目录
前言
HTML的标题
段落链接与插入图片
HTML元素
HTML属性
HTML头部
HTML与CSS
HTML与JavaScript
表格与列表
HTML区块
布局
HTML表单
HTML与数据库
音频与视频
HTML事件
前言
HTML的标题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>csdn(csdn.net)</title>
</head>
<body><h1>标题 1</h1>
<h2>标题 2</h2>
<h3>标题 3</h3>
<h4>标题 4</h4>
<h5>标题 5</h5>
<h6>标题 6</h6></body>
</html>
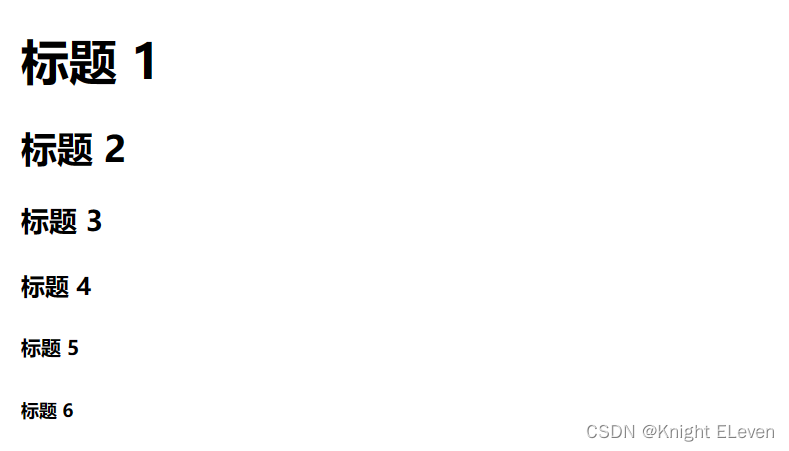
运行效果:
——————————————————————————————————————————— 
———————————————————————————————————————————
段落链接与插入图片
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body><a href="https://www.baidu.com">点我去百度</a></body>
</html>运行效果:
———————————————————————————————————————————

———————————————————————————————————————————
<img src="图片url" width="200" height="100" />HTML元素
HTML元素是指HTML代码中的一部分,由起始标签、结束标签和内容组成,用来描述网页的结构和内容。
HTML 元素语法:
- HTML 元素以<元素>开始
- HTML 元素以</元素>结束
- 元素的内容是开始标签与结束标签之间的内容
- 元素可以具有空内容
- 大多数 HTML 元素可拥有属性
也就是说,我们前面所学的段落<p></p>是一个元素,而段落内容就是元素的内容。元素之间可以存在包含关系,例如body元素中就可以包含段落(p)元素。
HTML属性
刚刚我们提到了多数 HTML 元素可拥有属性,HTML属性是用来为HTML元素提供附加信息的。属性通常包含在HTML元素的起始标签中,以键值对的形式表示。属性可以包括元素的ID、类、样式、标签、事件等。
常见的HTML属性:
- class:定义元素的一个或多个类名
- id:定义元素的唯一ID
- style:定义元素的样式
- src:定义图像或媒体元素的源文件路径
- href:定义链接的目标URL
- alt:定义图像的替代文本
- width:定义元素的宽度
- height:定义元素的高度
- target:定义链接在何处打开
- onclick:定义元素的点击事件处理程序
- disabled:定义元素是否禁用等。
属性定义HTML元素的示例如下:
定义<img>元素:
<img src="image.jpg" alt="Image" width="500" height="300">
其中,src属性指定图像的 URL,alt属性指定当图像无法显示时的替代文本,width和height属性指定图像的宽度和高度。
定义<a>元素:
<a href="https://www.example.com" target="_blank">Visit Website</a>
其中,href属性指定链接的 URL,target属性指定链接在新标签页中打开。
定义<input>元素:
<input type="text" name="username" placeholder="Enter your username">
其中,type属性指定输入字段的类型为文本,name属性指定字段的名称,placeholder属性指定在输入字段为空时显示的提示文本。
定义<video>元素:
<video src="video.mp4" width="640" height="360" controls>Your browser does not support the video tag.
</video>
其中,src属性指定视频的 URL,width和height属性指定视频的宽度和高度,controls属性指定浏览器显示视频播放器的控件。
HTML头部
HTML头部(<head>元素)是HTML文档的一部分,包含了一些不会直接在网页上显示的内容,如网页的标题、样式表、脚本等。当然,表格中的参数并不是都是必须的,只需要填写前四个。如果只是在编辑器上运行的话不编写头部也完全可以运行成功。
| <!DOCTYPE> | 声明文档类型,用于告诉浏览器使用哪个HTML版本进行解析。 |
| <html> | HTML文档的根元素,表示开始和结束的整个HTML文档。 |
| <head> | 头部元素,用于包含文档的元数据,不会在浏览器中显示。 |
| <title> | 标题元素,用于定义网页的标题,将显示在浏览器的标题栏或标签页上。 |
| <meta> | 元数据元素,用于提供关于文档的一些元信息,如字符编码、关键字、描述等。 |
| <link> | 链接元素,用于引入外部样式表、图标等。 |
| <style> | 样式元素,用于定义文档的样式规则。 |
| <style> | 脚本元素,用于引入JavaScript脚本。 |
| <base> | 基准元素,用于指定基础URL或默认目标。 |
HTML与CSS
CSS是层叠样式表,它用于控制网页的样式和布局。通过CSS,我们可以设置网页的字体、颜色、背景、边距、定位等属性,让网页呈现出我们想要的外观。
HTML和CSS的联合使用可以实现更丰富的网页设计和交互效果。通过在HTML文档中嵌入CSS样式,我们可以对网页的各个元素进行样式设置,从而改变网页的外观和布局。
在HTML文档中,我们可以使用<style>标签来嵌入CSS样式,也可以使用<link>标签引用外部的CSS文件。CSS样式可以通过选择器来选择HTML元素,并为其设置样式属性。
下面是一个简单的HTML实例,我们使用CSS样式设置标题和段落的颜色和字体大小:
<!DOCTYPE html>
<html>
<head><title>HTML与CSS联合使用</title><style>h1 {color: blue;font-size: 24px;}p {color: red;font-size: 16px;}</style>
</head>
<body><h1>这是一个标题</h1><p>这是一个段落</p>
</body>
</html>
这里我们在HTML头部中定义了h1元素与p元素的颜色和字体大小,在下面的body部分,h1元素与p元素的内容就会呈现我们设置的效果。篇幅原因,我们会在之后的文章中详细地讲解css。
HTML与JavaScript
JavaScript是一种用于添加动态功能和交互性的脚本语言。它可以嵌入到HTML中,并在网页加载时执行。JavaScript可以用来处理用户输入、操作网页元素、验证表单数据、创建动画效果等。它还可以与后端服务器进行通信,获取或发送数据。
在HTML中,可以使用<script>标签将JavaScript代码嵌入到网页中:
<script type="text/javascript">/*添加内容*/
</script>
表格与列表
在HTML中添加表格,可以使用<table>标签。表格由一系列的行和列组成。每行由<tr>标签定义,每列由<td>标签定义。
以下是一个简单的表格示例:
<table><tr><td>单元格1</td><td>单元格2</td><td>单元格3</td></tr><tr><td>单元格4</td><td>单元格5</td><td>单元格6</td></tr>
</table>
在HTML中添加列表,可以使用<ul>(无序列表)或<ol>(有序列表)标签。每个列表项由<li>标签定义。
以下是一个无序列表和有序列表的示例:
<ul><li>项目1</li><li>项目2</li><li>项目3</li>
</ul><ol><li>项目1</li><li>项目2</li><li>项目3</li>
</ol>
我们还可以在列表中嵌套其他列表,来创建更复杂的结构。例如:
<ul><li>项目1</li><li>项目2<ul><li>子项目1</li><li>子项目2</li></ul></li><li>项目3</li>
</ul>
HTML区块
HTML区块是指在HTML文档中对内容进行分组或定义的一种方法。HTML区块可以用来组织和结构化页面的内容,使其更易于阅读、维护和修改。
常见的HTML区块标签包括:
<div>:定义一个通用的区块,用于将内容分组。<section>:定义文档中的一个独立区块。<article>:定义独立的文章内容,如新闻文章、博客文章等。<header>:定义页面或区块的头部。<footer>:定义页面或区块的底部。<nav>:定义导航链接的区块。<aside>:定义页面或文章的附加内容。
使用HTML区块标签可以使页面的结构更加清晰,方便样式和脚本的应用,并提高页面的语义化。下面是一个HTML区块的实例:
<!DOCTYPE html>
<html>
<head>
<title>HTML区块实例</title>
<style>
.block {background-color: lightblue;padding: 10px;border: 1px solid blue;
}
</style>
</head>
<body><h1>HTML区块实例</h1><div class="block"><h2>标题</h2><p>这是一个HTML区块的示例内容。</p><ul><li>列表项1</li><li>列表项2</li><li>列表项3</li></ul>
</div></body>
</html>
在上面的示例中,我们使用<div>元素创建了一个名为block的HTML区块。该区块具有自定义的样式,包括背景颜色、内边距和边框。在区块中,我们可以放置其他HTML元素,如标题、段落和列表。
通过使用HTML区块,我们可以将相关的内容组织在一起,并应用相同的样式和布局。这在创建网页布局时非常有用。
布局
HTML布局是指在网页中使用HTML标记语言来创建页面的结构和排列方式的方法。以下是几种常见的HTML布局方法:
表格布局:使用HTML的<table>标签来创建表格布局。可以通过定义表格的行和列来实现页面元素的排列。
<table><tr><td>元素1</td><td>元素2</td></tr><tr><td>元素3</td><td>元素4</td></tr>
</table>
运行结果:

块级元素布局:使用HTML的块级元素(如<div>)来创建布局。通过设置块级元素的宽度、高度和浮动等属性,将元素水平或垂直排列。
<div class="container"><div class="element">元素1</div><div class="element">元素2</div><div class="element">元素3</div><div class="element">元素4</div>
</div>
运行结果:

HTML表单
HTML 表单是用于收集用户的输入信息的HTML元素。例如文本字段、密码字段、单选按钮、下拉列表等。下面我们来写一个HTML表单,用于收集用户的姓名与邮箱:
<form><label for="name">姓名:</label><input type="text" id="name" name="name"><label for="email">邮箱:</label><input type="email" id="email" name="email"><input type="submit" value="提交">
</form>示例中,<form> 标签用于包裹表单的内容。<label> 标签用于标识输入字段的标签。<input> 标签用于创建输入字段,通过 type 属性指定不同类型的输入字段。<input type="submit"> 标签用于创建提交按钮。
当用户点击提交按钮时,表单将发送到服务器端进行处理。可以使用HTML的action 属性指定表单提交的目标URL。在服务器端,可以使用不同的编程语言(如PHP、Python等)来处理表单数据。
此外,我们还可以使用HTML的method 属性指定表单提交的方式,例如GET和POST。
接收了数据,我们再来学习HTML是如何处理表单提交的数据的:设置完提交方式之后,我们可以在HTML表单标签中设置action属性,来指定数据提交的目标URL。也可以在服务器端使用合适的编程语言(如PHP、Python、Java等)来处理表单数据。也就是说,HTML无法自己处理表单数据并输出结果。所以我们需要为它写一个服务端来帮助处理,服务器端可以通过访问$_POST或$_GET超全局变量来获取表单数据。以下是一个PHP处理表单的示例:
HTML表单:
<form action="process.php" method="post"><label for="name">Name:</label><input type="text" id="name" name="name"><br><label for="email">Email:</label><input type="email" id="email" name="email"><br><input type="submit" value="Submit">
</form>PHP处理表单数据(process.php):
<?php
$name = $_POST['name'];
$email = $_POST['email'];// 对表单数据进行处理,如保存到数据库或发送邮件等操作// 返回响应,如跳转到另一个页面或返回一个成功消息
?>当然,如何编写服务端,我们将会在以后的文章中学习,在这里不做重点。
HTML与数据库
HTML本身并不包含与数据库的交互功能,但可以与其他技术(如服务器端编程语言和数据库)结合使用,实现与数据库的交互。
数据库是一个用于存储、管理和检索数据的工具。常见的数据库系统包括MySQL、Oracle和Microsoft SQL Server等。在一个网页应用程序中,我们可以使用HTML搜集用户输入的数据,并将这些数据传递给服务器端编程语言(如PHP、Python或Java)进行处理。服务器端编程语言可以与数据库进行通信,将数据存储到数据库中,或从数据库中检索数据,并将结果返回给用户。
音频与视频
在HTML中插入音频,可以使用<audio>元素,并在其中指定音频文件的路径:
<audio src="path/to/audio.mp3" controls></audio>
使用src属性指定音频文件的路径。controls属性将为音频添加播放控件。
要在HTML中插入视频,可以使用<video>元素,并在其中指定视频文件的路径:
<video src="path/to/video.mp4" controls></video>
同样,使用src属性指定视频文件的路径。controls属性将为视频添加播放控件。
可以使用其他属性来进一步自定义音频和视频的显示和行为。例如,可以使用autoplay属性指定在加载页面时自动播放音频或视频:
<audio src="path/to/audio.mp3" autoplay></audio>
<video src="path/to/video.mp4" autoplay></video>
这里除了使用本地文件路径,还可以使用完整的URL或嵌入代码来指定音频和视频的源。
HTML事件
HTML事件是指在HTML文档中发生的各种交互和操作,例如用户点击按钮、输入文字、移动鼠标等。HTML事件可以通过JavaScript来进行响应和处理。
HTML常用事件:
- onclick - 当用户点击某个元素时触发事件
- onkeydown - 当用户按下键盘上的某个键时触发事件
- onkeyup - 当用户释放键盘上的某个键时触发事件
- onmouseover - 当用户将鼠标移动到某个元素上时触发事件
- onmouseout - 当用户将鼠标移出某个元素时触发事件
- onscroll - 当页面滚动时触发事件
- onsubmit - 当用户提交表单时触发事件
- onchange - 当元素的值发生改变时触发事件
- onload - 当页面加载完成时触发事件
- onfocus - 当元素获得焦点时触发事件
- onblur - 当元素失去焦点时触发事件
这些事件可以通过在HTML标签中添加属性来实现,例如:
<button onclick="myFunction()">点击我</button>那么到这里就是今天的全部内容了。如有帮助,不胜荣幸。










)
)


“校内选拔赛 D矩阵选数)




![[ tool ] Xpath选择器和selenium工具基本使用](http://pic.xiahunao.cn/[ tool ] Xpath选择器和selenium工具基本使用)