1、flex布局
1.1 flex认识

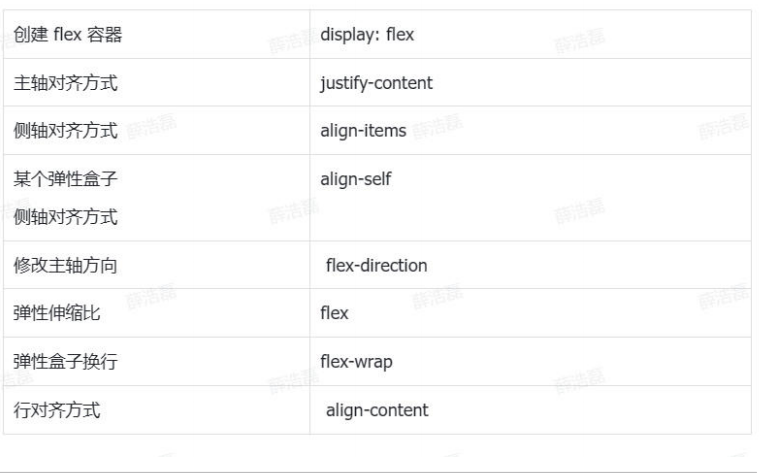
1.2 flex组成

1.3 flex布局

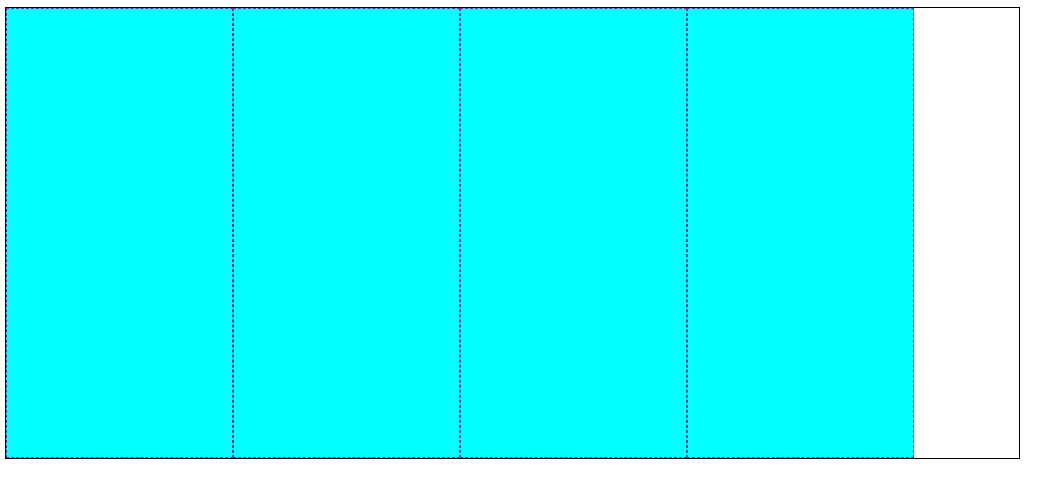
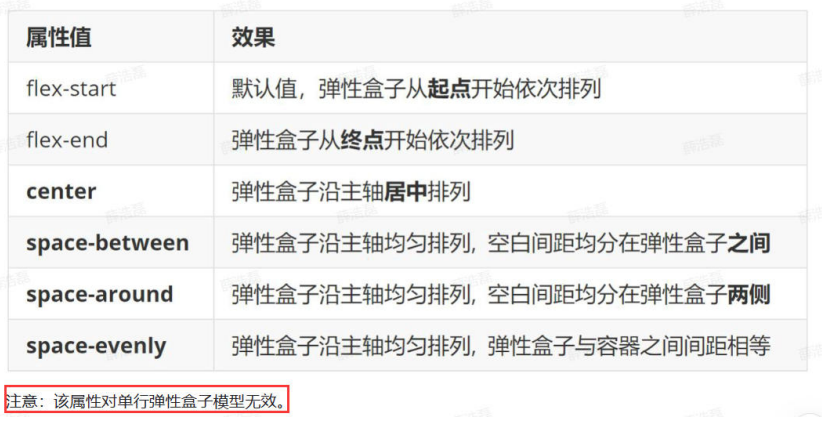
1.3.1 主轴对齐方式
<!DOCTYPE html>
<html lang="CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>flex--主轴对齐方式</title><style>.box{width: 900px;height: 400px;border: 1px solid;display: flex;/* justify-content 项目在主轴(水平)方向的排布flex-start:默认 从起点开始排 顺着主轴方向flex-end: 从终点开始排 逆着主轴方向center 居中space-between:左 右 紧贴两边,中间平均分space-around:均匀分布在盒子两侧,二倍宽space-evenly:全部平均分*/justify-content: space-evenly;}.box div{width: 200px;height: 100px;background-color: aqua;border: 1px dashed rebeccapurple;}</style>
</head>
<body><div class="box"><div></div><div></div><div></div><div></div></div>
</body>
</html>
1.3.2 侧轴对齐方式
<!DOCTYPE html>
<html lang="CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>侧轴对齐方式</title><style>.box{width: 900px;height: 400px;border: 1px solid;display: flex;/* align-items 项目在侧轴方向的排布flex-start:默认 上 侧轴的起点flex-end: 侧轴终点center 侧轴居中stretch:如果子元素没有高,默认拉伸高,沿着侧轴方向拉伸*//* align-items: stretch; *//* justify-content: center; */}.box div{width: 200px;/* height: 100px; */background-color: aqua;border: 1px dashed rebeccapurple;}</style>
</head>
<body><div class="box"><div></div><div></div><div></div><div></div></div>
</body>
</html>
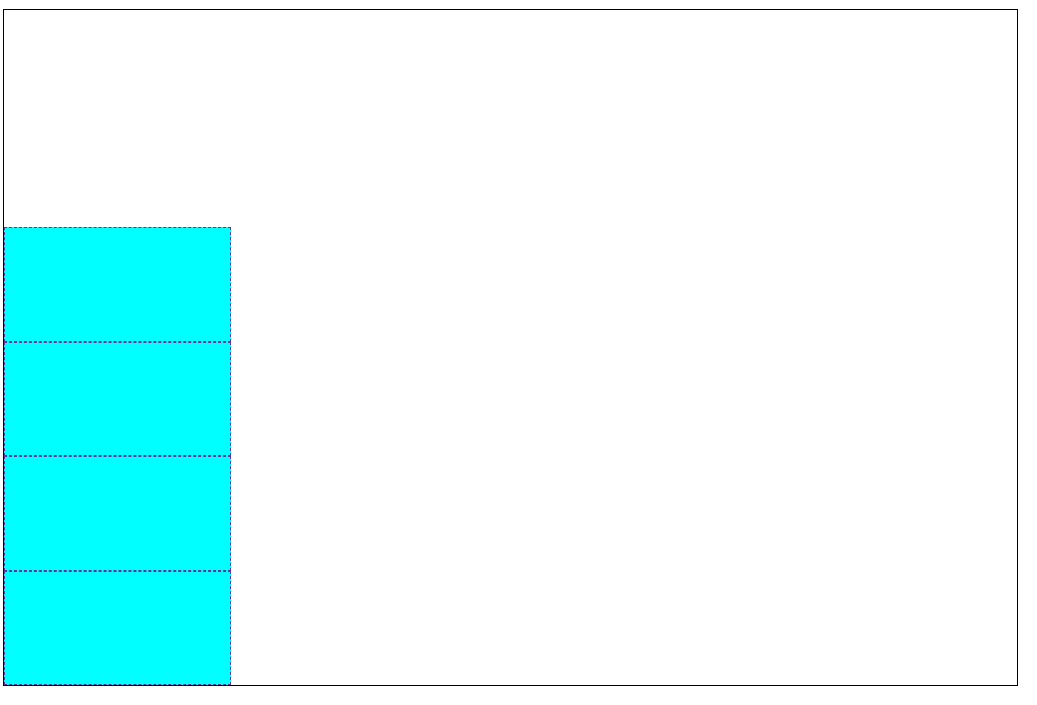
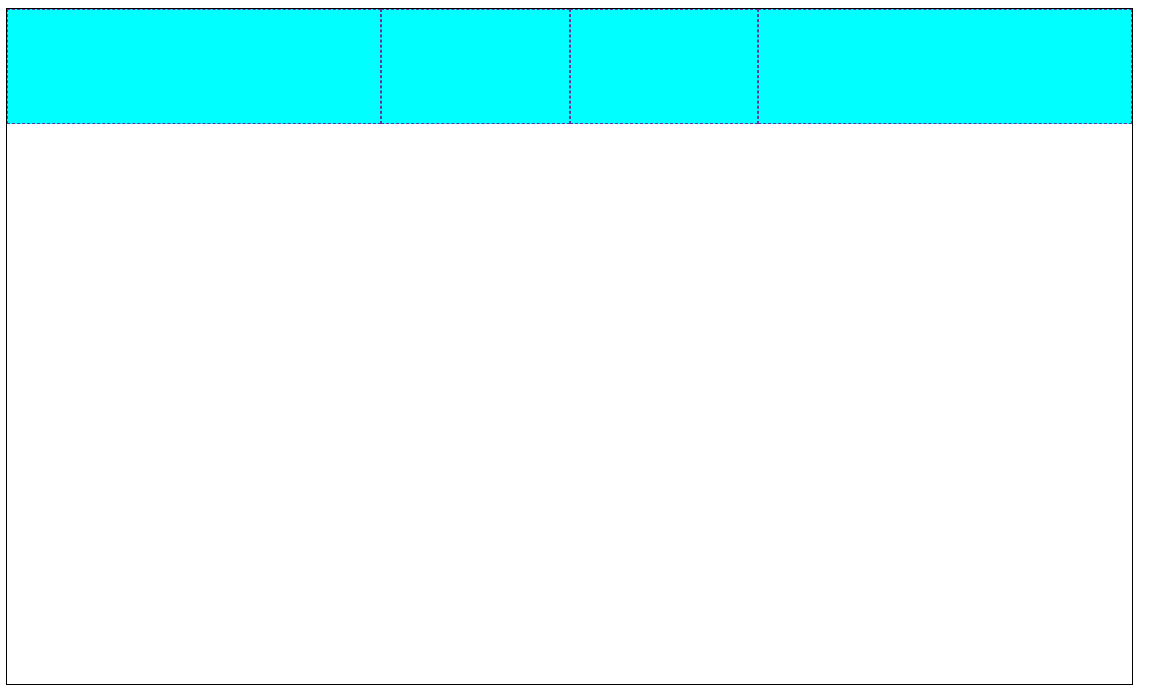
1.3.3 修改主轴方向
<!DOCTYPE html>
<html lang="CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>改变主轴方向</title><style>.box{width: 900px;height: 600px;border: 1px solid;display: flex;/* flex-direction:调整主轴的方向row 默认 水平方向 行 从左到右column 垂直方向 列 从上到下row-reverse 水平方向 从右到左column-reverse 垂直方向 从下到上*/flex-direction: column-reverse;}.box div{width: 200px;height: 100px;background-color: aqua;border: 1px dashed rebeccapurple;}</style>
</head>
<body><div class="box"><div></div><div></div><div></div><div></div></div>
</body>
</html>
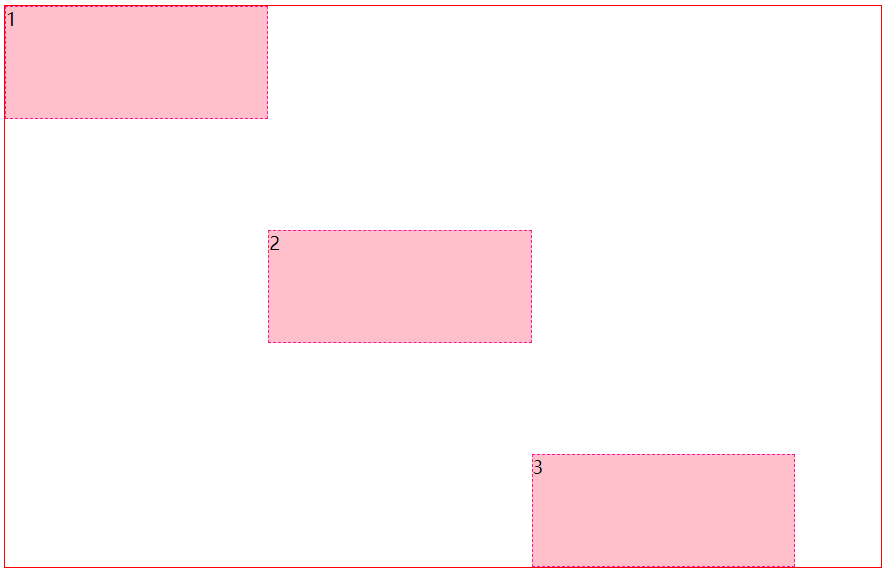
1.3.4 align-self
<!DOCTYPE html>
<html lang="CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>align-self</title><style>* {box-sizing: border-box;}.box {display: flex;width: 780px;height: 500px;border: 1px solid red;align-items: center;}.box .son {width: 234px;height: 100px;background-color: pink;border: 1px dashed deeppink;}.box .son:nth-child(1){/* align-slef:单独控制某个弹性盒子的侧轴对齐方式 */align-self: flex-start;}.box .son:nth-child(3){align-self: flex-end;}</style>
</head>
<body><div class="box"><div class="son">1</div><div class="son">2</div><div class="son">3</div></div>
</body>
</html>
1.3.5 弹性伸缩比
<!DOCTYPE html>
<html lang="CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性伸缩比</title><style>.box{width: 1000px;height: 600px;border: 1px solid;display: flex;}.box div{flex: 1;width: 200px;height: 100px;background-color: aqua;border: 1px dashed rebeccapurple;}.box div:nth-child(1){flex: 2;}.box div:last-child{flex: 2;}</style>
</head>
<body><div class="box"><div></div><div></div><div></div><div></div></div>
</body>
</html>
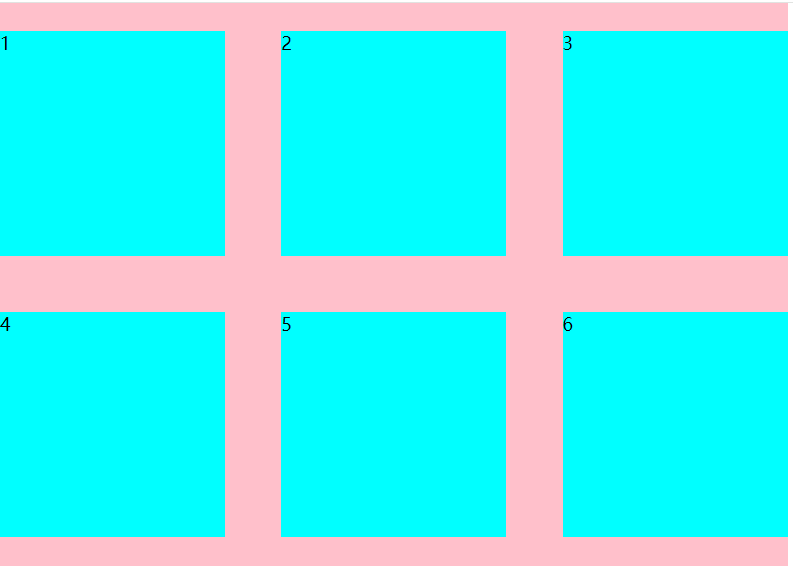
1.3.6 弹性盒子换行
弹性盒子可以自动挤压或拉伸,默认情况下,所有盒子都在一行显示。
属性名:flex-wrap
属性值:
wrap:换行
nowrap:不换行(默认)
<!DOCTYPE html>
<html lang="CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>弹性盒子换行</title><style>*{margin: 0;padding: 0;box-sizing: border-box;}.box{width: 700px;height: 500px;background-color: pink;display: flex;/* flex-wrap wrap 换行,nowrap 不换行 */flex-wrap: wrap;justify-content: space-between;align-items: center;}.son{width: 200px;height: 200px;background-color: aqua;}</style>
</head>
<body><div class="box"><div class="son">1</div><div class="son">2</div><div class="son">3</div><div class="son">4</div><div class="son">5</div><div class="son">6</div></div>
</body>
</html>
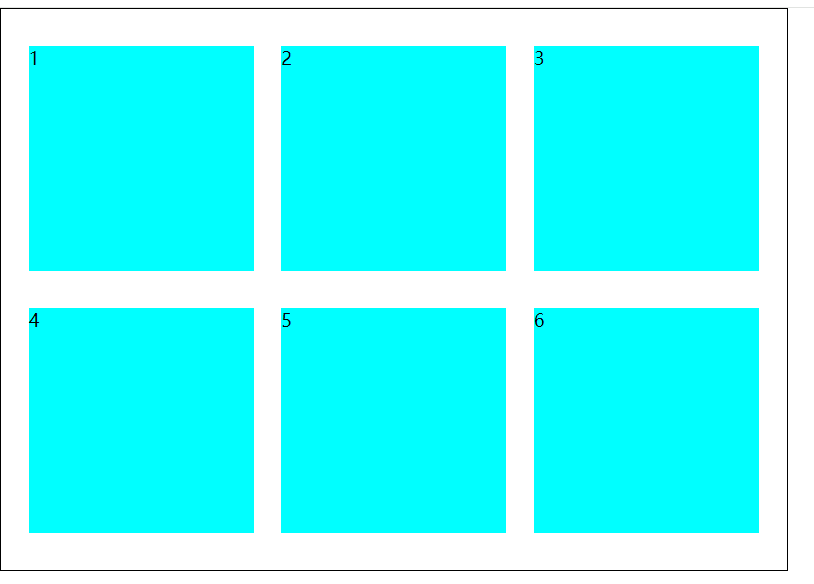
1.3.7 行对齐方式

<!DOCTYPE html>
<html lang="CN">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>行对齐方式</title><style>*{margin: 0;padding: 0;box-sizing: border-box;}.box{width: 700px;height: 500px;border: 1px solid;display: flex;/* 添加了换行,浏览器就会认为你是多行 */flex-wrap: wrap;justify-content: space-evenly;/* 1.多行 2.控制行在侧轴上的对齐方式 */align-content: space-evenly;}.son{width: 200px;height: 200px;background-color: aqua;}</style>
</head>
<body><div class="box"><div class="son">1</div><div class="son">2</div><div class="son">3</div><div class="son">4</div><div class="son">5</div><div class="son">6</div></div>
</body>
</html>





(面试重点))
)




在NLP-NER任务中的应用)







![[小程序]页面事件](http://pic.xiahunao.cn/[小程序]页面事件)