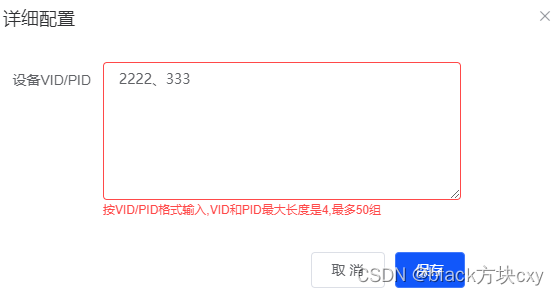
就是意思一个输入框里面,按VID/PID格式输入,VID和PID最大长度是4,最多50组
1、页面代码
<el-form ref="ruleForm" :model="tempSet" :rules="rules" label-position="right">
<!-- 最多 50组,每组9个字符加逗号分隔,是10个,最后一个不需要字符就是,就是499个 -->
<el-form-item label="设备VID/PID" label-width="100px" prop="vpid" :error="errForm.vpid.error">
<el-input id="vpid" v-model.trim="tempSet.vpid" placeholder="按VID/PID形式输入,最多输入50组,英文逗号分隔" maxlength="499" type="textarea" :rows="6" style="width: 358px;" />
</el-form-item>
</el-form>
2、非必填的正则
rules: {
vpid: [
{ required: false, validator: validatorUsb, trigger: 'blur' }
]
},
3、页面编写正则
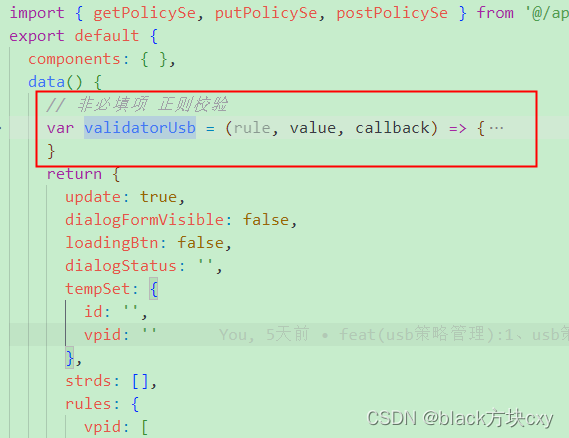
如图这个位置

4、代码如下:
// 非必填项 正则校验
var validatorUsb = (rule, value, callback) => {
if (value) {
// 一组VID/PID 逻辑处理
var isViDVip = (function() {
var regexp = /[\/]/;
return function(value) {
var valid = regexp.test(value);
if (!valid) { // 首先必须是 xxxx/xxxx 最长4位 这种形式的字符,如果不是,返回false
// _this.$message.error('按VID/PID格式输入')
return false;
}
return value.split('/').every(function(num) {
// 切割开来,每个都做对比,可以为0,可以小于等于255,但是不可以0开头的俩位数
// 只要有一个不符合就返回false
if (num.length > 4) {
// _this.$message.error('VID和PID最大长度是4')
return false;
} else if (num === '') {
// _this.$message.error('VID和PID若输入其中一个,另外一个不能为空')
return false;
}
return true;
});
}
}());
// var test_vips = '123/234';
// alert(isViDVip(test_vips)); // 返回true
// 多组 VID/PID,VID/PID的正则处理,用逗号(,)隔开
var test_vips = value;
var isTrue = test_vips.split(',').every(function(vip) {
return isViDVip(vip); // 先将字符串按照逗号分成数组,再校验就可以了
});
// alert(isTrue); // isTrue 返回true,上面的vid/pid 全部正确以逗号分隔 最多50组
if (!isTrue || test_vips.split(',').length > 50) {
return callback(new Error('按VID/PID格式输入,VID和PID最大长度是4,最多50组'))
} else {
return callback();
}
} else {
return callback()
}
}
5、效果图搞定















)
)



