大家好,我是星恒,这个帖子给大家分享的是git和github的全套教程,包含github初始,git常用命令以及基本使用,git的ssh链接github,github使用token登录,github和idea的配合,一些平时常用的小技巧。
此外,我还为此贴持续输入关于github运营的相关内容,欢迎大家和我一起成长!
初识GitHub
GitHub 是一个面向开源及私有软件项目的托管平台,因为只支持 Git 作为唯一的版本库格式进行托管,故名 GitHub。
GitHub 于 2008 年 4 月 10 日正式上线,除了 Git 代码仓库托管及基本的 Web 管理界面以外,还提供了订阅、讨论组、文本渲染、在线文件编辑器、协作图谱(报表)、代码片段分享(Gist)等功能。目前,其托管版本数量非常之多,而且其中不乏知名开源项目,例如 Ruby on Rails、jQuery、python 等。
作为开源代码库以及版本控制系统,Github 拥有超过千万的开发者用户。随着越来越多的应用程序转移到了云上,Github 已经成为了管理软件开发以及发现已有代码的首选方法。
如前所述,作为一个分布式的版本控制系统,在 Git 中并不存在主库这样的概念,每一份复制出的库都可以独立使用,任何两个库之间的不一致之处都可以进行合并。
GitHub 可以托管各种 Git 库,并提供一个 web 界面,但与其它像 SourceForge 或 Google Code 这样的服务不同,GitHub 的独特卖点在于从另外一个项目进行分支的简易性。为一个项目贡献代码非常简单:首先点击项目站点的Fork的按钮,然后将代码检出并将修改加入到刚才分出的代码库中,最后通过内建的pull request机制向项目负责人申请代码合并。
GitHub 项目本身自然而然的也在 GitHub 上进行托管,只不过在一个私有的,公共视图不可见的库中。开源项目可以免费托管,但私有库则并非如此。在 GitHub,用户可以通过Explore轻而易举地找到海量的开源代码。因此,称之为程序员的 圣地 也不过吧?
敲开github大门
在 GitHub 里面有众多的业界大神、有丰富的学习资料、有著名的开源项目代码,我们也可以在 GitHub 中增长自己的技术能力、渲染自己的简历,甚至搭建自己的个人博客或者网站。
此外,最重要的,也是 GitHub 的核心亮点,那就是:我们可以在 GitHub 上同世界各地的伙伴协同开发项目,而且简单、容易的让人难以置信。那么,你准备好了吗?现在,就让我们一起敲开 GitHub 的大门,进入 GitHub 的世界吧!
GitHub常用术语
Repository:简称Repo,可以理解为“仓库”,我们的项目就存放在仓库之中。也就是说,如果我们想要建立项目,就得先建立仓库;有多个项目,就建立多个仓库。
Issues:可以理解为“问题”,举一个简单的例子,如果我们开源一个项目,如果别人看了我们的项目,并且发现了bug,或者感觉那个地方有待改进,他就可以给我们提出Issue,等我们把Issues解决之后,就可以把这些Issues关闭;反之,我们也可以给他人提出Issue。
Star:可以理解为“点赞”,当我们感觉某一个项目做的比较好之后,就可以为这个项目点赞,而且我们点赞过的项目,都会保存到我们的Star之中,方便我们随时查看。在 GitHub 之中,如果一个项目的点星数能够超百,那么说明这个项目已经很不错了。
Fork:可以理解为“拉分支”,如果我们对某一个项目比较感兴趣,并且想在此基础之上开发新的功能,这时我们就可以Fork这个项目,这表示复制一个完成相同的项目到我们的 GitHub 账号之中,而且独立于原项目。之后,我们就可以在自己复制的项目中进行开发了。
Pull Request:可以理解为“提交请求”,此功能是建立在Fork之上的,如果我们Fork了一个项目,对其进行了修改,而且感觉修改的还不错,我们就可以对原项目的拥有者提出一个Pull请求,等其对我们的请求审核,并且通过审核之后,就可以把我们修改过的内容合并到原项目之中,这时我们就成了该项目的贡献者。
**Merge:**可以理解为“合并”,如果别人Fork了我们的项目,对其进行了修改,并且提出了Pull请求,这时我们就可以对这个Pull请求进行审核。如果这个Pull请求的内容满足我们的要求,并且跟我们原有的项目没有冲突的话,就可以将其合并到我们的项目之中。当然,是否进行合并,由我们决定。
**Watch:**可以理解为“观察”,如果我们Watch了一个项目,之后,如果这个项目有了任何更新,我们都会在第一时候收到该项目的更新通知。
**Gist:**如果我们没有项目可以开源或者只是单纯的想分享一些代码片段的话,我们就可以选择Gist。不过说心里话,如果不翻墙的话,Gist并不好用。
git的基本使用
相信大家对github有了一定的了解了,那么让我们来看看在我们平时打代码的时候,他是如何使用的吧!
我们的mac电脑是自带git的,不需要下载,可以直接使用。
打开任意一个命令行窗口,输入git --version查看版本
即使是window下载安装git也很简单,推荐看这篇帖子:windows安装git
初识git
在我们的使用git和github的流程中,我们通常是先建立一个本地文件夹,然后初初始化这个文件夹为git仓库gitinit。然后我们在这个文件夹中加入一些我们要上传的文件,并将这个文件添加到临时仓库中git add .(直接拖过来只是在文件夹中,而不在仓库中)。最后我们需要将临时仓库的东西提交的本地仓库git commit -m "上传文件名",然后我们的本地仓库就建好啦!
基本命令学习
在这一部分,我们先把一些基本的命令来认识一下,建议大家跟着我手动打一下,这样更能加深映像
第 1 个命令:**git status**
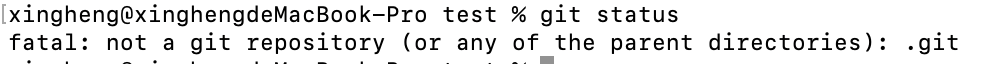
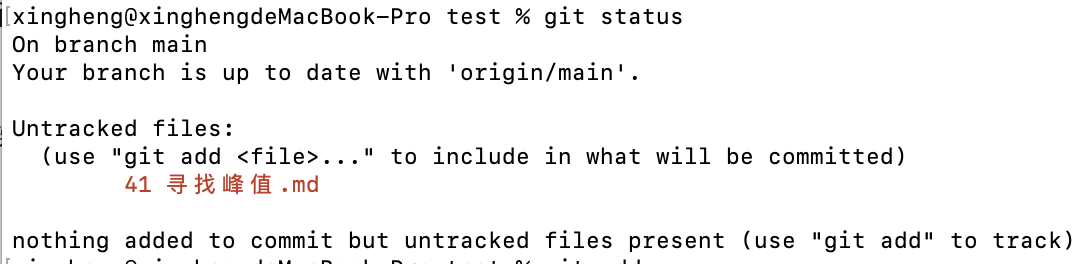
在命令行窗口的光标处,输入git status命令,查看仓库的状态:

如上图所示,结果显示demo不是一个 Git 仓库,这是很正常的反应,因为我们还没有在计算机中声明demo为 Git 仓库,之前说demo是 Git 仓库只是我们口头上的说的,计算机当然不会认可。
第 2 个命令:**git init**
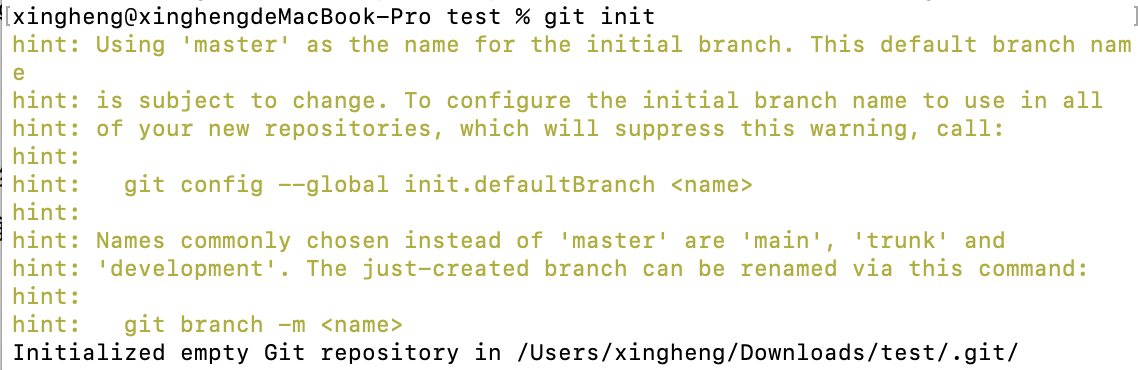
在命令行窗口的光标处,输入git init命令,初始化 Git 仓库:

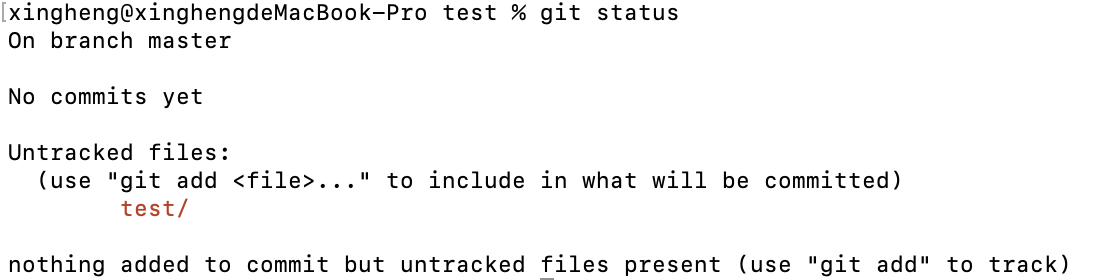
如上图所示,结果显示已经初始化demo为一个空的 Git 仓库啦!在这里大家可以会有些疑问,因为我们在建立demo目录的同时也在里面新建了一个名为hit.txt的文件,怎么初始化仓库之后,demo目录就变成空的了呢?这个问题稍后解惑,我们重新输入git status命令检查一下仓库的状态:

如上图所示,在我们初始化仓库之后,demo目录已经成为一个 Git 仓库了,并且默认进入 Git 仓库的master分支,即主分支。在这里,我们需要注意的是Untracked fies提示,它表示demo仓库中有文件没有被追踪,并提示了具体没有被追踪的文件为hit.txt,还提示了我们可以使用git add命令操作这个文件,简直不要太好
第 3 个命令:**git add**

在命令行窗口的光标处,输入git add .命令(这里.代表将所有文件提交,如果要指定文件,直接将名字写上即可,如:git add 44 美丽塔2.md),将 44 美丽塔2.md 文件添加到 Git 仓库:

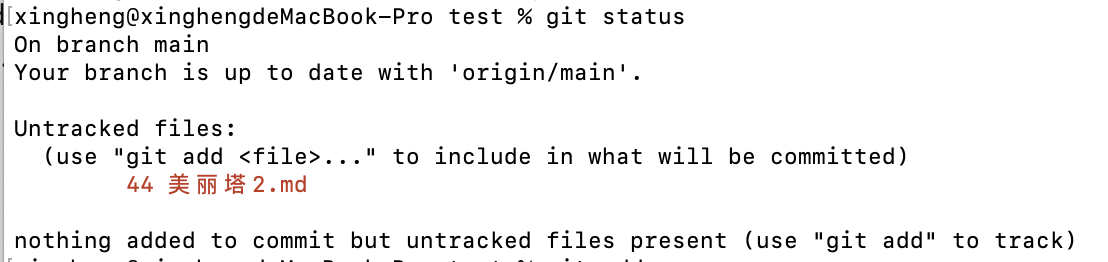
如上图所示,如果没有报错,就说明命令已经执行啦!接下来,输入git status命令查看仓库状态:

如上图所示,已经显示Initial commit初始化提交了,同时已经没有Untracked files提示了,这说明文件44 美丽塔2.md 已经被添加到 Git 仓库了,而在我们没有进行git add操作之前,文件44 美丽塔2.md 并不被 Git 仓库认可,因此才会出现提示初始化仓库为空的现象。在这里,需要声明一点,那就是:git add命令并没有把文件提交到 Git 仓库,而是把文件添加到了「临时缓冲区」,这个命令有效防止了我们错误提交的可能性。
第 4 个命令:**git commit**
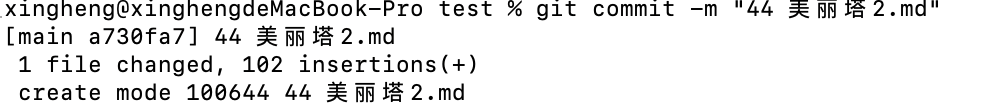
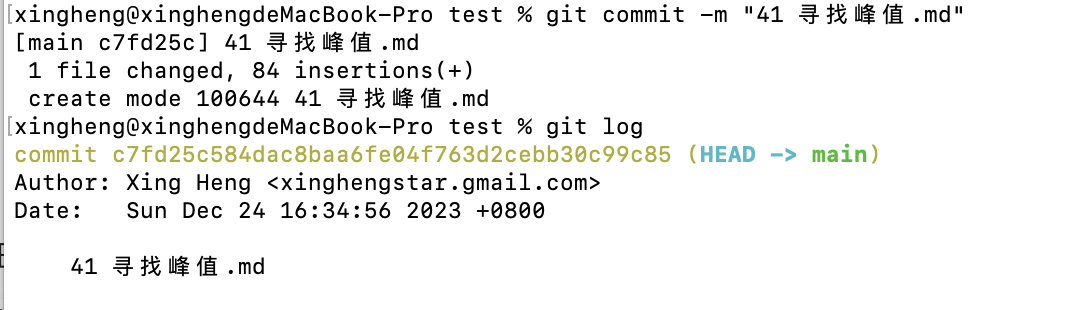
在命令行窗口的光标处,输入git commit -m "44 美丽塔2.md"命令,将hit.txt文件提交到 Git 仓库:

如上图所示,我们成功将文件44 美丽塔2.md提交到了 Git 仓库,其中commit表示提交,-m表示提交信息,提交信息写在双引号""内。接下来,再输入git status命令查看仓库状态:

如上图所示,结果显示nothing to commit, working tree clean,这表示已经没有内容可以提交了,即全部内容已经提交完毕。
第 5 个命令:**git log**
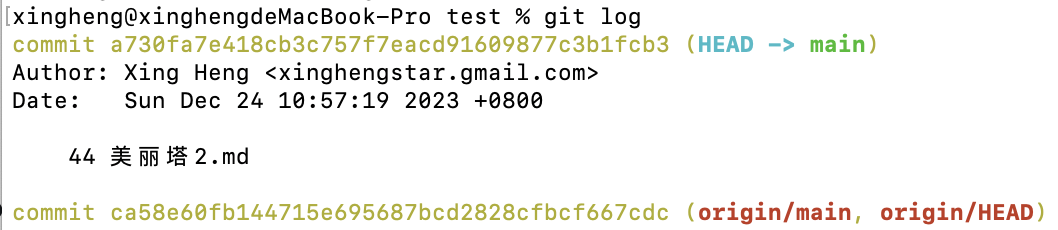
在命令行窗口的光标处,输入git log命令,打印 Git 仓库提交日志:

如上图所示,显示了我们的提交记录,提交记录的内容包括Author提交作者、Date提交日期和提交信息。
通过以上的操作,我们会发现一个现象,那就是:在每个git操作之后,我们基本都会输入git status命令,查看仓库状态。
这也从侧面说明了git status命令使用的频率之高,也建议大家在操作 Git 仓库的时候多使用git status命令,这能帮助我们实时了解仓库的状态,显然非常有用。
第 6 个命令:**git branch**
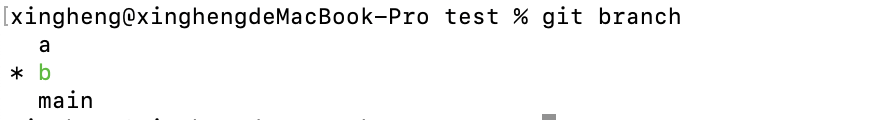
在命令行窗口的光标处,输入git branch命令,查看 Git 仓库的分支情况:

如上图所示,显示了仓库demo中的分支情况,现在仅有一个master分支,其中master分支前的号表示“当前所在的分支”,例如 master就意味着我们所在的位置为demo仓库的主分支。输入命令git branch a,再输入命令git branch,结果如下图所示:

如上图所示,我们创建了一个名为a的分支,并且当前的位置仍然为主分支。
第 7 个命令:**git checkout**
在命令行窗口的光标处,输入git checkout a命令,切换到a分支:

如上图所示,我们已经切换到a分支啦!也可以通过命令git branch查看分支情况:

此外,我们也可以在创建分支的同时,直接切换到新分支,命令为git checkout -b,例如输入git checkout -b b命令:

如上图所示,我们在a分支下创建b分支(b为a的分支),并直接切换到b分支。
第 8 个命令:**git merge**
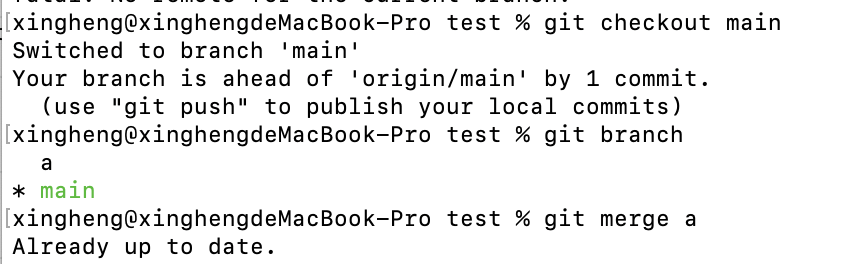
切换到master分支,然后输入git merge a命令,将a分支合并到master分支:

如上图所示,我们已经将a分支合并到主分支啦!此外,在这里需要注意一点,那就是:在合并分支的时候,要考虑到两个分支是否有冲突,如果有冲突,则不能直接合并,需要先解决冲突;反之,则可以直接合并。
第 9 个命令:**git branch -d & git branch -D**
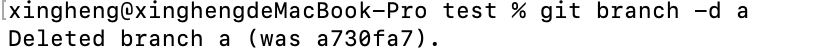
在命令行窗口的光标处,输入git branch -d a命令,删除a分支:

如上图所示,我们已经将分支a删除啦!不过有的时候,通过git branch -d命令可以出现删除不了现象,例如分支a的代码没有合并到主分支等,这时如果我们一定要删除该分支,那么我们可以通过命令git branch -D进行强制删除。
第 10 个命令:**git tag**
在命令行窗口的光标处,输入git tag v1.0命令,为当前分支添加标签:

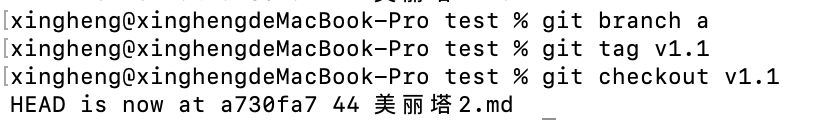
如上图所示,我们为当前所在的a分支添加了一个v1.0标签。通过命令git tag即可查看标签记录:

如上图所示,显示了我们添加标签的记录。通过命令git checkout v1.0即可切换到该标签下的代码状态:

如上图所示,我们已经成功切换到a分支的v1.0标签啦!todo
通过git远程提交到github
好,我们准备好了仓库,就可以把仓库中的内容推送到github啦
首先,我们将本地的仓库推送到github,肯定是要连接github账号密码,但是如果每次都要输入账号和密码,肯定很麻烦,不过只要我们配置ssh密钥,我们就能免密推送本地内容啦。
Github连接git ssh密钥
第一步:输入一下命令,然后点三下回车
ssh-keygen -t rsa
生成后会出现以下内容:

第二步:此时我们的密钥文件已经生成,输入:
open ~/.ssh
会自动打开.ssh文件,我们的密钥就生成在了这个文件下,然后我们点击id_rsa.pub,复制里面的密钥

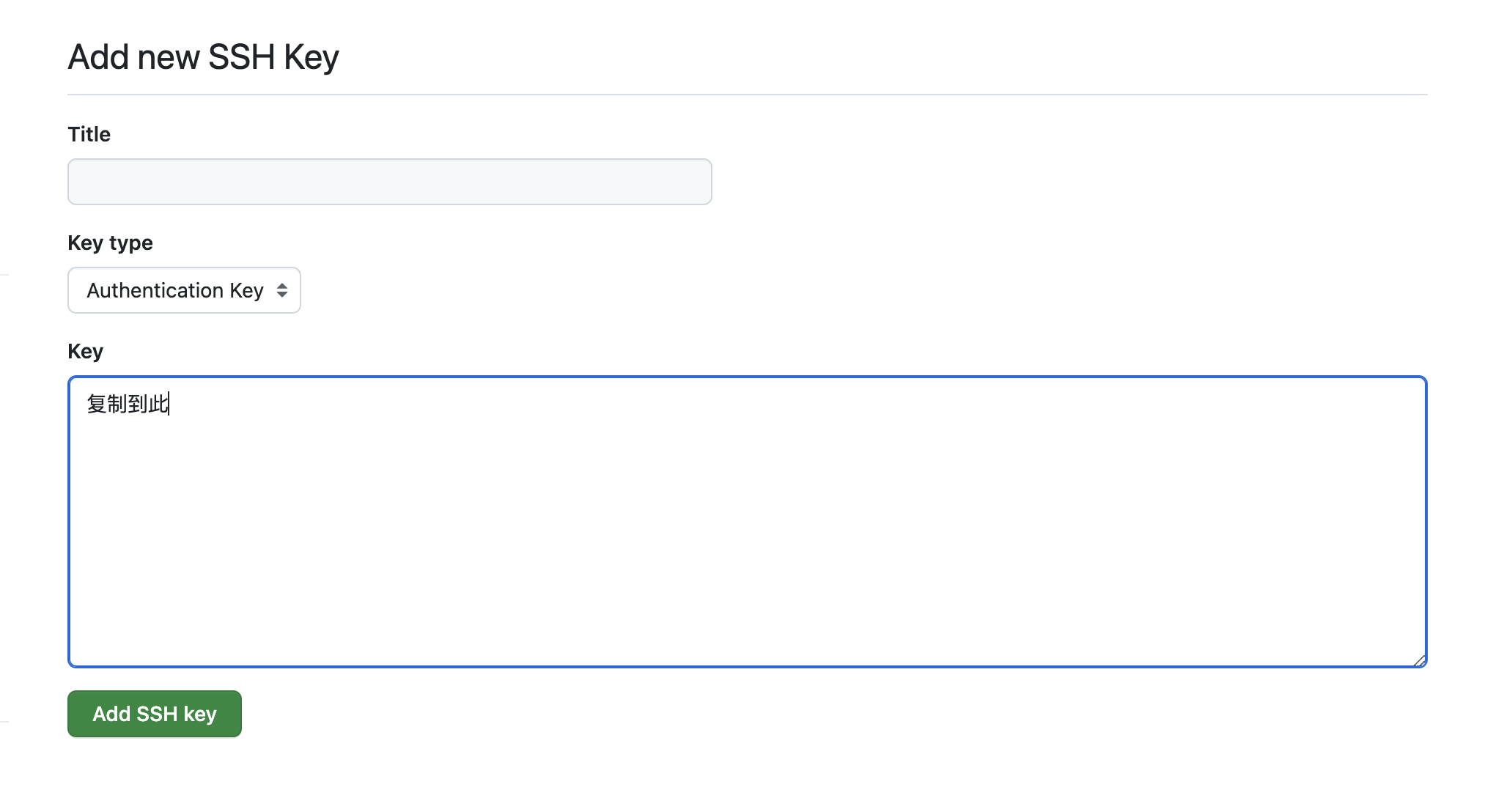
第三步:复制到github中,title可以不写

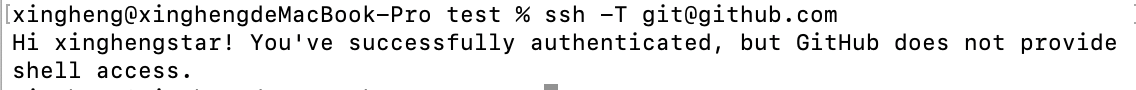
第四步:查看是否绑定成功
输入:ssh -T git@gihub.com
推送远程仓库:pull和push
到这一步我们已经完成了本地 Git 与远程 GitHub 的绑定,这意味着我们已经可以通过 Git 向 GitHub 提交代码啦!
但是在进行演示之前,我们需要先了解两个命令,也是我们在将来需要经常用到的两个命令,分别为 push 和 pull 。
push:该单词直译过来就是“推”的意思,如果我们本地的代码有了更新,为了保持本地与远程的代码同步,我们就需要把本地的代码推到远程的仓库,代码示例:
git push origin master
pull:该单词直译过来就是“拉”的意思,如果我们远程仓库的代码有了更新,同样为了保持本地与远程的代码同步,我们就需要把远程的代码拉到本地,代码示例:
git pull origin master
此外,在之前我们讲到过pull request,在这里,估计大家就能更好的理解了,它表示:如果我们fork了别人的项目(或者说代码),并对其进行了修改,想要把我们的代码合并到原始项目(或者说原始代码)中,我们就需要提交一个pull request,让原作者把我们的代码拉到 ta 的项目中,至少对于 ta 来说,我们都是属于远程端的。
一般情况下,我们在push操作之前都会先进行pull操作,这样不容易造成冲突。
基本步骤
对于向远处仓库(GitHub)提交代码,我们可以细分为两种情况:
第一种:本地没有 Git 仓库,这时我们就可以直接将远程仓库clone到本地。通过clone命令创建的本地仓库(就是直接clone的github中的项目),其本身就是一个 Git 仓库了,不用我们再进行init初始化操作啦,而且自动关联远程仓库。我们只需要在这个仓库进行修改或者添加等操作,然后commit即可。
步骤:
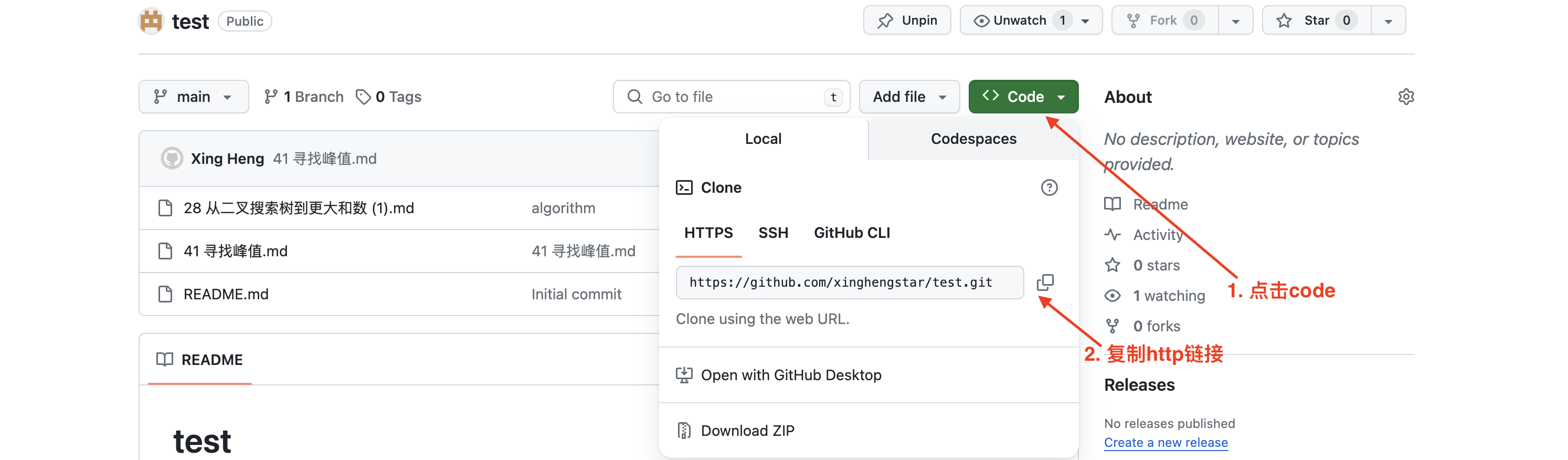
- 首先,我们先从github上克隆一个项目
# http:// ... 这个是仓库的链接,打开创建的仓库就能看到,如下图
git clone https://github.com/xinghengstar/test.git

- 添加到临时仓库中
# * 和 . 都可以
git add *
- 提交的本地仓库
git commit -m "文件名"
- 将本地仓库推送到本地仓库
git push origin master
第二种:本地有 Git 仓库,并且我们已经进行了多次commit操作。
- 初始化库
git init

- 添加到临时仓库
# * 和 . 都可以
git add *

- 提交的本地仓库
git commit -m "文件名"

- 连接远程仓库
git remote add origin https://github.com/guobinhit/springmvc-tutorial.git
- 将本地仓库推送到本地仓库
git push origin master
好了,到这一步我们就成功推送到了远程仓库啦!不过大家可能有疑问,我们前面不仅仅说了git push,而且还说了个git pull,为什么这里没用呢?
其实git pull 的作用是拉取代码,什么意思呀,拉取代码不是git clone 做的是吗,怎么又变成了git pull 了?其实这里的拉取指的是我们本地仓库已经上传到了远程github,由于我们github时协作开发的,这时仓库里的代码被同事提交修改了,我们如果再提交我们现在的代码,那不就把同事修改的内容给弄没了吗?所以我们提交代码时,要先拉取现在仓库的代码(也就是被同事修改后的代码),然后再提交自己的代码。其实这个问题就是我们常说的提交冲突
git pull origin master
git push origin master
到这里如果还没理由提交上去,通常原因有两个:
一个是分支名字不对:自2021年github改版后,github的仓库默认主分支改为了main,而不是master,所以我们这里要将master改为main
第二个是即使我们之前配置了ssh密钥,但是github为了安全,第一次往仓库中提交还是需要输入账号密码
但是这时其实又有bug,因为我们发现,输入账号密码他不会给提交,并且他说需要token,token又是什么呢?
让我细细道来:
第一次使用需要账号密码
如果大家第一次使用push,他需要输入账号密码,但是输入正确的账号密码后,会报这样的错误:
他意思是说,我们不能使用账号密码这种方式来绑定github了
原因是自从21年8月13后不再支持用户名密码的方式验证了,需要创建个人访问令牌(personal access token)。
解决方法:
- 生成令牌
首先生成一个令牌,←链接是官网教程,也可以不点,直接看下文。
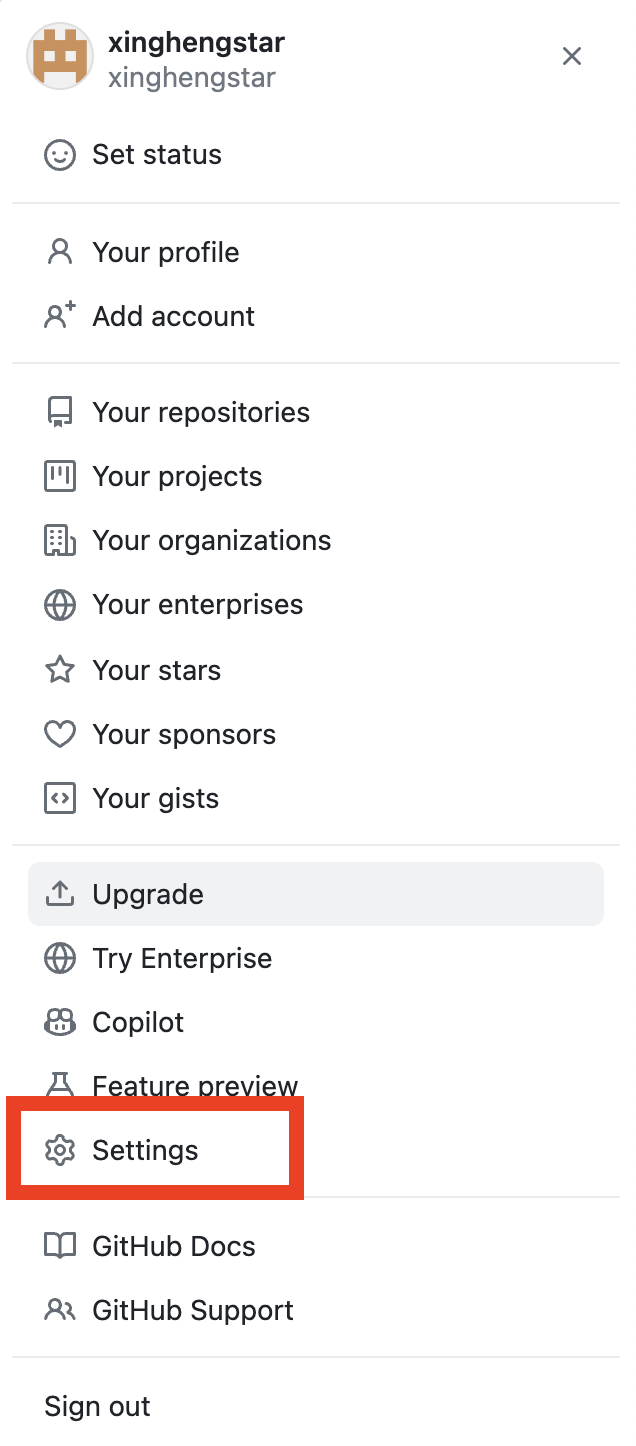
- 点击Settings

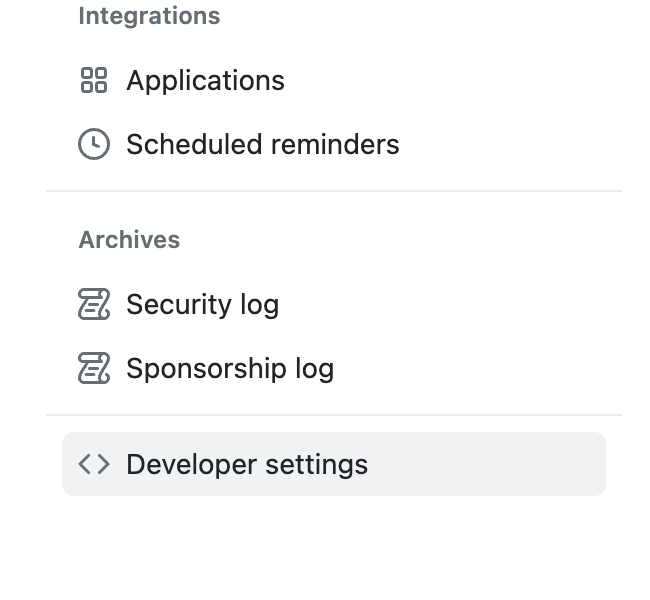
- 点击左侧的Developer settings

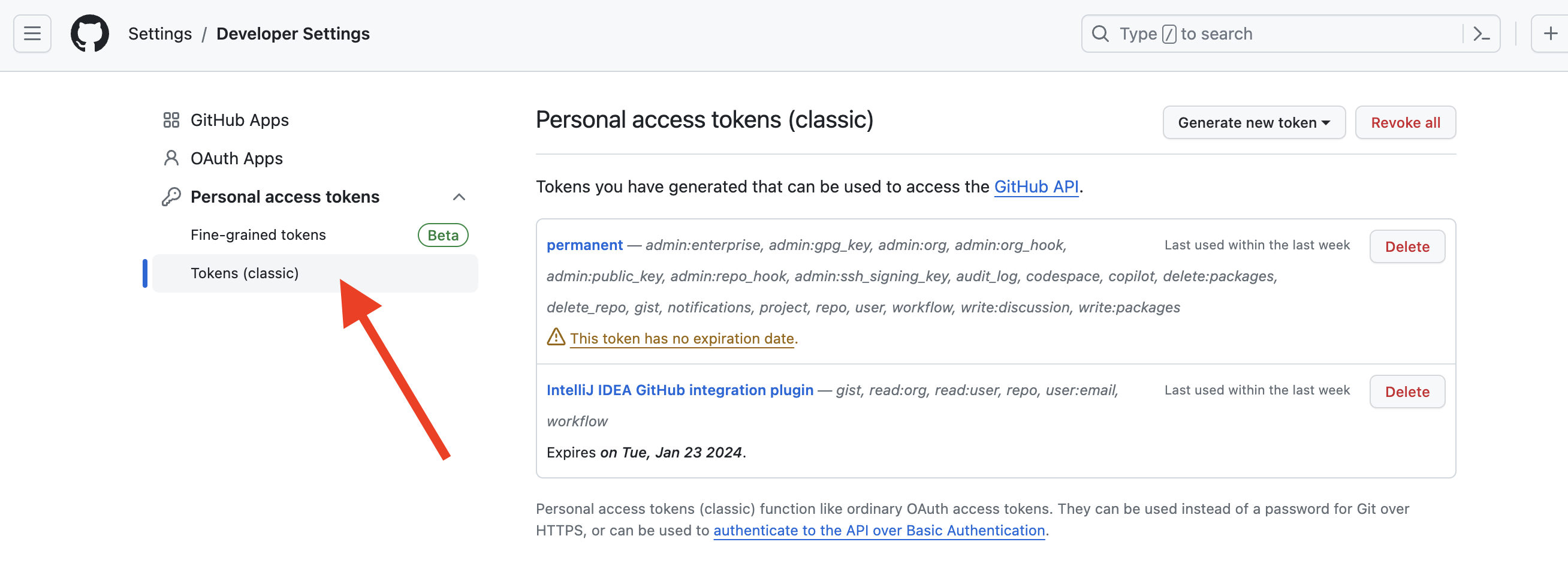
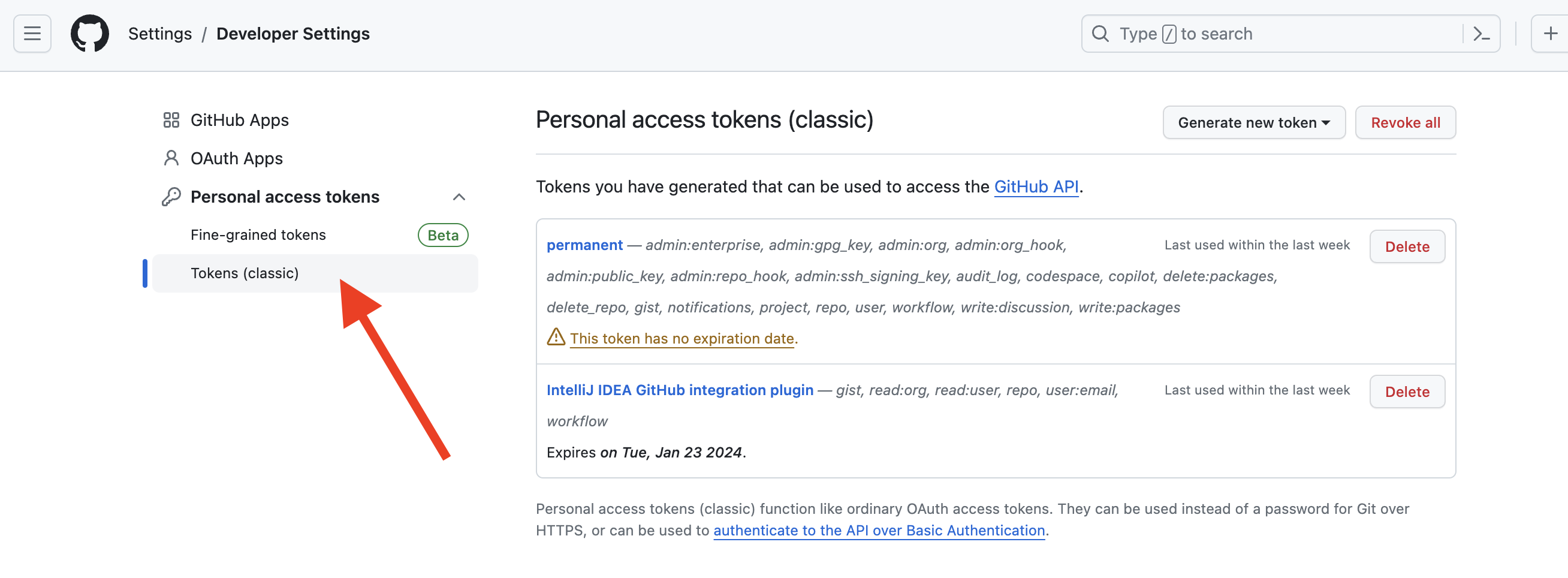
- 点击Personal access tokens(个人访问令牌)

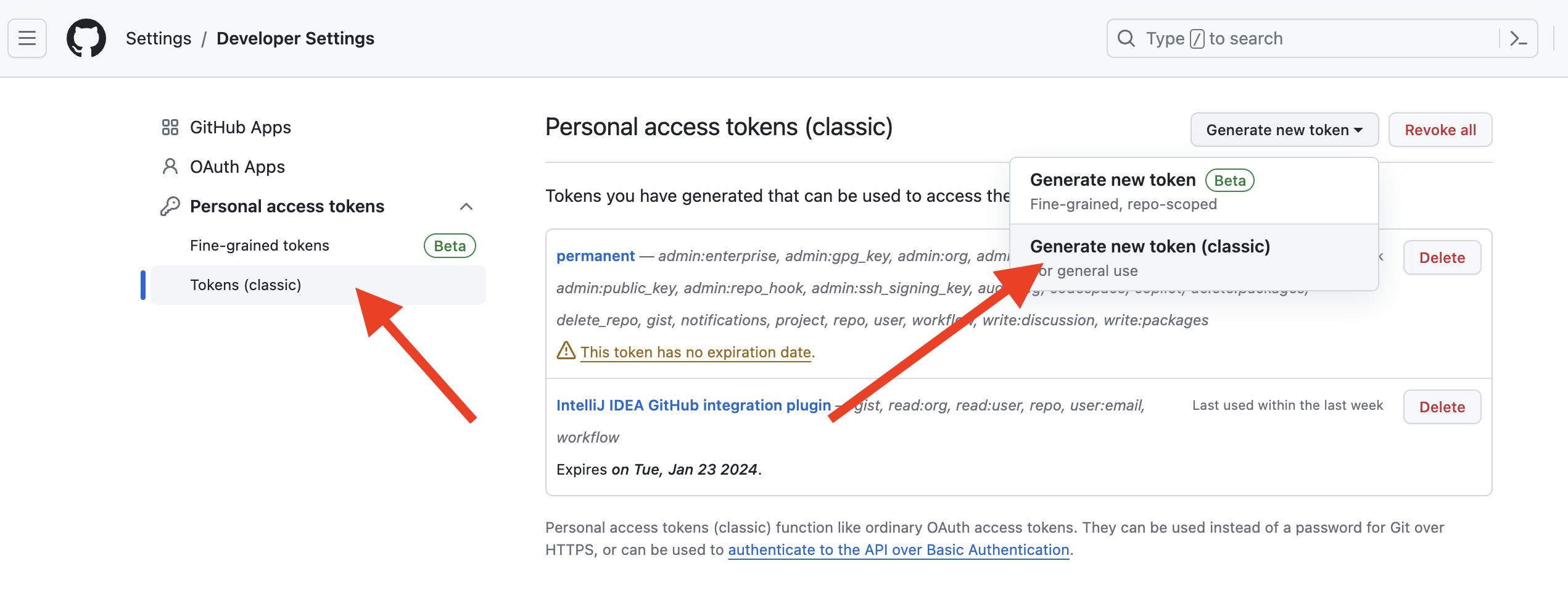
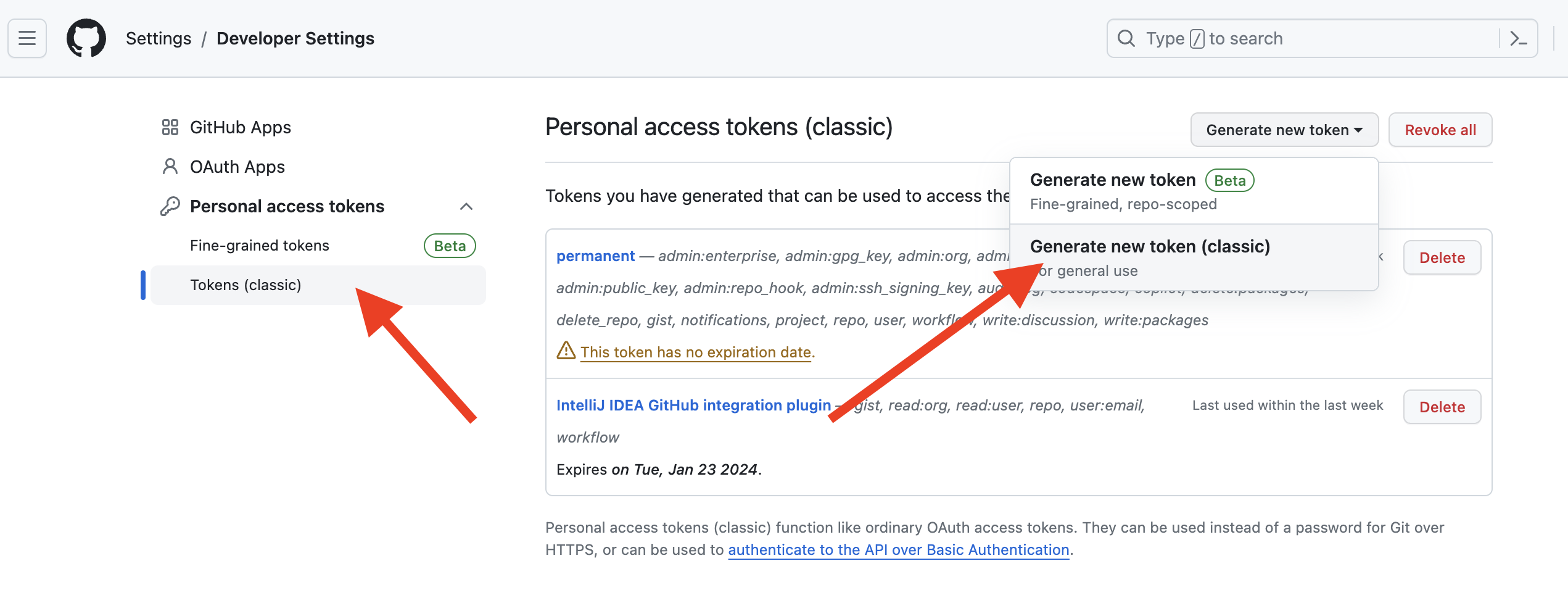
- 点击Generate new token

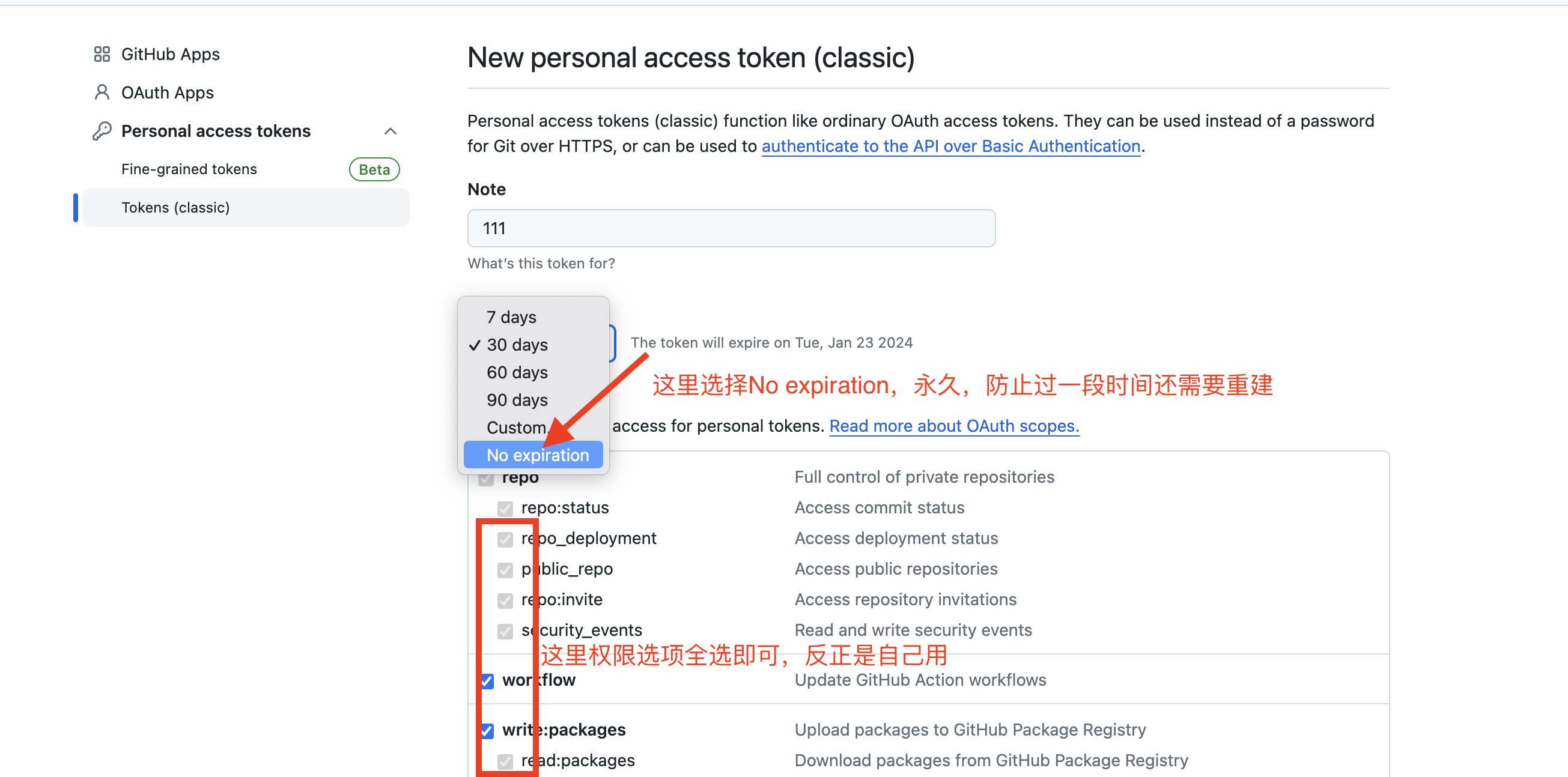
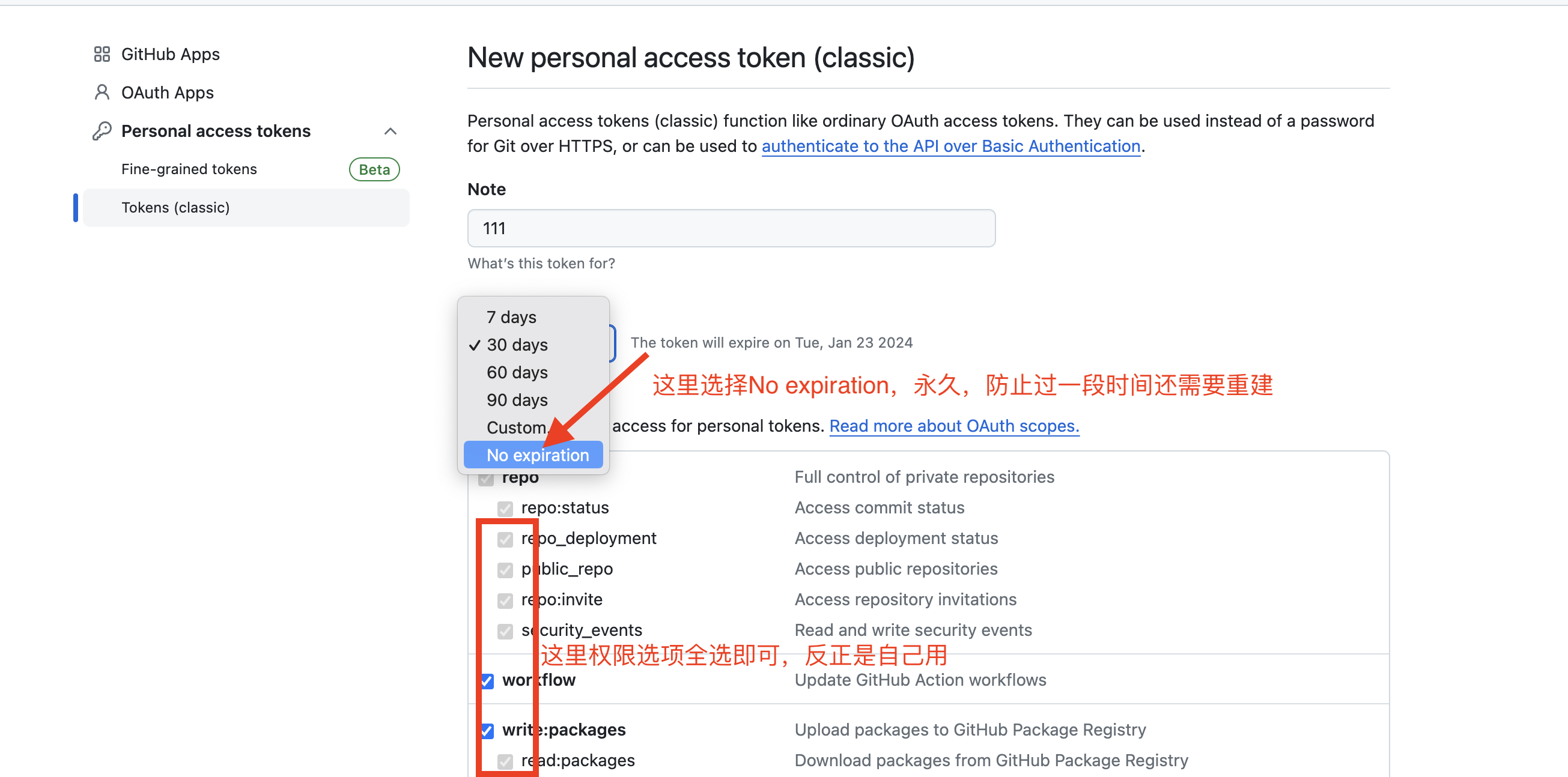
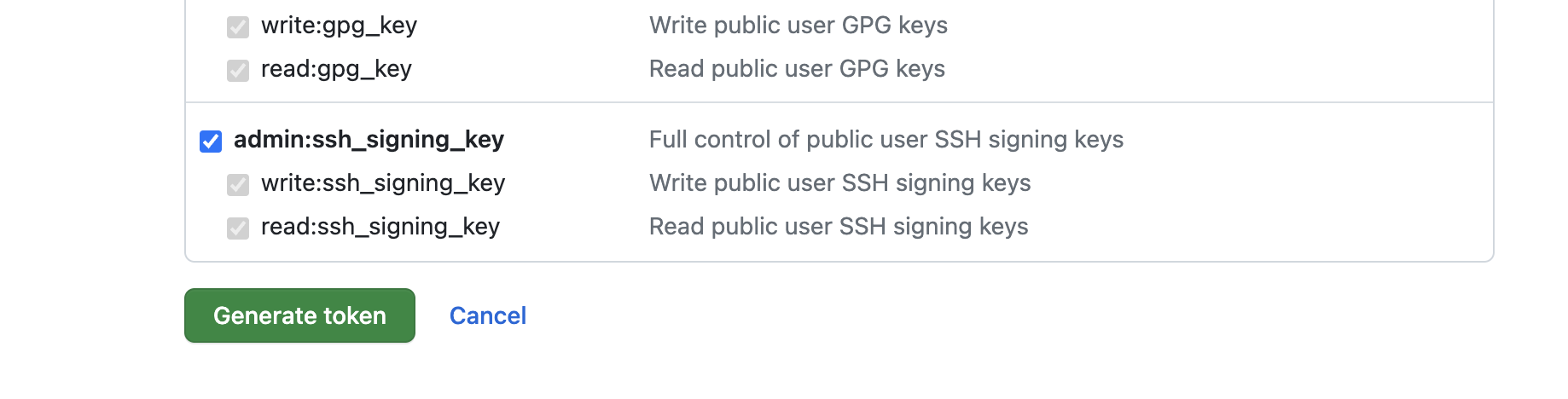
- 设置token信息

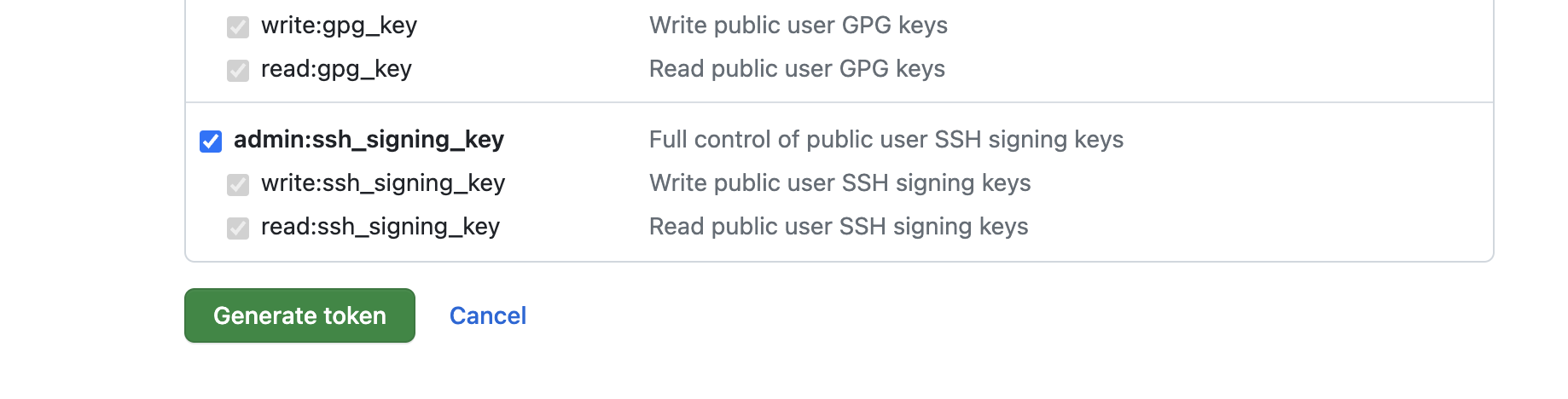
- 点击Generate token生成令牌

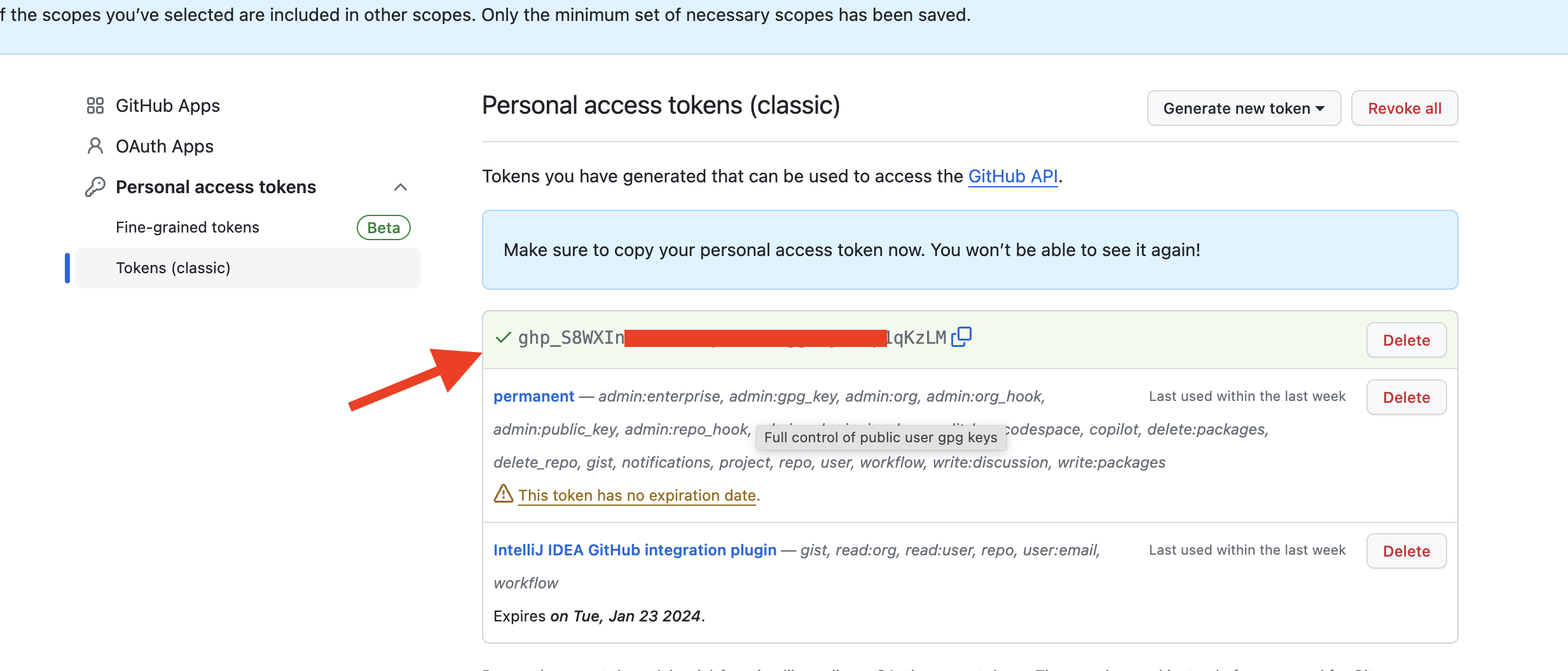
- 得到生成的令牌

将生成的令牌拷贝下来(不要拷贝我的,拷贝你自己生成的!),切记切记自己**保存**,下次你再打开就看不到了。
- 应用令牌
- 修改现有项目的url
git remote set-url origin https://<your_token>@github.com/<USERNAME>/<REPO>.git
- 将<your_token>换成你自己得到的令牌。是你自己github的用户名,是你的项目名称,比如我的:
git remote set-url origin https://ghp_JbWEvkrngxqqN1SudWXKZbQVvJNSz83c9vea@github.com/xinghengstar/test.git/
- 其实上面的报错中就有提示,不需要重新去找:
fatal: unable to access 'https://github.com/<USERNAME>/<REPO>.git':
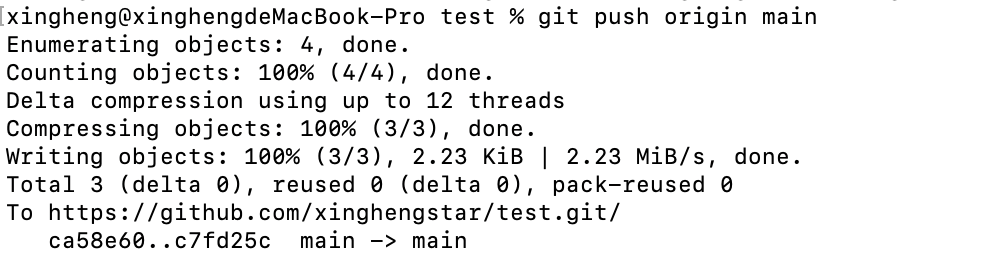
然后再执行git push origin main,世界又恢复原样啦!
这时,也就意味着我们成功将代码上传到远程啦!
GitHub和IDEA的配合使用
在我们使用idea这类JetBrains公司的IDE连接github方便上传代码的时,我们如果是第一次使用,经常会陷入许多bug,在网上直接搜教程也没有具体能解决的;下面,我将系统带大家来在idea上连接github(其他代码管理平台也同理)
idea中链接github
- 点击settings设置

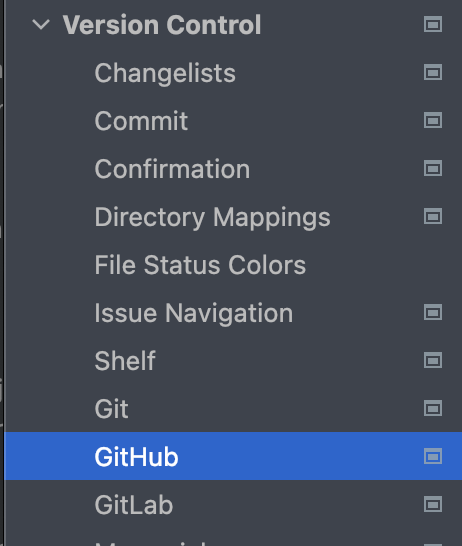
- 找到github(找不到可以直接搜索)

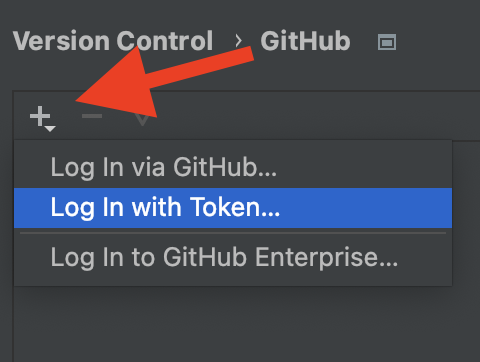
- 点击左上角加号,点击Log In with Token

- 去github生成token
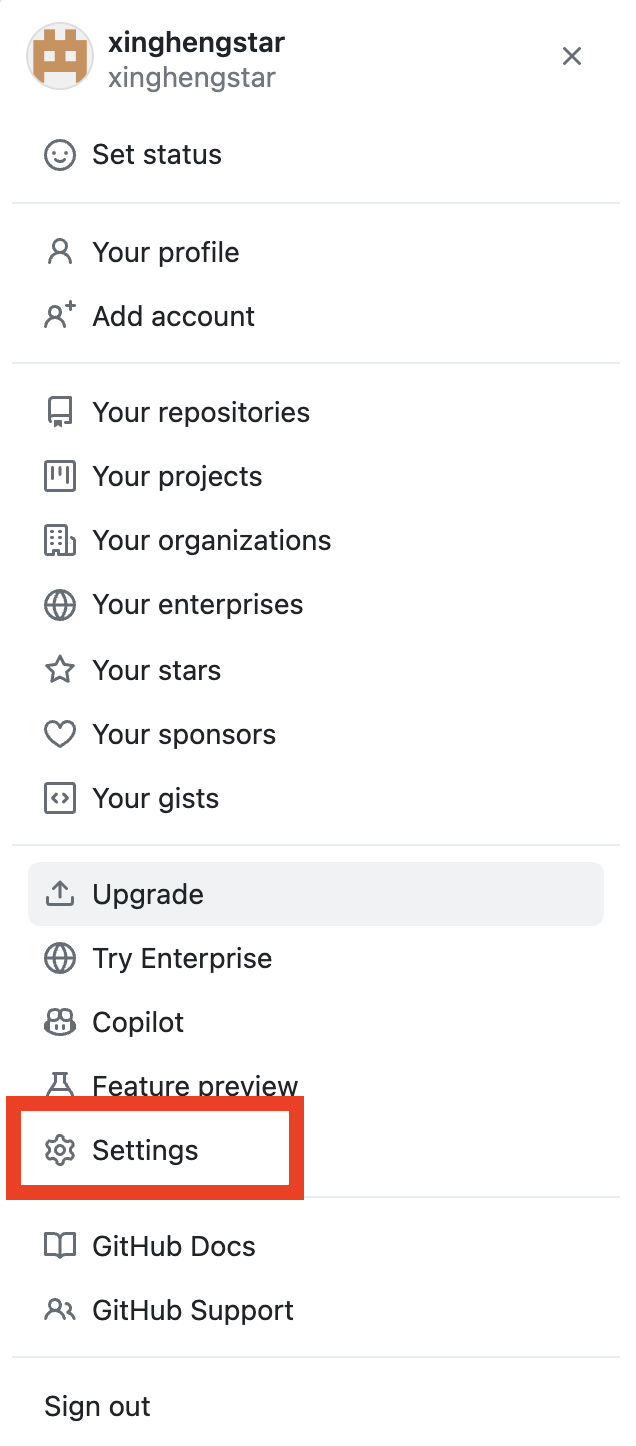
- 点击Settings

- 点击Developer settings

- 点击Personal access tokens(个人访问令牌)

- 点击Generate new token


- 点击Generate token生成令牌

- 得到生成的令牌

将生成的令牌拷贝下来(不要拷贝我的,拷贝你自己生成的!),切记切记自己**保存**,下次你再打开就看不到了。
- 输入Token,点击Add Account即可连接上

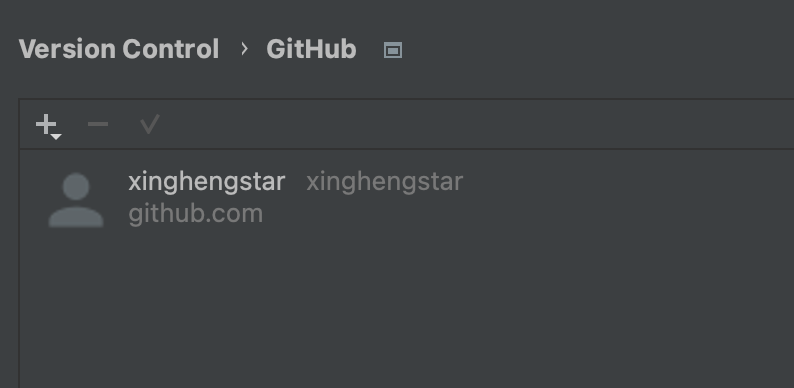
- 添加成功

上传
好,连接好后,我们就可以上传我们的代码啦!
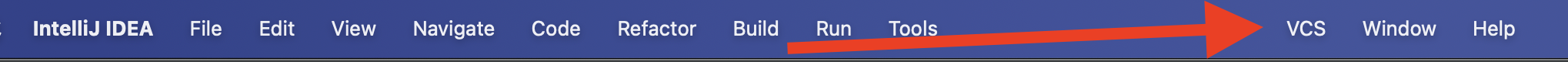
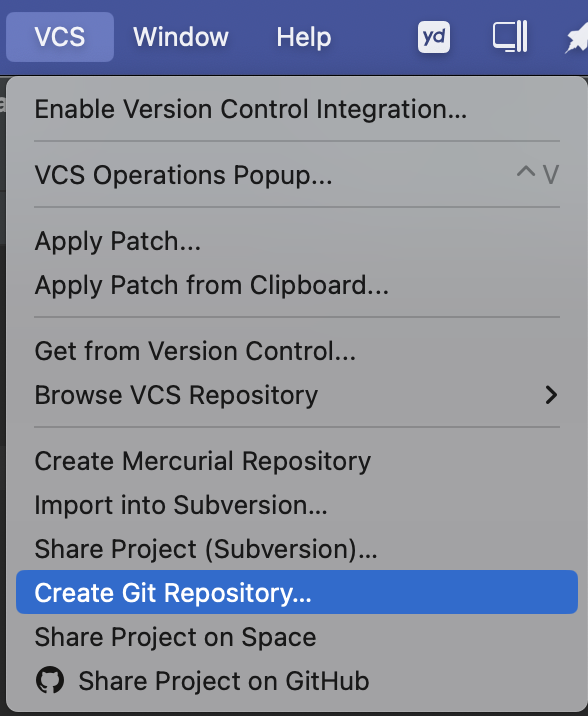
- 点击导航条VCS(版本控制系统)

- 点击 Create Git Respository,创建git仓库

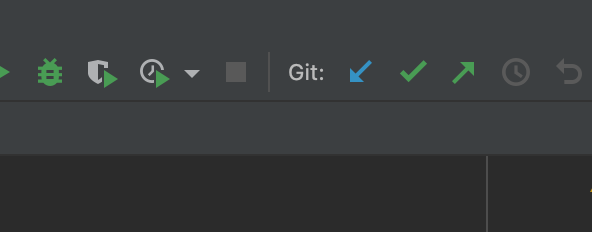
- 点击后,导航条就会出现下面图标

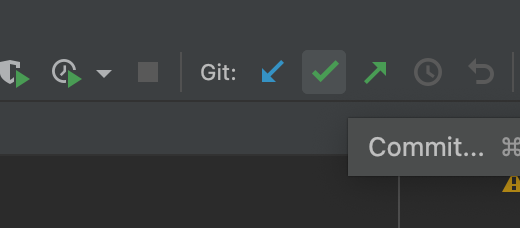
- 点击对勾,提交commit项目到本地仓库

- 点击后出现一下界面,在左侧选择要提交的项目(要提交的就勾选),在commit message部分写本次提交的注释(说明本次项目修改了什么等等)

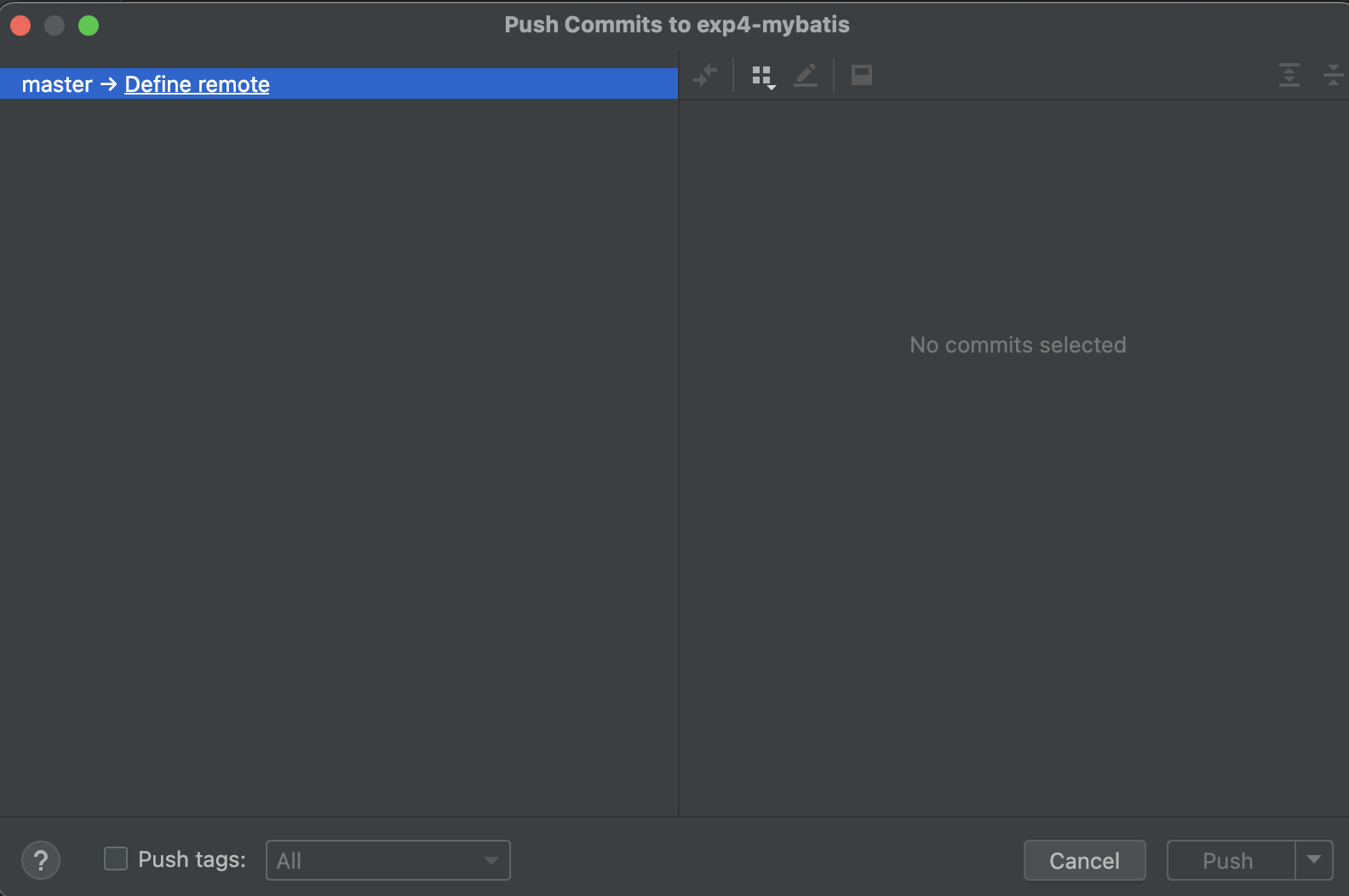
- 点击提交commit,出现以下页面,点击Define remote设置路径

- 这是路径时,需要先看好它的主分支是什么,否则就会自动创建分支,导致没有推送到主分支。
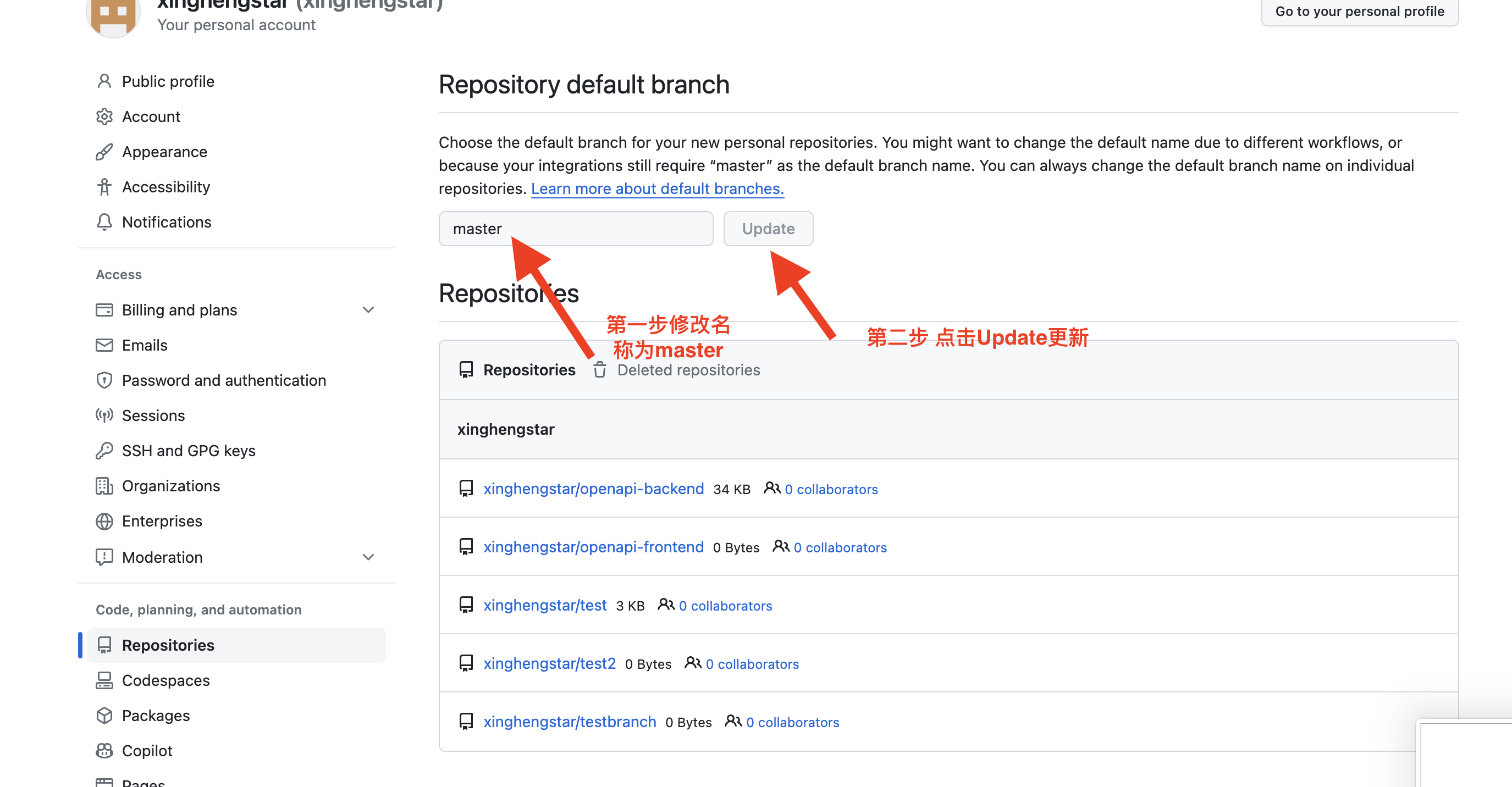
idea默认推送分支是master,但github在2021年改版后,将主分支默认设置为了main,所以我们需要现将github中的主分支修改为master
- 方式一:修改所有仓库默认分支为master,然后重新建立一个项目,这时它的主分支就是master

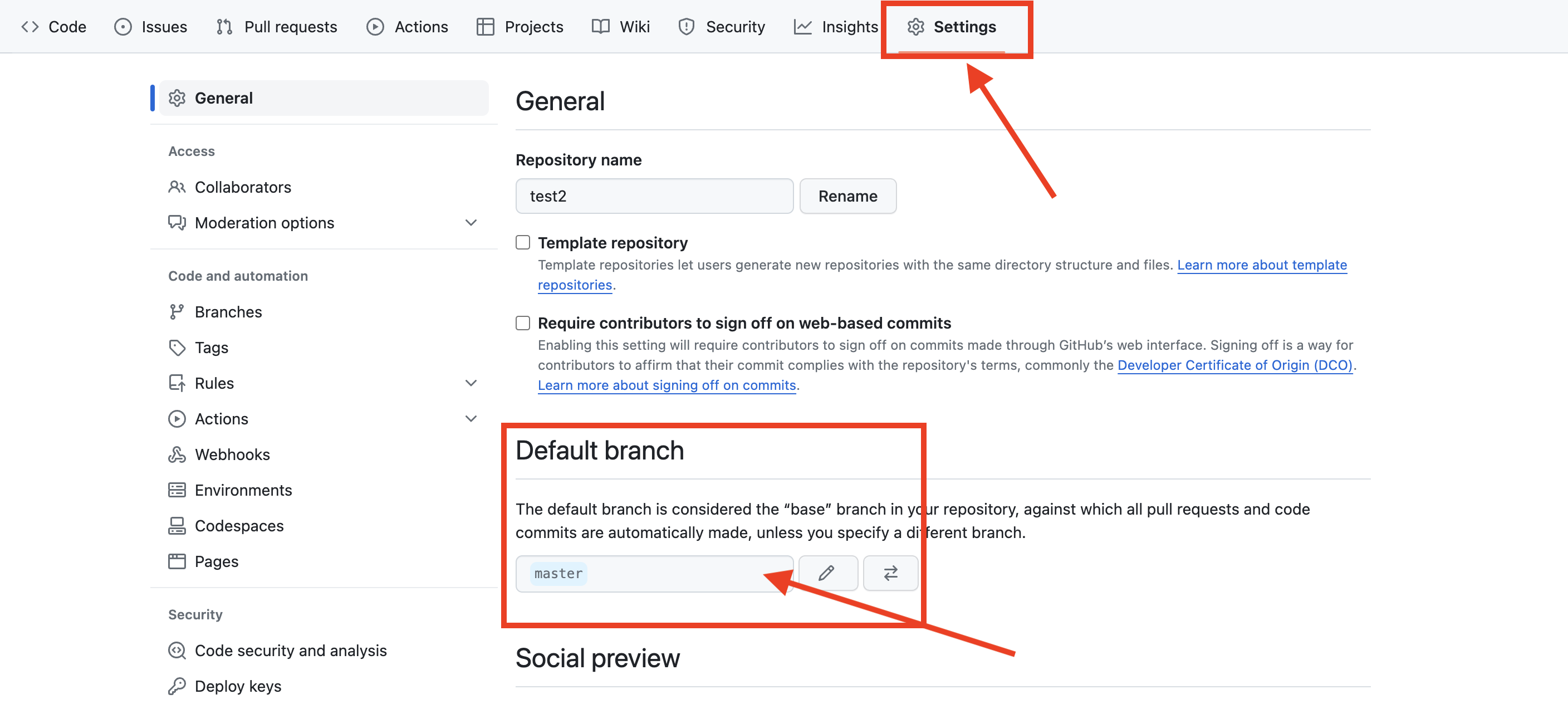
- 方式二:如果已经创建仓库,这样修改:

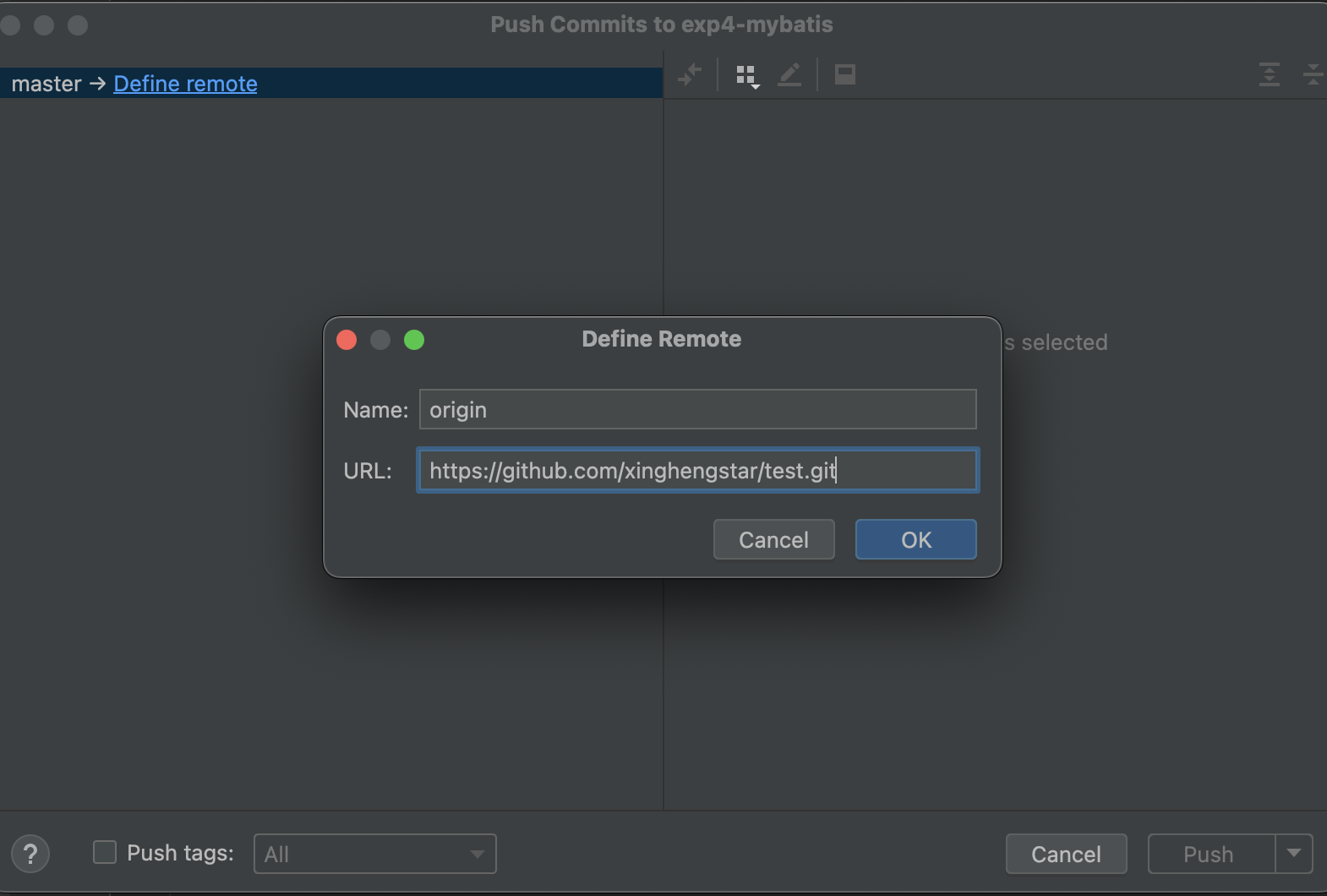
- 点击url设置github中的仓库路径
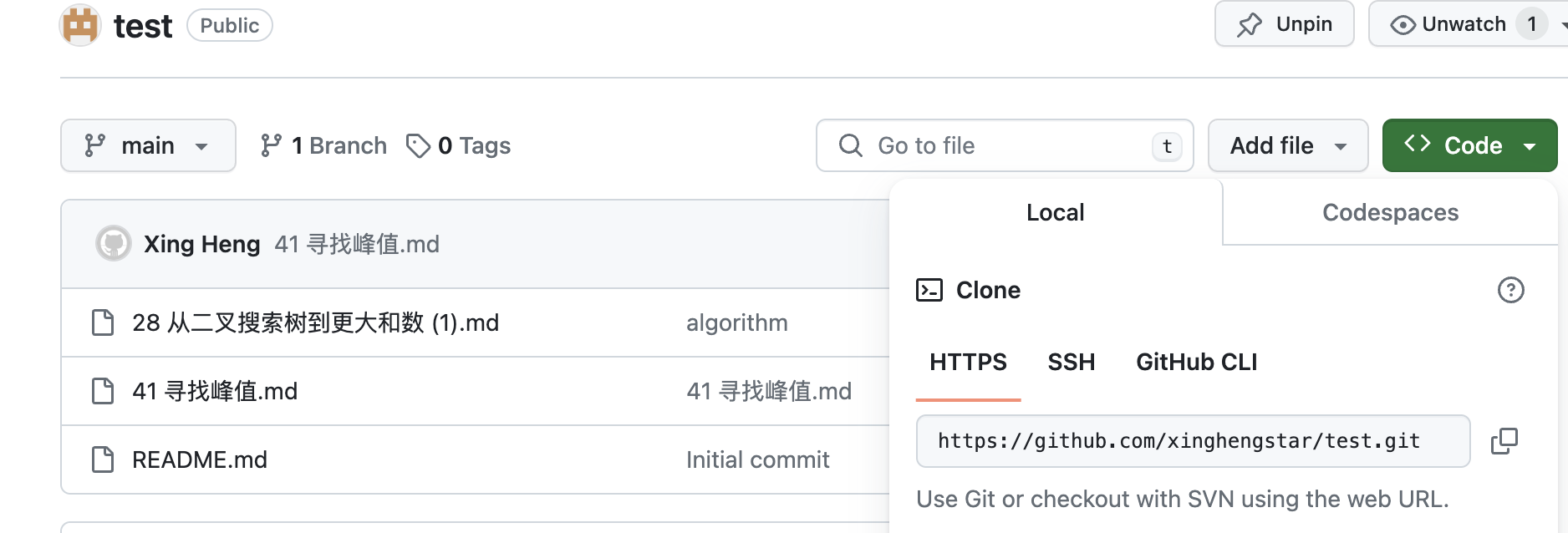
- 路径获取:打开github仓库,点击Code,然后就会出现以下界面,将https://github.com/…/…复制

- 将复制的路径填入URL中

- 点击OK即可成功
同步github和idea中的项目
小技巧
github上的组件感觉和中国人的脑回路不同,很多东西都需要好好找才能找到,下面我介绍一些常见的功能使用
删除仓库
说实话,github仓库的删除键很隐蔽
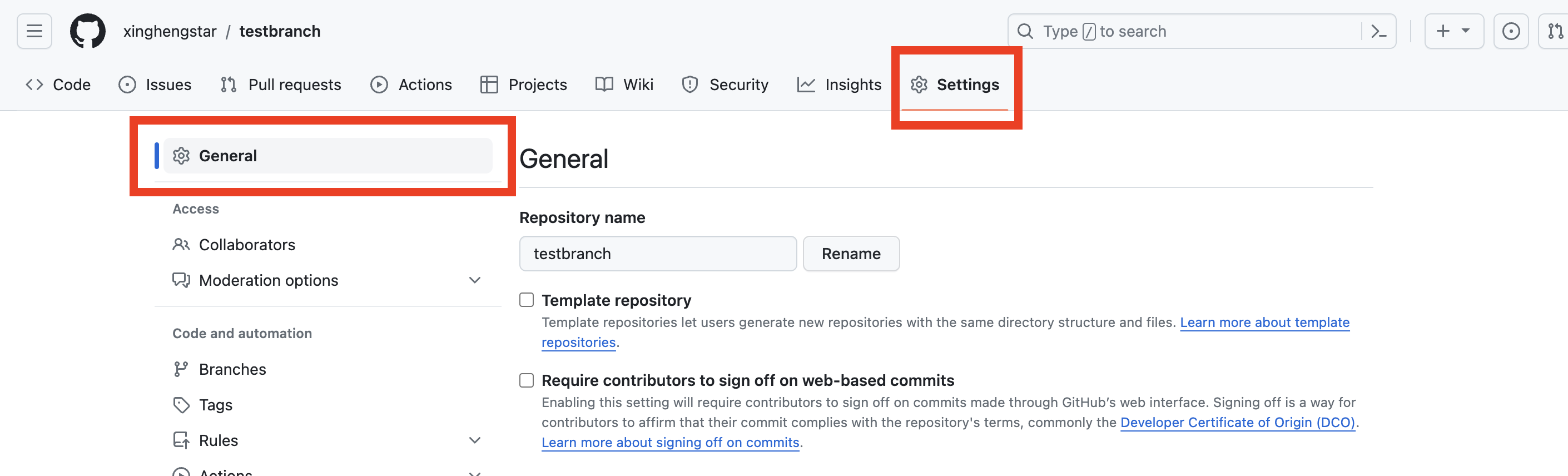
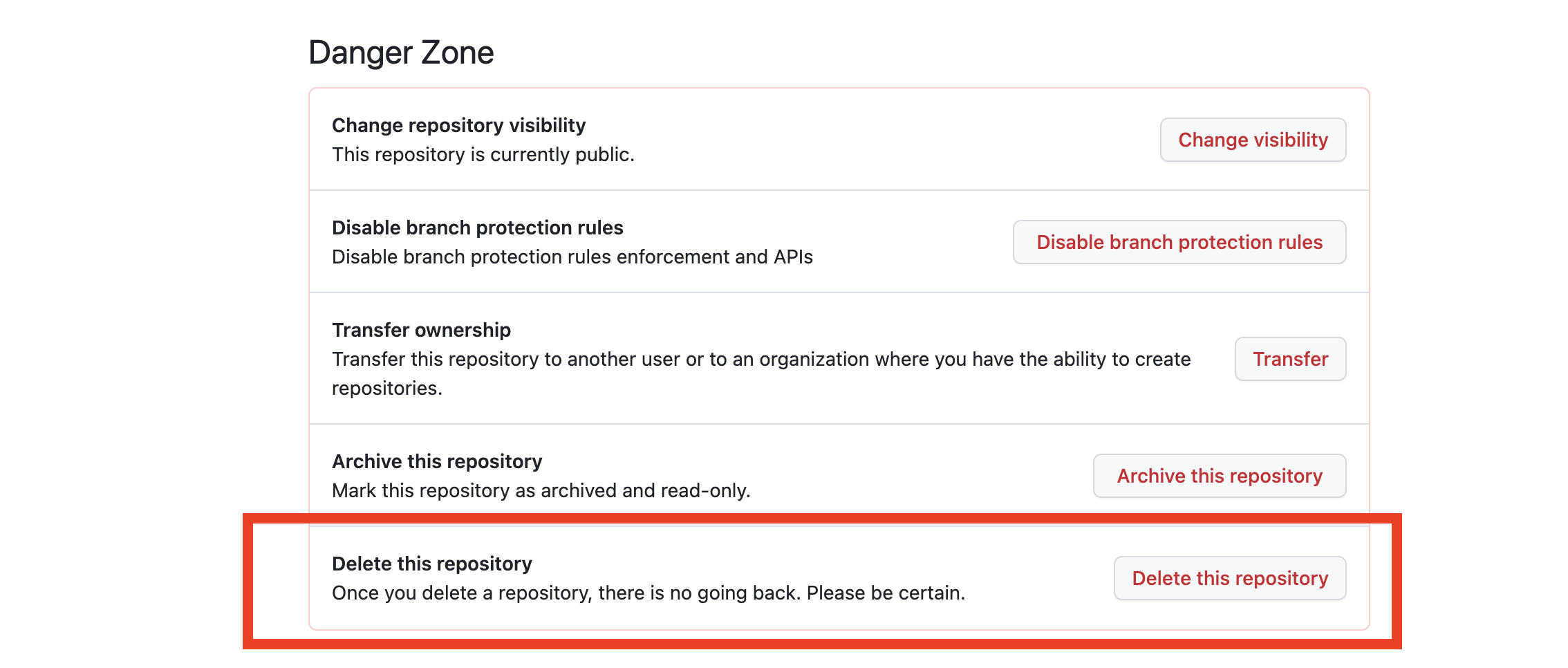
点开仓库,点击仓库的setting(设置),然后一直往下滑,直到底层,出现:
点击Delete this repository即可!
查看自己关注的人
查看关注也是非常隐蔽,哭死😭
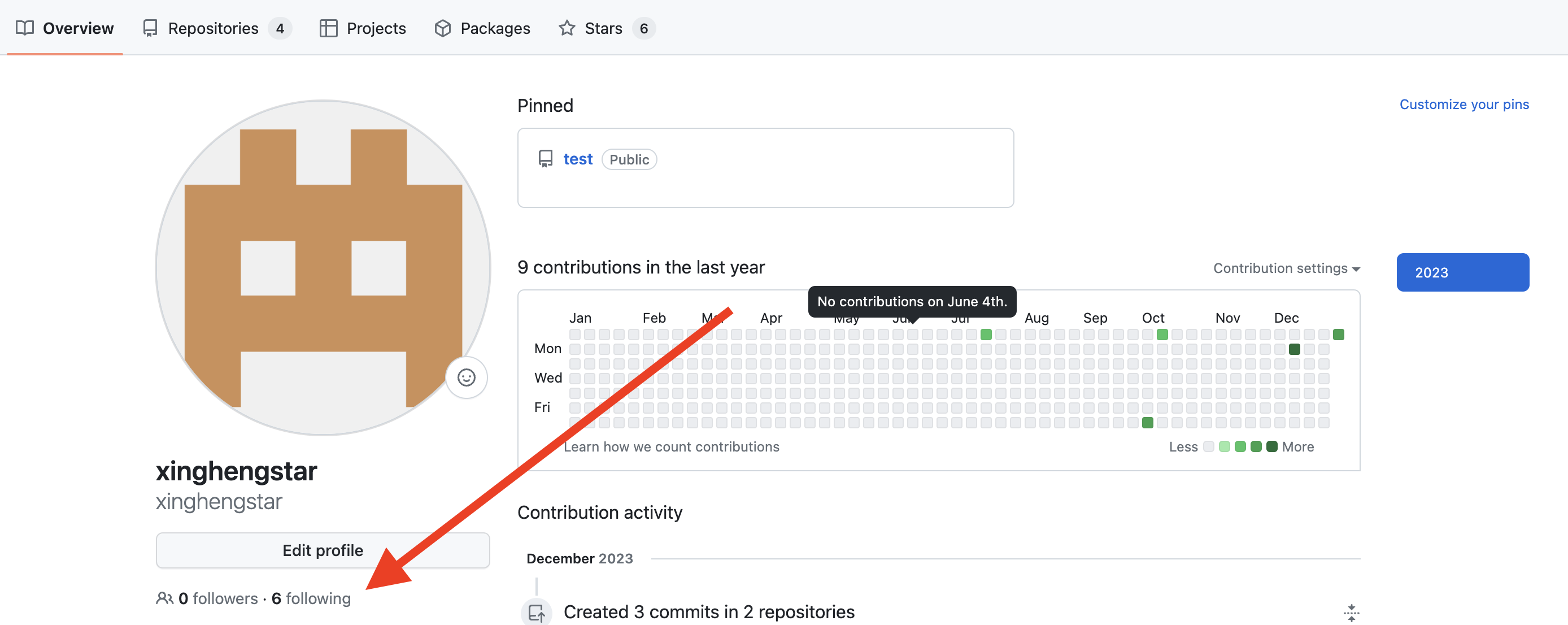
点击头像 -> 点击my repository(主页) -> 点击follow
github运营
主页打造

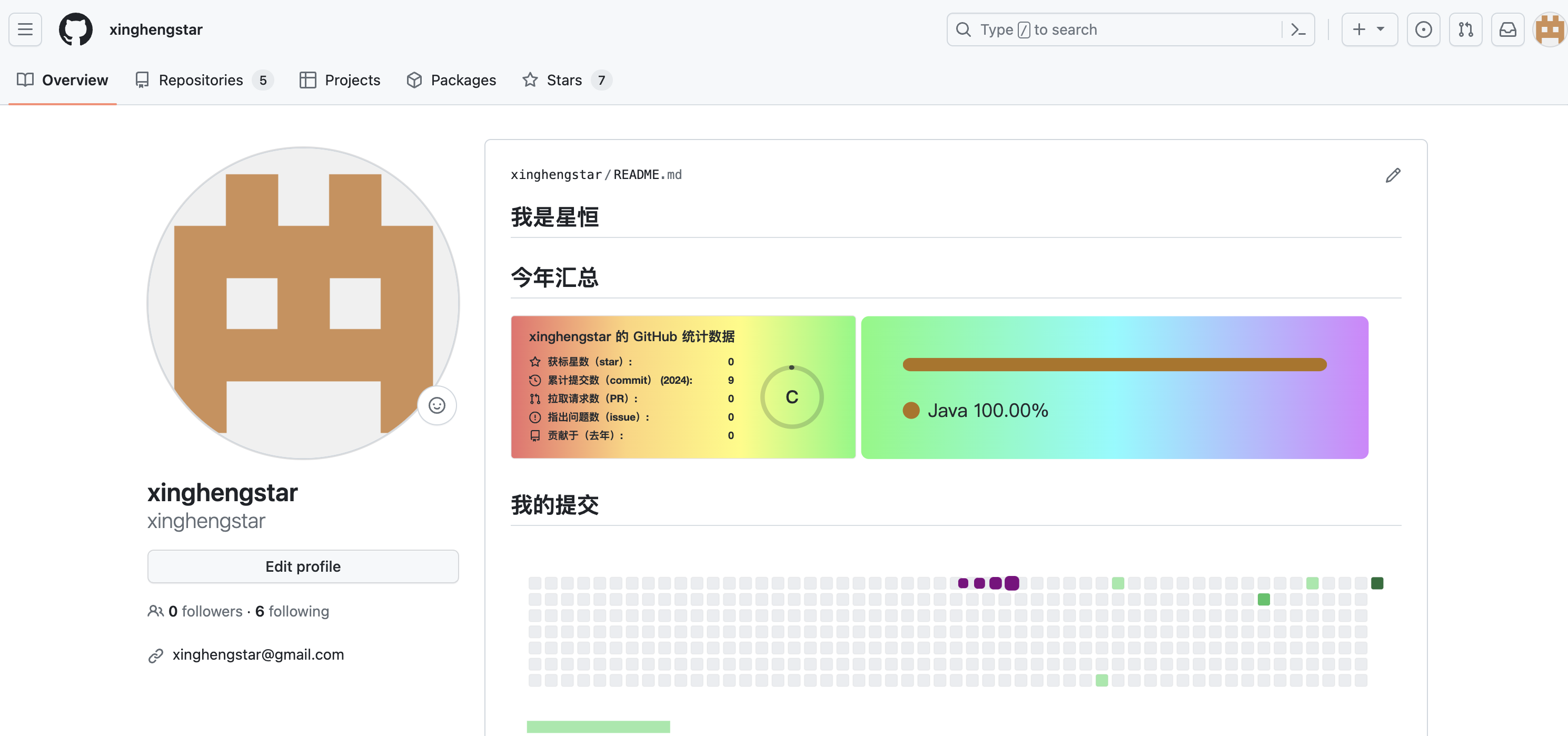
这是我的初步主页,等我在完善完善,会给大家出一期打造主页的帖子
待定…
后续会持续补充这一块
优秀项目推荐
- 程序员常用书籍资源:程序员各个技术方向的常使用的书籍
- 项目推荐:这个项目会给我们推荐一下优质的项目
- 后续还会给大家推荐我觉得优秀的项目
好啦,github的基础保姆级教程到这里就结束了,如果大家觉得有收获的话,希望可以给我点一个小小赞,感激不尽!
后续我会持续完善 git 和 github的相关内容,大家敬请期待!






)









)

)
