- 资料
- 源视频
- 【技术美术百人计划】图形 3.1 深度与模板测试 传送门效果示例_哔哩哔哩_bilibili
- ppt
- 3100-模板测试与深度测试(1)
- 参考
- Unity Shader: 理解Stencil buffer并将它用于一些实战案例(描边,多边形填充,反射区域限定,阴影体shadow volume阴影渲染)_unity stencil buffer-CSDN博客
- 3.1 模板测试和深度测试 · 语雀
- MayoHa Wu - 知乎
- 源视频
- stencil test 模板测试
- 引入
-
- 应用
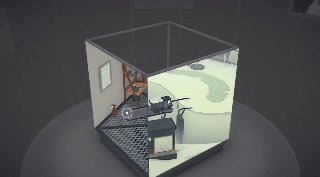
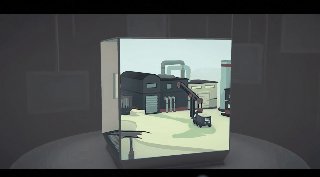
- 游戏 笼中窥梦
-
- 传送门效果
-
- Minions大佬的作品
- https://www.patreon.com/posts/14832618
- 游戏 笼中窥梦
- 是什么
- 从渲染管线理解
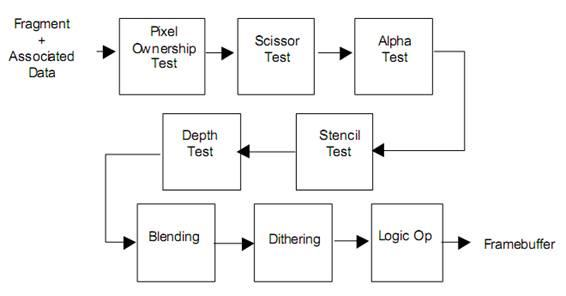
- 下图为从片元着色器到FrameBuffer的流程(逐片元操作)
-
- 逐片元操作流程:
- 不可编辑,但高度可配置
- 由管线/硬件自身规定好的,我们只能对里边的内容进行配置。
-

- 像素所有权测试→裁剪测试→透明度测试→模板测试→深度测试→透明度混合
- PixelOwnershipTest:
- 简单来说就是控制当前屏幕像素的使用权限
- e.g.:游戏引擎仅渲染游戏窗口
- ScissorTest(裁剪测试):
- 在渲染窗口再定义要渲染哪一部分
- 和裁剪空间一起理解,也就是只渲染能看到的部分
- e.g.只渲染窗口的左下角部分
- AlphaTest(透明度测试)
- 提前设置一个透明度域值
- 只能实现不透明效果和全透明效果
- e.g. 设置透明度a为0.5,如果片元大于这个值就通过测试,如果小于0.5就剔除掉
- StencilTest(模板测试)
- DepthTest(深度测试)
- Blending(透明度混合)
- 可以实现半透明效果
- PixelOwnershipTest:
- 完成接下来的其他一系列操作后,我们会将合格的片元/像素输出到帧缓冲区(FrameBuffer)
- 像素所有权测试→裁剪测试→透明度测试→模板测试→深度测试→透明度混合
- 不可编辑,但高度可配置
- 下图为从片元着色器到FrameBuffer的流程(逐片元操作)
- 从逻辑上理解
-

- 理解:
- referenceValue:当前模板缓冲片元的参考值
- stencilBufferValue:模板缓冲区里的值
- 中间的comparisonFunction,就是做一个比较
- 结果:
- 如果通过,这个片元就进入下一个阶段
- 未通过/抛弃,停止并且不会进入下一个阶段,也就是说不会进入颜色缓冲区
- 总结:通过一定条件来判断这个片元/片元属性执行保留还是抛弃的操作
- 理解:
-
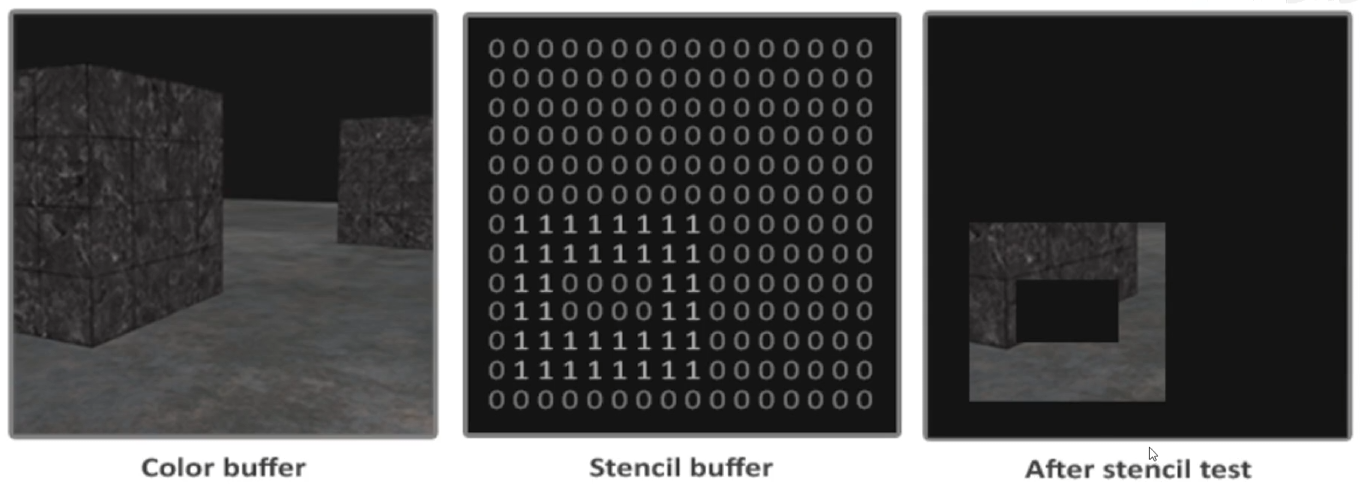
- 从概念上理解
- 模板缓冲区-FrameBuffer
- 模板缓冲区可以为屏幕上的每一个像素点保存一个无符号整数值(通常为8位int 0-255)。
- 这个值的意义根据程序的具体应用而定。
- 模板测试
- 渲染过程中,可以用这个值与预先设定好的参考值作(ReferenceValue)比较,根据结果来决定是否更新相应的像素点的颜色值。
- 如果模板测试通过,相应的像素点更新,否则不更新。
- 这个比较的过程就称为模板测试。
- 从渲染管线理解
- 怎么用
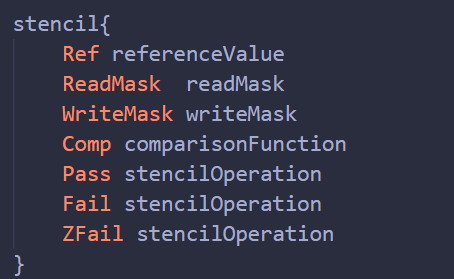
- 语法表示/结构解释
-

- Ref:当前片元的参考值(0-255)
- reference valve
- ReadMask:读掩码
- BitMask
- 掩码(BitMask)是一种用于修改或检查数据位(Bit)的简单且高效的技术。通过与特定的二进制数字进行位运算(如AND、OR、XOR等),掩码可以轻松地设置、清除或翻转数据中的特定位。
- 核心概念
- 设置位(Set Bit): 通过OR运算来设置特定的位。
- 清除位(Clear Bit): 通过AND和NOT运算来清除特定的位。
- 翻转位(Toggle Bit): 通过XOR运算来翻转特定的位。
- 应用场景
- 数据压缩
- 在数据压缩中,掩码能够有效地对数据进行编码和解码,从而减小数据的体积。
- 权限控制
- 掩码可以用于精细的权限控制系统,通过设置不同的位来代表不同的权限。
- 网络编程
- 在网络编程中,掩码常用于子网划分和IP地址的过滤。
- 数据压缩
- BitMask
- WriteMask:写掩码
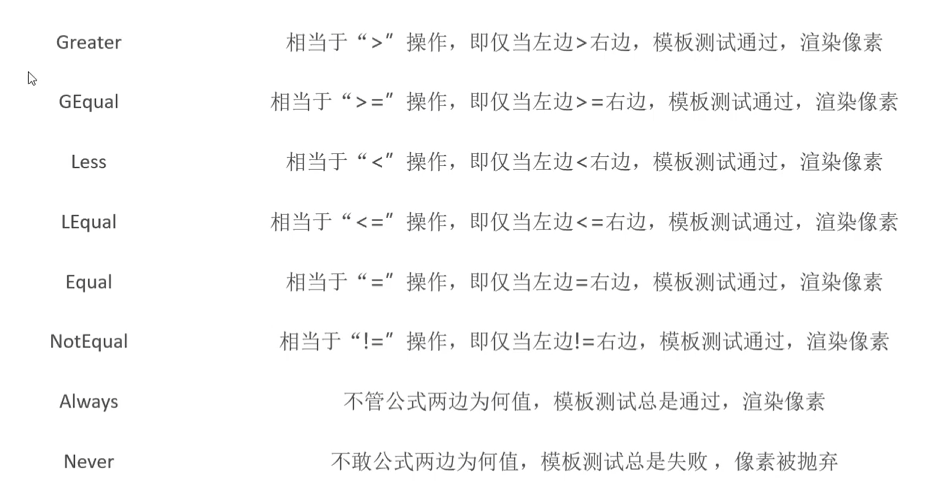
- Comp:比较操作函数
- comparison function
-
- comparison function
- Pass:测试通过,之后进行操作(StencilOperation)
- Fail:测试未通过,也会进行一个操作
- ZFail:模板测试通过,深度测试未通过
- stencil 10 peration 更新操作
-
- Ref:当前片元的参考值(0-255)
-
- unity
- 实例1
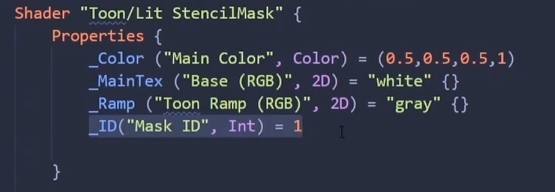
- shader
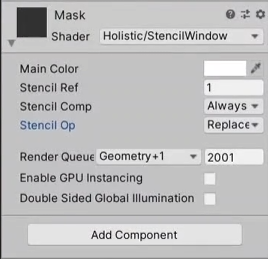
- 蒙版stencilmask.shader
- 物体为plane(平面)
-

- 只有一个int类型的属性,作为蒙版的ID
- tags标签
- 渲染类型为不透明物体,队列为Geometry+1(默认的不透明物体后进行蒙版的渲染)
- 补充
- Unity 图形学shader之tags设置(七)_unity shader tags-CSDN博客
- 渲染顺序 - Queue 标签
- 定义
- 渲染队列,指定对象什么时候渲染,每个队列其实都是利用一个整数进行索引的。
- 用来确定对象的绘制顺序。着色器决定其对象属于哪个渲染队列。有四个预定义的渲染队列,但预定义的渲染队列之间可以有更多的队列。
- 队列
- 预定义队列包括:
- 1.1.1 Background - 在其他渲染队列之前渲染。通常会对需要处于背景中的对象使用此渲染队列。
- 1.1.2 Geometry(默认值)-通常用于不透明对象,比如场景中的物件与角色等。
- 1.1.3 AlphaTest - 进行 Alpha 测试的几何体将使用此队列,要么完全透明要么完全不透明,多用于利用贴图来实现边缘透明的效果,也就是 美术常说的透贴。在绘制完所有实体对象之后再渲染经过 Alpha 测试的对象会更有效。
- 1.1.4 Transparent - 此渲染队列在 Geometry 和 AlphaTest 之后渲染,按照从后到前的顺序。任何经过 Alpha 混合者(即不写入深度缓冲区的着色器)都应该放在这里(玻璃、粒子效果)。常用于半透明对象,建议需要混合的对象放入此队列。
- 1.1.5 Overlay -此渲染队列用于叠加效果。最后渲染的东西应该放在这里(例如镜头光晕等)
- 在内部,每个队列由整数索引表示;Background是 1000,Geometry是 2000,AlphaTest是 2450,Transparent是 3000,Overlay是 4000。
- 预定渲染序列之外的其他序列,例:
- 以通过在值后加数字的形式来进行重新指定渲染队列
- Tags { “Queue” = “Geometry+1” }
- 注意:“Geometry+1” 不可以有空格。
- 索引值为2001 的队列这将使对象在所有不透明对象之后渲染,但在透明对象之前渲染。例如透明的水应该在不透明对象之后绘制,但又要在透明对象之前绘制。
- 索引值高达 2500 的队列(“Geometry+500”)视为“不透明”,并且会优化对象的绘制顺序以获得最佳性能。 较高索引的渲染队列被认为是“透明对象”并按距离将对象进行排序,从距离最远的对象开始渲染,最后渲染距离最近的对象。天空盒在所有不透明对象和所有透明对象之间绘制。
- 预定义队列包括:
- Queue渲染队列小结: 渲染队列直接影响性能中的重复绘制,合理的队列可极大的提升渲染效率。在Unity中,渲染队列小于2500的对象都被认为是不透明的物体,(如“Background”,“Geometry”,“AlphaTest”),这些物体是从前往后绘制的,而使用其他的队列(如“Transparent”,“Overlay”)的物体则是从后往前绘制的。这意味着,我们需要尽可能地把物体的队列设置为不透明物体的渲染队列,而尽量避免重复绘制。
- 定义
- ColorMask
- 颜色遮罩,0就是什么都不输出(是高度可配置的,可以改为RGBA(没有遮罩)、输出单通道R、G、 B)
- 单纯作为蒙版遮罩使用
- ZWrite off
- 关闭深度写入,防止显示的东西被深度剔除
- Stencil模板测试部分
- Ref [_ID] 索引值(参考值)=预制件中输入的int值
- Comp always 默认比较
- Pass replace 蒙版区域全部重置为1,其他为0
- Fail、ZFail,不写的话都是默认值
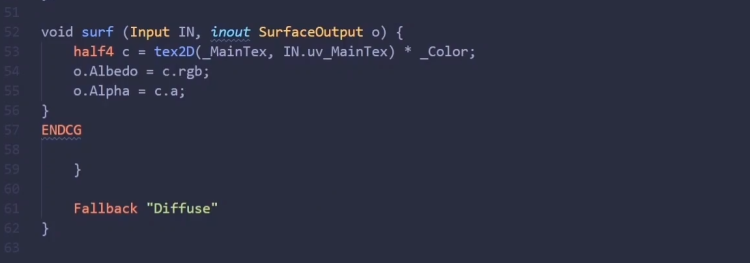
- 物体ToonLitStencilMasked.shader
-

- 除了自身的属性之外,同样给了一个ID
-

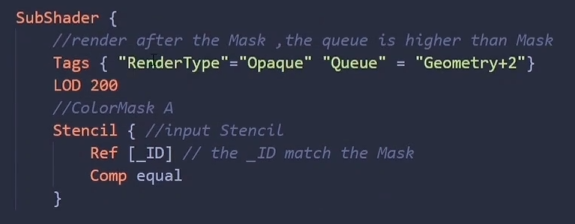
- tags标签
- 渲染类型为不透明物体,队列为Geometry+2(前边蒙版后渲染)
- Stencil/模板测试部分:
- Ref [_ID]
- Comp equal ,当给定的索引值和当前模板缓冲区的值相等时,才会渲染这个片元 。物体的mask id=蒙版的mask id时,物体才被渲染。
- tags标签
-
- 蒙版stencilmask.shader
-
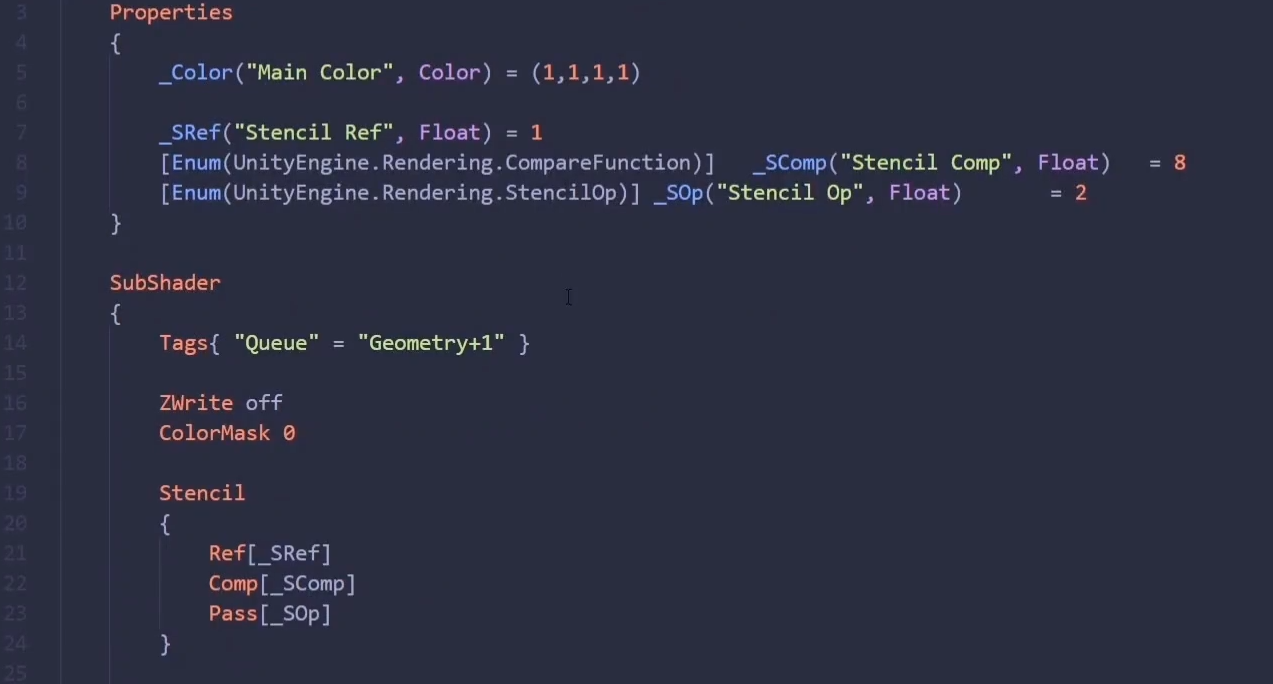
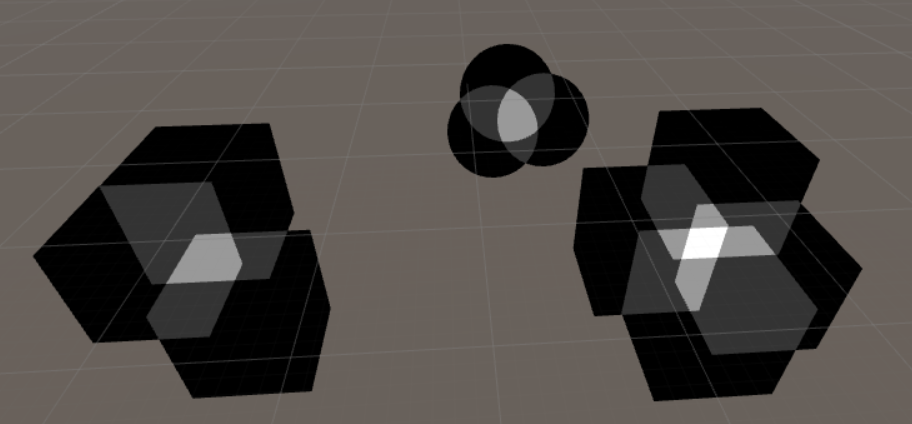
- 实例2
- shader
- 蒙版
-

- 属性中使用了一个内置的枚举,这样就可以在外边自己选择可配置的属性了
-
- 总结:一个蒙版对应一个物体,他们使用相同的ID(ID依次为1、2、3、4),出来的效果就是:每个面显示的盒子内部物理不同
- 属性中使用了一个内置的枚举,这样就可以在外边自己选择可配置的属性了
-
- 蒙版
-
- 实例1
- 语法表示/结构解释
- 总结
- 最重要(用来比较的)两个值
- 当前模板缓冲区值(StencilBufferValue)
- 模板参考值(ReferenceValue)
- 模板测试的内容
- 主要就是对这两个值进行特定的比较操作,例如Never、Always、Equal等,具体参考上文的表格
- 模板测试后
- 要对模板缓冲区的值进行更新操作,例如Keep,Replace等,具体参考上文表格
- 更新操作:可以根据不同的结果对模板缓冲区做不同的更新操作,例如模板测试成功的操作Pass、模板测试失败的操作Fail、深度测试失败的操作ZFail、还有正对正面和背面更新操作Passback,Passfront,Failback等
- 最重要(用来比较的)两个值
- 拓展
- 掌握模板测试的核心思想,利用模板测试的特性同其他测试或图形算法结合使用
- 描边
-
- 多边形填充
-
- 反射区域控制
-
- shadow volume阴影渲染
-
- 描边
- 参考资料
- 官方文档:Unity - Manual: ShaderLab command: Stencil
- UnityShader实例09:Stencil Buffer&Stencil Test_unity shader 螺丝孔-CSDN博客
- Unity Shader: 理解Stencil buffer并将它用于一些实战案例(描边,多边形填充,反射区域限定,阴影体shadow volume阴影渲染)_unity stencil buffer-CSDN博客
- Unity3D Stencil Test模板测试详解-腾讯游戏学堂
- 模板测试 - LearnOpenGL-CN
- https://www.patreon.com/posts/14832618
- https://www.udemy.com/course/unity-shaders/
- 掌握模板测试的核心思想,利用模板测试的特性同其他测试或图形算法结合使用
- 引入
TA百人计划学习笔记 3.1.1模板测试
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/643073.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
c++学习笔记-STL案例-机房预约系统6-老师模块
前言
衔接上一篇“c学习笔记-STL案例-机房预约系统5-学生模块”,本文主要设计老师模块,从,老师登录和注销、查看所有预约、审核预约三个方面进行分析和实现。 目录
9 教师模块
9.1 教师登录和注销
9.1.1 构造函数
9.1.2 教师子菜单
编…
Linux7 安装 Oracle 19C RAC 详细图文教程
实战篇:Linux7 安装 Oracle 19C RAC 详细图文教程 本文是按照:https://www.modb.pro/db/154424的思路进行编写 一、安装前规划
安装RAC前,当然要先做好规划。具体包含以下几方面:
节点主机版本主机名实例名Grid/Oracle版本Publi…
鸿蒙原生开发-仿ChatGPT应用实战
运行环境
DAYU200:4.0.10.16
SDK:4.0.10.15
IDE:4.0.600
前言
在配置好环境之后,可以尝试这编写一个较为简单的应用程序练练手,这里选择使用一个免费的API接口网站 ALAPI来尝试编写一个可进行对话的GPT应用程序。
创建项目 …
【算法与数据结构】322、LeetCode零钱兑换
文章目录 一、题目二、解法三、完整代码 所有的LeetCode题解索引,可以看这篇文章——【算法和数据结构】LeetCode题解。 一、题目 二、解法 思路分析:本题可以抽象成一个完全背包问题。
第一步, d p [ j ] dp[j] dp[j]的含义。 d p [ j ] dp…
Unity之Cinemachine教程
前言
Cinemachine是Unity引擎的一个高级相机系统,旨在简化和改善游戏中的相机管理。Cinemachine提供了一组强大而灵活的工具,可用于创建令人印象深刻的视觉效果,使开发人员能够更轻松地掌控游戏中的摄像机行为。
主要功能和特性包括&#x…
用Python画出漂亮的地图
用Python画出漂亮的地图
地图可视化是数据分析和地理信息系统中的重要环节。Python提供了多个强大的库,如Folium、Matplotlib、Geopandas等,使得创建漂亮而具有信息量的地图变得简单而灵活。本文将详细介绍如何使用这些库绘制漂亮的地图,并提…
C++ STL库详解:list的详细模拟实现
一、前言
在详细学习并学习c后,我们对stl库的例如vector、list、string都有了详细的了解,对模板的使用以及类和对象都有了熟练的掌握,而实践才是检验真理的唯一标准,在此片博客中,将利用先前学过的各模块知识来对list…
Springboot+vue的医院后台管理系统(有报告),Javaee项目,springboot vue前后端分离项目
演示视频: Springbootvue的医院后台管理系统(有报告),Javaee项目,springboot vue前后端分离项目 项目介绍:
本文设计了一个基于Springbootvue的前后端分离的医院后台管理系统,采用M(…
Java实现 OPC Ua Server服务器创建
前言
我们除了使用KEPServerEX6 创建OPC Ua Server 服务器以外,还可以使用 开源项目org.eclipse.milo 创建一个java项目OPC Ua Server的服务。相对于KEPServerEX6 属于收费的商用版本来说,后者更为简单轻便。下面附加代码和文字说明,教你如何创建一个OPC Ua Server的java服…
vue多层组件监听 v-bind=“$attrs“,v-on=“$listeners“
高层级向低层级传值 v-bind“$attrs”
v-bind"$attrs"主要用于高层组件向低层组件隔代传值。
假如有 父组件A,子组件B,孙组件C 三个组件。
A组件中的值需要直接传给C组件,那么就需要在B组件中设置v-bind“$attrs”,然…
LeetCode、875. 爱吃香蕉的珂珂【中等,最小速度二分】
文章目录 前言LeetCode、875. 爱吃香蕉的珂珂【中等,最小速度二分】题目及分类思路分析及代码实现代码优化 资料获取 前言
博主介绍:✌目前全网粉丝2W,csdn博客专家、Java领域优质创作者,博客之星、阿里云平台优质作者、专注于Ja…
如何修改flutter的minSdkVersion版本?
在使用第三方插件的时候,插件对最低的 minSdkVersion版本是有要求的,你比如flutter 插件 webview_flutter 就会报一下错: minSdkVersion 16 cannot be smaller than version 19 declared in library 解决方法①:
这个时候我们需…
Flutter 屏幕适配之相对尺寸适配
在Android中我们可以通过脚本来动态生成适配于各个厂商的屏幕的相对尺寸。
那么在Flutter中我们如何通过相同的思路来实现同样的效果呢?我们知道,Android的每个厂商的屏幕大小存在非常大区别。有些长,有的短,有的粗,有…
Python爬虫框架选择与使用:推荐几个常用的高效爬虫框架
目录
前言
一、Scrapy框架
1. 安装Scrapy
2. Scrapy示例代码
3. 运行Scrapy爬虫
二、Beautiful Soup库
1. 安装Beautiful Soup
2. Beautiful Soup示例代码
3. 运行Beautiful Soup代码
三、Requests库
1. 安装Requests库
2. Requests示例代码
3. 运行Requests代码 …
【蓝桥杯--图论】最小生成树prim、kruskal
今日语录:成功不是终点,失败不是致命,勇气才是取胜的关键。 文章目录 prim算法kruskal算法(稀疏图) prim算法
#include <cstring>
#include <algorithm>
#include <iostream>#define _CRT_SECURE_NO_WARNINGS
using names…
微信小程序实现长按 识别图片二维码
第一种方案(只需要在image里面加一个属性就可以了) show-menu-by-longpress“{{true}}” <image show-menu-by-longpress"{{true}}" src"{{sysset.dyqewm}}" />第二种方案 放大预览图片,长按识别二维码 wxml
<…
数灵通实现抖音跳转企业微信啦
抖音是一款流行的短视频应用,用户可以通过简洁、有趣的短视频形式创作和分享内容。
对于企业而言,抖音拥有庞大的用户基础和广泛的影响力,因此企业希望能够利用抖音的平台来推广自己的企业微信账号,与用户建立更紧密的沟通和联系…
css中px和em的区别
px 和 em 是用来表示元素大小的单位,在 CSS 中经常被使用。 px (pixel) 是像素单位,表示屏幕上的一个点。它是一个绝对单位,表示一个固定的大小。例如,一个宽度为 200px 的元素将始终显示为 200 个像素宽。 em 是相对单位&#x…


























,Javaee项目,springboot vue前后端分离项目)










