「写在前面」
本文为 b 站黑马程序员 pink 老师 JavaScript 教程的学习笔记。本着自己学习、分享他人的态度,分享学习笔记,希望能对大家有所帮助。推荐先按顺序阅读往期内容:
1. JavaScript 学习笔记(Day1)
2. JavaScript 学习笔记(Day2)
3. JavaScript 学习笔记(Day3)
4. JavaScript 学习笔记(Day4)
5. JavaScript 学习笔记(Day5)
6. JavaScript 学习笔记(WEB APIs Day1)
7. JavaScript 学习笔记(WEB APIs Day2)
目录
-
1 事件流 -
2 事件委托 -
3 其他事件 -
4 元素尺寸与位置 -
5 综合案例
1 事件流
1.1 事件流和两个阶段说明
P106:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=106
-
事件流指的是事件完整执行过程中的流动路径 -
说明:假设页面里有个div,当触发事件时,会经历两个阶段,分别是捕获阶段、冒泡阶段 -
简单来说:捕获阶段是 从父到子 冒泡阶段是从子到父 -
实际工作都是使用事件冒泡为主

1.2 事件捕获
-
事件捕获概念: -
从DOM的根元素开始去执行对应的事件 (从外到里)
-
-
事件捕获需要写对应代码才能看到效果 -
代码:
DOM.addEventListener(事件类型, 事件处理函数, 是否使用捕获机制)
-
说明: -
addEventListener第三个参数传入 true 代表是捕获阶段触发(很少使用) -
若传入false代表冒泡阶段触发,默认就是false -
若是用 L0 事件监听,则只有冒泡阶段,没有捕获
-
1.3 事件冒泡
-
事件冒泡概念: 当一个元素的事件被触发时,同样的事件将会在该元素的所有祖先元素中依次被触发。这一过程被称为事件冒泡 -
简单理解:当一个元素触发事件后,会依次向上调用所有父级元素的 同名事件 -
事件冒泡是默认存在的 -
L2事件监听第三个参数是 false,或者默认都是冒泡
例:
const father = document.querySelector('.father')
const son = document.querySelector('.son')
document.addEventListener('click', function () {
alert('我是爷爷')
})
fa.addEventListener('click', function () {
alert('我是爸爸')
})
son.addEventListener('click', function () {
alert('我是儿子')
})
点击son,依次输出:我是儿子 → 我是爸爸 → 我是爷爷
1.4 阻止冒泡
-
问题:因为默认就有冒泡模式的存在,所以容易导致事件影响到父级元素 -
需求:若想把事件就限制在当前元素内,就需要阻止事件冒泡 -
前提:阻止事件冒泡需要拿到事件对象 -
语法:
事件对象.stopPropagation()
-
注意:此方法可以阻断事件流动传播,不光在冒泡阶段有效,捕获阶段也有效
例:
const father = document.querySelector('.father')
const son = document.querySelector('.son')
document.addEventListener('click', function () {
alert('我是爷爷')
})
fa.addEventListener('click', function () {
alert('我是爸爸')
})
son.addEventListener('click', function (e) {
alert('我是儿子')
// 阻止冒泡
e.stopPropagation()
})
点击son,只输出:我是儿子
阻止默认行为
P110:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=110
我们某些情况下需要阻止默认行为的发生,比如 阻止 链接的跳转,表单域跳转
语法:
e.preventDefault()
例:
<body>
<form action="http://www.itcast.cn">
<input type="submit" value="免费注册">
</form>
<a href="http://www.baidu. com">百度一下</a>
<script>
const form = document.querySelector('form')
form.addEventListener('submit', function (e){
// 阻止默认行为提交
e.preventDefault()
})
</script>
</body>
1.5 解绑事件
P107:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=107
on事件方式:
直接使用null覆盖偶就可以实现事件的解绑
// 绑定事件
btn.onclick = function () {
alert('点击了')
}
// 解绑事件
btn.onclick = null
addEventListener方式:
removeEventListener(事件类型, 事件处理函数, [获取捕获或者冒泡阶段])
function fn() {
alert('点击了')
}
// 绑定事件
btn.addEventListener('click', fn)
// 解绑事件
btn.removeEventListener('click', fn)
鼠标经过事件:
-
mouseover 和 mouseout 会有冒泡效果 -
mouseenter 和 mouseleave 没有冒泡效果 (推荐)
<body>
<div class="dad">
<div class="baby"></div>
</div>
<script>
const dad = document.querySelector('.dad')
const baby = document.querySelector('.baby')
dad.addEventListener('mouseenter', function () {
console.log('鼠标经过')
})
dad.addEventListener('mouseleave', function () {
console.log('鼠标离开')
I })
</script>
</body>
两种注册事件的区别
-
传统on注册(L0) -
同一个对象,后面注册的事件会覆盖前面注册(同一个事件) -
直接使用null覆盖偶就可以实现事件的解绑 -
都是冒泡阶段执行的
-
-
事件监听注册(L2) -
语法: addEventListener(事件类型, 事件处理函数, 是否使用捕获) -
后面注册的事件不会覆盖前面注册的事件(同一个事件) -
可以通过第三个参数去确定是在冒泡或者捕获阶段执行 -
必须使用removeEventListener(事件类型, 事件处理函数, 获取捕获或者冒泡阶段) -
匿名函数无法被解绑
-
2 事件委托
P108:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=108
事件委托是利用事件流的特征解决一些开发需求的知识技巧
-
优点:减少注册次数,可以提高程序性能 -
原理:事件委托其实是利用事件冒泡的特点。 -
给 父元素注册事件,当我们触发子元素的时候,会冒泡到父元素身上,从而触发父元素的事件
-
-
实现:事件对象.target.tagName 可以获得真正触发事件的元素
例:
<body>
<ul>
<li>第1个孩子</li>
<li>第2个孩子</li>
<li>第3个孩子</li>
<li>第4个孩子</li>
<li>第5个孩子</li>
<p>我不需要变色</p>
</ul>
<script>
// 点击每个小 Li,当前 Li 文字变为红色
// 按照事件委托的方式委托给父级,事件写到父级身上
// 1.获得父元素
const ul = document.querySelector('ul')
ul.addEventListener('click', function (e){
if (e.target.tagName === 'LI') {
this.style.color = 'pink'
}
})
</script>
</body>
P109:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=109

3 其他事件
3.1 页面加载事件
P111:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=111
load 事件:
-
加载外部资源(如图片、外联CSS和JavaScript等)加载完毕时触发的事件 -
为什么要学? -
有些时候需要等页面资源全部处理完了做一些事情 -
老代码喜欢把 script 写在 head 中,这时候直接找 dom 元素找不到
-
-
事件名:load -
监听页面所有资源加载完毕: -
给 window 添加 load 事件
-
// 页面加载事件
window.addEventListener('load', function () {
// 执行的操作
})
-
注意:不光可以监听整个页面资源加载完毕,也可以针对某个资源绑定load事件
DOMContentLoaded 事件:
-
当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像等完全加载 -
事件名:DOMContentLoaded -
监听页面DOM加载完毕: -
给 document 添加 DOMContentLoaded 事件
-
document.addEventListener('DOMContentLoaded', function () {
// 执行的操作
})
3.2 页面滚动事件
-
滚动条在滚动的时候持续触发的事件 -
为什么要学? -
很多网页需要检测用户把页面滚动到某个区域后做一些处理, 比如固定导航栏,比如返回顶部
-
-
事件名:scroll -
监听整个页面滚动:
// 页面滚动事件
window.addEventListener('scroll', function () {
// 执行的操作
})
-
给 window 或 document 添加 scroll 事件 -
监听某个元素的内部滚动直接给某个元素加即可
页面滚动事件-获取位置
-
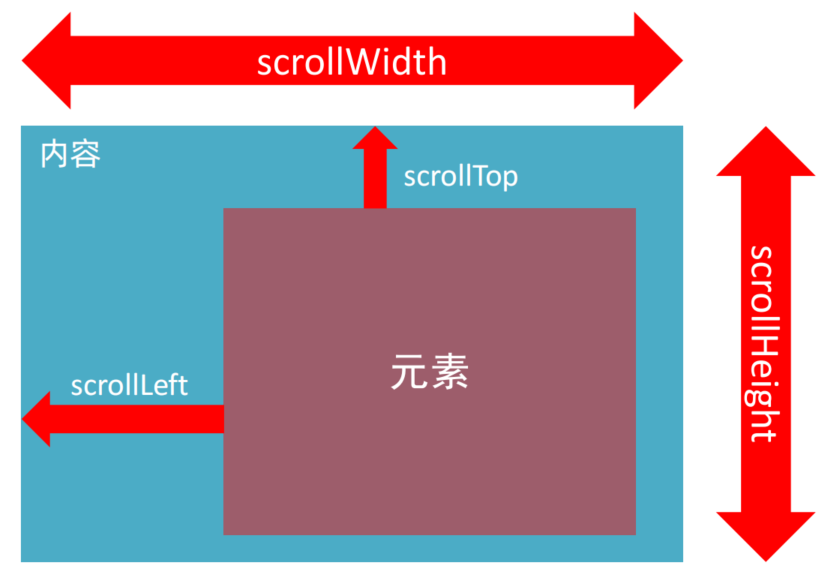
scrollLeft 和 scrollTop(属性) -
获取被卷去的大小 -
获取元素内容往左、往上滚出去看不到的距离 -
这两个值是可 读写的
-
-
尽量在scroll事件里面获取被卷去的距离
div.addEventListener('scroll', function () {
console.log(this.scrollTop)
})

开发中,我们经常检测页面滚动的距离,比如页面滚动100像素,就可以显示一个元素,或者固定一个元素
// 页面滚动事件
window.addEventListener('scroll', function () {
// document.documentELement 是htmL元素获取方式
const n = document.documentElement.scrollTop
console.log(n)
})
// document.documentElement HTML 文档返回对象为HTML元素
页面滚动事件-滚动到指定的坐标
scrollTo() 方法可把内容滚动到指定的坐标
语法:元素.scrollTo(x, y)
例如:
// 让页面滚动到 y 轴 1000 像素的位置
window.scrollTo(0, 1000)
案例:页面滚动显示隐藏侧边栏
P112:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=112
3.3 页面尺寸事件
P113:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=113
-
会在窗口尺寸改变的时候触发事件: -
resize
-
-
获取宽高: -
获取元素的可见部分宽高(不包含边框,margin,滚动条等) -
clientWidth和clientHeight
-
检测屏幕宽度:
window.addEventListener('resize', function () {
let w = document.documentElement.clientWidth
console.log(w)
})
4 元素尺寸与位置
-
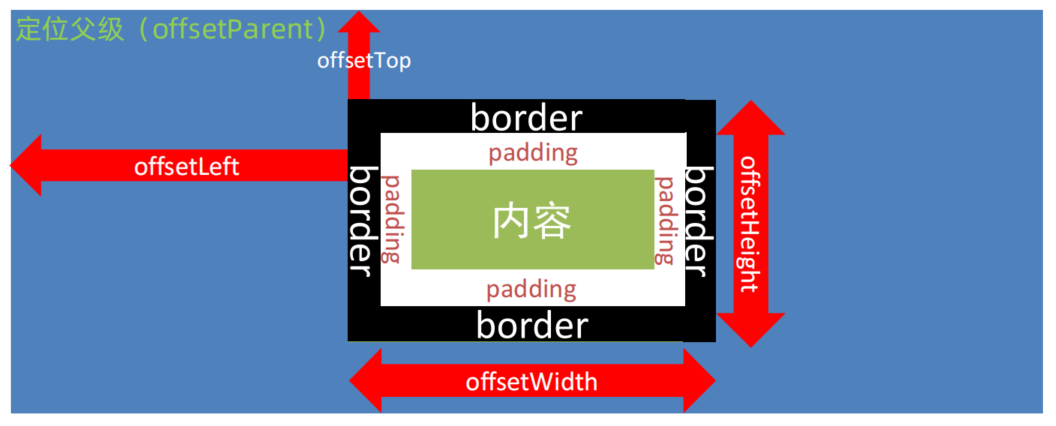
获取宽高: -
获取元素的自身宽高、包含元素自身设置的宽高、padding、border -
offsetWidth和offsetHeight -
获取出来的是数值,方便计算 -
注意: 获取的是可视宽高, 如果盒子是隐藏的,获取的结果是0
-
-
获取位置: -
获取元素距离自己定位父级元素的左、上距离 -
offsetLeft和offsetTop 注意是只读属性,获取元素距离自己定位父级元素的左、上距离 
-
仿京东固定导航栏案例:
P114:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=114
5 综合案例

P115:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=115
P116:https://www.bilibili.com/video/BV1Y84y1L7Nn?p=116

本文由 mdnice 多平台发布
)



)
技术应用:解锁未来的无限可能)









)



