在👉🏻 qiankun微前端部署👈🏻这个部署方式的前提下,遇到的问题并解决问题的过程
最开始的问题现象
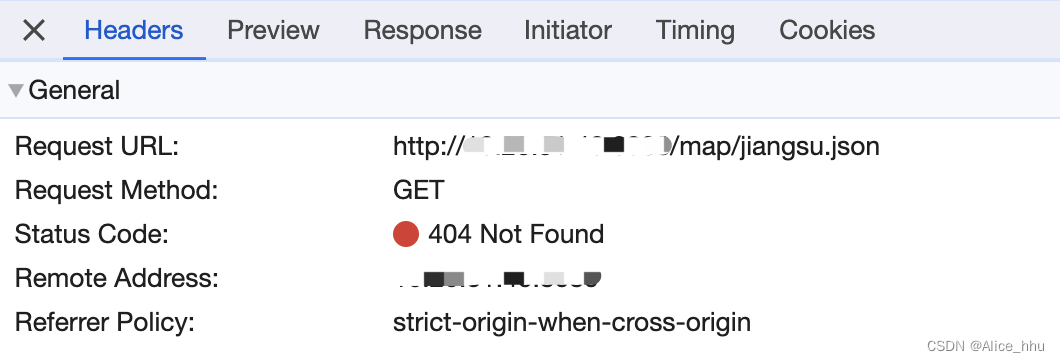
- 通过http请求本地的静态json文件404

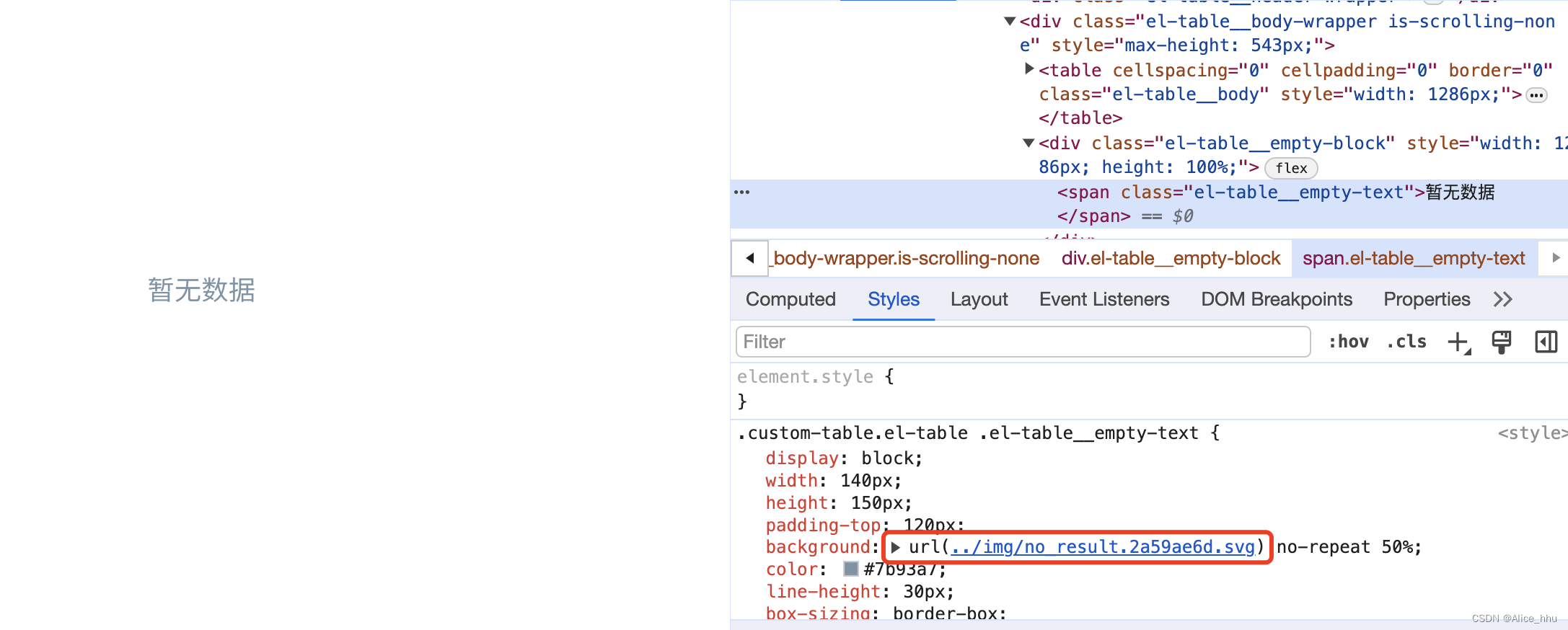
- css中部分引入的图片无法显示

最开始的解决方式
在👉🏻 qiankun微前端部署👈🏻这个部署方式的前提下,指望用 nginx配置图片路径转发直接找到子应用的静态资源路径
# 子应用静态资源——通过http请求本地的静态json文件location /map/ {root /usr/share/nginx/html/htmlMicroMypro/MicroMypro;}# 子应用静态资源——css引入的图片location /MicroBase/app-cmp/img/ {auth_request off;alias /usr/share/nginx/html/htmlMicroMypro/MicroMypro/img/;}
最开始的解决结果
首次打开页面图片还是可能会找不到,刷新几次页面才会正常显示(猜测可能是nginx的转发生效了)
再观察问题
标签引用的图片、vue组件中 background引用的图片没有问题,有问题的是css文件中 background引用的图片
再尝试
使用url-loader将图片文件转换成 base64
结果
svg格式的图片转换成 base64后无法正常显示
再次各种关键字不停地百度
搜到一篇文章⭐️ 关于qiankun微服务css文件中ElementUI字体引用路径的解决方法
最终的解决方式
-
通过http请求本地的静态json文件问题
在请求url前面加上process.env.BASE_URL -
css中部分引入的图片无法显示问题
main.js文件中引入的 css文件转移到App.vue中,再将main.js中引入App.vue的方式改为异步加载
const App = resolve => require(['./App'], resolve)



)
AAC编解码原理详解)





无人机三维路径规划,输出做短路径图和适应度曲线。)

)



)


