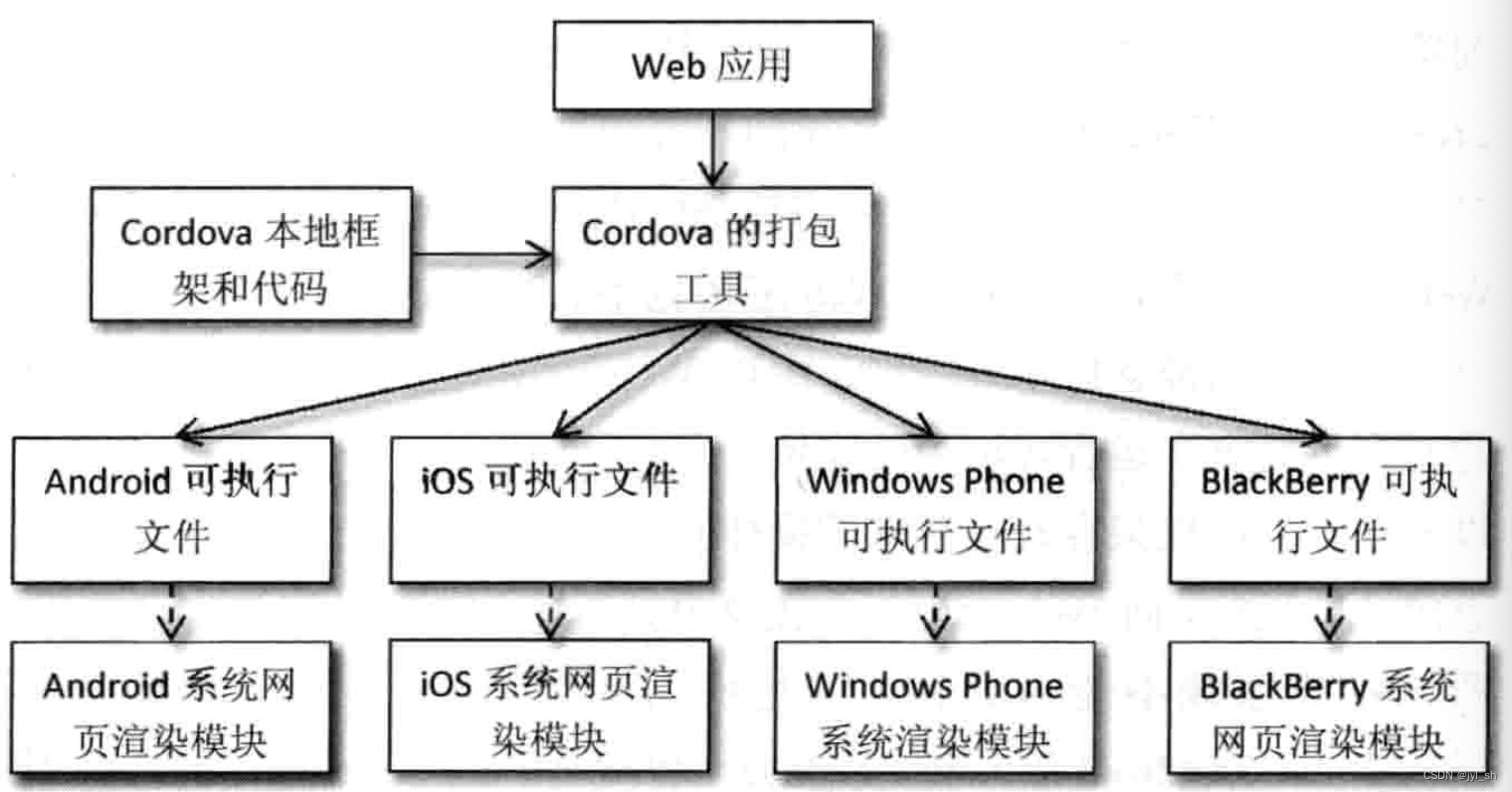
图15-4描述了Cordova的主要工作思想,对于一个Web应用,结合Cordova提供的本地代码和框架,使用Cordova的打包工具将它们一起打包成一个个同系统相关的本地可执行文件,这里的打包工具不同于前面说的Web的清单文件,而是指将Web应用打包成操作系统支持的本地可执行文件。虽然这些本地文件不能跨操作系统,但是对于Web开发者来说,它确实只需要编写HTML5相关的代码即可,而不需要关注跟平台相关的编程语言和接口,所以不需要有很强的平台背景。

图15-4 Cordova的工作流程
从图15-4中可以看出,Cordova项目一个重要的特性就是使用系统提供的网页渲染能力,而自身的框架和代码中不包含这一能力,因而它本身没有提供额外的HTML5能力。不过,非常好的一点是,Cordova项目提供了一系列的接口,如Device、NetworkInfo等JavaScript接口,很多接口后来被W3C采用成为标准,这的确非常好地推动了Web的发展。
Cordova的这一设计极大地方便了Web开发者,使得它在很短的时间内获得了巨大的成功,现在使用PhoneGap打包的Web应用成千上万,下面看一看它的优势和不足之处。
首先是优势。第一是提供跨平台的支持,它囊括了所有主流的移动操作系统,这使得Web的跨平台优势落到了实处;第二是提供了自动化的打包工具;第三是提供了插件机制,使得开发者扩展Web的能力变得轻而易举;第四是提供了一套Web接口,这些接口提供了访问设备的能力,让更多的需求得到了满足。
但是,它也存在一些不足之处。首先当然还是它的HTML5能力和性能,严重依赖于操作系统网页渲染模块的能力,典型的问题是很多开发者对于Android上Web运行环境功能和性能的抱怨,笔者曾听到这类问题被多次提及,如HTML5能力支持不足、性能不能满足需求等。另外,由于不同操作系统使用的网页渲染模块不一致,直接导致Web应用在不同平台不能使用相同的HTML5能力和Web接口,典型的例子是Android上不能够使用WebGL等功能,这对于开发者来说绝对不是什么好事。

)




)








)



)