背景需求:
最近每天传2份Python,发现平均分从73.5降到了72.7。网上搜索一下原因,发现每篇CSDN都有一个评分(以下是查分网站)
https://www.csdn.net/qc![]() https://www.csdn.net/qc
https://www.csdn.net/qc
但是一篇一篇查询,显然太繁琐了。于是以下这份提供了爬虫下载分数的功能。但是我爬虫没有学好,当里面的示意图与我电脑实际显示的不同,就不知道如何操作了。
【python爬虫应用03】csdn个人所有文章质量分查询_csdn的文章分数真恶性-CSDN博客文章浏览阅读3.1k次,点赞9次,收藏11次。在开发者工具中查看请求的请求 URL 和请求标头,注意这次要用POST方法进行请求。通过以上代码,我们可以获取指定CSDN用户的所有文章链接,并查询每篇文章的质量分数。在进行爬取之前,首先需要打开目标网页并使用浏览器的开发者工具,以获取所需的请求 URL 和请求标头。要查询博文的质量分数,我们需要先打开目标网页并使用浏览器的开发者工具,以查看请求的URL和请求标头。在请求详情中,我们可以找到标头,查看请求的URL和请求标头。在请求详情中,我们可以找到标头,查看请求的URL和请求标头。_csdn的文章分数真恶性https://blog.csdn.net/mingfeng4923/article/details/131434454
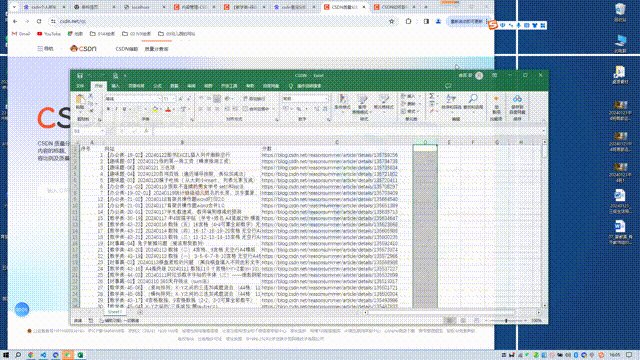
所以我用了一个死办法——使用UITOT 提取每一篇文章的地址,写到EXCEL里,然后读取EXCEL一个一个在查分网站上输入,查询,提取生成的分数,写入

使用工具:Uibot Creator 6.0 流程创造者

代码(UIBOT)——两个模块

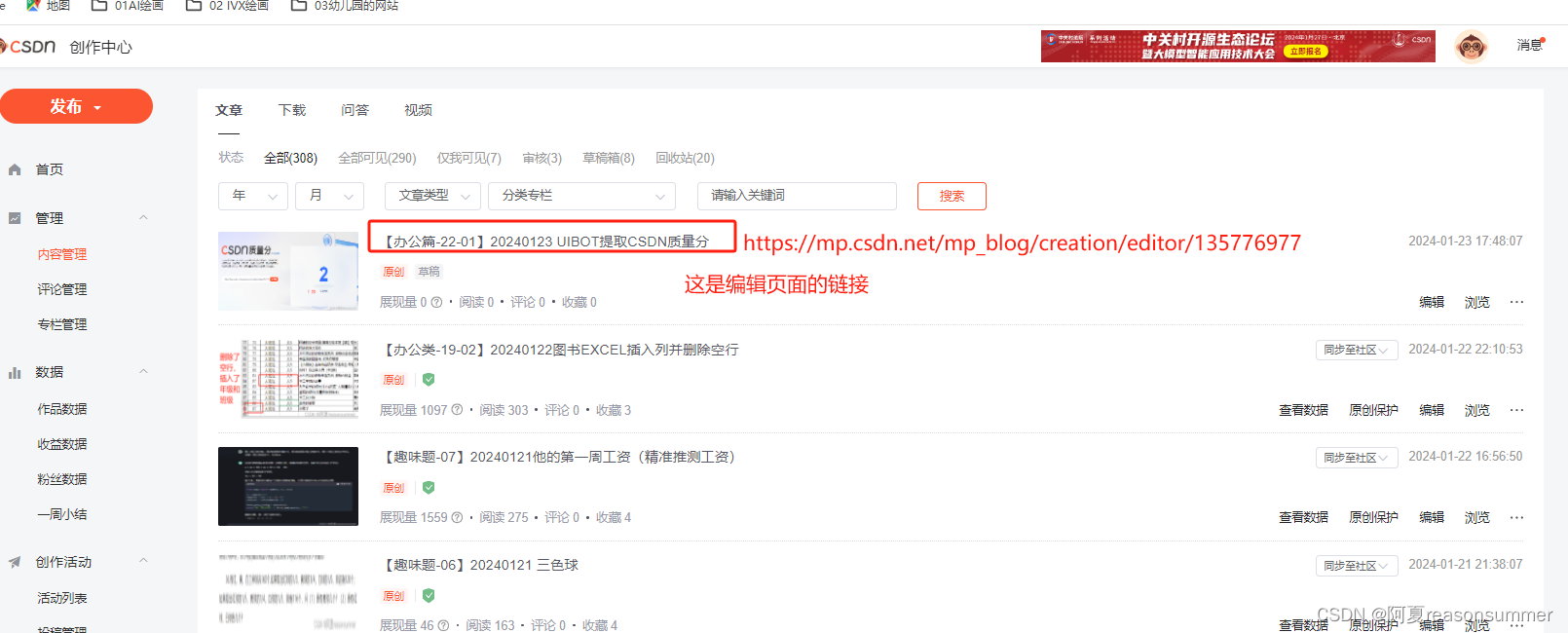
第一步:读取CSDN上的所有文章链接(这是一个拼接的地址)


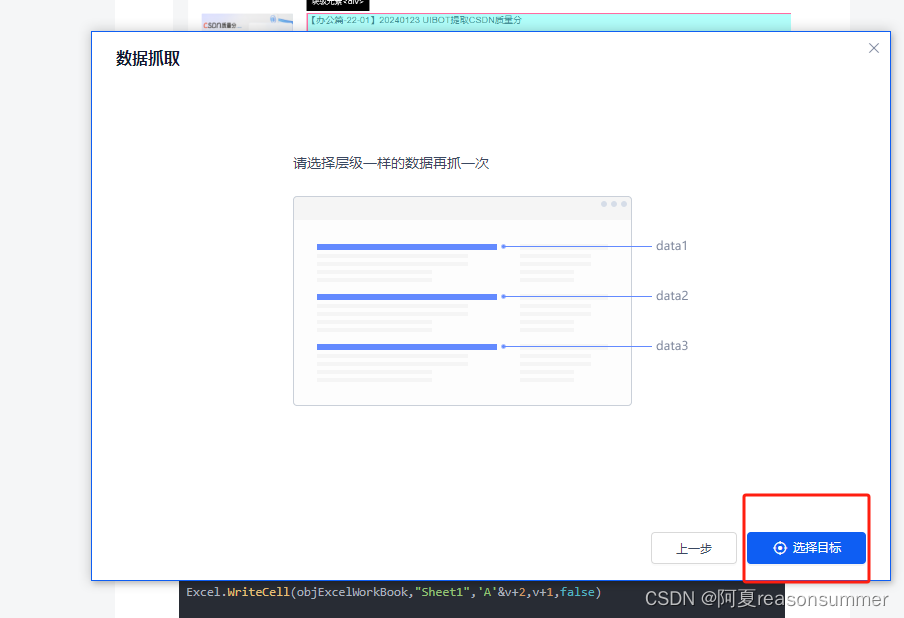
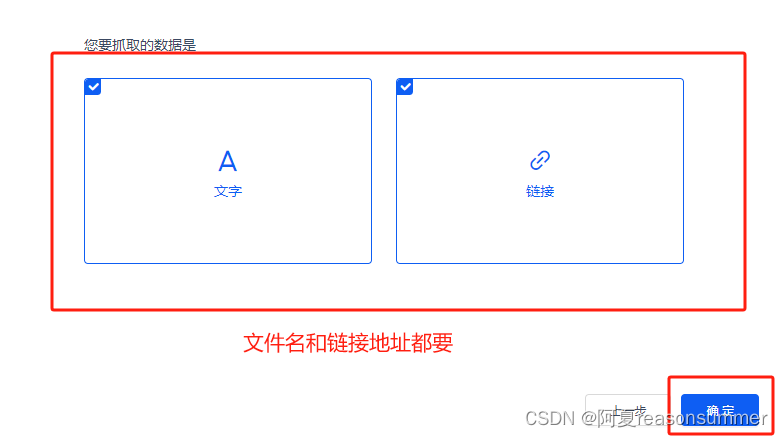
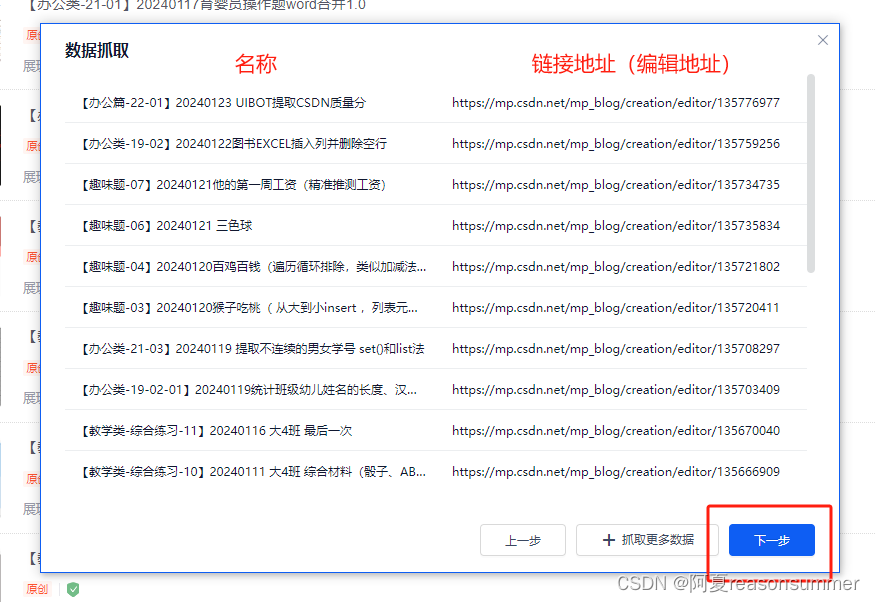
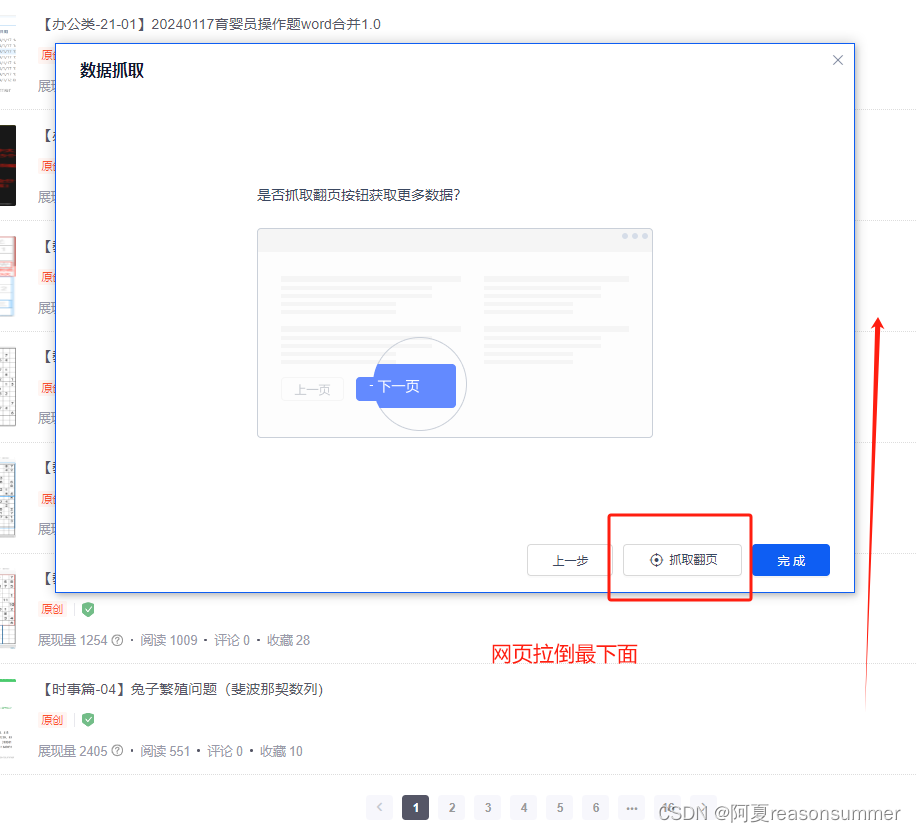
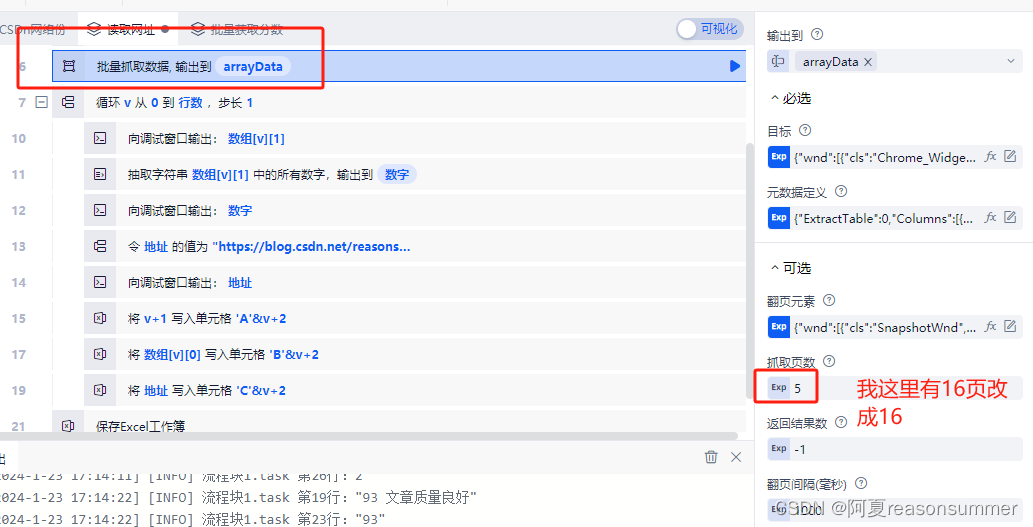
先用数据抓取,提取所有的的编辑链接


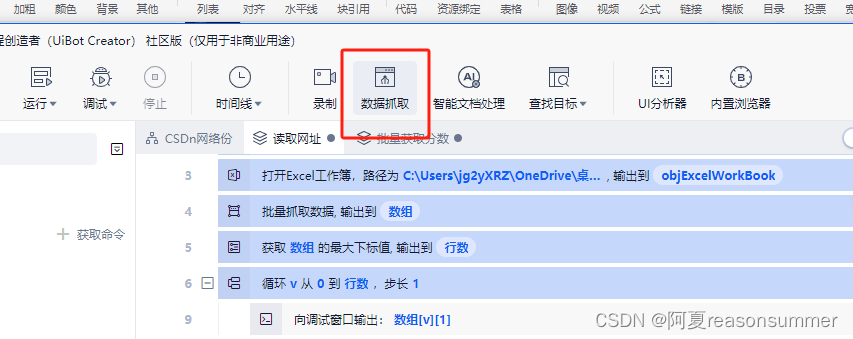
提取第一次








模块页面展示
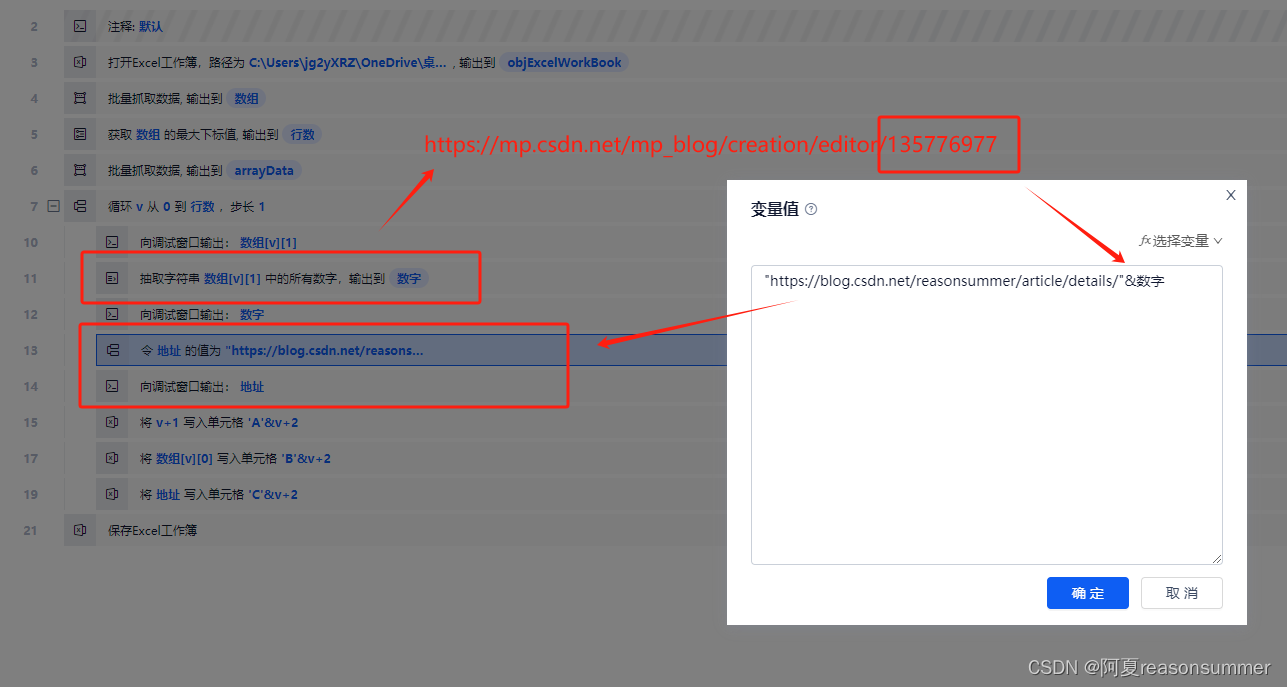
因为编辑地址不是最后的浏览地址(只有浏览地址可以获得评分),所以做了一个拼接

代码展示(UIBOT可视化代码,我不知道是什么语言,编译器用了C#)

Dim objExcelWorkBook,arrayData,temp,sRet,iRet,数字,地址
Rem
objExcelWorkBook = Excel.OpenExcel('''C:\Users\jg2yXRZ\OneDrive\桌面\CSDN.xlsx''',true,"Excel","","")
数组 = UiElement.DataScrap({"wnd":[{"cls":"Chrome_WidgetWin_1","title":"*","app":"chrome"},{"cls":"Chrome_RenderWidgetHostHWND","title":"Chrome Legacy Window"}],"html":[{"tag":"DIV","id":"view-containe"}]},{"ExtractTable":0,"Columns":[{"selecors":[{"tag":"div","index":0,"className":"view-container-blog ","value":"div.view-container-blog","prefix":""},{"tag":"div","index":0,"className":"article_manage_mp view","value":"div.article_manage_mp.view","prefix":">"},{"tag":"div","index":0,"className":"article_manage_list","value":"div.article_manage_list","prefix":">"},{"tag":"div","index":2,"className":"","value":"div:nth-child(2)","prefix":">"},{"tag":"div","value":"div","index":0,"prefix":">"},{"tag":"div","index":0,"className":"list-item-mp-right","value":"div.list-item-mp-right","prefix":">"},{"tag":"div","index":0,"className":"list-item-title","value":"div.list-item-title","prefix":">"},{"tag":"p","index":0,"className":"article-list-item-txt","value":"p.article-list-item-txt","prefix":">"},{"tag":"a","index":0,"className":"","value":"a","prefix":">"}],"props":["text","url"]}]},{"objNextLinkElement":{"wnd":[{"cls":"Chrome_WidgetWin_1","title":"*","app":"chrome"},{"cls":"Chrome_RenderWidgetHostHWND","title":"Chrome Legacy Window"}],"html":[{"tag":"I","parentid":"view-containe","css-selector":"body>div>div>div>div>div>section>div>div>div>section>section>main>div>div>div>div>div>div>div>div>button>i","idx":1}]},"iMaxNumberOfPage":16,"iMaxNumberOfResult":-1,"iDelayBetweenMS":1000,"bContinueOnError":False})
行数=UBound(数组)
For v = 0 To 行数 step 1TracePrint(数组[v][1])
数字=DigitFromStr(数组[v][1])
TracePrint(数字)
地址 = "https://blog.csdn.net/reasonsummer/article/details/"&数字
TracePrint(地址)
Excel.WriteCell(objExcelWorkBook,"Sheet1",'A'&v+2,v+1,false)Excel.WriteCell(objExcelWorkBook,"Sheet1",'B'&v+2,数组[v][0],false)Excel.WriteCell(objExcelWorkBook,"Sheet1",'C'&v+2,地址,false)
Next
Excel.Save(objExcelWorkBook)运行后很快就能把 序号、姓名、网址写好。

因为有些内容我还没有发布,就手动删除了。
再写了第二个获取分数的模块


代码展示(UIBOT可视化代码,我不知道是什么语言,编译器用了C#)
Dim objExcelWorkBook,arrayData,temp,sRet,iRet,数字,地址,objRet,sText,分数1
Rem
objExcelWorkBook = Excel.OpenExcel('''C:\Users\jg2yXRZ\OneDrive\桌面\CSDN.xlsx''',true,"Excel","","")
Delay(1000)
行数=Excel.GetRowsCount(objExcelWorkBook,"Sheet1")
For v = 295 To 行数 step 1网址=Excel.ReadCell(objExcelWorkBook,"Sheet1",'C'&v,true)
Keyboard.InputText(@ui"输入控件<input>",网址,true,20,10000,{"bContinueOnError": false, "iDelayAfter": 300, "iDelayBefore": 500, "bSetForeground": true, "sSimulate": "message", "bValidate": false, "bClickBeforeInput": false})
Delay(1000)
Mouse.Action(@ui"文本<span>_查询","left","click",10000,{"bContinueOnError": false, "iDelayAfter": 300, "iDelayBefore": 200, "bSetForeground": true, "sCursorPosition": "Center", "iCursorOffsetX": 0, "iCursorOffsetY": 0, "sKeyModifiers": [],"sSimulate": "simulate", "bMoveSmoothly": false})Delay(1000)
文字=LocalOCR.ScreenOCR(@ui"块级元素<div>_30文章质量分30,还有改进空间",{"x":0,"y":0,"width":0,"height":0},"SceneText",10000,{"bContinueOnError":false,"iDelayAfter":300,"iDelayBefore":200,"bSetForeground":true})TracePrint(文字)
分数=DigitFromStr(文字)TracePrint(分数)
数字长度=Len(分数)TracePrint(数字长度)
If 数字长度=4
分数=SubStr(分数,1,2)TracePrint(分数)End IfDelay(1000)
Excel.WriteCell(objExcelWorkBook,"Sheet1","D"&v,分数,false)Keyboard.Press("R", "press", ["Ctrl"],{"iDelayAfter": 300, "iDelayBefore": 200, "sSimulate": "simulate"})
Next
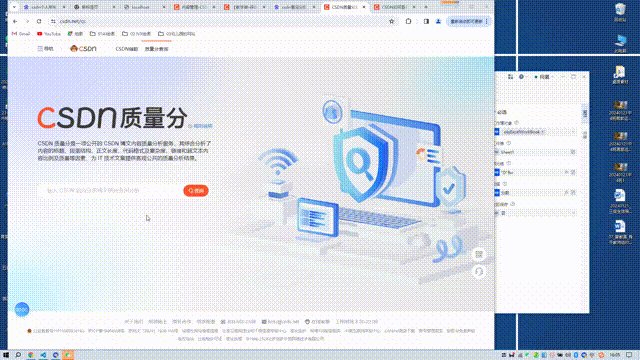
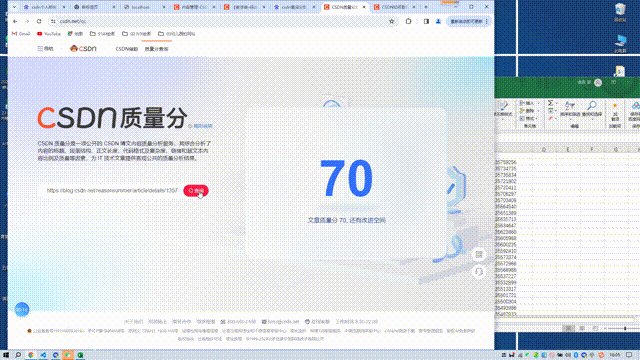
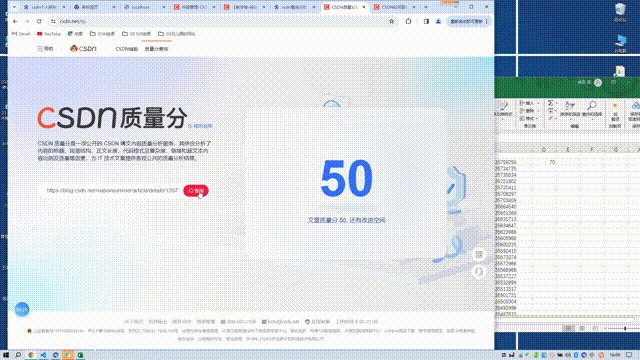
Excel.Save(objExcelWorkBook)提取分数的过程展示:
虽然能够提取分数,但是这个过程太漫长,298篇足足运行了70分钟,中间还有两次报错,写入时,某些格子变成了时间(自定义)而不是数字(数值)


感悟:所以还是好好学“爬虫”,快捷遍历提取CSCN文章分数。
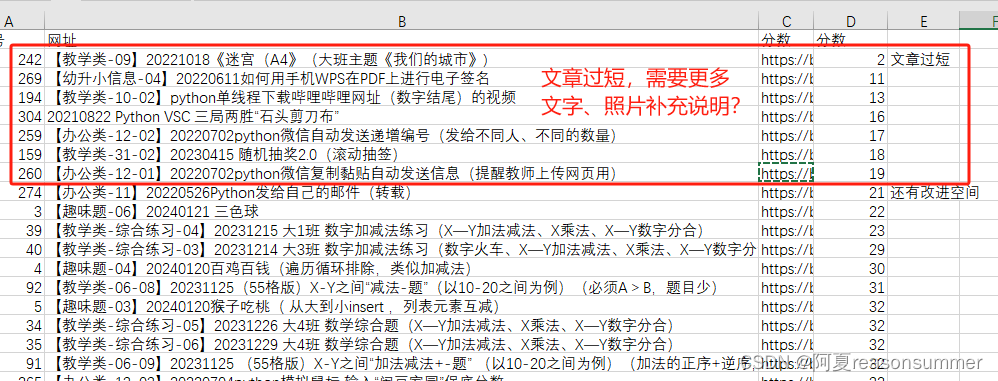
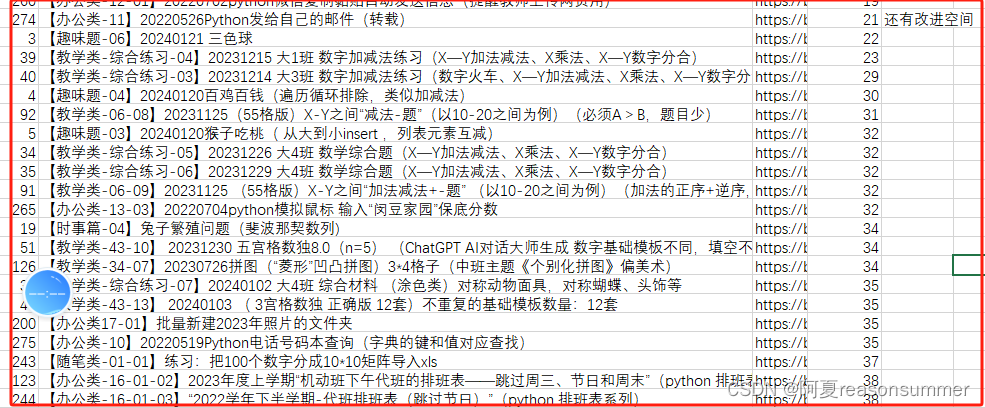
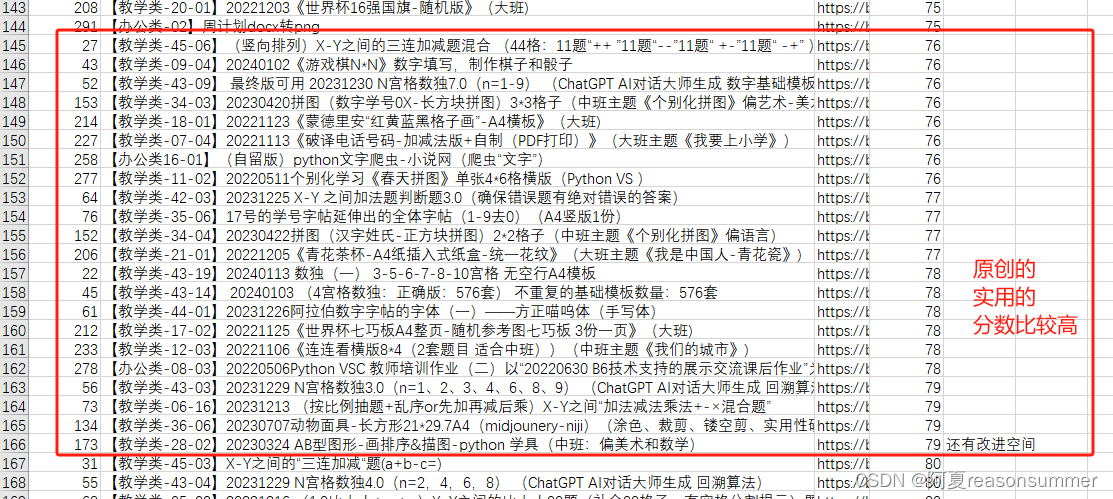
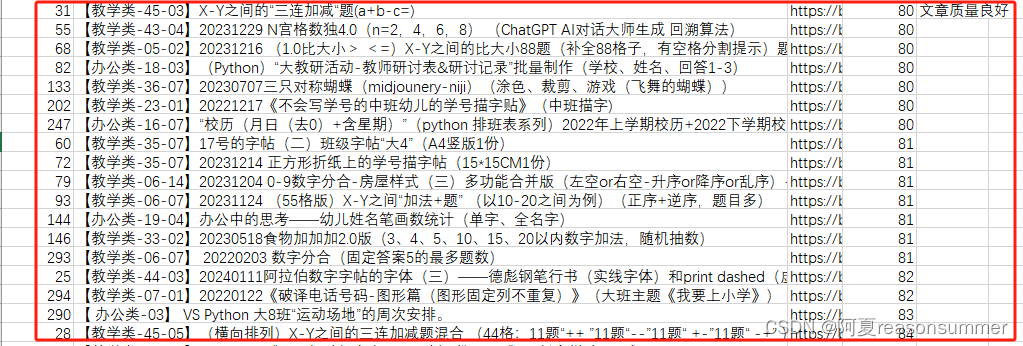
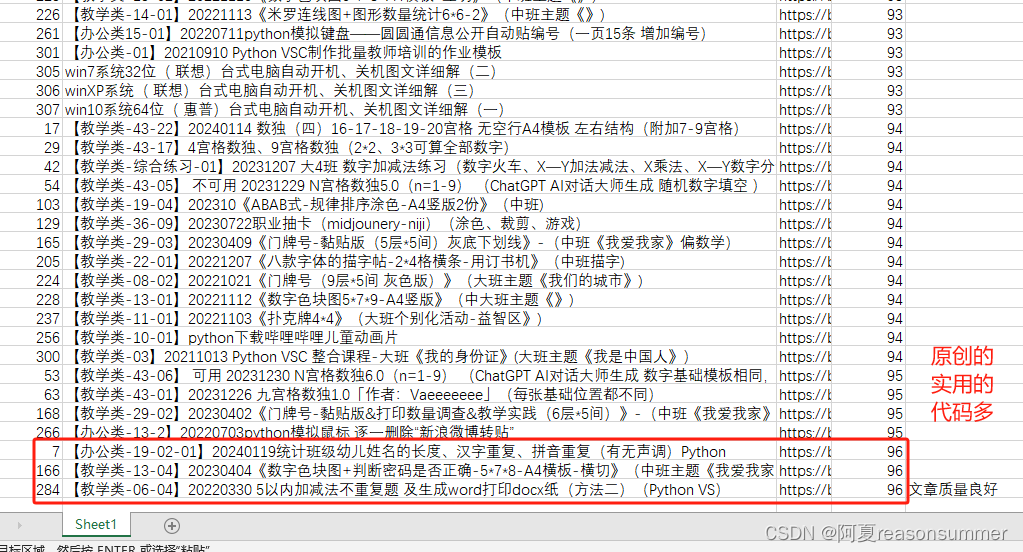
提取结果分析:不同分数出现不同的评价。
一、<=20 文章过短(只有一个大数字)


二、20-80分 文章质量分XX,还有改进空间(有一个大数字和一个小数字,两者相同)



三、>80分,文章质量良好(只有一个数字)


感悟:
1、高分的作品:代码要多、说明要详细、内容原创能解决实际需求(教学需求)。
2、学会“爬虫”,才能快捷遍历提取CSCN文章分数。UIBOT速度慢,不可以反复操作)
PS
20240123 19:04本文提交后,马上用浏览地址查了一下分数,立刻出成绩。平均分是程序自动评分的。
https://blog.csdn.net/reasonsummer/article/details/135776977




)





)
——文件夹(目录)、文件读(Read)与写(Write)的基础知识)






)


