第三节 前后端分离开发
1、介绍
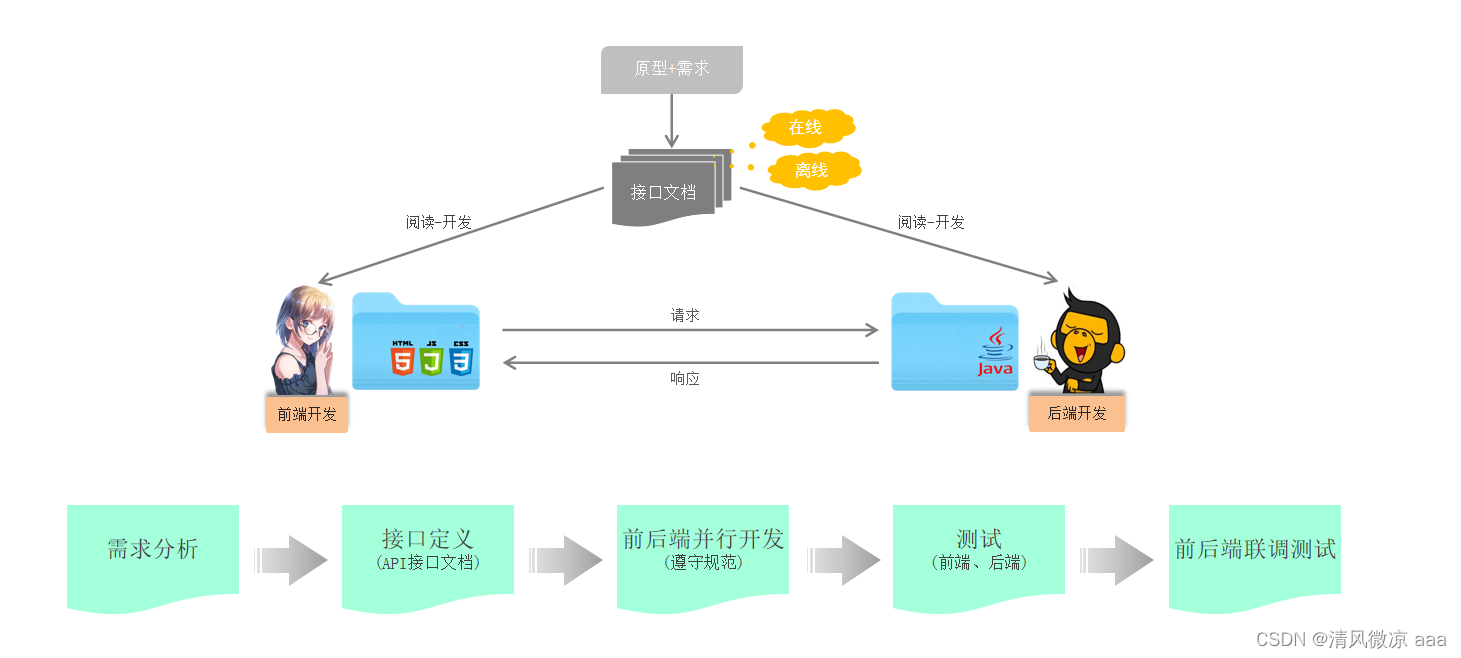
开发模式
-
前后端混合开发:传统开发模式

-
前后端分离开发:当前最为主流的开发模式

-
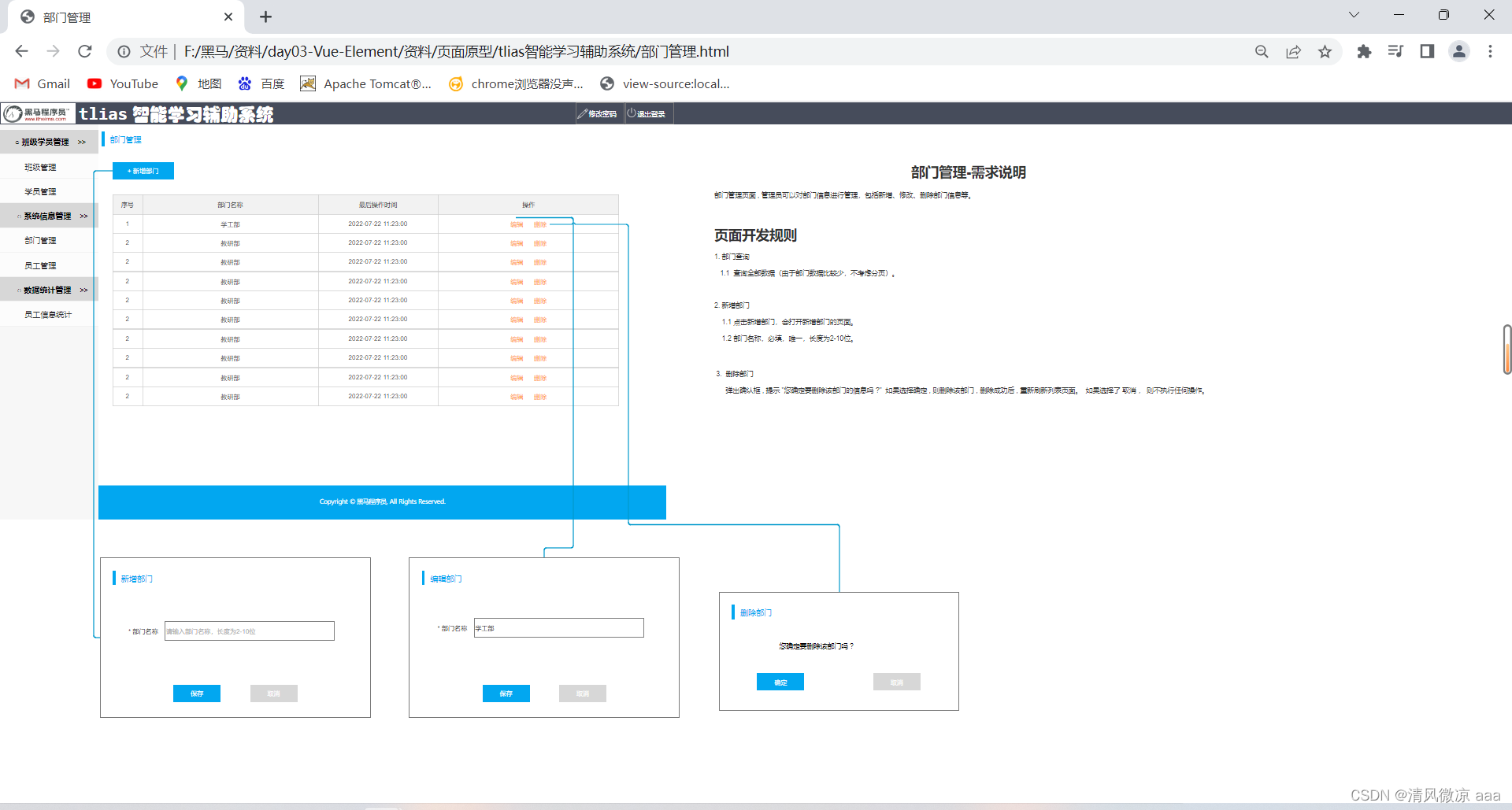
页面原型+需求案例:分析出接口文档

-
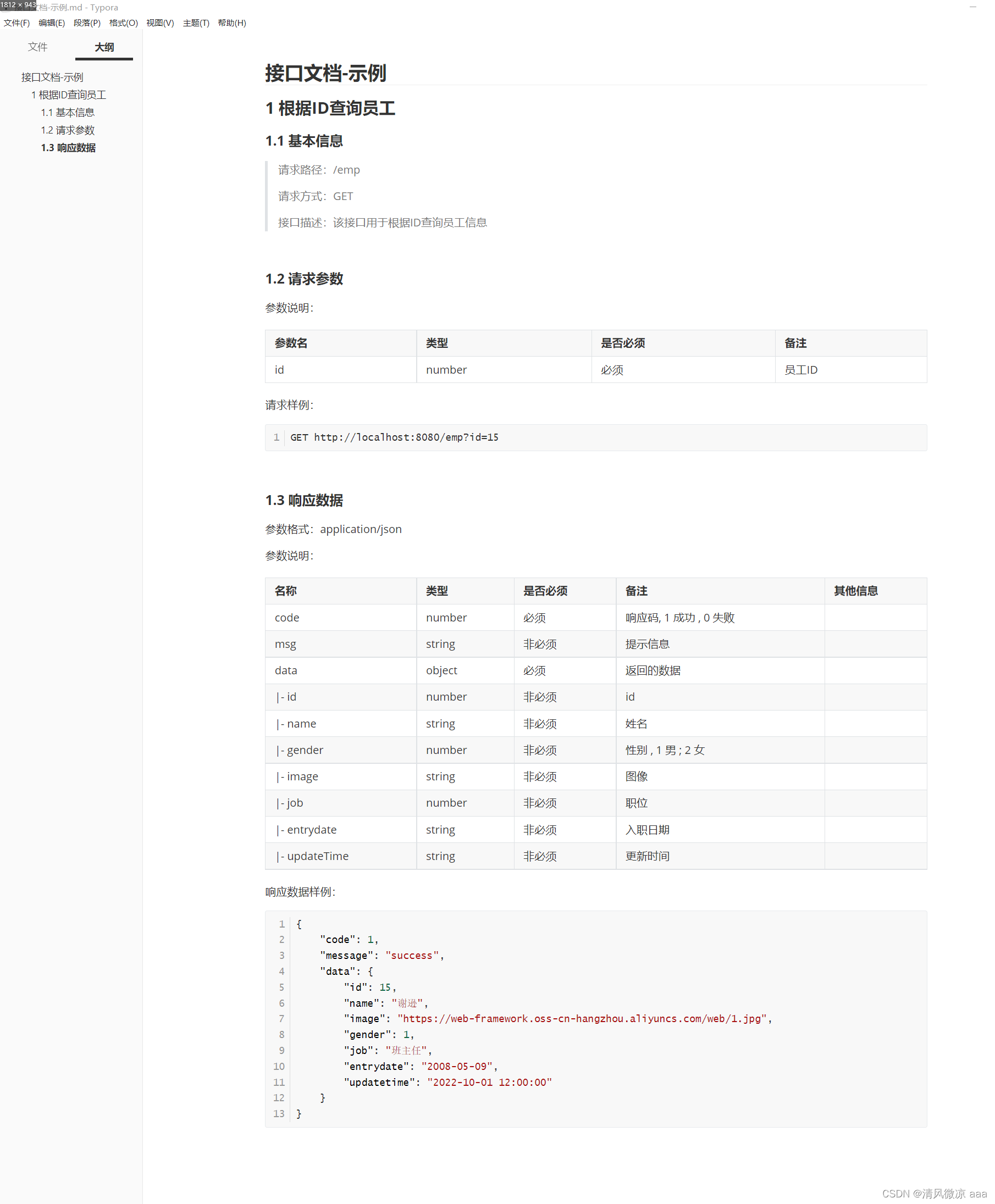
离线开发文档示例:

2、YAPI(官网已停用)
2023.7停止维护了,已经登录不上官网了。
在线接口文档管理平台:
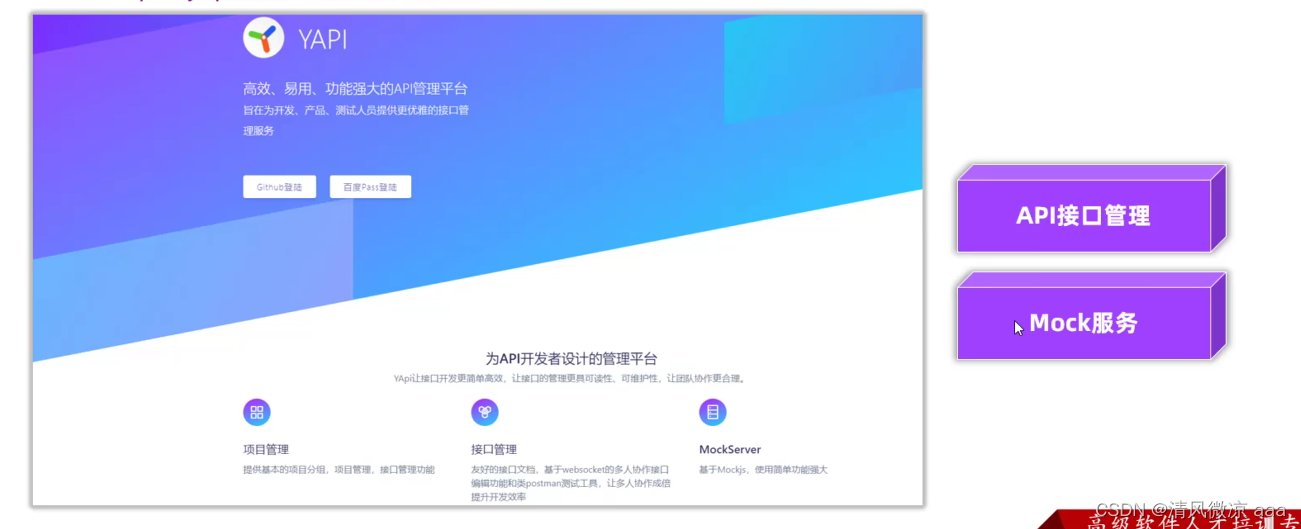
- 介绍:YApi 是高效、易用、功能强大的 api 管理平台,旨在为开发、产品、测试人员提供更优雅的接口管理服务
- 地址:
http://yapi.smart-xwork.cn/ - 2个功能:
- API接口管理
- Mock服务:通过YAPI平台模拟真实接口,生成接口的模拟测试数据,用于前端工程测试。这样即使后端的人员没有开发完毕,前端开发人员也可以使用YAPI平台所提供的Mock地址来进行模拟数据的测试。

使用:
- 可以部署在公司内部服务器,公司内部自己使用。也可以使用YAPI官方提供的公网部署的YAPI平台,注册一个账号使用。
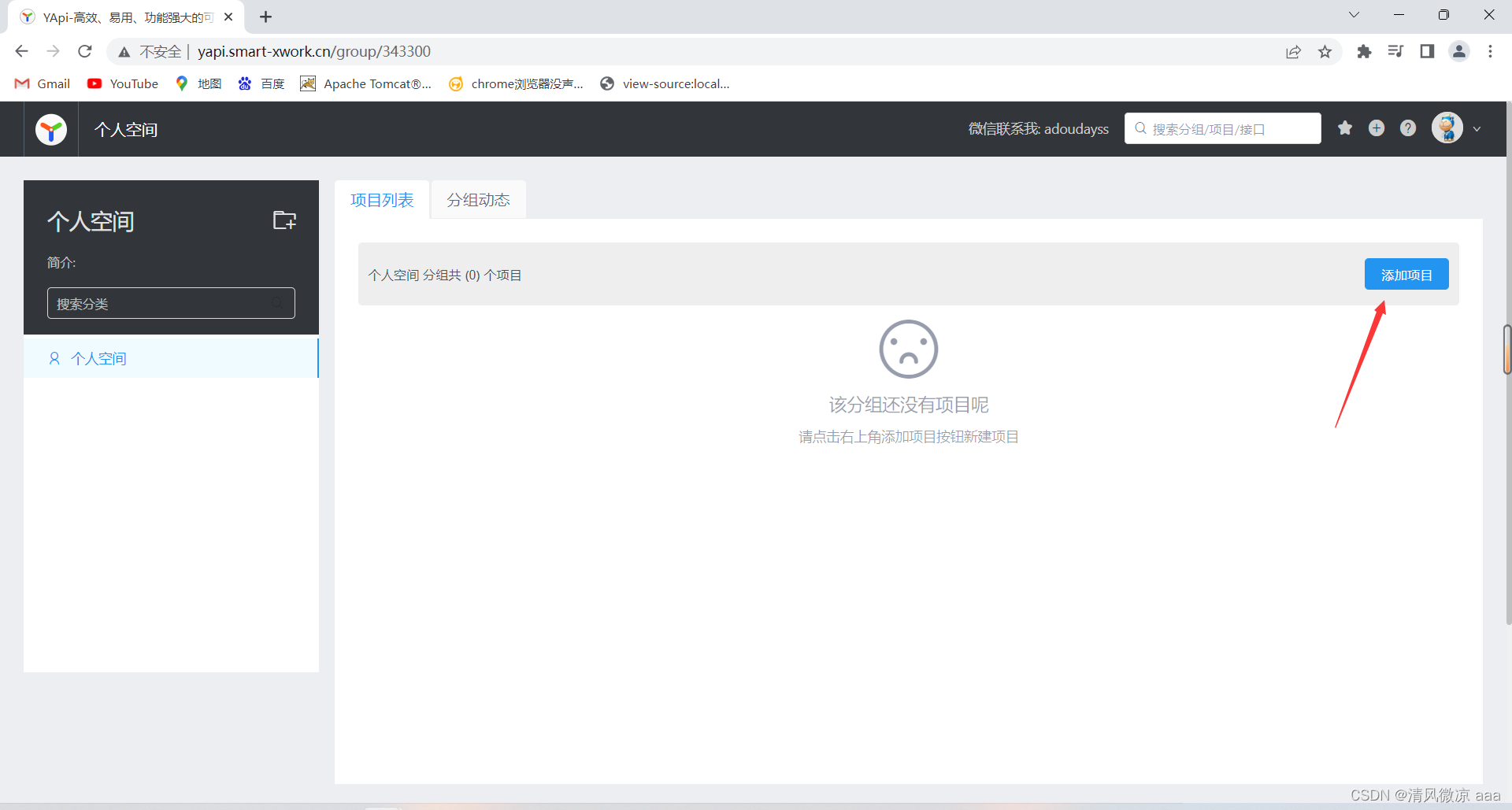
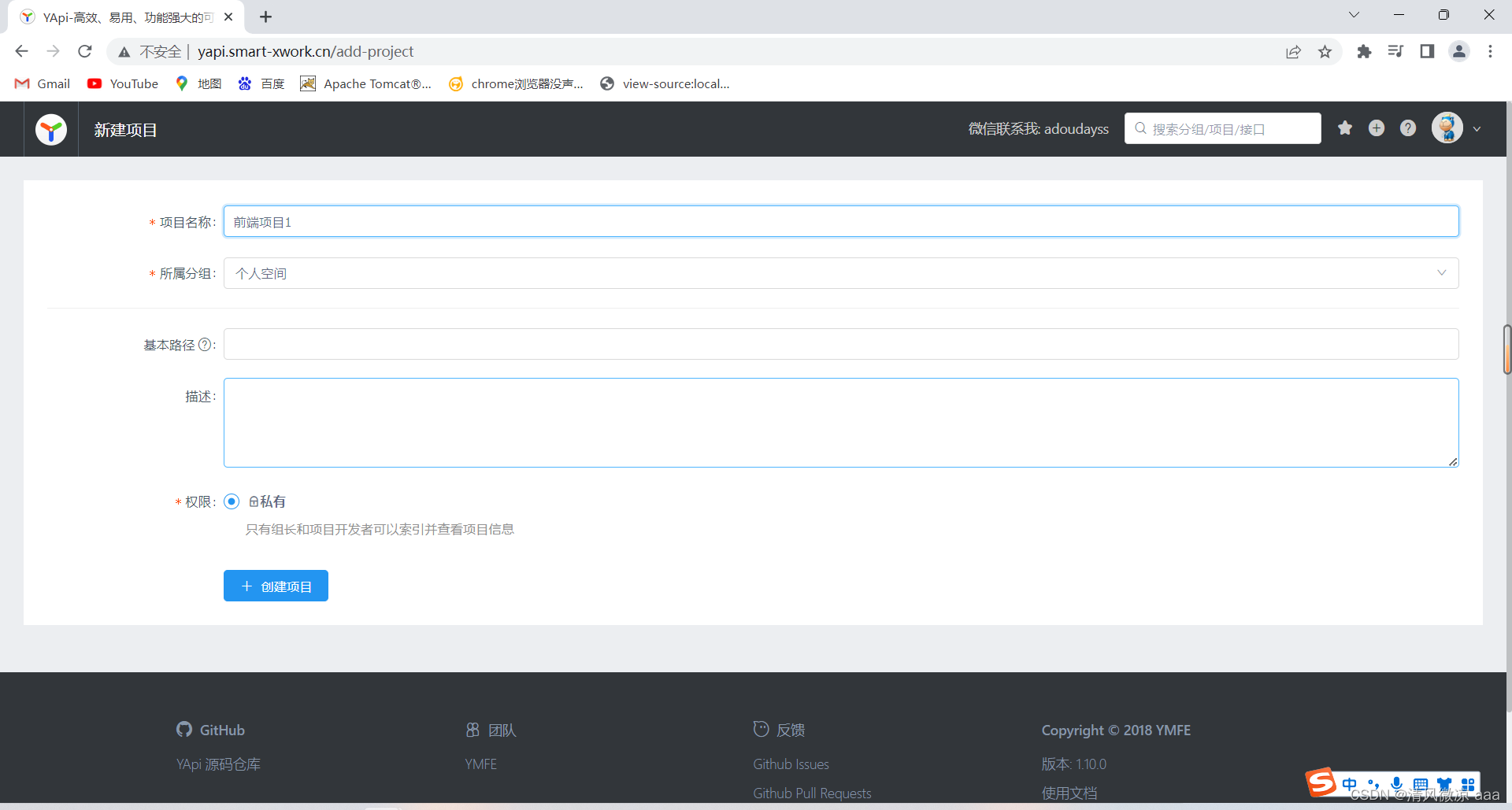
2.1、添加项目
- 步骤:



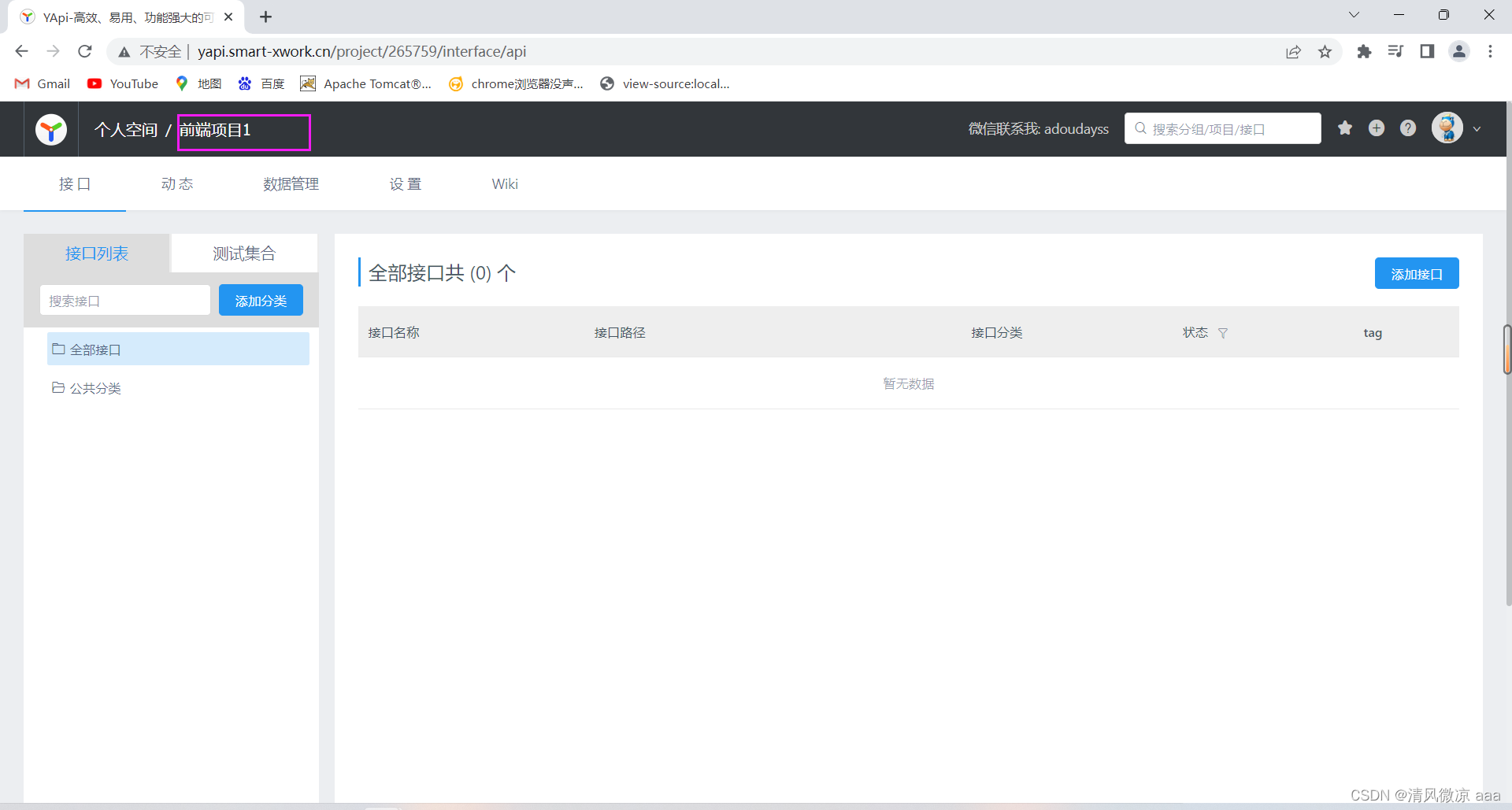
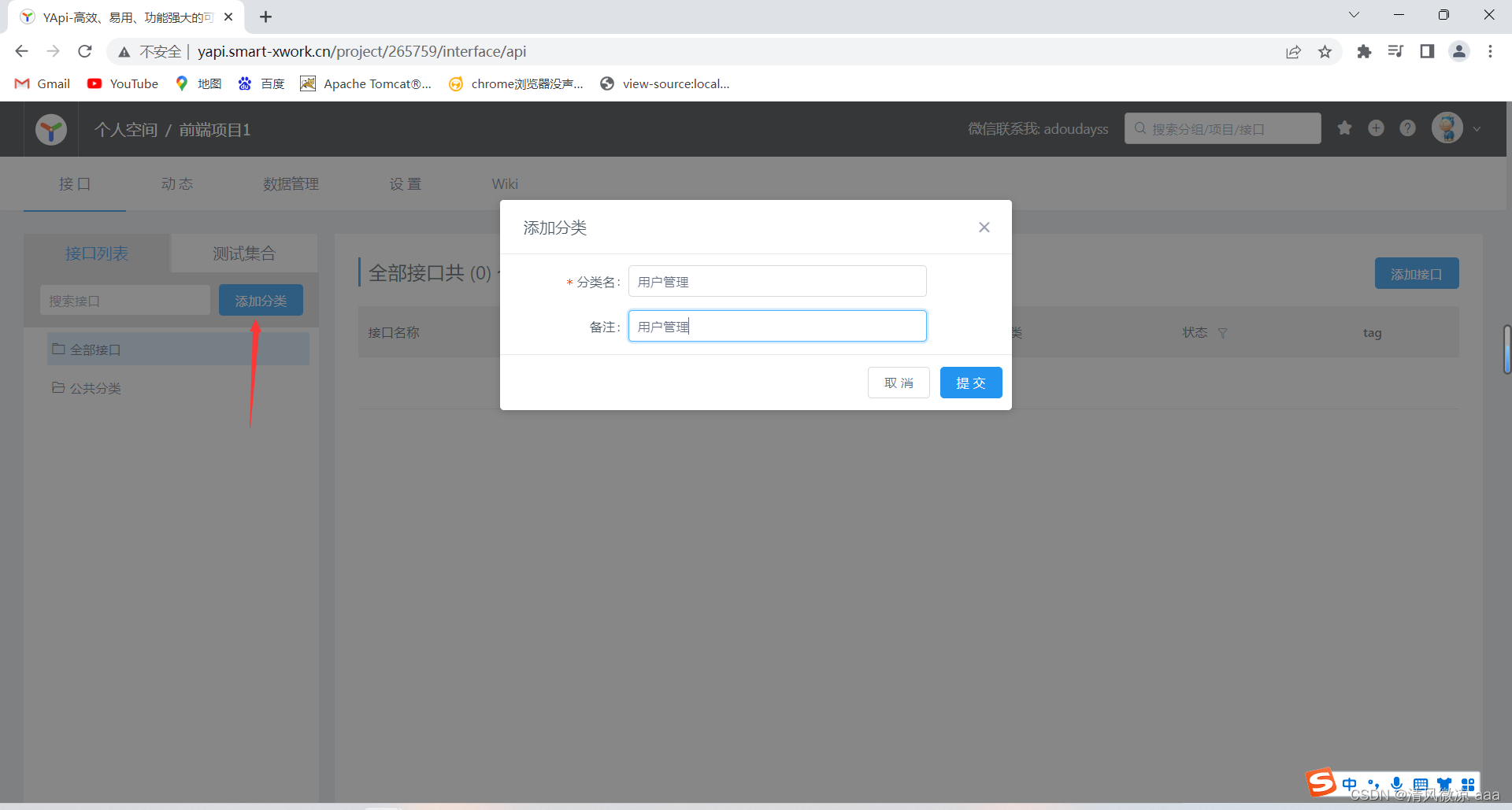
2.2、添加分类
- 步骤:

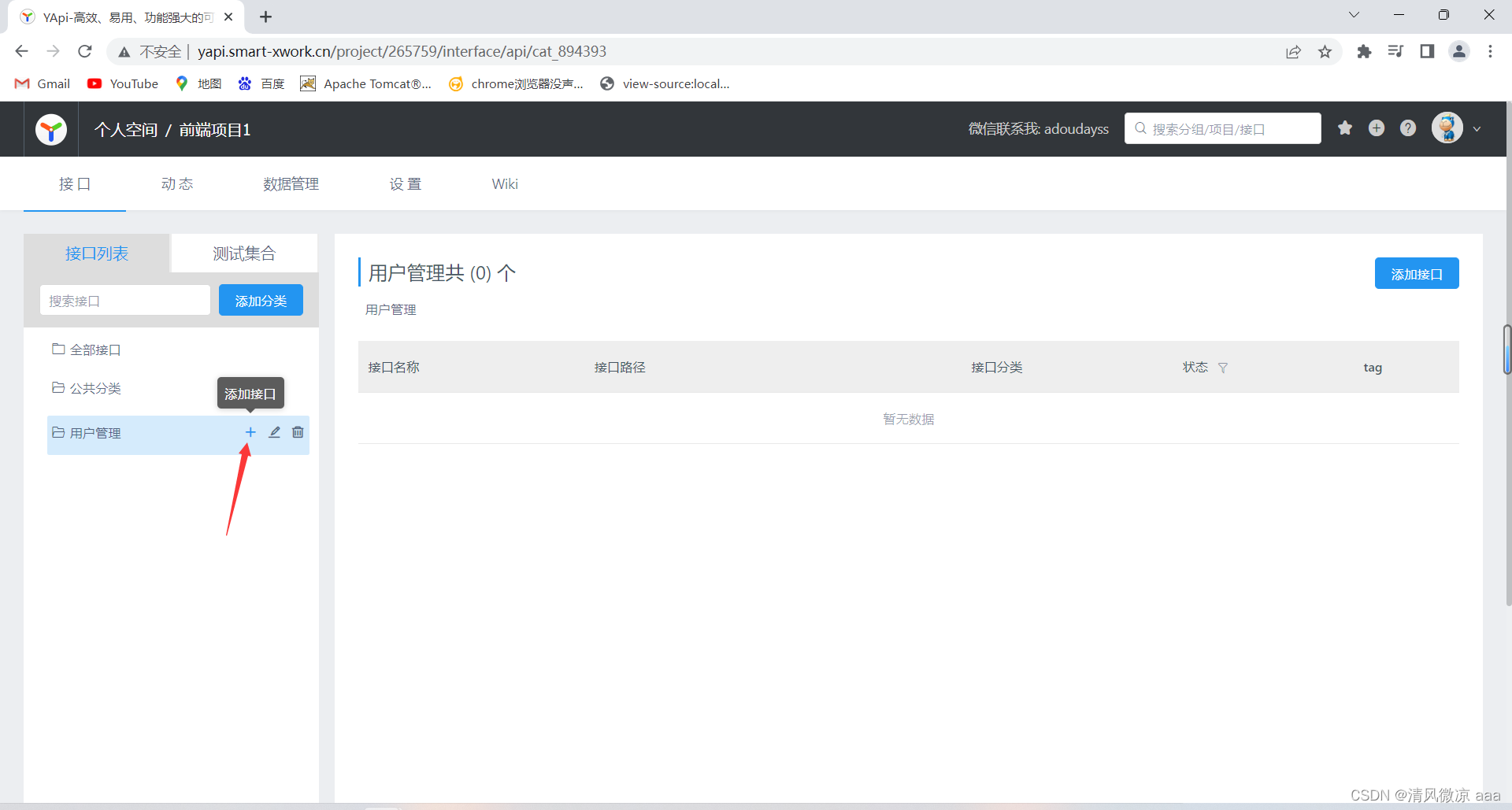
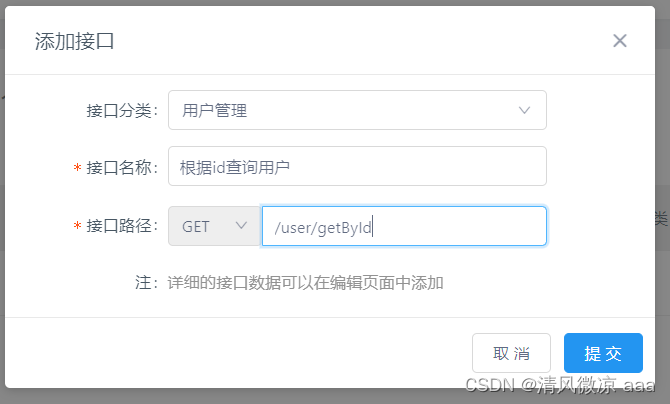
2.3、添加接口
- 步骤:



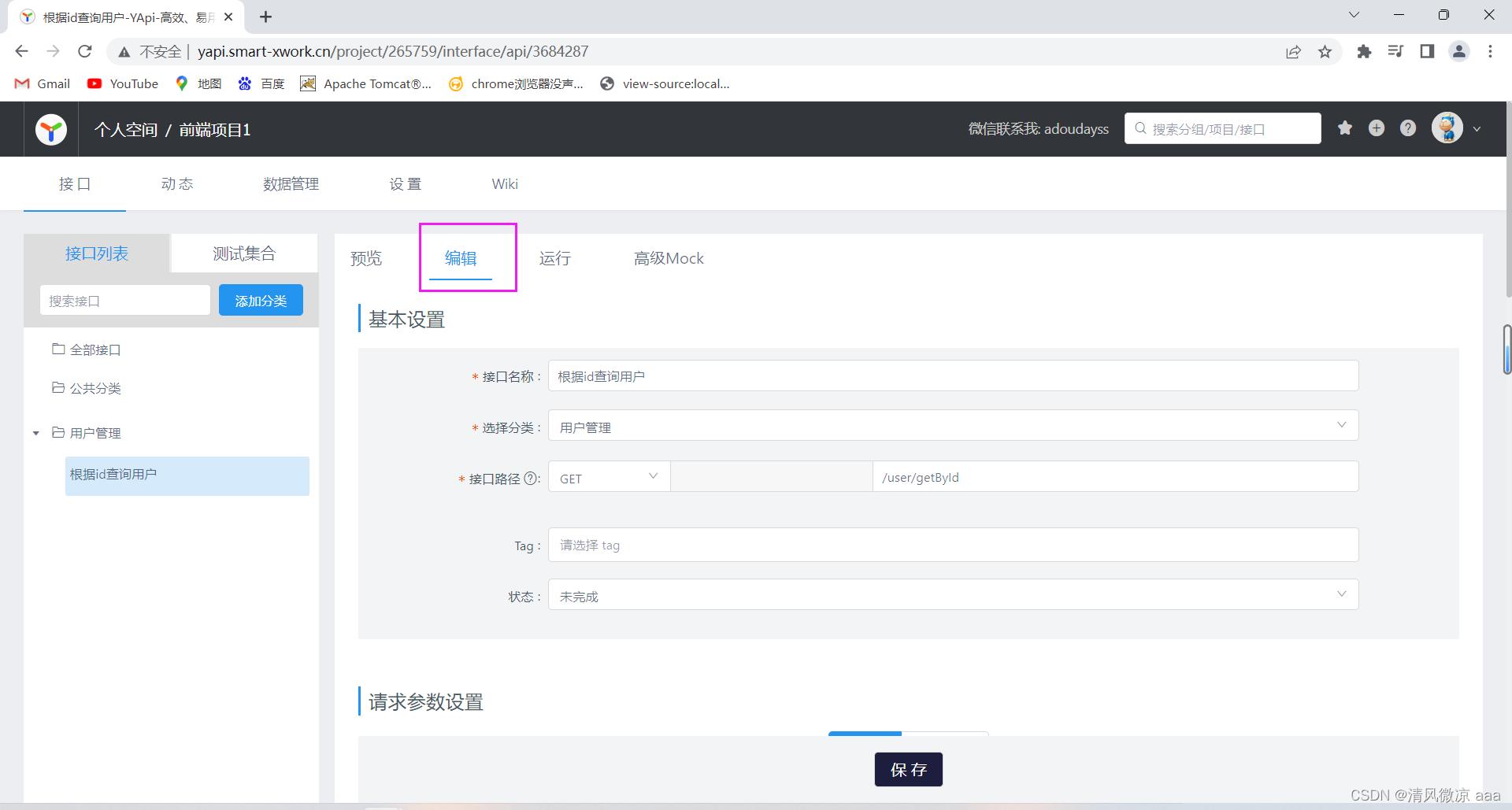
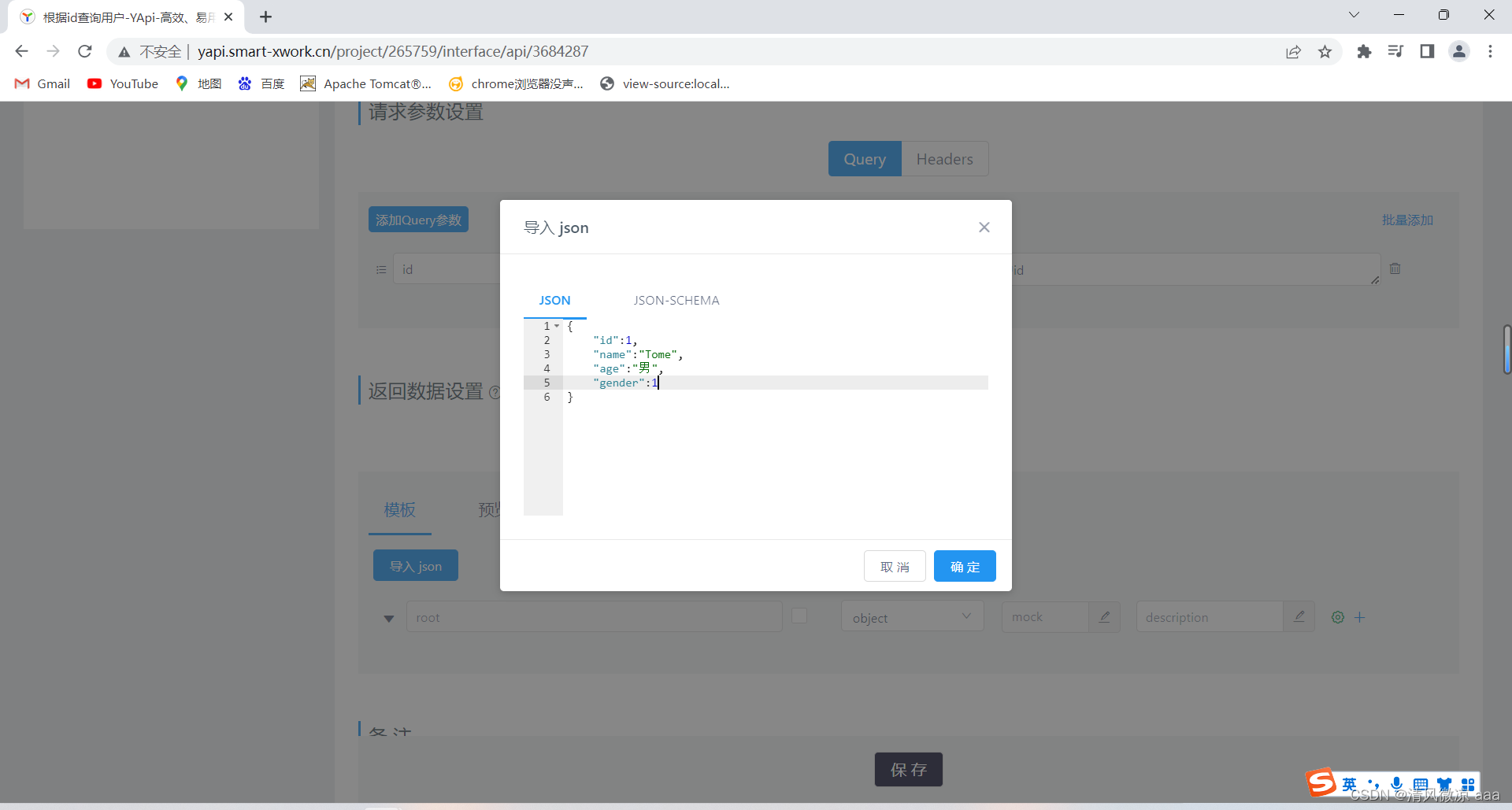
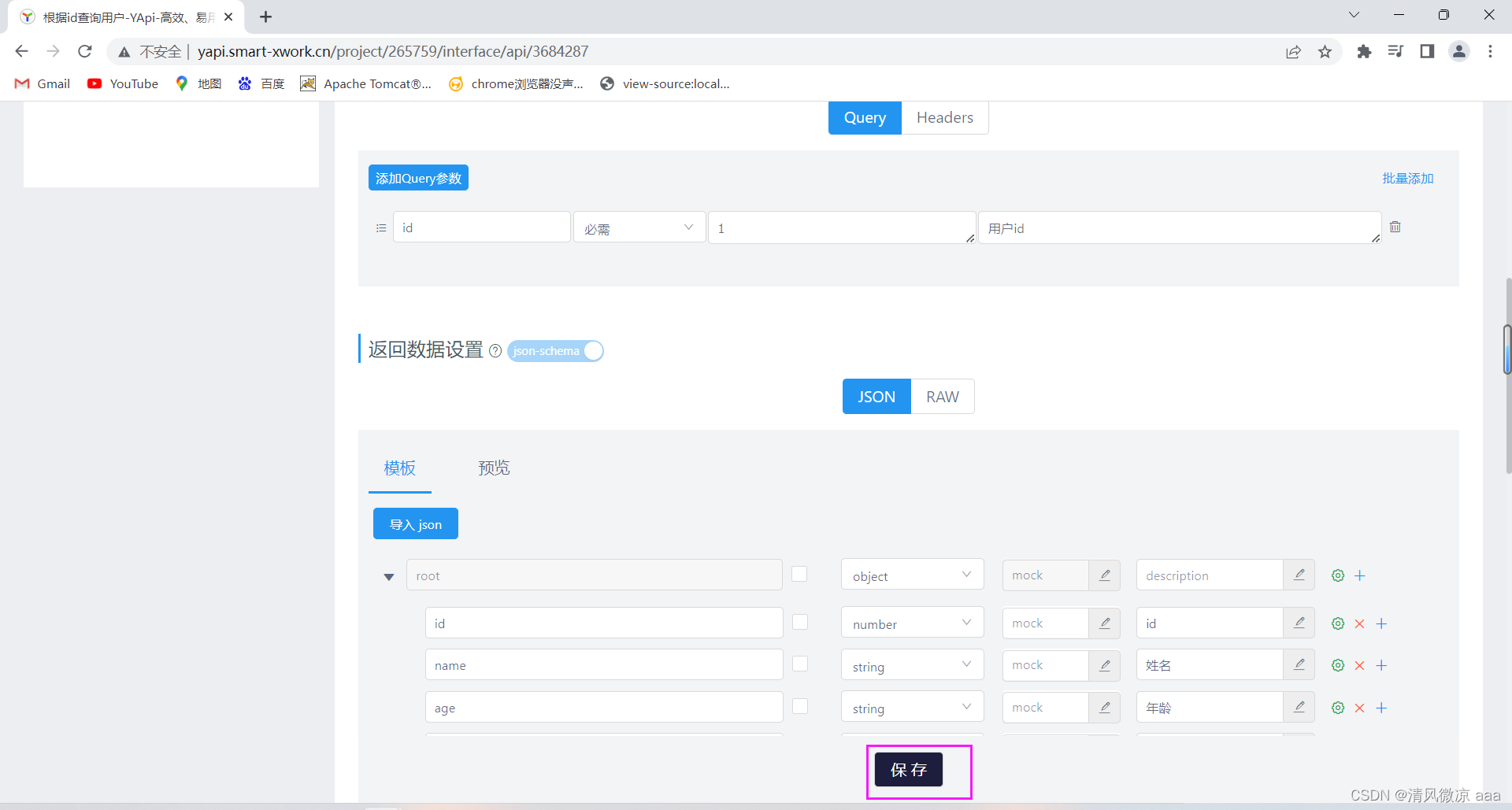
2.4、编辑接口详细信息
- 步骤:



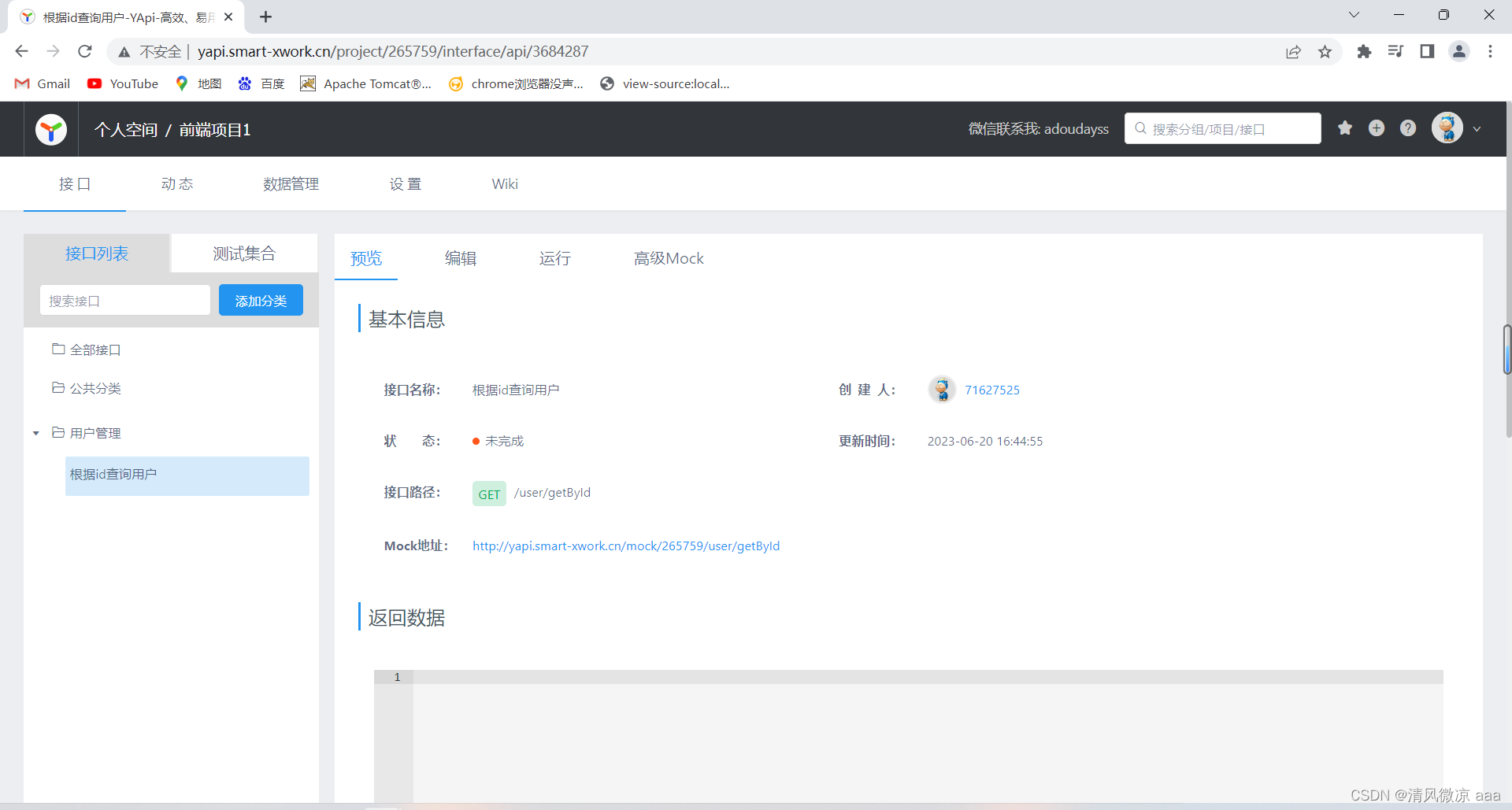
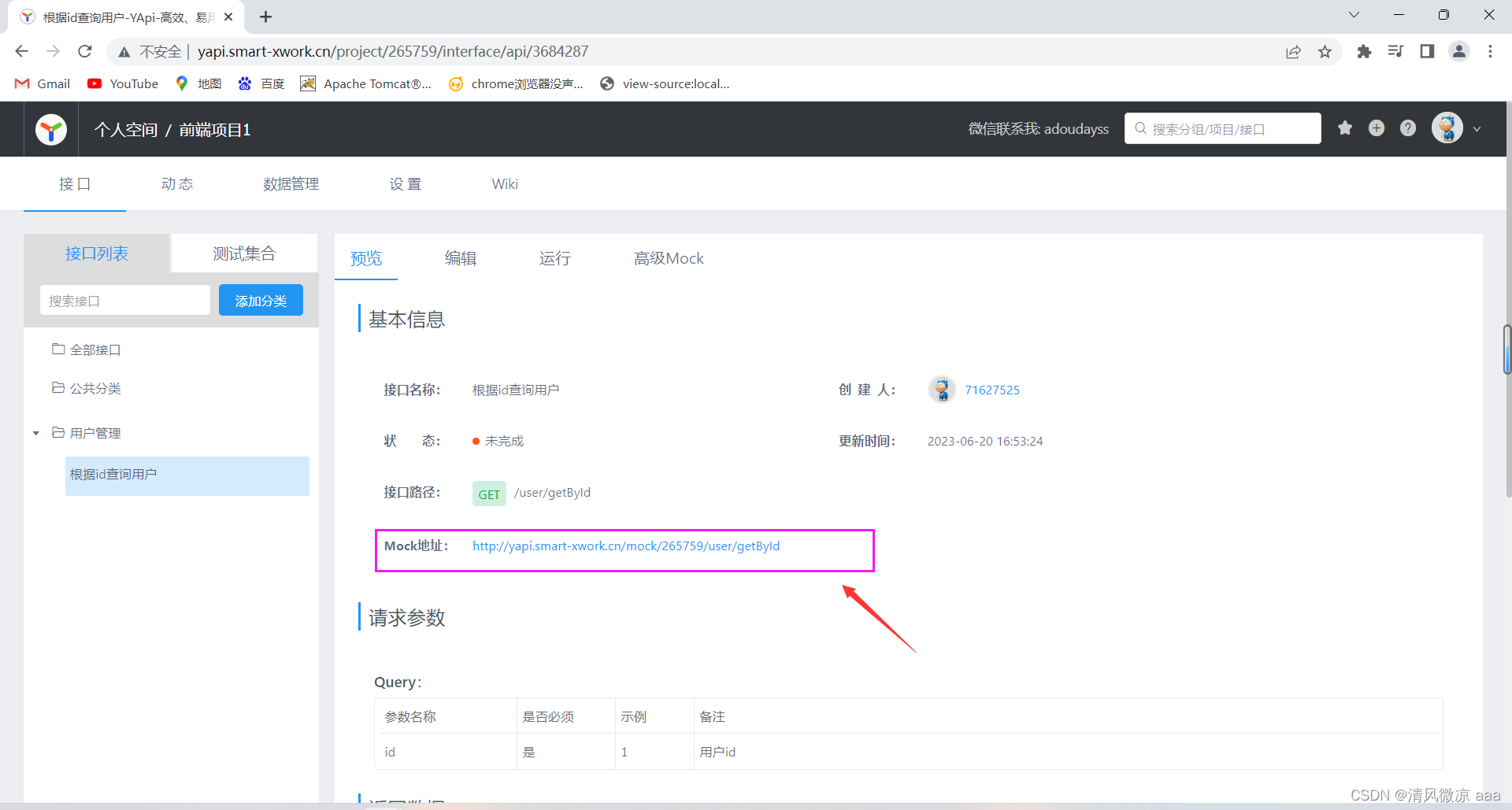
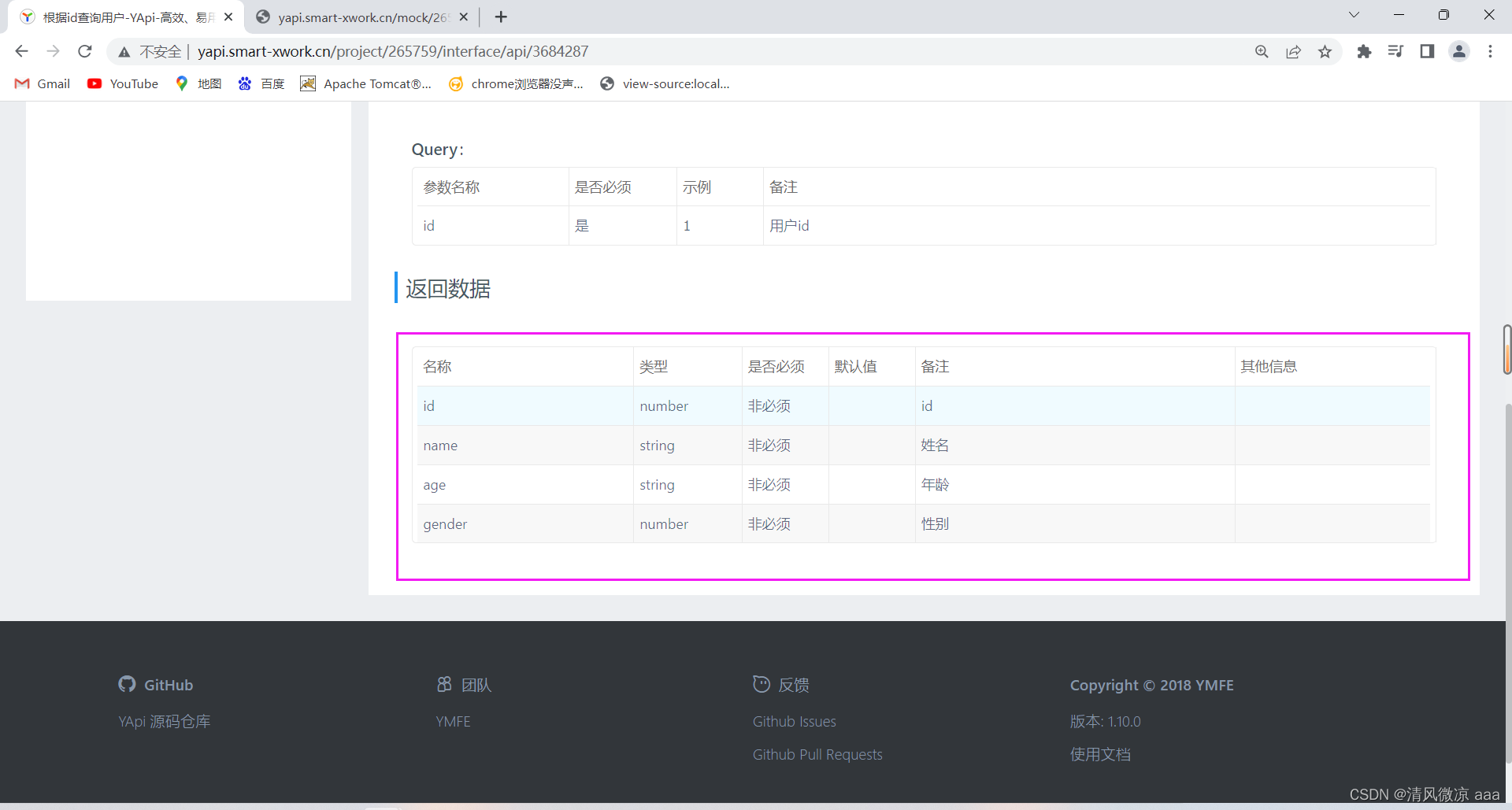
2.5、预览效果
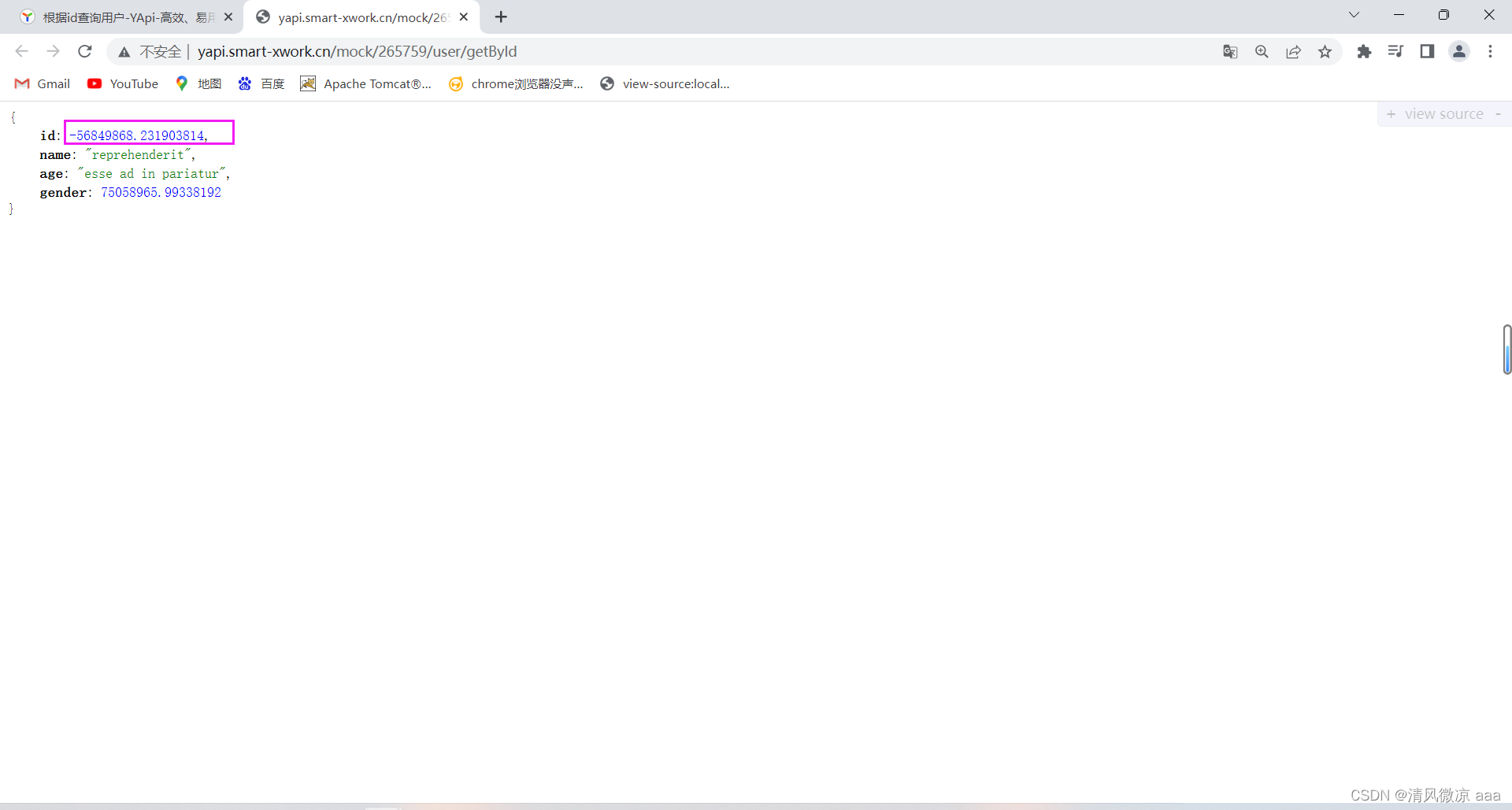
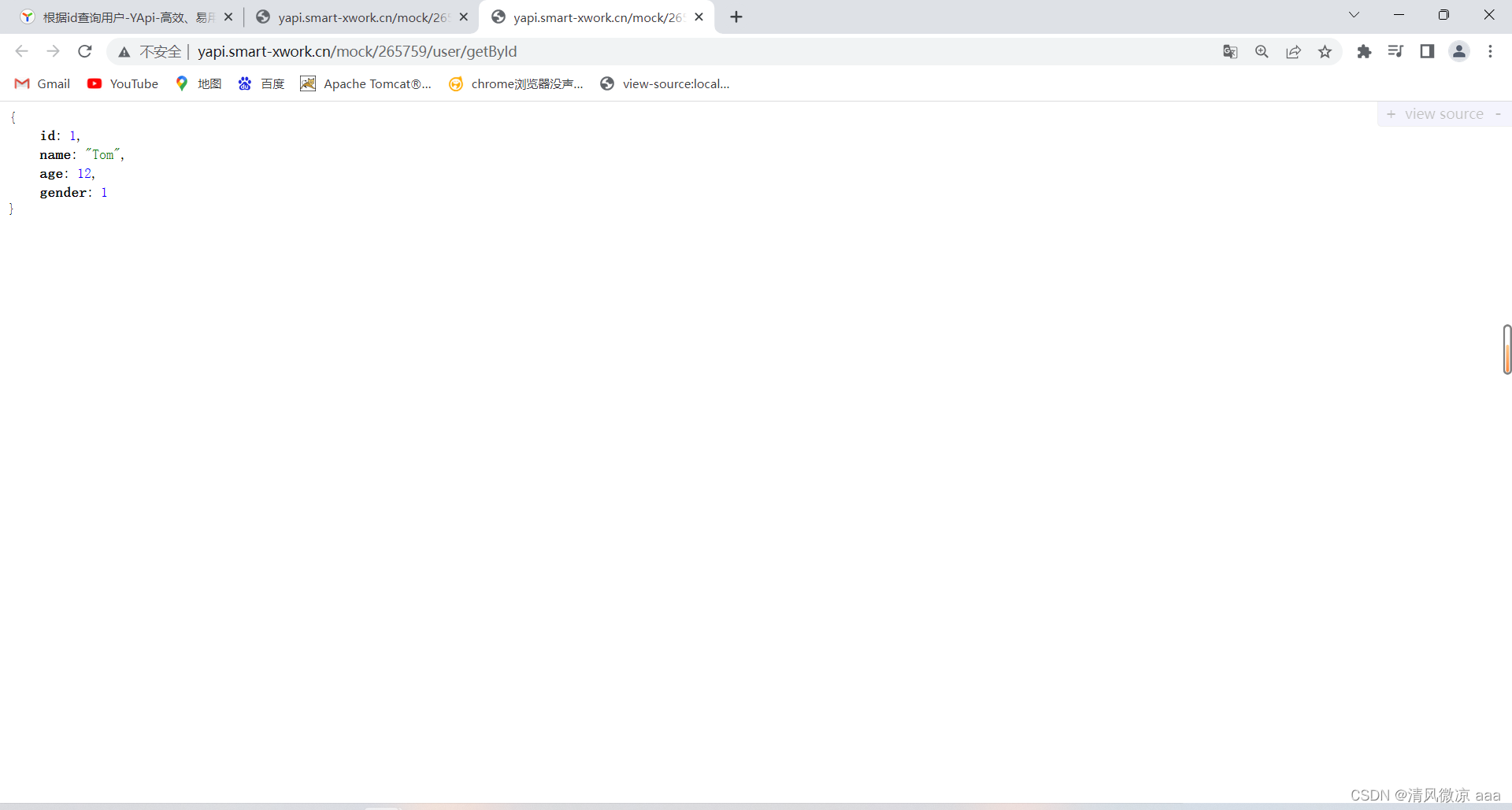
- 接口文档保存后,会自动生成一个Mock地址

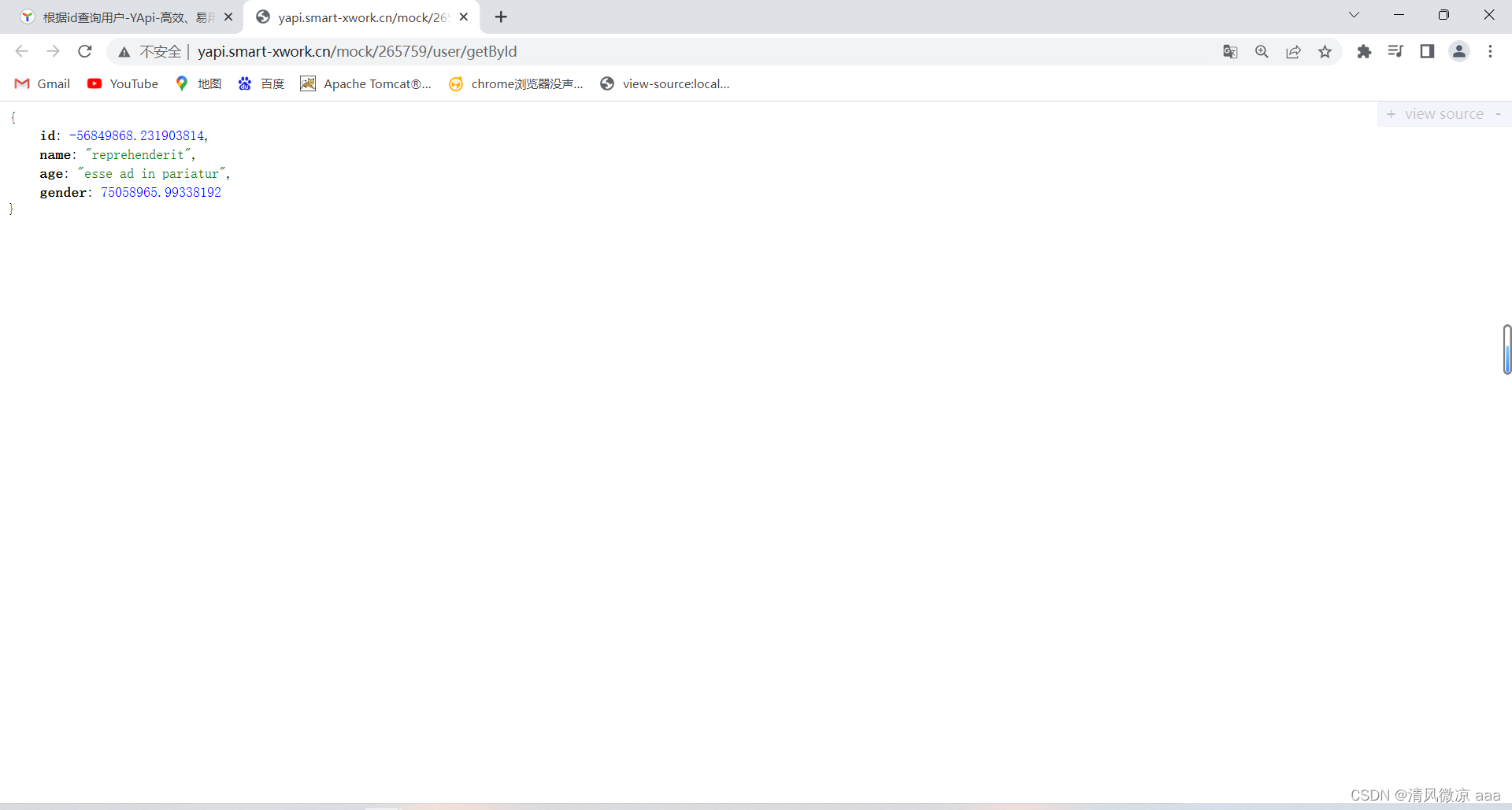
- 点击此地址可以看到会自动的生成Mock测试数据:前端人员在测试的时候就可以直接访问此地址进行测试。

- 这个数据是根据定义接口时,指定的返回数据格式生成的

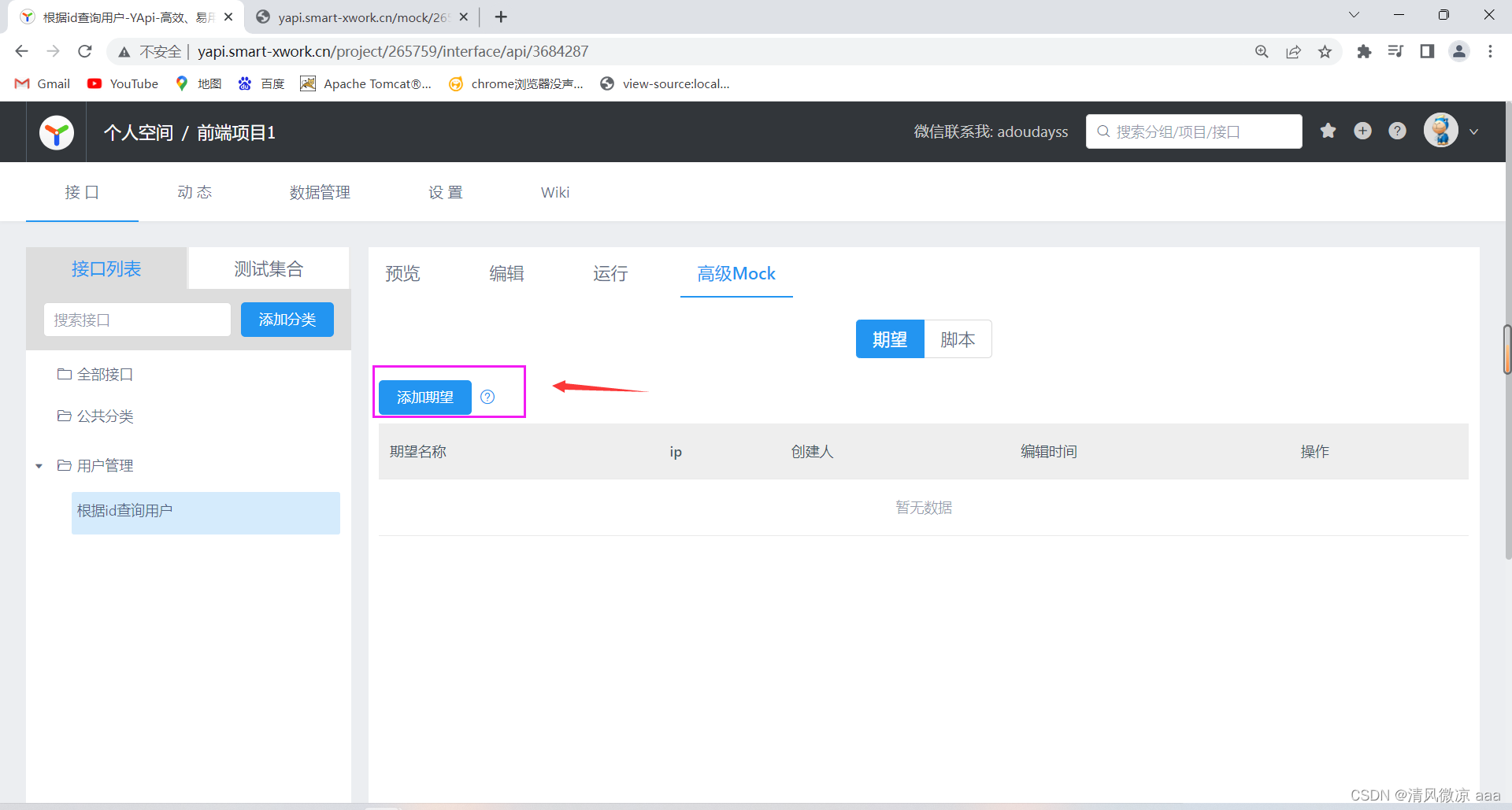
2.6、高级Mock
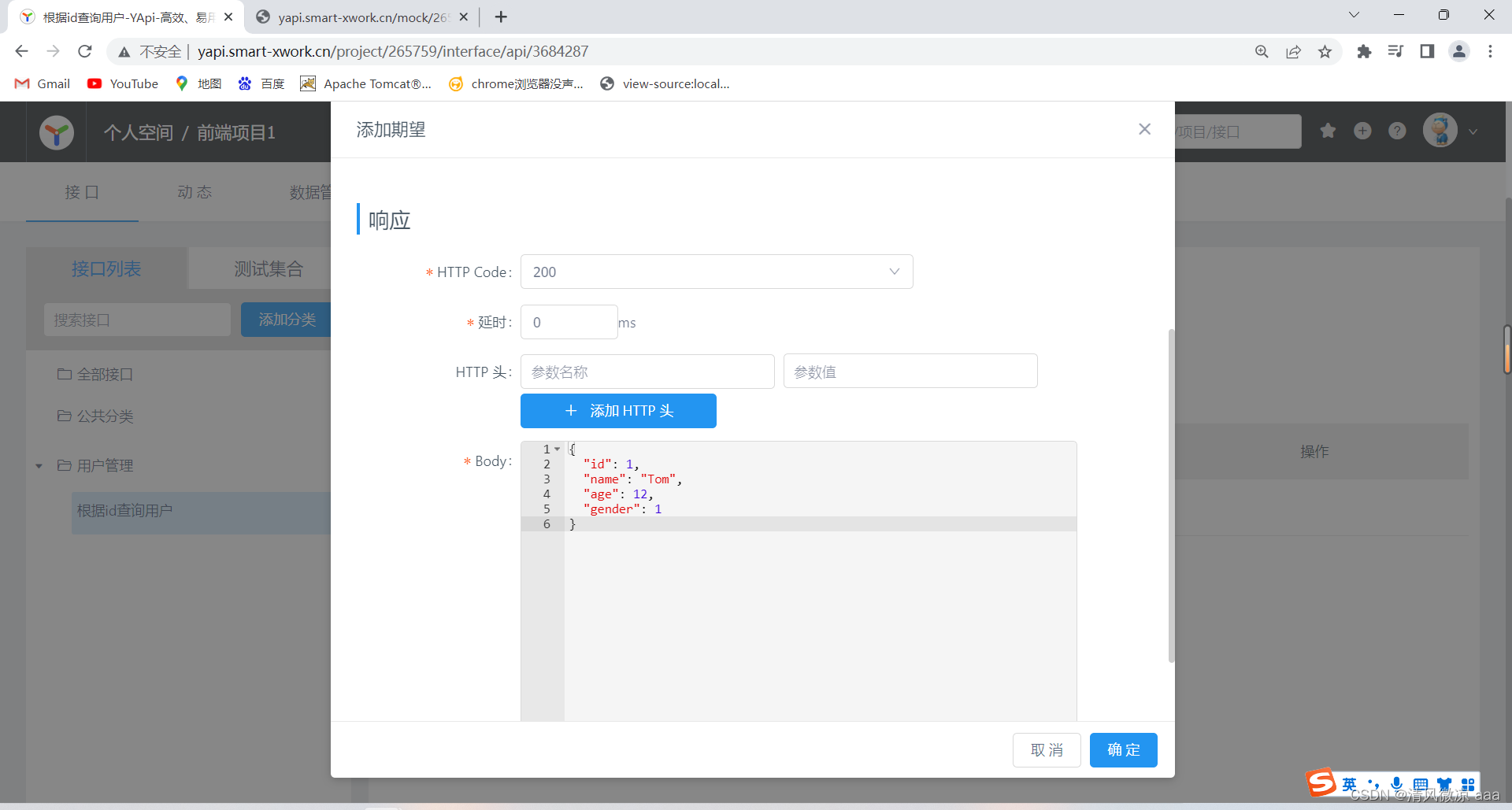
- 当然这个返回数据里面的值是个比较宽泛的数据,可以在高级Mock功能中,手动指定当前接口生成的测试数据是什么。


修改value中的值:

再次点击预览中的MocK地址,可以看到生成的测试数据已经被改变了。

第四节 前端工程化
1、说明
-
当前开发中使用到的前端资源,我们什么时候使用就什么时候引用。

- 最终形成的工程结构如下:

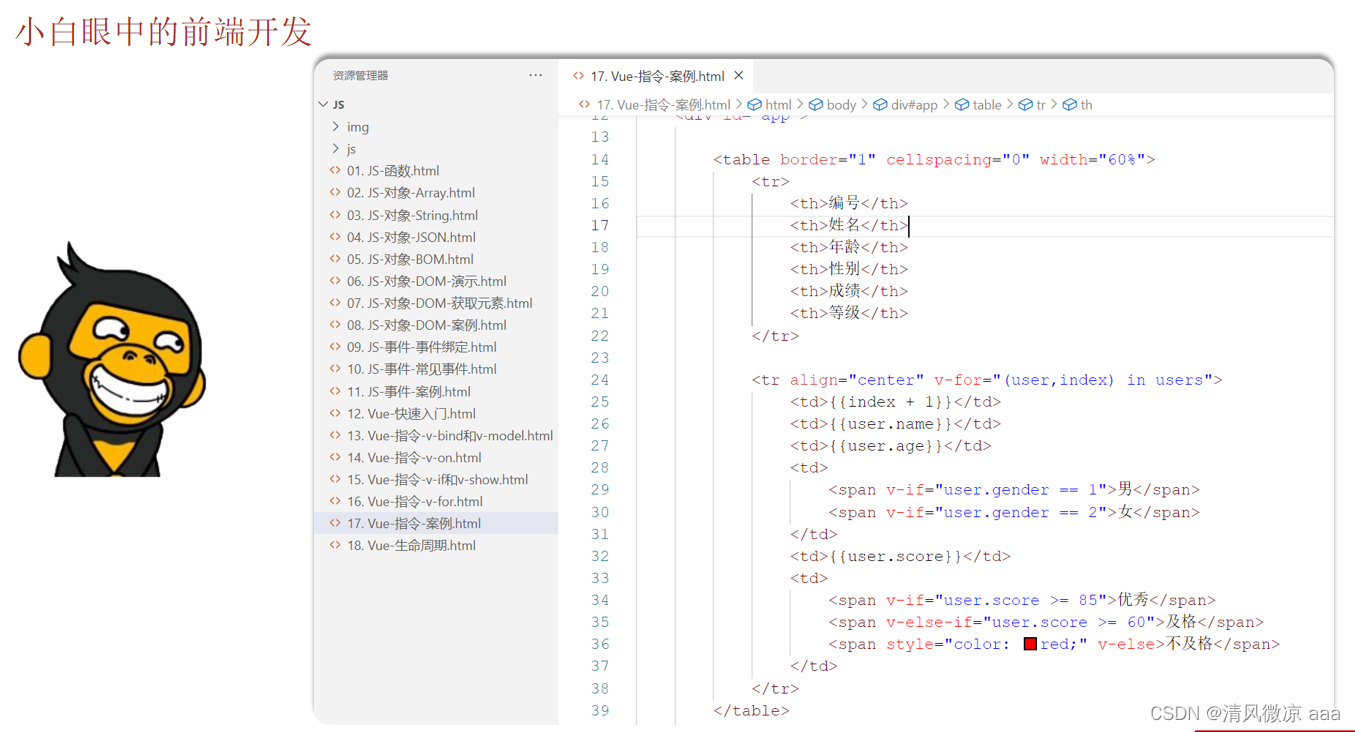
- 缺点:在大型项目开发中会存在很多问题,每一次开发一个功能都是从0开始,多个页面当中的组件或者是功能复用性并不好,并且js文件、图片文件没有规范化的存储目录,想怎么定义就怎么定义,团队协作开发时每个开发人员都有自己的开发习惯,这样就很不方便项目的维护以及管理。
- 最终形成的工程结构如下:
-
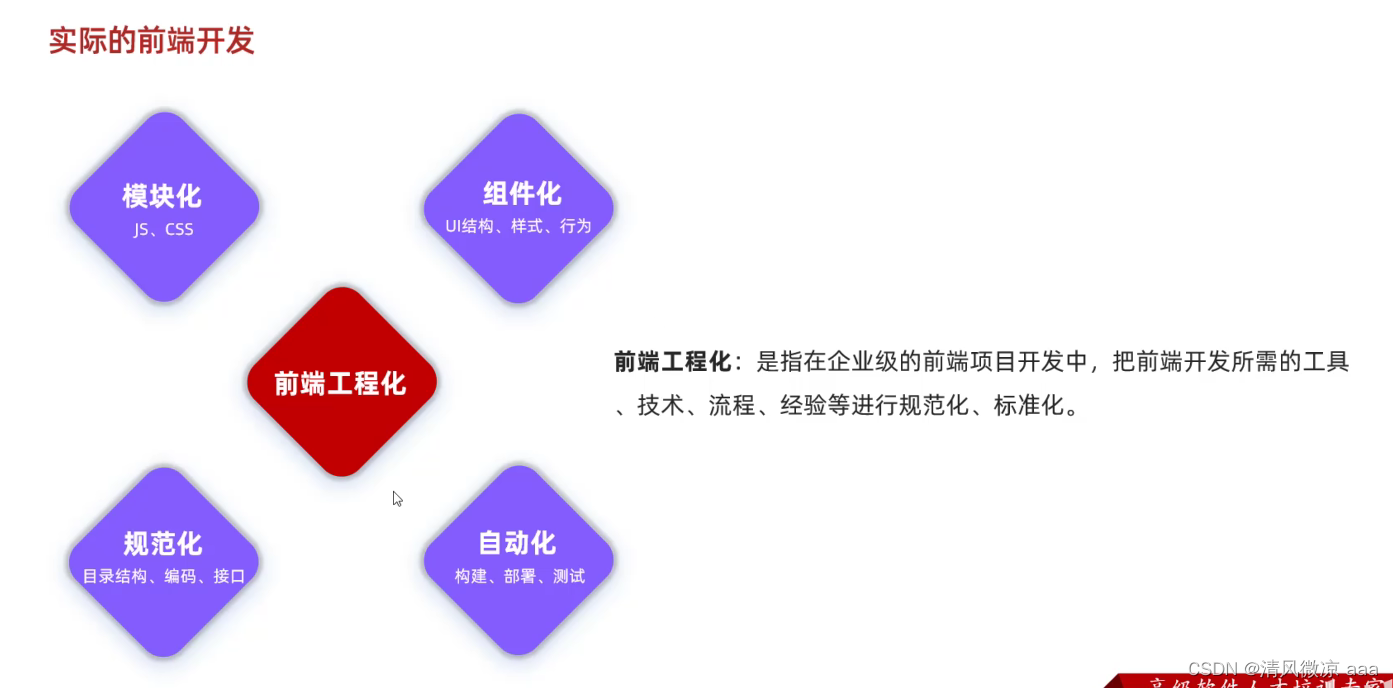
现在的前端开发都讲究前端开发的模块化、组件化、规范化、自动化:

-
模块化:把js、css制作成一个个可以复用的模块
-
组件化:把UI组件,css样式,js行为封装为一个个的组件,便于管理。
-
规范化:提供一套标准规范的目录结构和编码规范,所有开发人员都遵循这一套统一的规范进行开发。
-
自动化:项目的构建、项目的部署、项目的测试都可以自动化的完成。
-
问题:使用前端工程化以后,在使用vue开发大型项目的时候,我们就需要考虑代码的目录结构,项目的目录结构,部署,以及代码的单元测试等事情。如果每一个项目都手动的完成这些工作那么效率是非常低下的。- 所以通常会使用一些现成的工具来帮助我们完成这些事情,这个工具就是vue官方提供的脚手架工具。
-
2、Vue脚手架的环境准备
- 介绍:Vue-cli 是Vue官方提供的一个脚手架,用于快速生成一个Vue的项目模板。
心 - Vue-cli提供了如下功能:
- 统一的目录结构
- 本地调试
- 热部署
- 单元测试
- 集成打包上线
- 依赖环境:Node]s(类似于java当中的jdk)
2.1、安装NodeJS
-
官网:https://nodejs.org/en


-
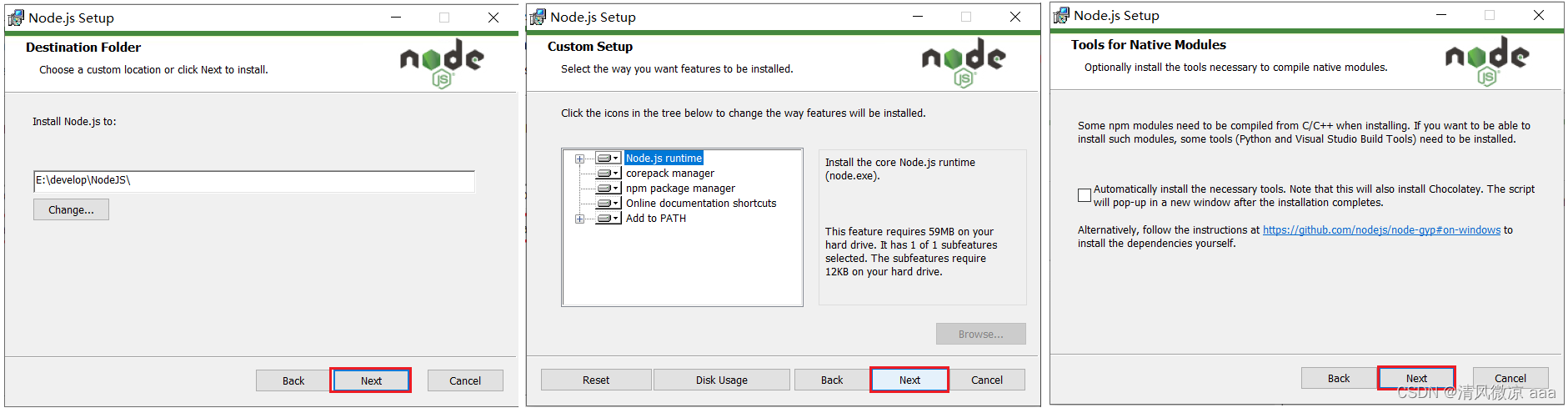
安装步骤:
-
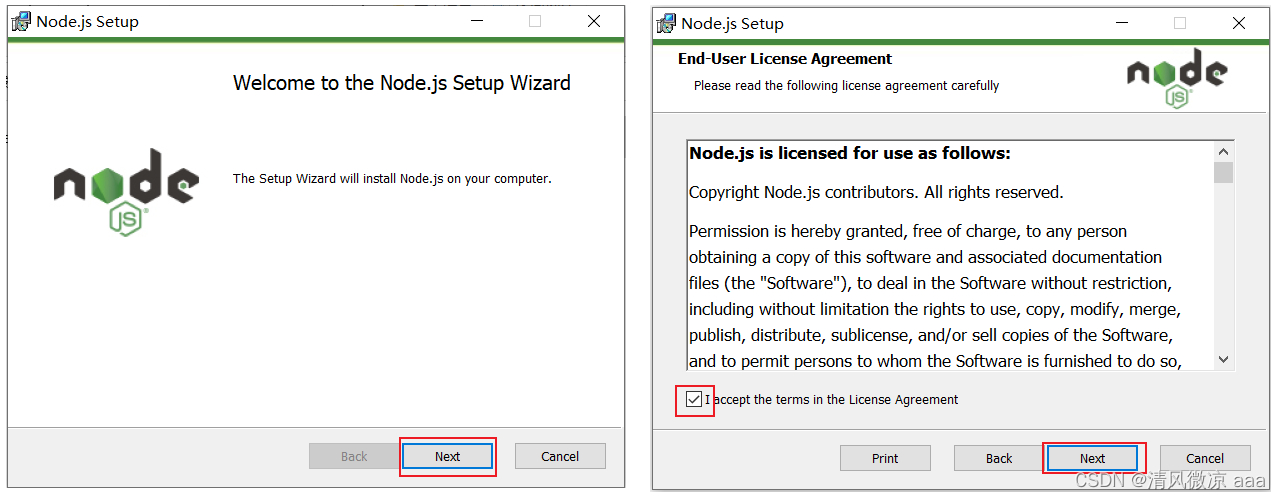
双击资料中提供的安装包


-
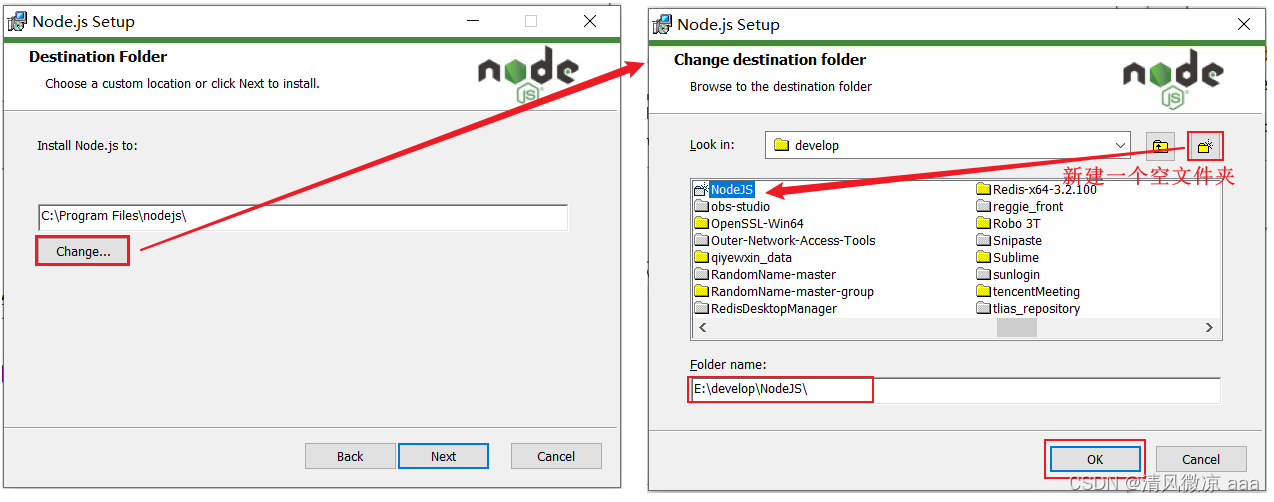
选择安装目录:选择安装到一个,没有中文,没有空格的目录下(新建一个文件夹NodeJS)


-
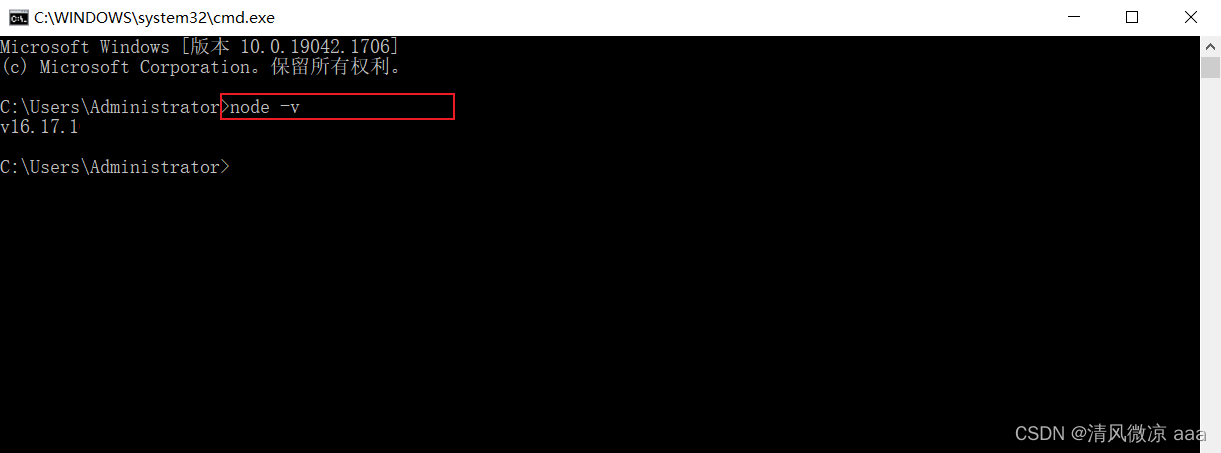
验证NodeJS环境变量:
NodeJS 安装完毕后,会自动配置好环境变量,我们验证一下是否安装成功,通过:node -v

-
配置npm的全局安装路径

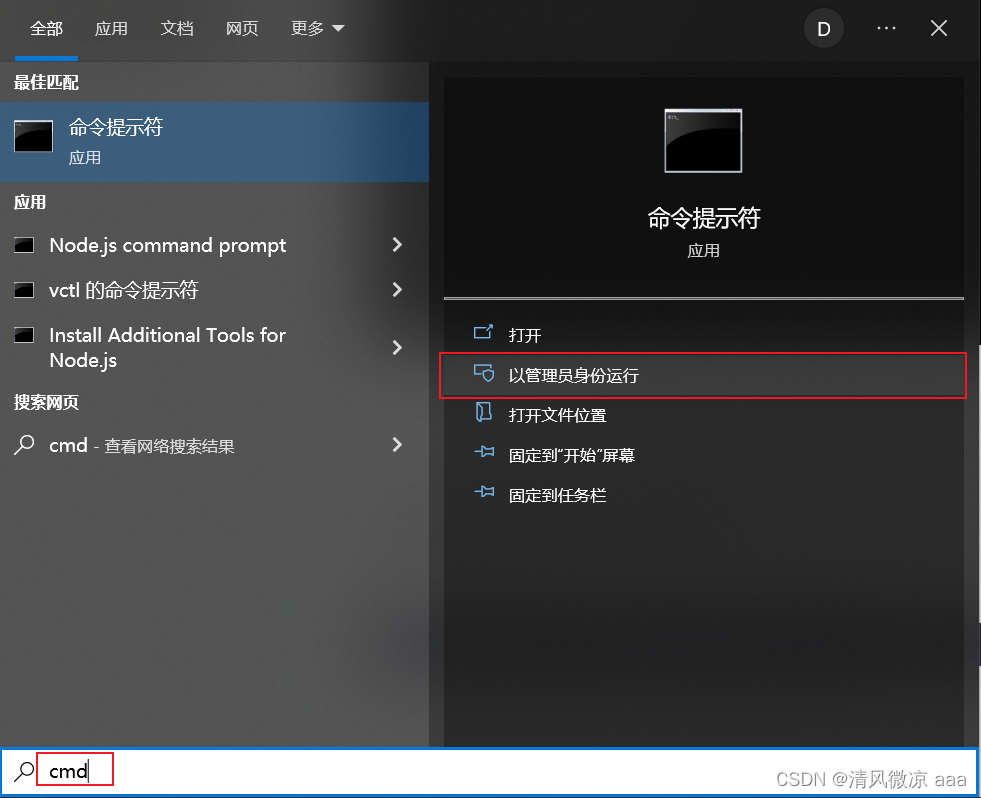
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm config set prefix "E:\develop\NodeJS"
注意:E:\develop\NodeJS 这个目录是NodeJS的安装目录 -
切换npm的淘宝镜像:可以加速资源下载
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm config set registry https://registry.npm.taobao.org -
安装Vue-cli
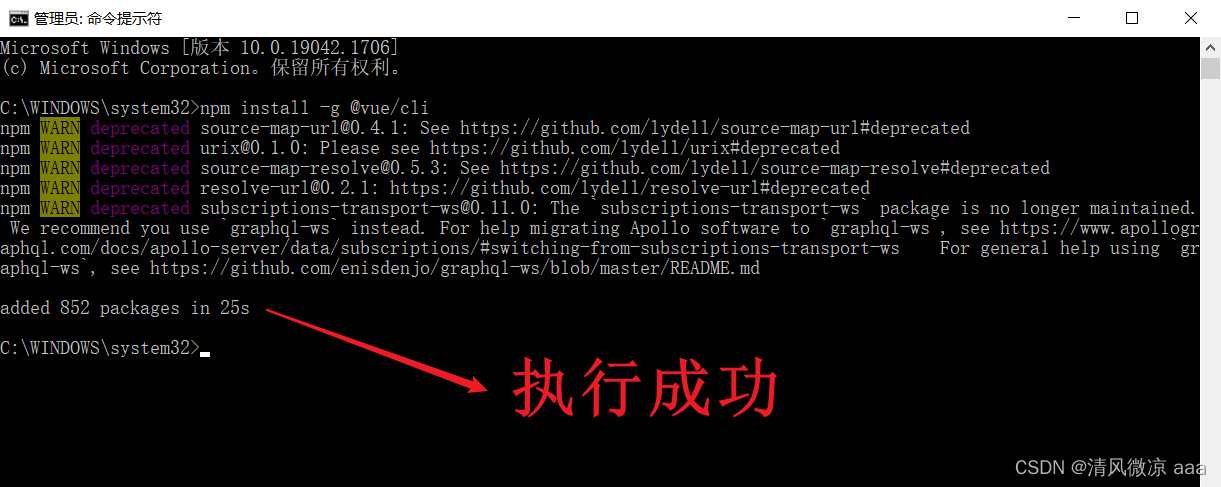
使用管理员身份运行命令行,在命令行中,执行如下指令:
npm install -g @vue/cli
这个过程中,会联网下载,可能会耗时几分钟,耐心等待。

-
查看Vue-cli是否安装成功:
vue --version

-
3、Vue项目简介
3.1、基于脚手架创建Vue项目
- 基于脚手架创建好一个工程化的vue项目
- 方式一:命令行(直接在命令行中输入
vue create 项目名称)

- 方式二:图形化界面(在命令行中输入命令
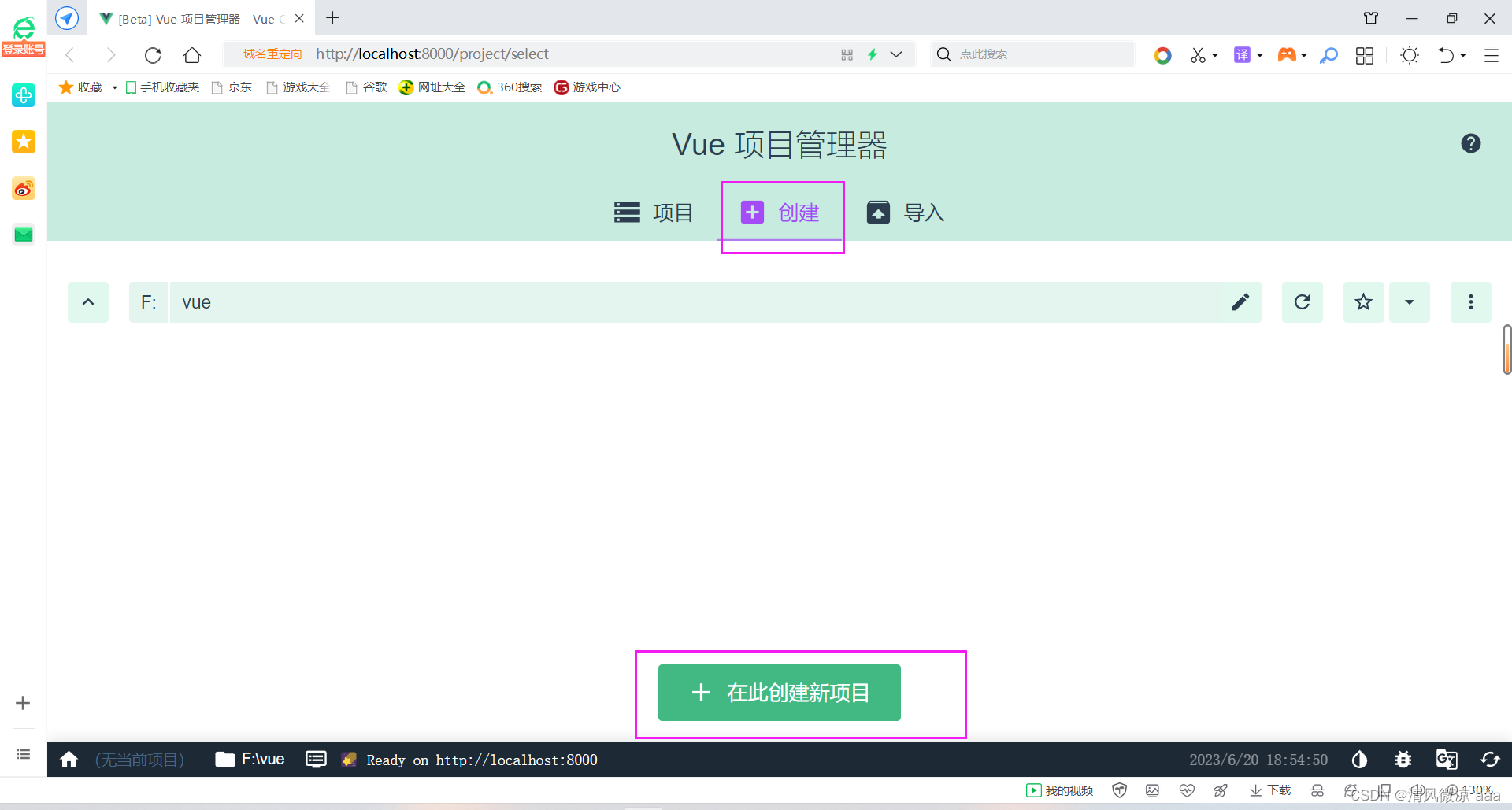
vue ui,回车后就会vue的项目管理器图形化界面,在此界面中再来创建vue项目)

- 方式一:命令行(直接在命令行中输入
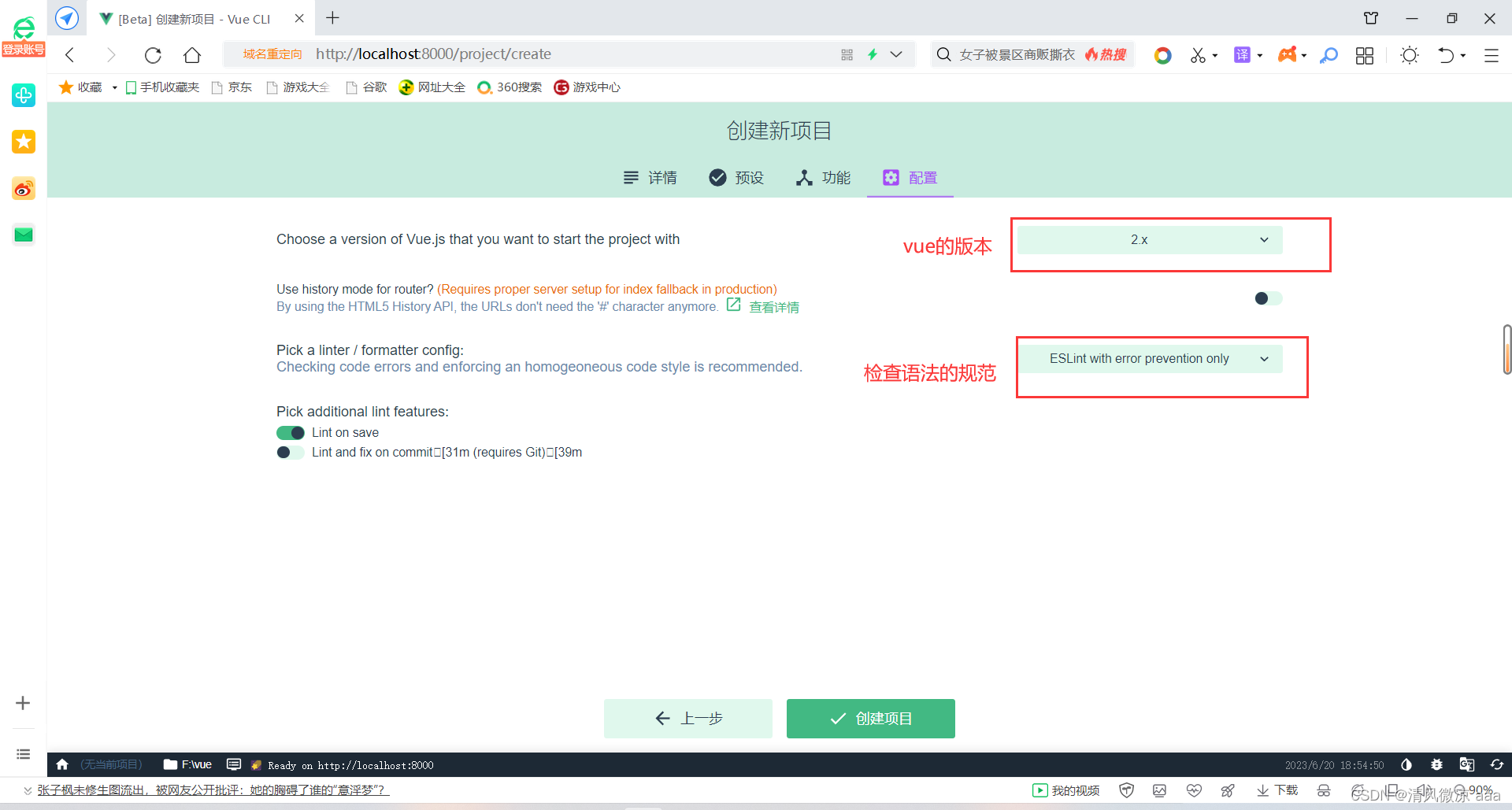
- 案例测试:以方式二为例
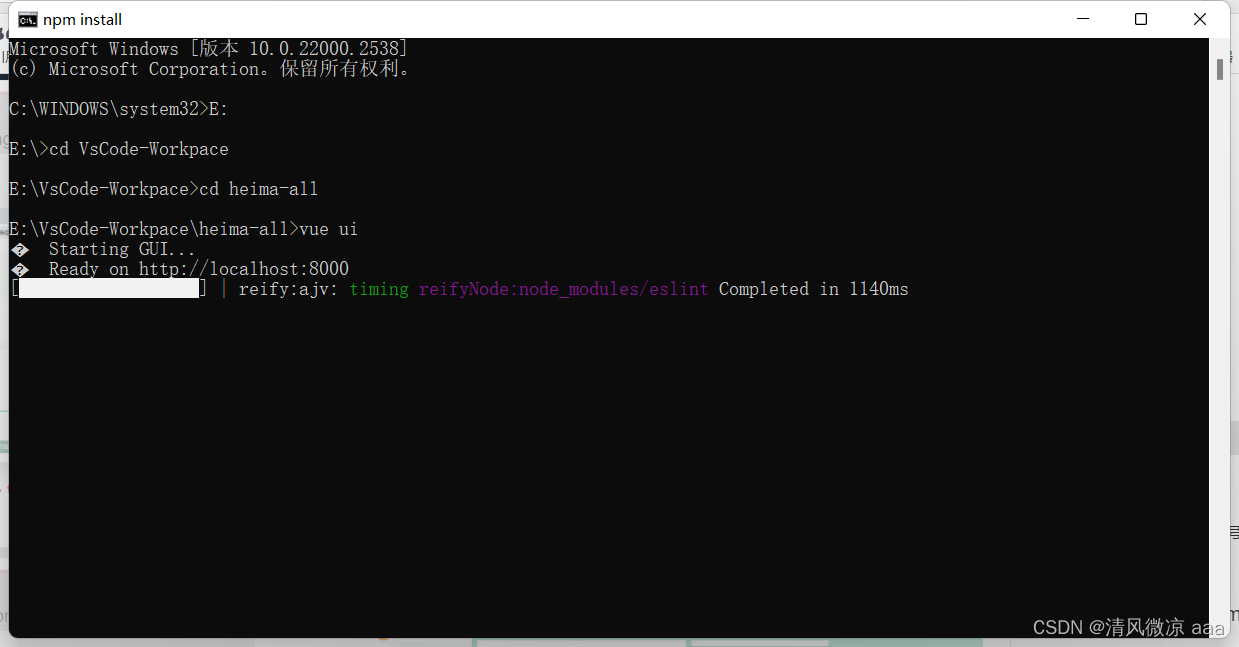
- 在F盘新创建一个文件夹,以管理员身份打开命令提示符窗口,在窗口中进入到这个新创建的文件夹目录。输入指令
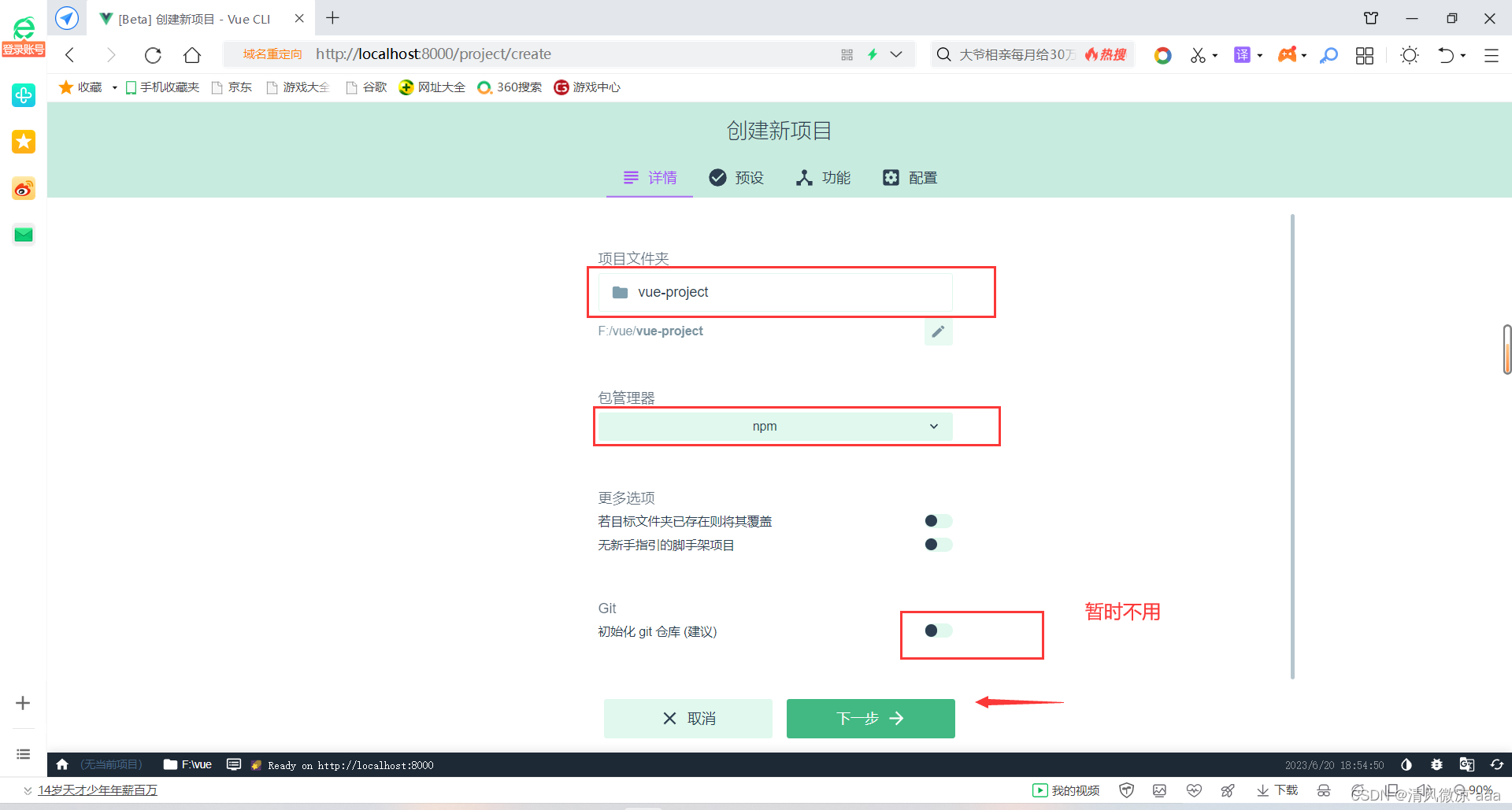
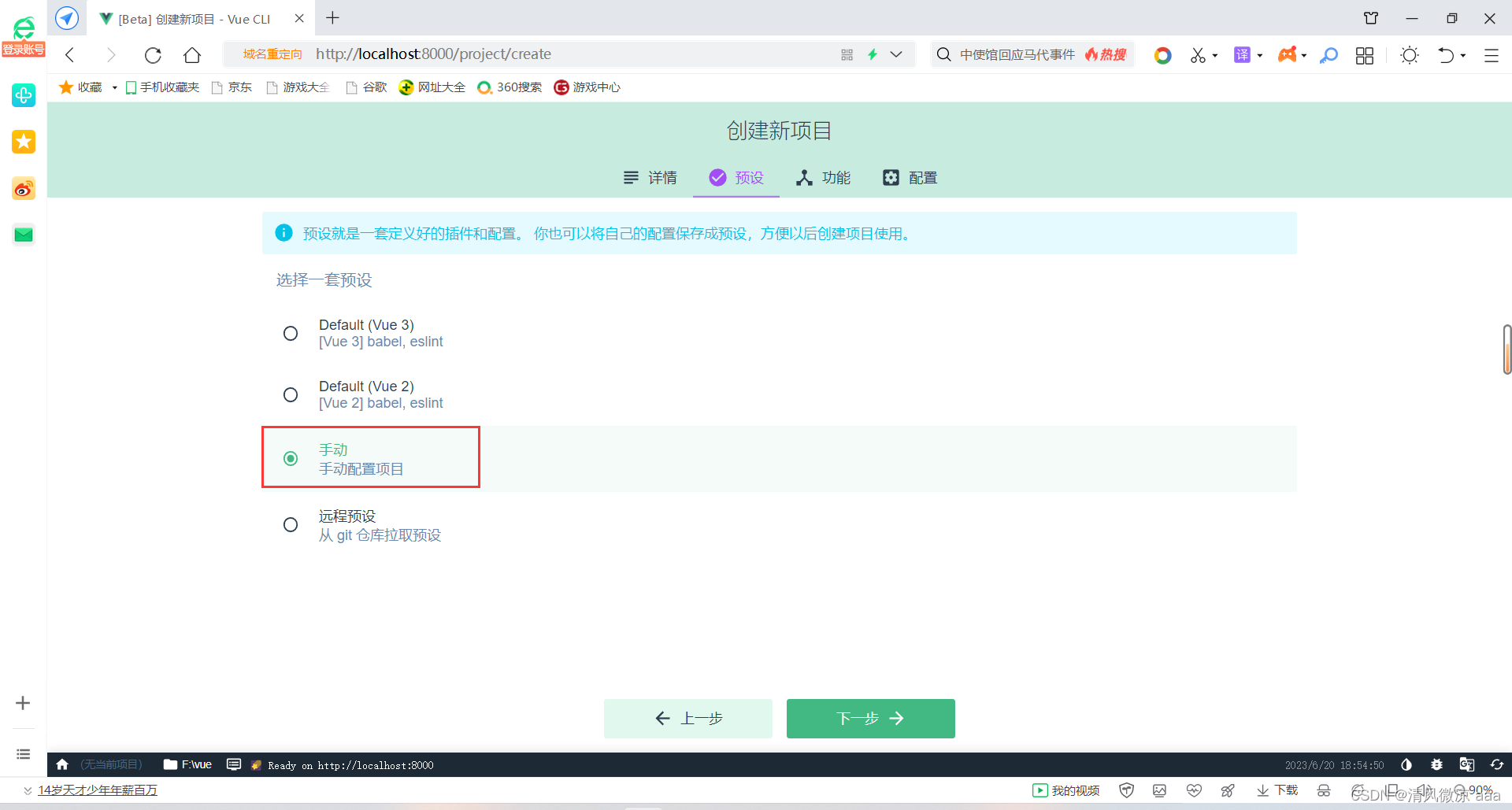
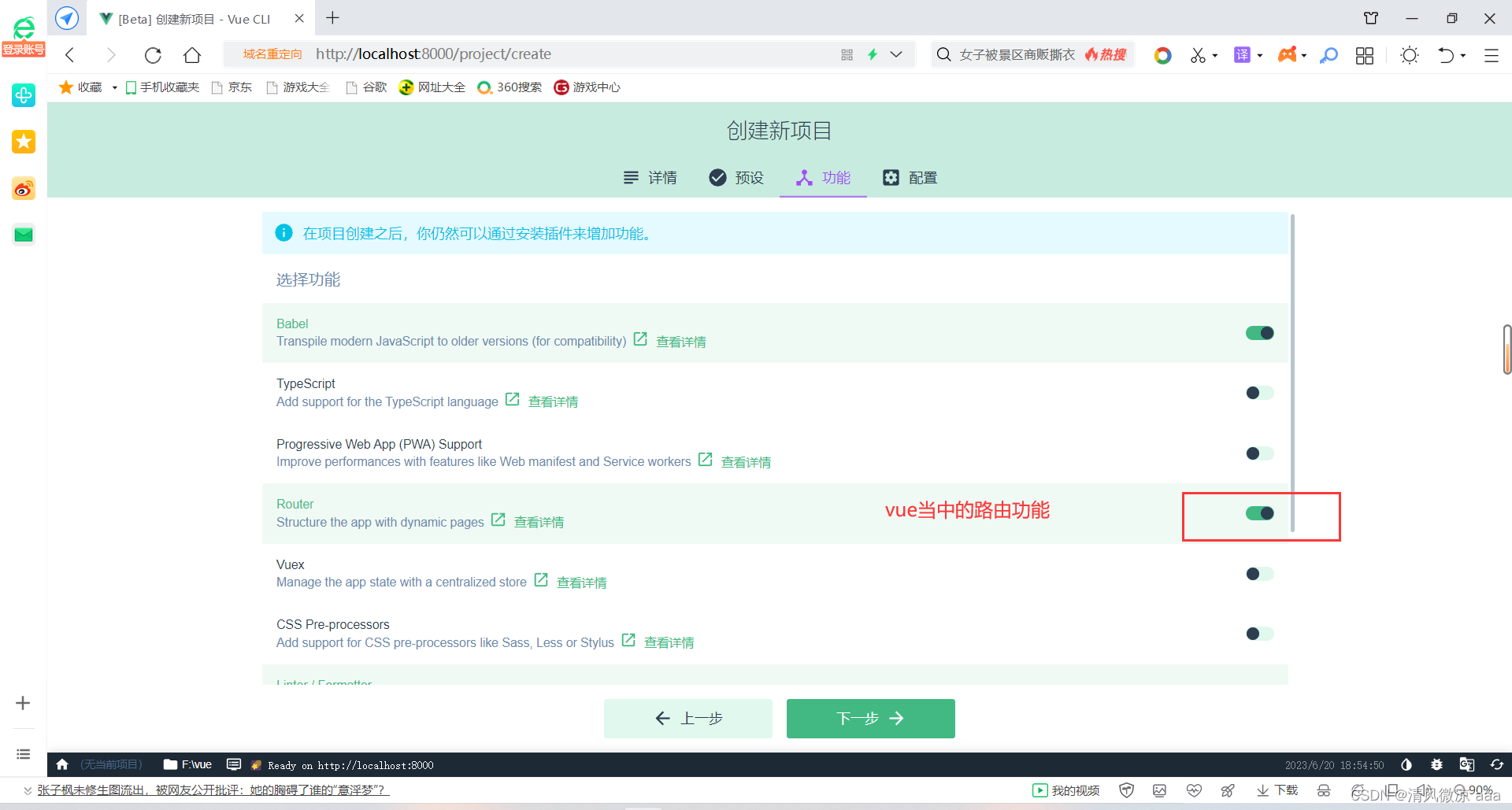
vue ui,调出图形化界面。









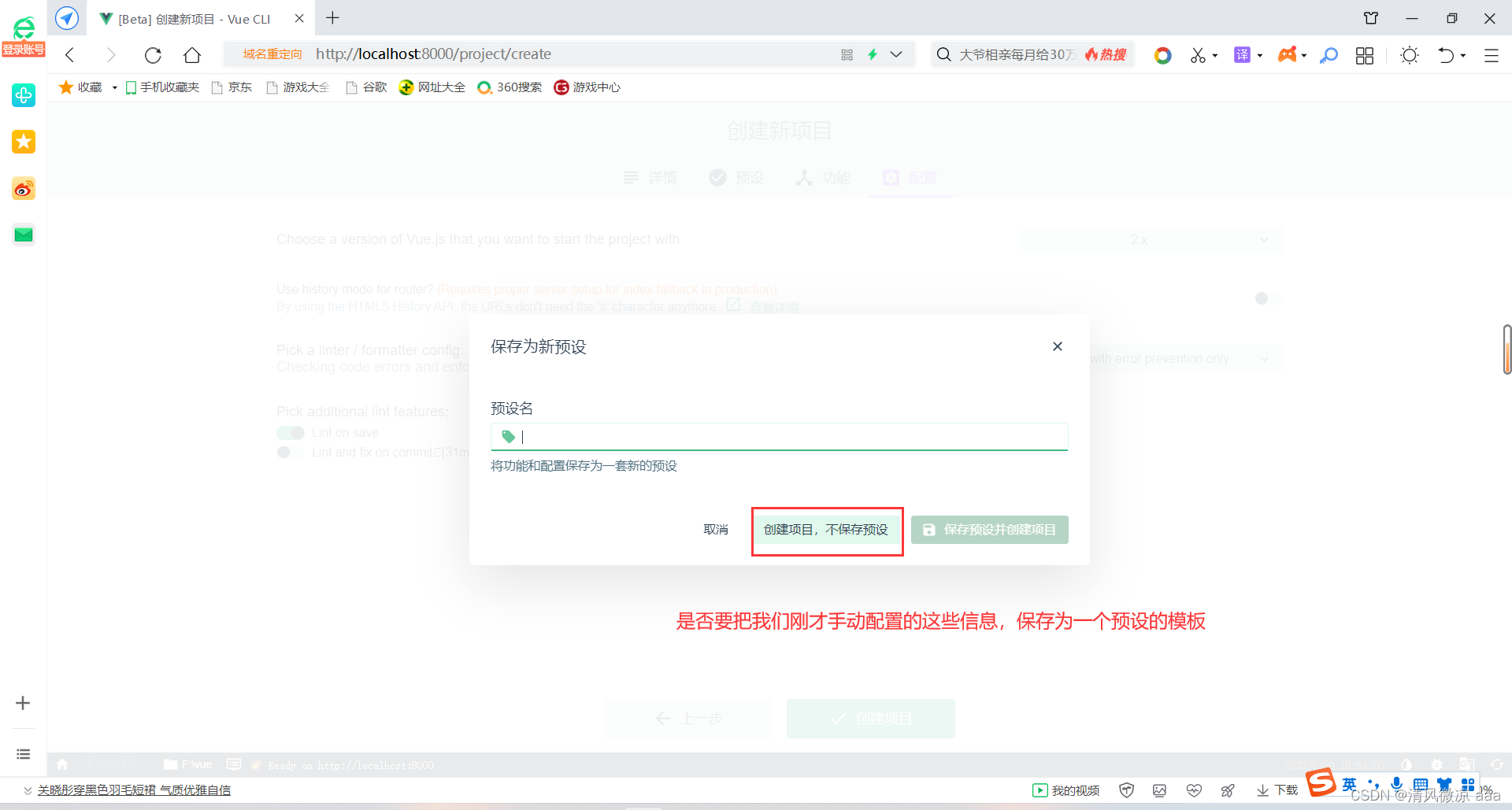
之后会在后台联网进行创建

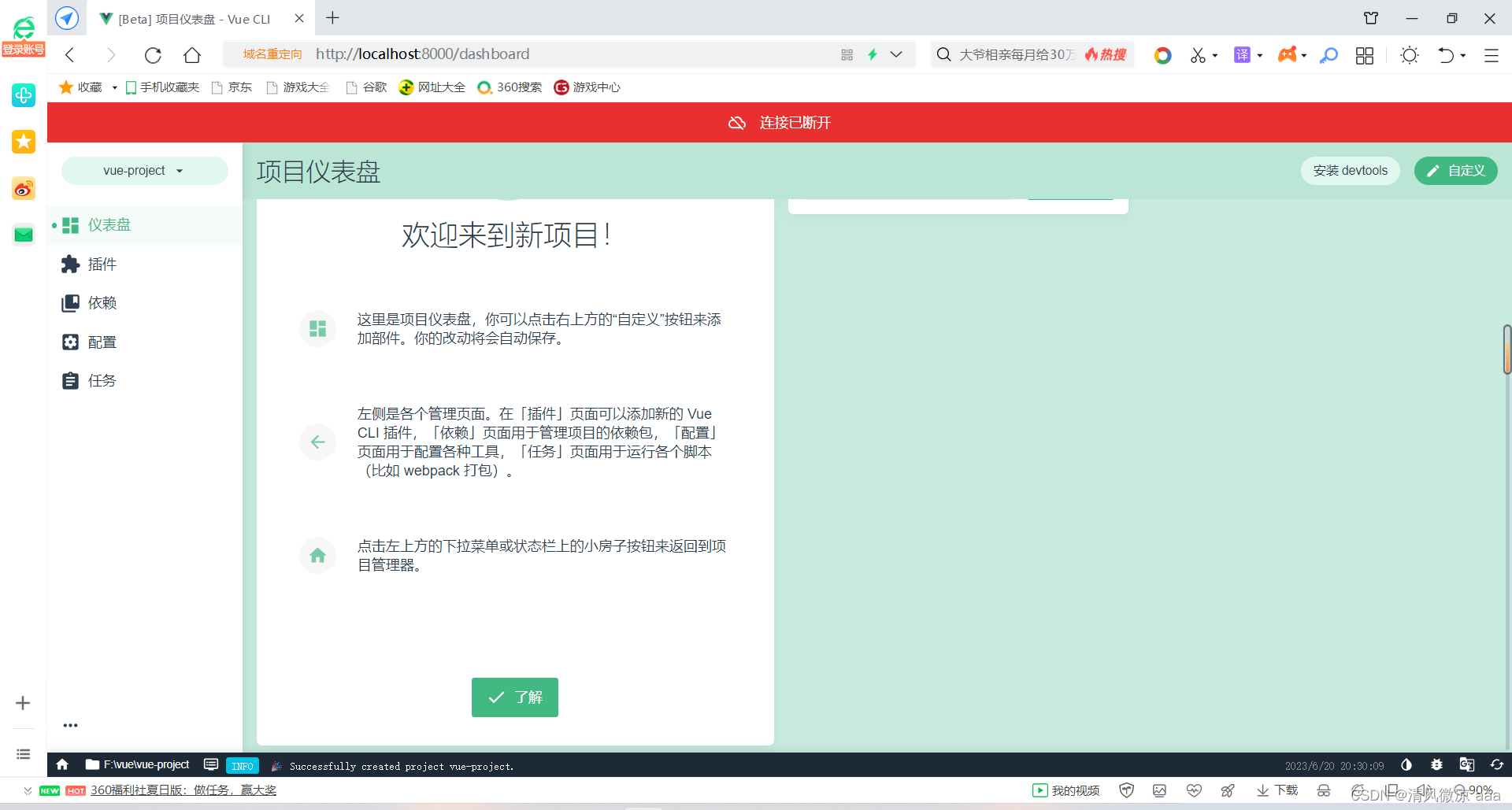
创建好后页面显示效果:此时这个页面和dos窗口就可以关闭了。

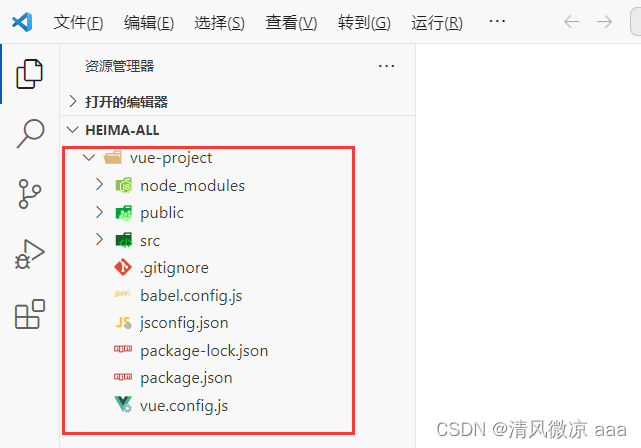
- 可以看到磁盘目录已经创建好vue项目了:


- 在F盘新创建一个文件夹,以管理员身份打开命令提示符窗口,在窗口中进入到这个新创建的文件夹目录。输入指令
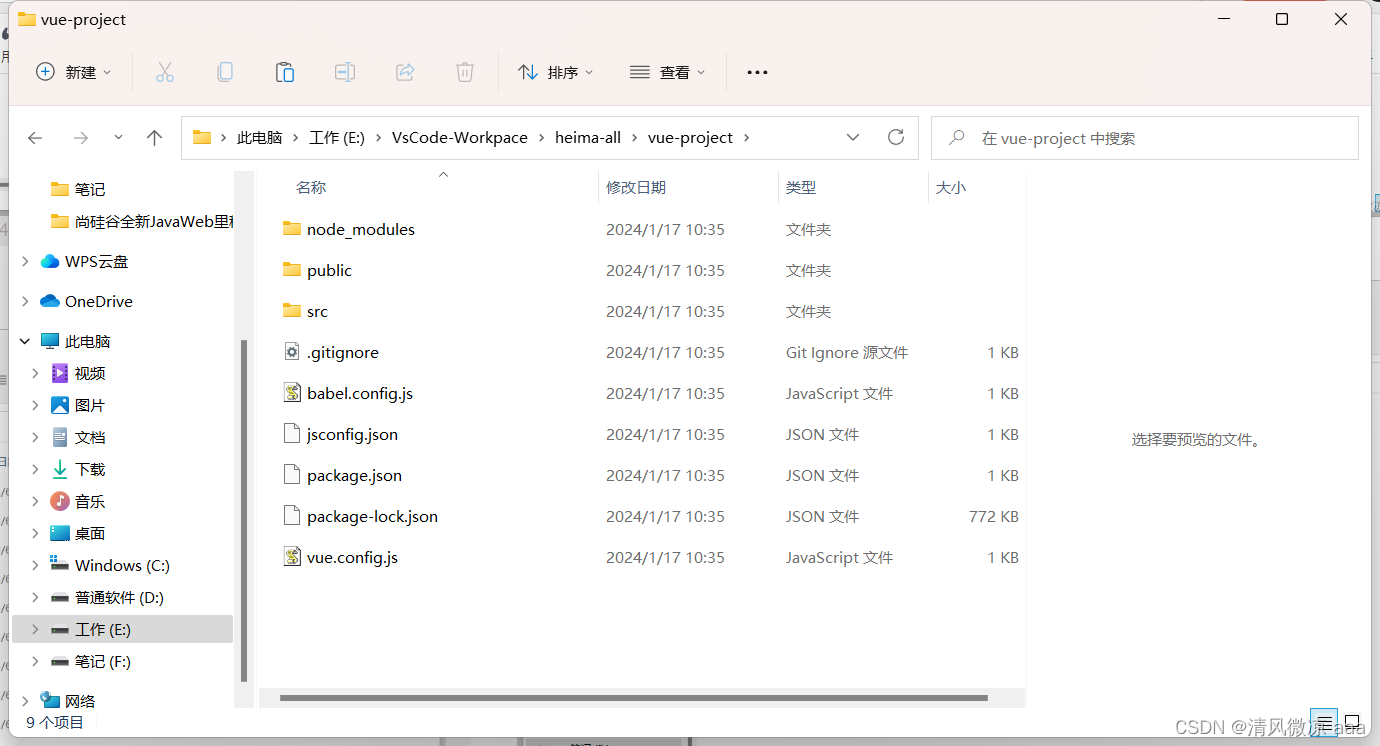
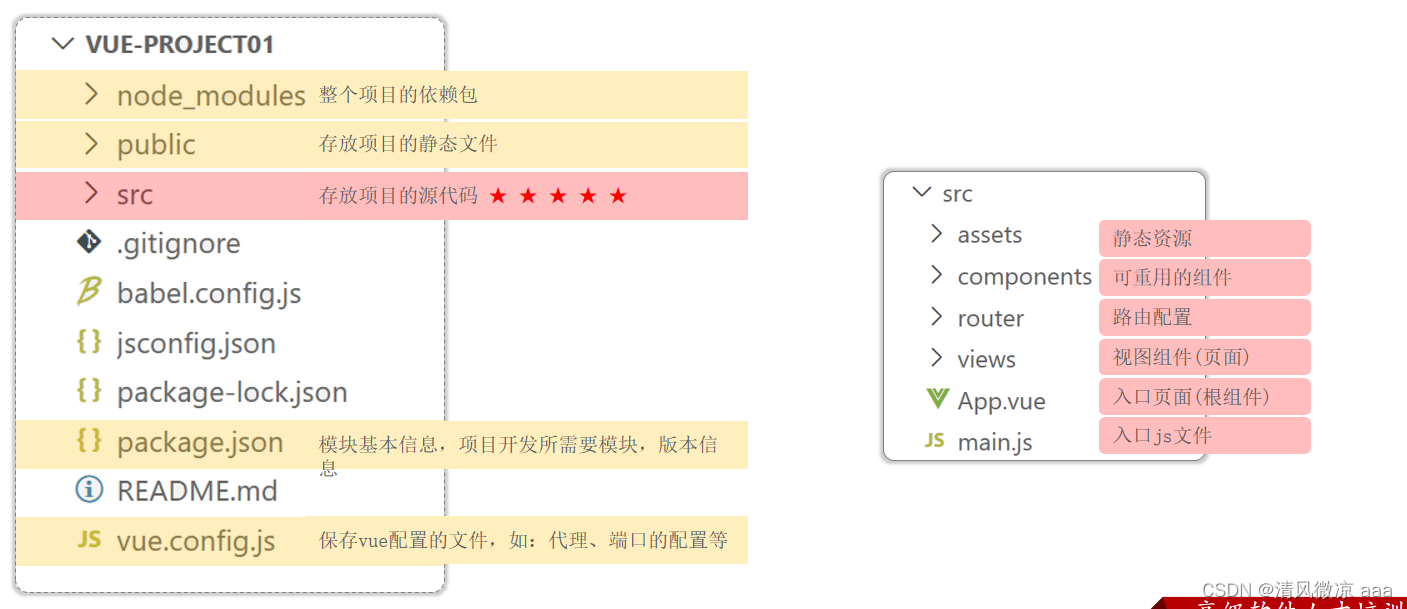
3.2、项目目录结构
- 基于Vue脚手架创建出来的工程,有标准的目录结构,如下:

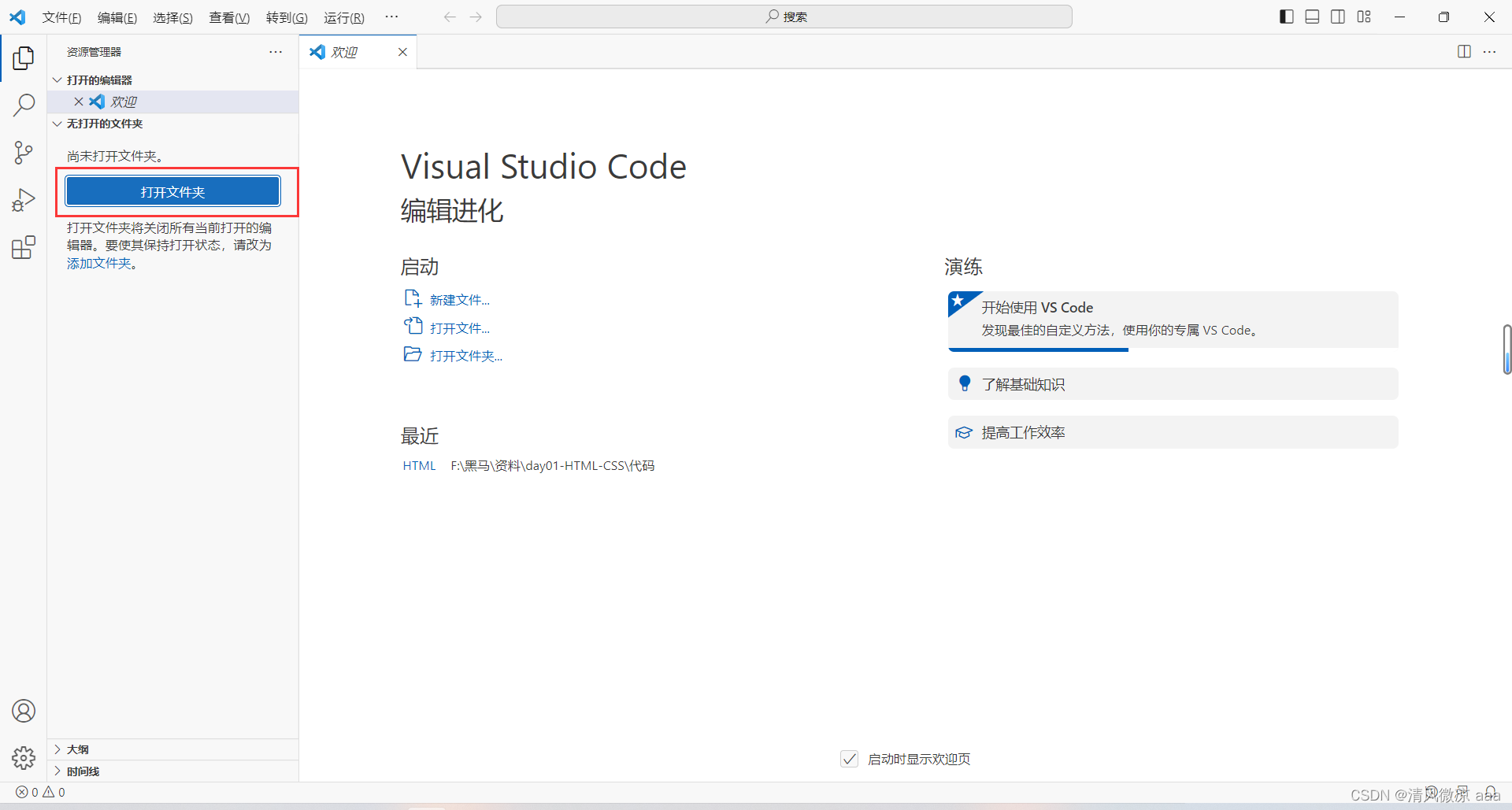
4、使用vscode打开vue项目
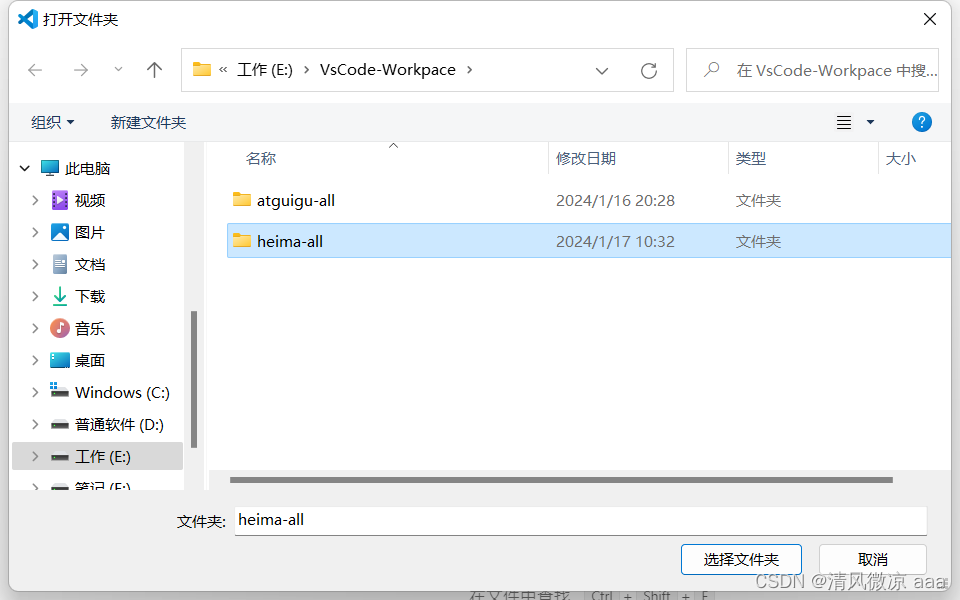
打开vue项目所在的文件夹



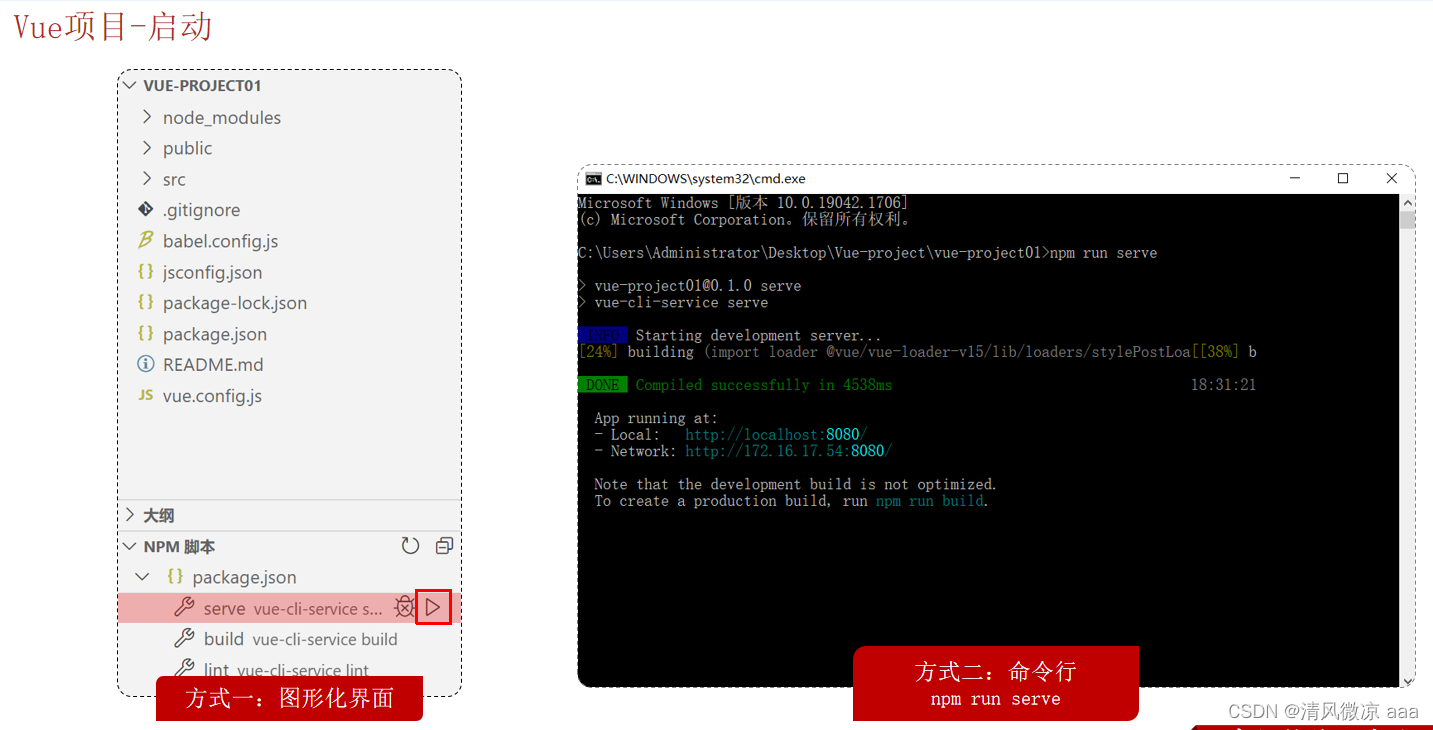
5、运行vue项目
-
2种方式:
- 图形化界面
- 命令行

-
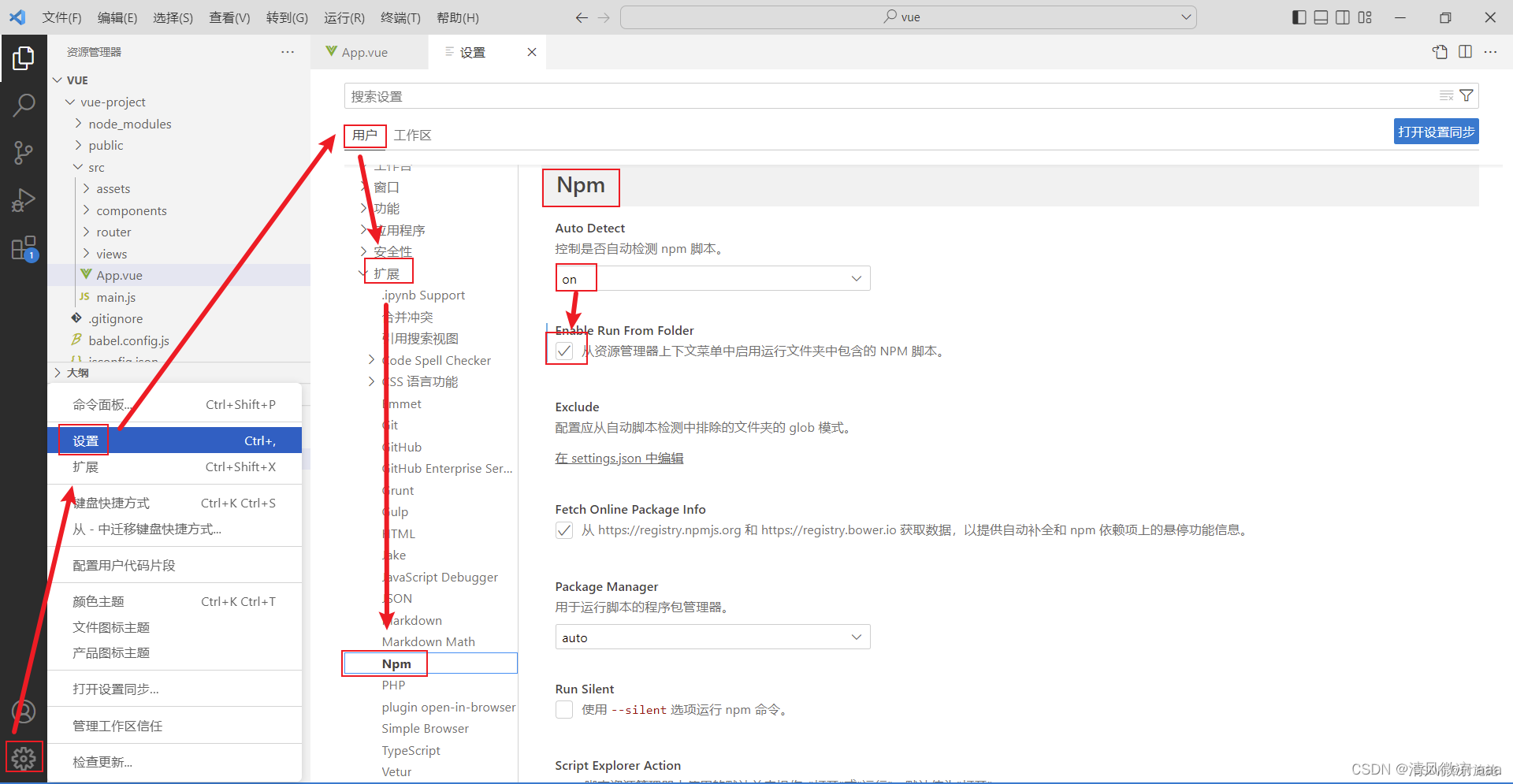
说明:图形化界面方式需要使用npm脚本运行vue项目,所以要先打开npm脚本工具栏。

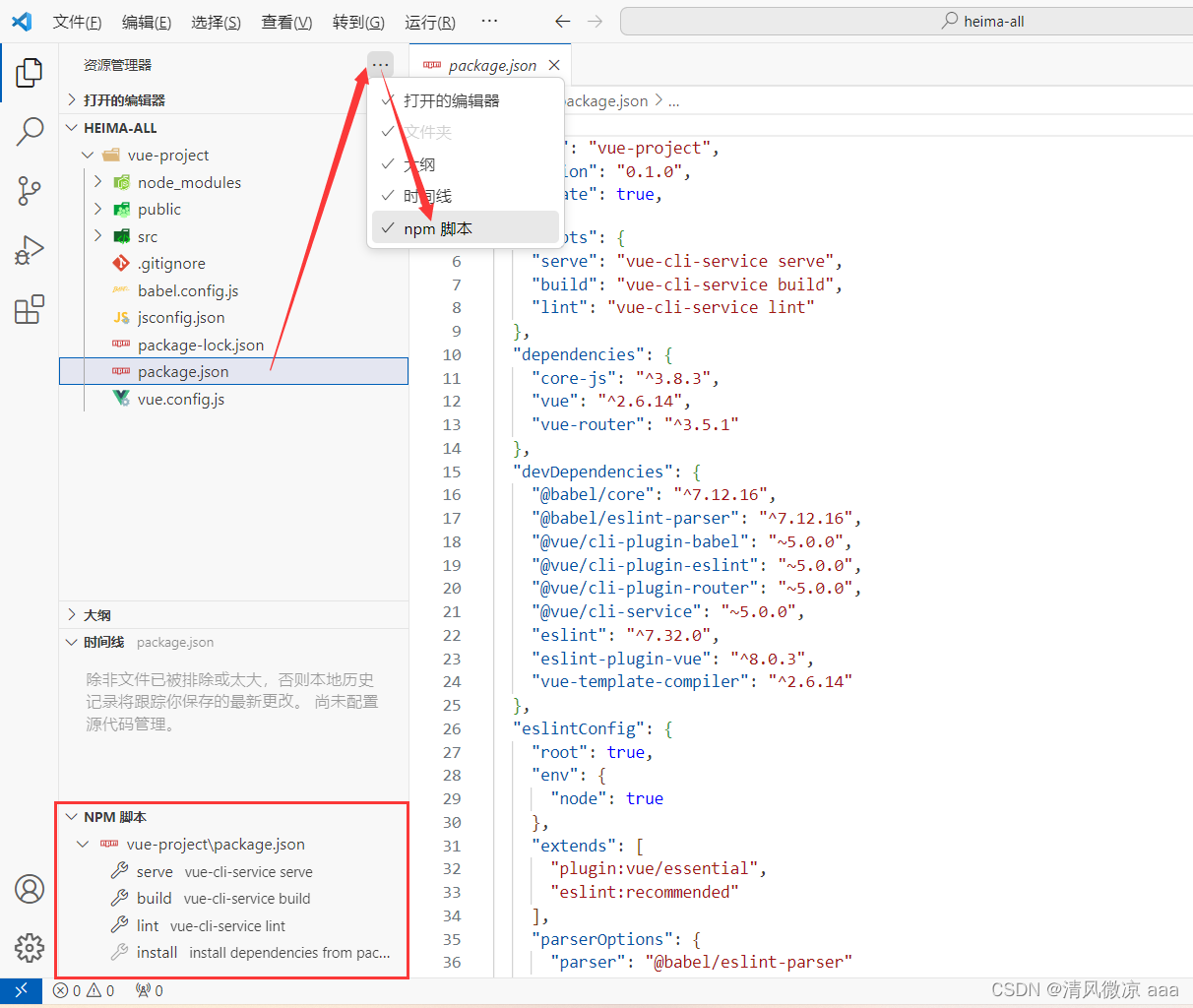
重启VS Code,并且双击打开package.json文件,然后点击资源管理器处的3个小点,勾选npm脚本选项,如图所示

-
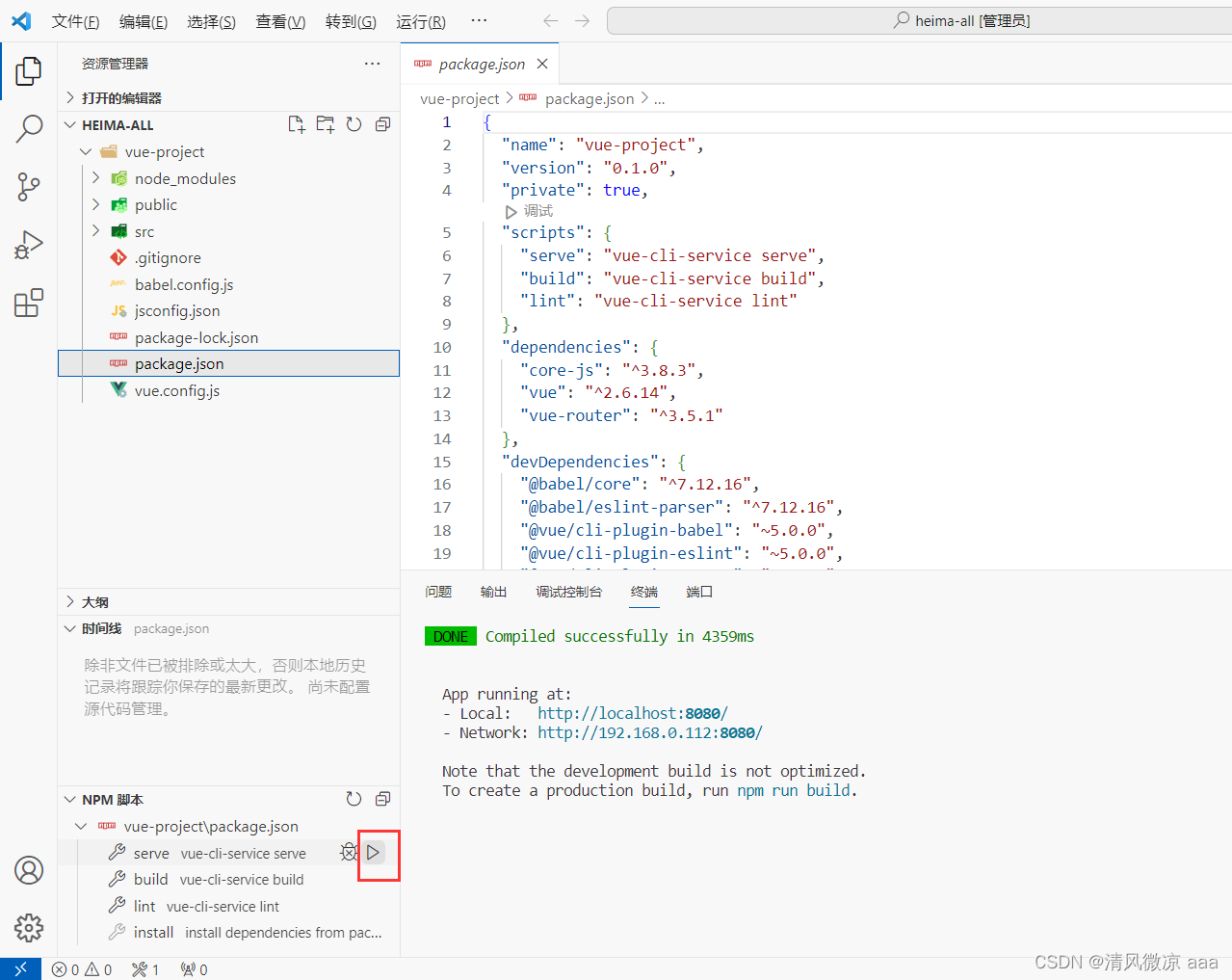
以图形化界面方式为例,运行当前案例的vue项目:
- 以管理员方式打开vscode,之后使用npm运行
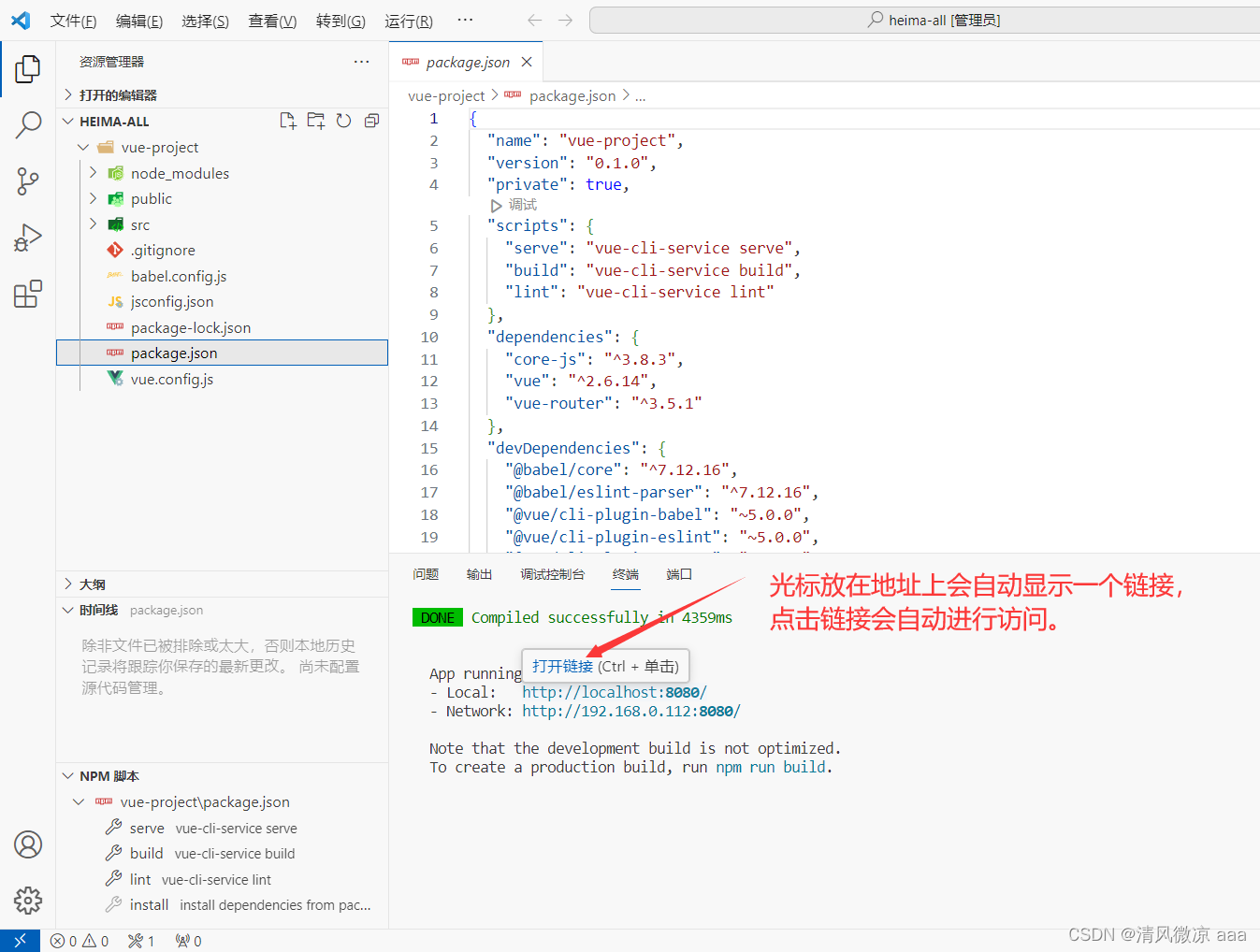
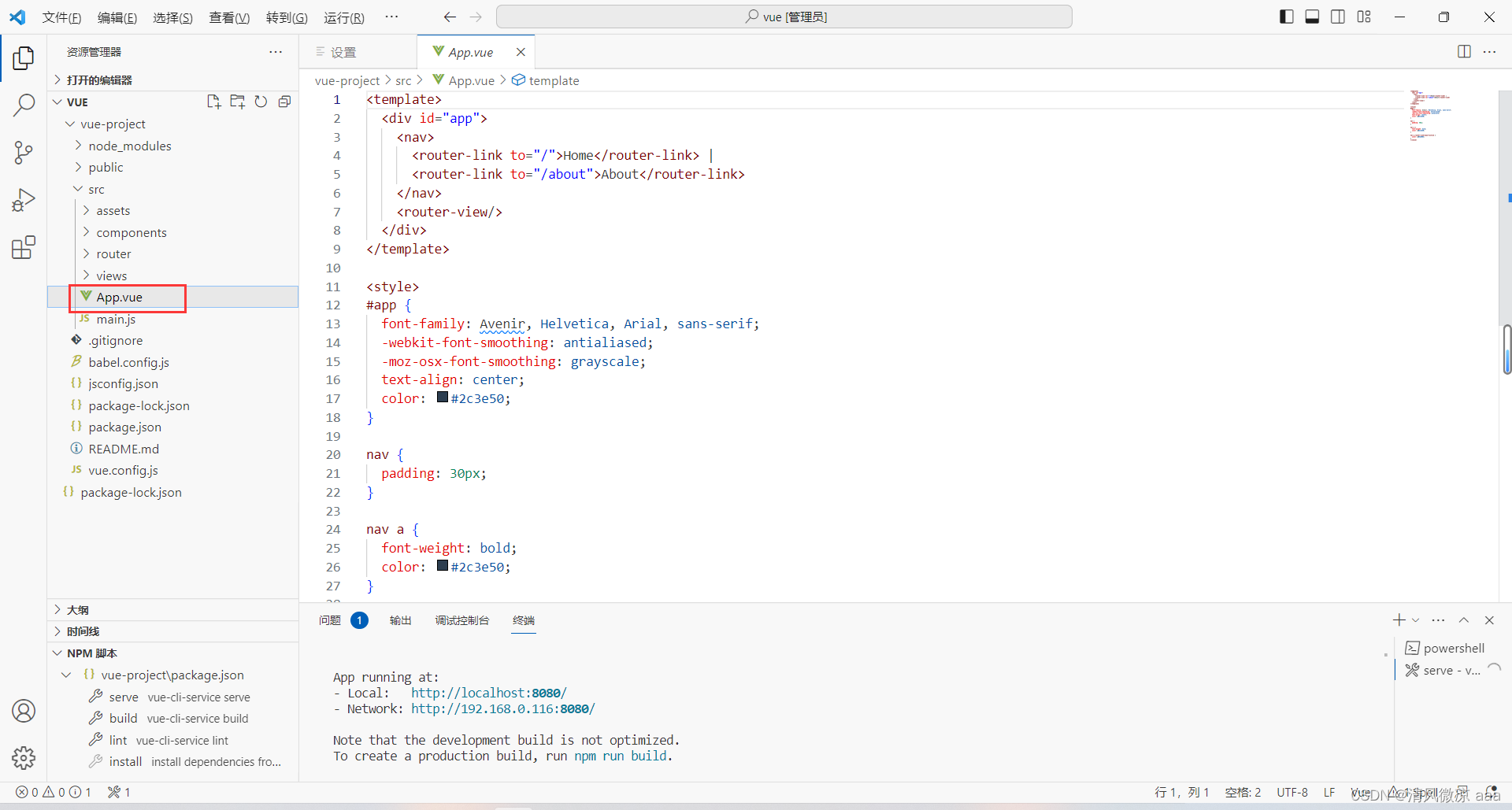
- vue项目构建完毕后它会自动启动一个服务,运行在8080端口号上,所以可以通过此链接访问当前项目。



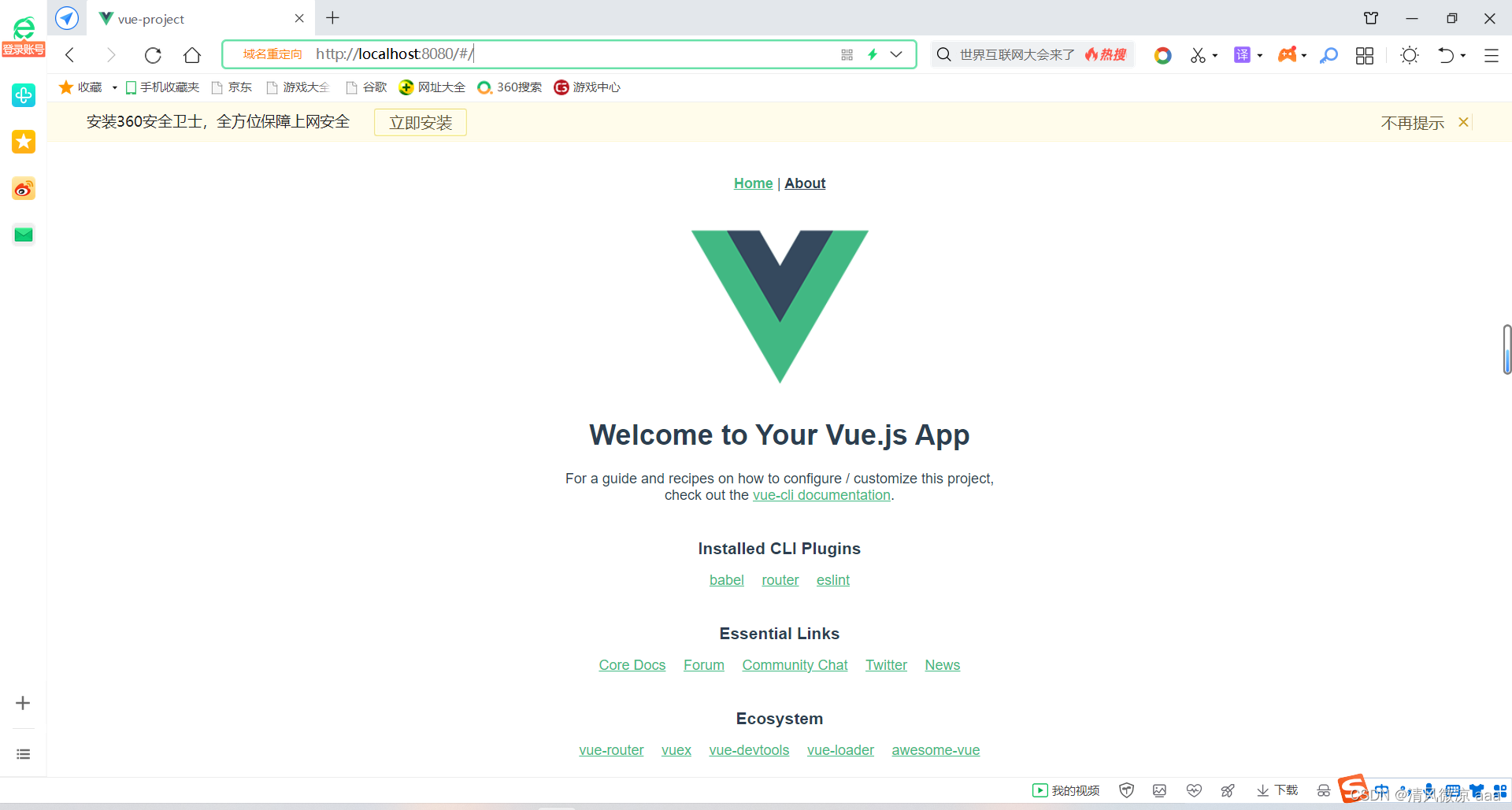
- 这个页面是vue项目中自动提供的根组件App.vue,这个组件指的就是一个页面。

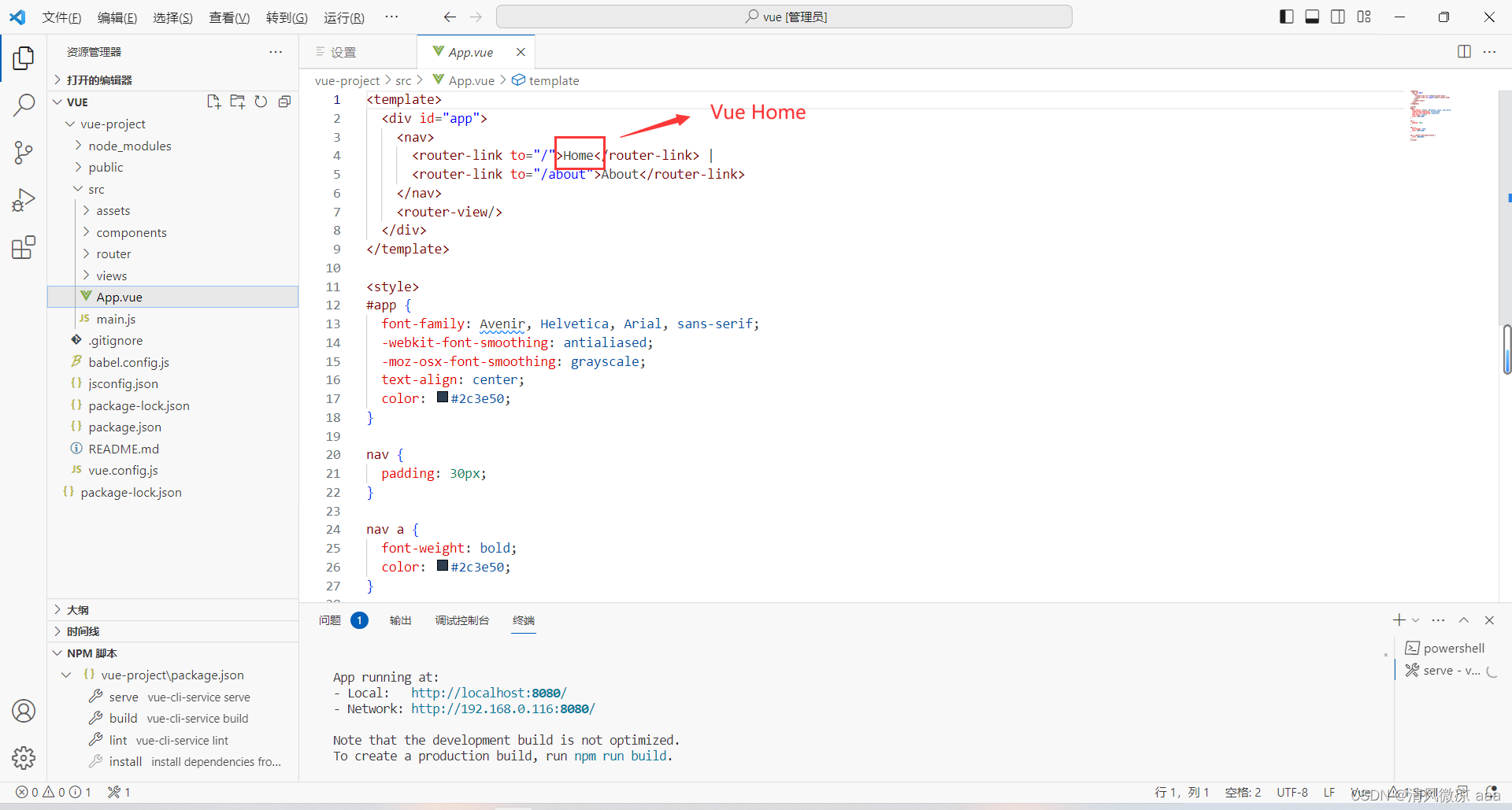
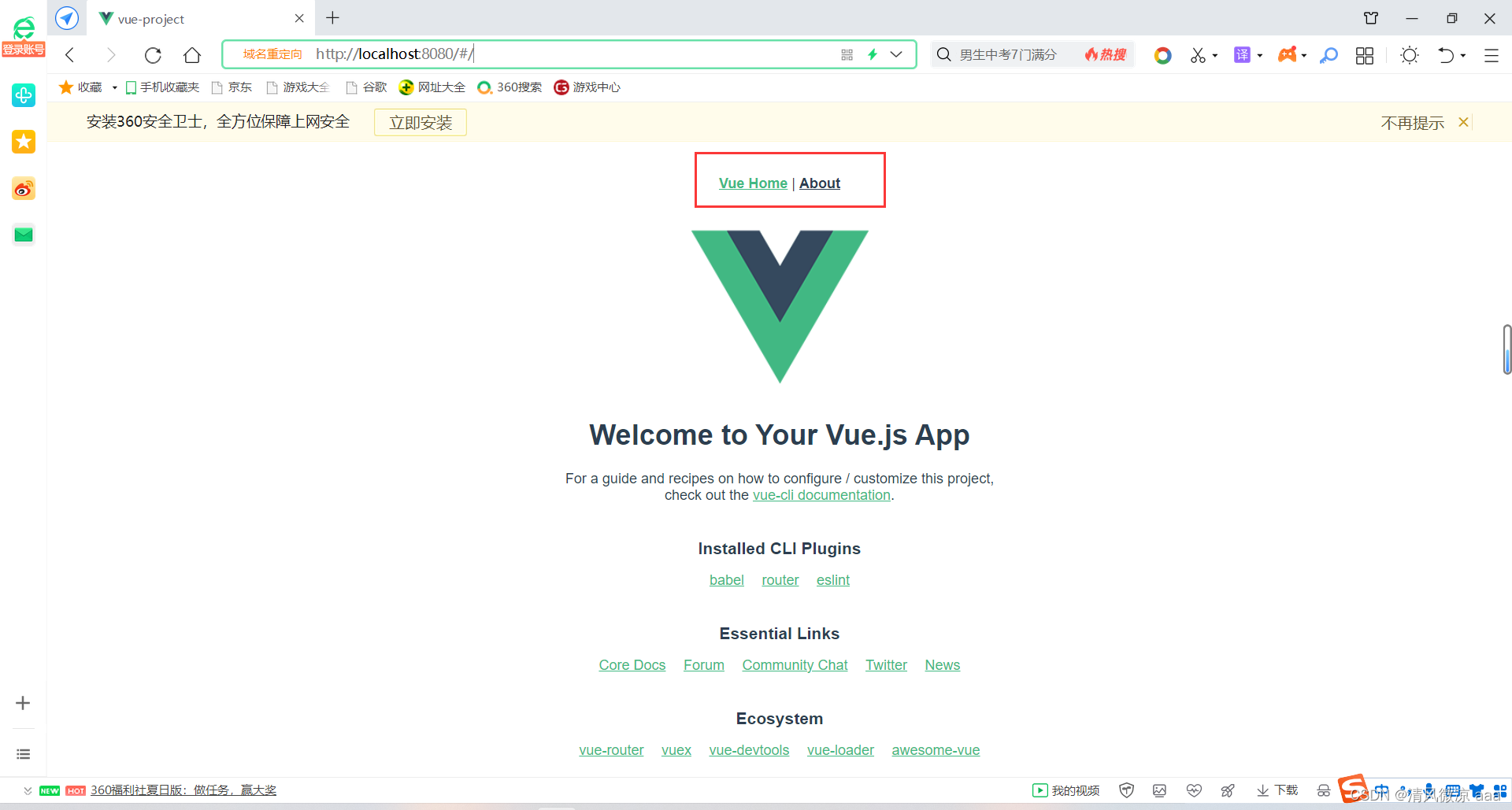
- 修改页面的文本:Home—>Vue Home,之后ctrl+s保存,发现没有重启项目,也没有刷新浏览器,页面仍然发生了变化,这就是vue项目提供的热部署功能。


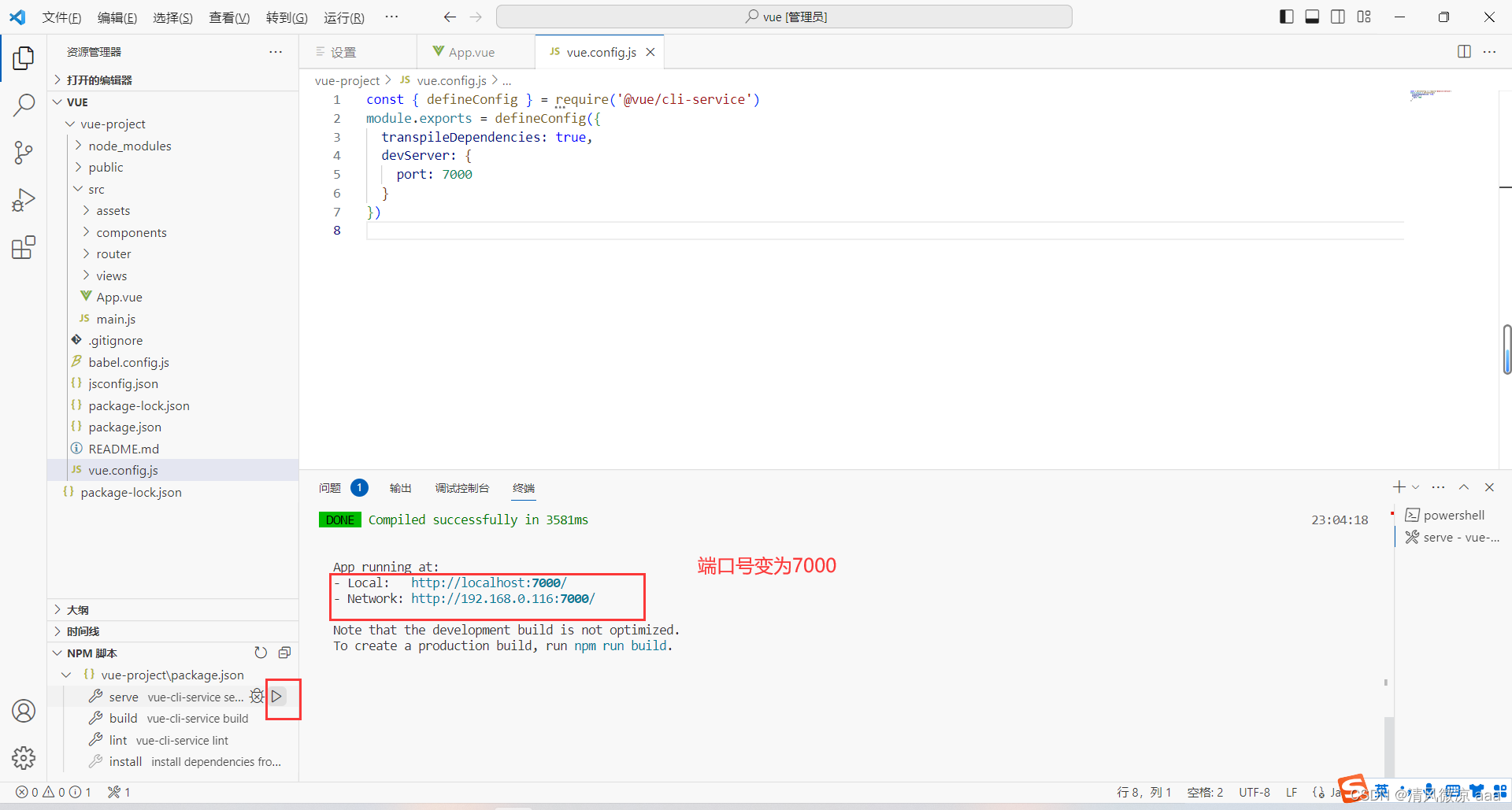
6、修改前端vue项目的端口号
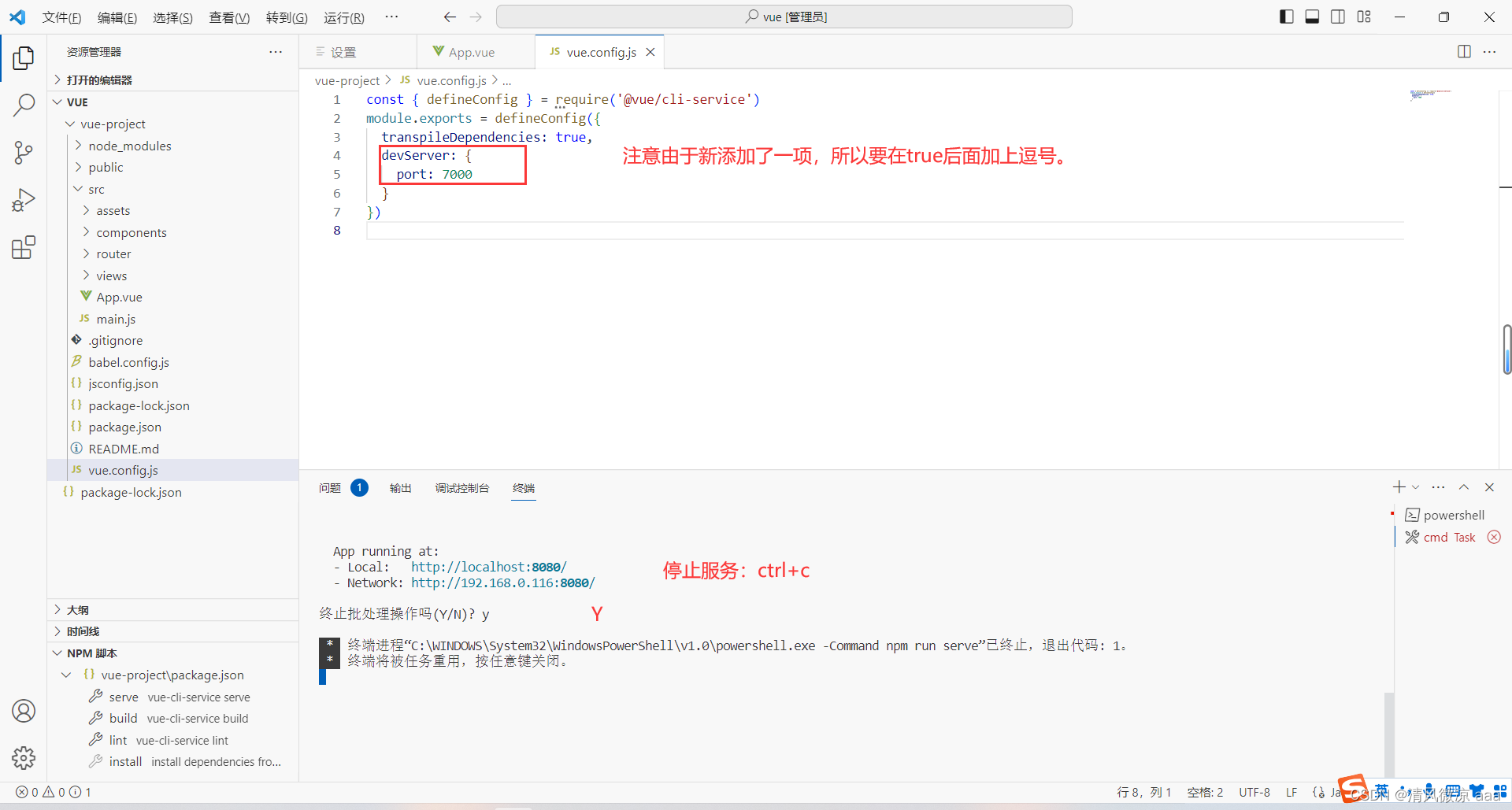
- 在vue的配置文件vue.config.js中进行修改,ctrl+s进行保存。
- 由于修改了端口号,所以在终端中停掉当前的服务,之后重新启动。

重新启动


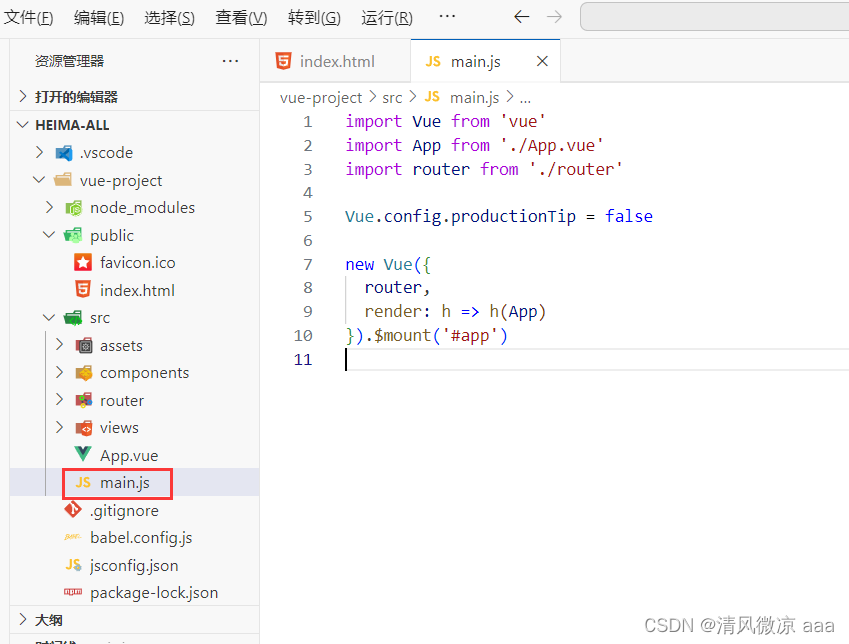
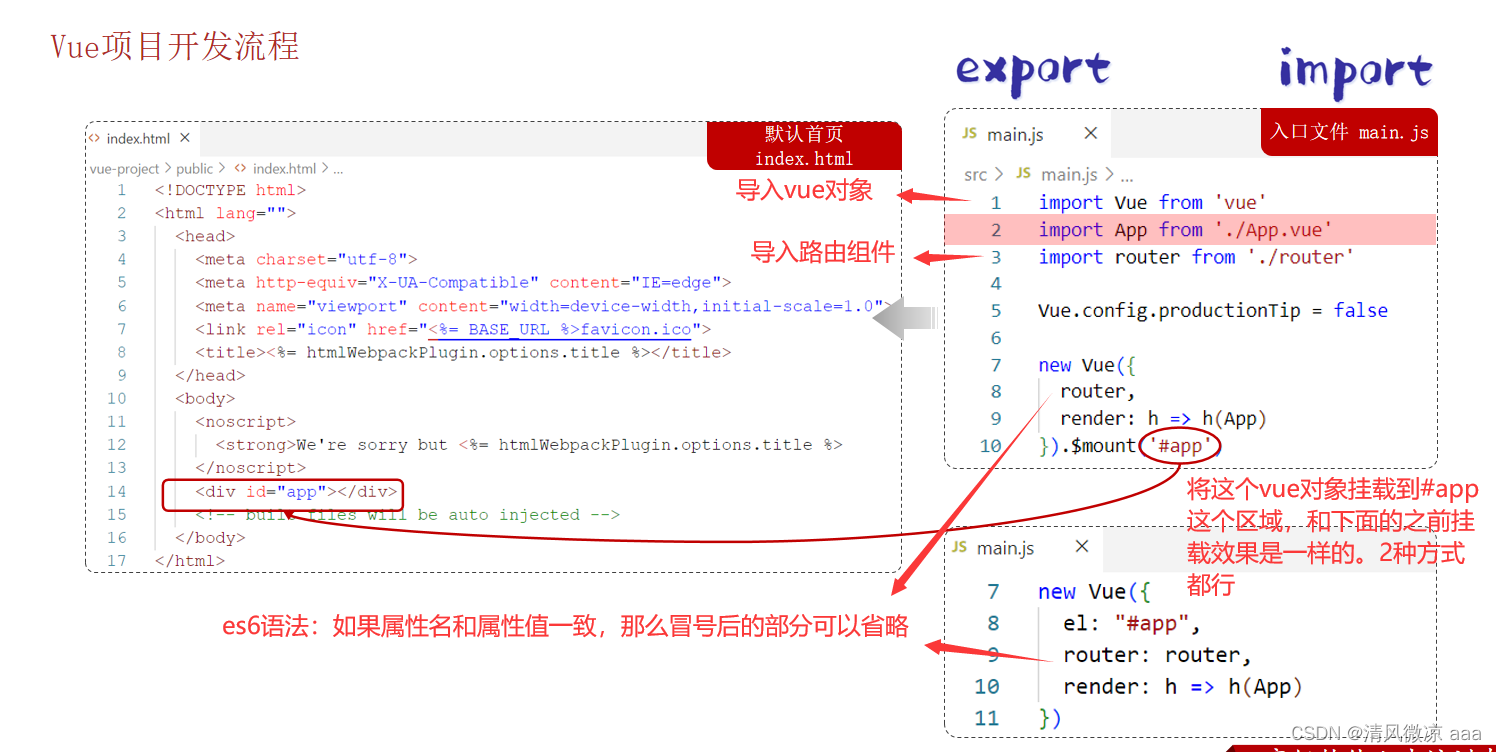
7、Vue项目开发流程(重点)
7.1、如何进行挂载
开发流程:
-
启动工程化的vue项目,访问到的页面其实就是vue项目项目默认提供的首页index.html(在public目录下)。


-
在index.html首页中(public目录下)它是默认引入了入口文件main.js(此文件是vue项目的入口js文件,在src目录下)

-
在入口文件main.js中又引入了很多的公共组件,import关键字引入模块,export关键字将对象或函数导出为模块。这样就可以通过export关键字来导出一个模块,然后在使用到的地方通过import这个关键字再将其导入进来。

-
import Vue from 'vue':导入vue对象并起名为Vue -
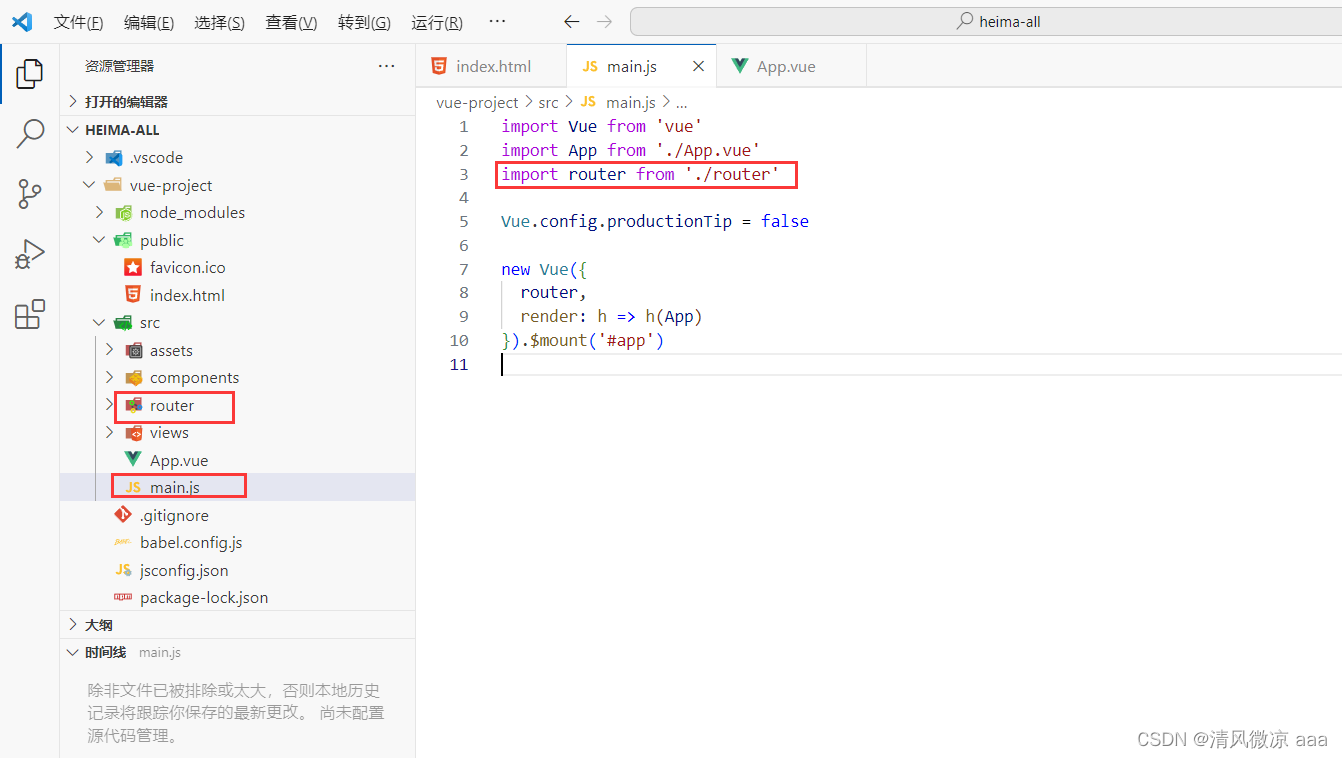
import router from './router':导入路由信息并起名为router ,详细在后面的小节讲解

-
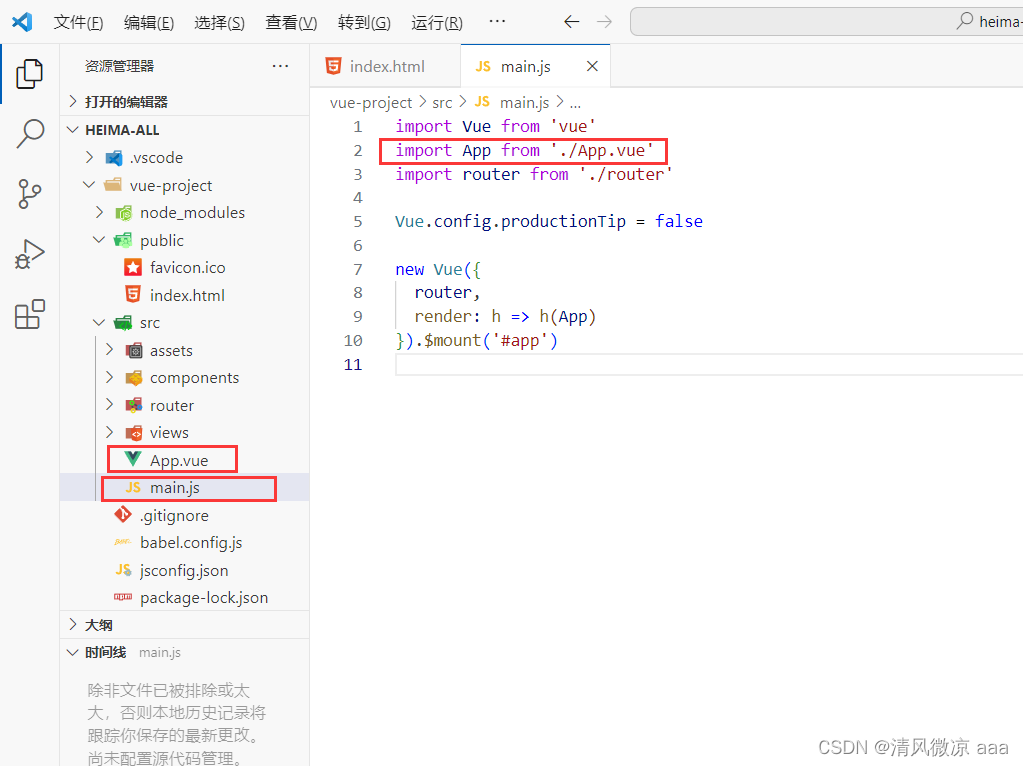
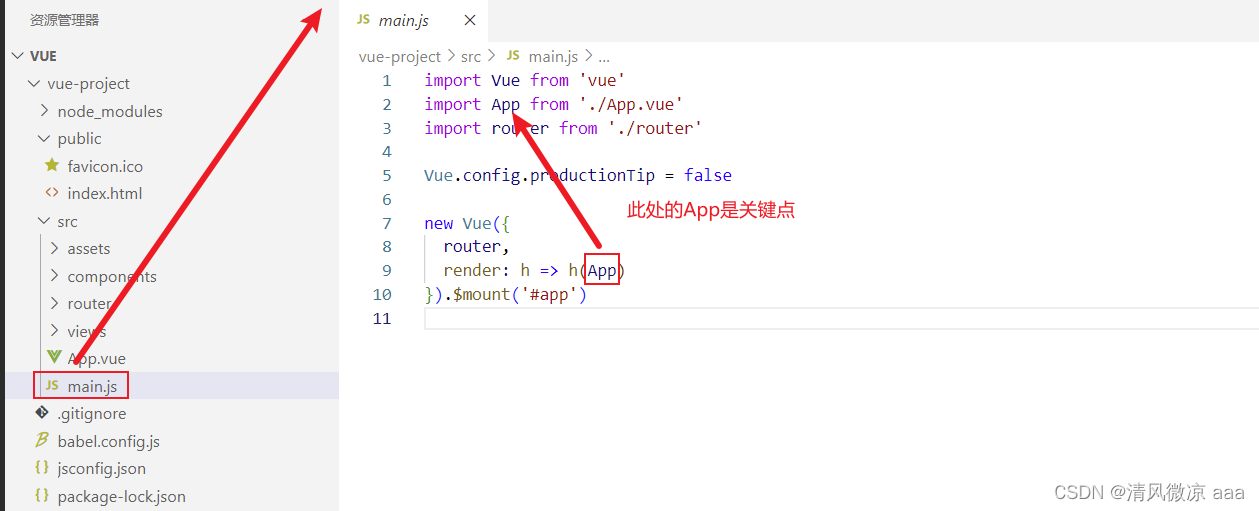
import App from './App.vue':表示导入当前目录下的App.vue这个组件,并且给它起个名字为App,之后就可以在这个main.js文件中使用这个App组件了。

-
new Vue(): 创建vue对象:
- router: 路由,详细在后面的小节讲解
- 之前js定义属性:
属性名:属性值(router: router ) - ES6语法:如果属性名和属性值一致,那么冒号后面的部分可以省略(router)
- 之前js定义属性:
- render: 它是一个函数,作用就是将我们上面导入进来的
App当中所定义的视图,创建出对应的虚拟dom元素,然后挂载到这个#app所对应的区域(主要使用视图的渲染的)。 - $mount(‘#app’):将vue对象创建的dom对象挂在到
id=app的这个标签区域中,作用和之前学习的vue对象的el属性一致。
- router: 路由,详细在后面的小节讲解
-
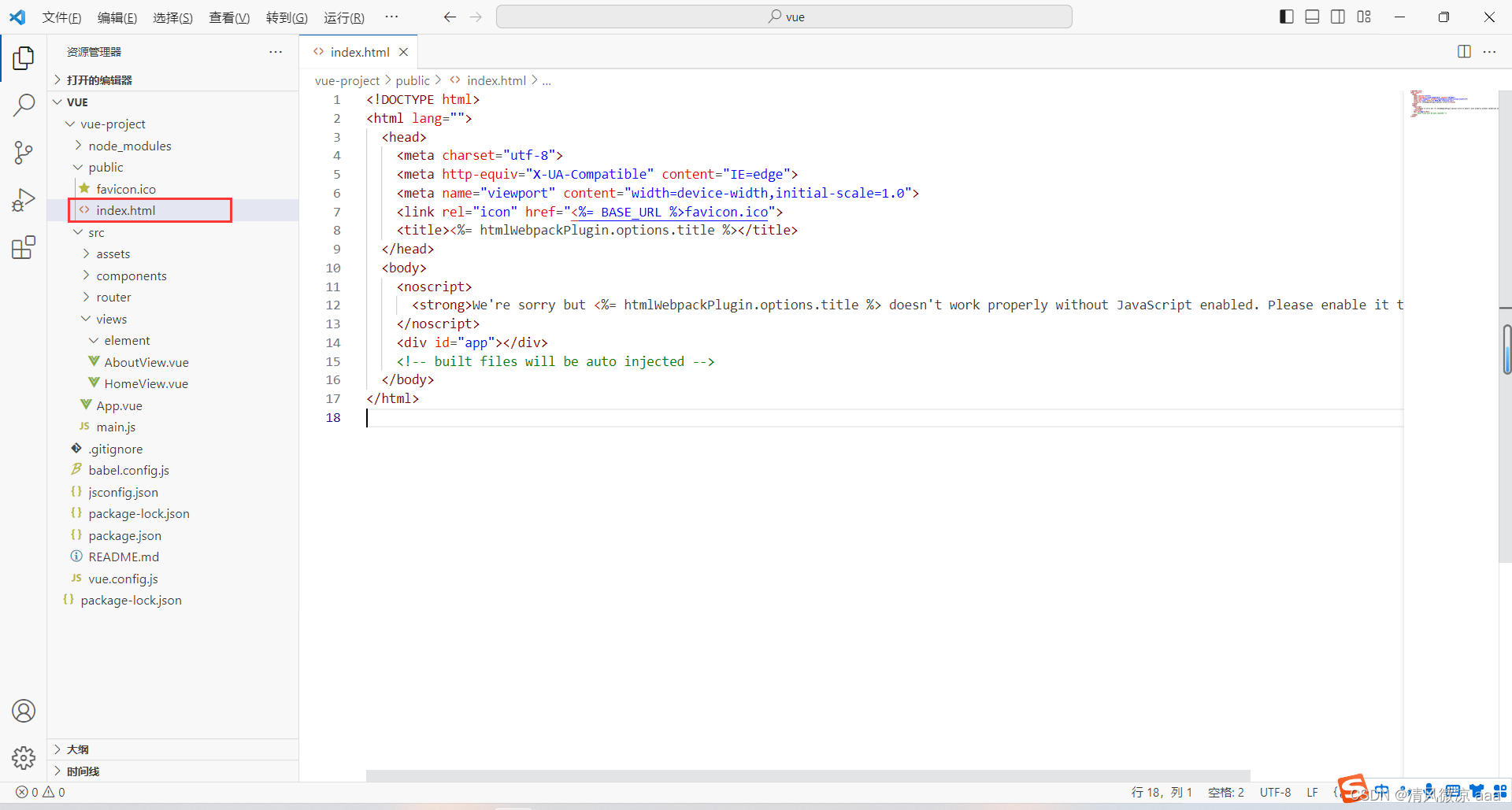
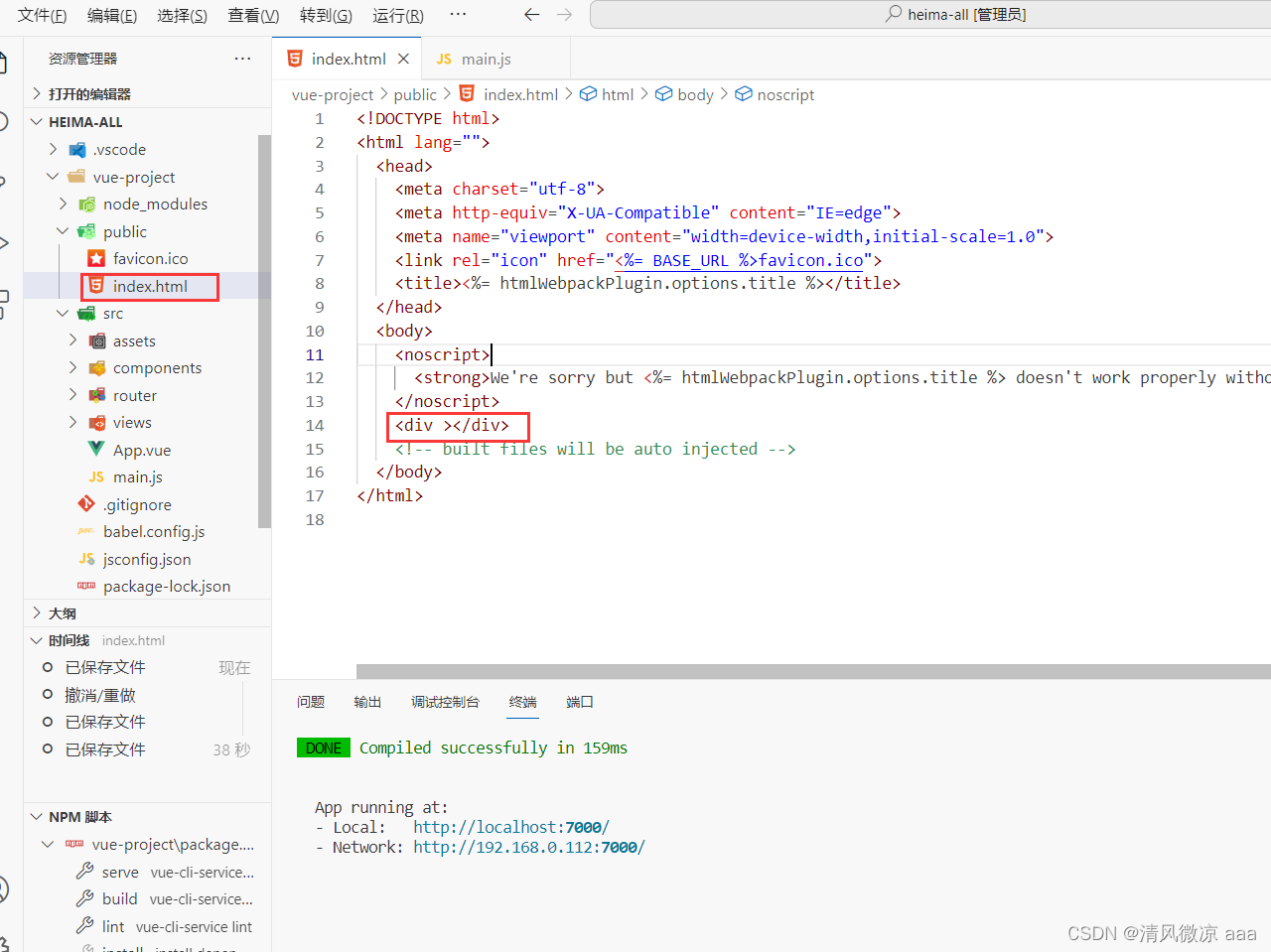
来到public/index.html中,我们删除div的id=app属性,打开浏览器,发现之前访问的首页一片空白,如下图所示,这样就证明了,我们main.js中通过代码确实挂在到了index.html的id=app的标签区域的。


7.2、如何进行视图渲染的
1)问题分析
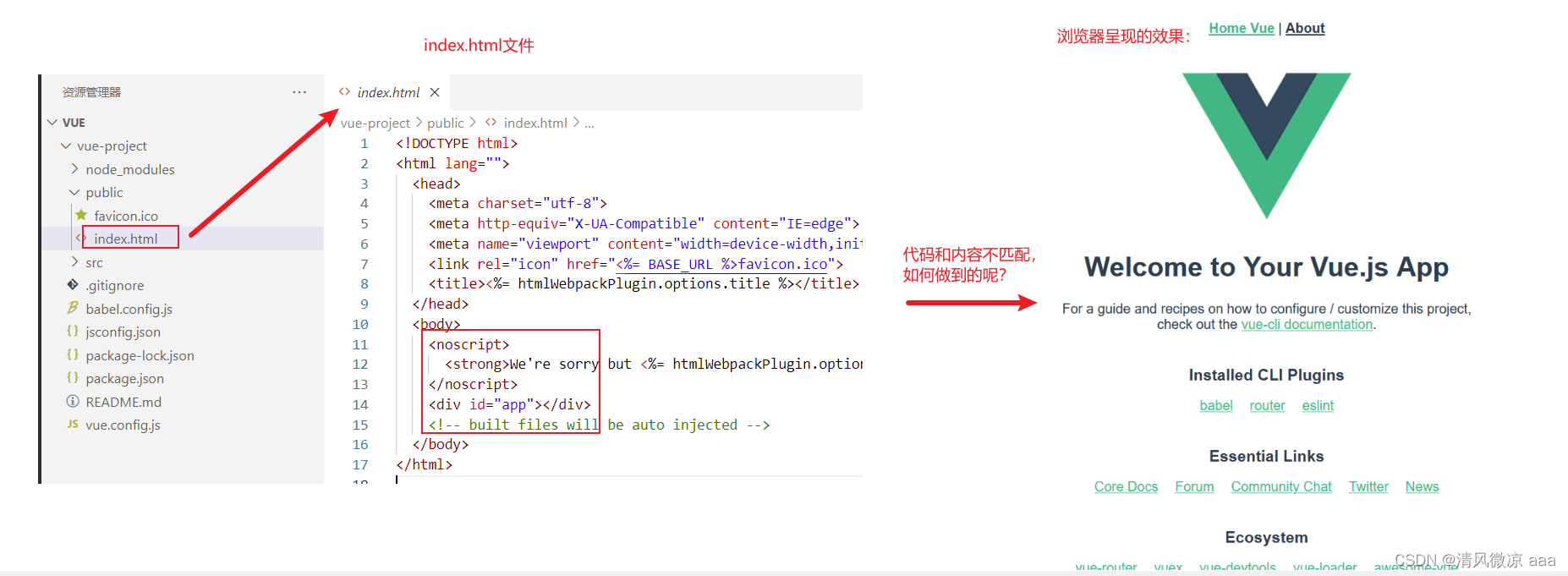
- 问题:那么我们访问的首页是index.html,但是我们找到public/index.html文件,打开之后发现,里面没有什么代码(只有一个空的div标签),但是能够呈现内容丰富的首页:如下图所示:

- 答:这就涉及到render中的App了,在创建vue对象的时候,通过render函数创建了对应的虚拟Dom元素,这部分Dom元素是在App.vue这个根组件中定义的。

2)App.vue根组件介绍:
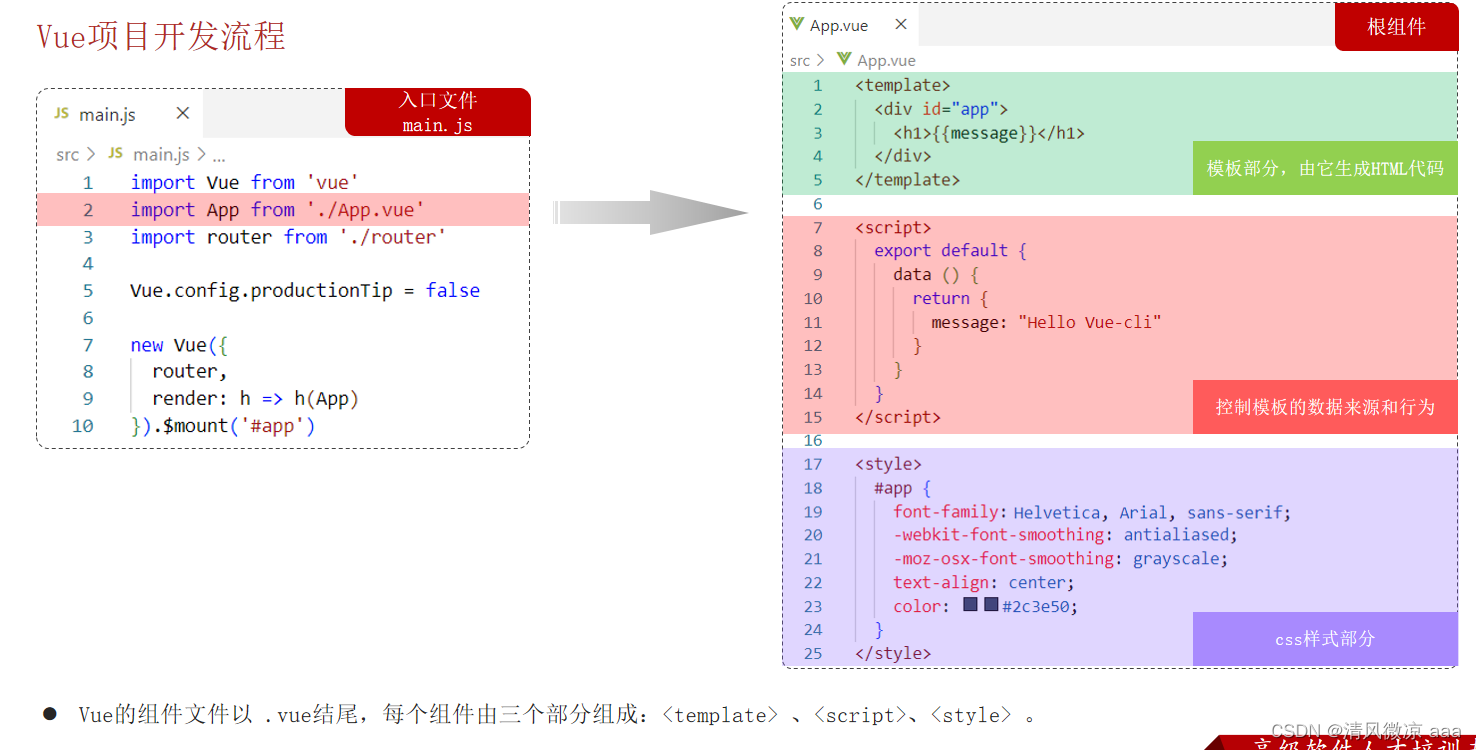
- 在vue项目中会看到很多以.vue为结尾的文件,这样的文件被叫做组件文件,每个组件文件都由三部分组成。

- template:模板部分,主要是
HTML代码,用来展示页面主体结构的 - script:
js代码区域,主要是通过js代码来控制模板的数据来源和行为的- 模版中的数据来源:比如这个message,那在下面的数据模型当中就需要定义这样一个message。
- 如果在上面的模版当中调用了vue当中的一个函数,那就需要再下面这一块当中定义vue当中的一个函数。
- style:
css样式部分,主要通过css样式控制模板的页面效果得
- template:模板部分,主要是
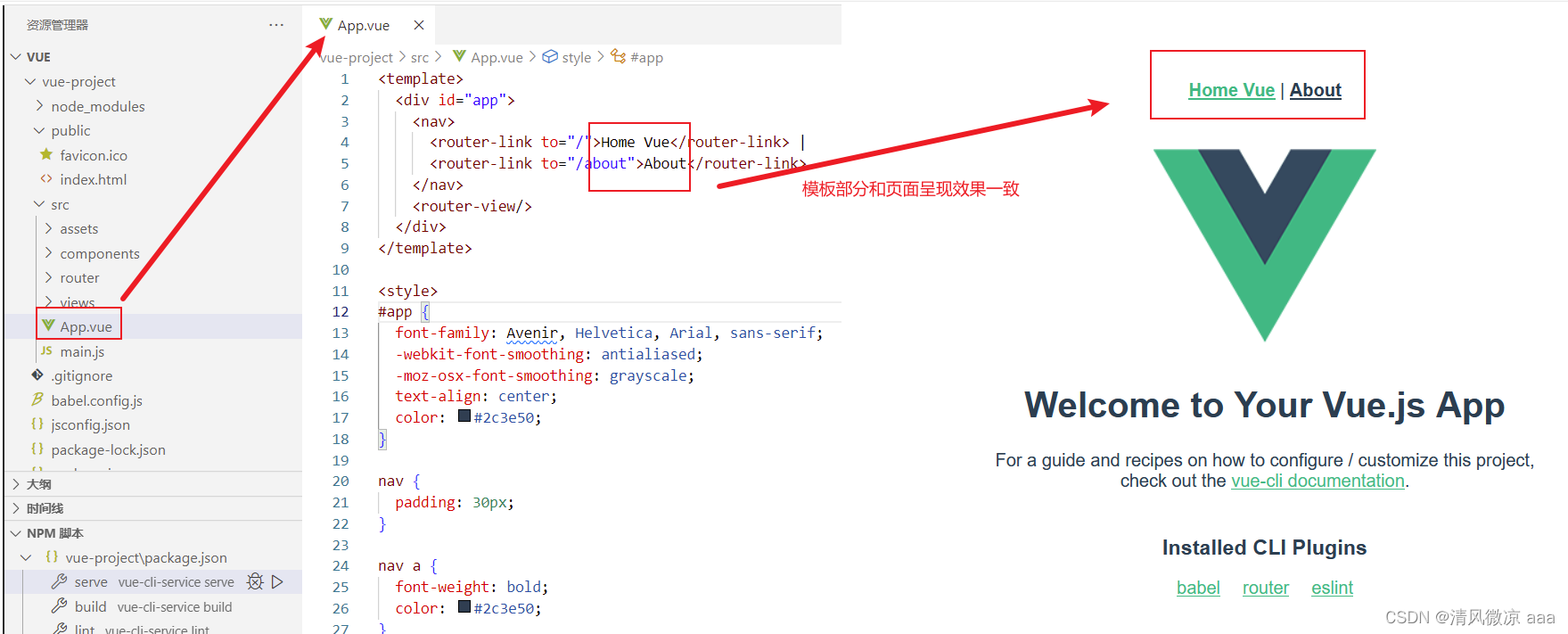
此时我们可以打开App.vue,观察App.vue的代码,其中可以发现,App.vue组件的template部分内容,和我们浏览器访问的首页内容是一致的,如下图所示:

3)案例测试:改造App.vue组件
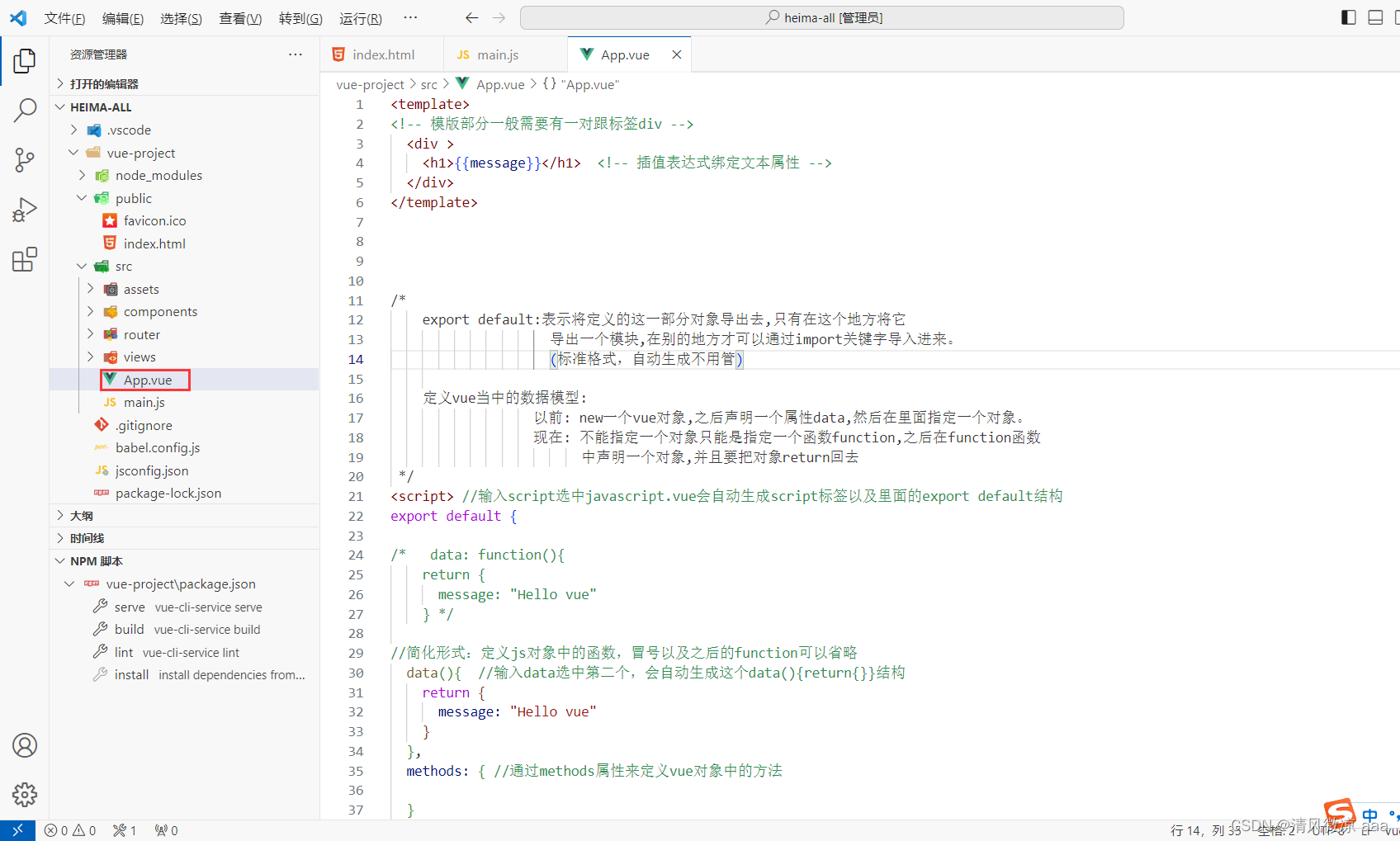
接下来我们可以简化模板部分内容,添加script部分的数据模型,删除css样式,完整代码如下:

<template>
<!-- 模版部分一般需要有一对跟标签div --><div ><h1>{{message}}</h1> <!-- 插值表达式绑定文本属性 --></div>
</template><!--export default:表示将定义的这一部分对象导出去,只有在这个地方将它导出一个模块,在别的地方才可以通过import关键字导入进来。(标准格式,自动生成不用管)定义vue当中的数据模型:以前: new一个vue对象,之后声明一个属性data,然后在里面指定一个对象。现在: 不能指定一个对象只能是指定一个函数function,之后在function函数中声明一个对象,并且要把对象return回去
-->
<script> //输入script选中javascript.vue会自动生成script标签以及里面的export default结构
export default { /* data: function(){return {message: "Hello vue"} *///简化形式:定义js对象中的函数,冒号以及之后的function可以省略data(){ //输入data选中第二个,会自动生成这个data(){return{}}结构return {message: "Hello vue"}},methods: { //通过methods属性来定义vue对象中的方法}}
</script><style></style>使用管理员方式打开vscode,并运行,发现数据模型的数据已经被改变了

- 说明:vue项目的开发,其实很少操作main.js入口文件和首页index.heml,主要操作的就是一些组件文件(.vue结尾的文件)。
第五节 Vue组件库Element
1、什么是Element
-
Element:是饿了么团队研发的,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端
组件库。 -
组件:组成网页的部件,例如 超链接、按钮、图片、表格、表单、分页条等等。
-
官网:
https://element.eleme.cn/#/zh-CNListener -
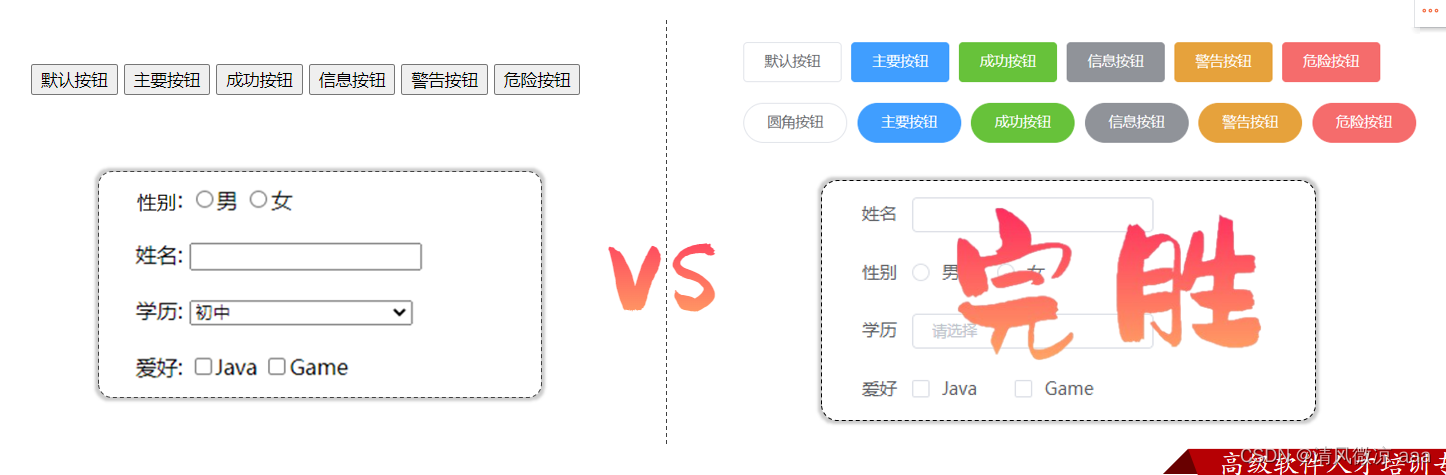
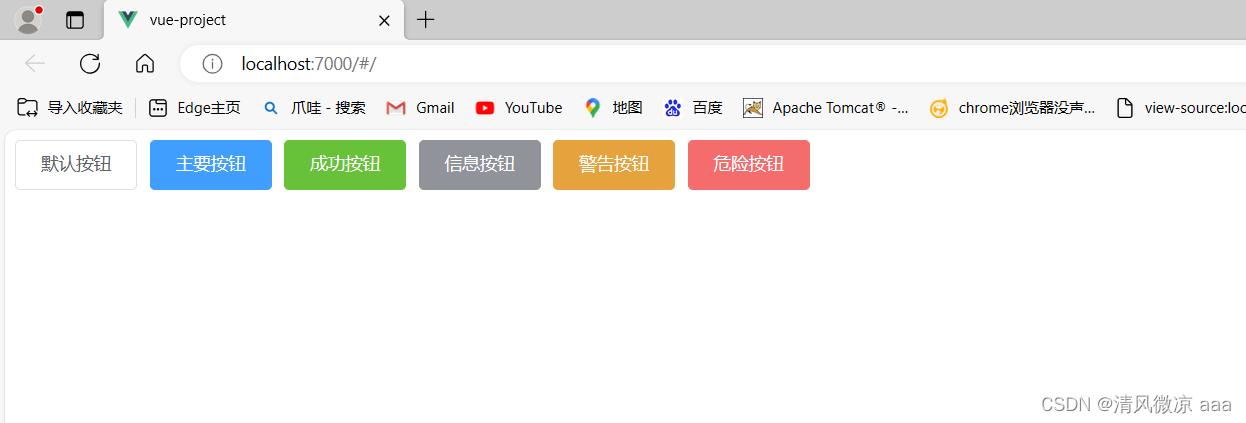
为什么要学Element,通过下图的原始html标签所构建的网页和Element提供的各个的网页组件构建的网页效果对比,可以看出右边的完胜。

-
ElementUI的学习方式和我们之前的学习方式不太一样,对于ElementUI,我们作为一个后台开发者,只需要学会如何从ElementUI的官网拷贝组件到我们自己的页面中,并且做一些修改即可。我们主要学习的是ElementUI中提供的常用组件,至于其他组件同学们可以通过我们这几个组件的学习掌握到ElementUI的学习技巧,然后课后自行学习。
2、快速入门(Button按钮)
2.1、步骤说明
-
安装ElementUI组件库 (在当前工程的目录下),在命令行执行指令:

-
引入ElementUI组件库

-
访问官网,复制组件代码,调整

2.2、案例演示
1)步骤1:安装ElementUI组件库
安装ElementUI组件库 (在当前工程的目录下)
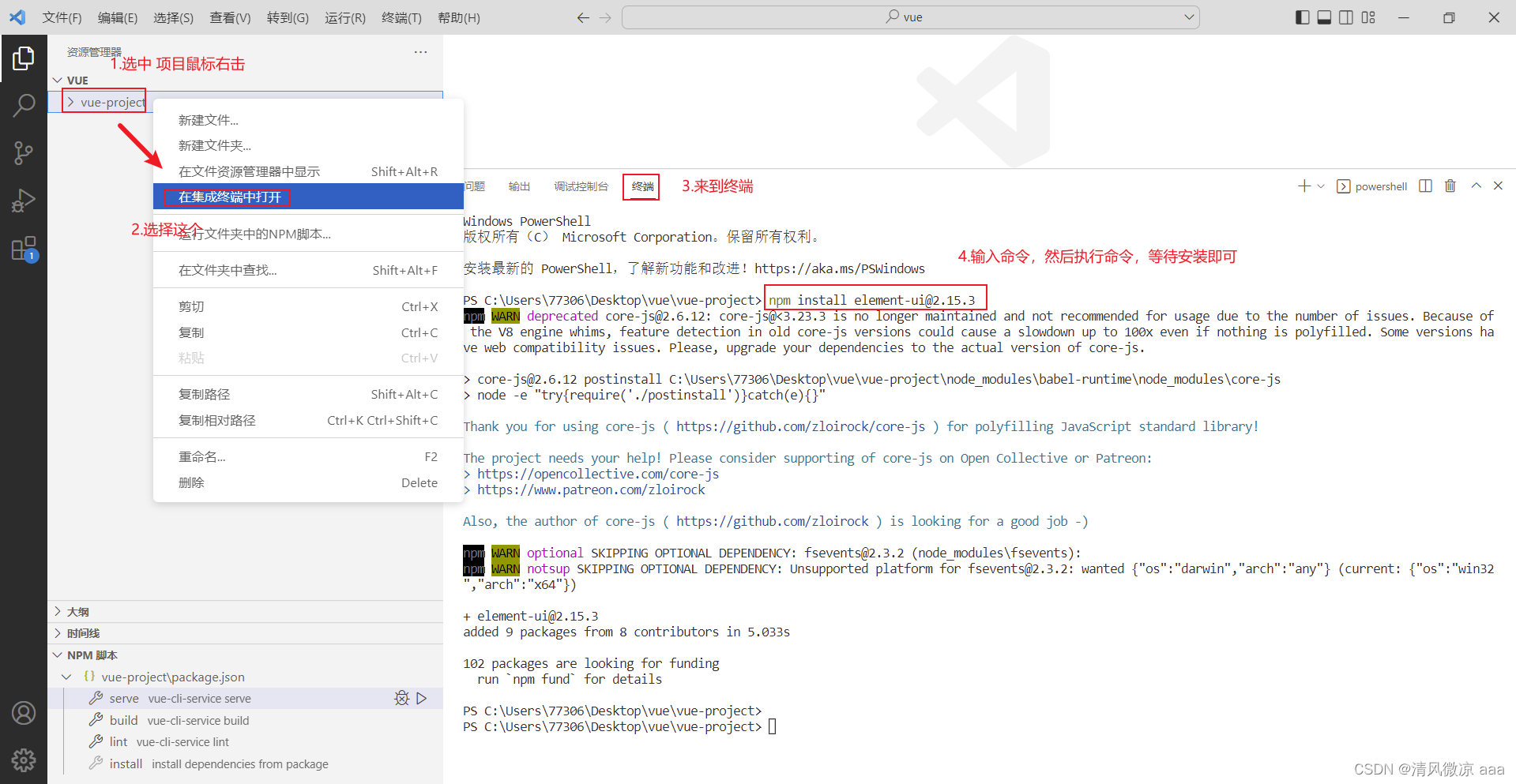
打开VS Code,停止之前的项目,然后在命令行输入如下命令:
npm install element-ui@2.15.3
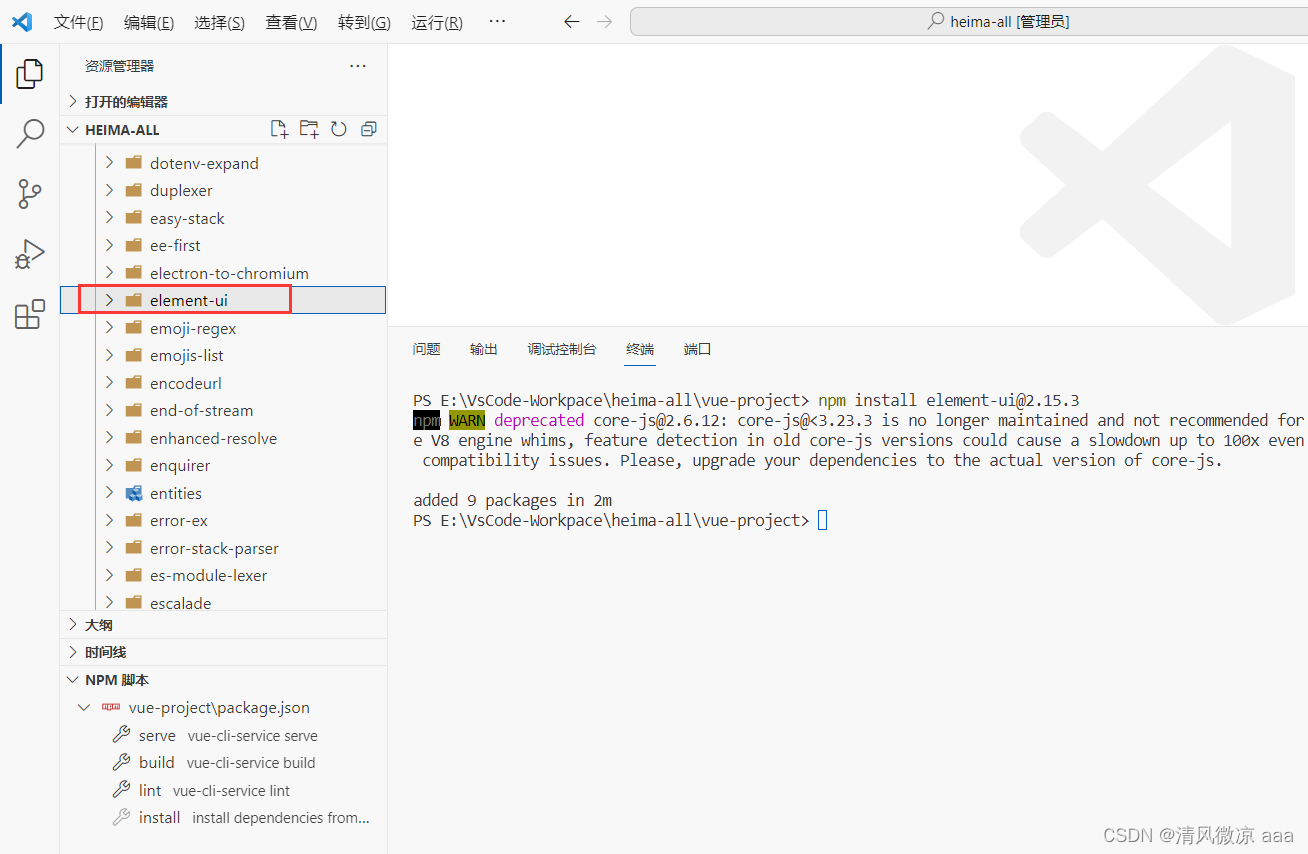
具体操作如下图所示:

回车后它会联网下载ElementUI的2.15.3版本,并将其安装在当前项目中,会存放在node_modules这个目录下
在node_modules这个目录下,可以看到element-ui目录,说明组件库安装成功。

2)步骤2:引入ElementUI组件库
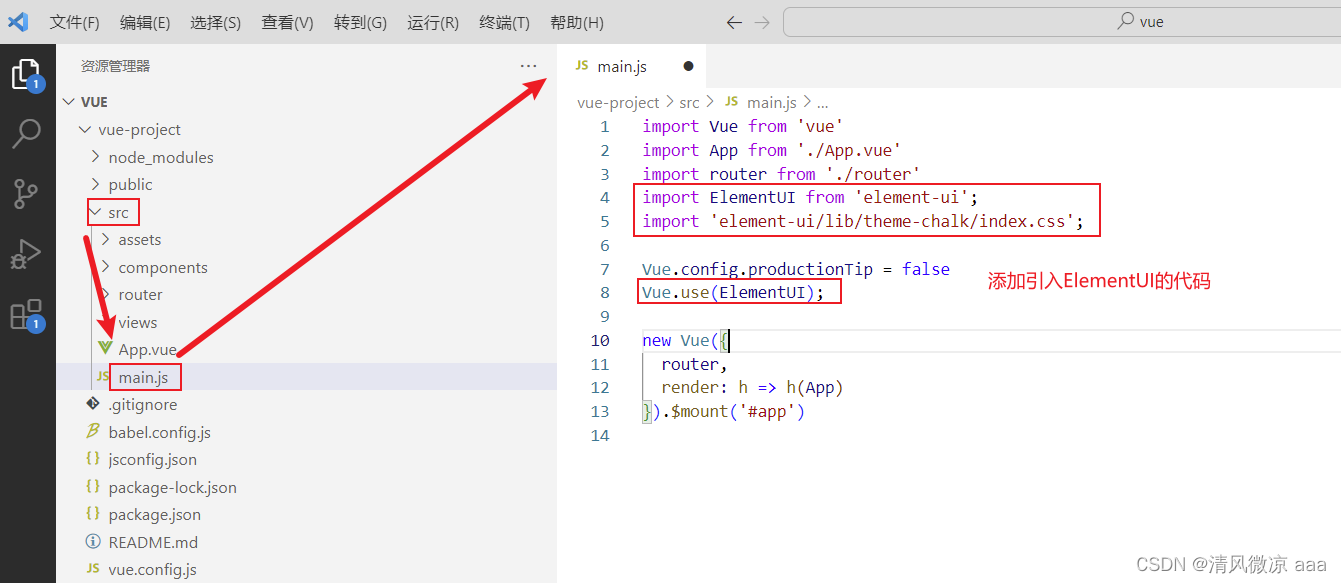
在入口文件main.js中,引入ElementUI组件库
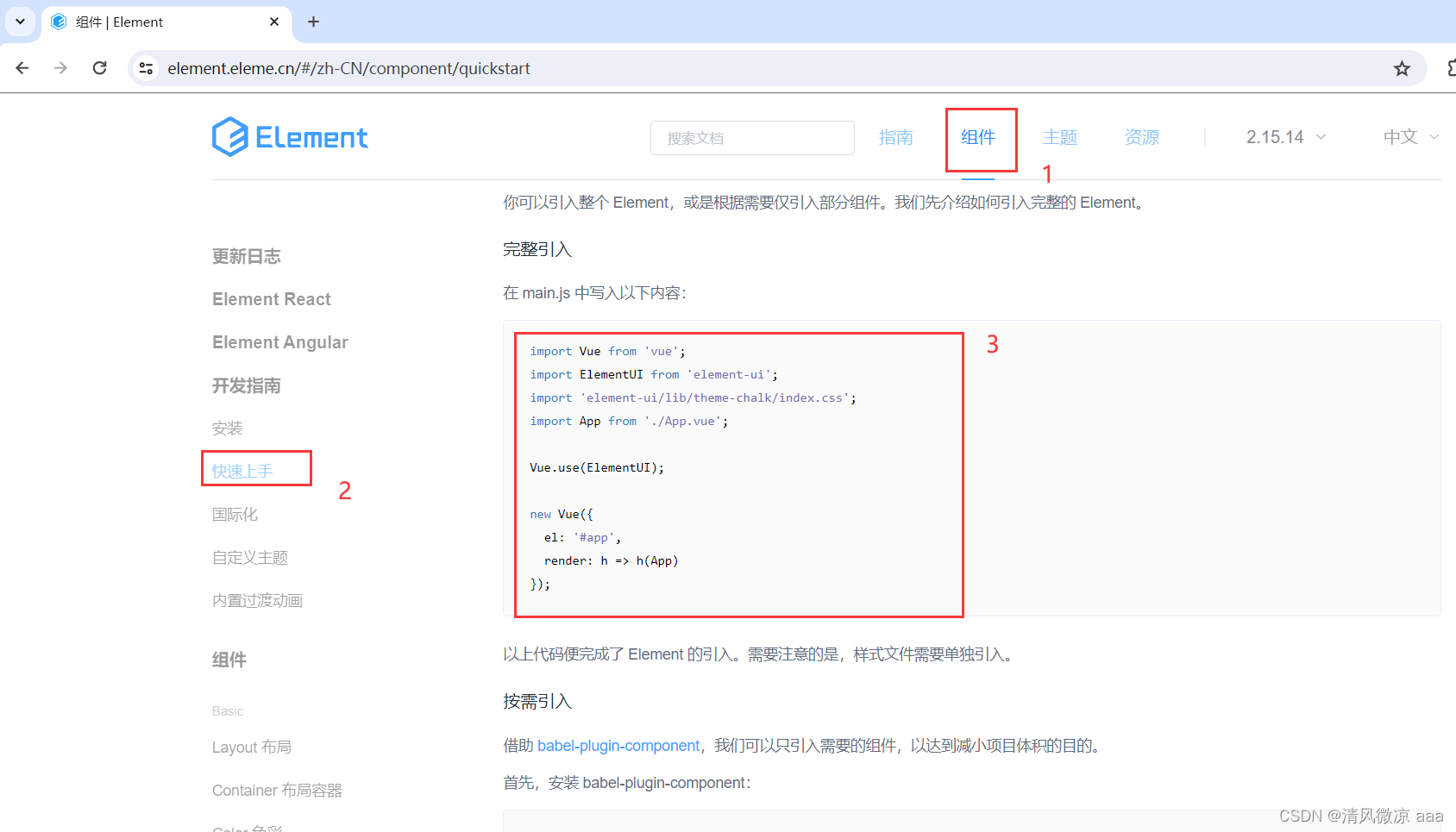
查看官网快速入门可知,除了我们已经引入的vue和App.vue外(main.js自带的),还要引入以下2个组件

import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';Vue.use(ElementUI); //代表使用ElementUI这个组件

3)步骤3:官网复制组件代码
定义一个组件文件,访问官网复制组件代码,调整
说明:
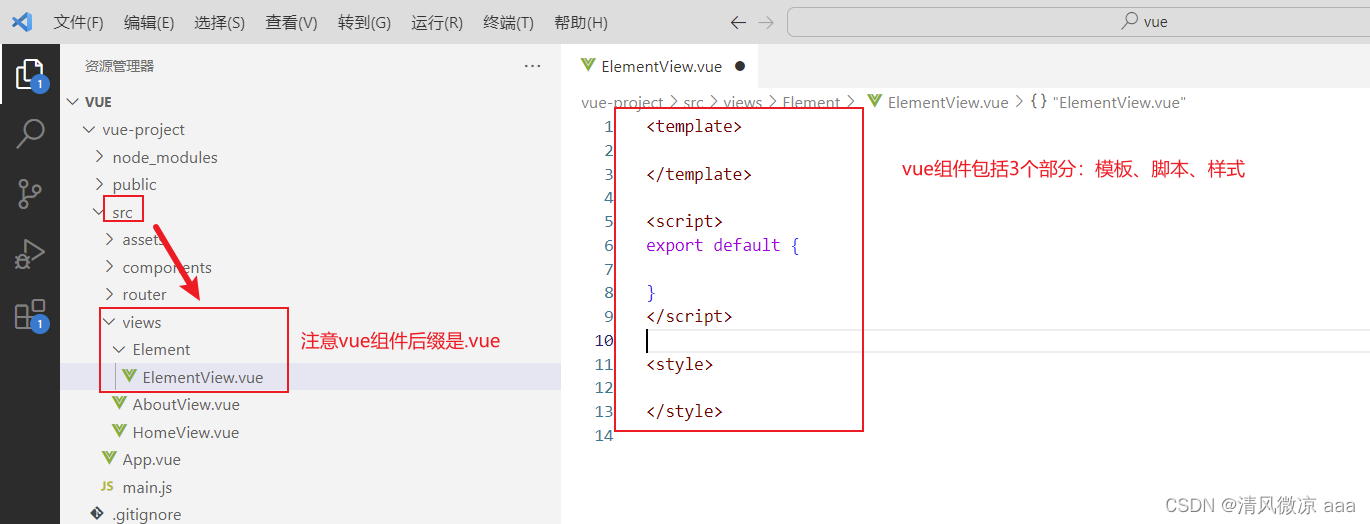
- App.vue根组件只有一个,其它的组件页面可以放在src/views这个目录下,它自带的有2个vue组件。
- 定义文件夹:element
- 定义文件:ElementView.vue(注意组件名称后缀是.vue)
- 组件名:驼峰规则
在组件文件中编写之前介绍过的基本组件语法,代码如下:

<template></template><script>
export default {}
</script><style></style>
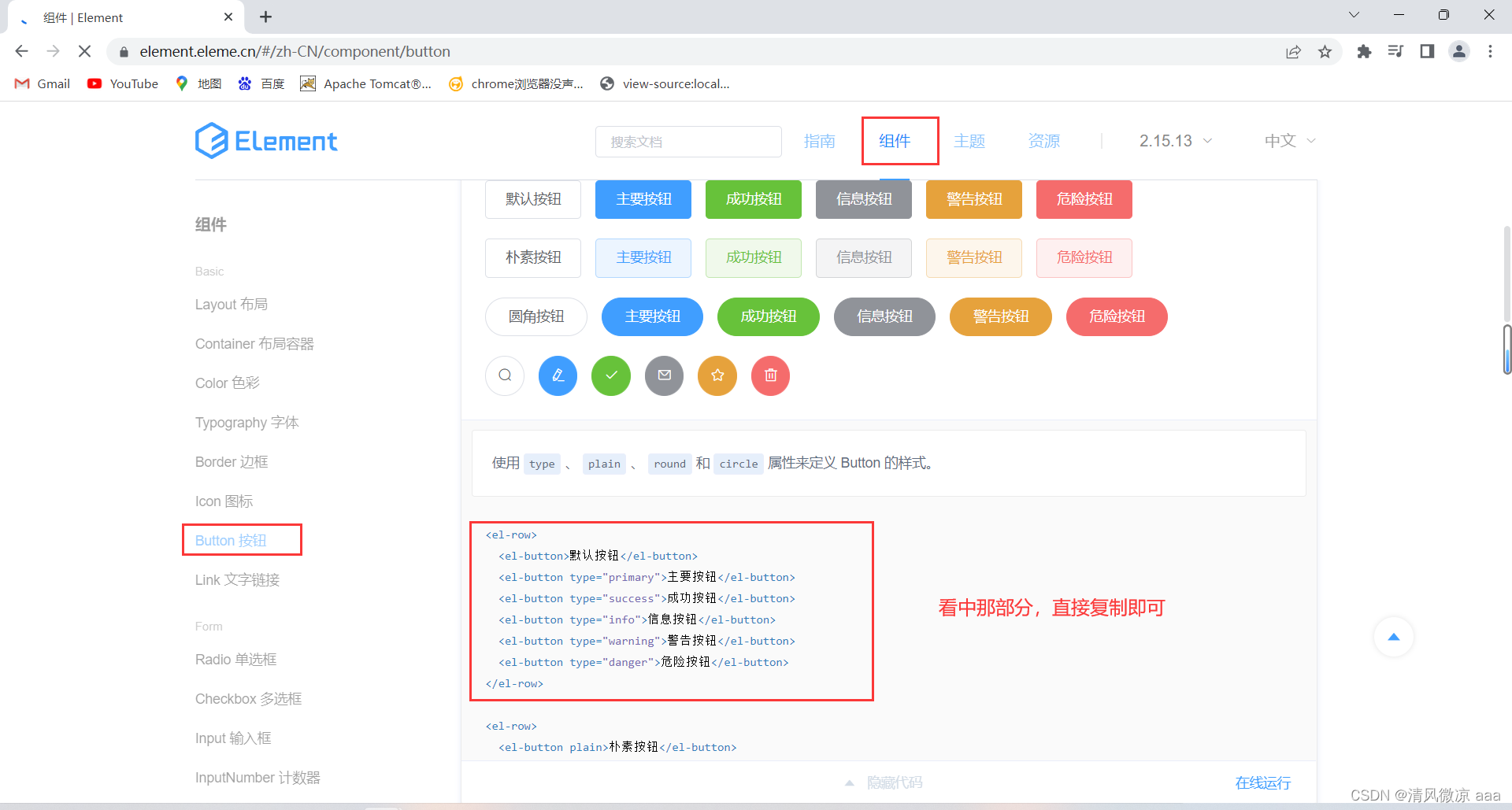
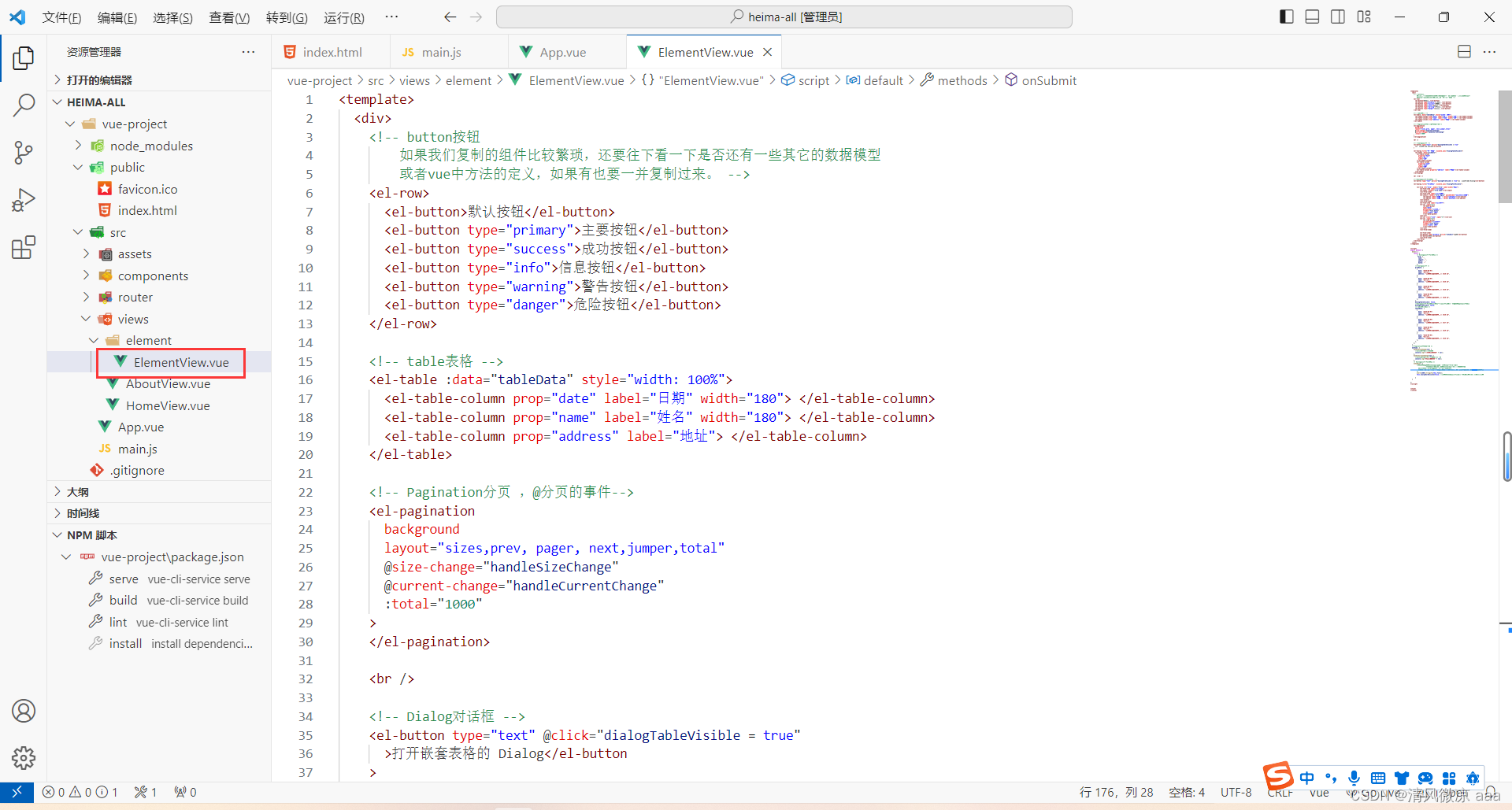
我们只需要去ElementUI的官网,找到组件库,然后找到按钮组件,抄写代码即可,具体操作如下图所示:

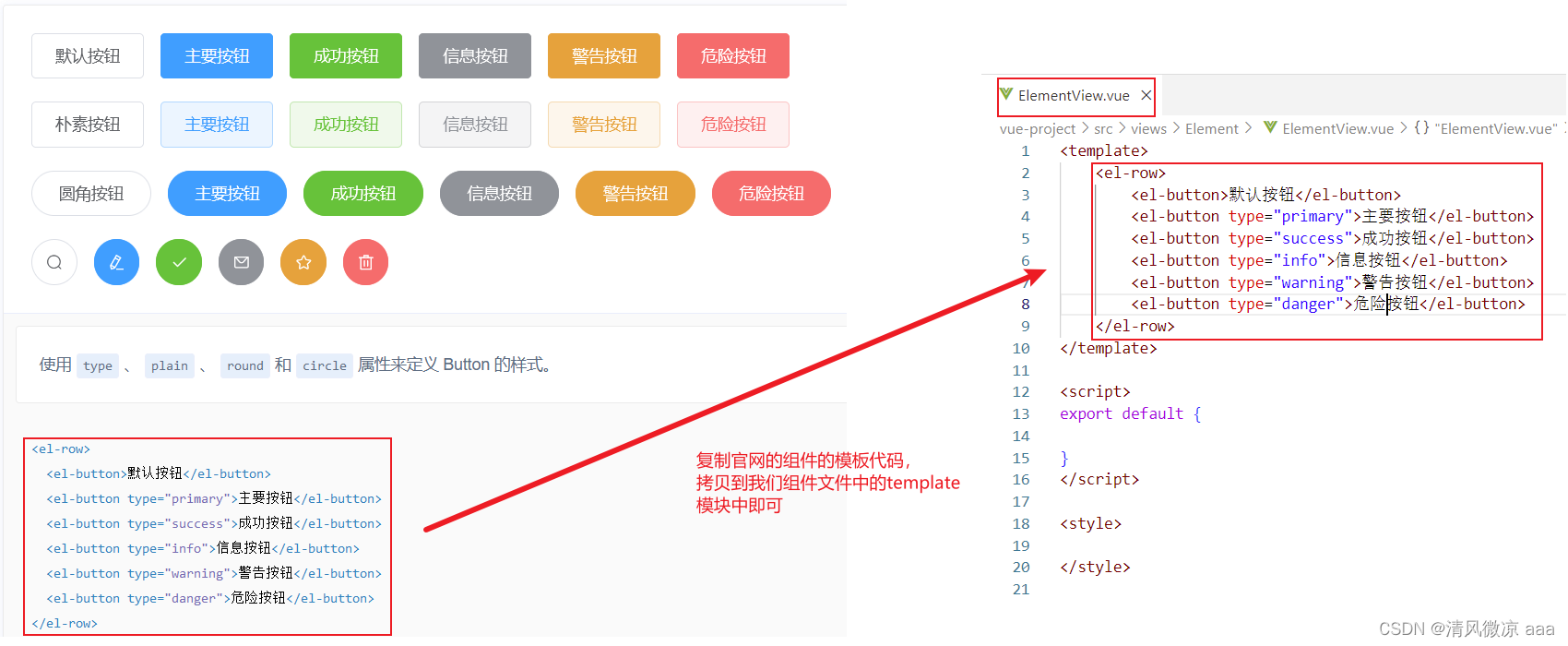
紧接着我们复制组件代码到我们的vue组件文件中,操作如下图所示:

<template><div><!-- button按钮如果我们复制的组件比较繁琐,还要往下看一下是否还有一些其它的数据模型或者vue中方法的定义,如果有也要一并复制过来。 --><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row></div>
</template>
运行测试:
-
管理员方式打开vscode,并运行此项目
-
index.html首页默然显示的是,之前修改后的根组件App.vue里面的内容。

- Vue项目开发流程:index.html默认引入main.js页面,main.js文件通过import导入App.vue根组件
- 即:运行vue项目,首页index.html显示的内容,默认来自于根组件App.vue
-
此时想要展示ElementView.vue这个组件里面的内容:
- 可以在根组件App.vue中引入ElementView.vue当中的内容
- 即:index.html—>main.js—>App.vue—>ElementView.vue
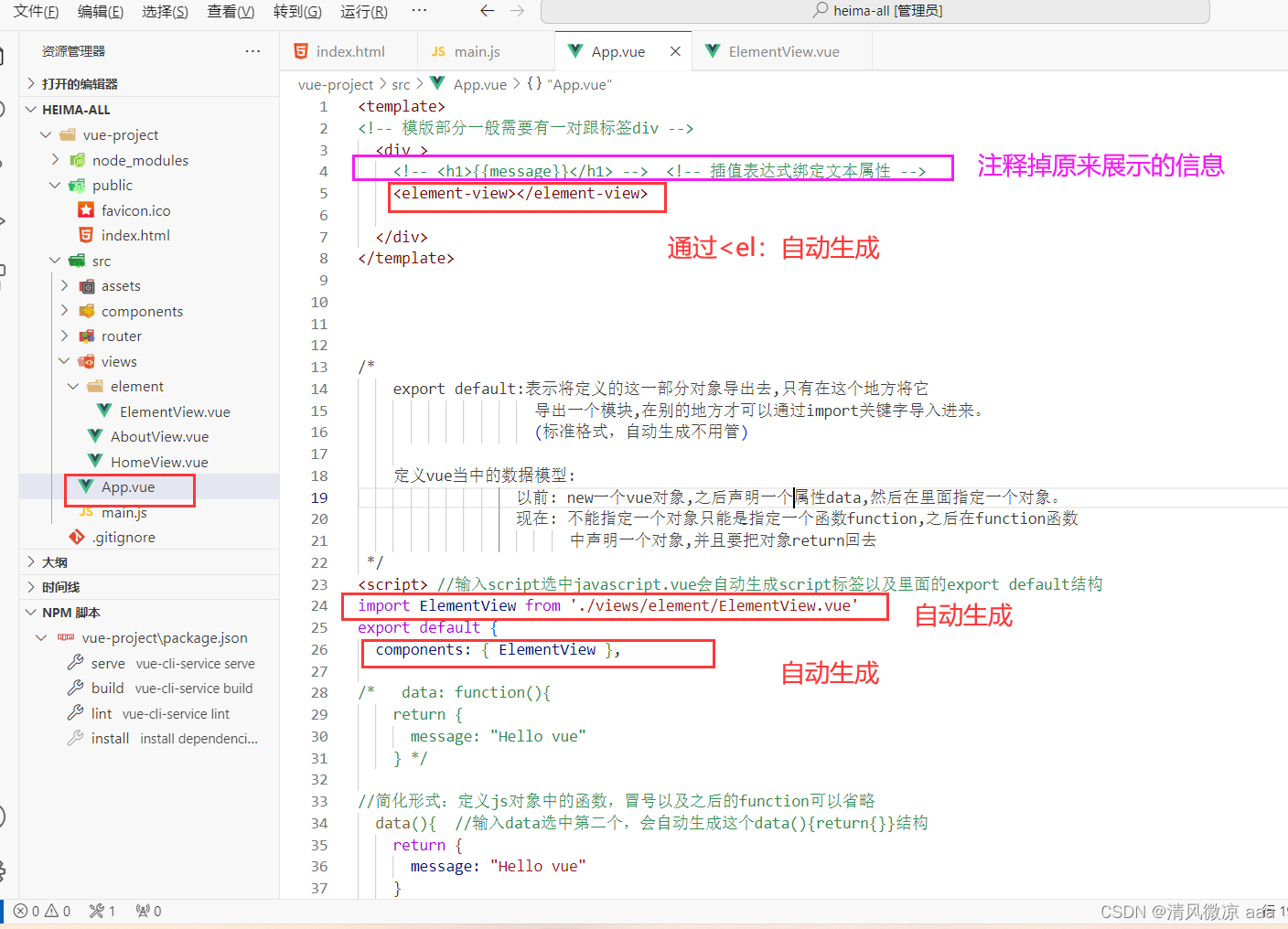
具体修改步骤:
-
注释掉根组件App.vue原来展示的内容
-
在div标签中输入
<el,根据提示信息(element-view),回车

- div标签中:自动生成
<element-view></element-view>标签 - script标签中:自动使用import关键字将这个组件导入进来
- vue对象中:自动把这个组件加入进来了
- div标签中:自动生成
-
此时通过根组件App.vue中的这个
<element-view></element-view>标签,就可以展示出组件ElementView.vue当中的内容。
打开浏览器:index.html显示的就是组件ElementView.vue中的内容
- 不需要重新启动项目,不需要重新刷新浏览器,由于vue项目提供的热部署功能,修改完页面当中的数据后,在浏览器中会自动发生变化。

3、常用组件
3.1、常见组件-表格
1) 组件演示
Table 表格:用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
接下来我们通过代码来演示。
首先我们需要来到ElementUI的组件库中,找到表格组件,如下图所示:
有很多种表格,这里以基础表格为例演示

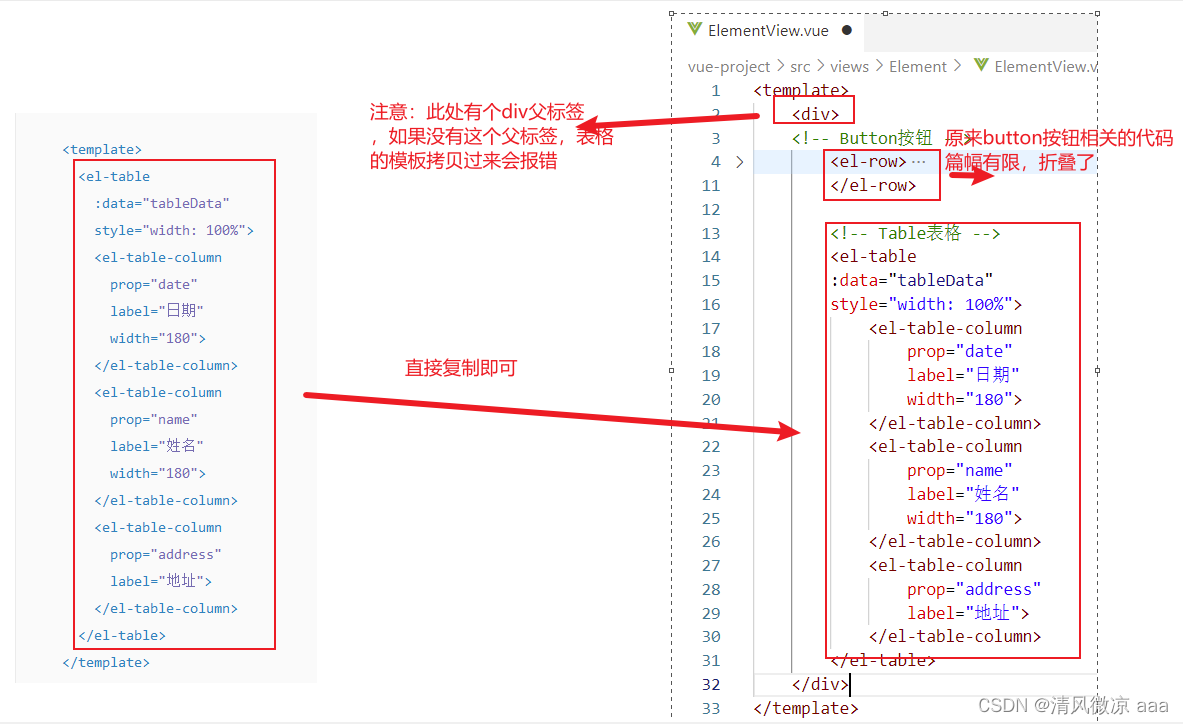
然后复制代码到我们之前的ElementVue.vue组件中,需要注意的是,我们组件包括了3个部分,如果官方有除了template部分之外的style和script,那么都需要复制。具体操作如下图所示:
ctrl+alt+L:页面格式化,更规整的显示。不需要选中页面,光标放在页面上直接执行。
template模板部分:

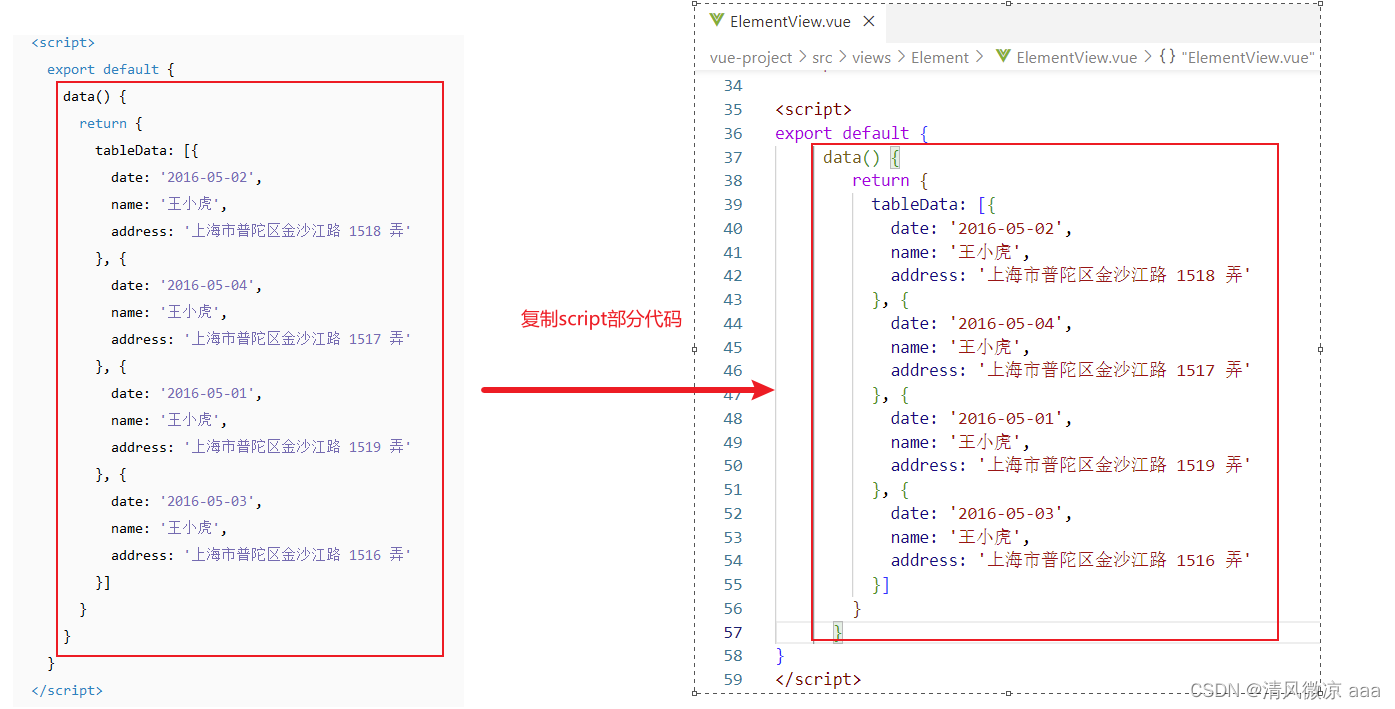
script脚本部分

ElementView.vue组件文件整体代码如下:
<template><div><!-- Button按钮 --><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row><!-- Table表格 --><el-table:data="tableData"style="width: 100%"><el-table-columnprop="date"label="日期"width="180"></el-table-column><el-table-columnprop="name"label="姓名"width="180"></el-table-column><el-table-columnprop="address"label="地址"></el-table-column></el-table></div>
</template><script>
export default {data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}}
}
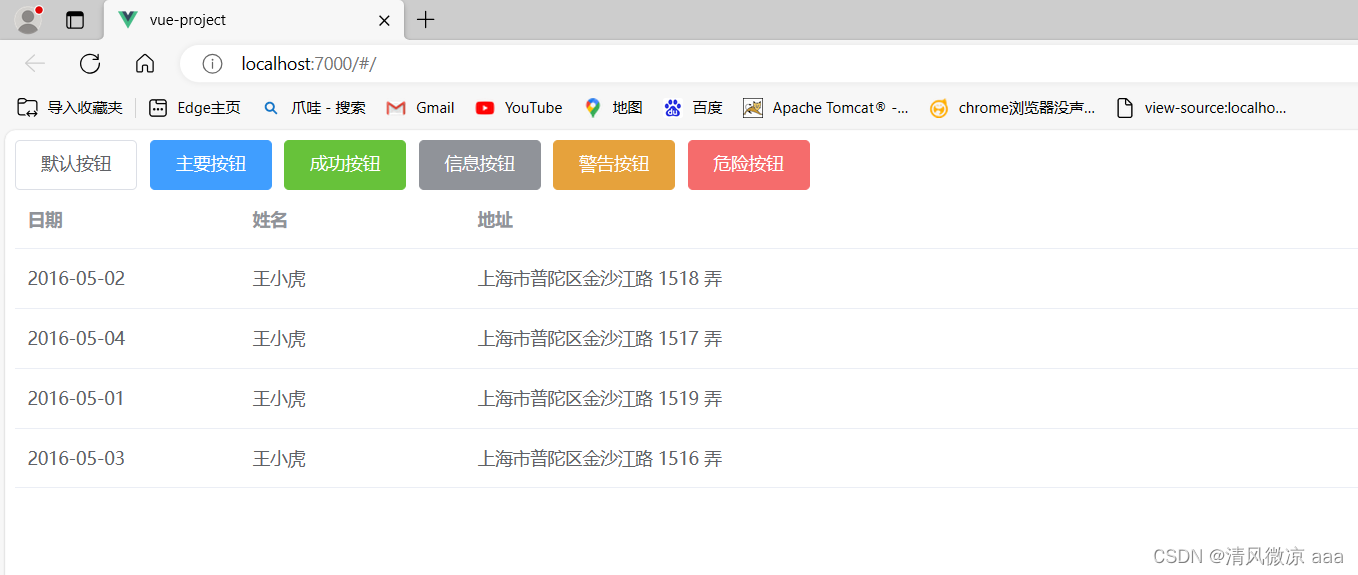
</script><style></style>此时回到浏览器,我们页面呈现如下效果:

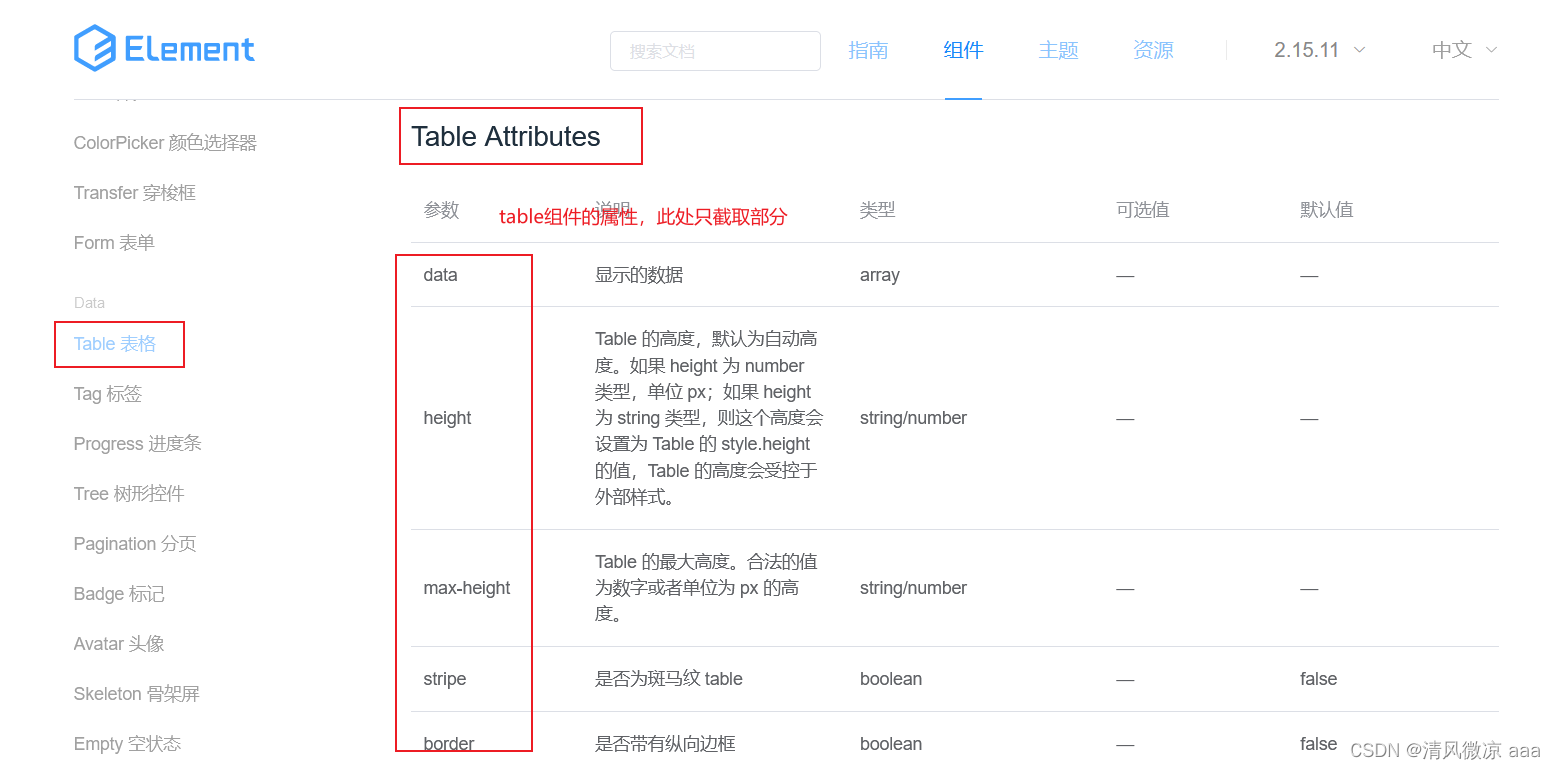
2) 组件属性详解
那么我们的ElementUI是如何将数据模型绑定到视图的呢?主要通过如下几个属性:
- data: 主要定义table组件的数据模型
- prop: 定义列的数据应该绑定data中定义的具体的数据模型
- label: 定义列的标题
- width: 定义列的宽度
其具体示例含义如下图所示:

PS:Element组件的所有属性都可以在各自组件页面的最下方找到,如下图所示:

3.2、常见组件-分页
1) 组件演示
Pagination: 分页组件,主要提供分页工具条相关功能。其展示效果图下图所示:

接下来我们通过代码来演示功能。
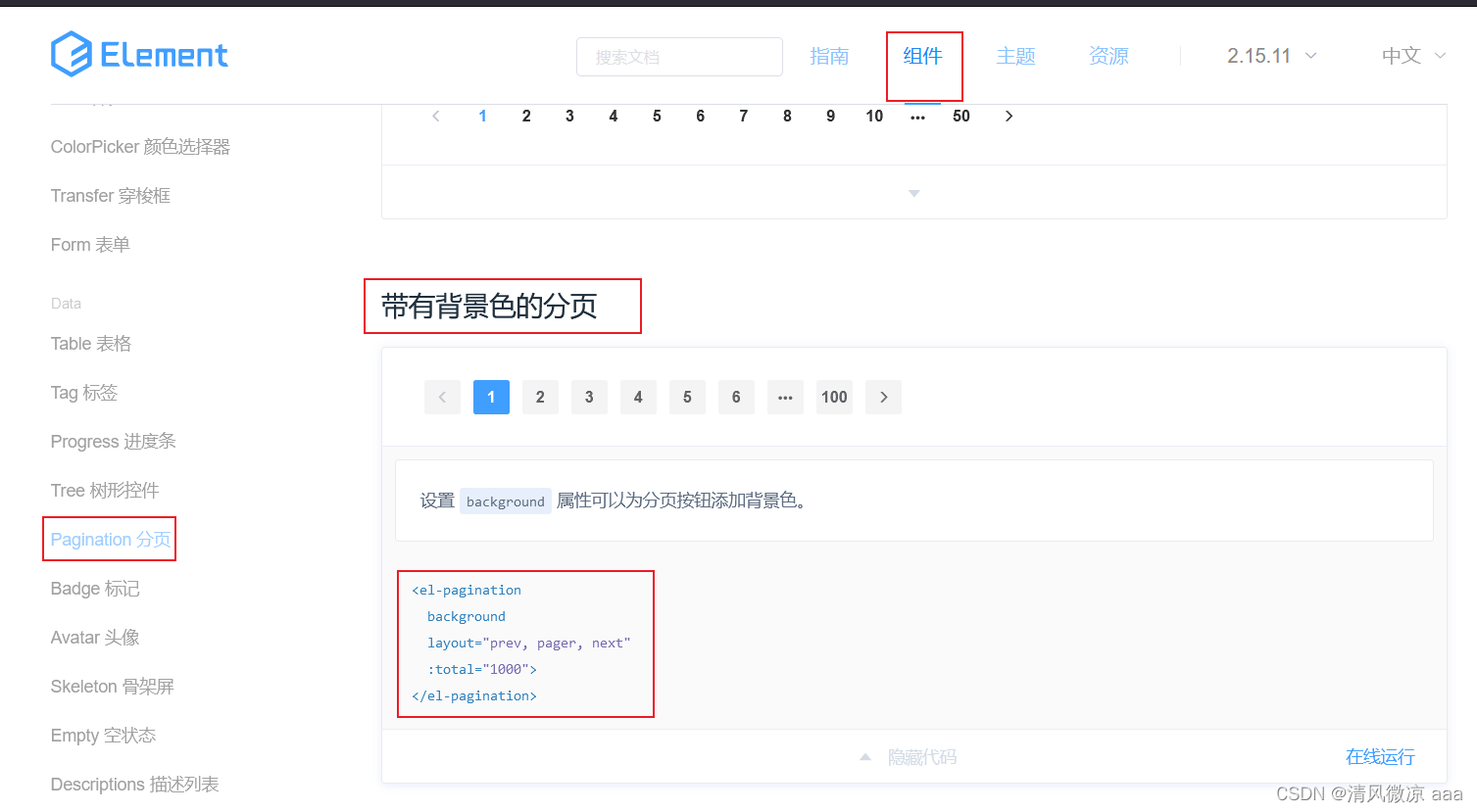
首先在官网找到分页组件,我们选择带背景色分页组件,如下图所示:

然后复制代码到我们的ElementView.vue组件文件的template中,拷贝如下代码:
<el-paginationbackgroundlayout="prev, pager, next":total="1000">
</el-pagination>
浏览器打开呈现如下效果:

2) 组件属性详解
对于分页组件我们需要关注的是如下几个重要属性(可以通过查阅官网组件中最下面的组件属性详细说明得到):
- background: 添加背景颜色,也就是上图蓝色背景色效果。
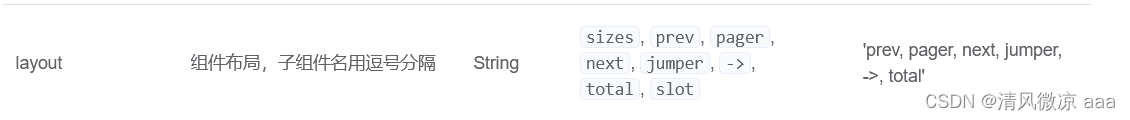
- layout: 分页工具条的布局,其具体值包含
sizes,prev,pager,next,jumper,->,total,slot这些值 - total: 数据的总数量
然后根据官方分页组件提供的layout属性说明,如下图所示:

我们修改layout属性如下:
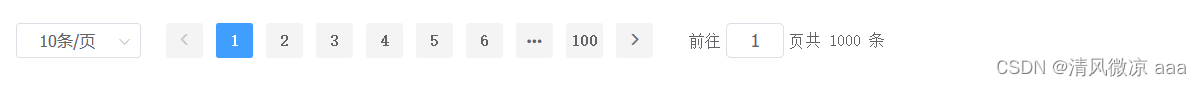
layout="sizes,prev, pager, next,jumper,total"
浏览器打开呈现如下效果:

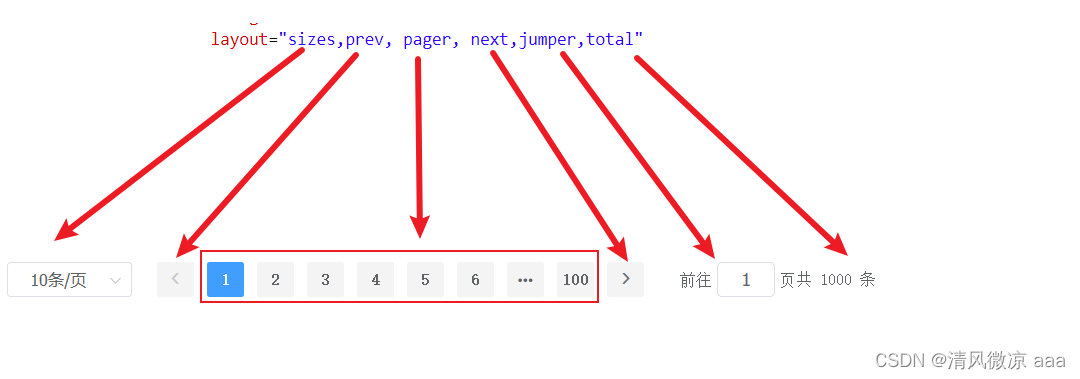
发现在原来的功能上,添加了一些额外的功能,其具体对应关系如下图所示:

3) 组件事件详解
对于分页组件,除了上述几个属性,还有2个非常重要的事件我们需要去学习:
- size-change : pageSize每页展示记录数 改变时会触发
- current-change :currentPage当前页码 改变时会触发
其官方详细解释含义如下图所示:

对于这2个事件的参考代码,我们同样可以通过官方提供的完整案例中找到,如下图所示:

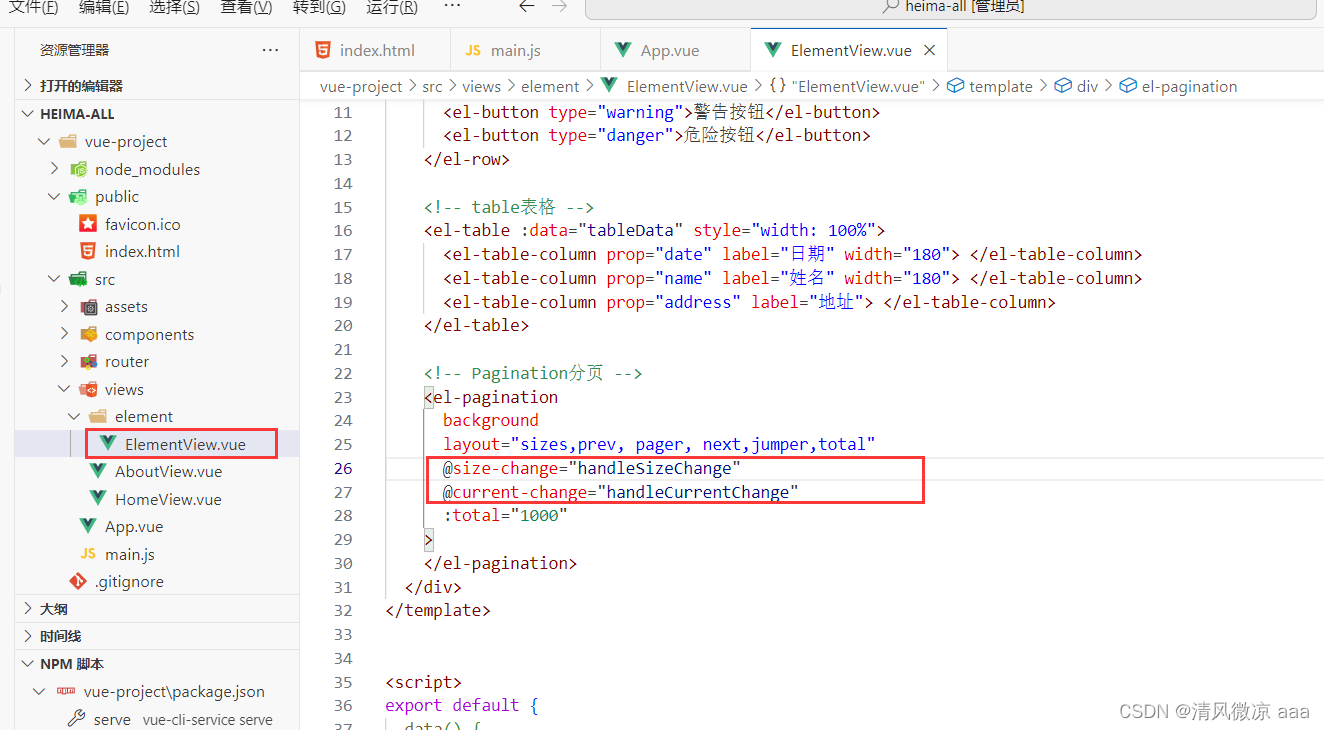
然后我们找到对应的代码,首先复制事件,复制代码如下:
@size-change="handleSizeChange"
@current-change="handleCurrentChange"或者
@size-change="handleSizeChange()"
@current-change="handleCurrentChange()"
此时Panigation组件的template完整代码如下:
<!-- Pagination分页 -->
<el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange"backgroundlayout="sizes,prev, pager, next,jumper,total":total="1000">
</el-pagination>

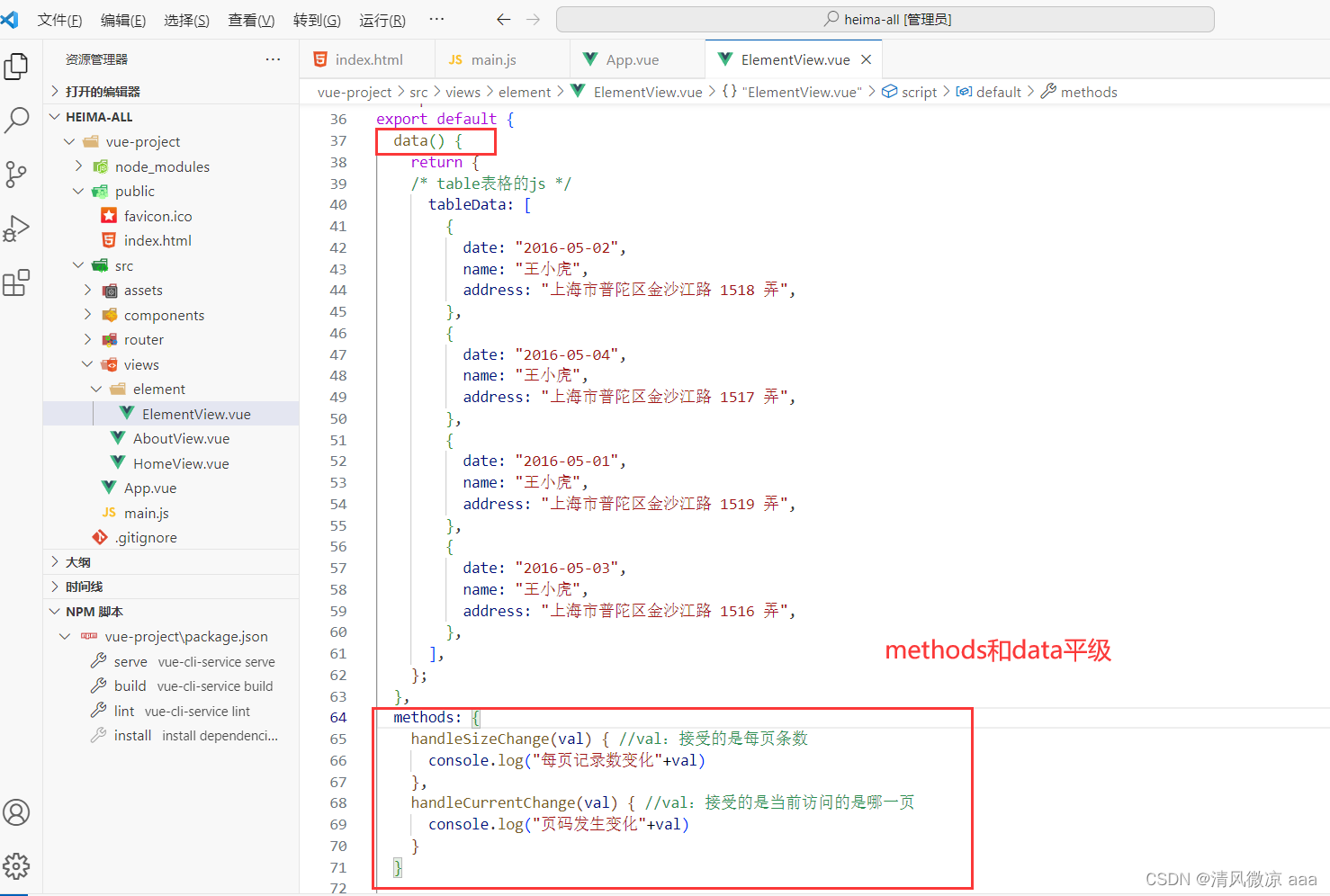
紧接着需要复制事件需要的2个函数,需要注意methods属性和data同级,其代码如下:
methods: {handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);}},
此时Panigation组件的script部分完整代码如下:

<script>
export default {methods: {handleSizeChange(val) {//val:接受的是每页条数console.log("每页记录数变化"+val);},handleCurrentChange(val) {console.log("页码发生变化"+val); //val:接受的是当前访问的是哪一页}},data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}}
}
</script>
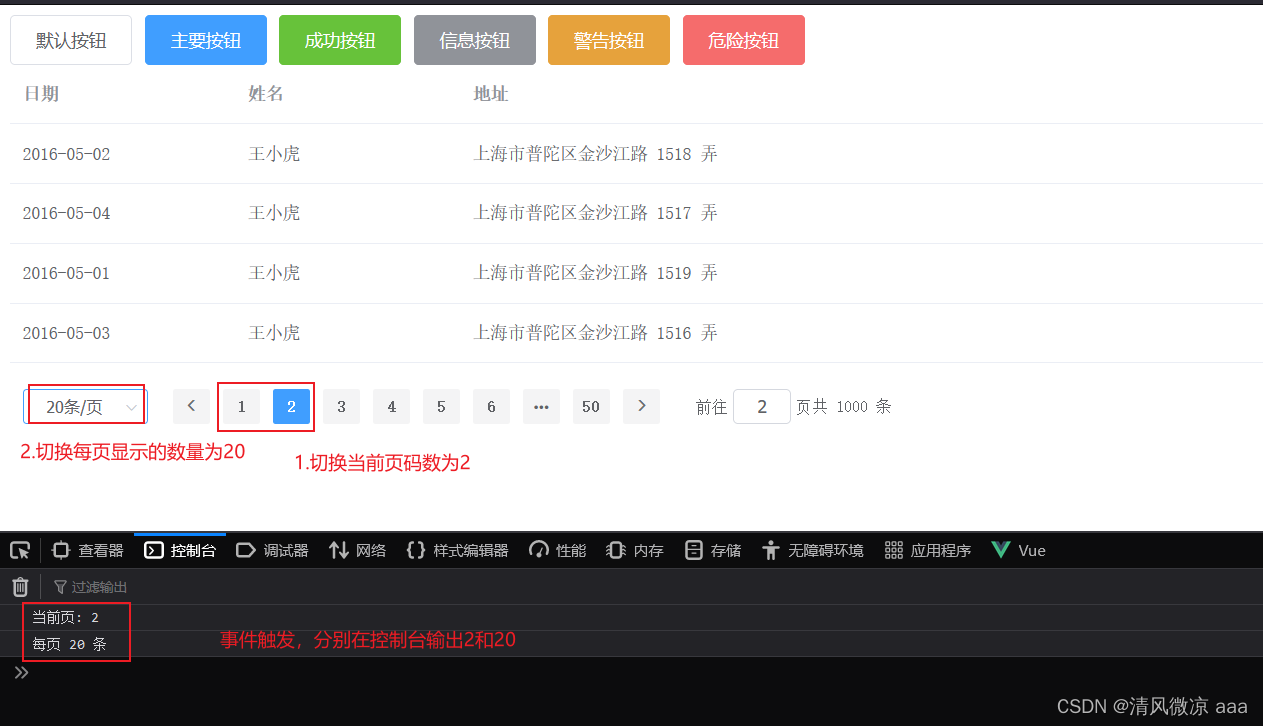
回到浏览器中,我们f12打开开发者控制台,然后切换当前页码和切换每页显示的数量,呈现如下效果:

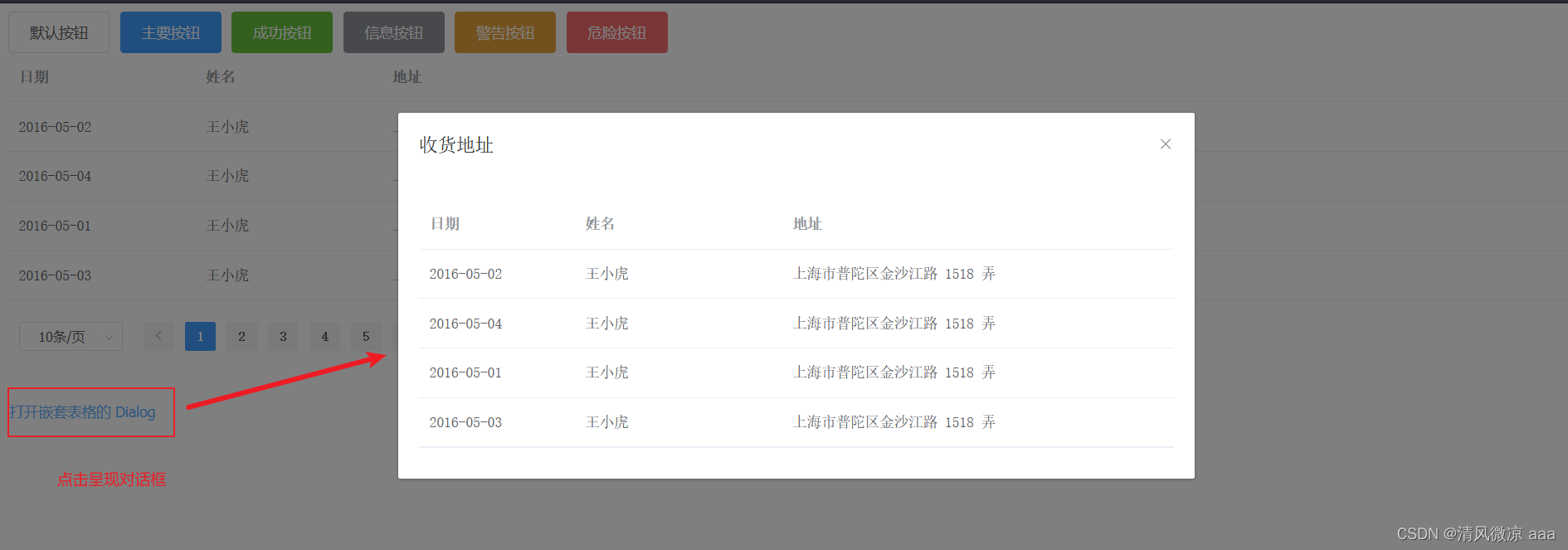
3.3、常见组件-对话框
1) 组件演示
Dialog: 在保留当前页面状态的情况下,告知用户并承载相关操作。其企业开发应用场景示例如下图所示:

首先我们需要在ElementUI官方找到Dialog组件,如下图所示:

以打开嵌套表格的 Dialog为例
然后复制如下代码到我们的组件文件的template模块中

<br><br>
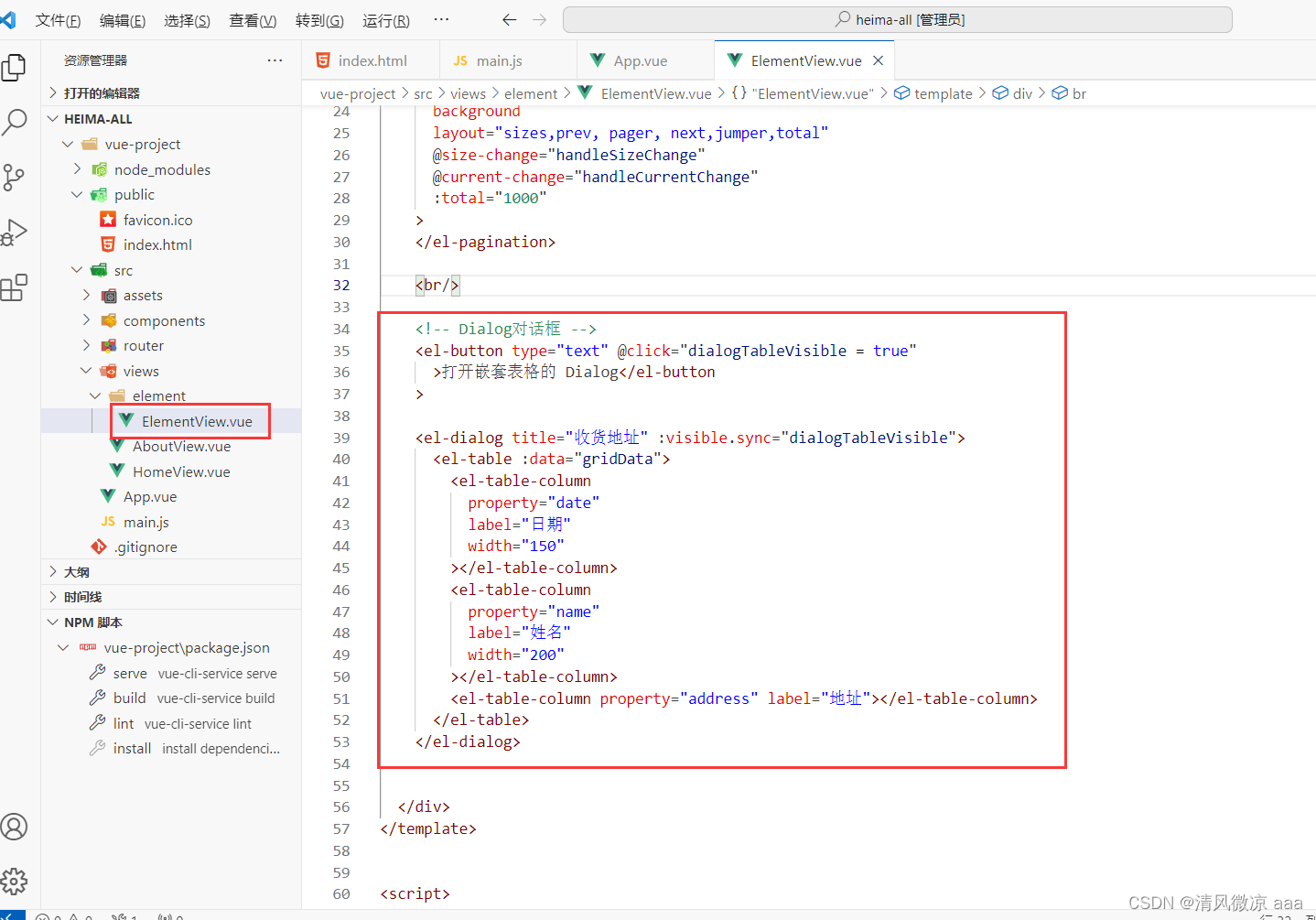
<!--Dialog 对话框 -->
<!-- Table -->
<el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button><el-dialog title="收货地址" :visible.sync="dialogTableVisible"><el-table :data="gridData"><el-table-column property="date" label="日期" width="150"></el-table-column><el-table-column property="name" label="姓名" width="200"></el-table-column><el-table-column property="address" label="地址"></el-table-column></el-table>
</el-dialog>
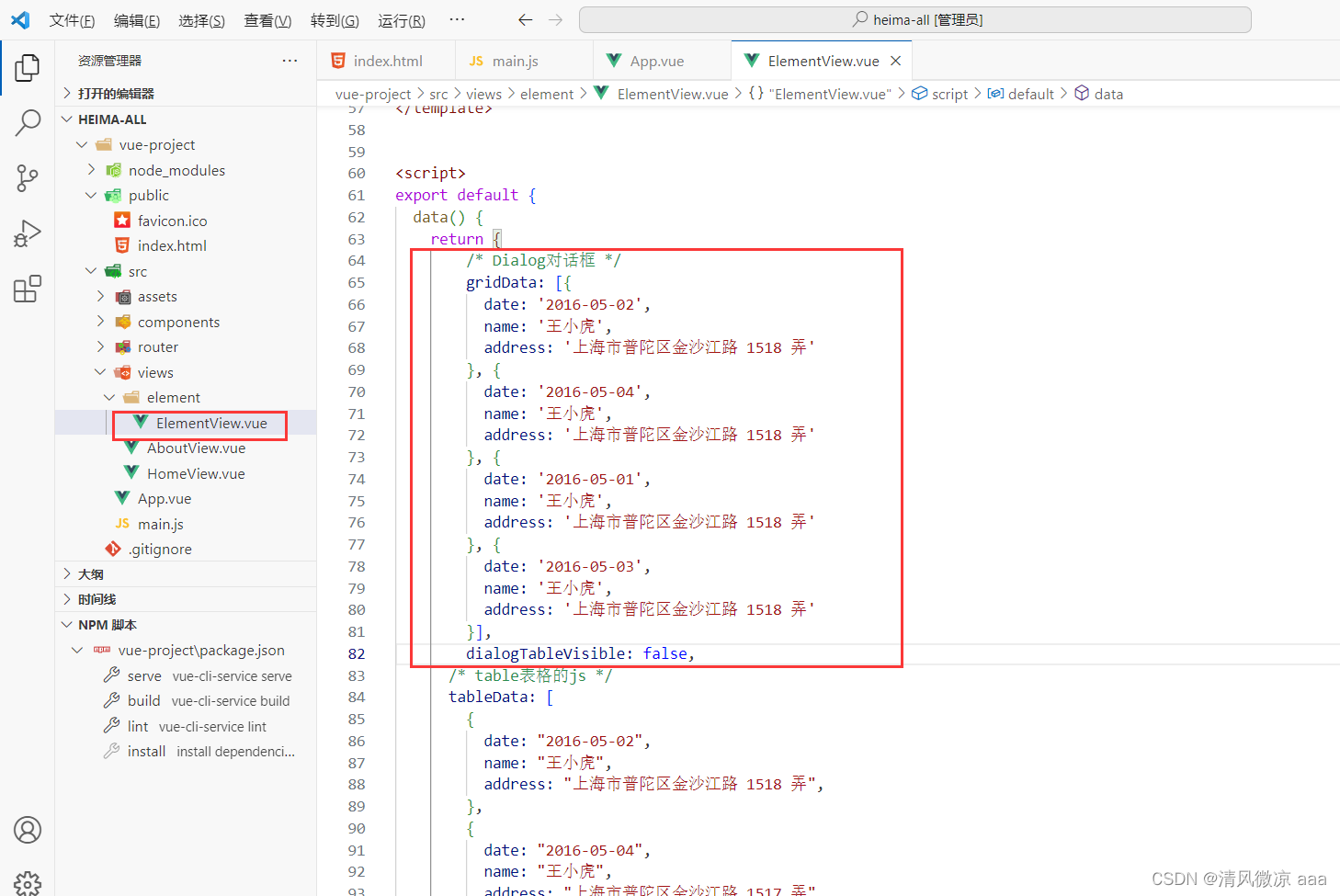
并且复制数据模型script模块中:
gridData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}],dialogTableVisible: false,
其完整的script部分代码如下:

<script>
export default {methods: {handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);}},data() {return {gridData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}],dialogTableVisible: false,tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}, {date: '2016-05-04',name: '王小虎',address: '上海市普陀区金沙江路 1517 弄'}, {date: '2016-05-01',name: '王小虎',address: '上海市普陀区金沙江路 1519 弄'}, {date: '2016-05-03',name: '王小虎',address: '上海市普陀区金沙江路 1516 弄'}]}}
}
</script>
然后我们打开浏览器,点击按钮,呈现如下效果:

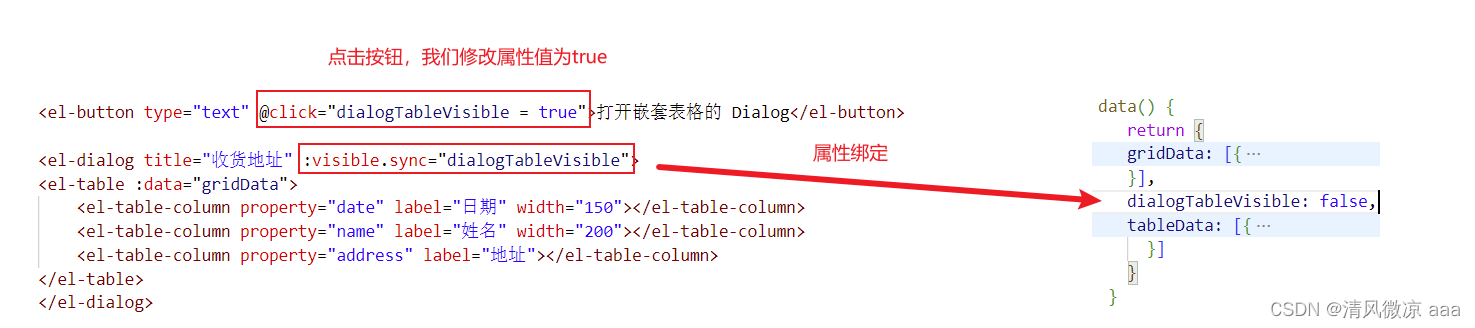
2) 组件属性详解
那么ElementUI是如何做到对话框的显示与隐藏的呢?是通过如下的属性:
- visible.sync :是否显示 Dialog
具体释意如下图所示:

visible属性绑定的dialogTableVisble属性一开始默认是false,所以对话框隐藏;然后我们点击按钮,触发事件,修改属性值为true,
然后对话框visible属性值为true,所以对话框呈现出来。
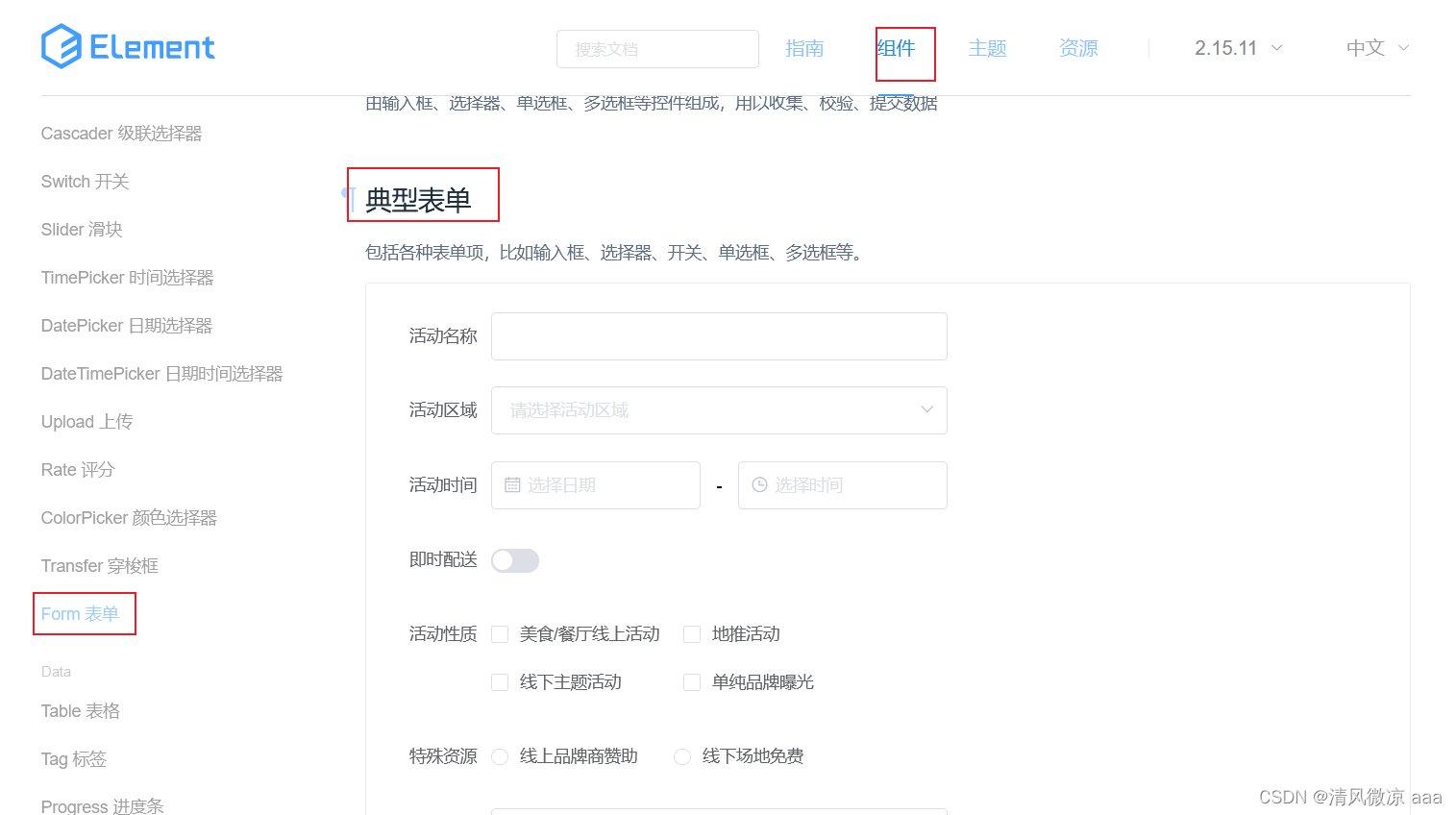
3.4、常见组件-表单
1) 组件演示
Form 表单:由输入框、选择器、单选框、多选框等控件组成,用以收集、校验、提交数据。
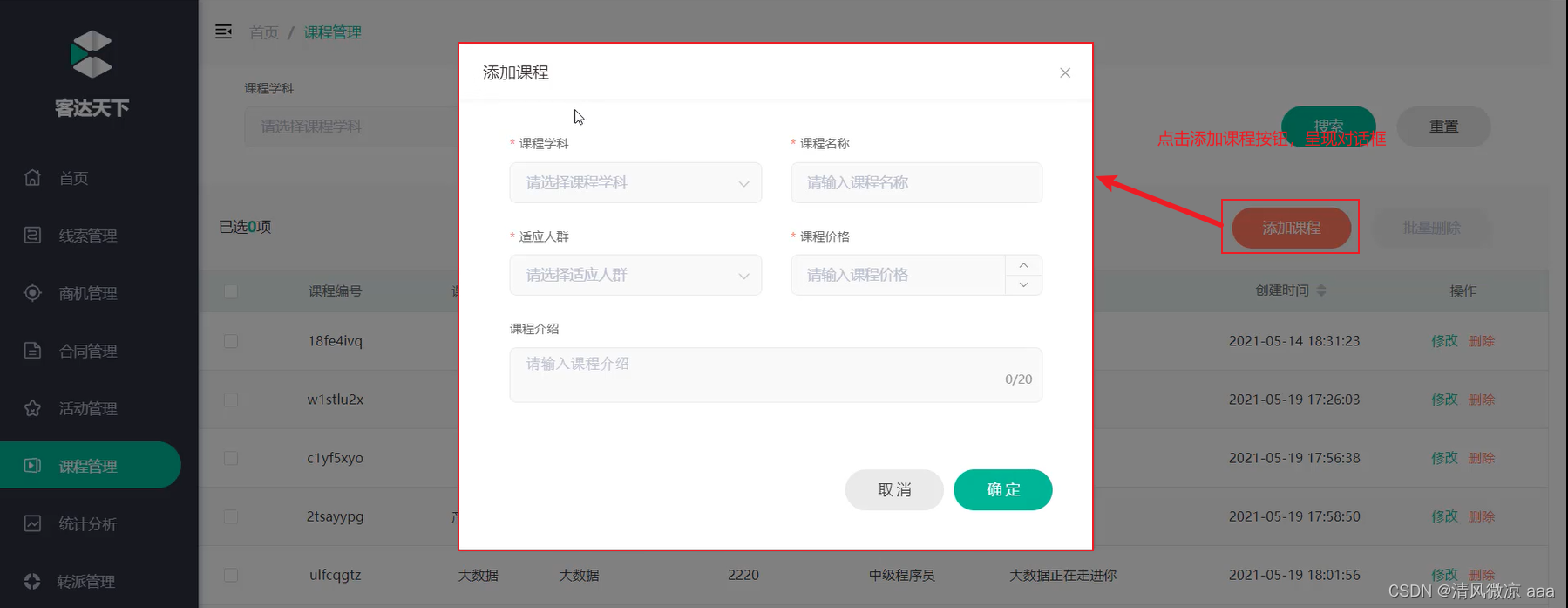
表单在我们前端的开发中使用的还是比较多的,接下来我们学习这个组件,与之前的流程一样,我们首先需要在ElementUI的官方找到对应的组件示例:如下图所示:

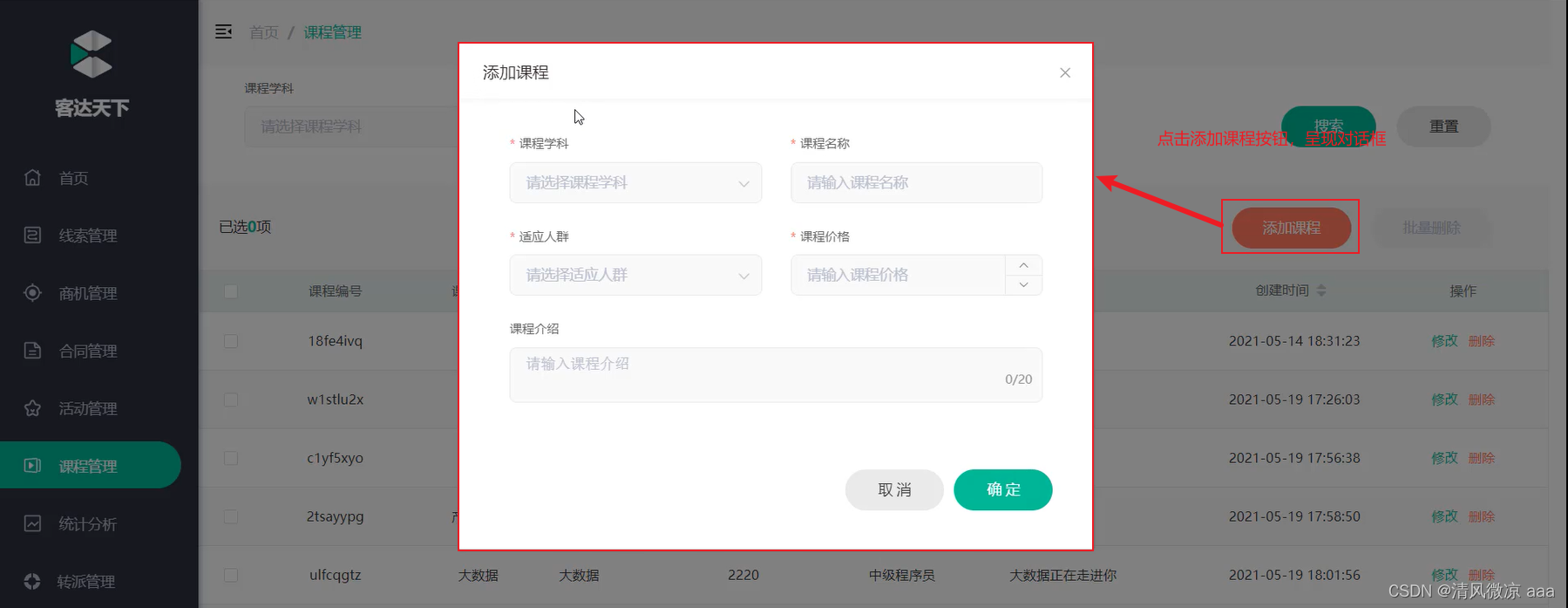
我们的需求效果是:在对话框中呈现表单内容,类似如下图所示:

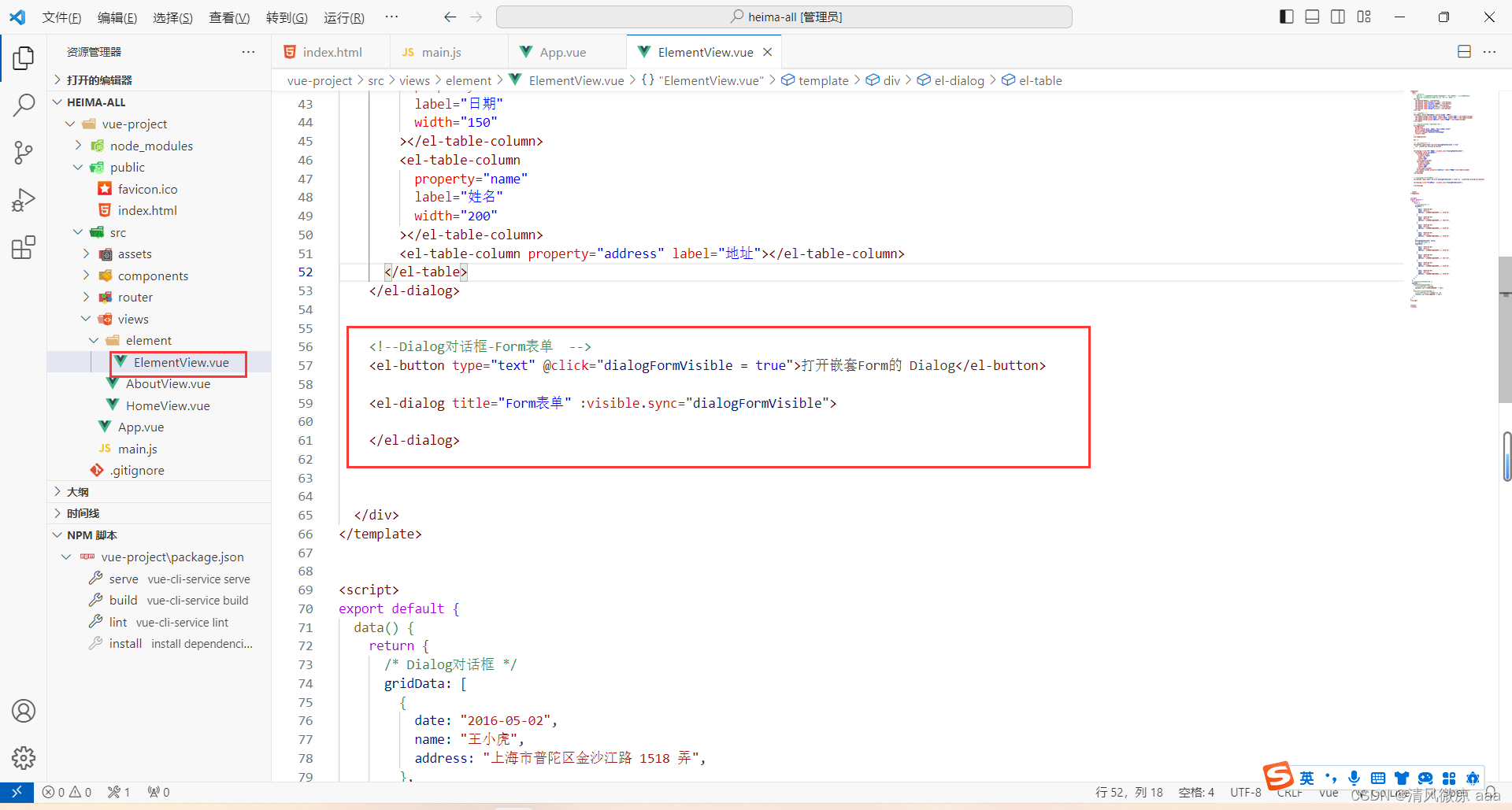
所以,首先我们先要根据上一小结所学习的内容,制作一个新的对话框,其代码如下:

<br><br>
<!--Dialog对话框-Form表单 -->
<el-button type="text" @click="dialogFormVisible = true">打开嵌套Form的 Dialog</el-button><el-dialog title="Form表单" :visible.sync="dialogFormVisible"></el-dialog>
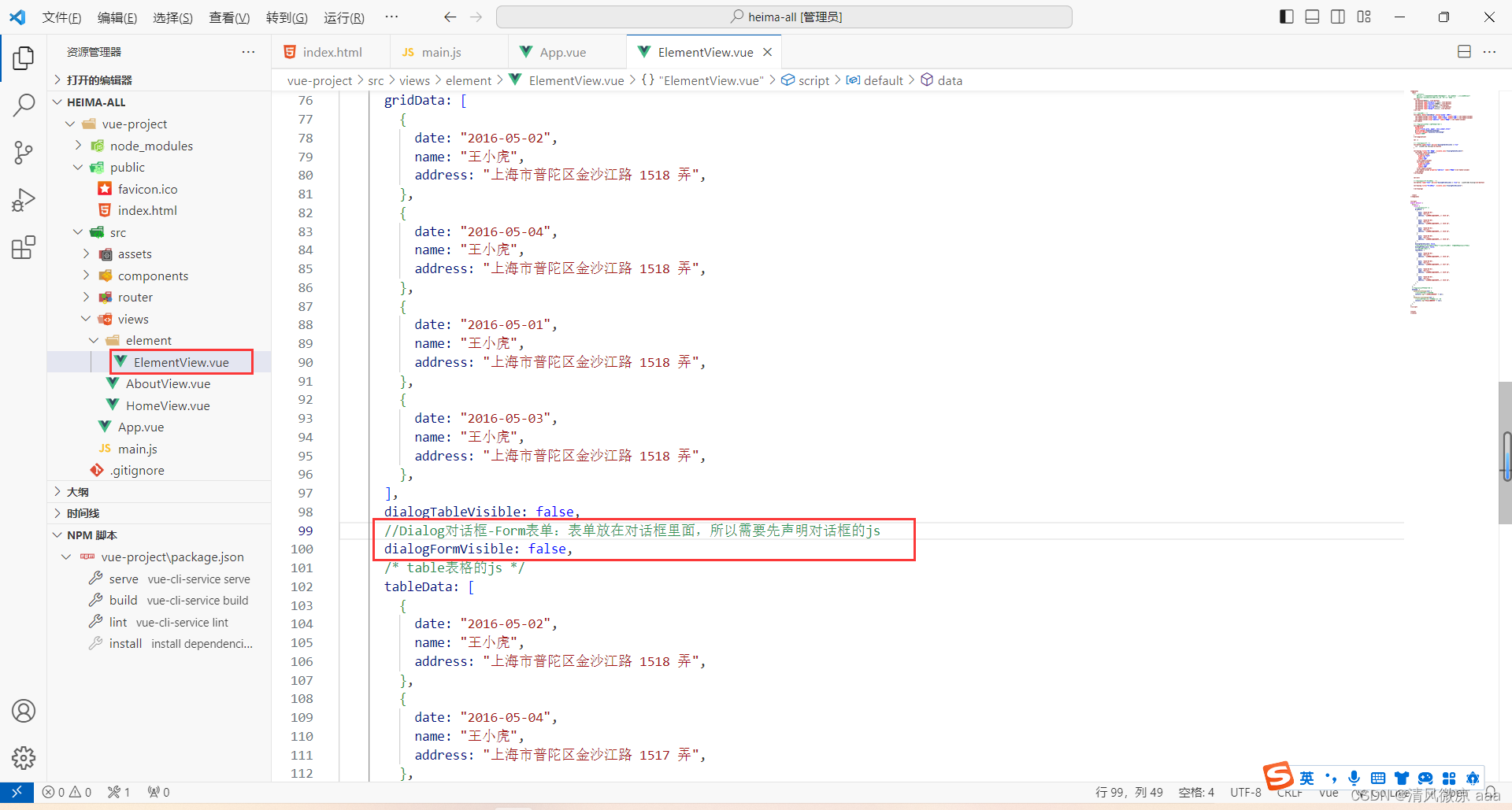
还需要注意的是,针对这个新的对话框,我们需要在data中声明新的变量dialogFormVisible来控制对话框的隐藏与显示,代码如下:

//false:隐藏对话框dialogFormVisible: false,
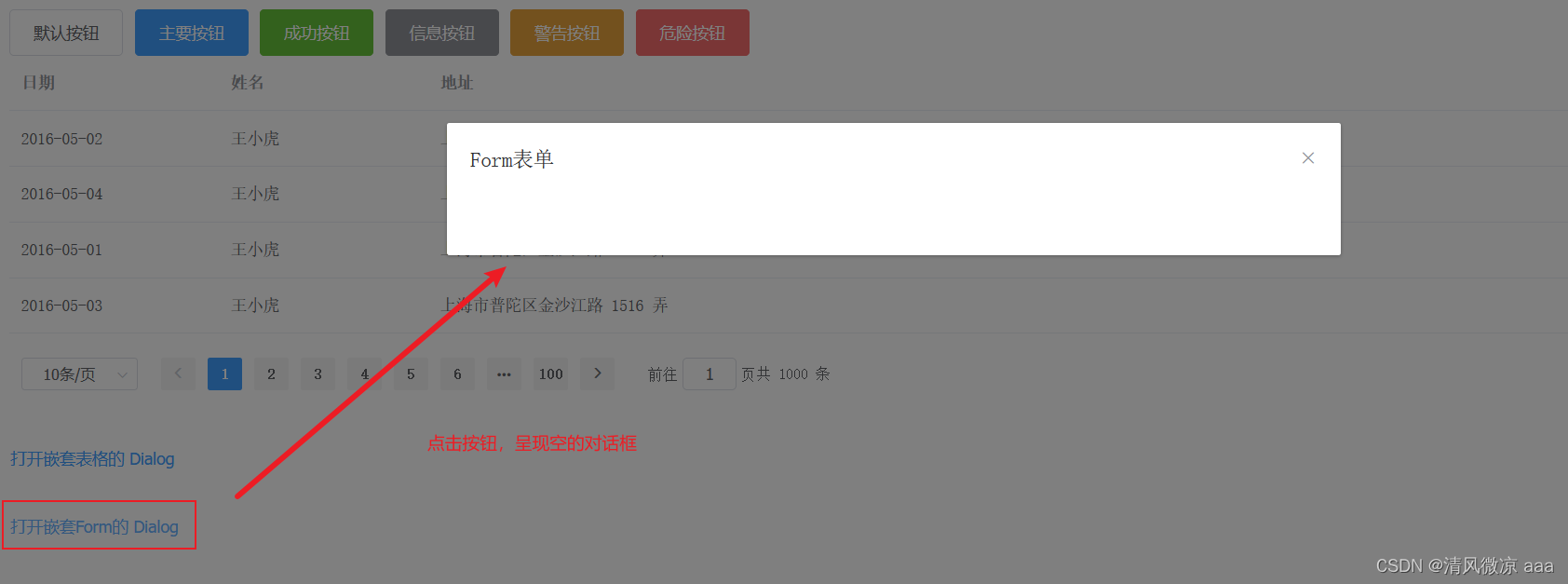
打开浏览器,此时呈现如图所示的效果:

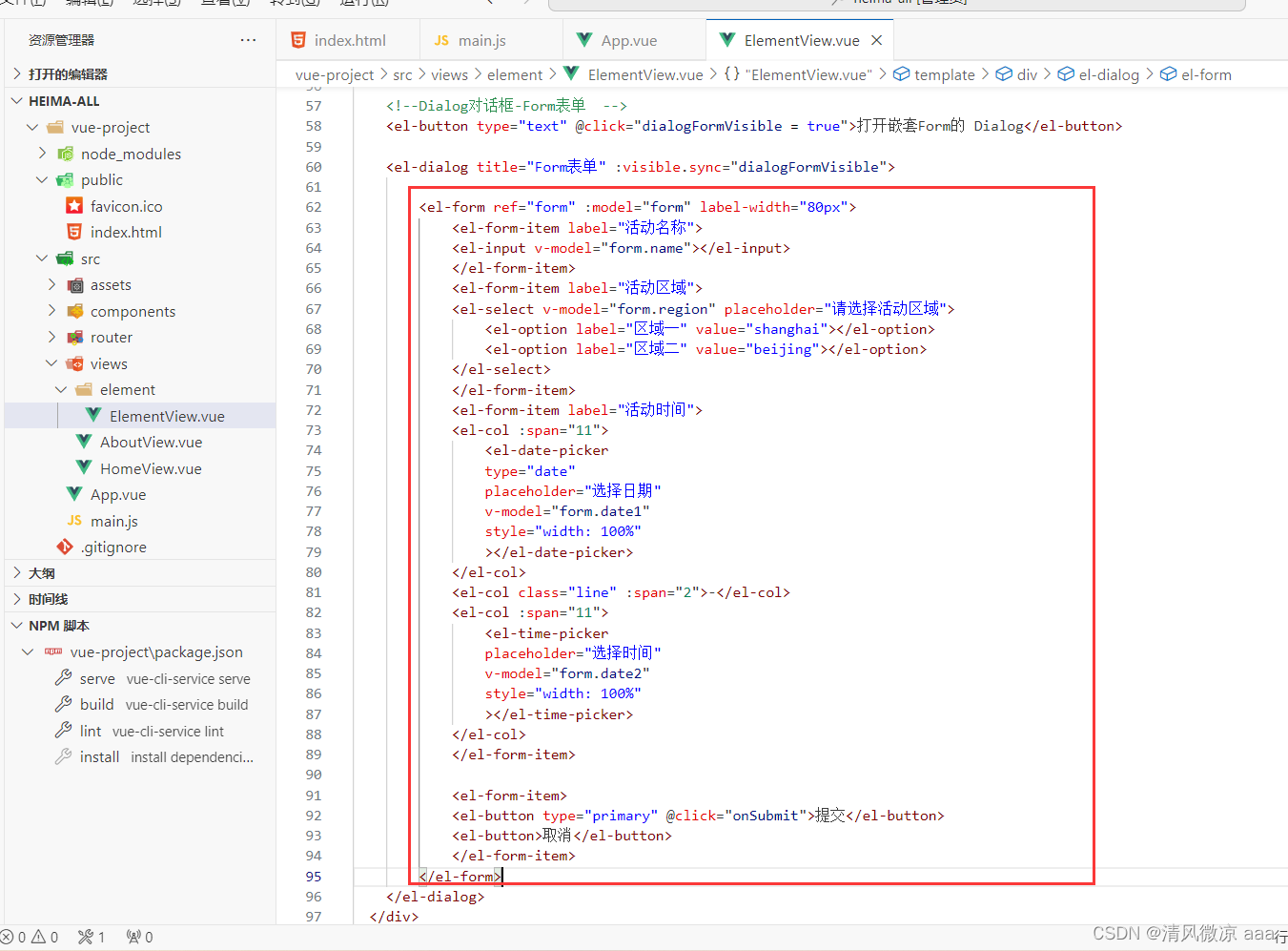
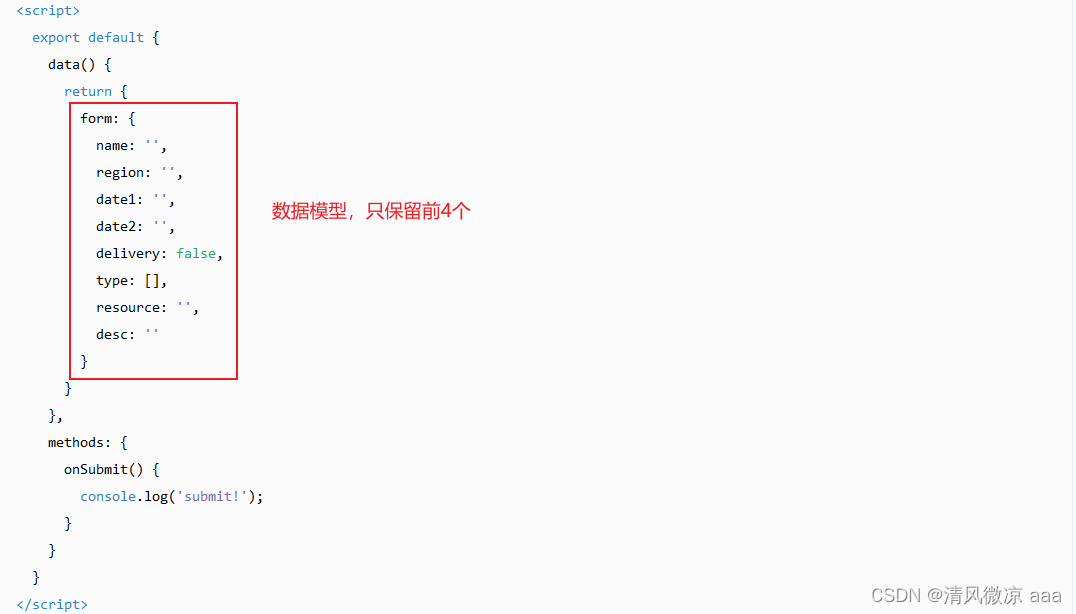
然后我们复制官网提供的template部分代码到我们的vue组件文件的Dialog组件中,但是,此处官方提供的表单项标签太多,所以我们只需要保留前面3个表单项组件以及最后一个表单项,其他多余的删除,所以最终template部分代码如下:

<el-dialog title="Form表单" :visible.sync="dialogFormVisible"><el-form ref="form" :model="form" label-width="80px"><el-form-item label="活动名称"><el-input v-model="form.name"></el-input></el-form-item><el-form-item label="活动区域"><el-select v-model="form.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item><el-form-item label="活动时间"><el-col :span="11"><el-date-picker type="date" placeholder="选择日期" v-model="form.date1" style="width: 100%;"></el-date-picker></el-col><el-col class="line" :span="2">-</el-col><el-col :span="11"><el-time-picker placeholder="选择时间" v-model="form.date2" style="width: 100%;"></el-time-picker></el-col></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">立即创建</el-button><el-button>取消</el-button></el-form-item></el-form></el-dialog>
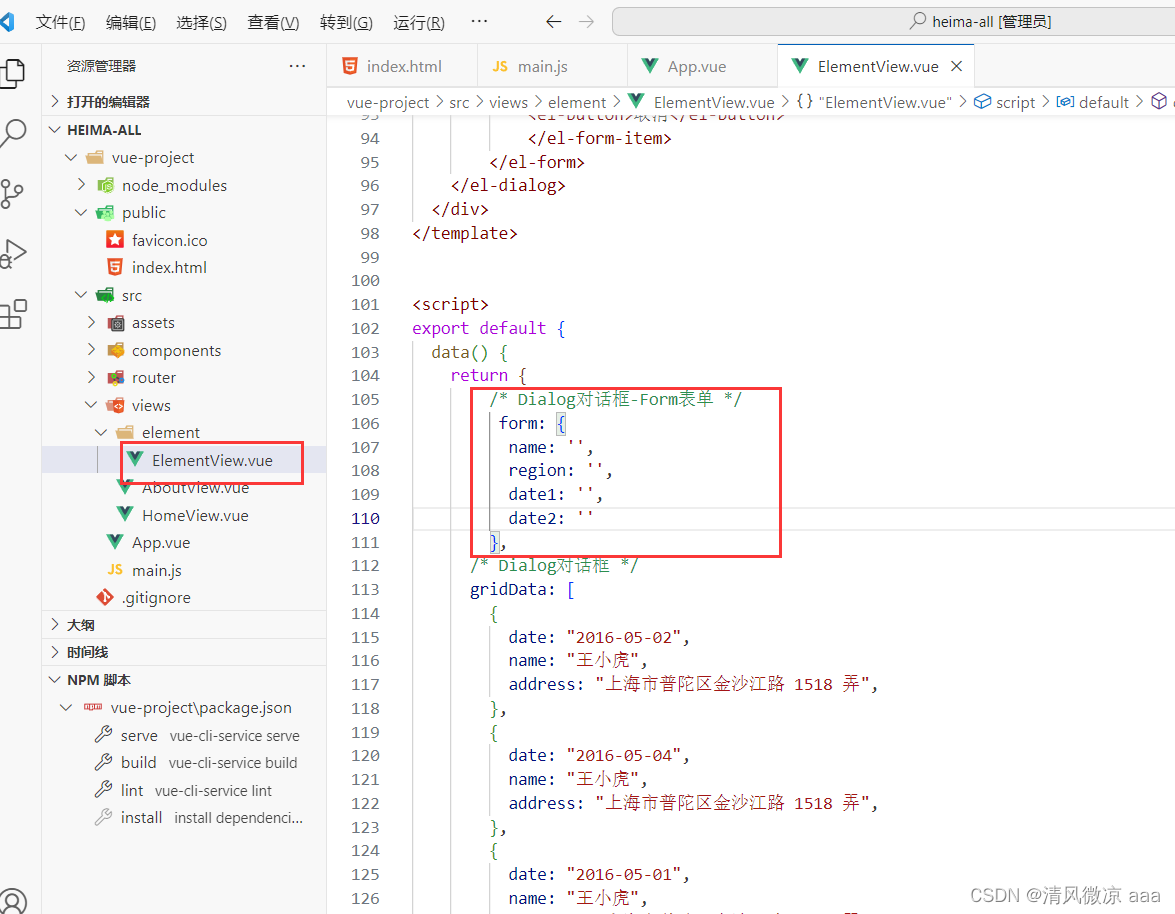
观察上述代码,我们发现其中表单项标签使用了v-model双向绑定,所以我们需要在vue的数据模型中声明变量,同样可以从官方提供的代码中复制粘贴,但是我们需要去掉我们不需要的属性,通过观察上述代码,我们发现双向绑定的属性有4个,分别是form.name,form.region,form.date1,form.date2,所以最终数据模型如下:
官网:

自己的代码:

form: {name: '',region: '',date1: '',date2:''},
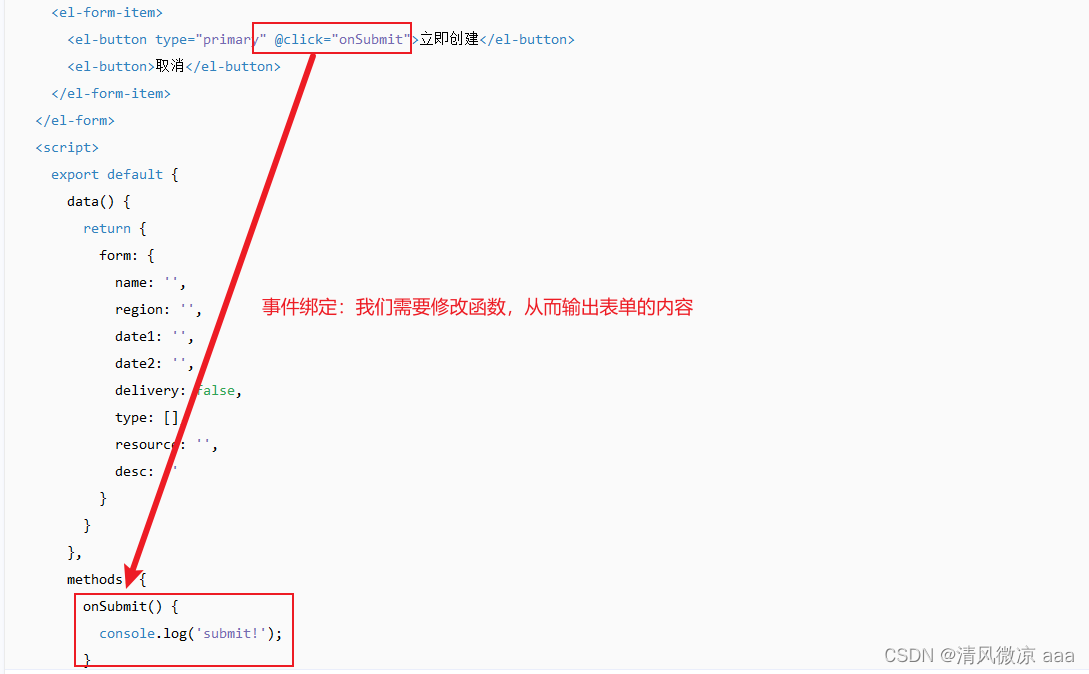
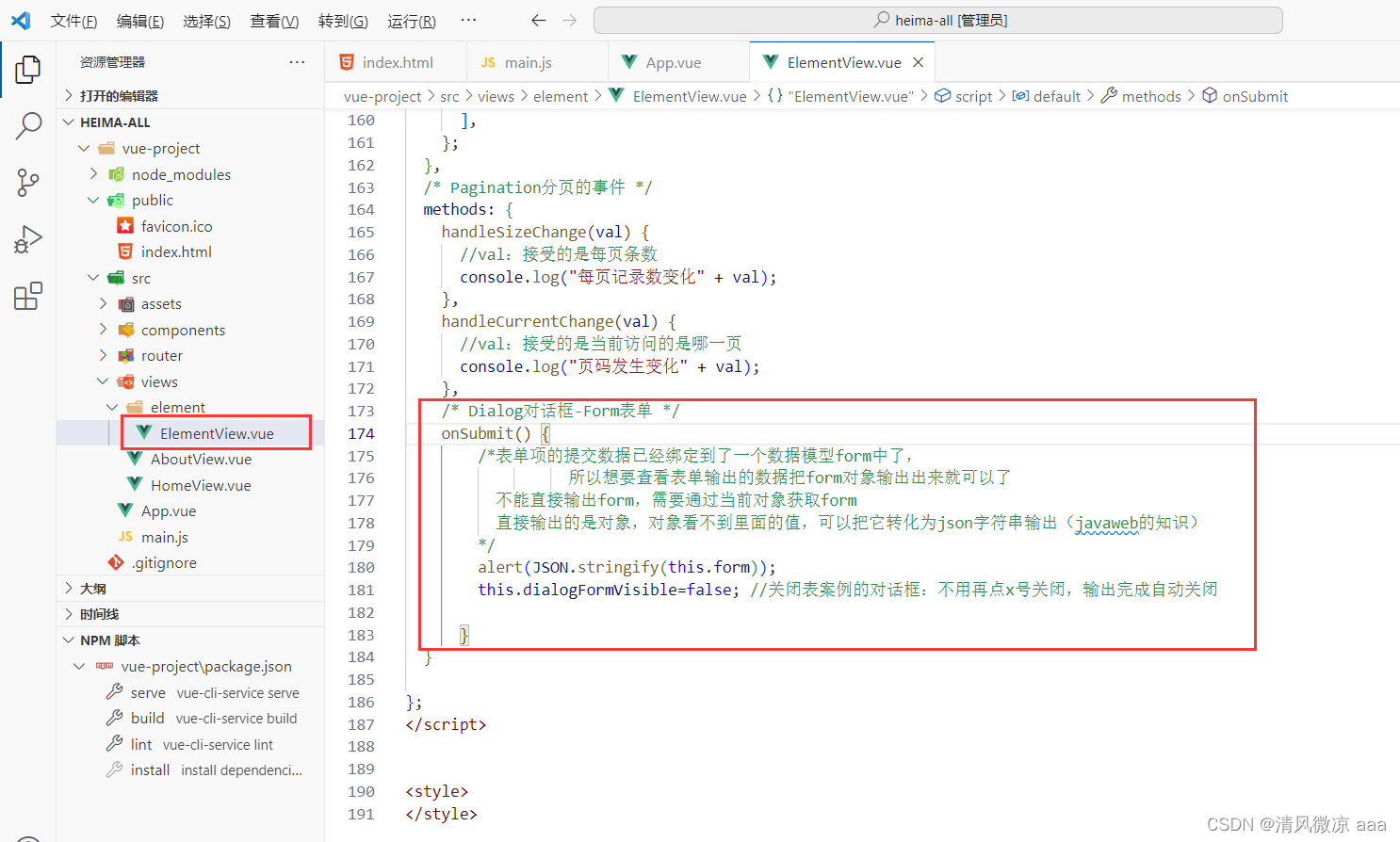
同样,官方的代码中,在script部分中,还提供了onSubmit函数,表单的立即创建按钮绑定了此函数,我们可以输入表单的内容,而表单的内容是双向绑定到form对象的,所以我们修改官方的onSubmit函数如下即可,而且我们还需要关闭对话框,最终函数代码如下:
官网:

自己的代码:

/*表单项的提交数据已经绑定到了一个数据模型form中了,所以想要查看表单输出的数据把form对象输出出来就可以了 不能直接输出form,需要通过当前对象获取form直接输出的是对象,对象看不到里面的值,可以把它转化为json字符串输出(javaweb的知识)
*/onSubmit() {console.log(this.form); //输出表单内容到控制台this.dialogFormVisible=false; //关闭表案例的对话框}
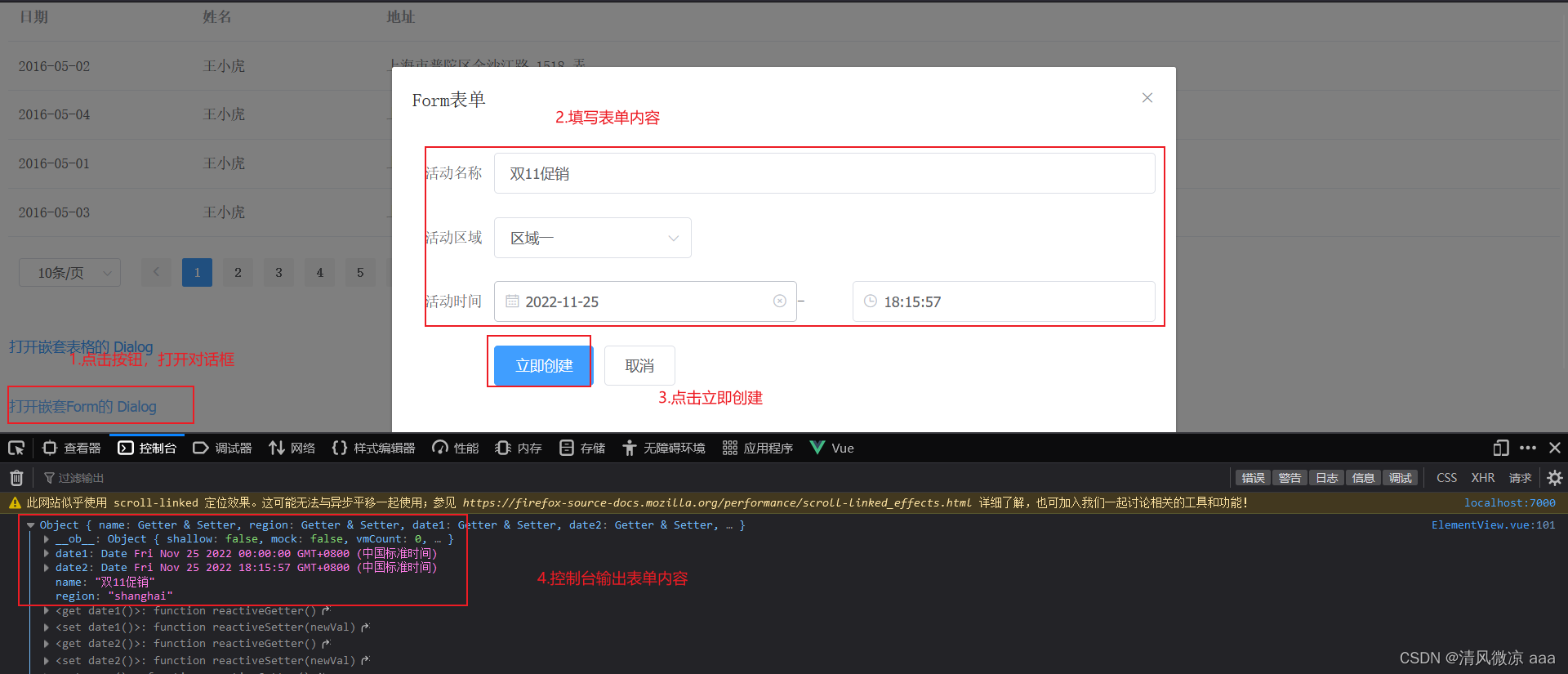
然后打开浏览器,我们打开对话框,并且输入表单内容,点击立即创建按钮,呈现如下效果;

最终vue组件完整代码如下,同学们可以针对form表单案例,参考该案例对应的template部分和script部分代码

<template><div><!-- button按钮如果我们复制的组件比较繁琐,还要往下看一下是否还有一些其它的数据模型或者vue中方法的定义,如果有也要一并复制过来。 --><el-row><el-button>默认按钮</el-button><el-button type="primary">主要按钮</el-button><el-button type="success">成功按钮</el-button><el-button type="info">信息按钮</el-button><el-button type="warning">警告按钮</el-button><el-button type="danger">危险按钮</el-button></el-row><!-- table表格 --><el-table :data="tableData" style="width: 100%"><el-table-column prop="date" label="日期" width="180"> </el-table-column><el-table-column prop="name" label="姓名" width="180"> </el-table-column><el-table-column prop="address" label="地址"> </el-table-column></el-table><!-- Pagination分页 ,@分页的事件--><el-paginationbackgroundlayout="sizes,prev, pager, next,jumper,total"@size-change="handleSizeChange"@current-change="handleCurrentChange":total="1000"></el-pagination><br /><!-- Dialog对话框 --><el-button type="text" @click="dialogTableVisible = true">打开嵌套表格的 Dialog</el-button><el-dialog title="收货地址" :visible.sync="dialogTableVisible"><el-table :data="gridData"><el-table-columnproperty="date"label="日期"width="150"></el-table-column><el-table-columnproperty="name"label="姓名"width="200"></el-table-column><el-table-column property="address" label="地址"></el-table-column></el-table></el-dialog><br /><br /><!--Dialog对话框-Form表单 --><el-button type="text" @click="dialogFormVisible = true">打开嵌套Form的 Dialog</el-button><el-dialog title="Form表单" :visible.sync="dialogFormVisible"> <el-form ref="form" :model="form" label-width="80px"><el-form-item label="活动名称"><el-input v-model="form.name"></el-input></el-form-item><el-form-item label="活动区域"><el-select v-model="form.region" placeholder="请选择活动区域"><el-option label="区域一" value="shanghai"></el-option><el-option label="区域二" value="beijing"></el-option></el-select></el-form-item><el-form-item label="活动时间"><el-col :span="11"><el-date-pickertype="date"placeholder="选择日期"v-model="form.date1"style="width: 100%"></el-date-picker></el-col><el-col class="line" :span="2">-</el-col><el-col :span="11"><el-time-pickerplaceholder="选择时间"v-model="form.date2"style="width: 100%"></el-time-picker></el-col></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">提交</el-button><el-button>取消</el-button></el-form-item></el-form> </el-dialog></div>
</template><script>
export default {data() {return {/* Dialog对话框-Form表单 */form: {name: '',region: '',date1: '',date2: ''},/* Dialog对话框 */gridData: [{date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},],dialogTableVisible: false,//Dialog对话框-Form表单:表单放在对话框里面,所以需要先声明对话框的jsdialogFormVisible: false,/* table表格的js */tableData: [{date: "2016-05-02",name: "王小虎",address: "上海市普陀区金沙江路 1518 弄",},{date: "2016-05-04",name: "王小虎",address: "上海市普陀区金沙江路 1517 弄",},{date: "2016-05-01",name: "王小虎",address: "上海市普陀区金沙江路 1519 弄",},{date: "2016-05-03",name: "王小虎",address: "上海市普陀区金沙江路 1516 弄",},],};},/* Pagination分页的事件 */methods: {handleSizeChange(val) {//val:接受的是每页条数console.log("每页记录数变化" + val);},handleCurrentChange(val) {//val:接受的是当前访问的是哪一页console.log("页码发生变化" + val);},/* Dialog对话框-Form表单 */onSubmit() {/*表单项的提交数据已经绑定到了一个数据模型form中了,所以想要查看表单输出的数据把form对象输出出来就可以了 不能直接输出form,需要通过当前对象获取form直接输出的是对象,对象看不到里面的值,可以把它转化为json字符串输出(javaweb的知识)*/alert(JSON.stringify(this.form)); this.dialogFormVisible=false; //关闭表案例的对话框:不用再点x号关闭,输出完成自动关闭}}};
</script><style>
</style>4、案例
基于element中的各个组件,来制作一个完整的页面。
4.1 案例需求
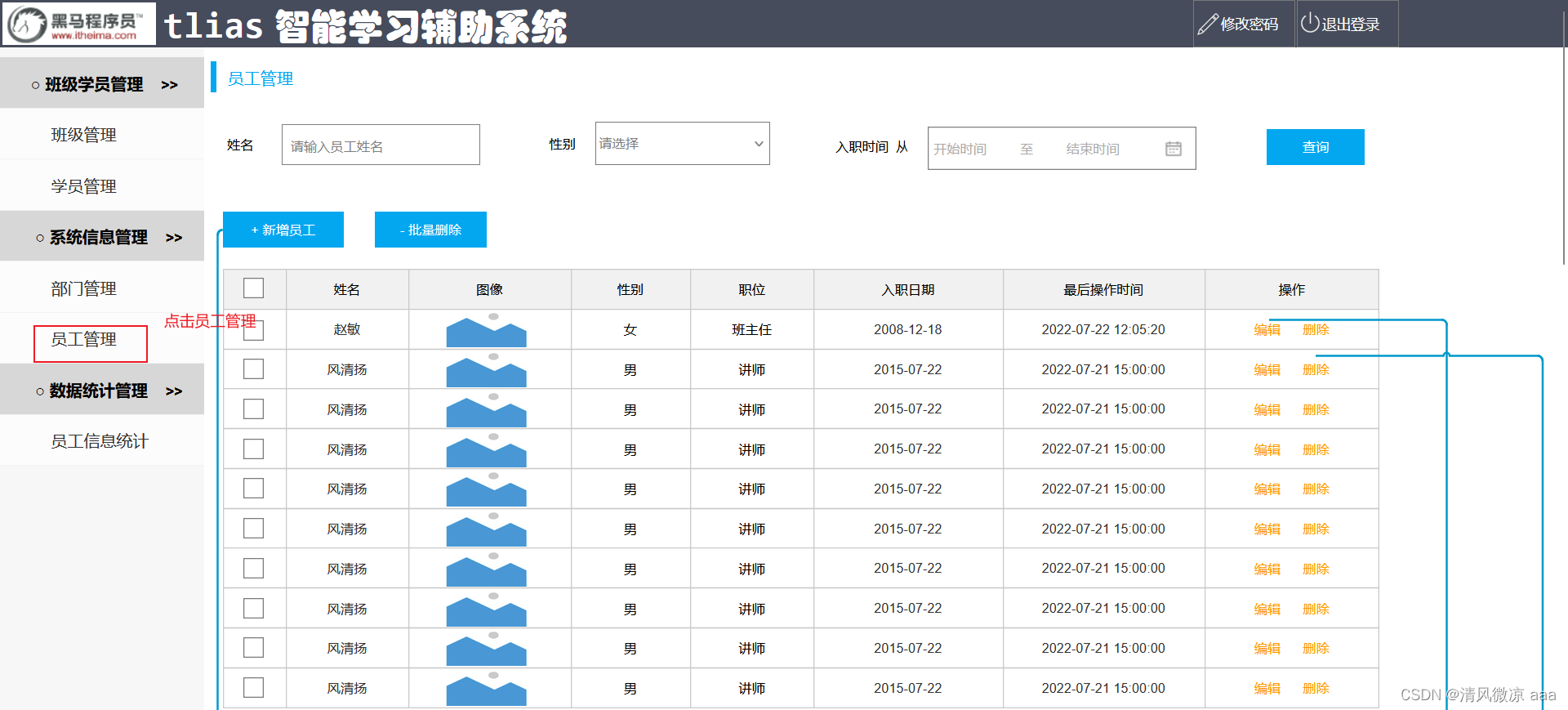
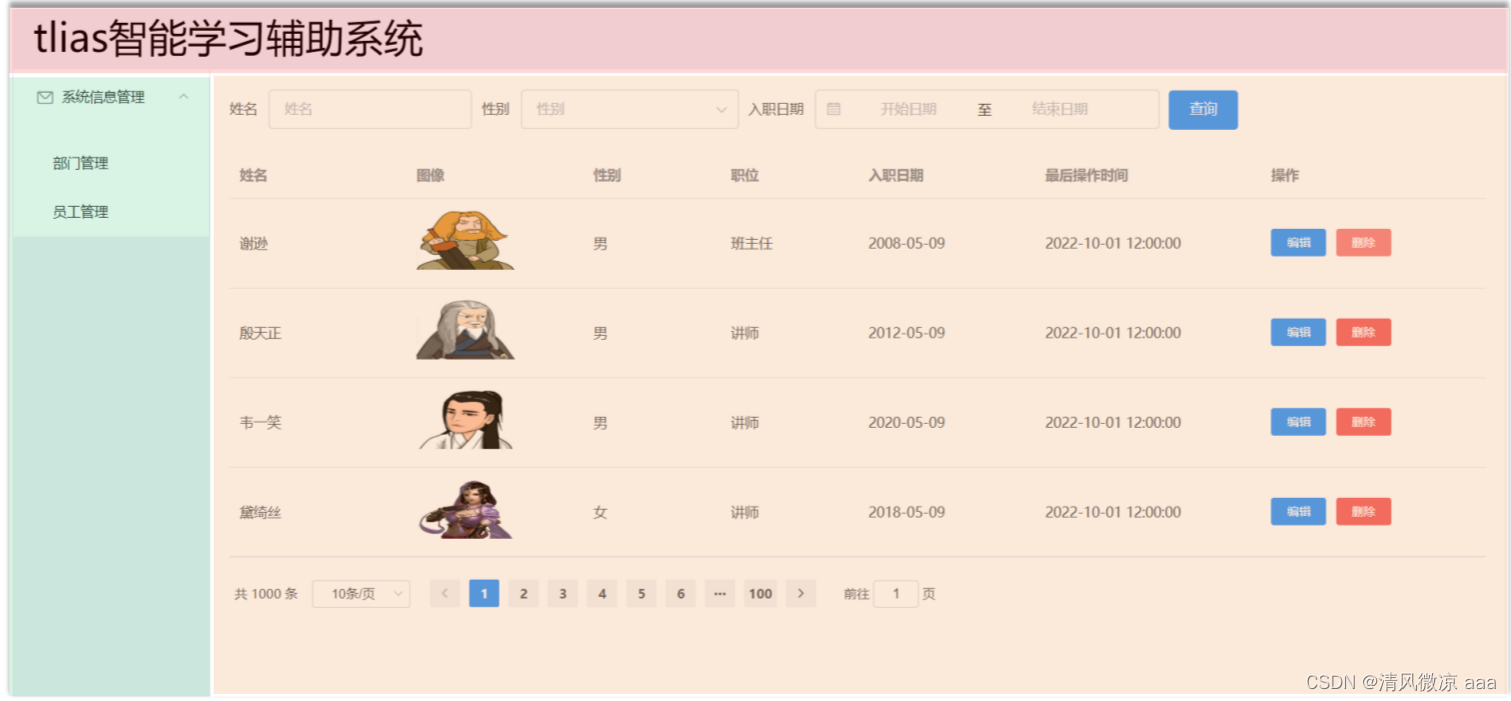
参考 资料/页面原型/tlias智能学习辅助系统/首页.html 文件,浏览器打开,点击页面中的左侧栏的员工管理,如下所示:

需求说明:
-
制作类似格式的页面
即上面是标题,左侧栏是导航,右侧是数据展示区域
-
右侧需要展示搜索表单
-
右侧表格数据是动态展示的,数据来自于后台
-
实际示例效果如下图所示:

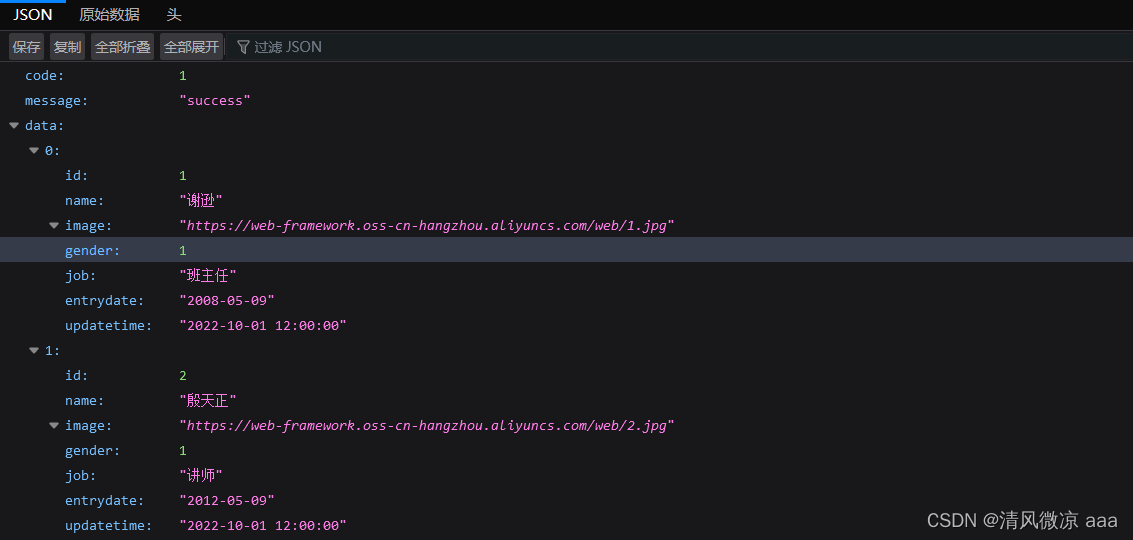
数据Mock地址:http://yapi.smart-xwork.cn/mock/169327/emp/list,浏览器打开,数据格式如下图所示:

通过观察数据,我们发现返回的json数据的data属性中,才是返回的人员列表信息
4.2 案例分析
整个案例相对来说功能比较复杂,需求较多,所以我们需要先整体,后局部细节。整个页面我们可以分为3个部分,如下图所示:

一旦这样拆分,那么我们的思路就清晰了,主要步骤如下:
- 创建页面,完成页面的整体布局规划
- 然后分别针对3个部分进行各自组件的具体实现
- 针对于右侧核心内容展示区域,需要使用异步加载数据,以表格渲染数据
4.3 代码实现
1) 环境搭建
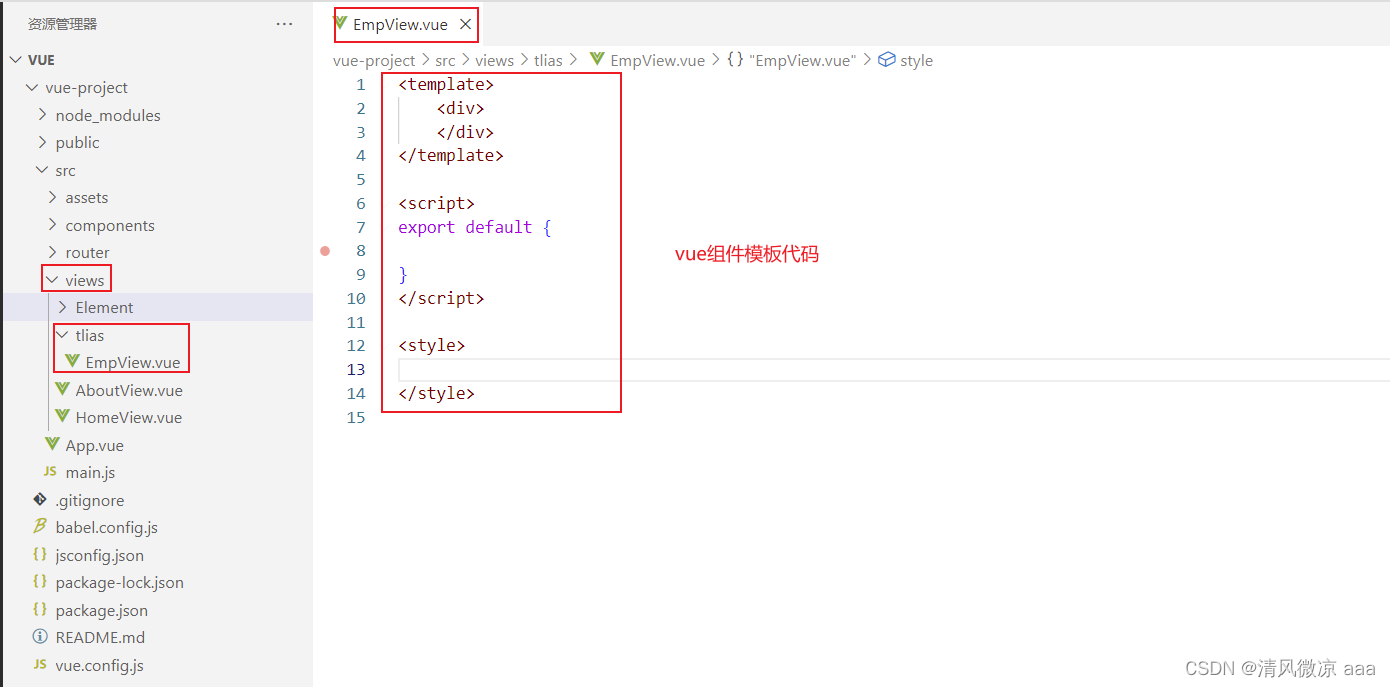
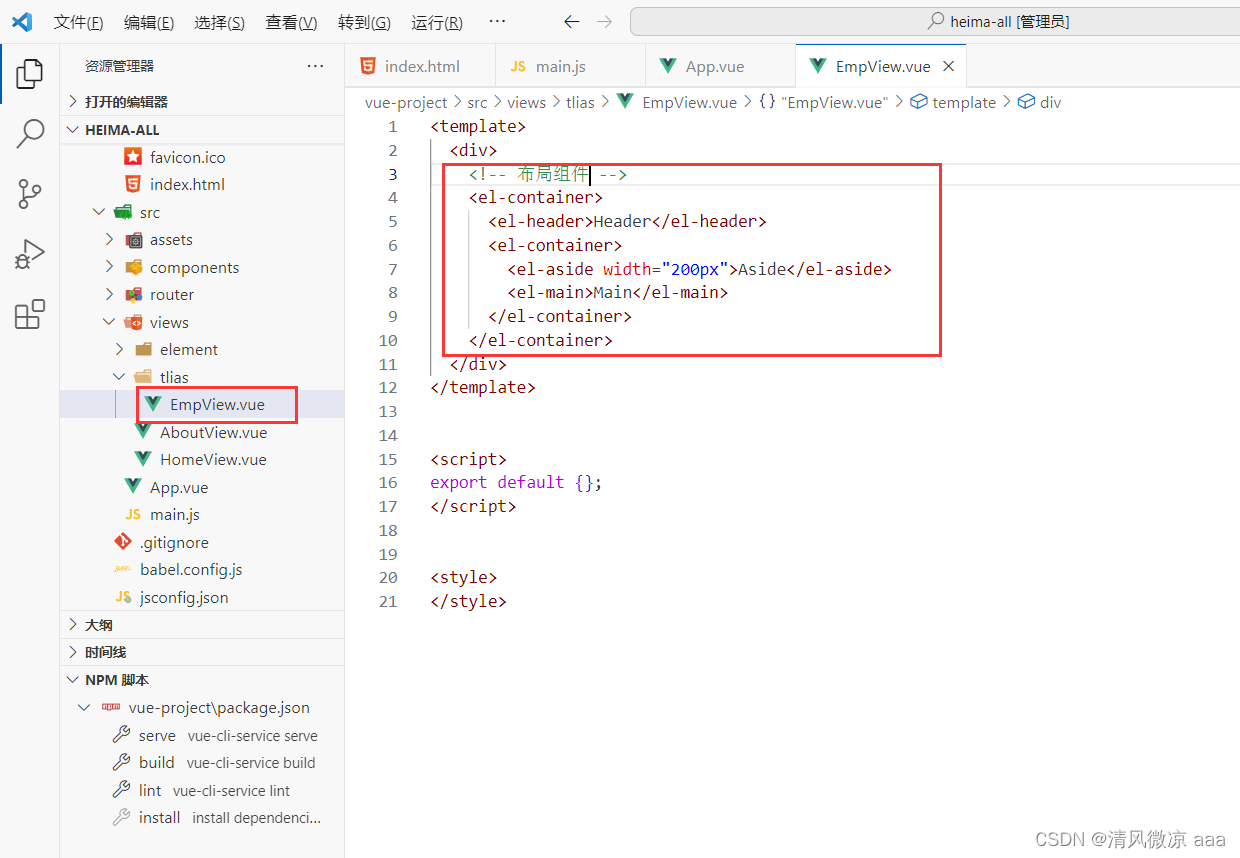
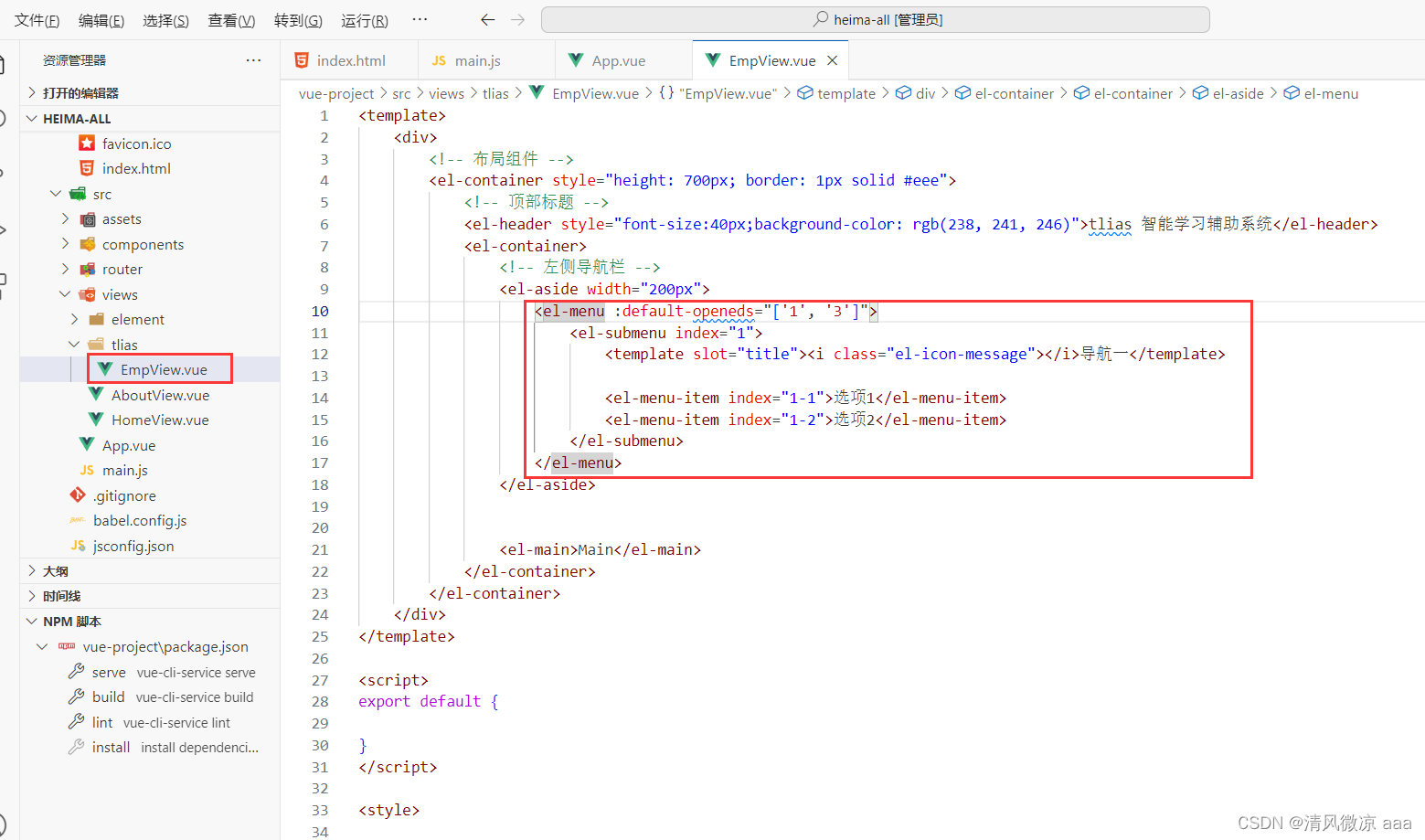
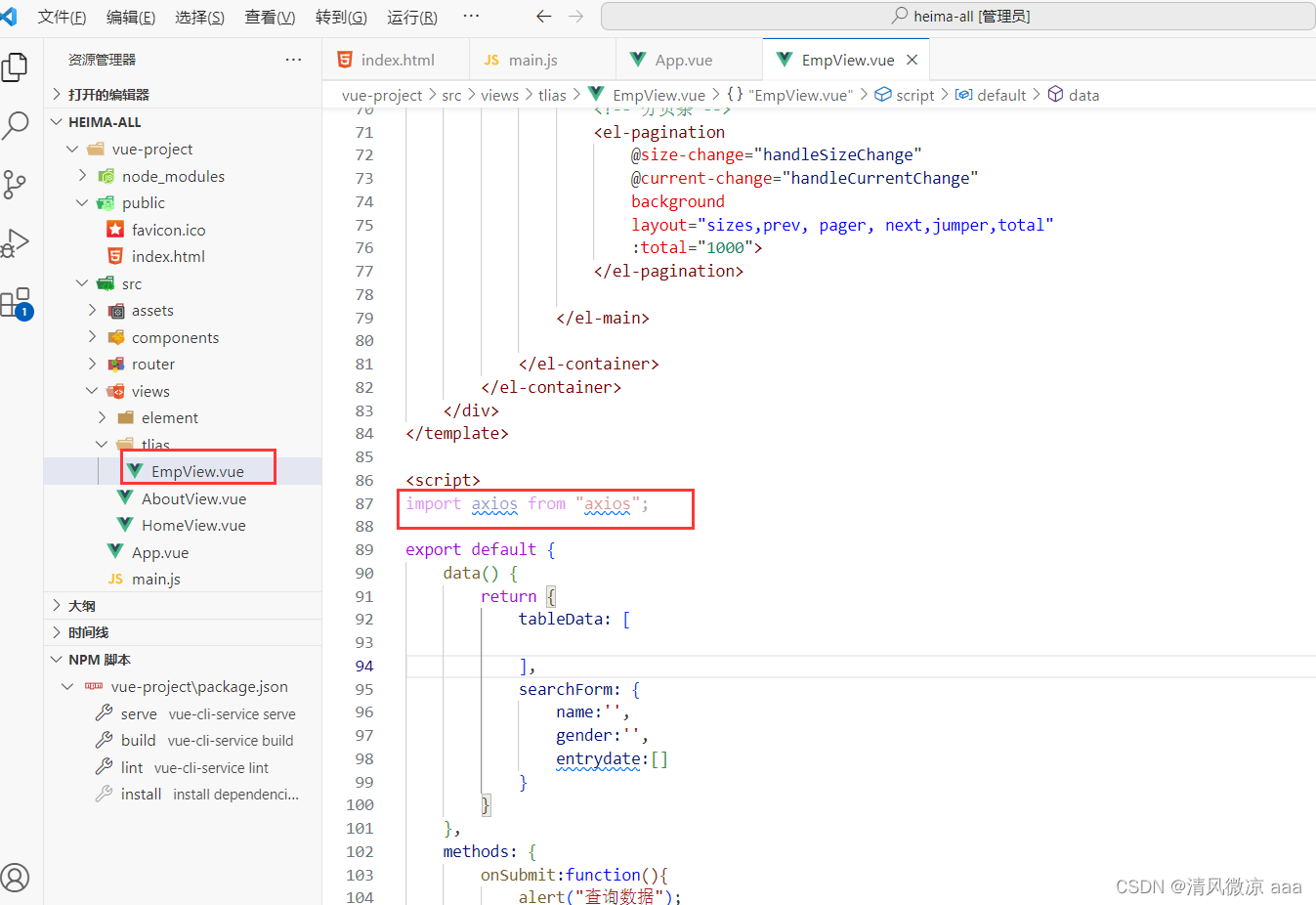
首先我们来到VS Code中,在views目录下创建 tlias/EmpView.vue这个vue组件,并且编写组件的基本模板代码,其效果如下图所示:其中模板代码在之前的案例中已经提供,此处不再赘述

<template><div></div>
</template><script>
export default {}
</script><style></style>
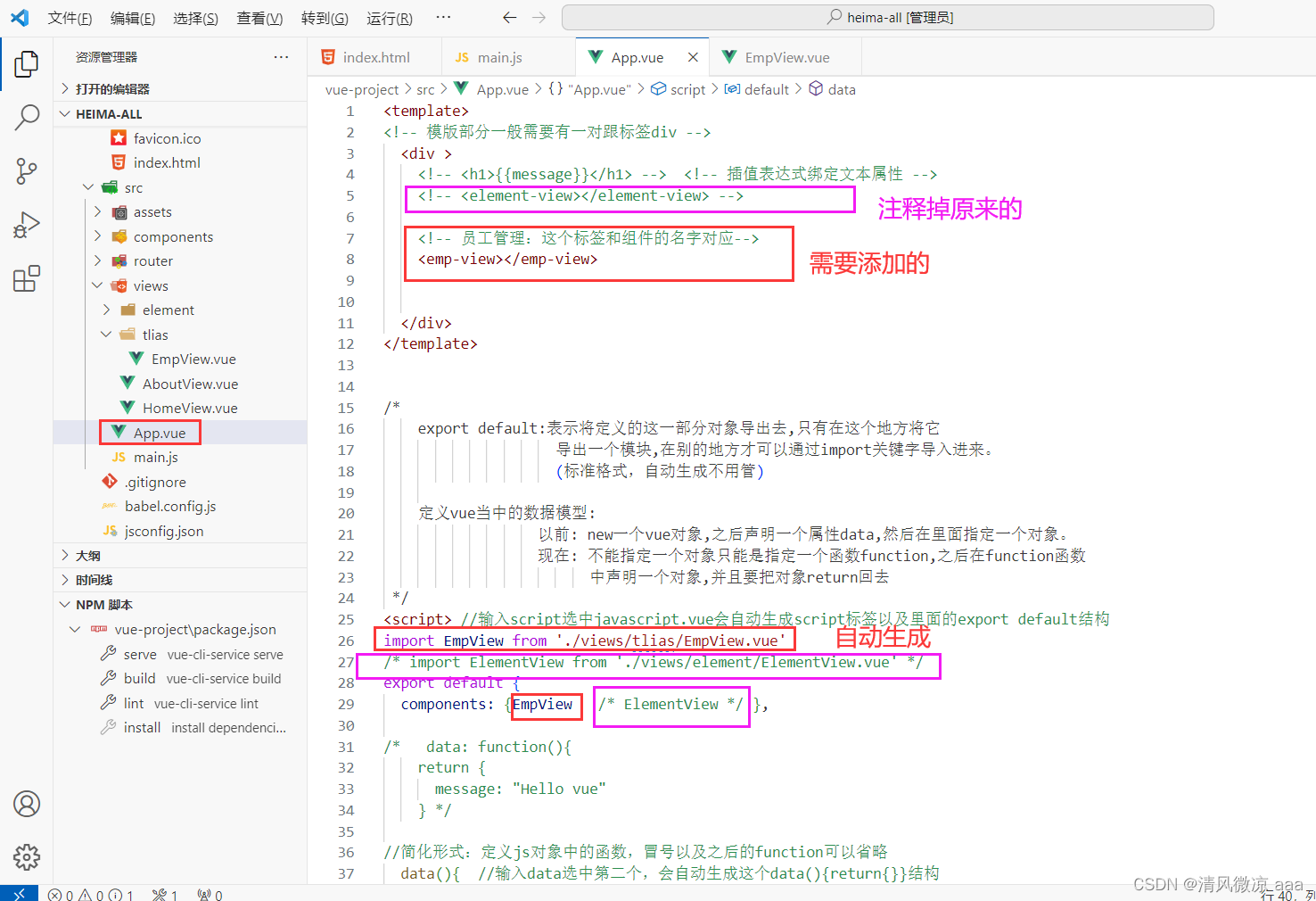
并且需要注意的是,我们默认访问的是App.vue这个组件,而我们App.vue这个组件之前是引入了element-view这个组件,此时我们需要修改成引入emp-view这个组件,并且注释掉之前的element-view这个组件,此时App.vue整体代码如下:

<template><div id="app"><!-- {{message}} --><!-- <element-view></element-view> --><emp-view></emp-view> <!-- 员工管理:这个标签和组件的名字对应--></div>
</template><script>
import EmpView './views/tlias/EmpView.vue' //自动生成的
// import ElementView './views/Element/ElementView.vue'
export default {components: {EmpView }, //自动生成里面的data(){return {"message":"hello world"}}
}
</script>
<style></style>打开浏览器,我们发现之前的element案例内容没了,从而呈现的是一片空白,那么接下来我们就可以继续开发了。
- 通过App.vue组件的
<emp-view></emp-view>标签,就可以使用EmpView组件的内容 - 此时index.html不再是ElementView.vue组件的内容,而是EmpView.vue组件的内容,此组件里面还没有定义元素(只有基础骨架)
- index.html---->main.js----->App.vue---->EmpView.vue
2) 整体布局
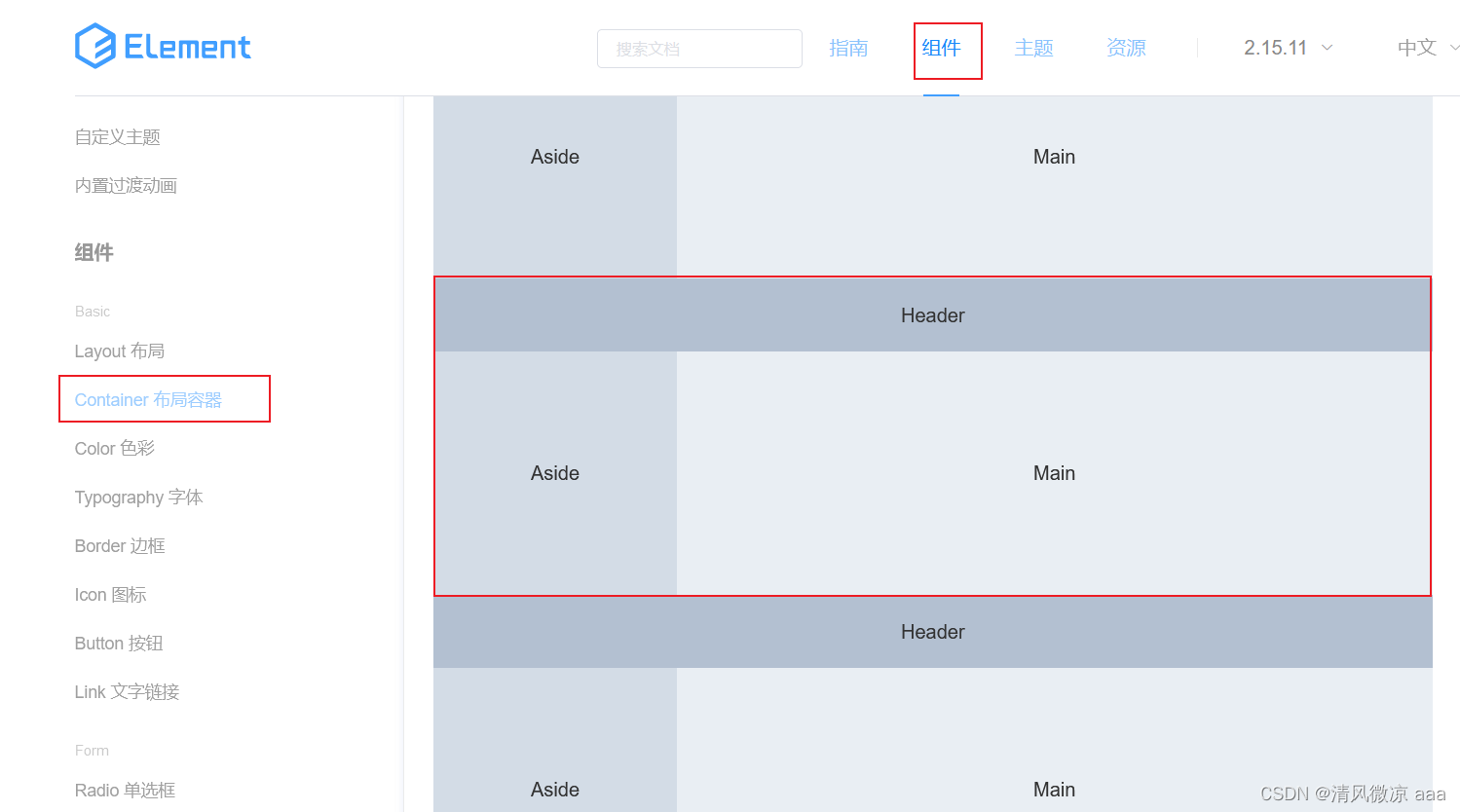
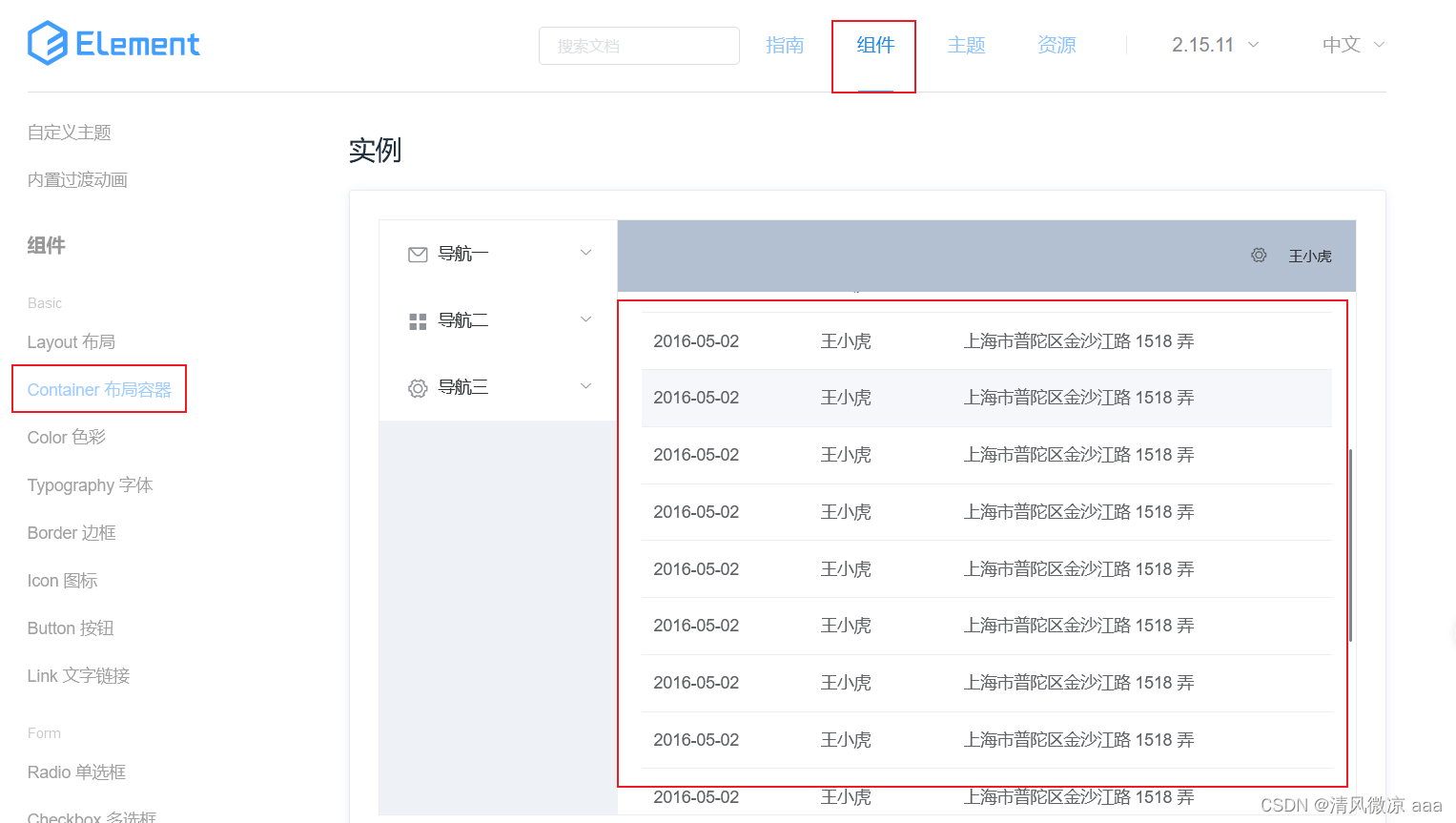
此处肯定不需要我们自己去布局的,我们直接来到ElementUI的官网,找到布局组件,如下图所示:

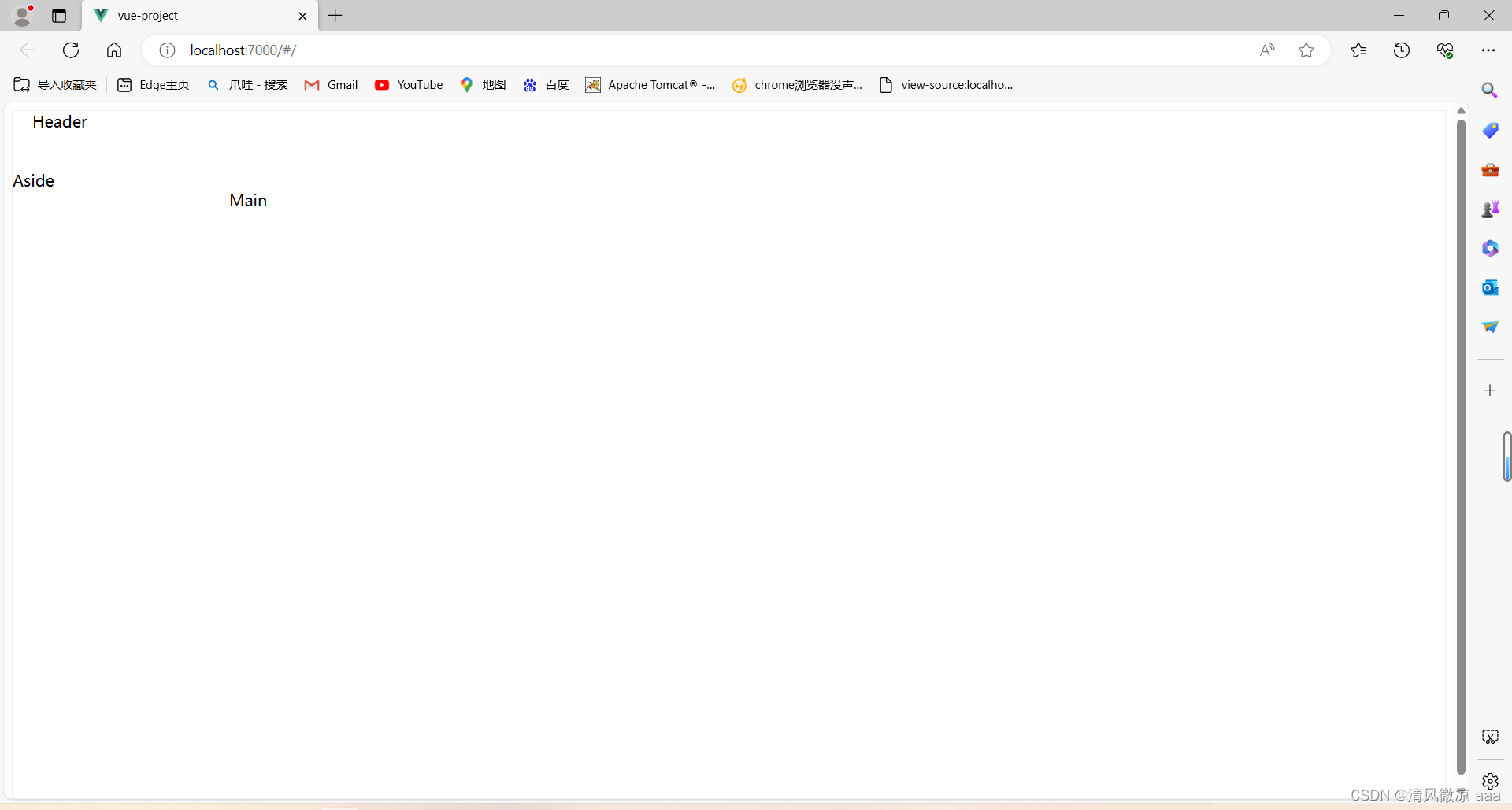
从官网提供的示例,我们发现由现成的满足我们需求的布局,所以我们只需要做一位代码搬运工即可。拷贝官方提供的如下代码直接粘贴到我们EmpView.vue组件的template模块中即可:

<el-container><el-header>Header</el-header><el-container><el-aside width="200px">Aside</el-aside><el-main>Main</el-main></el-container>
</el-container>
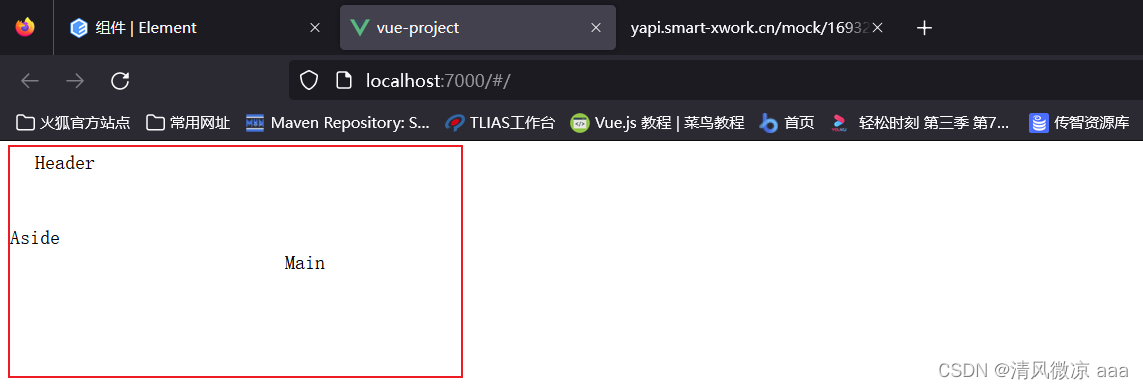
打开浏览器,此时呈现如下效果:

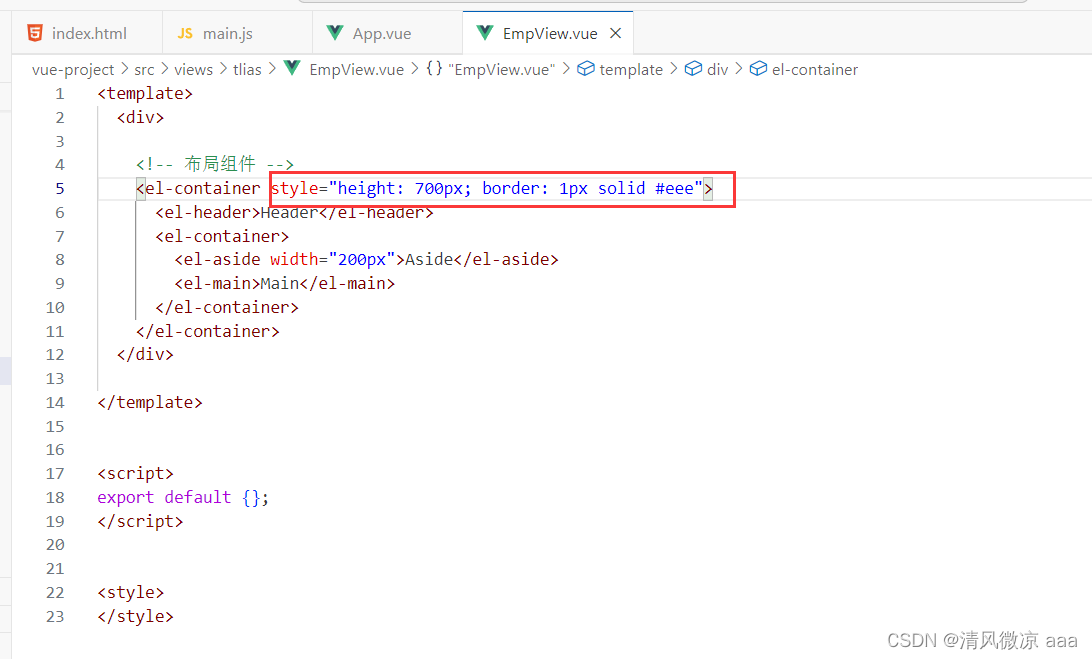
因为我们没有拷贝官方提供的css样式,所以和官方案例的效果不太一样,但是我们需要的布局格式已经有,具体内容我们有自己的安排。首先我们需要调整整体布局的高度,所以我们需要在<el-container>上添加一些样式,代码如下:

<!-- 设置最外层容器高度为700px,在加上一个很细的边框 -->
<el-container style="height: 700px; border: 1px solid #eee">
到此我们布局功能就完成了

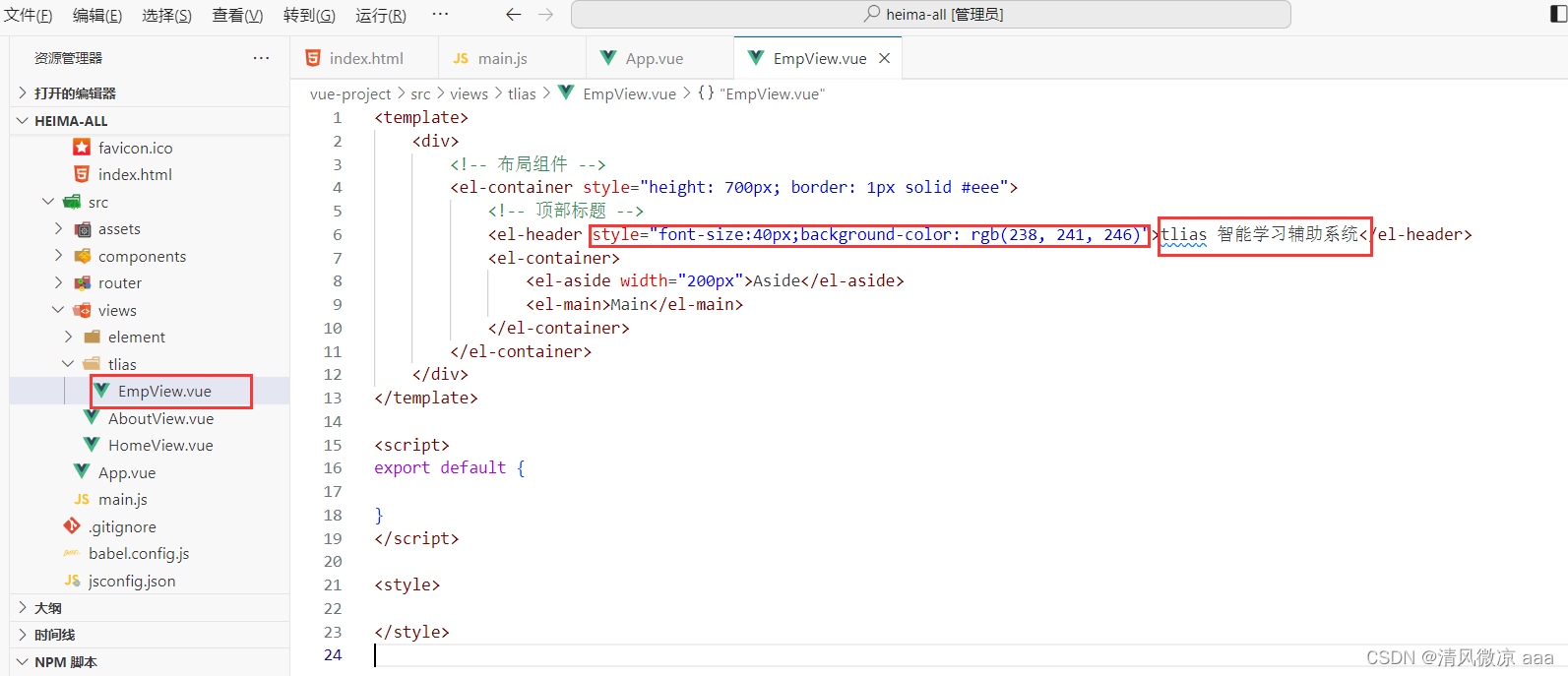
3) 顶部标题
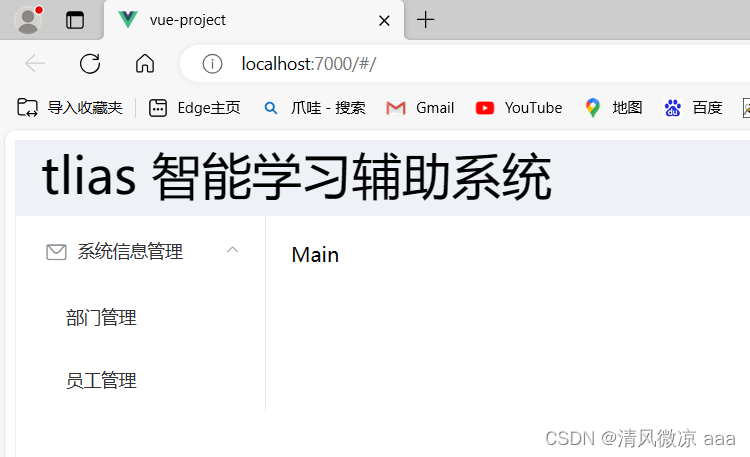
对于顶部,我们需要实现的效果如下图所示:

所以我们需要修改顶部的文本内容,并且提供背景色的css样式,具体代码如下:

<el-header style="font-size:40px;background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统</el-header>
此时浏览器打开,呈现效果如下图所示:

至此,我们的顶部标题就搞定了
此时整体代码如下:
<template><div><!-- 布局组件 --><el-container style="height: 700px; border: 1px solid #eee"><!-- 顶部标题 --><el-header style="font-size:40px;background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统</el-header><el-container><el-aside width="200px">Aside</el-aside><el-main>Main</el-main></el-container></el-container></div>
</template><script>
export default {}
</script><style></style>4) 左侧导航栏
接下来我们来实现左侧导航栏,那么还是在上述布局组件中提供的案例,找到左侧栏的案例,如下图所示:

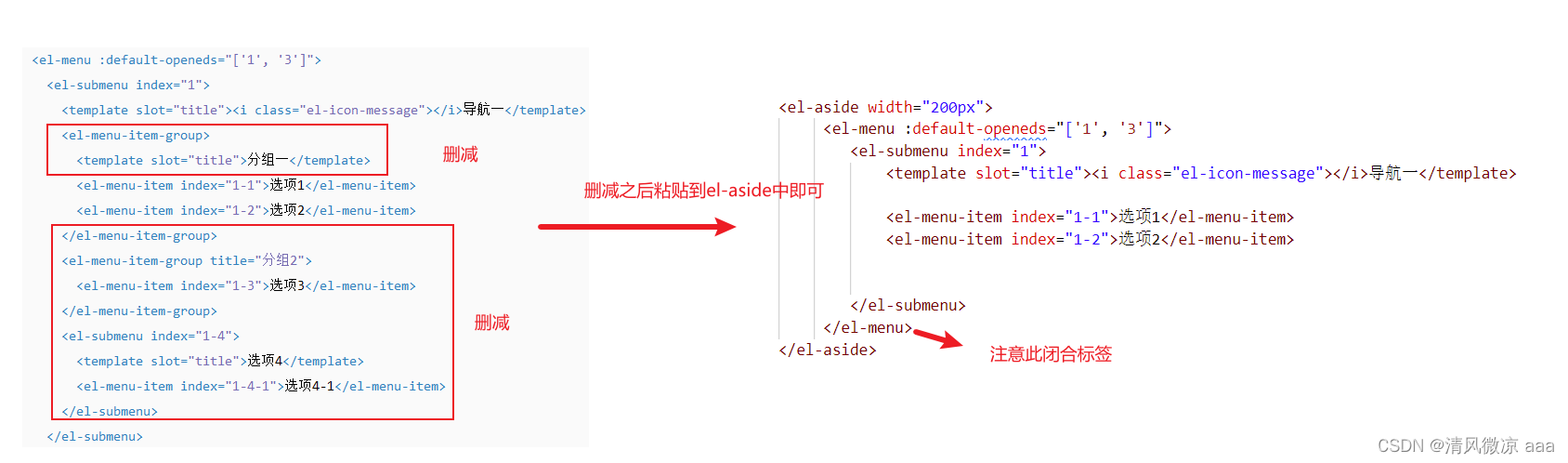
所以我们依然只需要搬运代码,然后做简单修改即可。官方提供的导航太多,我们不需要,所以我们需要做删减,在我们的左侧导航栏中粘贴如下代码即可:

<el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>导航一</template><el-menu-item index="1-1">选项1</el-menu-item><el-menu-item index="1-2">选项2</el-menu-item></el-submenu>
</el-menu>
删减前后对比图:

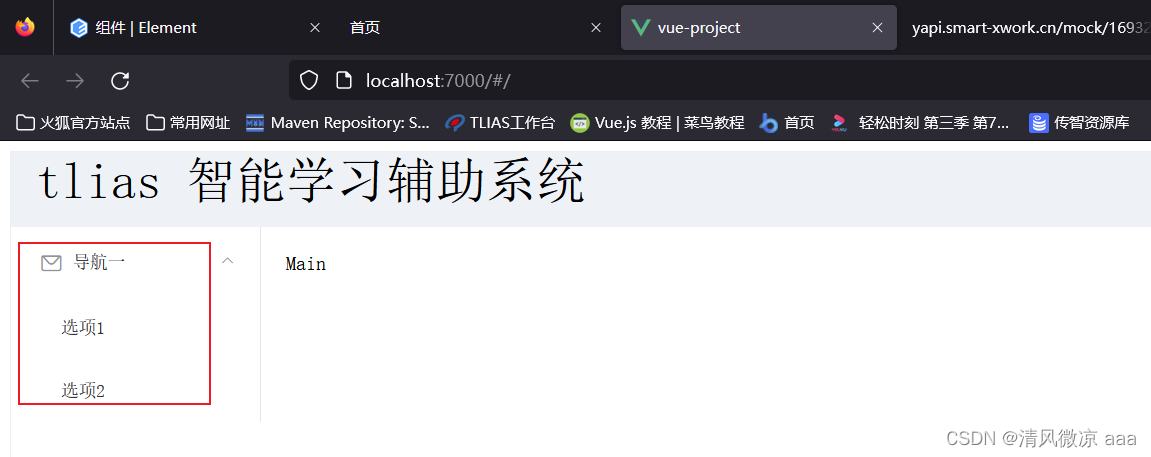
然后我们打开浏览器,展示如下内容:

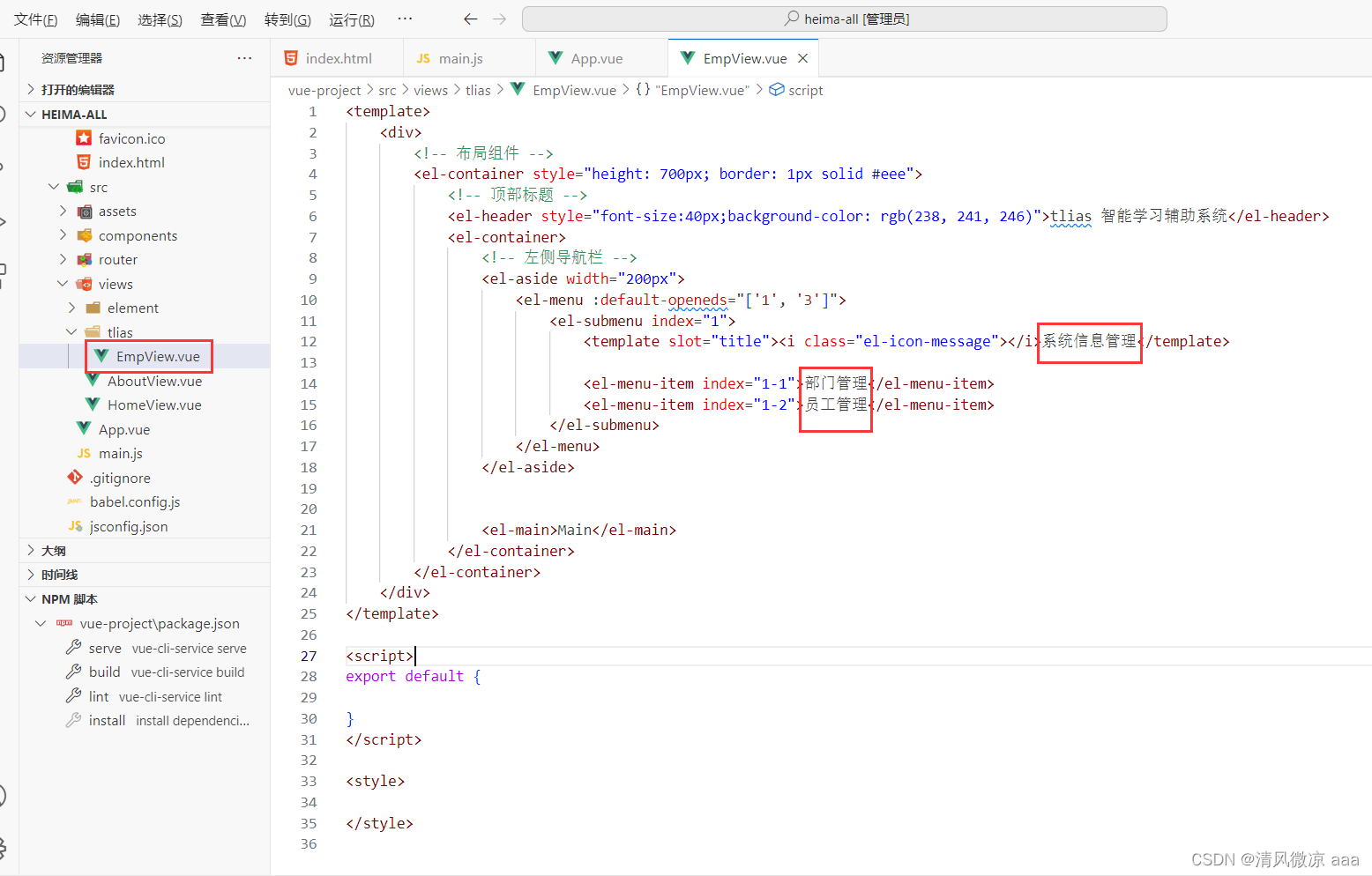
最后我们只需要替换文字内容即可。

此时整体代码如下:
<template><div><!-- 布局组件 --><el-container style="height: 700px; border: 1px solid #eee"><!-- 顶部标题 --><el-header style="font-size:40px;background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统</el-header><el-container><!-- 左侧导航栏 --><el-aside width="200px"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>系统信息管理</template><el-menu-item index="1-1">部门管理</el-menu-item><el-menu-item index="1-2">员工管理</el-menu-item></el-submenu></el-menu></el-aside><el-main>Main</el-main></el-container></el-container></div>
</template><script>
export default {}
</script><style></style>
5)右侧核心内容
5.1) 表格编写
右侧显示的是表单和表格,首先我们先来完成表格的制作,我们同样在官方直接找表格组件,也可以直接通过我们上述容器组件中提供的案例中找到表格相关的案例,如下图所示:

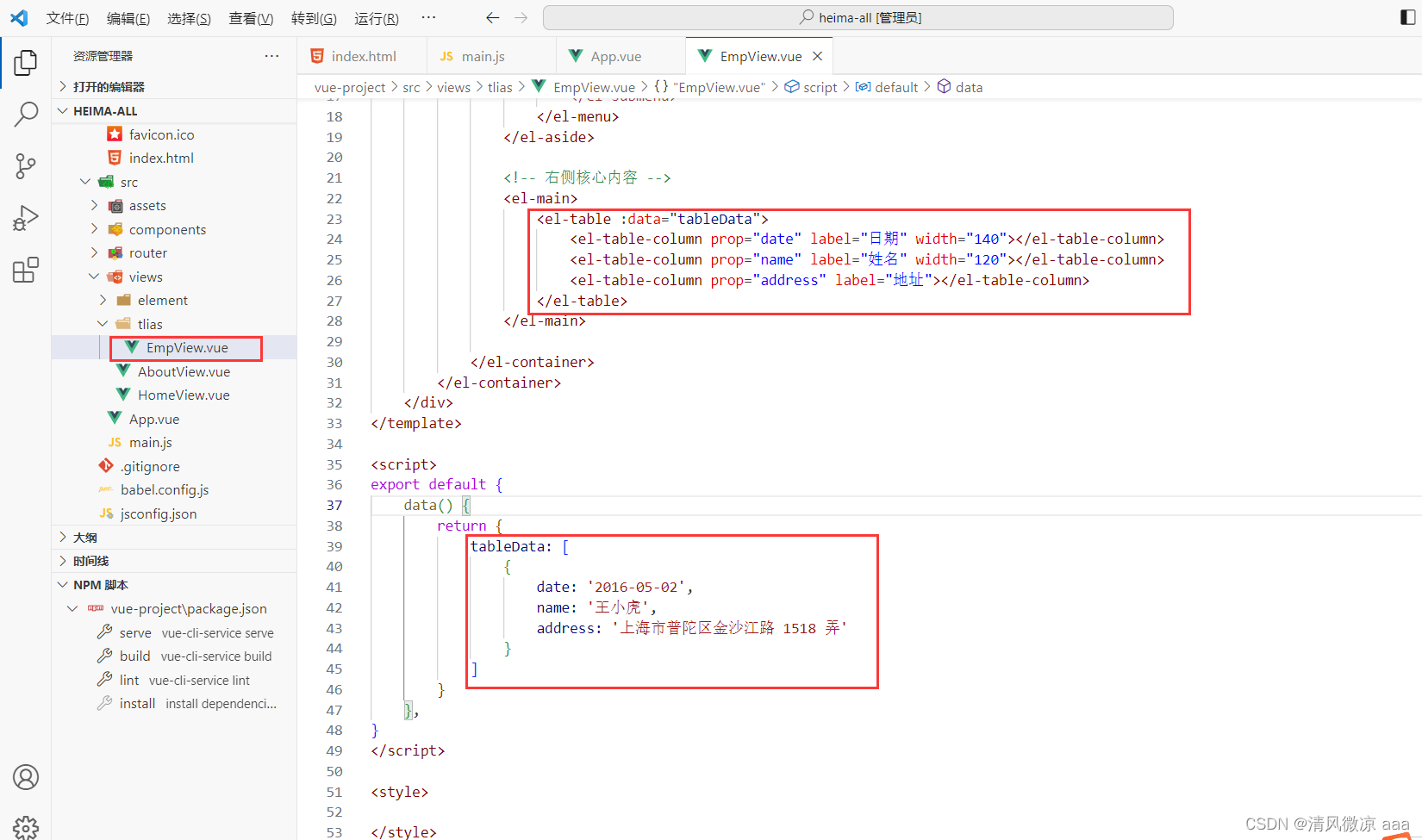
然后找到表格的代码,复制到我们布局容器的主题区域,template模块代码如下:

<!--border:加上边框--><el-table :data="tableData" border><el-table-column prop="date" label="日期" width="140"></el-table-column><el-table-column prop="name" label="姓名" width="120"></el-table-column><el-table-column prop="address" label="地址"></el-table-column>
</el-table>
表格是有数据模型的绑定的,所以我们需要继续拷贝数据模型,代码如下:
data() {return {tableData: [{date: '2016-05-02',name: '王小虎',address: '上海市普陀区金沙江路 1518 弄'}]}
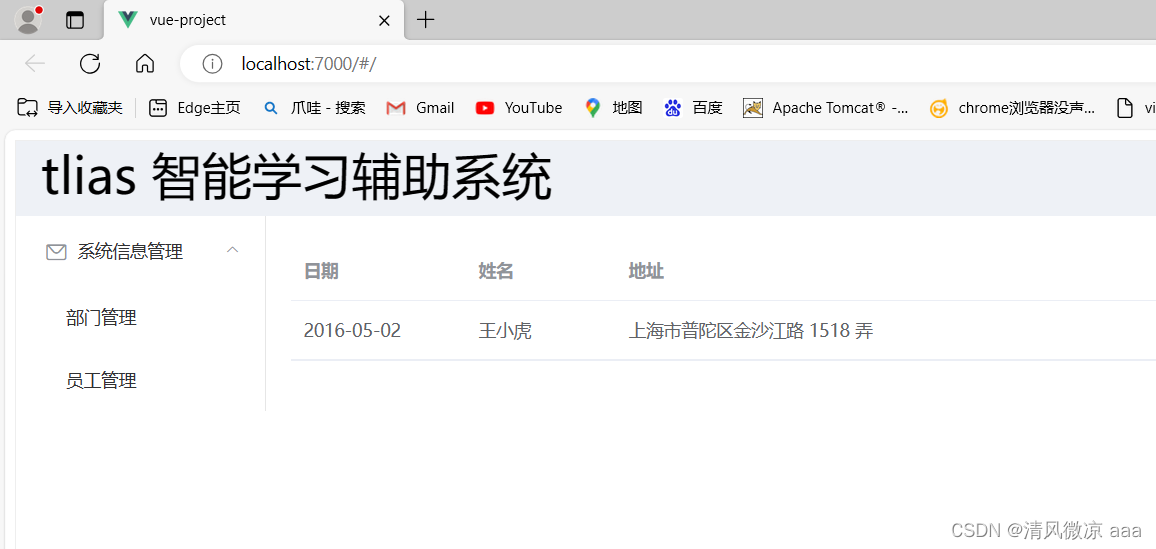
浏览器打开,呈现如下效果:

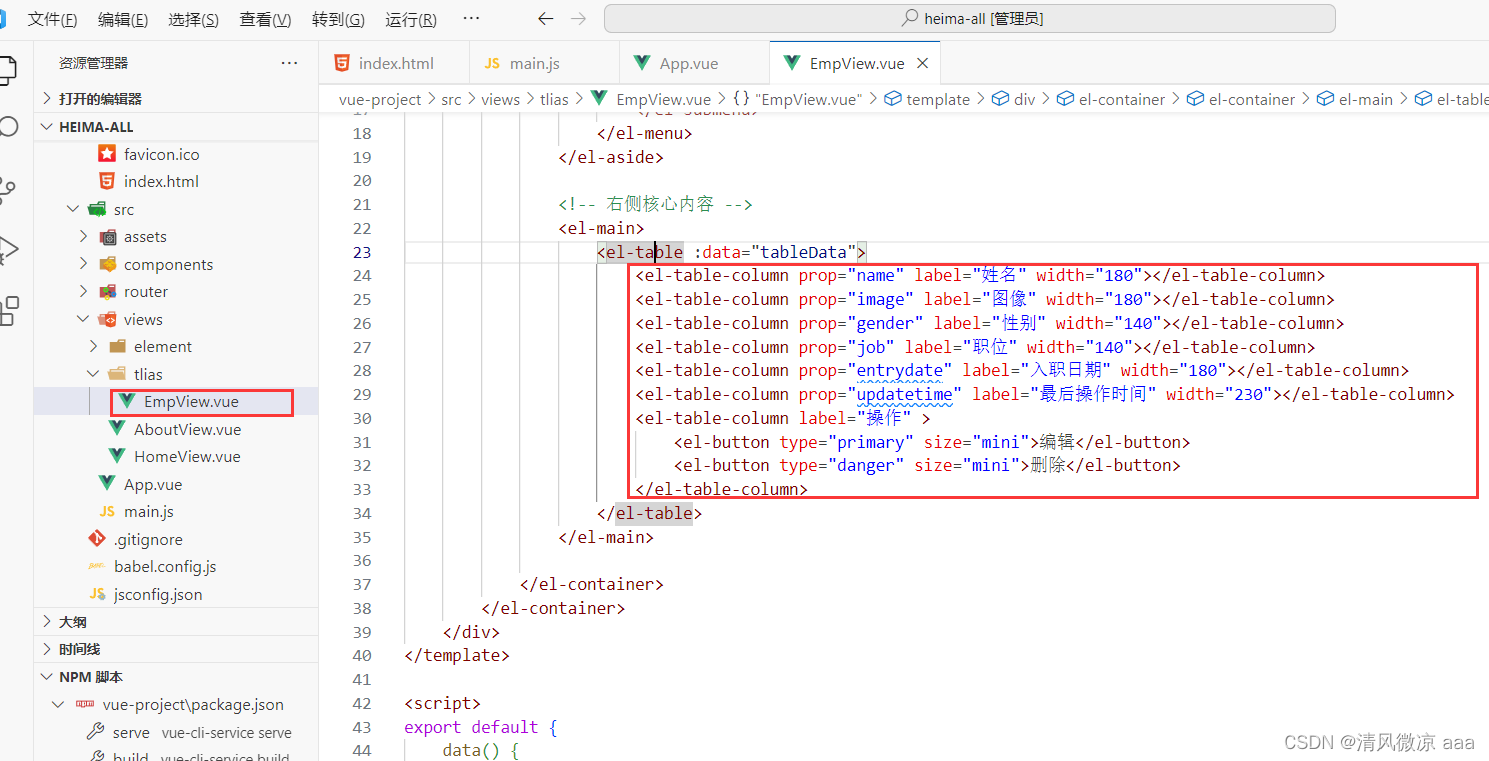
但是这样的表格和数据并不是我们所需要的,所以,接下来我们需要修改表格,添加列,并且修改列名。代码如下:

<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="image" label="图像" width="180"></el-table-column>
<el-table-column prop="gender" label="性别" width="140"></el-table-column>
<el-table-column prop="job" label="职位" width="140"></el-table-column>
<el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column>
<el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column>
<el-table-column label="操作" ><el-button type="primary" size="mini">编辑</el-button><el-button type="danger" size="mini">删除</el-button>
</el-table-column>
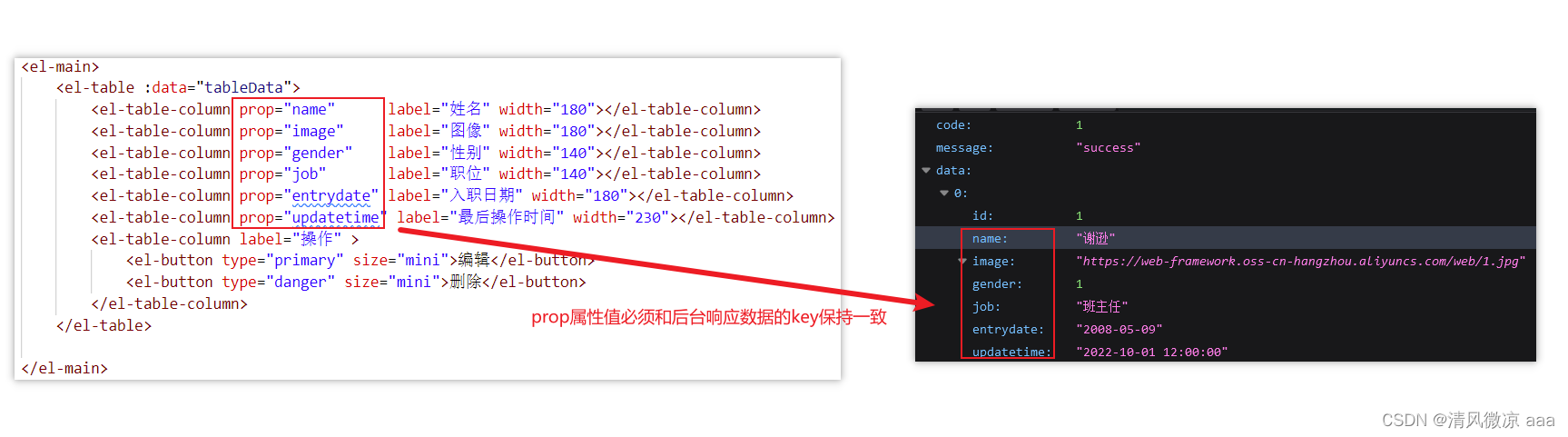
需要注意的是,我们列名的prop属性值得内容并不是乱写的,因为我们将来需要绑定后台的数据的,所以如下图所示:

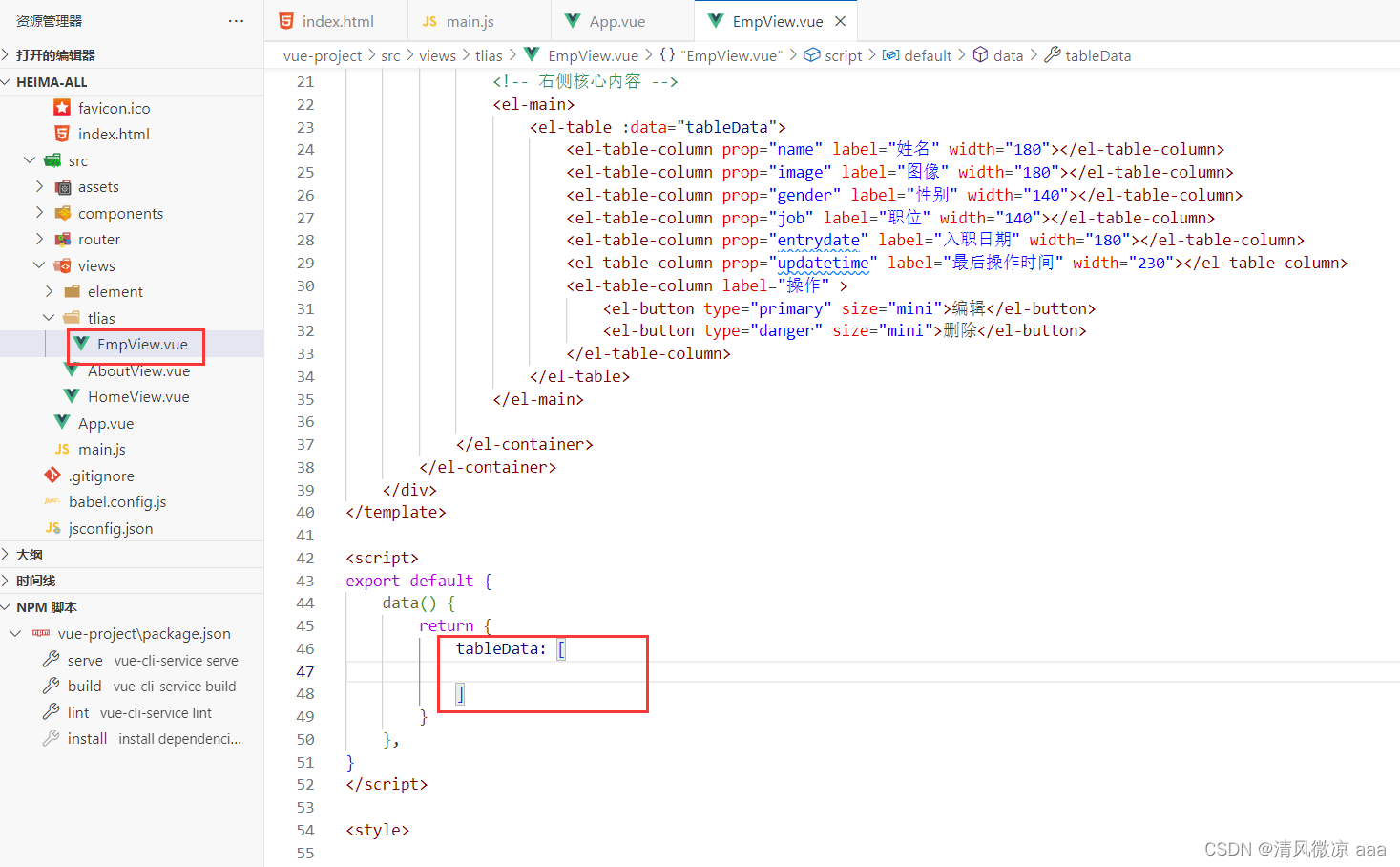
并且此时我们data中之前的数据模型就不可用了,所以需要清空数据,设置为空数组,代码 如下:

data() {return {tableData: []}}
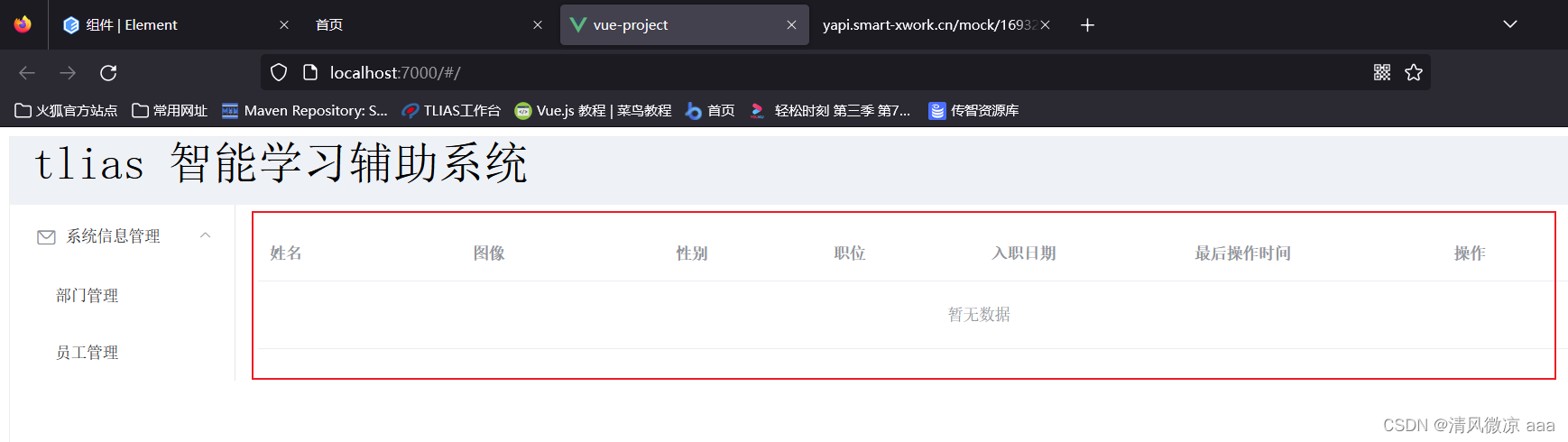
此时打开浏览器,呈现如下效果:

此时整体页面代码如下:
<template><div><!-- 布局组件 --><el-container style="height: 700px; border: 1px solid #eee"><!-- 顶部标题 --><el-header style="font-size:40px;background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统</el-header><el-container><!-- 左侧导航栏 --><el-aside width="200px"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>系统信息管理</template><el-menu-item index="1-1">部门管理</el-menu-item><el-menu-item index="1-2">员工管理</el-menu-item></el-submenu></el-menu></el-aside><!-- 右侧核心内容 --><el-main><el-table :data="tableData"><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="image" label="图像" width="180"></el-table-column><el-table-column prop="gender" label="性别" width="140"></el-table-column><el-table-column prop="job" label="职位" width="140"></el-table-column><el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column><el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column><el-table-column label="操作" ><el-button type="primary" size="mini">编辑</el-button><el-button type="danger" size="mini">删除</el-button></el-table-column></el-table></el-main></el-container></el-container></div>
</template><script>
export default {data() {return {tableData: []}},
}
</script><style></style>5.2) 表单编写
在表格的上方,还需要如下图所示的表单:

所以接下来我们需要去ElementUI官网,在表单组件中找到与之类似的示例,加以修改从而打成我们希望的效果,官方示例如下图所示:

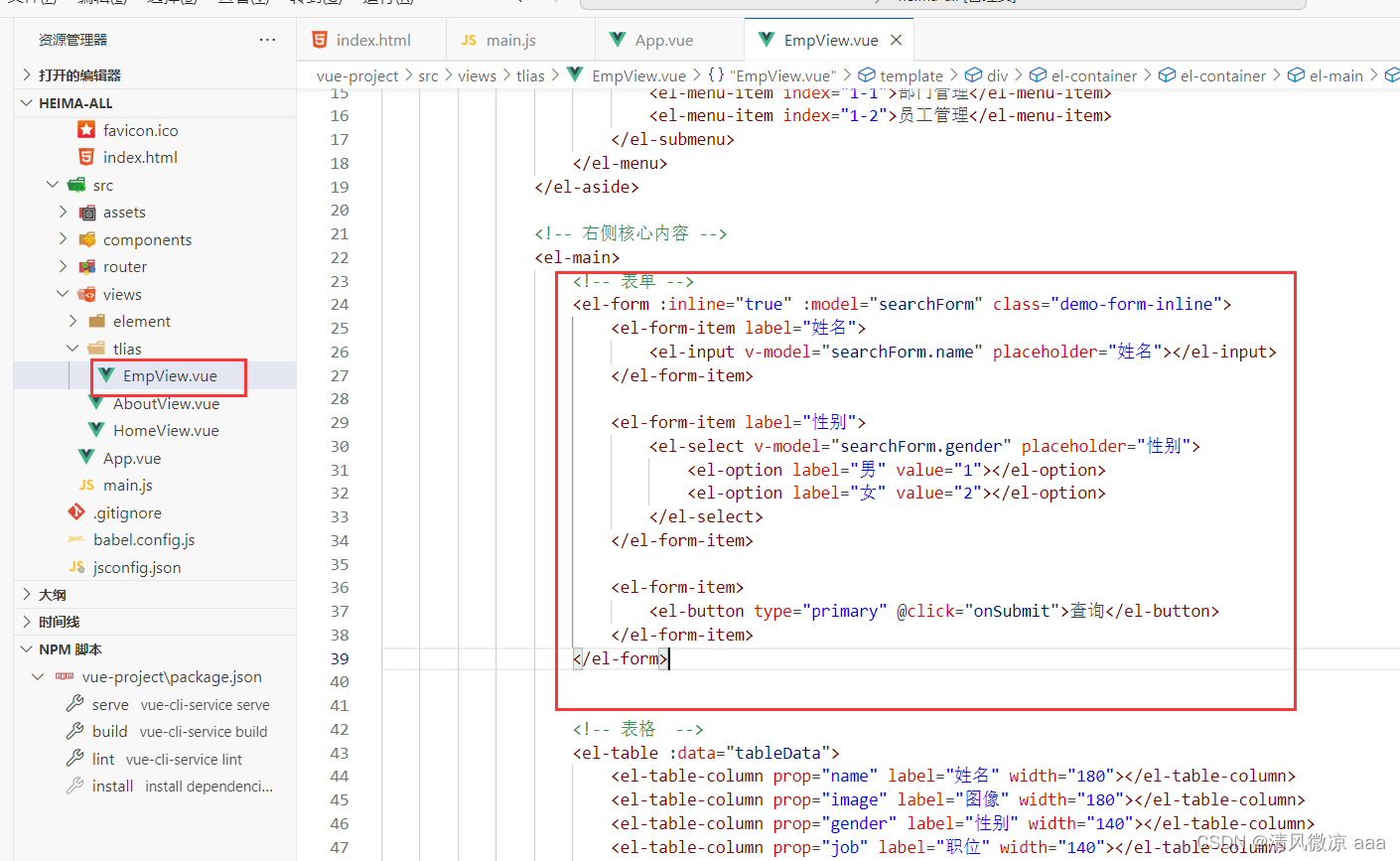
所以我们直接拷贝代码主体区域的table组件的上方即可,并且我们需要修改数据绑定的的变量名,最终代码如下:

<!-- 表单 -->
<el-form :inline="true" :model="searchForm" class="demo-form-inline"><el-form-item label="姓名"><el-input v-model="searchForm.name" placeholder="姓名"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="searchForm.gender" placeholder="性别"><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item>
</el-form>
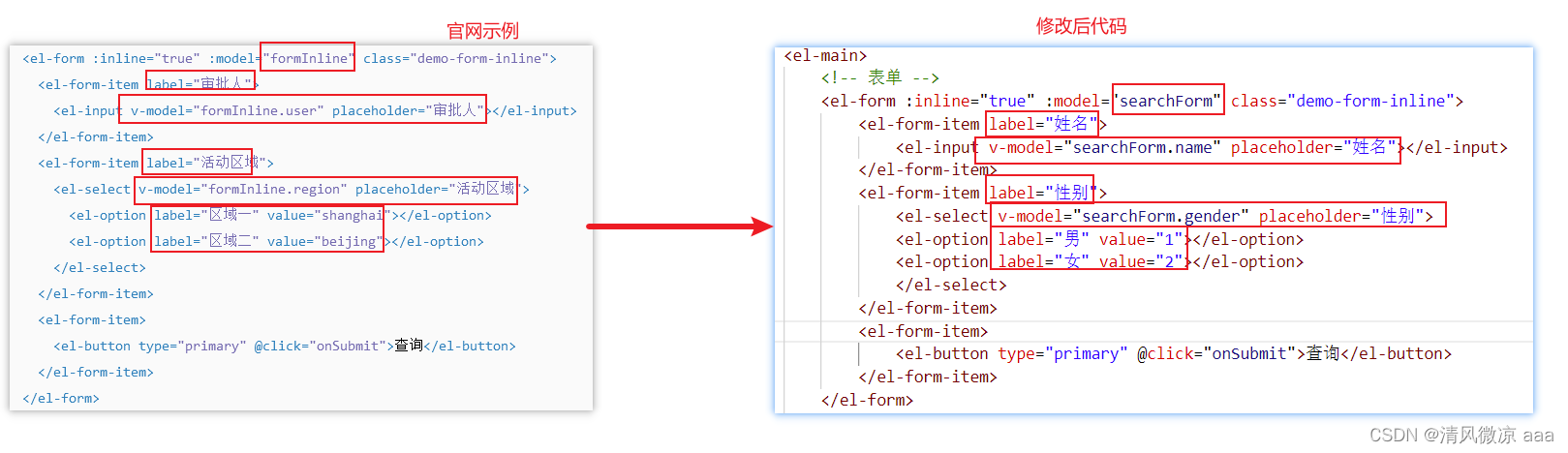
代码修改前后对比图:

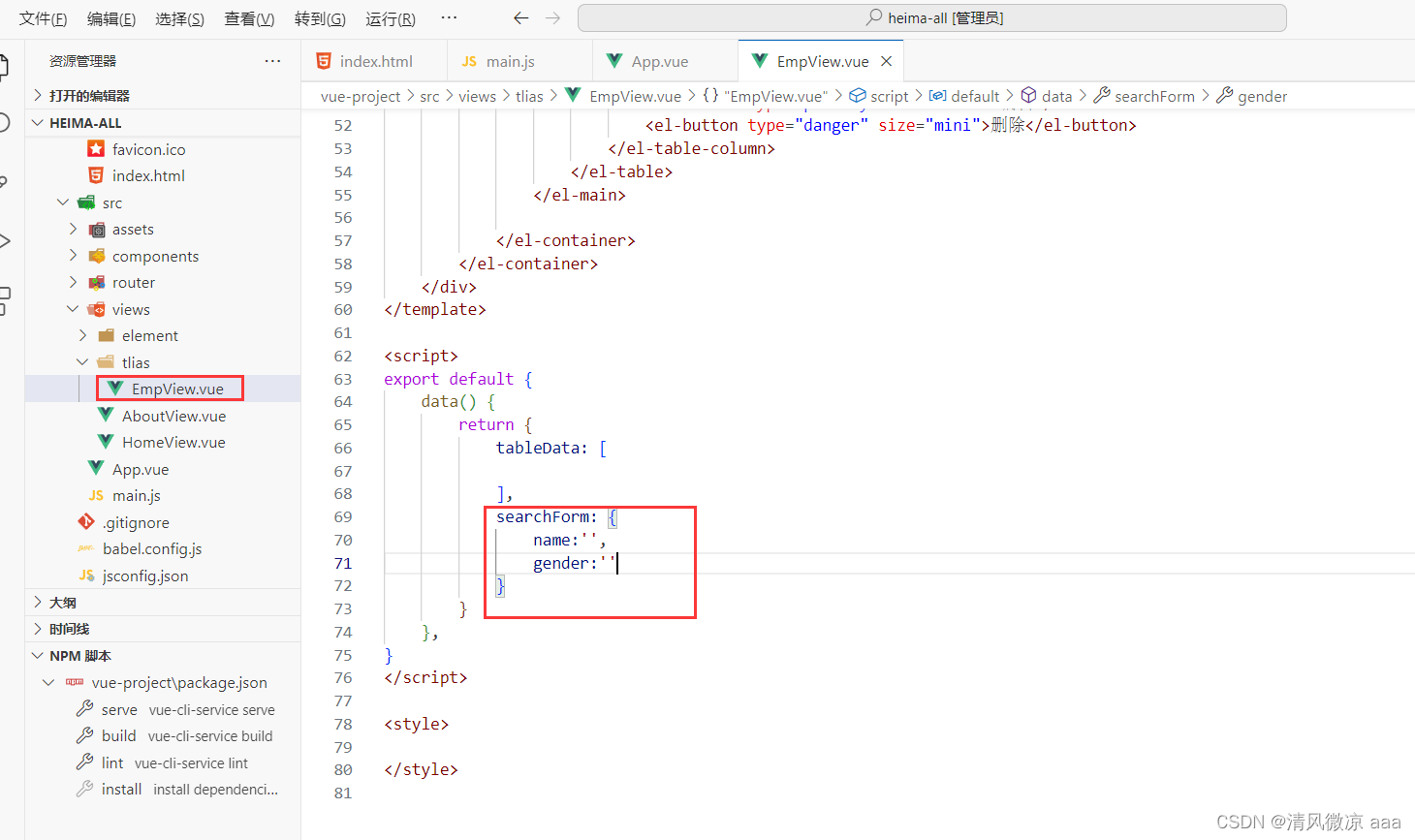
既然我们表单使用v-model进行数据的双向绑定了,所以我们紧接着需要在data中定义searchForm的数据模型,代码如下:

data() {return {tableData: [],searchForm:{name:'',gender:''}}}
而且,表单的提交按钮,绑定了onSubmit函数,所以我们还需要在methods中定义onSubmit函数,代码如下:
注意的是methods属性需要和data属性同级

methods:{onSubmit:function(){console.log(this.searchForm);}
}
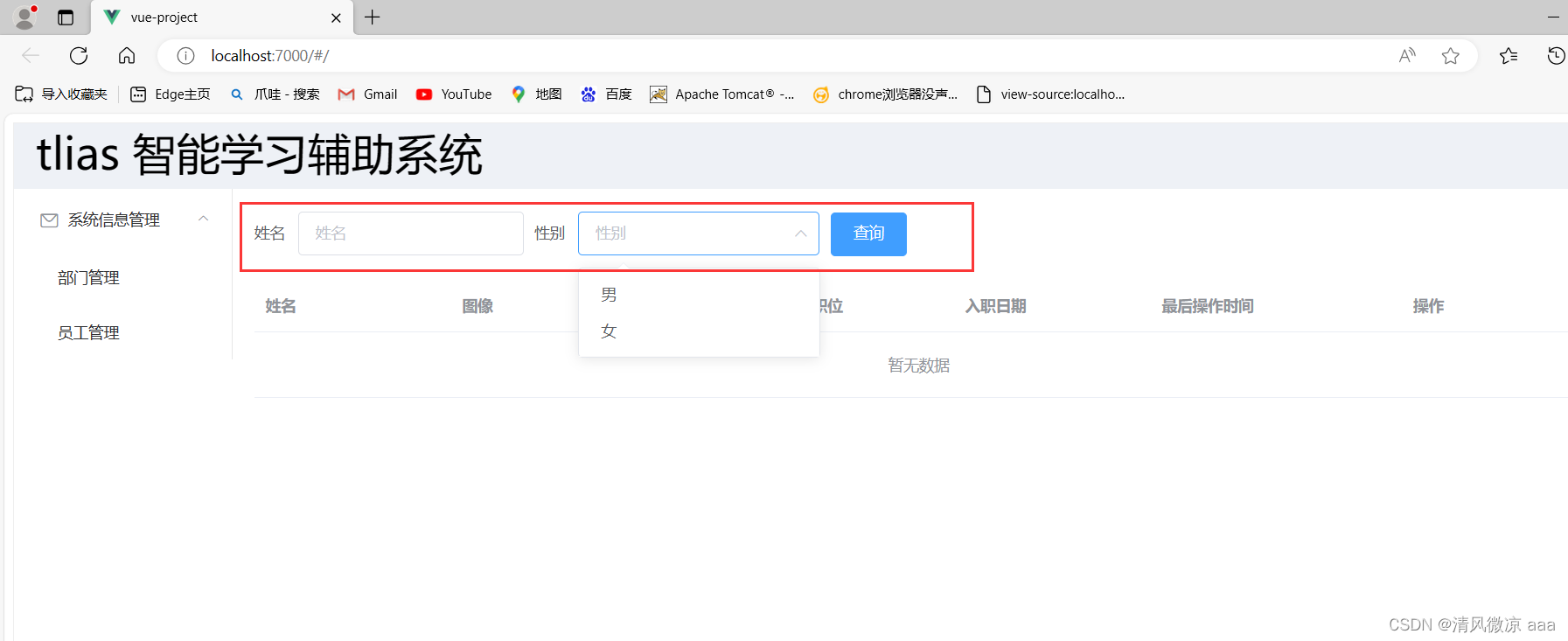
浏览器打开如图所示:

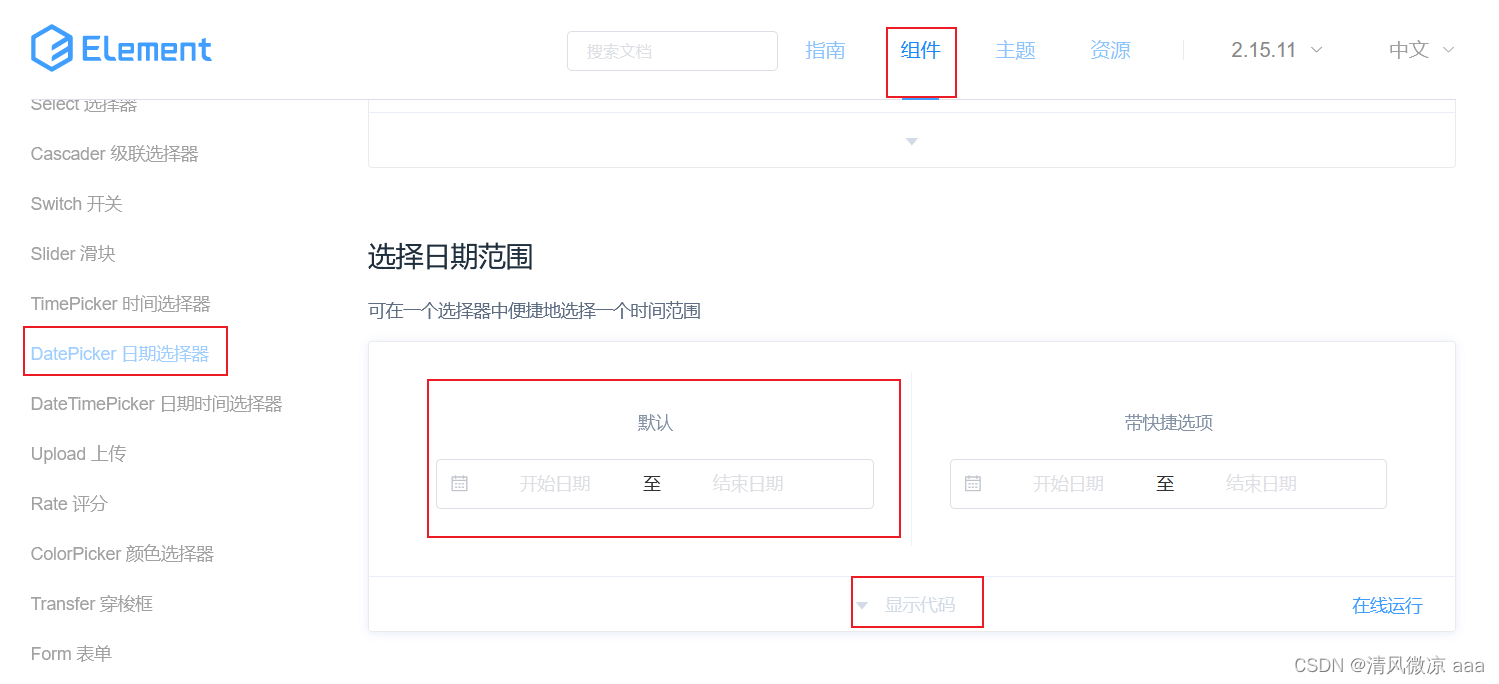
可以发现我们还缺少一个时间,所以可以从elementUI官网找到日期组件,如下图所示:

参考官方代码,然后在我们之前的表单中添加一个日期表单,具体代码如下:

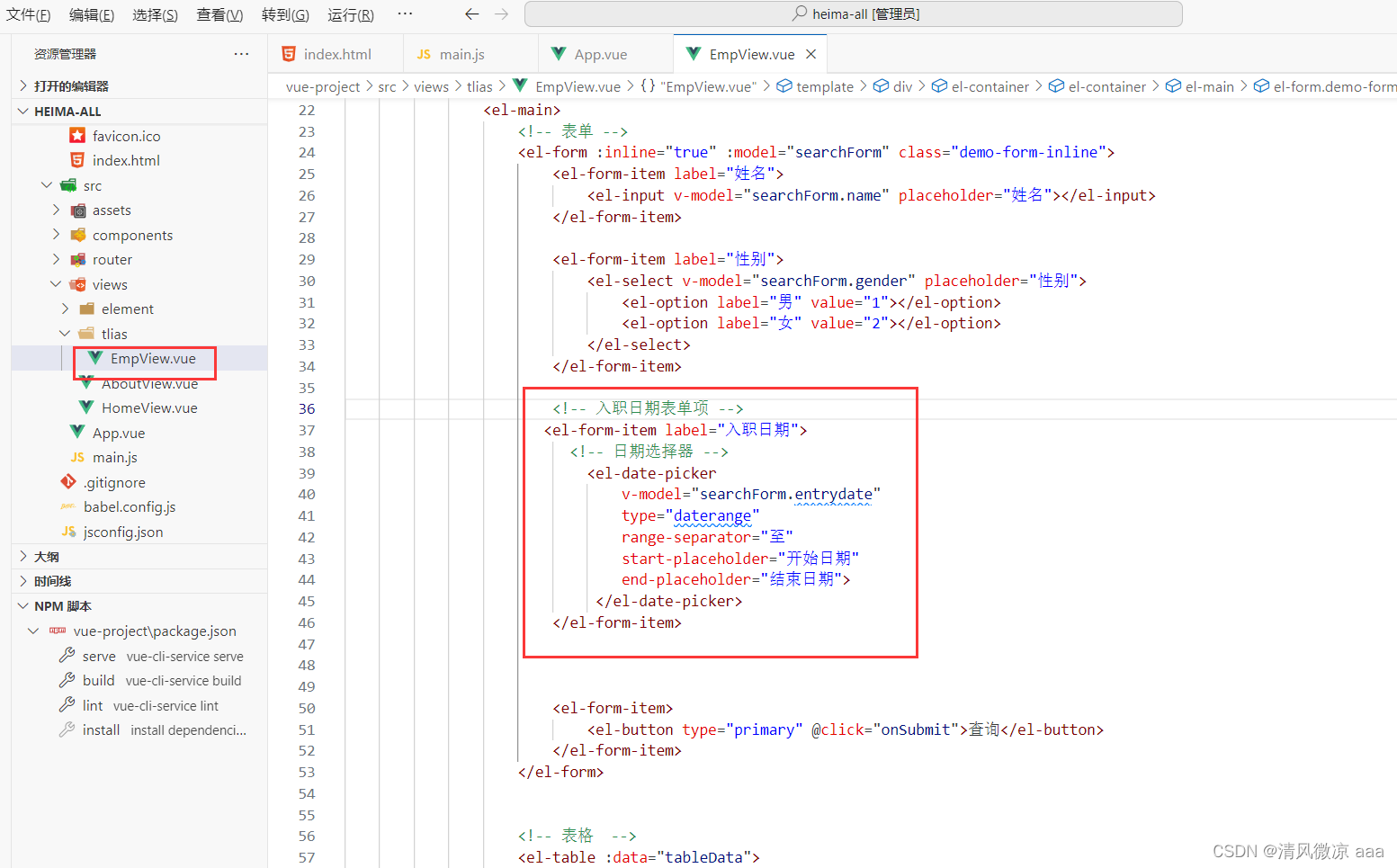
<!-- 入职日期表单项 --><el-form-item label="入职日期"><!-- 日期选择器 --><el-date-pickerv-model="searchForm.entrydate"type="daterange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker></el-form-item>
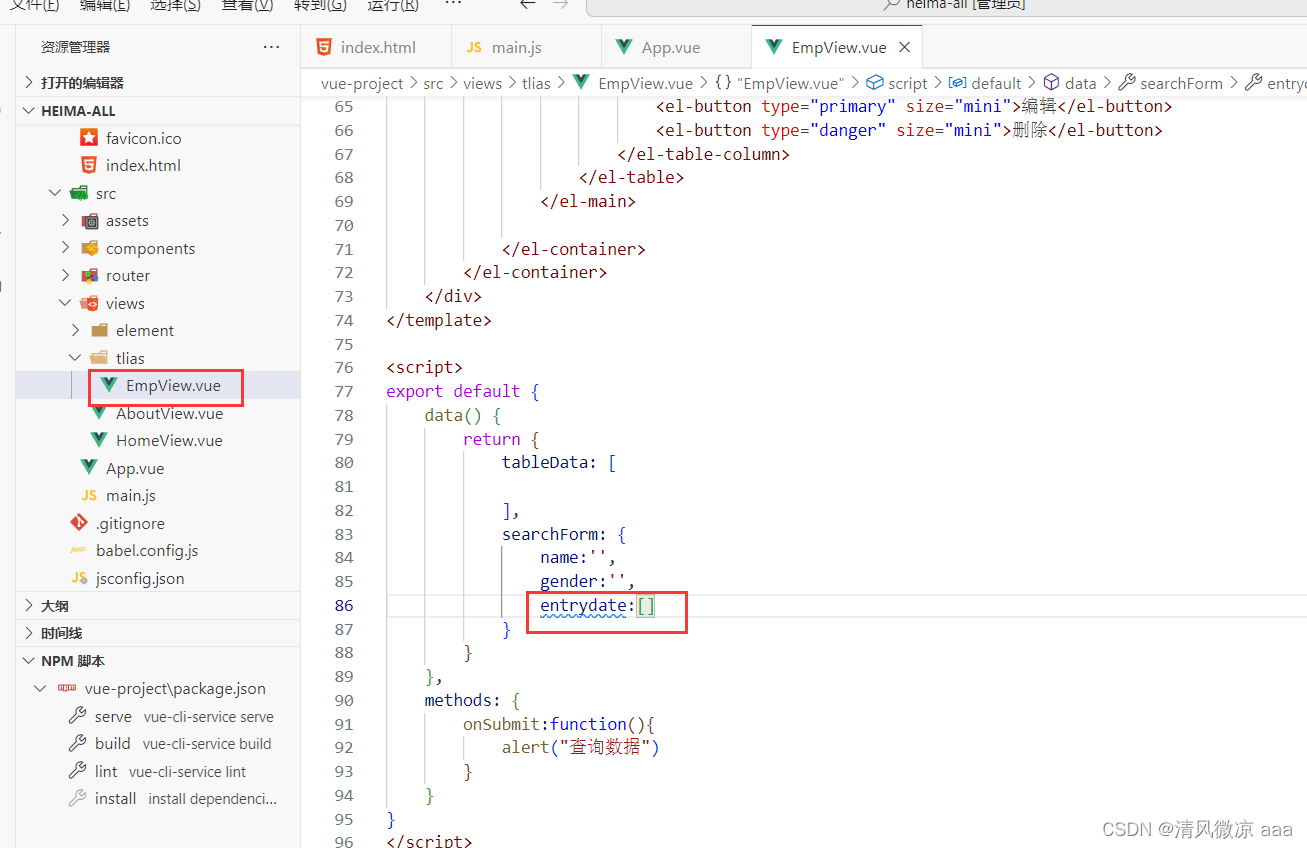
我们添加了双向绑定,所以我们需要在data的searchForm中定义出来,需要注意的是这个日期包含2个值,所以我们定义为数组,代码如下:

searchForm:{name:'',gender:'',entrydate:[]}
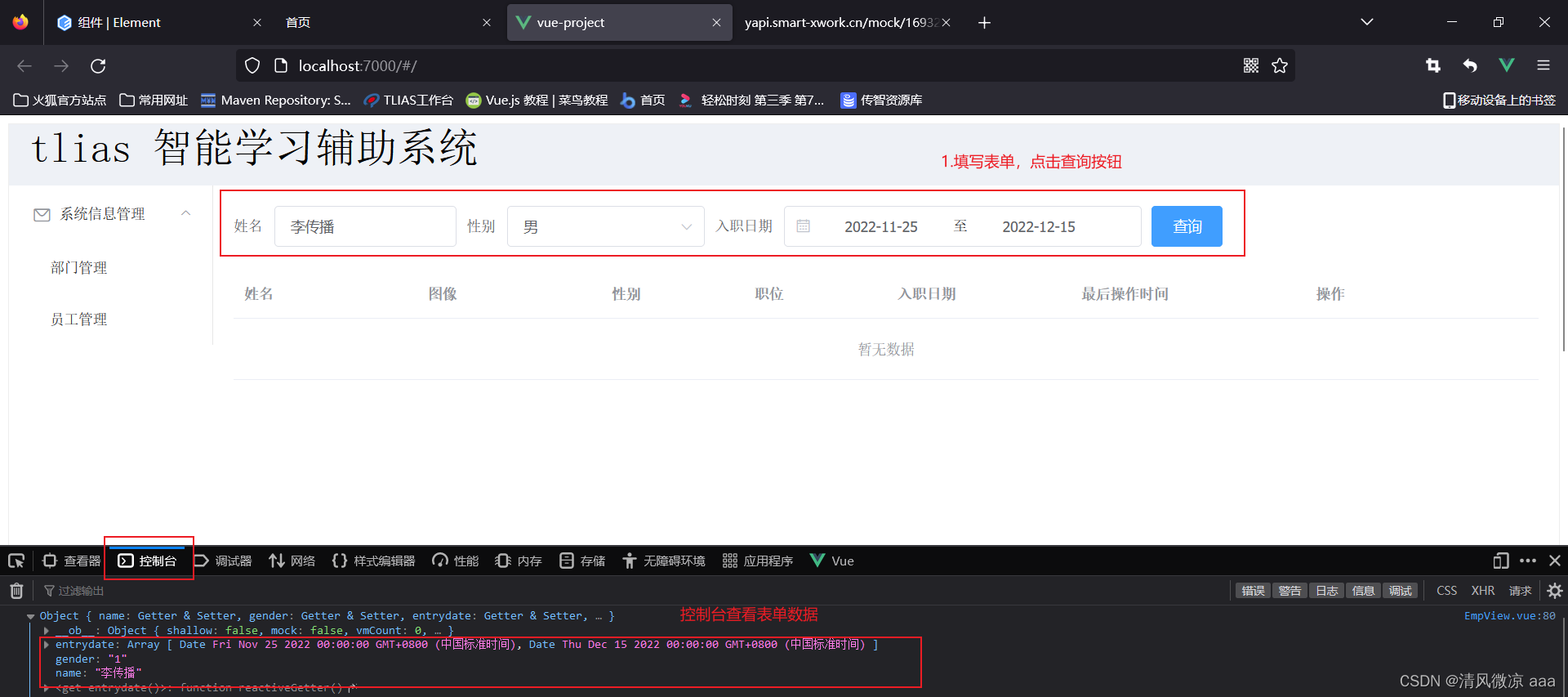
此时我们打开浏览器,填写表单,并且点击查询按钮,查看浏览器控制台,可以看到表单的内容,效果如下图所示:

此时完整代码如下所示:
<template><div><!-- 布局组件 --><el-container style="height: 700px; border: 1px solid #eee"><!-- 顶部标题 --><el-header style="font-size:40px;background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统</el-header><el-container><!-- 左侧导航栏 --><el-aside width="200px"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>系统信息管理</template><el-menu-item index="1-1">部门管理</el-menu-item><el-menu-item index="1-2">员工管理</el-menu-item></el-submenu></el-menu></el-aside><!-- 右侧核心内容 --><el-main><!-- 表单 --><el-form :inline="true" :model="searchForm" class="demo-form-inline"><el-form-item label="姓名"><el-input v-model="searchForm.name" placeholder="姓名"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="searchForm.gender" placeholder="性别"><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item><!-- 入职日期表单项 --><el-form-item label="入职日期"><!-- 日期选择器 --><el-date-pickerv-model="searchForm.entrydate"type="daterange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form><!-- 表格 --><el-table :data="tableData" border><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="image" label="图像" width="180"></el-table-column><el-table-column prop="gender" label="性别" width="140"></el-table-column><el-table-column prop="job" label="职位" width="140"></el-table-column><el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column><el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column><el-table-column label="操作" ><el-button type="primary" size="mini">编辑</el-button><el-button type="danger" size="mini">删除</el-button></el-table-column></el-table></el-main></el-container></el-container></div>
</template><script>
export default {data() {return {tableData: [],searchForm: {name:'',gender:'',entrydate:[]}}},methods: {onSubmit:function(){alert("查询数据");}}
}
</script><style></style>5.3) 分页工具栏
分页条我们之前做过,所以我们直接找到之前的案例,复制即可,代码如下:
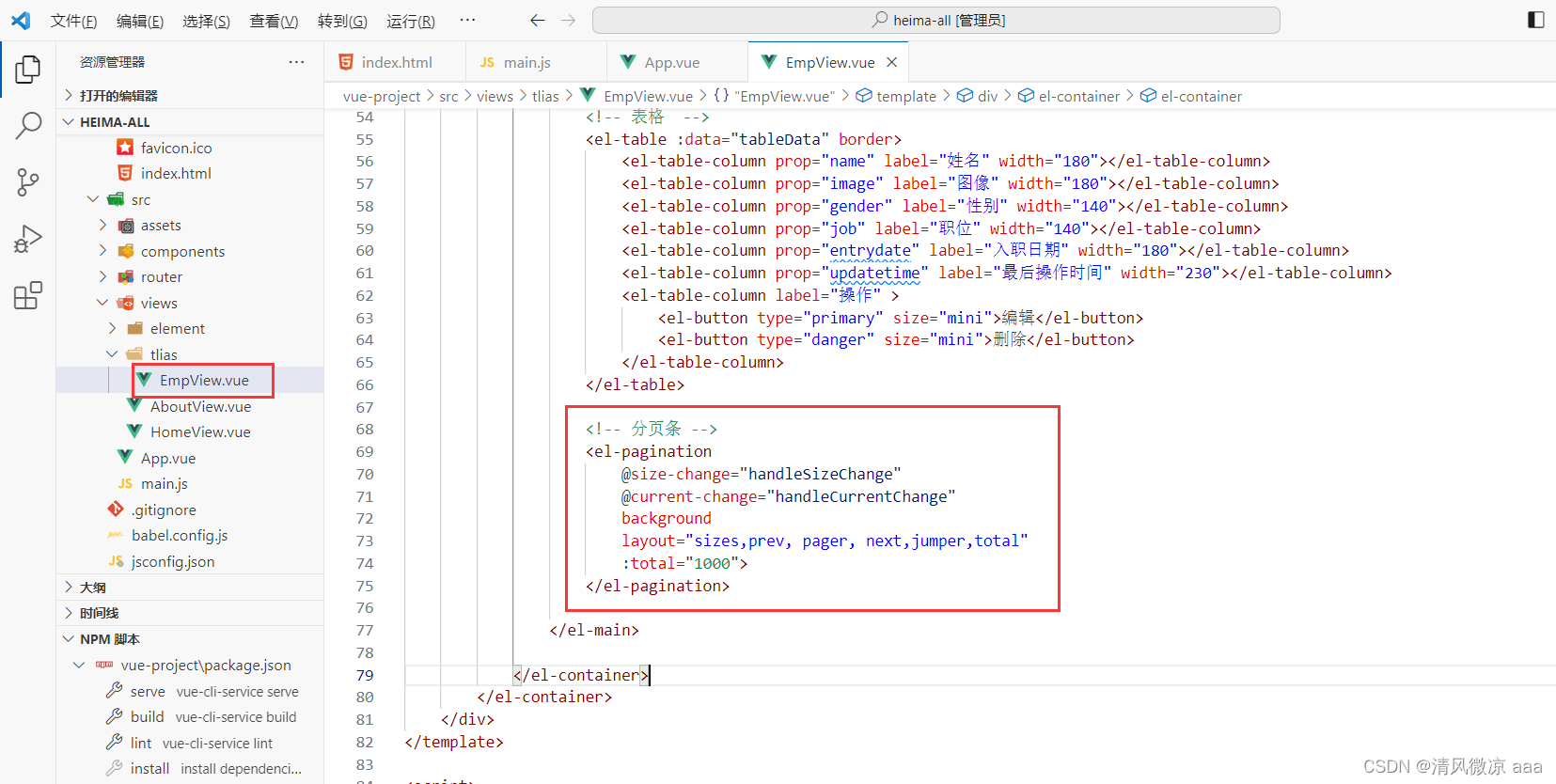
其中template模块代码如下:

<!-- Pagination分页 -->
<el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange"backgroundlayout="sizes,prev, pager, next,jumper,total":total="1000">
</el-pagination>
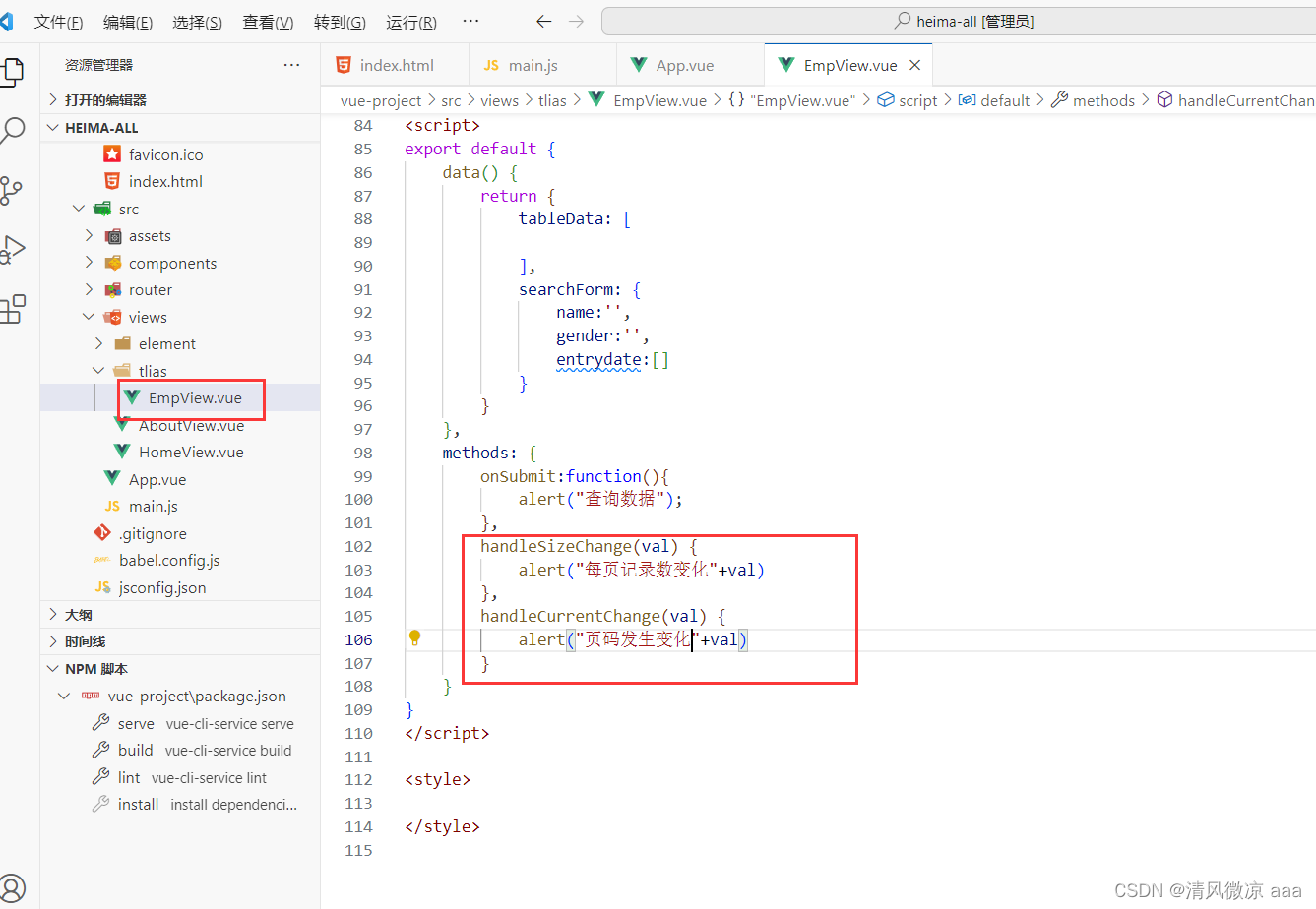
同时methods中需要声明2个函数,代码如下:

handleSizeChange(val) {alert("每页记录数变化"+val)},handleCurrentChange(val) {alert("页码发生变化"+val)}
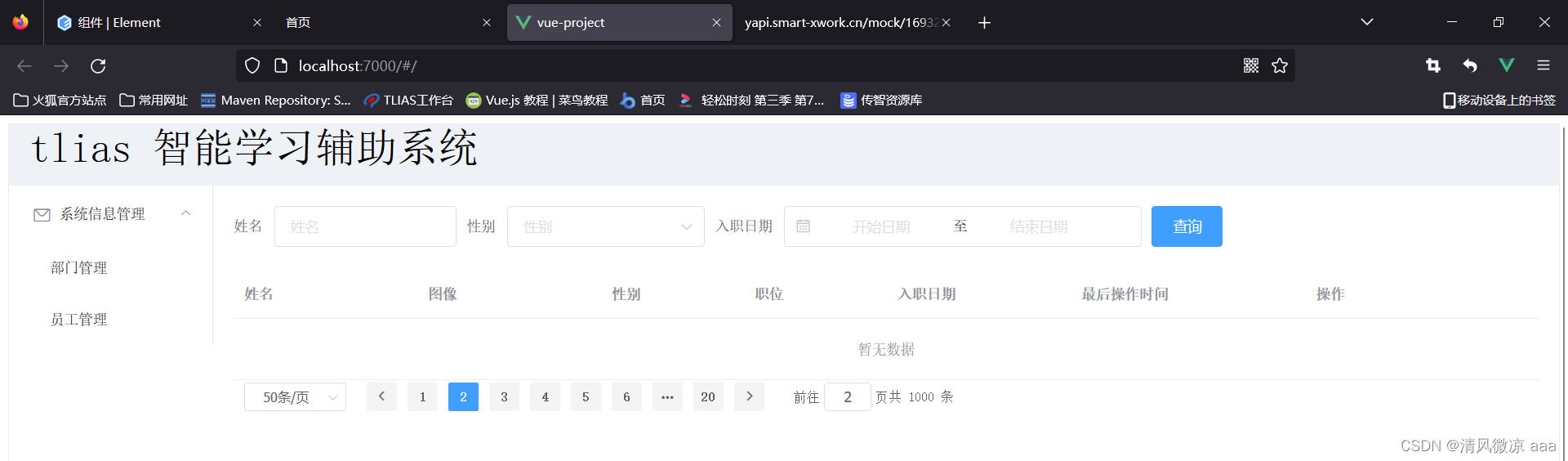
此时打开浏览器,效果如下图所示:

此时整体代码如下:
<template><div><!-- 布局组件 --><el-container style="height: 700px; border: 1px solid #eee"><!-- 顶部标题 --><el-header style="font-size:40px;background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统</el-header><el-container><!-- 左侧导航栏 --><el-aside width="200px"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>系统信息管理</template><el-menu-item index="1-1">部门管理</el-menu-item><el-menu-item index="1-2">员工管理</el-menu-item></el-submenu></el-menu></el-aside><!-- 右侧核心内容 --><el-main><!-- 表单 --><el-form :inline="true" :model="searchForm" class="demo-form-inline"><el-form-item label="姓名"><el-input v-model="searchForm.name" placeholder="姓名"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="searchForm.gender" placeholder="性别"><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item><!-- 入职日期表单项 --><el-form-item label="入职日期"><!-- 日期选择器 --><el-date-pickerv-model="searchForm.entrydate"type="daterange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form><!-- 表格 --><el-table :data="tableData" border><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="image" label="图像" width="180"></el-table-column><el-table-column prop="gender" label="性别" width="140"></el-table-column><el-table-column prop="job" label="职位" width="140"></el-table-column><el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column><el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column><el-table-column label="操作" ><el-button type="primary" size="mini">编辑</el-button><el-button type="danger" size="mini">删除</el-button></el-table-column></el-table><br><!-- 分页条 --><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange"backgroundlayout="sizes,prev, pager, next,jumper,total":total="1000"></el-pagination></el-main></el-container></el-container></div>
</template><script>
export default {data() {return {tableData: [],searchForm: {name:'',gender:'',entrydate:[]}}},methods: {onSubmit:function(){alert("查询数据");},handleSizeChange(val) {alert("每页记录数变化"+val)},handleCurrentChange(val) {alert("页码发生变化"+val)}}
}
</script><style></style>6) 异步数据加载
6.1) 异步加载数据
对于案例,我们只差最后的数据了,而数据的mock地址已经提供:http://yapi.smart-xwork.cn/mock/169327/emp/list
我们最后要做的就是异步加载数据,所以我们需要使用axios发送ajax请求。
在vue项目中,对于axios的使用,分为如下2步:
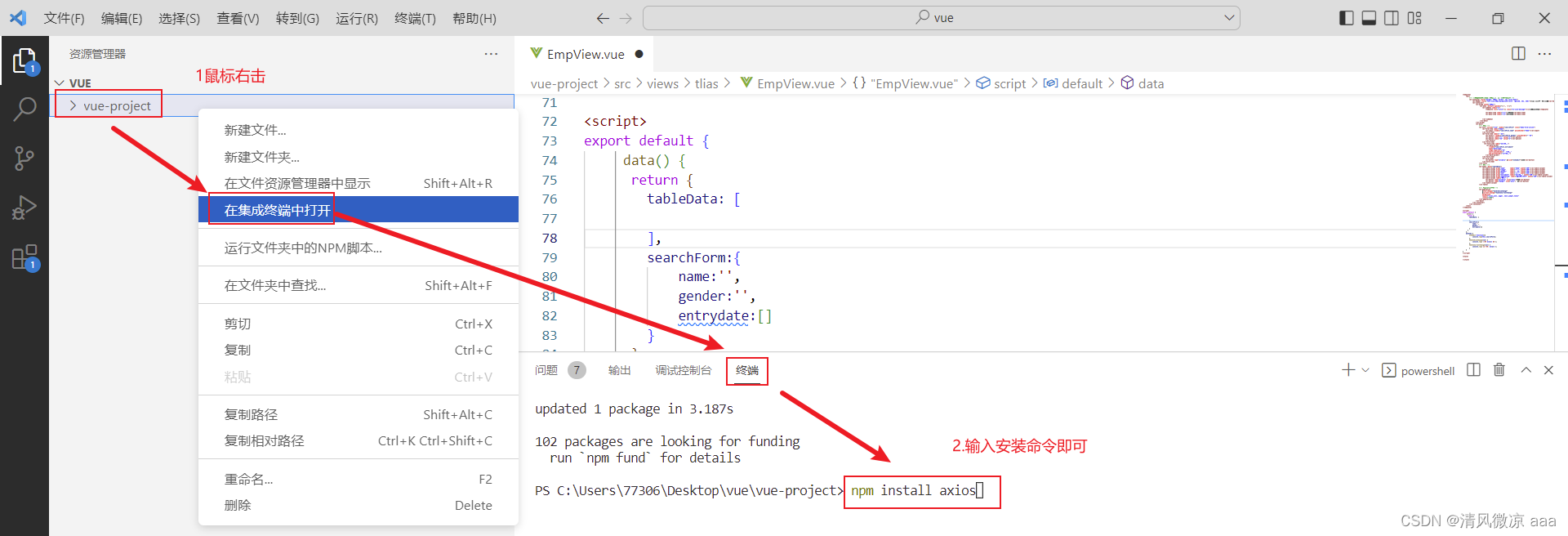
- 安装axios:
npm install axios - 在哪个页面需要使用axios时,导入axios:
import axios from "axios";
接下来我们先来到项目的执行终端,然后输入命令,安装axios,具体操作如下图所示:

然后重启项目,来到我们的EmpView.vue组件页面,通过import命令导入axios,代码如下:

import axios from "axios";
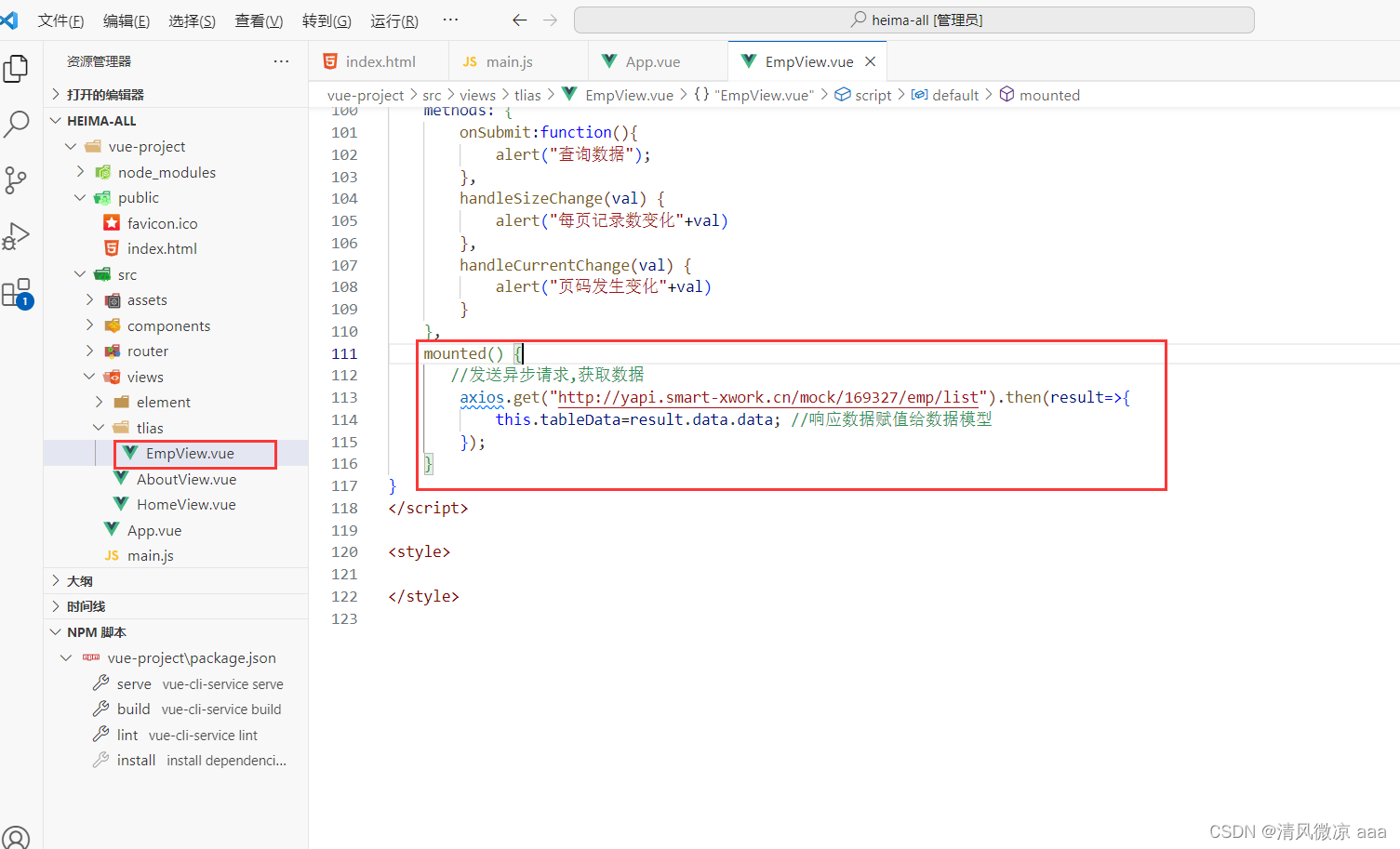
那么我们什么时候发送axios请求呢?页面加载完成,自动加载,所以可以使用之前的mounted钩子函数,并且我们需要将得到的员工数据要展示到表格,所以数据需要赋值给数据模型tableData,所以我们编写如下代码:

//和methods属性平级mounted() {//发送异步请求,获取数据 axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(result=>{this.tableData=result.data.data; //响应数据赋值给数据模型});}
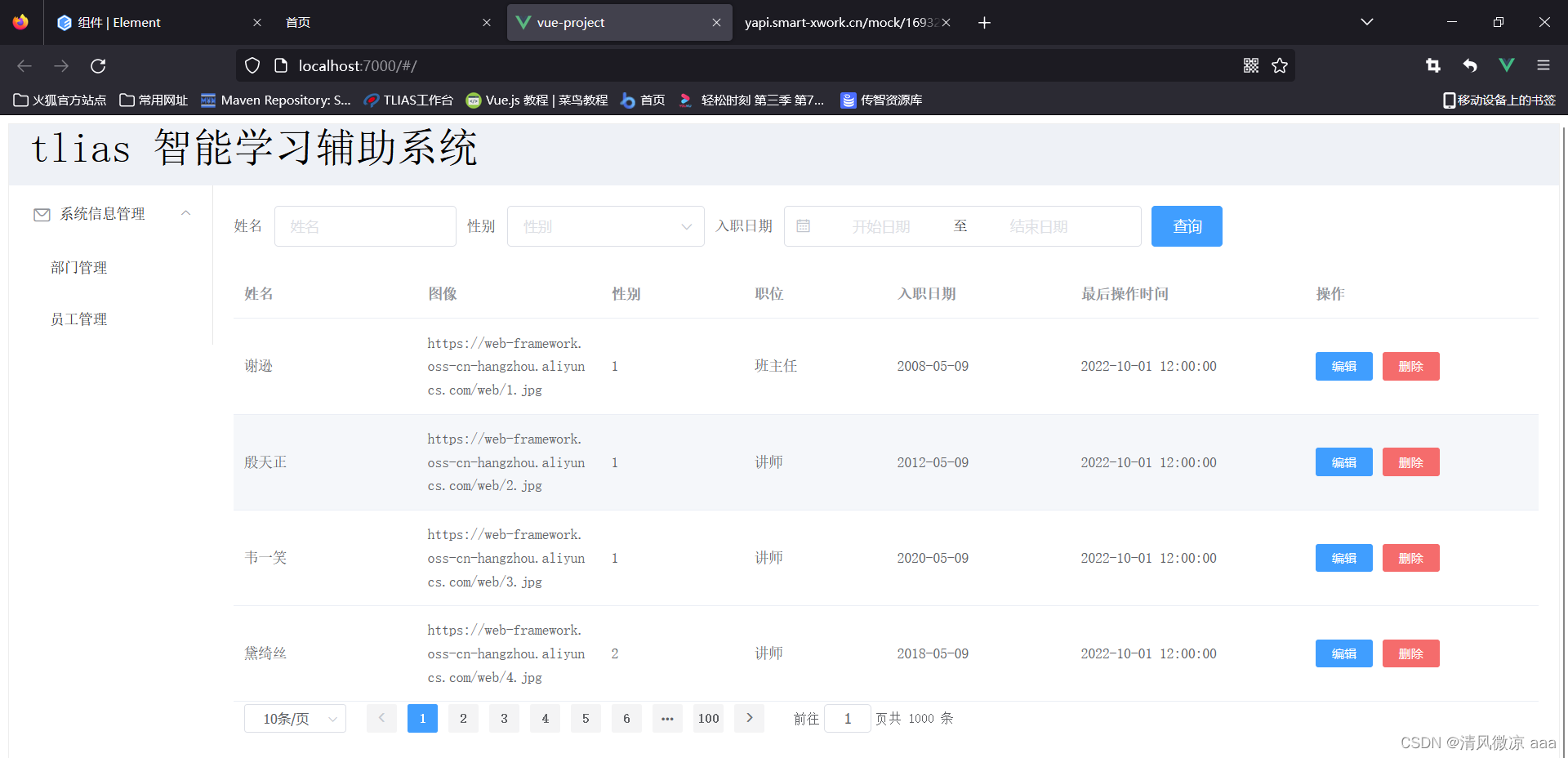
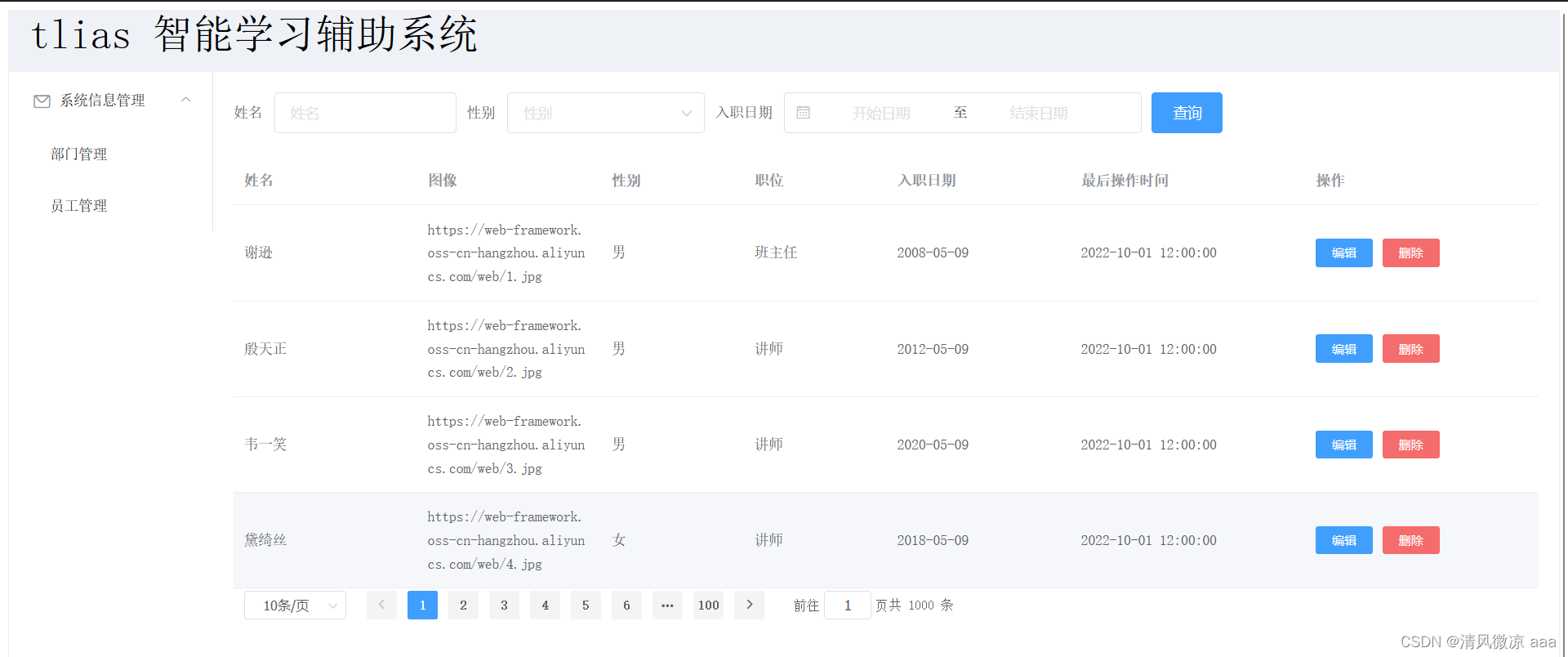
此时浏览器打开,呈现如下效果:

但是很明显,性别和图片的内容显示不正确,所以我们需要修复。
6.2) 性别内容展示修复
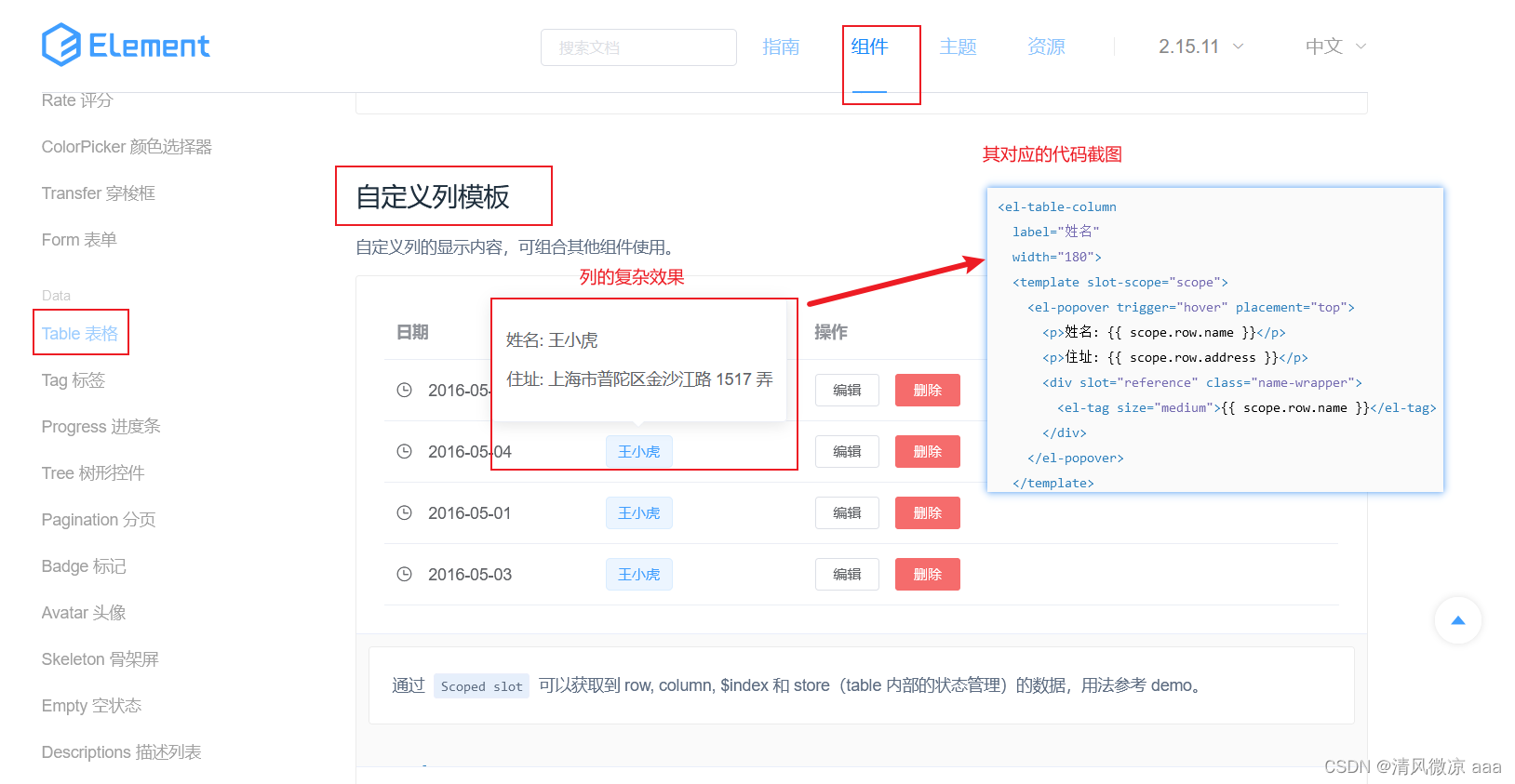
首先我们来到ElementUI提供的表格组件,找到如下示例:

我们仔细对比效果和功能实现代码,发现其中涉及2个非常重要的点:
- <template> : 用于自定义列的内容
- slot-scope: 插槽,通过这个插槽可以获row
- row:这一行所有的字段值
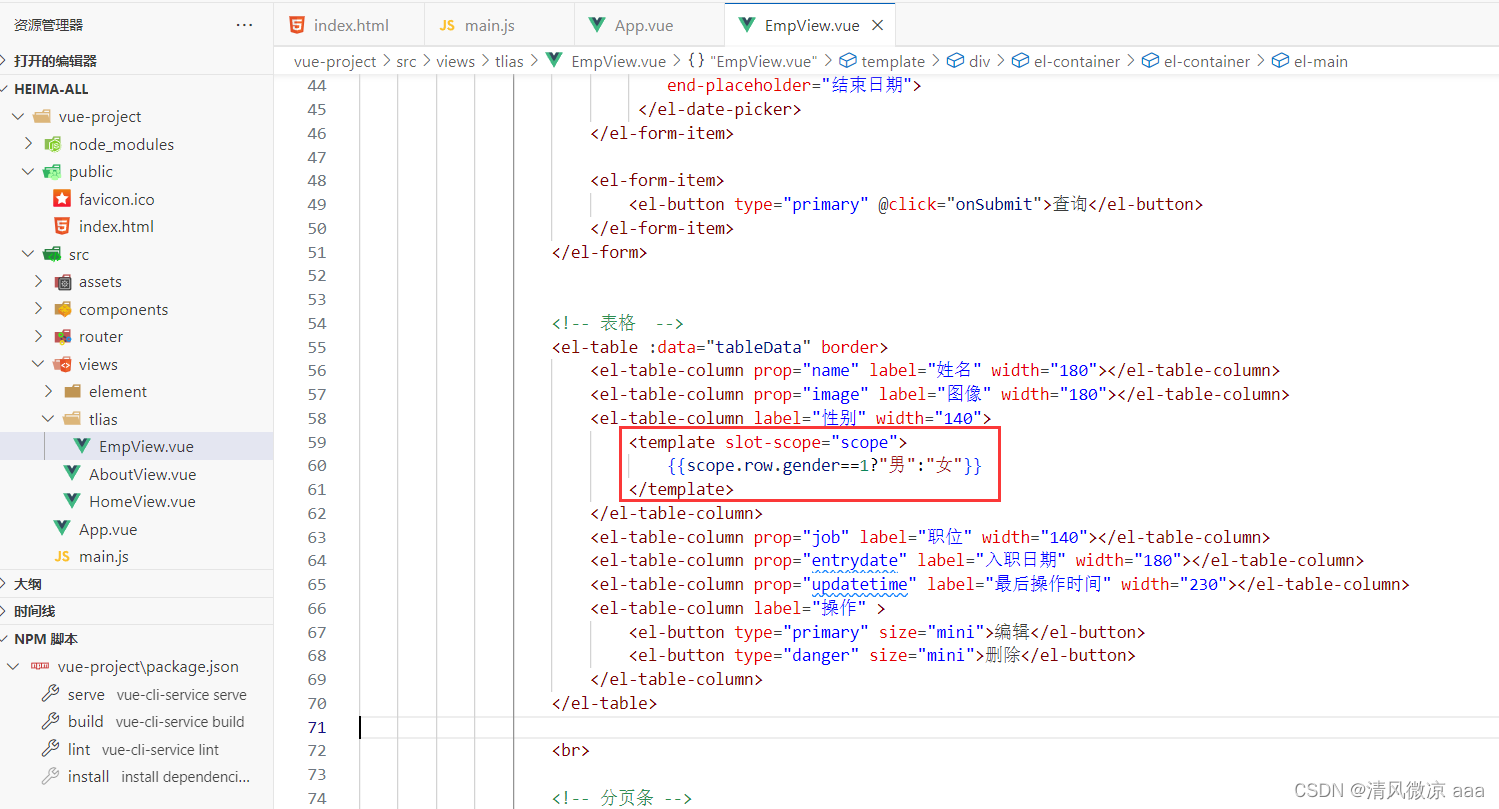
所以接下来,我们可以通过上述的标签自定义列的内容即可,修改性别列的内容代码如下:
- scope.row:通过插槽获得这一行数据
- scope.row.gender:获取这一行数据的gender字段

<!-- prop="gender":可以不写了--><el-table-column prop="gender" label="性别" width="140"><template slot-scope="scope">{{scope.row.gender==1?"男":"女"}}</template></el-table-column>
此时打开浏览器,效果如下图所示:性别一列的值修复成功

6.3) 图片内容展示修复
图片内容的修复和上述一致,需要借助<template>标签自定义列的内容,需要需要展示图片,直接借助<img>标签即可,并且需要设置图片的宽度和高度,所以直接修改图片列的代码如下:

<!-- prop="image":可以不写了-->
<el-table-column prop="image" label="图像" width="180"><template slot-scope="scope"><img :src="scope.row.image" width="100px" height="70px"></template>
</el-table-column>
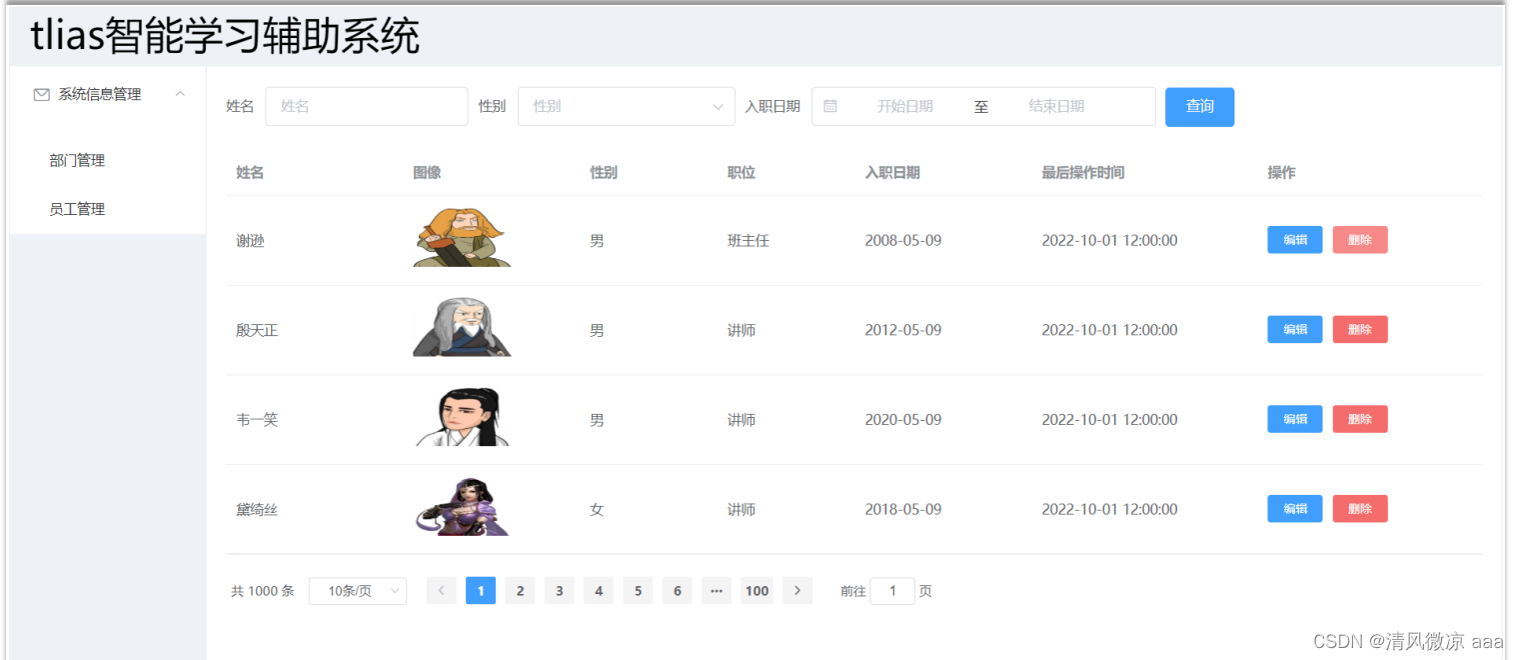
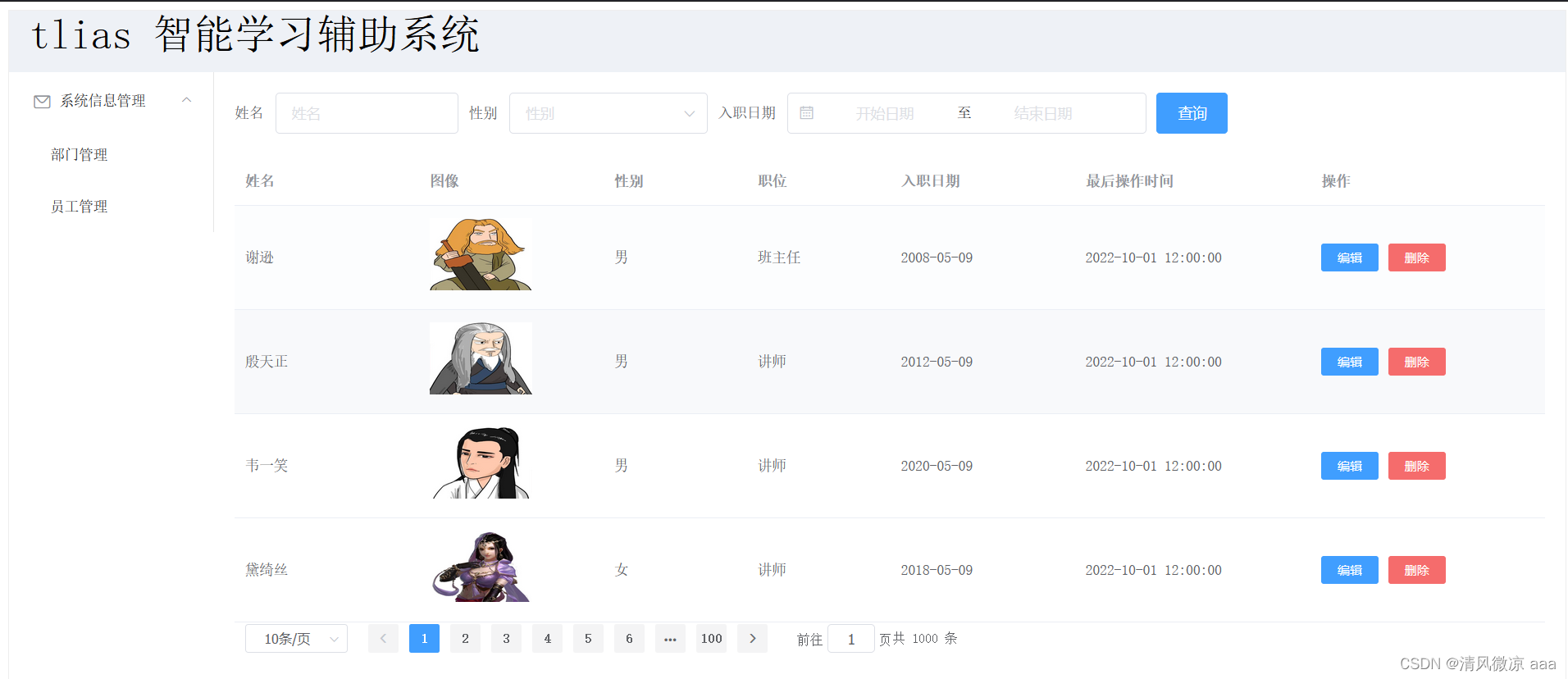
此时回到浏览器,效果如下图所示:图片展示修复成功

此时整个案例完整,其完整代码如下:
<template><div><!-- 设置最外层容器高度为700px,在加上一个很细的边框 --><el-container style="height: 700px; border: 1px solid #eee"><el-header style="font-size:40px;background-color: rgb(238, 241, 246)">tlias 智能学习辅助系统</el-header><el-container><el-aside width="230px" style="border: 1px solid #eee"><el-menu :default-openeds="['1', '3']"><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>系统信息管理</template><el-menu-item index="1-1">部门管理</el-menu-item><el-menu-item index="1-2">员工管理</el-menu-item></el-submenu></el-menu></el-aside><el-main><!-- 表单 --><el-form :inline="true" :model="searchForm" class="demo-form-inline"><el-form-item label="姓名"><el-input v-model="searchForm.name" placeholder="姓名"></el-input></el-form-item><el-form-item label="性别"><el-select v-model="searchForm.gender" placeholder="性别"><el-option label="男" value="1"></el-option><el-option label="女" value="2"></el-option></el-select></el-form-item><el-form-item label="入职日期"><el-date-pickerv-model="searchForm.entrydate"type="daterange"range-separator="至"start-placeholder="开始日期"end-placeholder="结束日期"></el-date-picker></el-form-item><el-form-item><el-button type="primary" @click="onSubmit">查询</el-button></el-form-item></el-form><!-- 表格 --><el-table :data="tableData"><el-table-column prop="name" label="姓名" width="180"></el-table-column><el-table-column prop="image" label="图像" width="180"><template slot-scope="scope"><img :src="scope.row.image" width="100px" height="70px"></template></el-table-column><el-table-column prop="gender" label="性别" width="140"><template slot-scope="scope">{{scope.row.gender==1?"男":"女"}}</template></el-table-column><el-table-column prop="job" label="职位" width="140"></el-table-column><el-table-column prop="entrydate" label="入职日期" width="180"></el-table-column><el-table-column prop="updatetime" label="最后操作时间" width="230"></el-table-column><el-table-column label="操作" ><el-button type="primary" size="mini">编辑</el-button><el-button type="danger" size="mini">删除</el-button></el-table-column></el-table><!-- Pagination分页 --><el-pagination@size-change="handleSizeChange"@current-change="handleCurrentChange"backgroundlayout="sizes,prev, pager, next,jumper,total":total="1000"></el-pagination></el-main></el-container></el-container></div>
</template><script>
import axios 'axios'
export default {data() {return {tableData: [],searchForm:{name:'',gender:'',entrydate:[]}}},methods:{onSubmit:function(){console.log(this.searchForm);},handleSizeChange(val) {console.log(`每页 ${val} 条`);},handleCurrentChange(val) {console.log(`当前页: ${val}`);}},mounted(){axios.get("http://yapi.smart-xwork.cn/mock/169327/emp/list").then(resp=>{this.tableData=resp.data.data;});}
}
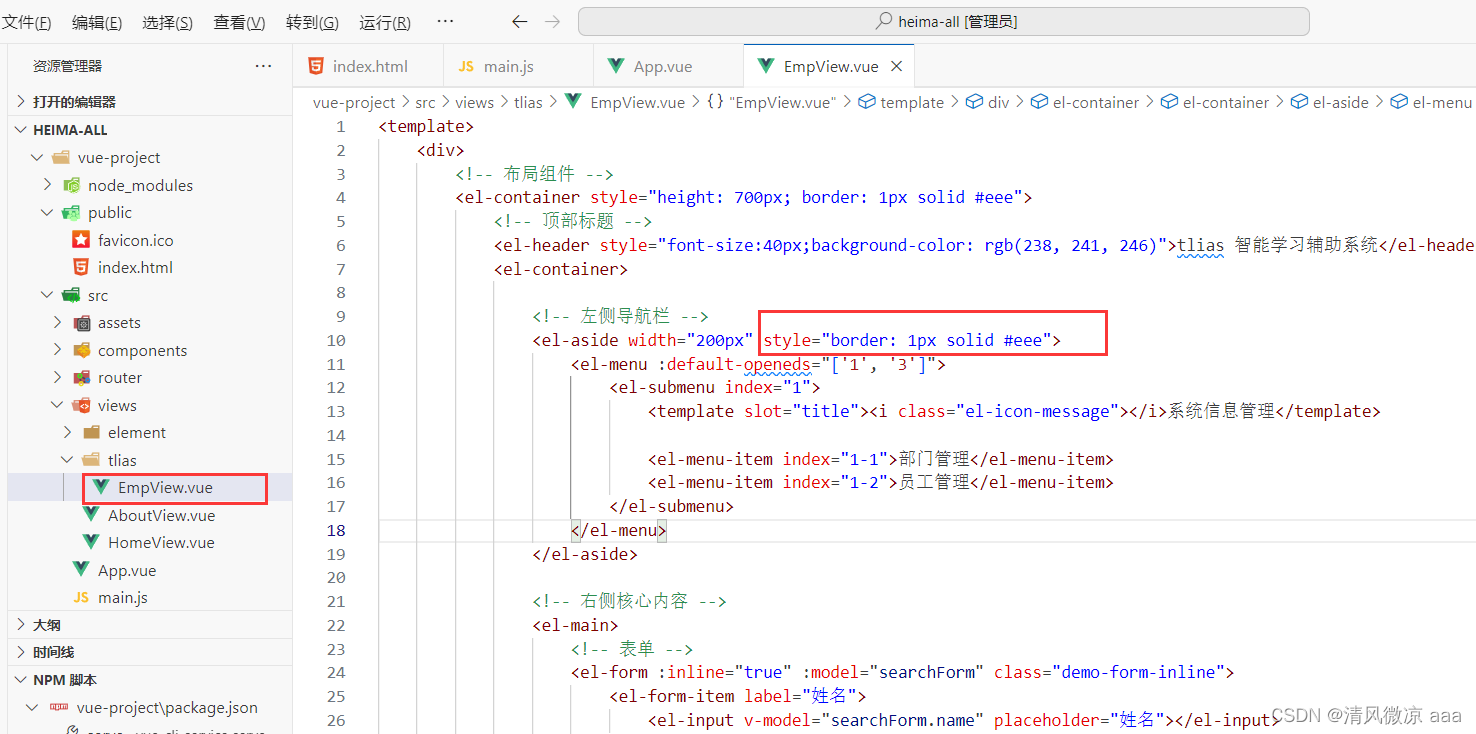
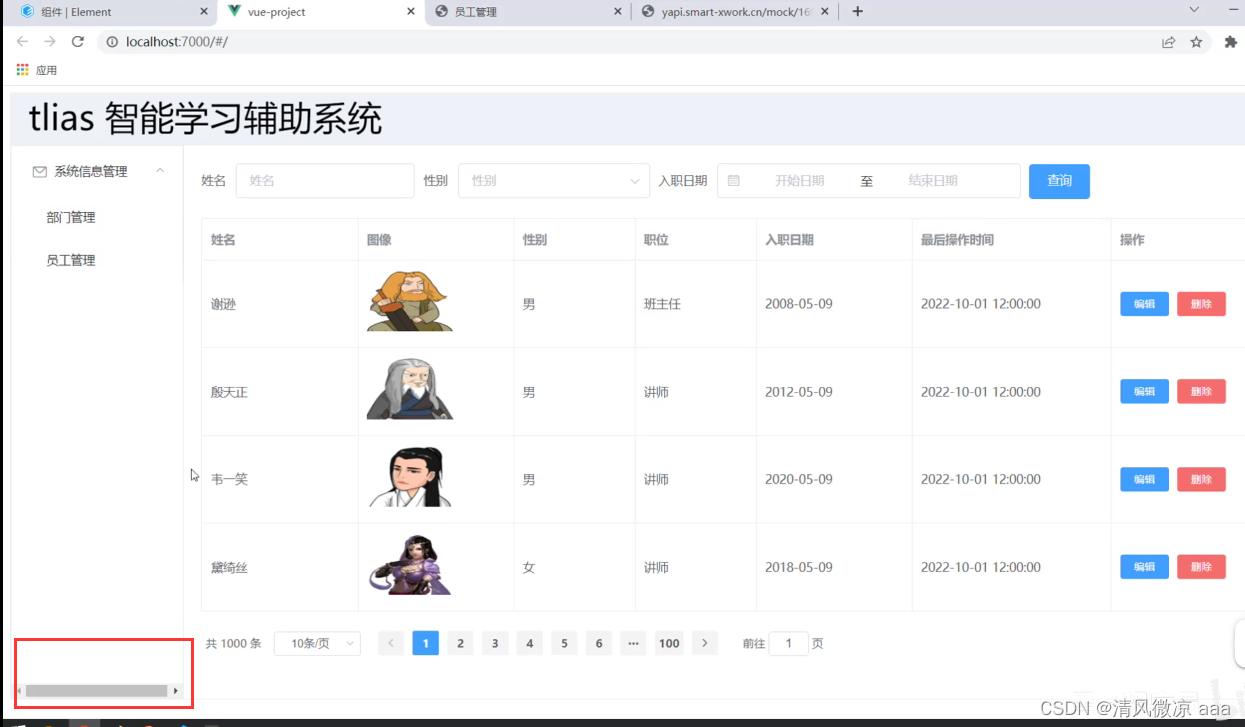
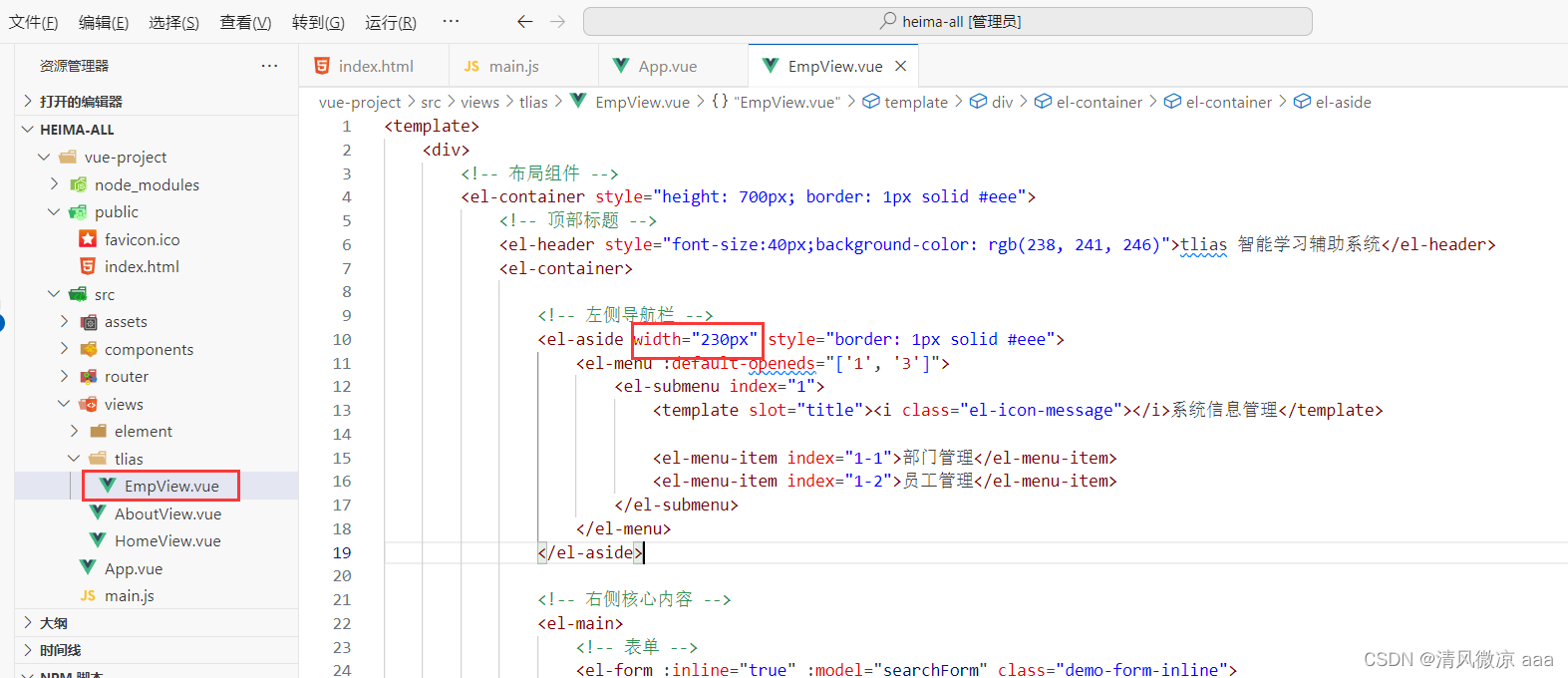
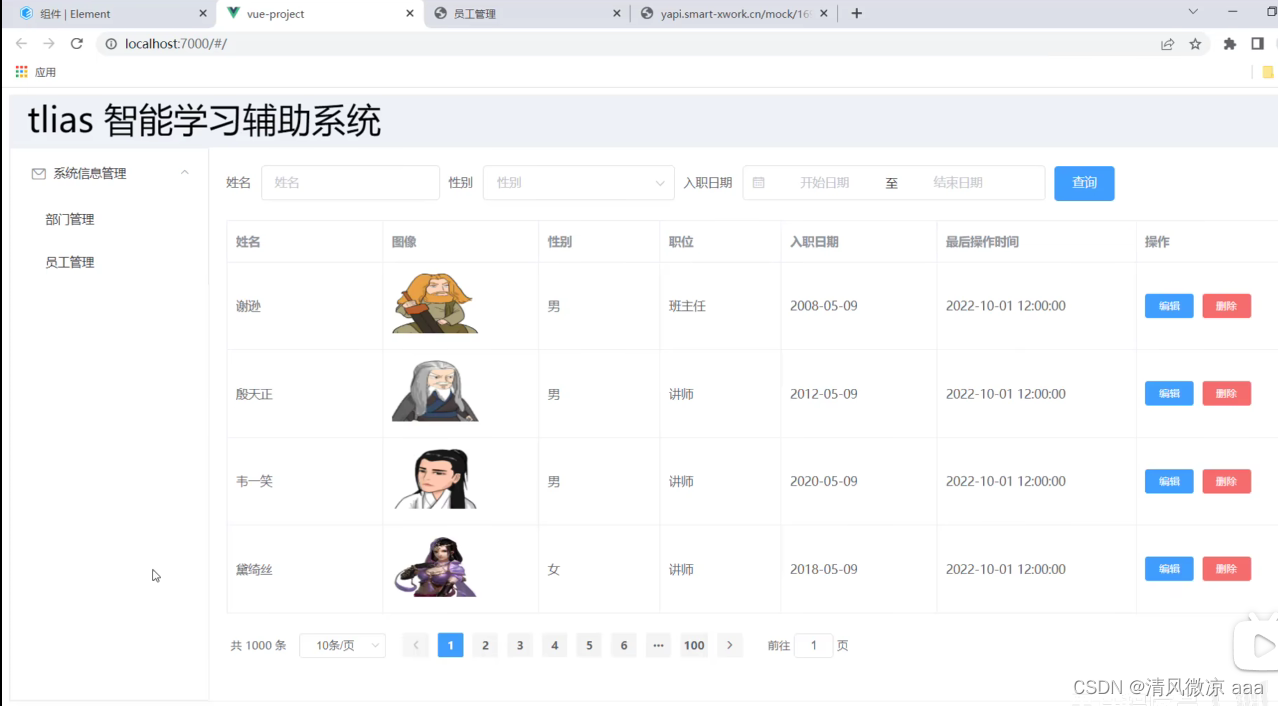
</script><style></style>6.4) 左侧导航栏修复
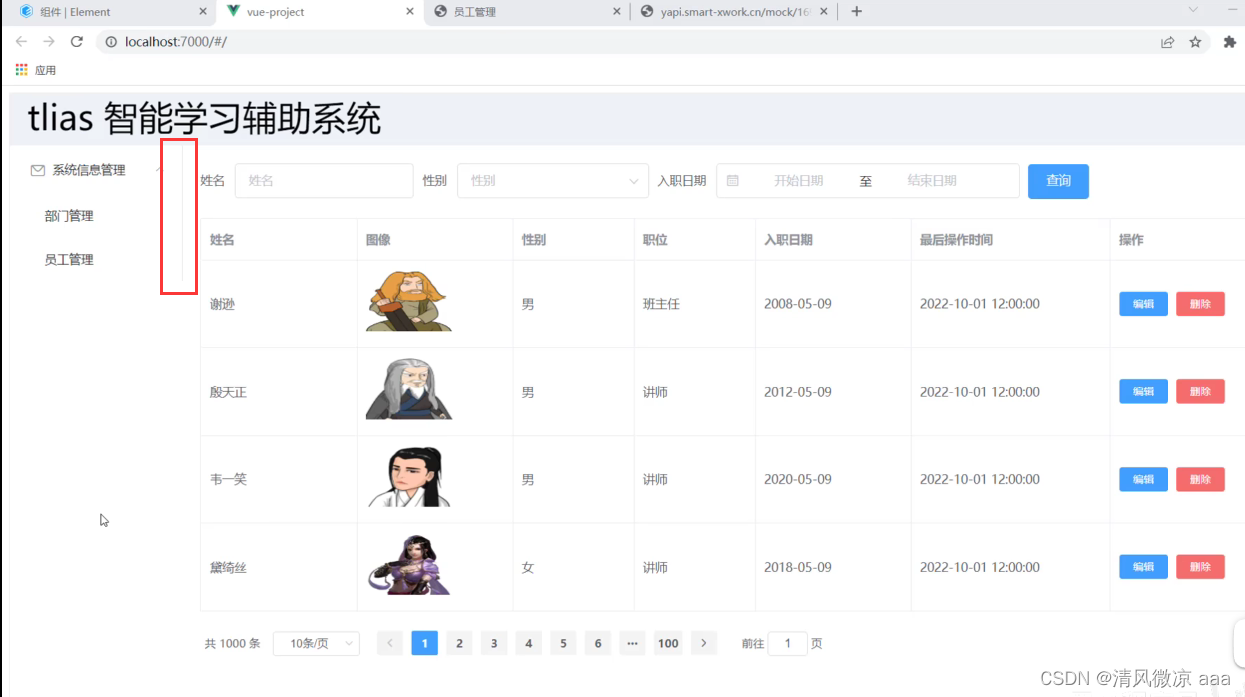
-
边框线太短

- 解决:添加边框

- 解决:添加边框
-
此时页面效果可能会出现滚动条:因为你设置的宽度有点小

- 解决:设置宽度大一点


- 解决:设置宽度大一点
5、Vue路由
5.1 路由介绍
将资代码/vue-project(路由)/vue-project/src/views/tlias/DeptView.vue拷贝到我们当前EmpView.vue同级,其结构如下:


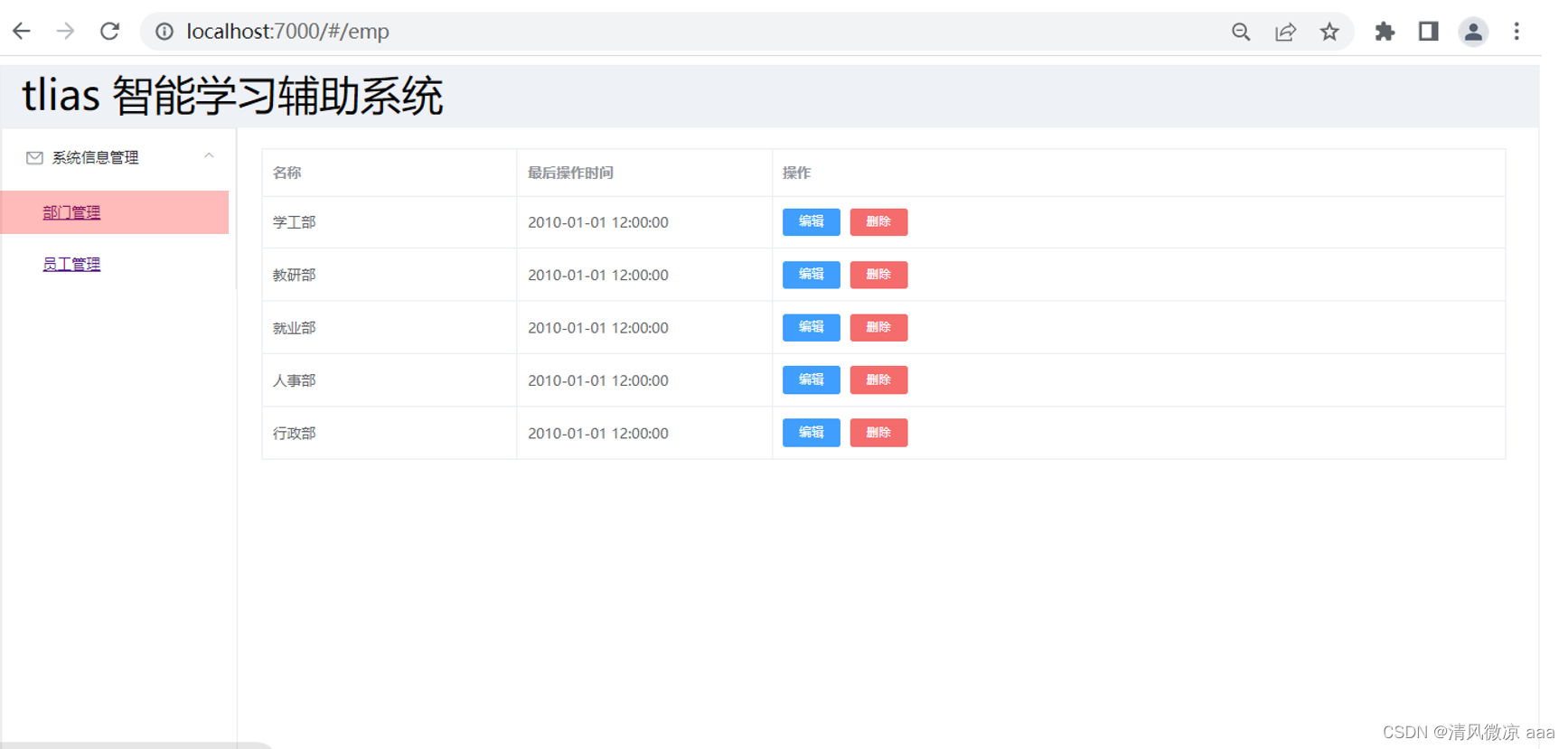
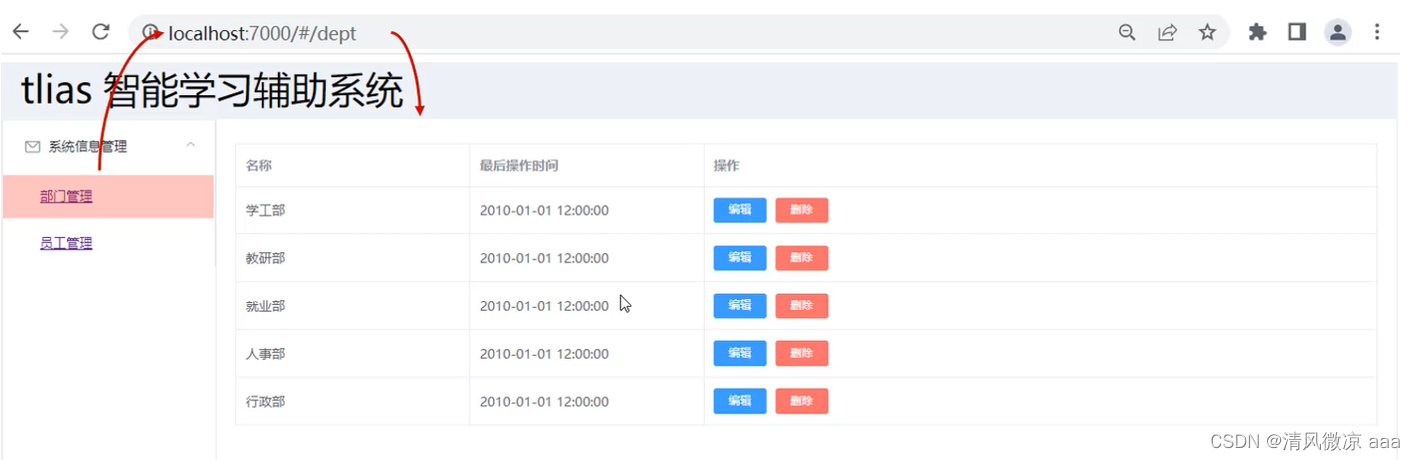
此时我们希望基于4案例中的功能,实现点击侧边栏的部门管理,显示部门管理的信息,点击员工管理,显示员工管理的信息,效果如下图所示:


这就需要借助我们的vue的路由功能了。
前端路由:URL中的hash(#号之后的内容)与组件之间的对应关系,如下图所示:

当我们点击左侧导航栏时,浏览器的地址栏会发生变化,路由自动更新显示与url所对应的vue组件。
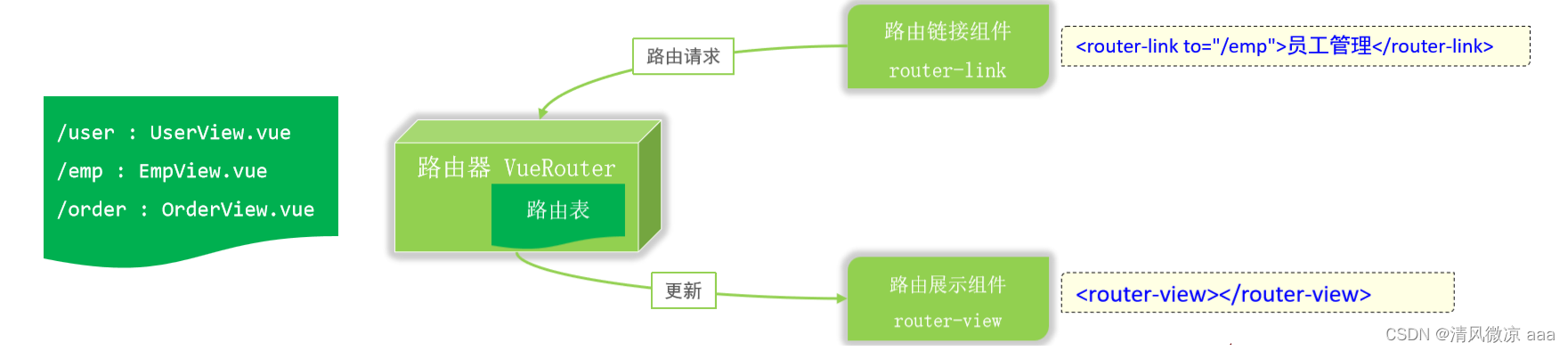
而我们vue官方提供了路由插件Vue Router,其主要组成如下:
- VueRouter:路由器类,根据路由请求在路由视图中动态渲染选中的组件
- <router-link>:请求链接组件,浏览器会解析成<a>
- <router-view>:动态视图组件,用来渲染展示与路由路径对应的组件
其工作原理如下图所示:

首先VueRouter根据我们配置的url的hash片段和路由的组件关系去维护一张路由表;
然后我们页面提供一个<router-link>组件,用户点击,发出路由请求;
接着我们的VueRouter根据路由请求,在路由表中找到对应的vue组件;
最后VueRouter会切换<router-view>中的组件,从而进行视图的更新
5.2 路由入门
接下来我们来演示vue的路由功能。
首先我们需要先安装vue-router插件,可以通过如下命令
npm install vue-router@3.5.1
但是我们不需要安装,因为当初我们再创建项目时,已经勾选了路由功能,已经安装好了。
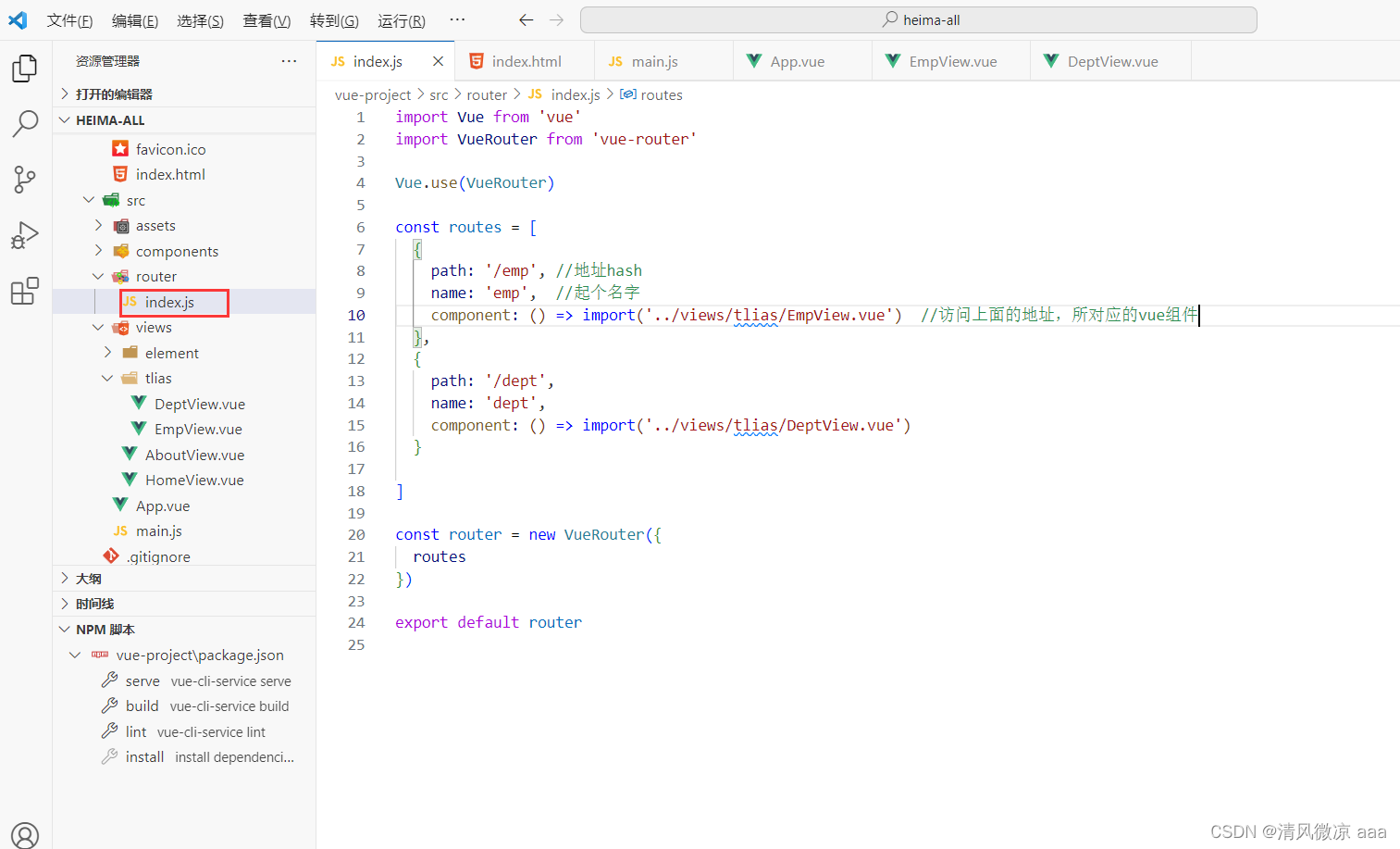
然后我们需要在src/router/index.js文件中定义路由表,根据其提供的模板代码进行修改,最终代码如下:

import Vue 'vue'
import VueRouter 'vue-router'Vue.use(VueRouter)const routes = [{path: '/emp', //地址hashname: 'emp', //起个名字//访问上面的地址,所对应的vue组件(相对路径地址)component: () => import('../views/tlias/EmpView.vue') },{path: '/dept',name: 'dept',component: () => import('../views/tlias/DeptView.vue')}
]const router = new VueRouter({routes
})export default router注意需要去掉没有引用的import模块(因为有2种引入方式:略)。
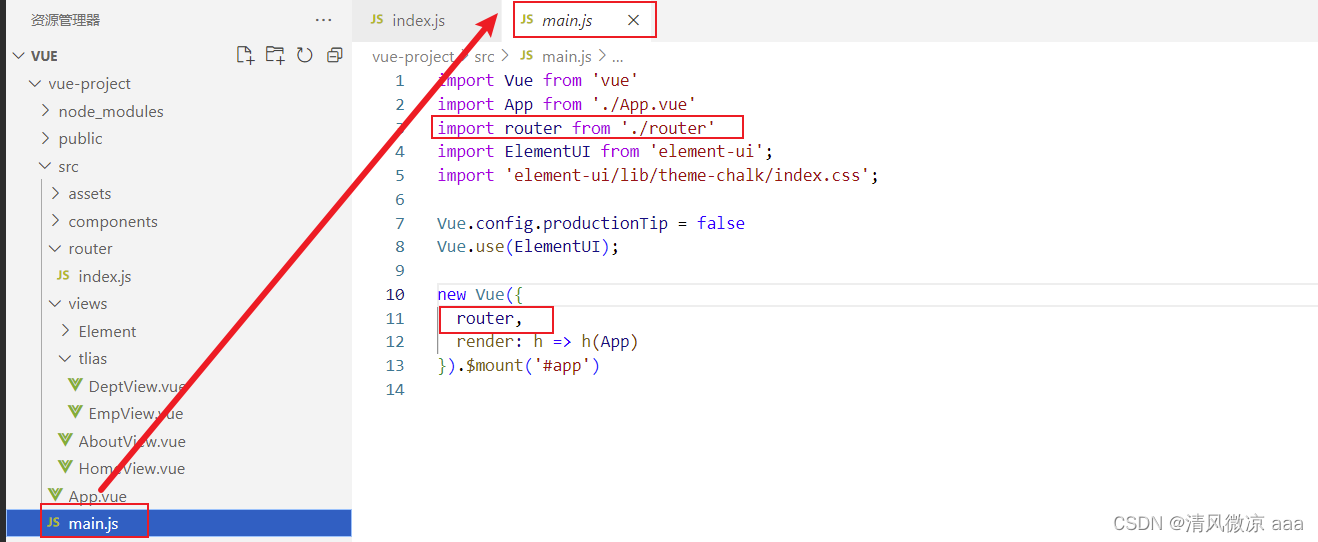
在main.js中,我们已经引入了router功能,如下图所示:

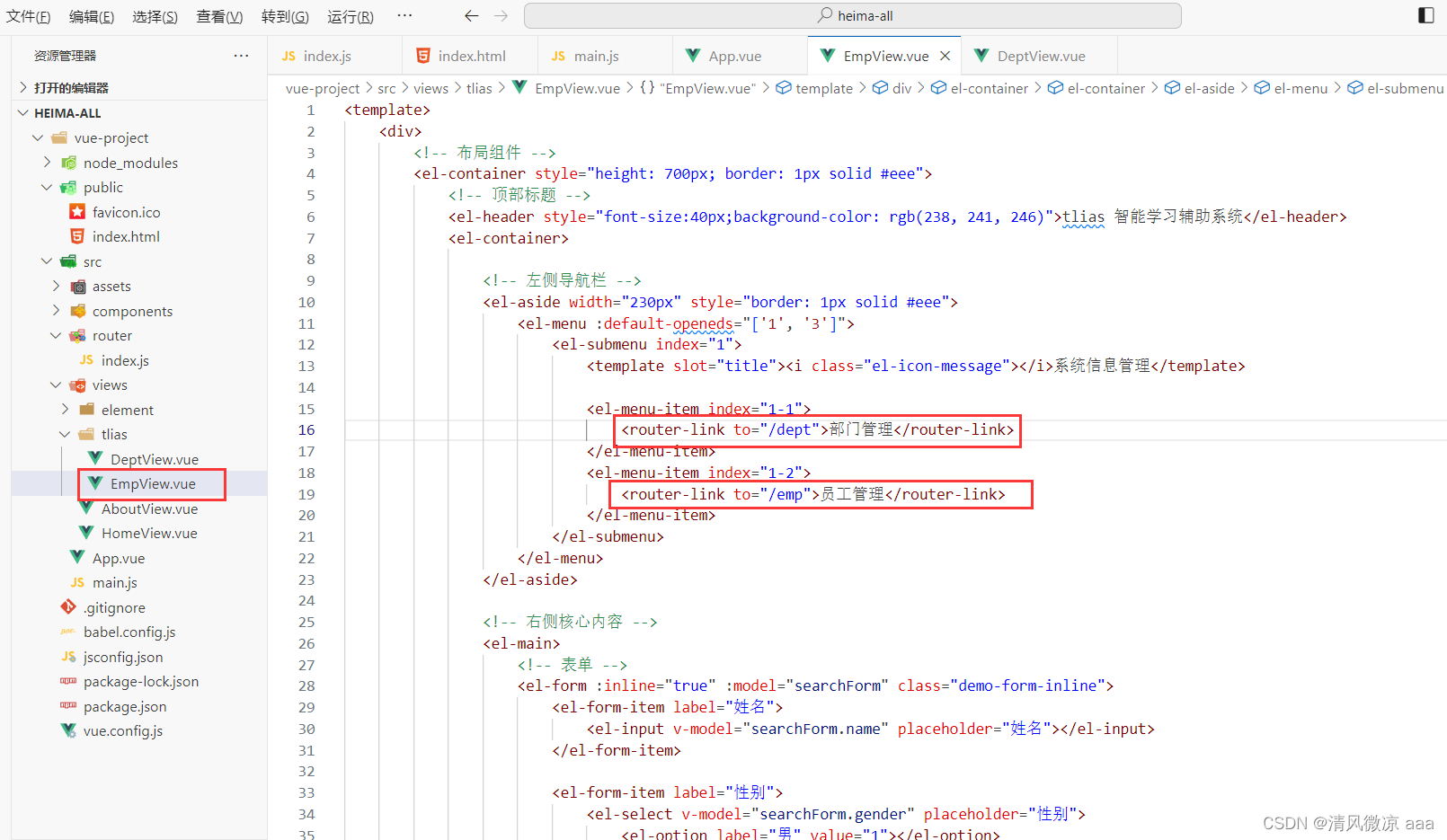
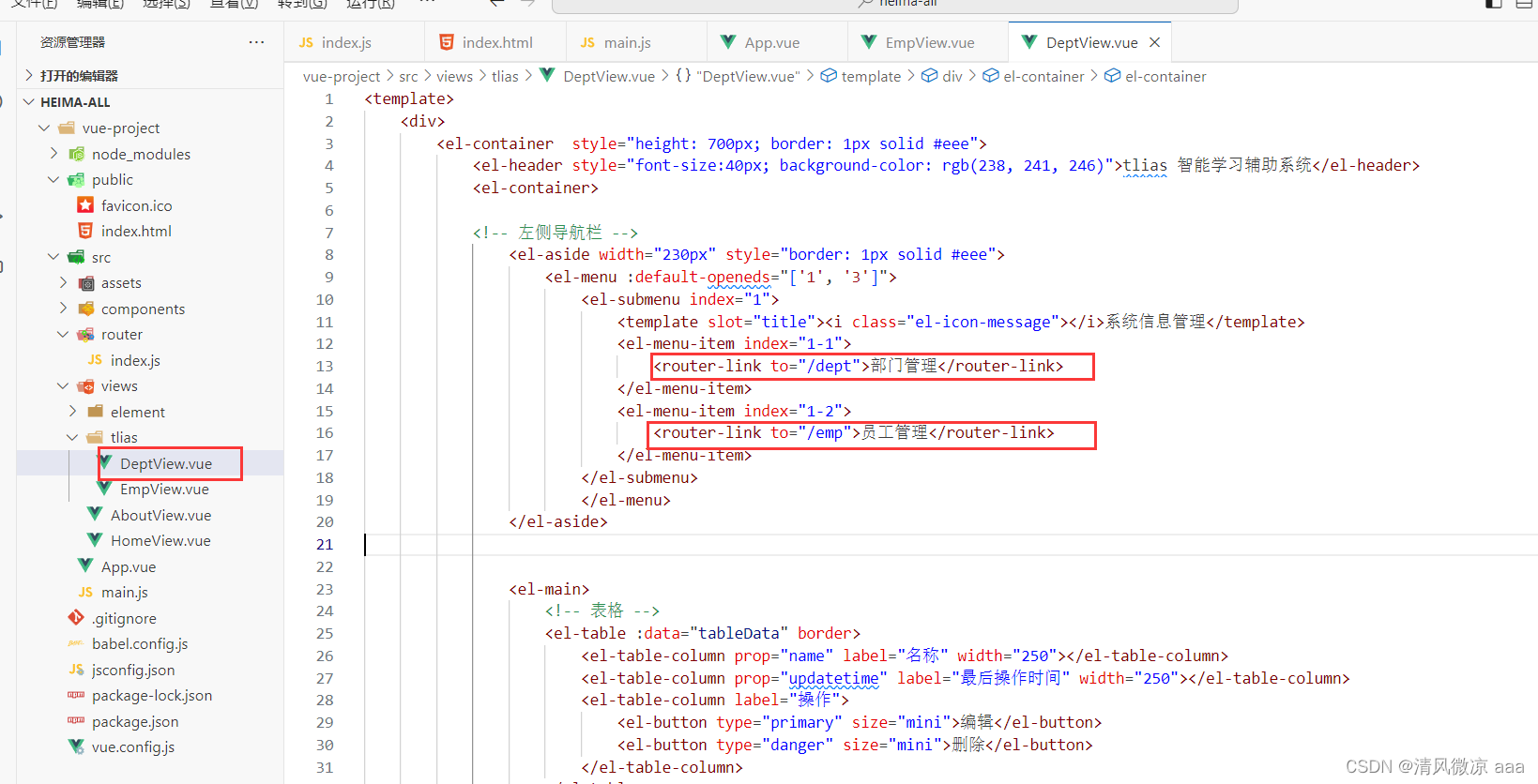
路由基本信息配置好了,路由表已经被加载,此时我们还缺少2个东西,就是<router-lin>和<router-view>,所以我们需要修改2个页面(EmpView.vue和DeptView.vue)我们左侧栏的2个按钮为router-link,其代码如下:


<el-menu-item index="1-1"><router-link to="/dept">部门管理</router-link>
</el-menu-item>
<el-menu-item index="1-2"><router-link to="/emp">员工管理</router-link>
</el-menu-item>
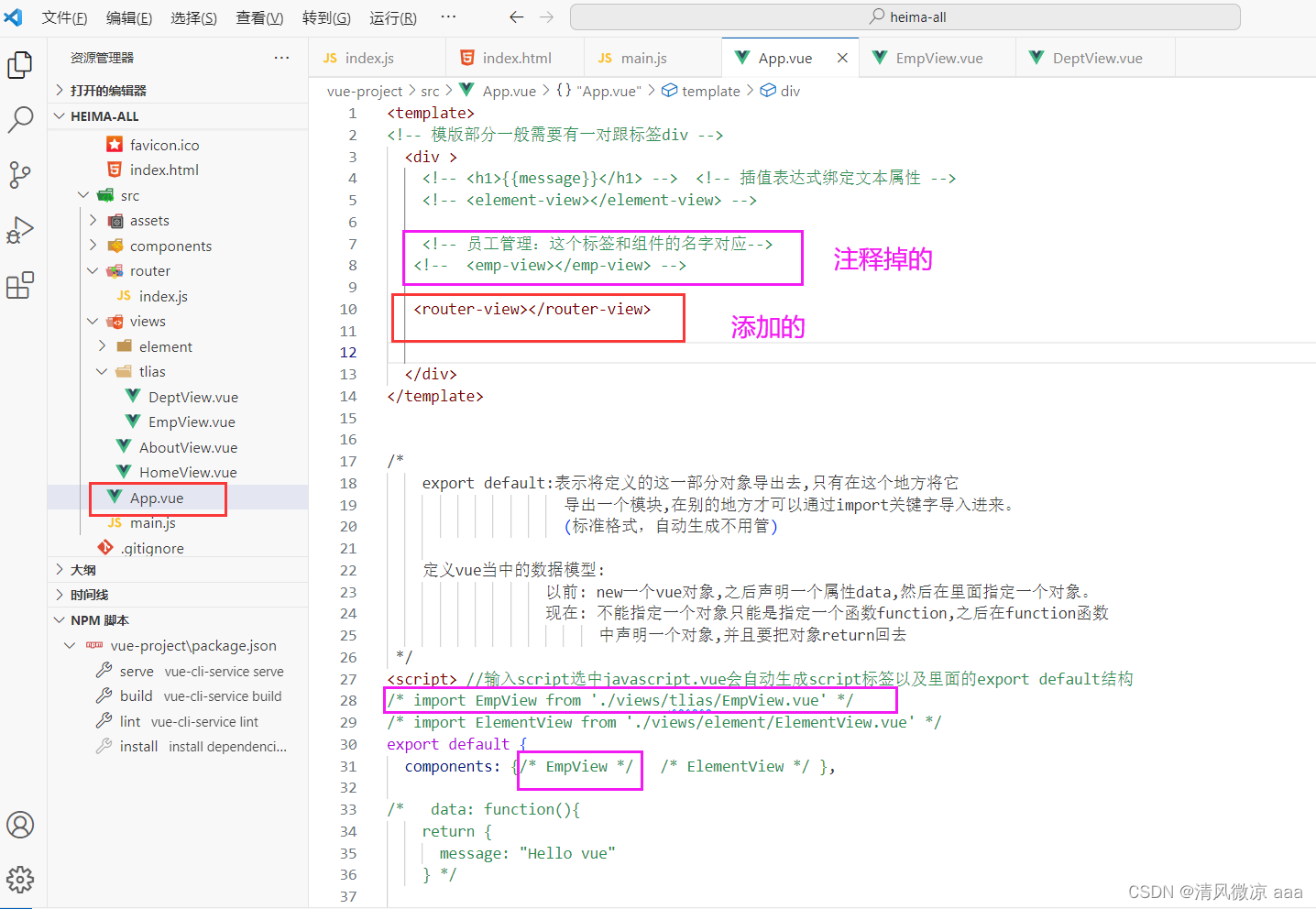
然后我们还需要在内容展示区域即App.vue中定义route-view,作为组件的切换,其App.vue的完整代码如下:
- App.vue中定义route-view:因为现在这2个组件是在App.vue中定义的
- 注释掉原来引入员工组件EmpView.vue的方式,

<template>
<!-- 模版部分一般需要有一对跟标签div --><div ><!-- <h1>{{message}}</h1> --> <!-- 插值表达式绑定文本属性 --><!-- <element-view></element-view> --><!-- 员工管理:这个标签和组件的名字对应--><!-- <emp-view></emp-view> --><router-view></router-view></div>
</template><!-- export default:表示将定义的这一部分对象导出去,只有在这个地方将它导出一个模块,在别的地方才可以通过import关键字导入进来。(标准格式,自动生成不用管)定义vue当中的数据模型:以前: new一个vue对象,之后声明一个属性data,然后在里面指定一个对象。现在: 不能指定一个对象只能是指定一个函数function,之后在function函数中声明一个对象,并且要把对象return回去-->
<script> //输入script选中javascript.vue会自动生成script标签以及里面的export default结构
/* import EmpView from './views/tlias/EmpView.vue' */
/* import ElementView from './views/element/ElementView.vue' */
export default {components: {/* EmpView */ /* ElementView */ }, /* data: function(){return {message: "Hello vue"} *///简化形式:定义js对象中的函数,冒号以及之后的function可以省略data(){ //输入data选中第二个,会自动生成这个data(){return{}}结构return {message: "Hello vue"}},methods: { //通过methods属性来定义vue对象中的方法}}
</script><style></style>但是我们浏览器打开地址: http://localhost:7000/ ,发现一片空白,因为我们默认的路由路径是/,但是路由配置中没有对应的关系,
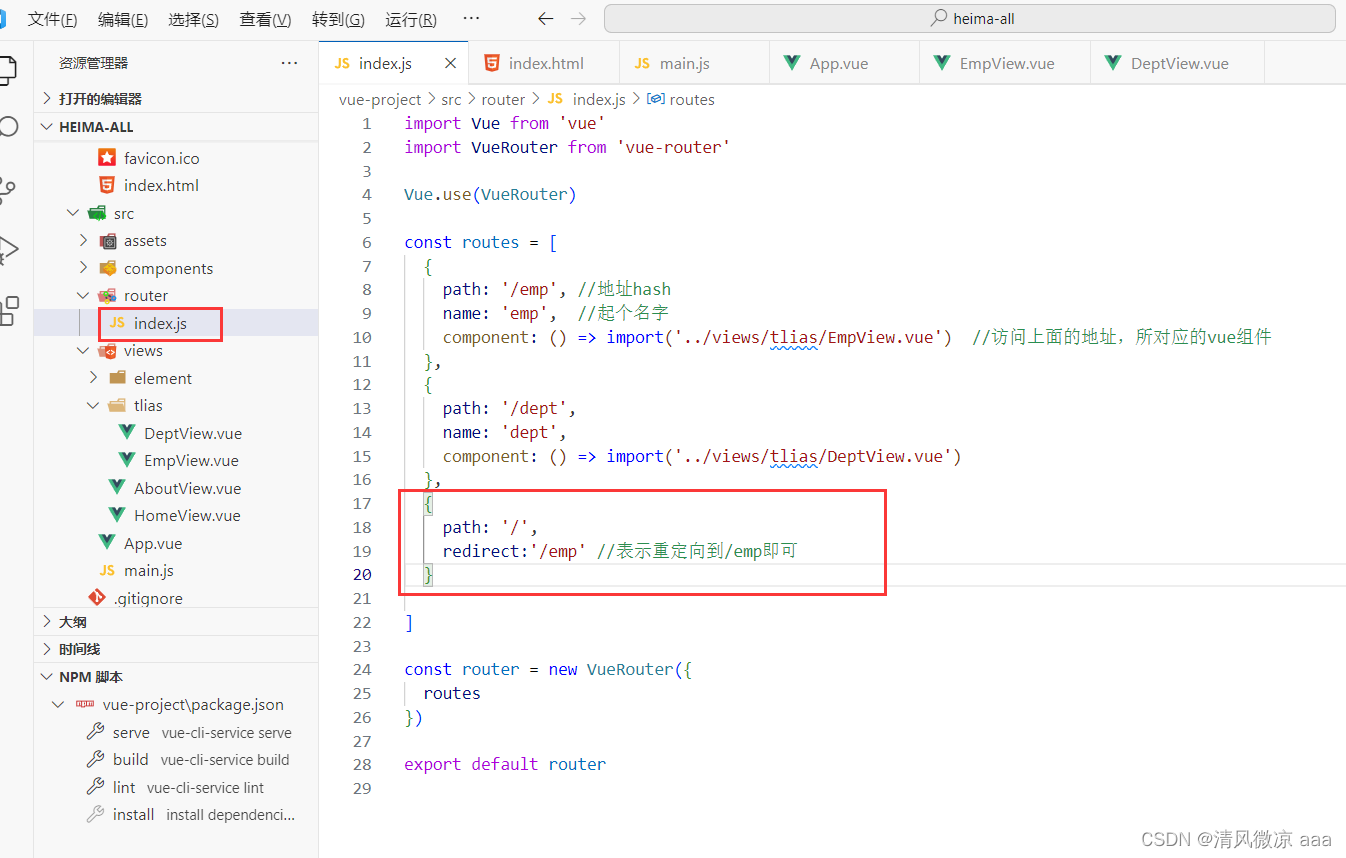
所以我们需要在路由配置中/对应的路由组件,代码如下:

const routes = [{path: '/emp',name: 'emp',component: () => import('../views/tlias/EmpView.vue')},{path: '/dept',name: 'dept',component: () => import('../views/tlias/DeptView.vue')},{path: '/',redirect:'/emp' //表示重定向到/emp即可},
]
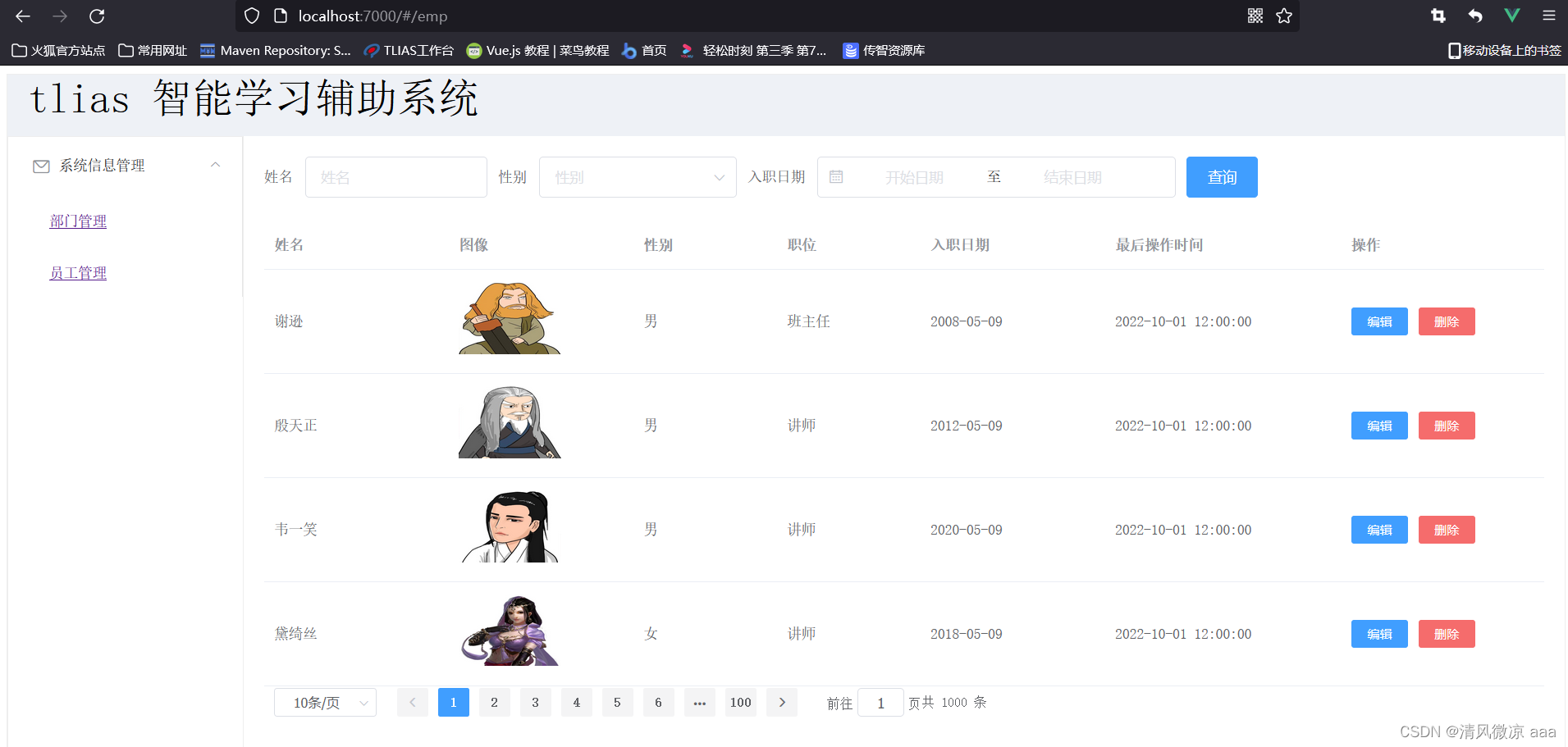
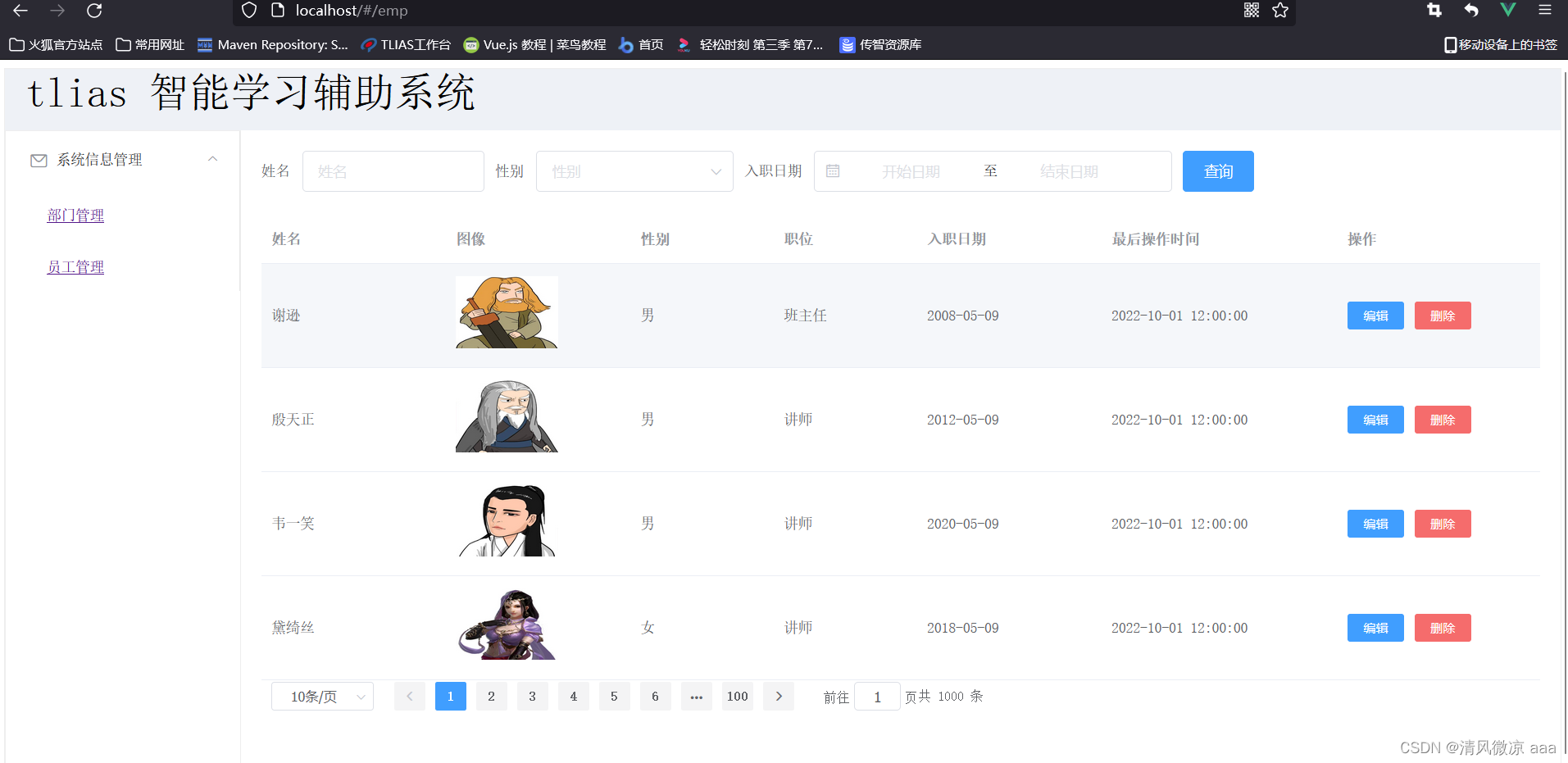
此时我们打开浏览器,访问http://localhost:7000 发现直接访问的是emp的页面,并且能够进行切换了,其具体如下图所示:

到此我们的路由实现成功。
6、打包部署
我们的前端工程开发好了,但是我们需要发布,那么如何发布呢?主要分为2步:
- 前端工程打包
- 通过nginx服务器发布前端工程
6.1 前端工程打包
接下来我们先来对前端工程进行打包
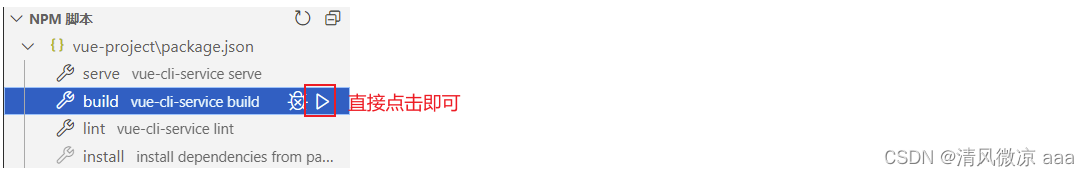
我们直接通过VS Code的NPM脚本中提供的build按钮来完整,如下图所示,直接点击即可:

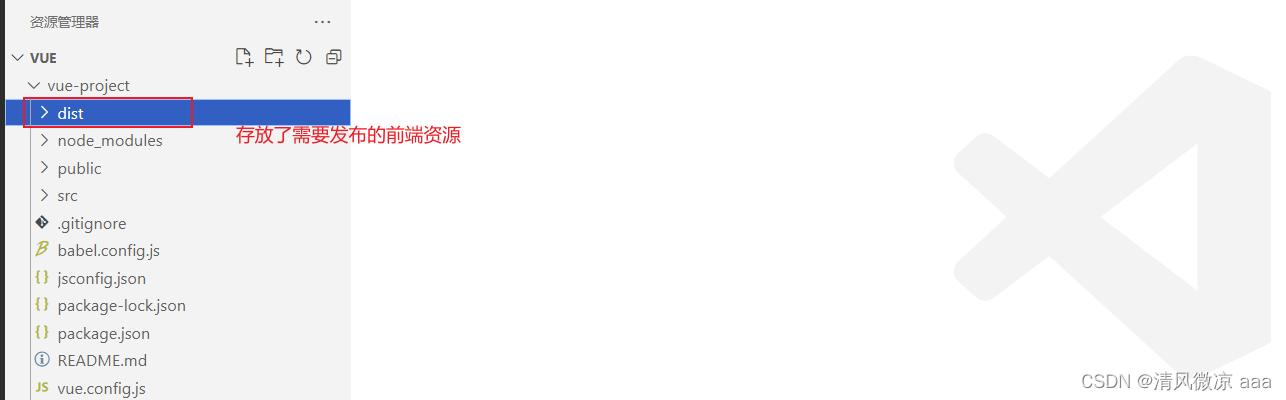
然后会在工程目录下生成一个dist目录,用于存放需要发布的前端资源,如下图所示:

6.2 部署前端工程
1) nginx介绍
nginx: Nginx是一款轻量级的Web服务器/反向代理服务器及电子邮件(IMAP/POP3)代理服务器。其特点是占有内存少,并发能力强,在各大型互联网公司都有非常广泛的使用。
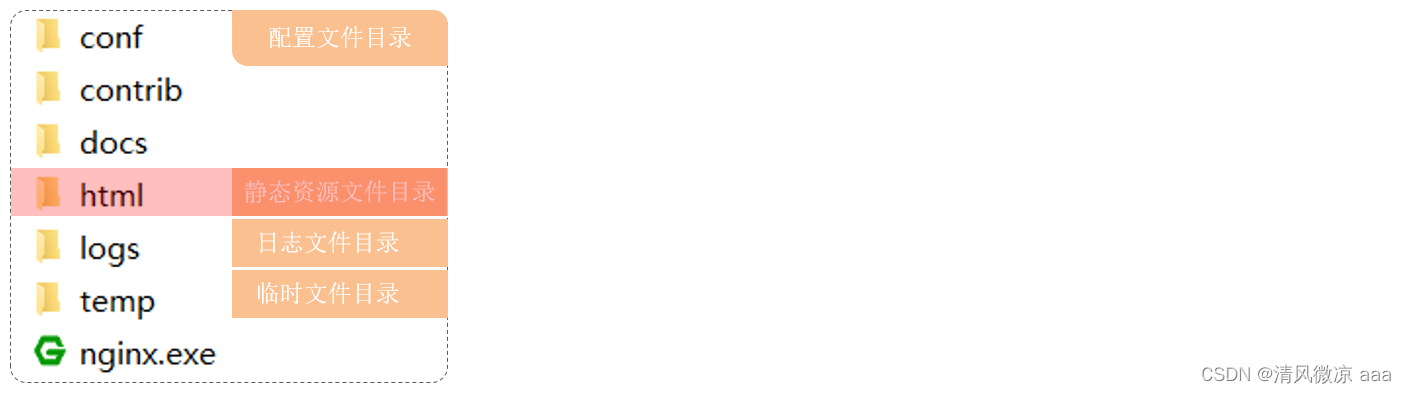
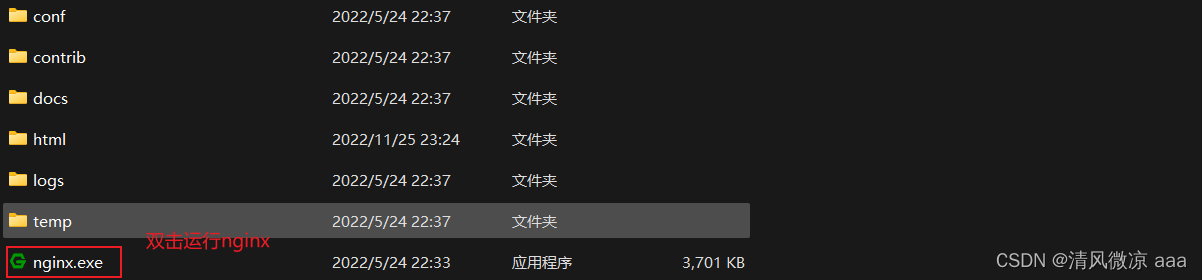
niginx在windows中的安装是比较方便的,直接解压即可。所以我们直接将资料中的nginx-1.22.0.zip压缩文件拷贝到无中文的目录下,直接解压即可,如下图所示就是nginx的解压目录以及目录结构说明:


很明显,我们如果要发布,直接将资源放入到html目录中。
2) 部署
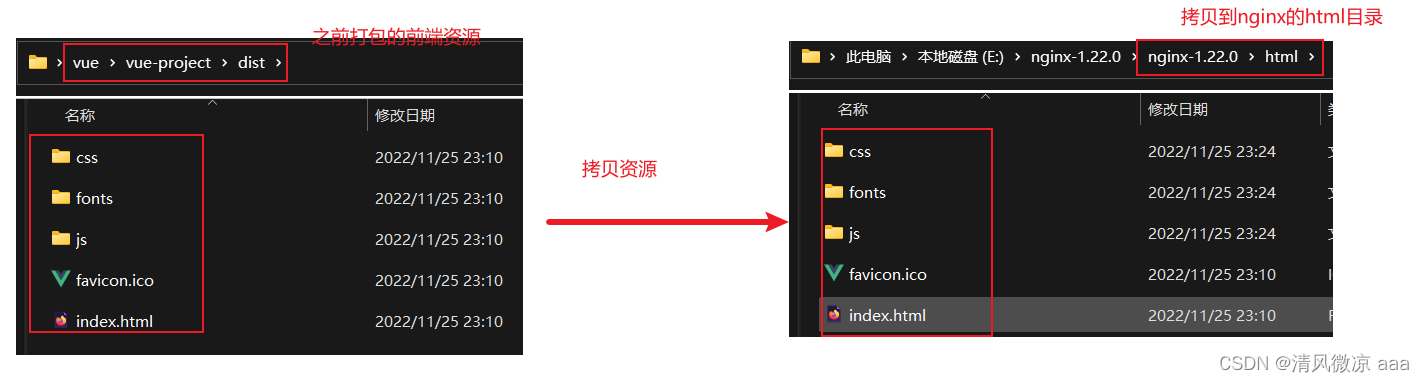
将我们之前打包的前端工程dist目录下得内容拷贝到nginx的html目录下,如下图所示:

然后我们通过双击nginx下得nginx.exe文件来启动nginx,如下图所示:

nginx服务器的端口号是80,所以启动成功之后,我们浏览器直接访问http://localhost:80 即可,其中80端口可以省略,其浏览器展示效果如图所示:
windows系统中 80通常被系统进程占用,所以要修改端口号。

到此,我们的前端工程发布成功。
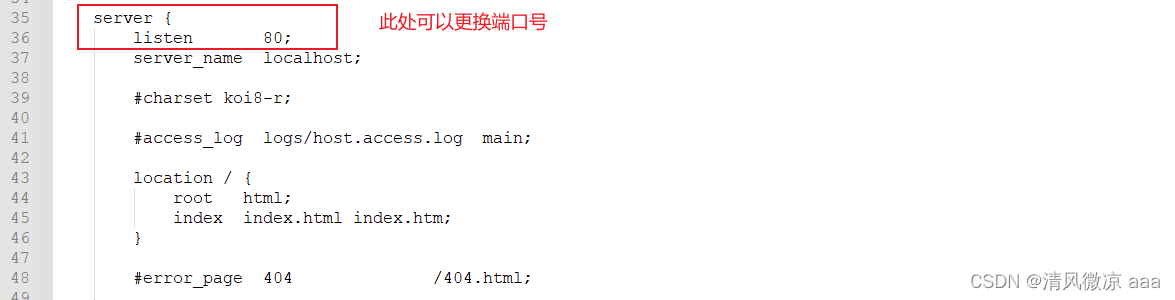
PS: 如果80端口被占用,我们需要通过conf/nginx.conf配置文件来修改端口号。如下图所示:

我这里改为了90端口号,访问地址:http://localhost:90/,可以看到访问成功。




















和LSTM)