逆向目标
- 目标网址:https://bz.zzzmh.cn/index
- 逆向接口一:https://api.zzzmh.cn/bz/v3/getData
- 逆向接口二:https://cdn2.zzzmh.cn/wallpaper/origin/0d7d8d691e644989b72ddda5f695aca2.jpg?response-content-disposition=attachment&auth_key=1706716800-4fd9d400aa760d347954198f61eefb01e5036dcf-0-af3114185da04f1d74e64be705918aab
- 加密参数:
- result
- auth_key
逆向过程
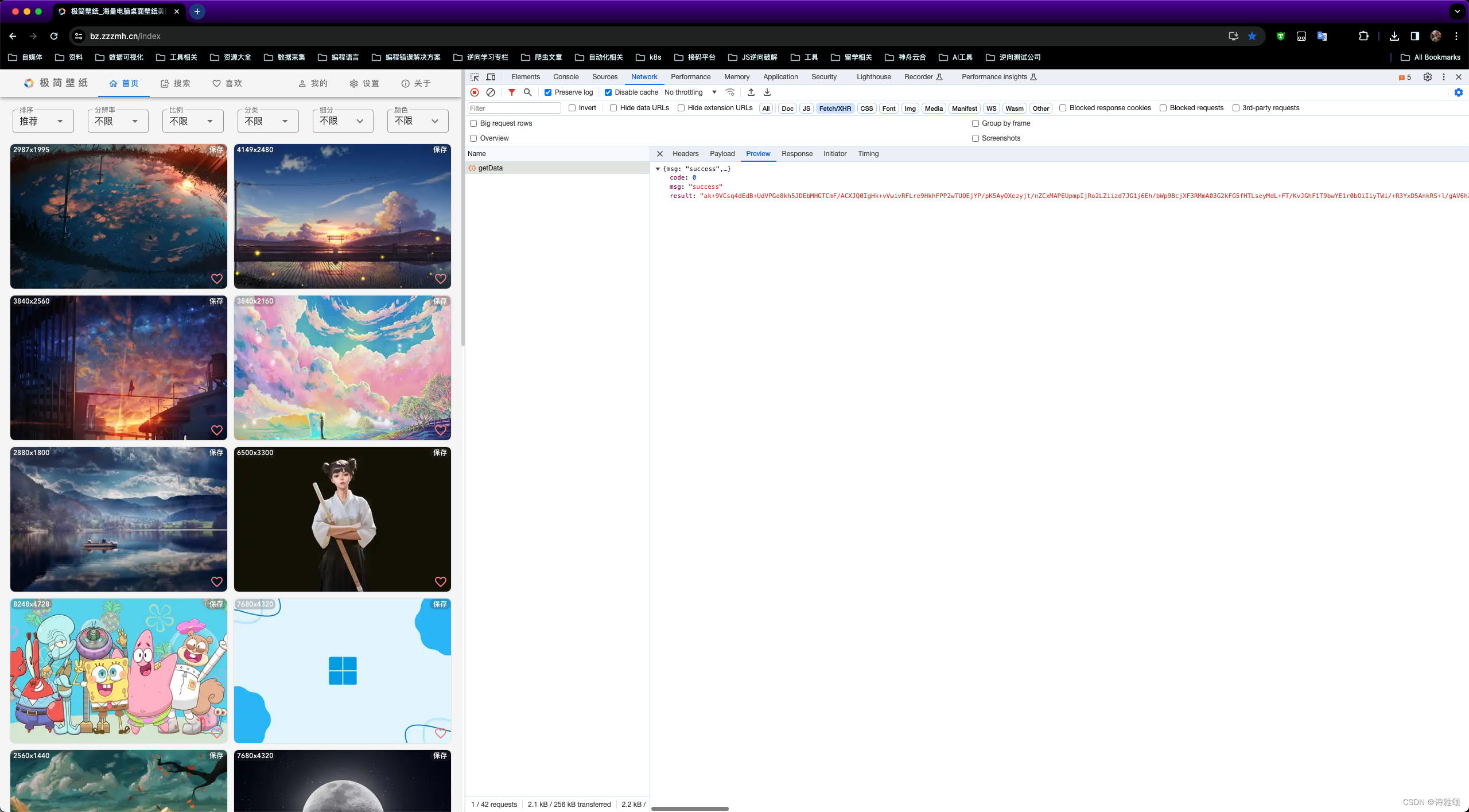
像这种带有页数的网页走的一般都是ajax接口,我们直接点击下一页观察网络请求,确实走的是ajax接口,而且只有response中的数据是加密的

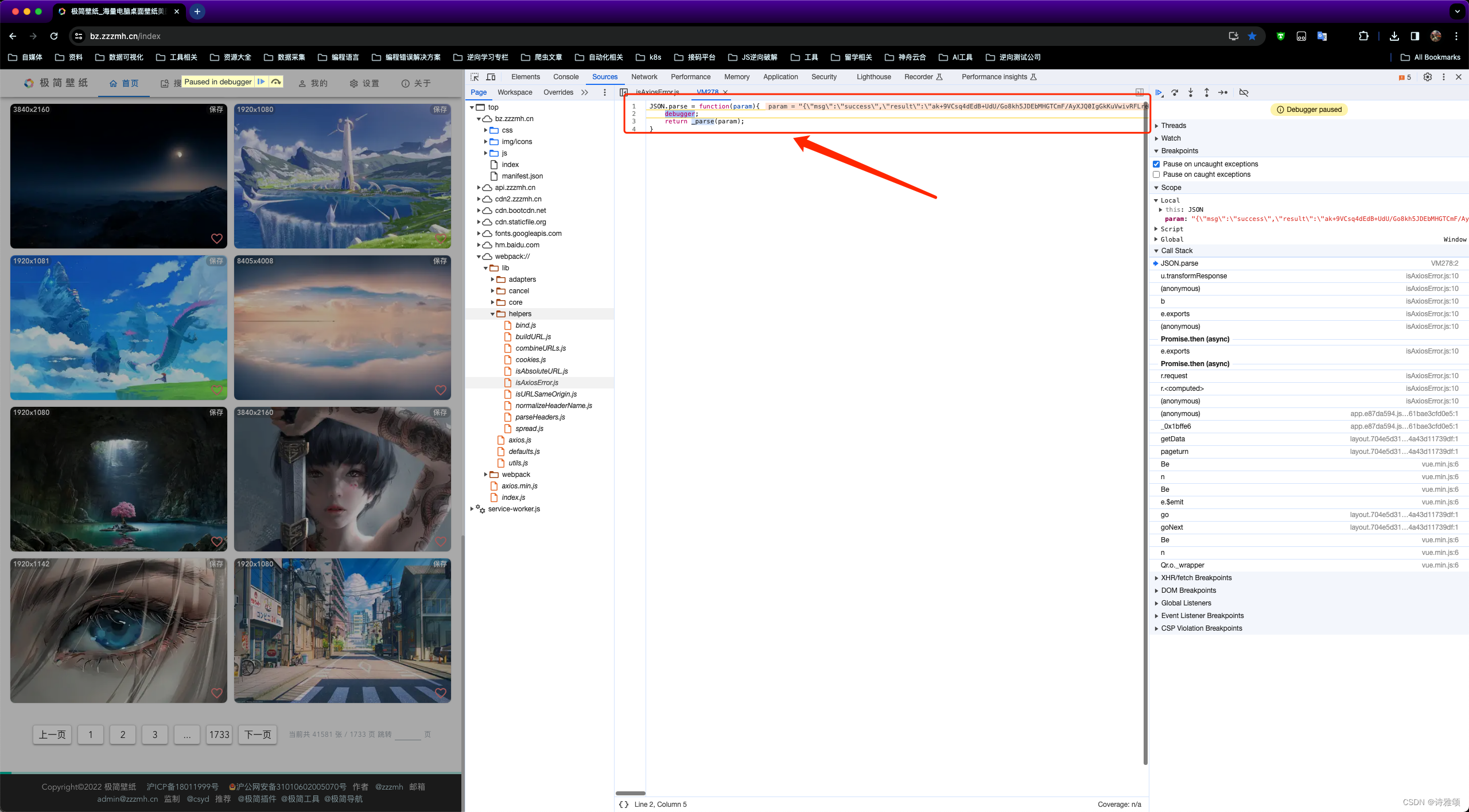
在前面的文章中有介绍过返回内容加密的我们可以直接 hook JSON.parse,我们在控制台注入hook代码
var _prase = JSON.parse;JSON.parse = function(param){debugger;return _parse(param);
}
然后再次翻页,可以看到断住了,直接跟栈分析

逆向分析
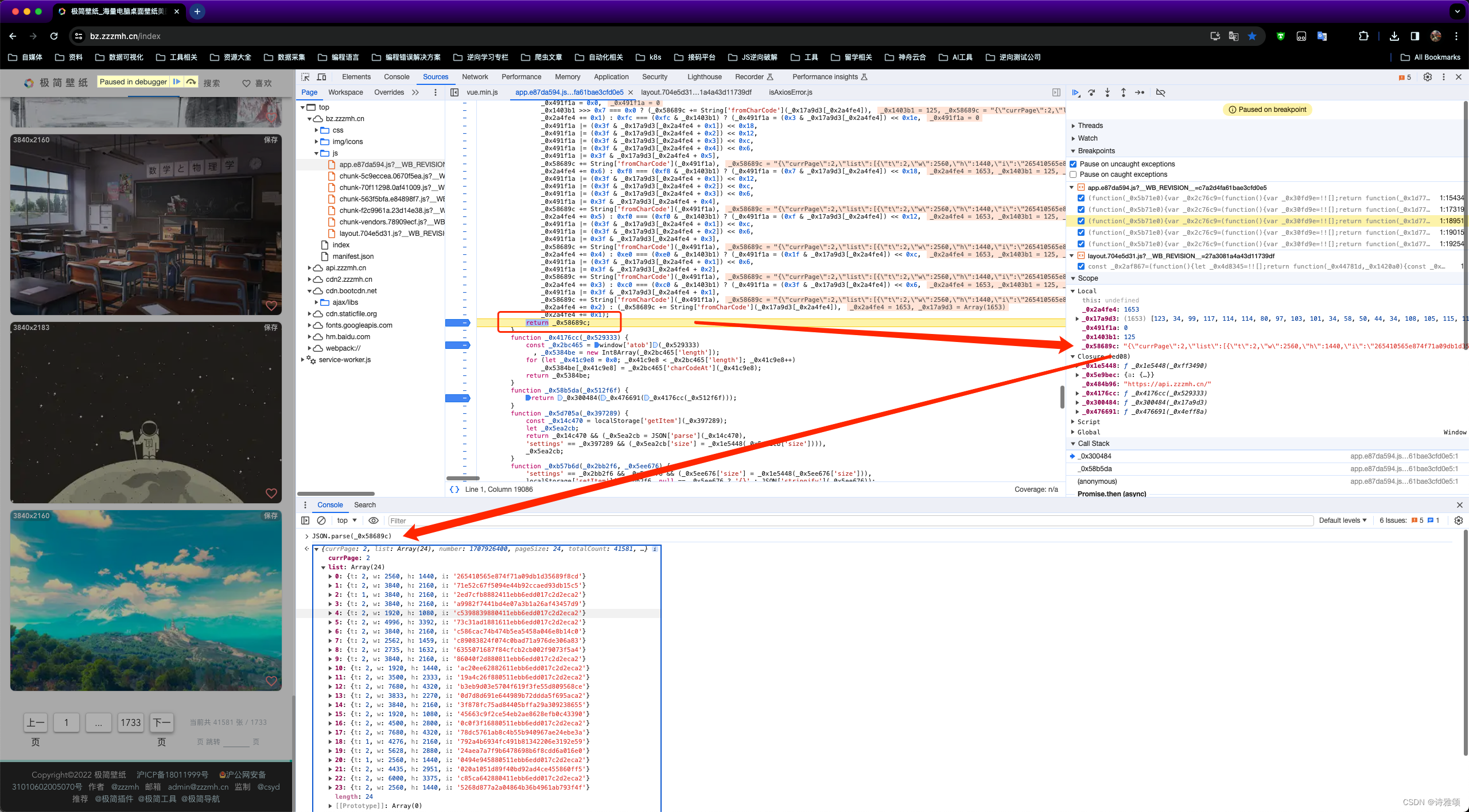
单步跟进,找到加密的入口了,可以看到js代码是经过混淆的,不过不影响我们的分析,涉及的方法调用内部都打上断点,调试分析发现走完这几个方法就拿到了我们想要的结果

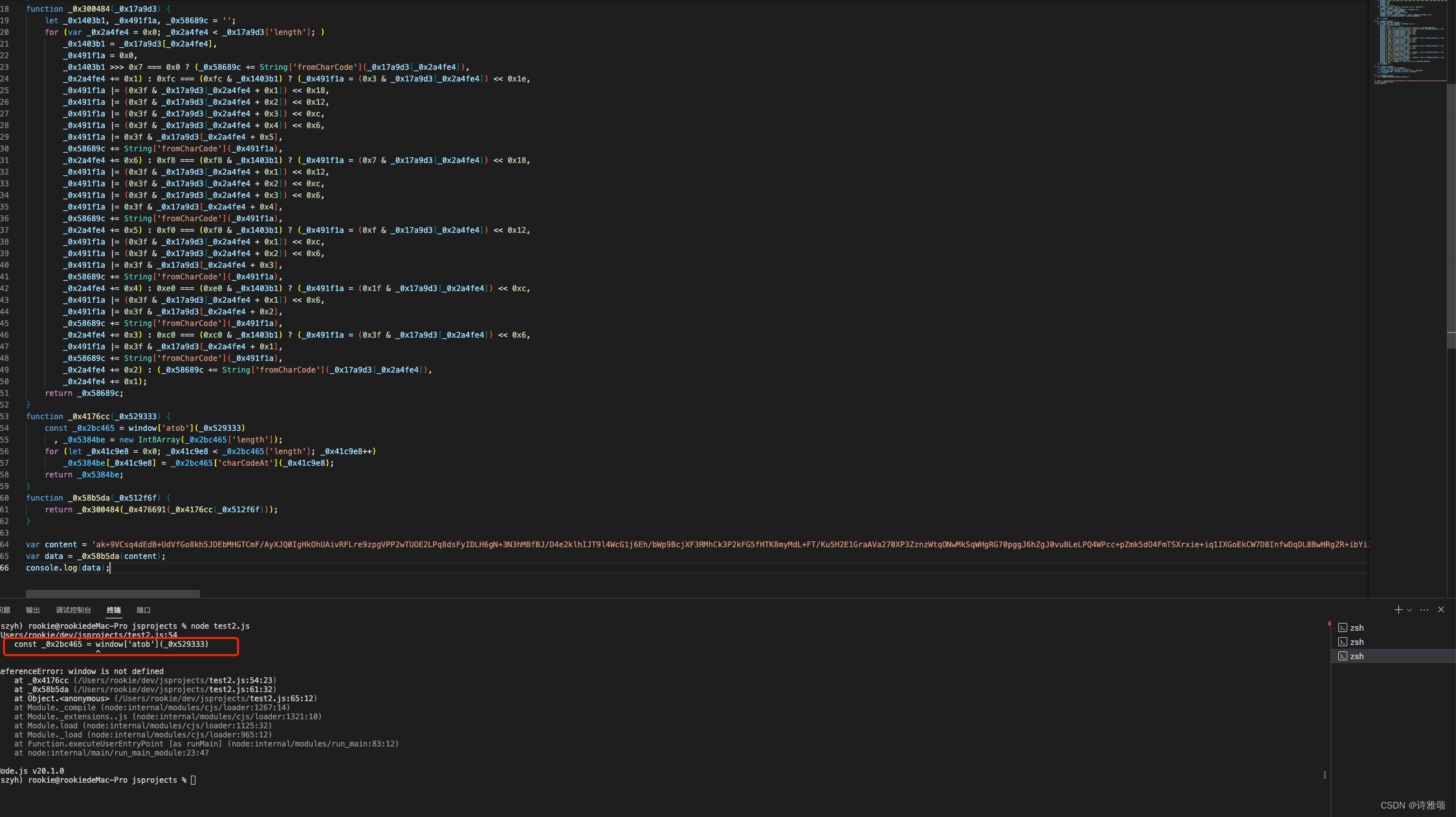
我们把加密内容和这几个方法扣到本地,本地运行会报错,如下

node是没有window这个变量的,这里是调用了atob方法进行解码
atob() 方法用于解码使用 base-64 编码的字符串。base-64 编码使用方法是 btoa() 。
node环境里我们可以直接调用,修改后再次运行,得来全不费功夫

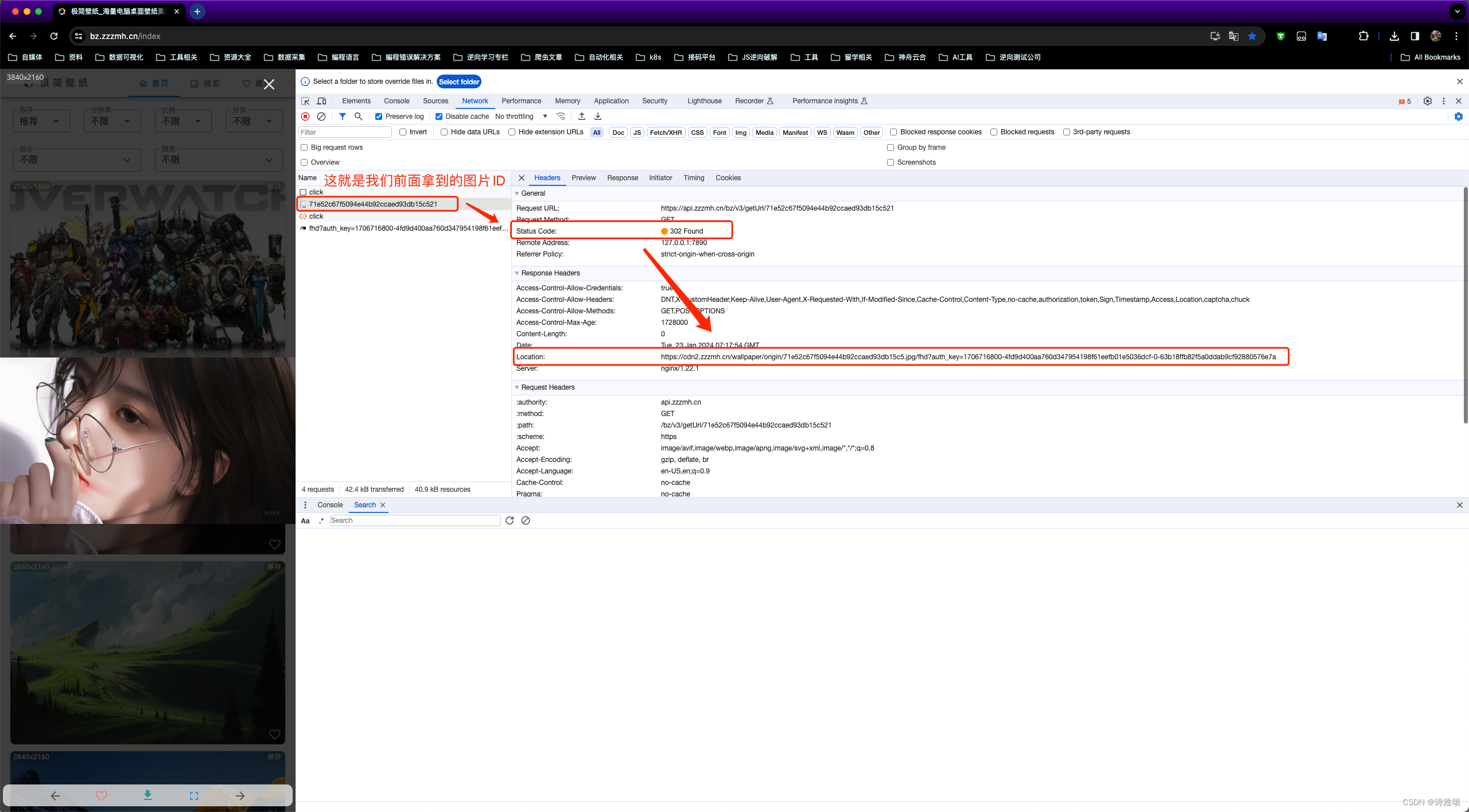
到这里我们的工作完成了一半了,接下来分析下载接口里的auth_key,取消过滤网络请求,然后随便点击一张图片然后观察网络请求,如下要什么来什么,接口请求https://api.zzzmh.cn/bz/v3/getUrl/71e52c67f5094e44b92ccaed93db15c521,返回的状态码是302重定向,然后重定向网址Location就是我们要找的东西

我们直接打开Location的网址https://cdn2.zzzmh.cn/wallpaper/origin/71e52c67f5094e44b92ccaed93db15c5.jpg/fhd?auth_key=1706716800-4fd9d400aa760d347954198f61eefb01e5036dcf-0-63b18ffb82f5a0ddab9cf92880576e7a

逆向结果
获取图片ID列表
function _0x476691(_0x4eff8a) {let _0x5f0aa7 = [-0x6f, 0x34, 0x5b, 0x41, -0x41, 0x74, 0x77, 0x6a, -0x79, -0x52, -0x5, 0x50, 0x33, 0x61, 0x44, -0x53, -0x70, -0x33, 0x17, -0x2e, -0x22, -0x72, -0x37, -0xb, -0x7f, 0x5a, 0x21, 0x16, -0x1f, 0x32, -0x11, 0x14, -0x2c, 0xf, -0x5e, -0x7b, 0x76, -0x17, -0x3d, 0x72, 0x47, -0x68, -0x7e, -0x75, -0x51, -0x36, -0x12, -0x6e, -0x4, -0x5f, -0x5b, 0x5e, -0x50, -0xe, 0x78, 0x69, 0x55, 0x68, -0x56, -0x6c, 0x43, 0x19, 0x65, 0x6c, 0x10, -0x69, 0x6f, -0xa, 0x75, -0x49, 0x4d, 0x59, -0x1d, -0x62, -0x44, 0x70, 0x6b, -0x1, 0x56, 0x79, 0x58, -0x65, -0x7c, 0x45, -0x1e, -0x8, -0x71, -0x4a, -0x76, 0x39, -0x19, 0xc, -0x73, -0x6a, 0x5f, 0x7f, 0x54, 0x7c, -0x66, -0x1c, 0x49, 0x2b, -0x3c, 0x1c, 0x2e, 0x73, 0x1e, 0x7a, -0x4b, 0x7d, -0x43, -0x4d, 0x3, -0x7, -0x35, -0xd, 0x35, 0x4e, -0x48, 0x1, 0xb, -0x47, -0x27, -0x4f, -0x3, 0x13, 0x29, 0x7e, -0x2b, -0x7d, -0x1b, 0x22, 0x3f, 0x8, 0x48, -0x23, -0x29, -0x3f, 0x3c, -0x18, 0x66, 0x2f, -0x77, -0x67, -0x16, 0x2d, 0x3b, 0x40, -0x60, 0x31, 0x53, -0x6b, -0x78, -0x39, -0x46, 0x0, -0x26, -0x54, -0x28, 0x18, 0xe, 0x30, 0x1d, 0x2c, -0x24, -0x2f, 0x38, -0x5c, 0x26, 0x25, 0x4, -0x32, 0x67, 0xa, -0x59, 0x37, 0x71, -0x1a, 0x6e, 0x36, 0x24, -0x14, -0x4e, -0xc, -0x74, 0x46, -0x25, 0x5, -0x3e, -0x4c, -0x30, -0x40, 0x4f, 0x64, 0x28, 0x6, -0x3a, -0x5a, -0x13, -0x9, 0x27, 0x5d, -0x63, 0x15, 0x7, 0x1a, -0x2, 0x1b, -0x2d, 0x51, 0x3a, -0x7a, 0x4c, -0x42, 0x2, 0x5c, -0x2a, 0x62, -0x10, 0x9, 0x3d, 0x3e, -0xf, 0x63, -0x15, 0x1f, -0x38, 0x57, 0x11, -0x34, -0x45, -0x21, -0x3b, -0x55, 0x42, 0x4a, 0x12, -0x5d, -0x80, -0x57, -0x20, 0x2a, 0x20, -0x58, 0x6d, 0x60, 0xd, -0x6, 0x4b, -0x64, -0x31, 0x23, -0x61, 0x52, -0x6d, 0x7b], _0x48065b = 0x0, _0x5274e8 = 0x0, _0x86b937 = 0x0, _0x114065 = new Array();for (let _0x4aff5a = 0x0; _0x4aff5a < _0x4eff8a['length']; _0x4aff5a++) {_0x48065b = _0x48065b + 0x1 & 0xff,_0x5274e8 = (0xff & _0x5f0aa7[_0x48065b]) + _0x5274e8 & 0xff;const _0x3c8821 = _0x5f0aa7[_0x48065b];_0x5f0aa7[_0x48065b] = _0x5f0aa7[_0x5274e8],_0x5f0aa7[_0x5274e8] = _0x3c8821,_0x86b937 = (0xff & _0x5f0aa7[_0x48065b]) + (0xff & _0x5f0aa7[_0x5274e8]) & 0xff,_0x114065['push'](_0x4eff8a[_0x4aff5a] ^ _0x5f0aa7[_0x86b937]);}return _0x114065;
}
function _0x300484(_0x17a9d3) {let _0x1403b1, _0x491f1a, _0x58689c = '';for (var _0x2a4fe4 = 0x0; _0x2a4fe4 < _0x17a9d3['length']; )_0x1403b1 = _0x17a9d3[_0x2a4fe4],_0x491f1a = 0x0,_0x1403b1 >>> 0x7 === 0x0 ? (_0x58689c += String['fromCharCode'](_0x17a9d3[_0x2a4fe4]),_0x2a4fe4 += 0x1) : 0xfc === (0xfc & _0x1403b1) ? (_0x491f1a = (0x3 & _0x17a9d3[_0x2a4fe4]) << 0x1e,_0x491f1a |= (0x3f & _0x17a9d3[_0x2a4fe4 + 0x1]) << 0x18,_0x491f1a |= (0x3f & _0x17a9d3[_0x2a4fe4 + 0x2]) << 0x12,_0x491f1a |= (0x3f & _0x17a9d3[_0x2a4fe4 + 0x3]) << 0xc,_0x491f1a |= (0x3f & _0x17a9d3[_0x2a4fe4 + 0x4]) << 0x6,_0x491f1a |= 0x3f & _0x17a9d3[_0x2a4fe4 + 0x5],_0x58689c += String['fromCharCode'](_0x491f1a),_0x2a4fe4 += 0x6) : 0xf8 === (0xf8 & _0x1403b1) ? (_0x491f1a = (0x7 & _0x17a9d3[_0x2a4fe4]) << 0x18,_0x491f1a |= (0x3f & _0x17a9d3[_0x2a4fe4 + 0x1]) << 0x12,_0x491f1a |= (0x3f & _0x17a9d3[_0x2a4fe4 + 0x2]) << 0xc,_0x491f1a |= (0x3f & _0x17a9d3[_0x2a4fe4 + 0x3]) << 0x6,_0x491f1a |= 0x3f & _0x17a9d3[_0x2a4fe4 + 0x4],_0x58689c += String['fromCharCode'](_0x491f1a),_0x2a4fe4 += 0x5) : 0xf0 === (0xf0 & _0x1403b1) ? (_0x491f1a = (0xf & _0x17a9d3[_0x2a4fe4]) << 0x12,_0x491f1a |= (0x3f & _0x17a9d3[_0x2a4fe4 + 0x1]) << 0xc,_0x491f1a |= (0x3f & _0x17a9d3[_0x2a4fe4 + 0x2]) << 0x6,_0x491f1a |= 0x3f & _0x17a9d3[_0x2a4fe4 + 0x3],_0x58689c += String['fromCharCode'](_0x491f1a),_0x2a4fe4 += 0x4) : 0xe0 === (0xe0 & _0x1403b1) ? (_0x491f1a = (0x1f & _0x17a9d3[_0x2a4fe4]) << 0xc,_0x491f1a |= (0x3f & _0x17a9d3[_0x2a4fe4 + 0x1]) << 0x6,_0x491f1a |= 0x3f & _0x17a9d3[_0x2a4fe4 + 0x2],_0x58689c += String['fromCharCode'](_0x491f1a),_0x2a4fe4 += 0x3) : 0xc0 === (0xc0 & _0x1403b1) ? (_0x491f1a = (0x3f & _0x17a9d3[_0x2a4fe4]) << 0x6,_0x491f1a |= 0x3f & _0x17a9d3[_0x2a4fe4 + 0x1],_0x58689c += String['fromCharCode'](_0x491f1a),_0x2a4fe4 += 0x2) : (_0x58689c += String['fromCharCode'](_0x17a9d3[_0x2a4fe4]),_0x2a4fe4 += 0x1);return _0x58689c;
}
function _0x4176cc(_0x529333) {const _0x2bc465 = atob(_0x529333), _0x5384be = new Int8Array(_0x2bc465['length']);for (let _0x41c9e8 = 0x0; _0x41c9e8 < _0x2bc465['length']; _0x41c9e8++)_0x5384be[_0x41c9e8] = _0x2bc465['charCodeAt'](_0x41c9e8);return _0x5384be;
}
function _0x58b5da(_0x512f6f) {return _0x300484(_0x476691(_0x4176cc(_0x512f6f)));
}var content = 'ak+9VCsq4dEdB+UdVfGo8kh5JDEbMHGTCmF/AyXJQ0IgHkOhUAivRFLre9zpgVPP2wTUOE2LPq8dsFyIDLH6gN+3N3hMBfBJ/D4e2klhIJT9l4WcG1j6Eh/bWp9BcjXF3RMhCk3P2kFG5fHTK8myMdL+FT/Ku5H2E1GraAVa270XP3ZznzWtqONwMkSqWHgRG70pggJ6hZgJ0vuBLeLPQ4WPcc+pZmk5dO4FmTSXrxie+iq1IXGoEkCW7D8InfwDqDL8BwHRgZR+ibYi3qQH4yLIKCFj7UDw9WxFzatw98cEpoLETl194ZxgiCrYehMENSU+TghsmJo0c73zJPTPMbbBRXqlOWt4VEmnaLHqSYCsSakcflyOUOh2OH1qt+64POe7OpsKhMBlb9fMyhagmwO2u3RHfC44UcAMVkybvfoFx5kRSklErG8s11HJSLSJ4pUIamJKQyKVWXmrYwalKsFPvIL3QJpKbLQNGYZIE1O5mWDBHFGbB8NBCrGvRsBn8E+B0nInZ0iaF2FWjGdAXQX9LEnU2R7ICLXb8eEBJWVwp6AYL7z/74rAgaIeCXWBt5Zq1aA1pEMT6rh/8/ckACO+8es5M/Lw/ICoMLsRFQ1NpmWFtUIeezRD9dtuqy4sTzzrsUWLoId4S0telXPIfb9unikjI0RTTQxdvNwkYjoiKt5xrgW+szlIW+odq/R9qftMqMaaKquLkywtW5h2NKRn7LTd2gwPzqGMEXVq1UbGFjlpqaXjEtbiqc8CR07xhL6y2HDyiJgaz7t0YxbK3pcm+3c4dkrZiSZ7O3K7n7bUL6WRFc4mqN9VuNMleDQkXJa95meD+7xGhBlFNj3ioeOdw9+B6jlOZGy5d/EBURx4z74AjG2jnJtRj571fNoR6CVBgxgSobos/9+hObsHRDEeoNB9P6KNmIx+QhVQKfqJX/5j6sj2a55nCkUmONJmVYudQ5mxigQK7ijLKlje/W2oHtglEZWvKTnZ9l4jcalcMgJ5GfEjm2VhjgD++8cFfSUyi0eNfovCU4iXmPixim7hX3T4HlIFehyIw5I6gGrjT66xnZBWmbZiOeC3VJ92Tg+8RpohBrXS6Ym6kgJCDrcmZoNxHi3RJTfB7ZQ/YBDDlem3HHYA+foTgjNUuhet2/ASkqTzJ8HDHuvYW6ZSiB24NYQCWUN4qi+tnPOpPE2m6rtSSaXl4VEDdTCYgv6BcldFnFVEg4Oa7wpFM9gXhlCyiKx5WnFFomEbi2UG42mRRvr8Z5kL6QkIh3xdRrVMYfOQODbIQ5rMvfCanHs5Yxi9VfpIItYTinym3T6klDEfYob+VnpVejD5SVM9+gP9tw7v7xy4GJepJRajwetMhxVybLUpQjofflZPckqFeR3X9KEzZ7cqH5c47D/wiitBSNu6TV6if/cgUIHxBmCjH4gWCn8tpxxGlpZ3S24KV0QJSHrvG62LLGHqY4eWKA4Mgx1mB1fCHfB8BJGu9bwE0Ehtca5tFzRKNZ6qWcVnZqxOBVnSaMEFUwVDMtF+DMxCQljGJyfnHXESONPGHN1I23Otf31PUtBO14tq7AIYErMUdGmL6JwPutvpLXV8i/2D0mhT/r0gWAlLbePFPYMMhxH09v5TPbrWKVCm74XlOlbrtqya84MoTUSWzgKofhzXOE5dSyfU08MXyj6XbSLA7rlIPcgrm325F9oJPnk27EOWSnHkxW47tH2zjRC2/58I/aWaZvbj/6t9kRW/XbaQAZ/t5iUlPV0XmL1pEQ8SUqvc1QdgRvtstGAKy73cJYQ30AoptmiauEnS44BdZ4fK1jPpqd89dtTwseok4oQ8+2RxdQltg7D49EohciYUmz1X+KMQen/QkPlRVc1Fi3f0hMvOPek2KR/ZXbAEEz0fH+e+dEYEquLm0BVmvJNCSXvnXdtCTo3nu+dmqzfgzj8KE8mGrdfqm7KdrAyea1P8s7tkF325RUYVYRSvzcQOZIjWYBCE/ADZ7yK91WpCxxuOn6rsYoeGeOklbvz+OY9GGue8WexeWI5WQhLvBflzfSJFjVJTUfSlLmNs5meJw7N8mK1UKnrxKOru9xDZ3OcPNkgcwm8n2urbBk//UHE0fAIo17Z7yuf9na0vJYlv41j1SQAJoBormCVhAJ7k4CrUNtU6k2G/xofL5slSTt7hasGil03Cv5OYDclGq0gBcUwFvAajQbUK';
var data = JSON.parse(_0x58b5da(content));
console.log(data);
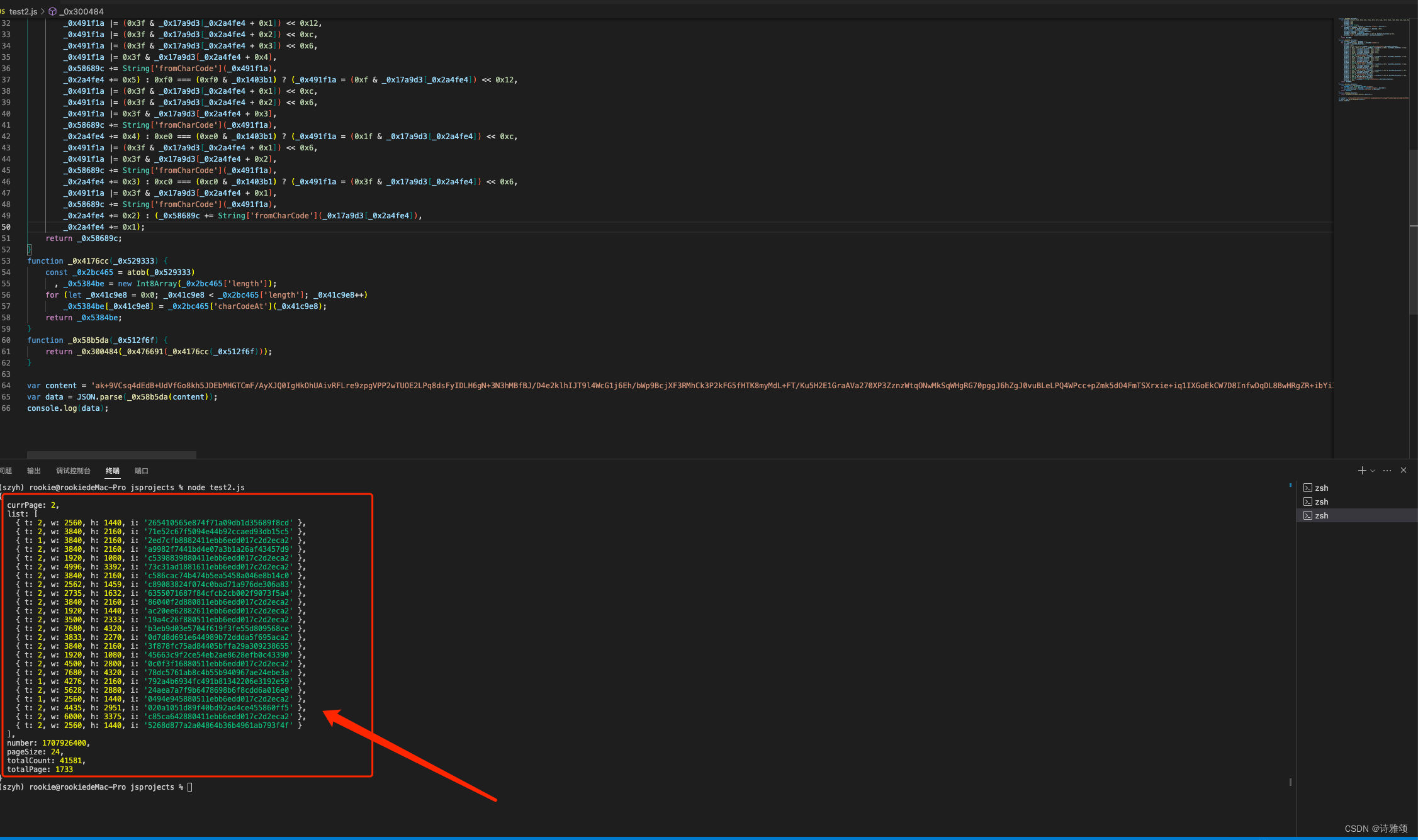
解密结果:
{currPage: 2,list: [{ t: 2, w: 2560, h: 1440, i: '265410565e874f71a09db1d35689f8cd' },{ t: 2, w: 3840, h: 2160, i: '71e52c67f5094e44b92ccaed93db15c5' },{ t: 1, w: 3840, h: 2160, i: '2ed7cfb8882411ebb6edd017c2d2eca2' },{ t: 2, w: 3840, h: 2160, i: 'a9982f7441bd4e07a3b1a26af43457d9' },{ t: 2, w: 1920, h: 1080, i: 'c5398839880411ebb6edd017c2d2eca2' },{ t: 2, w: 4996, h: 3392, i: '73c31ad1881611ebb6edd017c2d2eca2' },{ t: 2, w: 3840, h: 2160, i: 'c586cac74b474b5ea5458a046e8b14c0' },{ t: 2, w: 2562, h: 1459, i: 'c89083824f074c0bad71a976de306a83' },{ t: 2, w: 2735, h: 1632, i: '6355071687f84cfcb2cb002f9073f5a4' },{ t: 2, w: 3840, h: 2160, i: '86040f2d880811ebb6edd017c2d2eca2' },{ t: 2, w: 1920, h: 1440, i: 'ac20ee62882611ebb6edd017c2d2eca2' },{ t: 2, w: 3500, h: 2333, i: '19a4c26f880511ebb6edd017c2d2eca2' },{ t: 2, w: 7680, h: 4320, i: 'b3eb9d03e5704f619f3fe55d809568ce' },{ t: 2, w: 3833, h: 2270, i: '0d7d8d691e644989b72ddda5f695aca2' },{ t: 2, w: 3840, h: 2160, i: '3f878fc75ad84405bffa29a309238655' },{ t: 2, w: 1920, h: 1080, i: '45663c9f2ce54eb2ae8628efb0c43390' },{ t: 2, w: 4500, h: 2800, i: '0c0f3f16880511ebb6edd017c2d2eca2' },{ t: 2, w: 7680, h: 4320, i: '78dc5761ab8c4b55b940967ae24ebe3a' },{ t: 1, w: 4276, h: 2160, i: '792a4b6934fc491b81342206e3192e59' },{ t: 2, w: 5628, h: 2880, i: '24aea7a7f9b6478698b6f8cdd6a016e0' },{ t: 1, w: 2560, h: 1440, i: '0494e945880511ebb6edd017c2d2eca2' },{ t: 2, w: 4435, h: 2951, i: '020a1051d89f40bd92ad4ce455860ff5' },{ t: 2, w: 6000, h: 3375, i: 'c85ca642880411ebb6edd017c2d2eca2' },{ t: 2, w: 2560, h: 1440, i: '5268d877a2a04864b36b4961ab793f4f' }],number: 1707926400,pageSize: 24,totalCount: 41581,totalPage: 1733
}
拼接图片下载URL
url:https://api.zzzmh.cn/bz/v3/getUrl/ + 图片ID
请求url——>解析Response Headers取出 Location字段的值,至此,大功告成
原创声明:未经许可,不得转载。
如有侵权,请联系作者删除删除。



![[设计模式Java实现附plantuml源码~创建型] 对象的克隆~原型模式](http://pic.xiahunao.cn/[设计模式Java实现附plantuml源码~创建型] 对象的克隆~原型模式)



--二叉树链式结构的实现(1))

)


】5G网络建设(最小生成树算法-JavaPythonC++JS实现))
)





—— 函数)